2、选项卡
选项卡
最佳姿势
(折叠+选项卡+告警框)
选项卡常用代码:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<details>
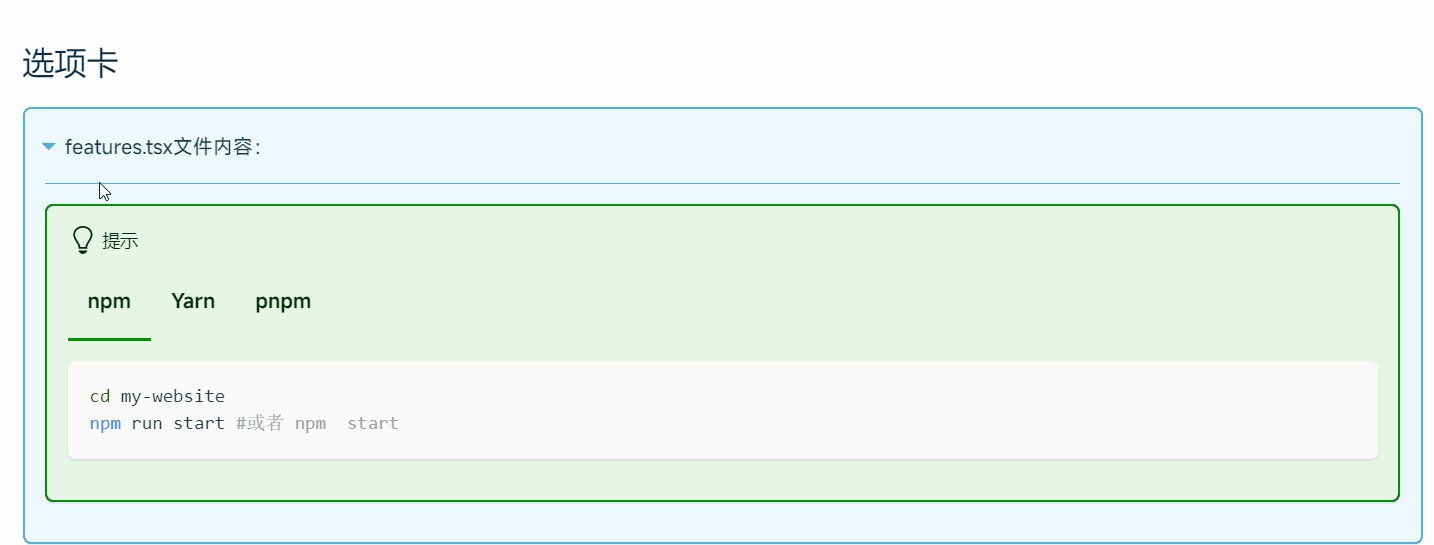
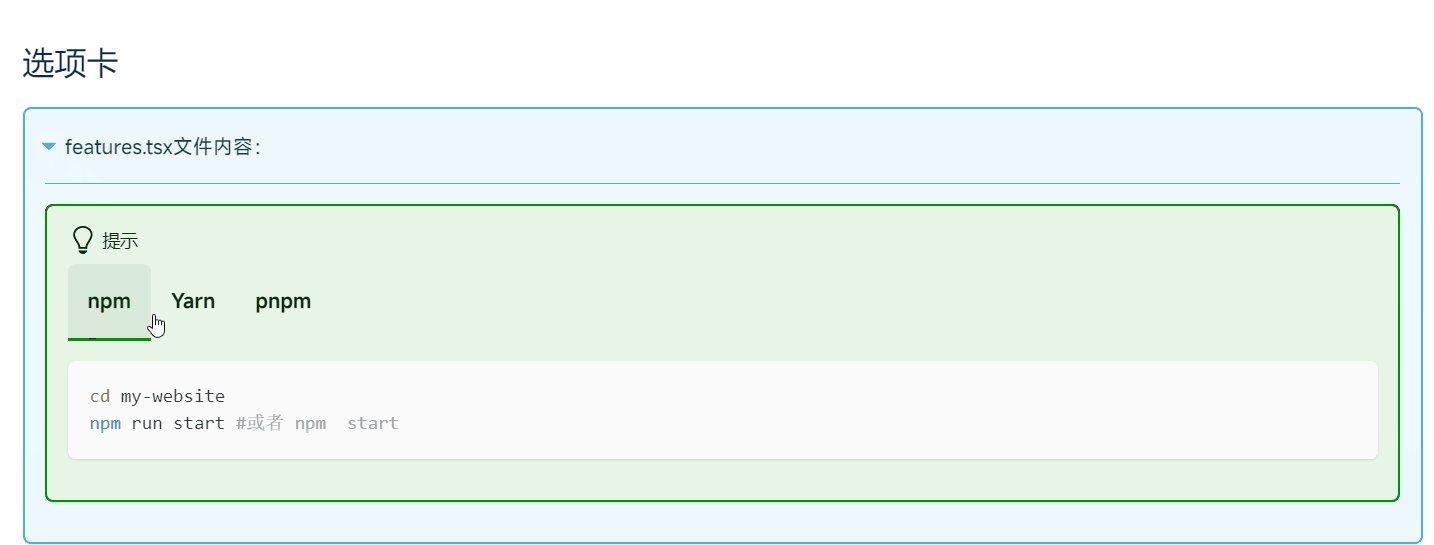
<summary>features.tsx文件内容:</summary>
:::tip
<Tabs>
<TabItem value="apple" label="npm" default>
```bash
cd my-website
npm run start #或者 npm start
```
</TabItem>
<TabItem value="orange" label="Yarn">
```bash
cd my-website
yarn run start #或者 yarn start
```
</TabItem>
<TabItem value="banana" label="pnpm">
```bash
cd my-website
pnpm run start #或者 pnpm start
```
</TabItem>
</Tabs>
:::
</details>
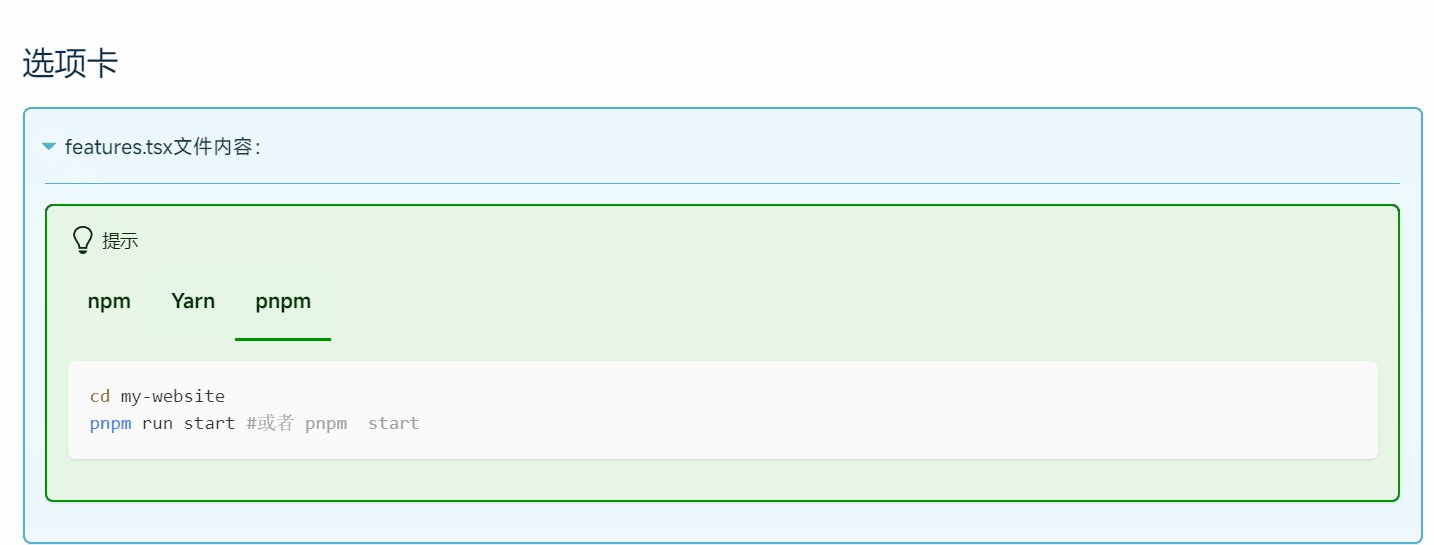
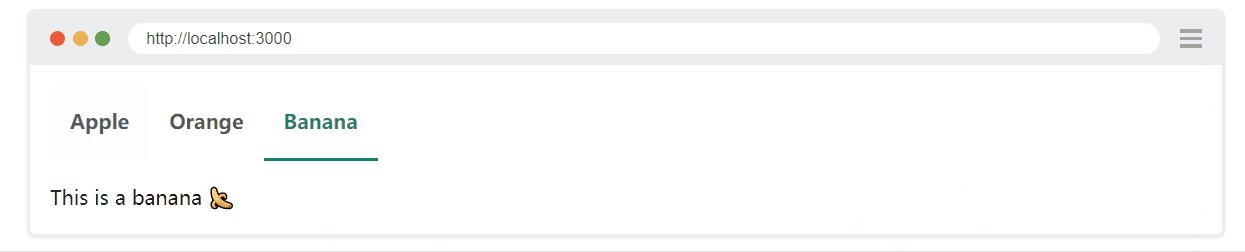
typora里效果:

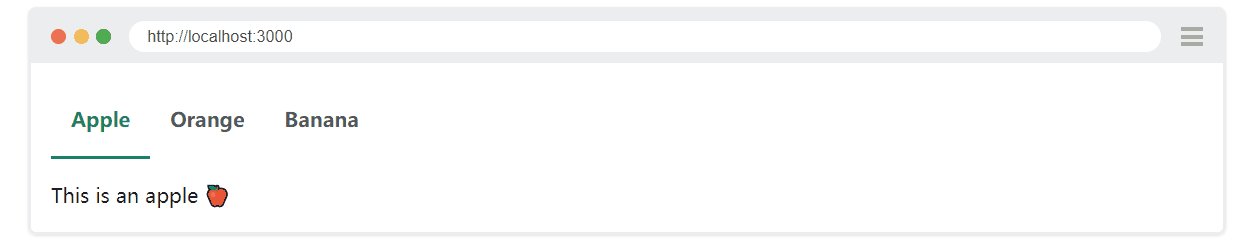
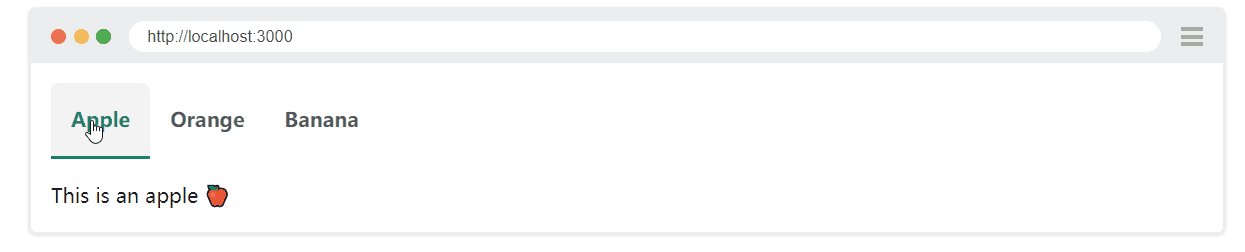
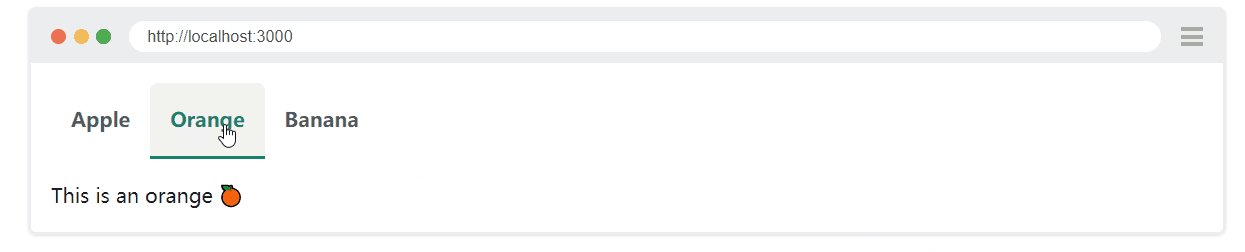
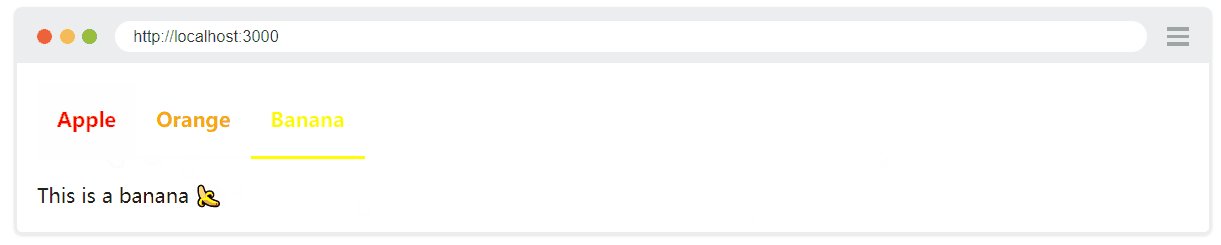
docus渲染后效果:

正文
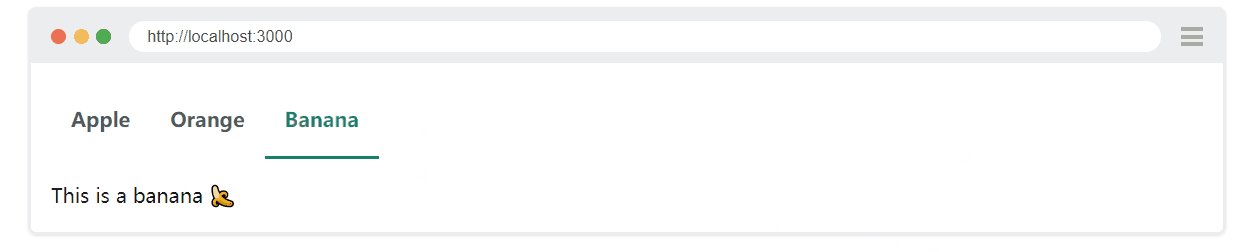
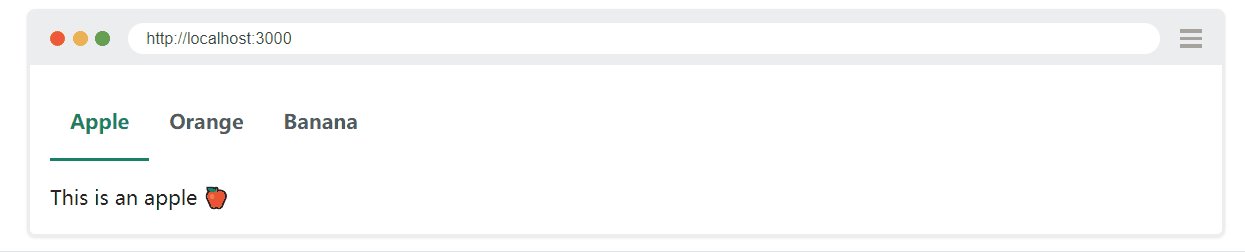
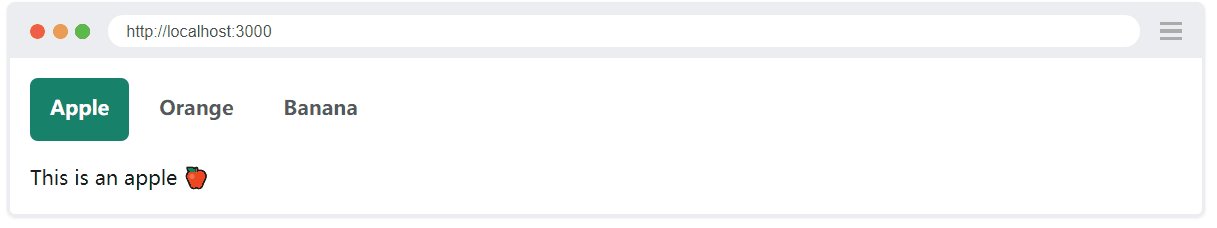
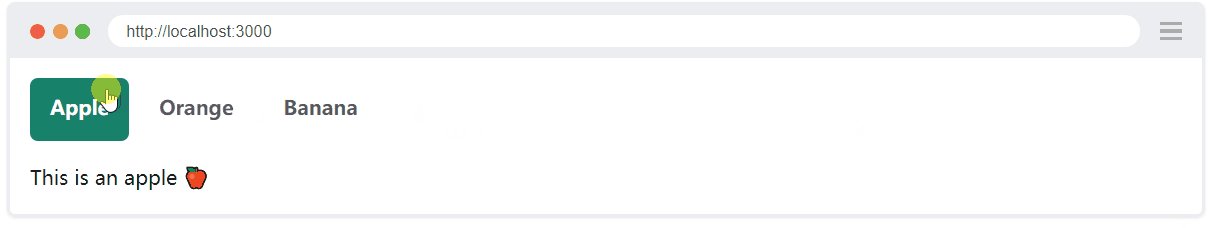
由于 MDX,Docusaurus 提供了可以在 Markdown 中使用的 <Tabs> 组件:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs>
<TabItem value="apple" label="Apple" default>
This is an apple 🍎
</TabItem>
<TabItem value="orange" label="Orange">
This is an orange 🍊
</TabItem>
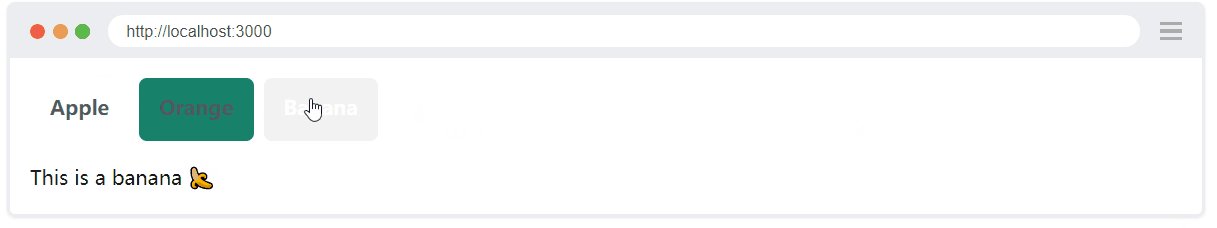
<TabItem value="banana" label="Banana">
This is a banana 🍌
</TabItem>
</Tabs>

还可以向 Tabs 提供 values 和 defaultValue 属性:
<Tabs
defaultValue="apple"
values={[
{label: 'Apple', value: 'apple'},
{label: 'Orange', value: 'orange'},
{label: 'Banana', value: 'banana'},
]}>
<TabItem value="apple">This is an apple 🍎</TabItem>
<TabItem value="orange">This is an orange 🍊</TabItem>
<TabItem value="banana">This is a banana 🍌</TabItem>
</Tabs>

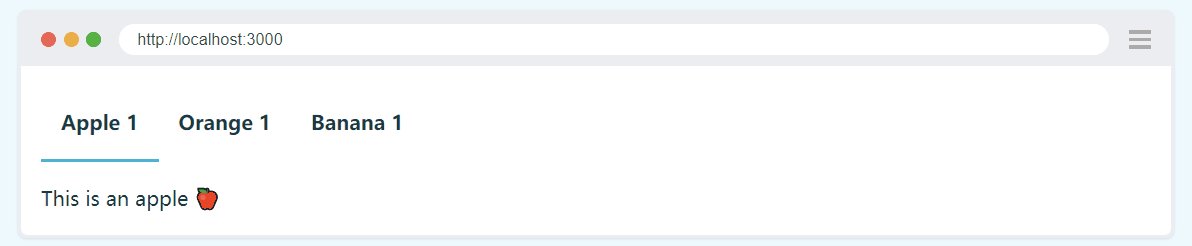
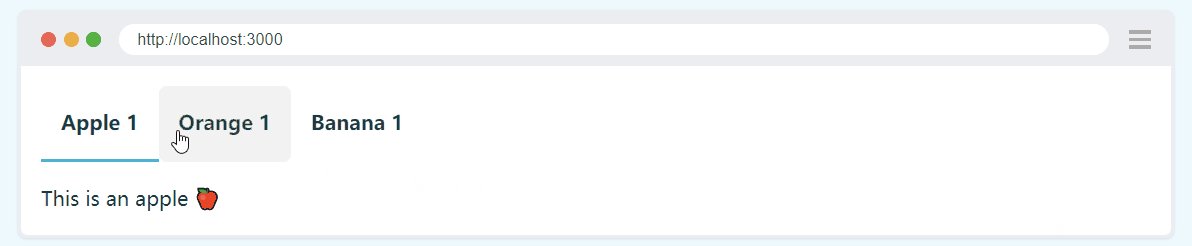
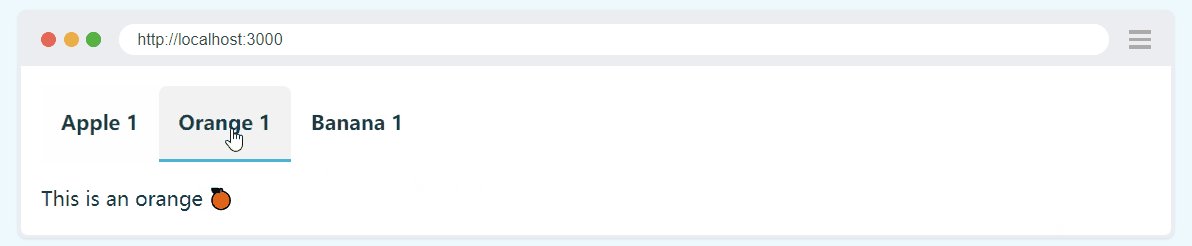
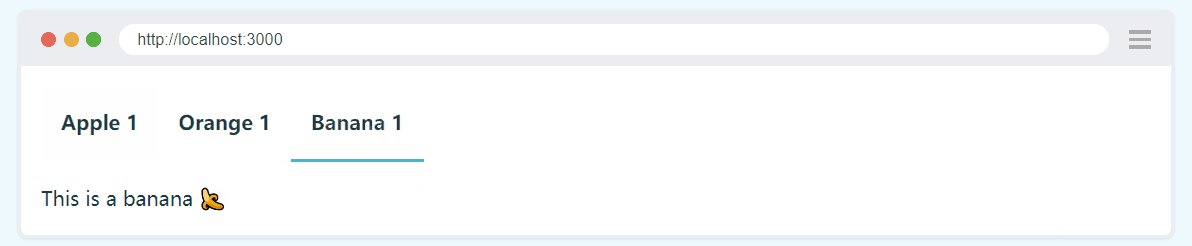
Tabs props take precedence over the TabItem props:
<Tabs
defaultValue="apple"
values={[
{label: 'Apple 1', value: 'apple'},
{label: 'Orange 1', value: 'orange'},
{label: 'Banana 1', value: 'banana'},
]}>
<TabItem value="apple" label="Apple 2">
This is an apple 🍎
</TabItem>
<TabItem value="orange" label="Orange 2">
This is an orange 🍊
</TabItem>
<TabItem value="banana" label="Banana 2" default>
This is a banana 🍌
</TabItem>
</Tabs></details>

默认情况下,所有选项卡都会在构建过程中预渲染,并且搜索引擎可以索引隐藏的选项卡。
可以仅使用
<Tabs lazy />渲染默认选项卡。
显示默认选项卡
默认情况下显示第一个选项卡,要覆盖此行为,你可以通过将 default 添加到其中一个选项卡项目来指定默认选项卡。你还可以将 Tabs 组件的 defaultValue 属性设置为你选择的标签值。
例如,在上面的示例中,为 value="apple" 选项卡设置 default 或为选项卡设置 defaultValue="apple" 会强制默认打开 "苹果" 选项卡。
如果为 Tabs 提供了 defaultValue 但它引用了不存在的值,Docusaurus 将引发错误。如果你希望默认情况下不显示任何选项卡,请使用 defaultValue={null}。
同步选项卡选项
你可能希望同类选项卡的选择能够彼此同步。
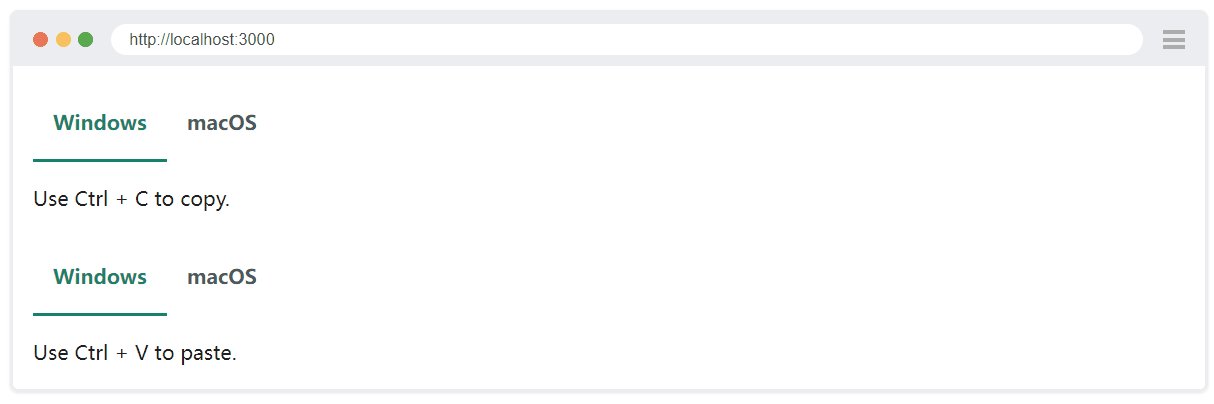
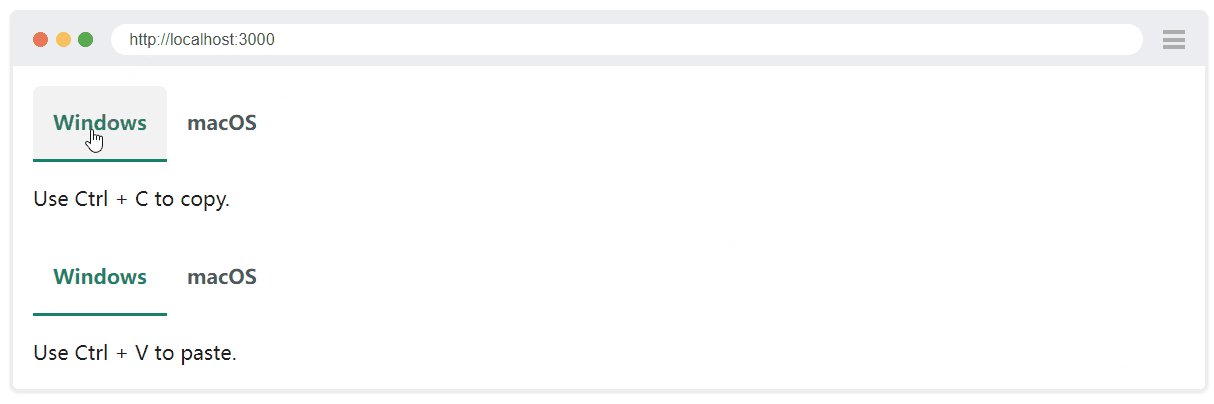
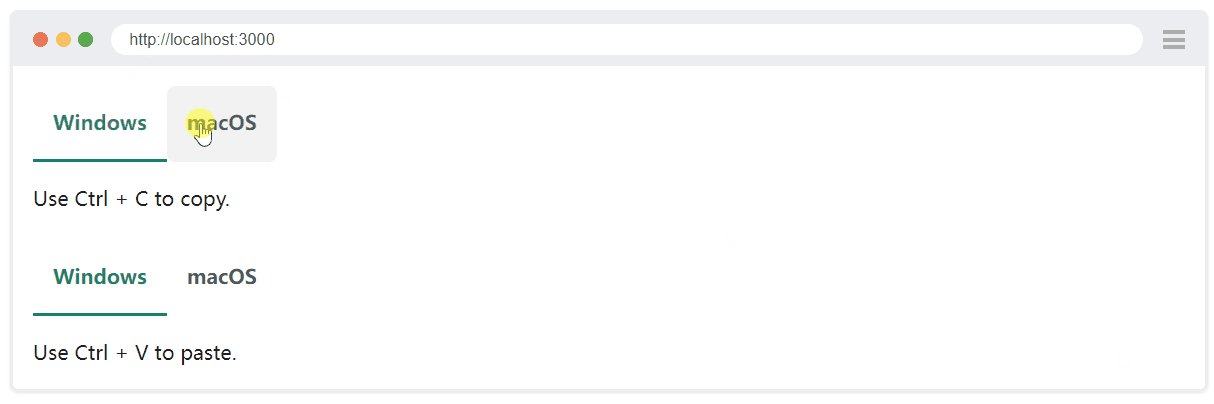
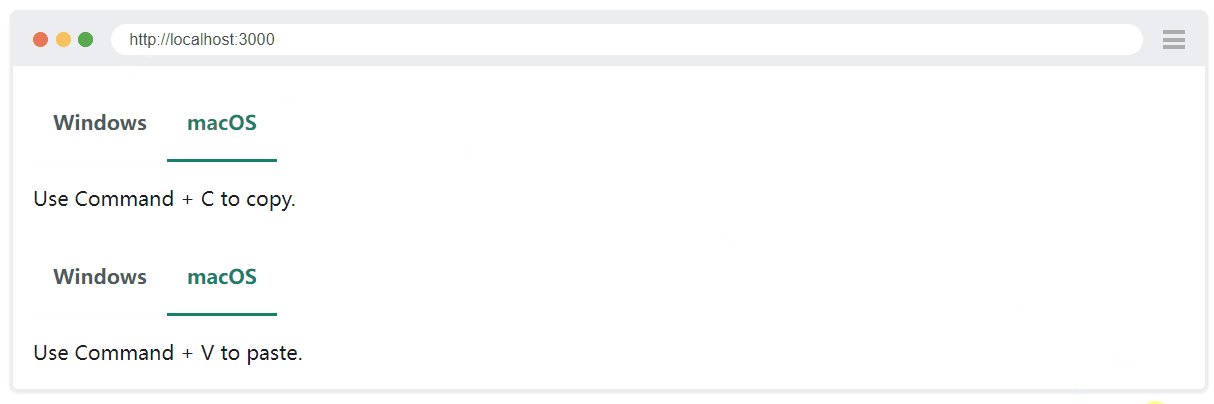
例如,你可能希望为 Windows 上的用户与 macOS 上的用户提供不同的说明,并且你希望一键更改所有特定于操作系统的说明选项卡。为此,你可以为所有相关选项卡提供相同的 groupId 属性。请注意,这样做将保留 localStorage 中的选择,并且具有相同 groupId 的所有 <Tab> 实例将在其中一个实例的值更改时自动更新。请注意,组 ID 是全局命名空间的。
<Tabs groupId="operating-systems">
<TabItem value="win" label="Windows">Use Ctrl + C to copy.</TabItem>
<TabItem value="mac" label="macOS">Use Command + C to copy.</TabItem>
</Tabs>
<Tabs groupId="operating-systems">
<TabItem value="win" label="Windows">Use Ctrl + V to paste.</TabItem>
<TabItem value="mac" label="macOS">Use Command + V to paste.</TabItem>
</Tabs>

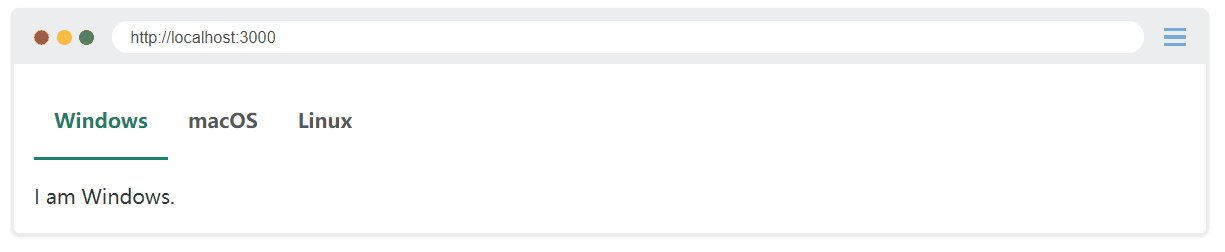
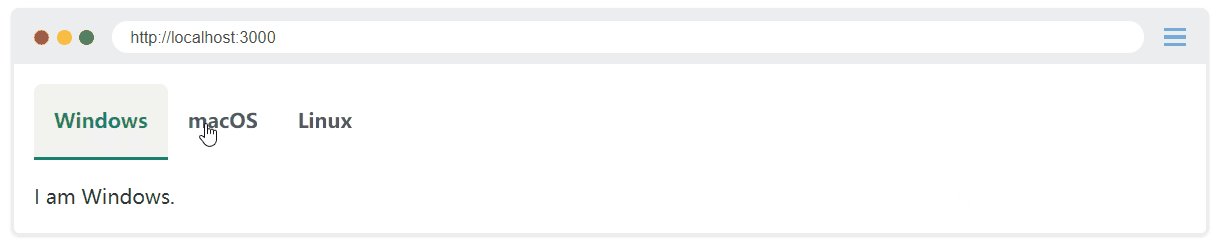
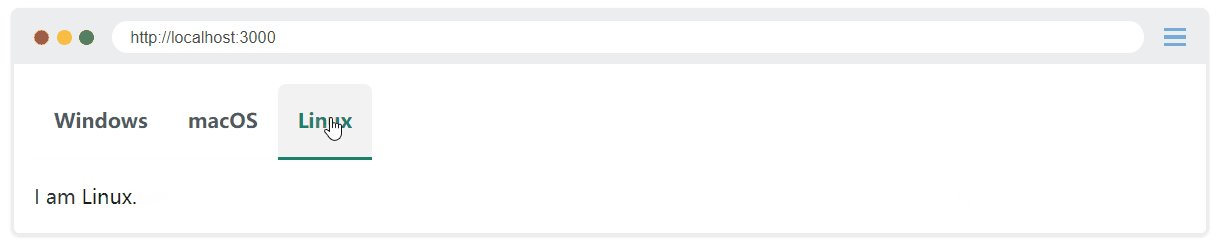
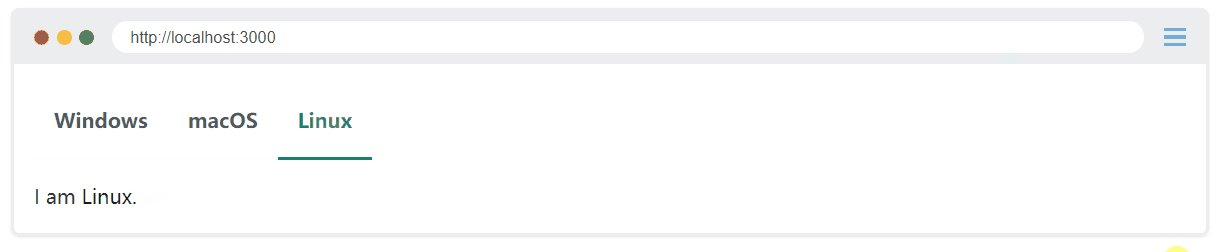
对于具有相同 groupId 的所有选项卡组,可能的值不需要相同。如果一个选项卡组选择的值在具有相同 groupId 的另一个选项卡组中不存在,则具有缺失值的选项卡组不会更改其选��项卡。你可以从下面的示例中看到这一点。尝试选择 Linux,上面的选项卡组不会改变。
<Tabs groupId="operating-systems">
<TabItem value="win" label="Windows">
I am Windows.
</TabItem>
<TabItem value="mac" label="macOS">
I am macOS.
</TabItem>
<TabItem value="linux" label="Linux">
I am Linux.
</TabItem>
</Tabs>

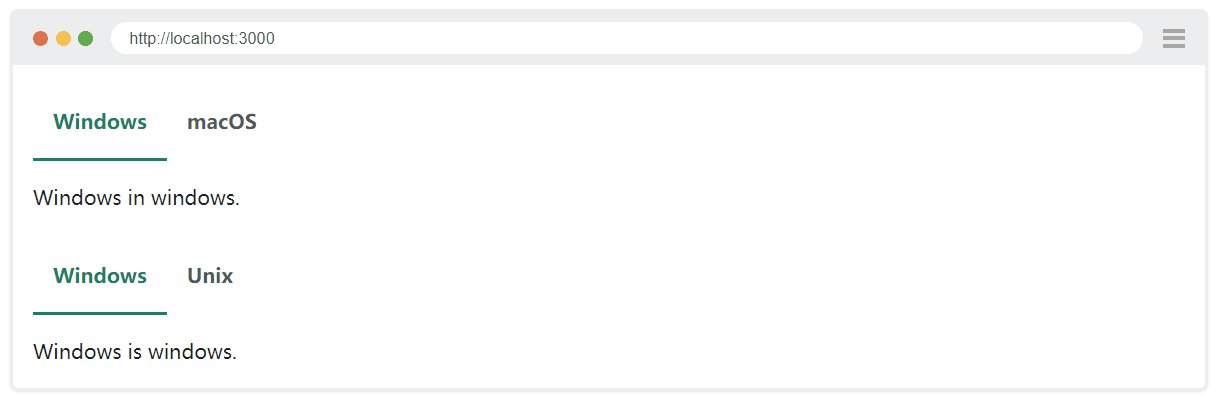
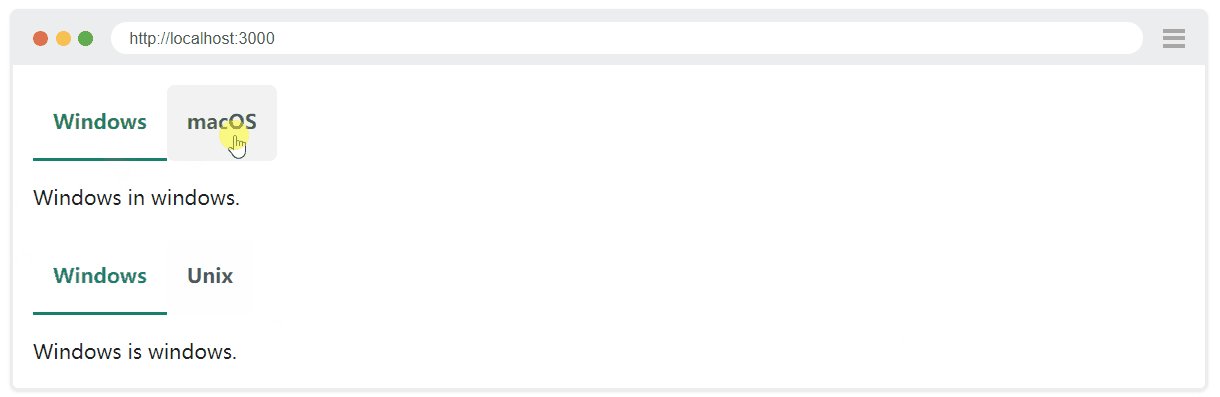
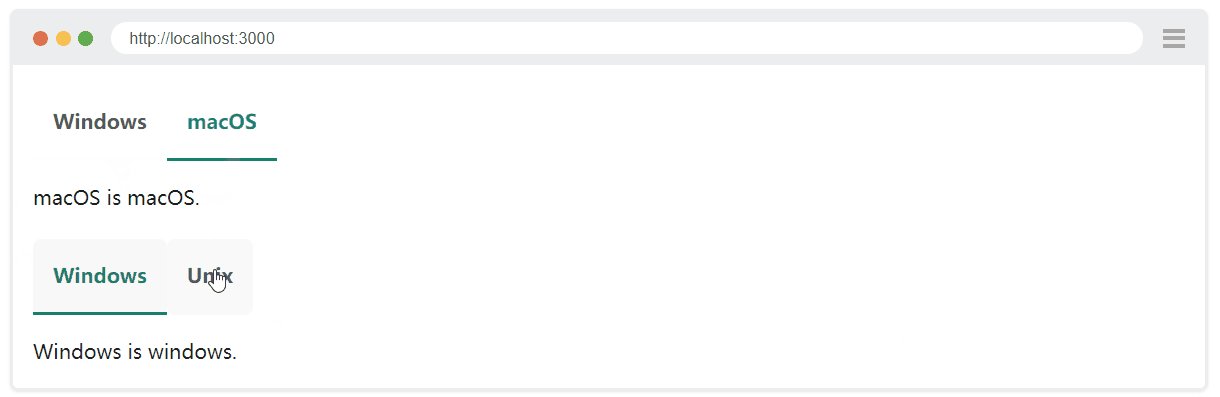
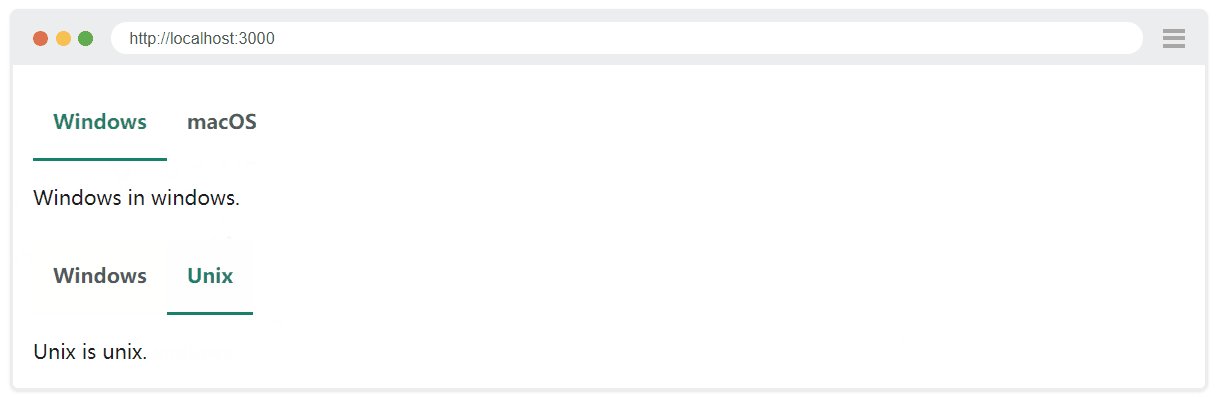
具有不同组 ID 的选项卡选择不会相互干扰:
<Tabs groupId="operating-systems">
<TabItem value="win" label="Windows">Windows in windows.</TabItem>
<TabItem value="mac" label="macOS">macOS is macOS.</TabItem>
</Tabs>
<Tabs groupId="non-mac-operating-systems">
<TabItem value="win" label="Windows">Windows is windows.</TabItem>
<TabItem value="unix" label="Unix">Unix is unix.</TabItem>
</Tabs>

自定义选项卡
你可能想要自定义一组特定选项卡的外观。你可以在 className prop 中传递字符串,指定的 CSS 类将添加到 Tabs 组件中:
<Tabs className="unique-tabs">
<TabItem value="Apple">This is an apple 🍎</TabItem>
<TabItem value="Orange">This is an orange 🍊</TabItem>
<TabItem value="Banana">This is a banana 🍌</TabItem>
</Tabs>

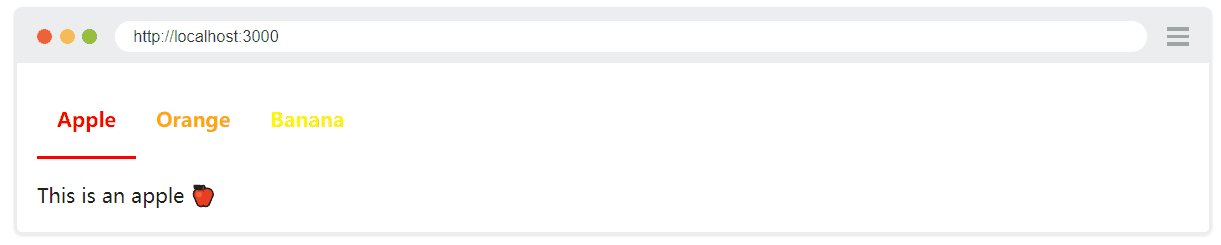
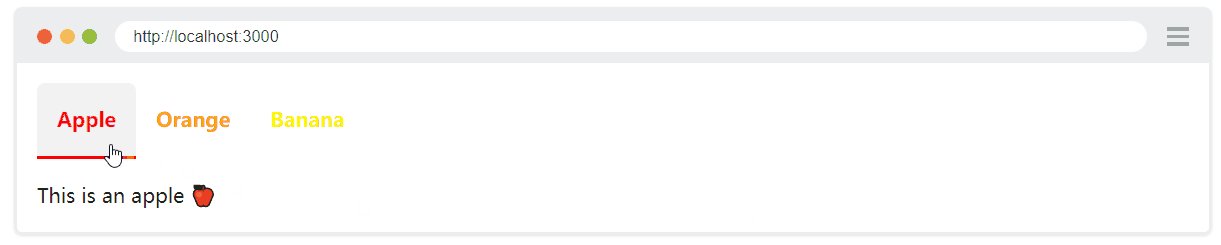
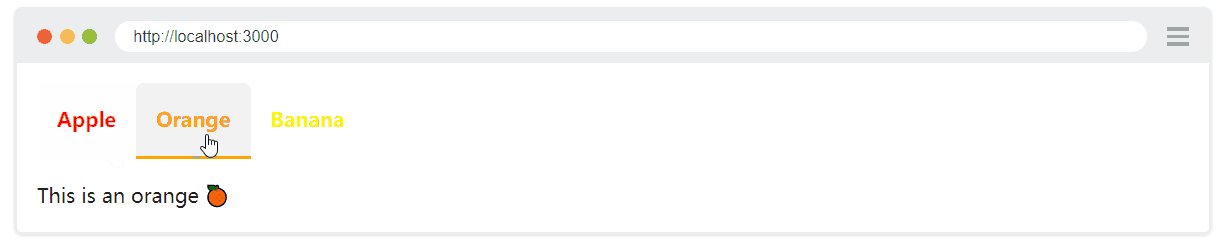
自定义选项卡标题
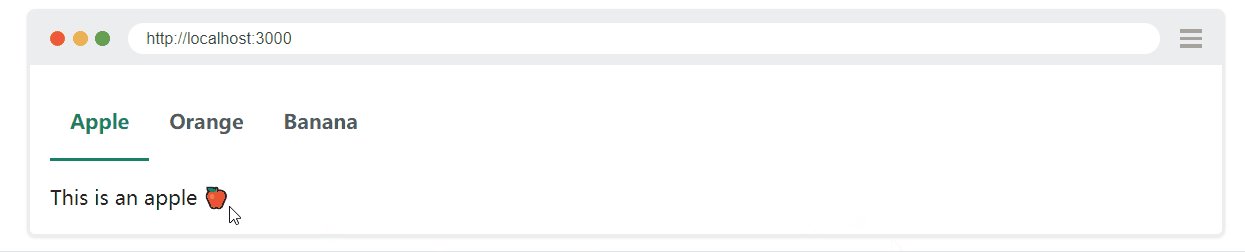
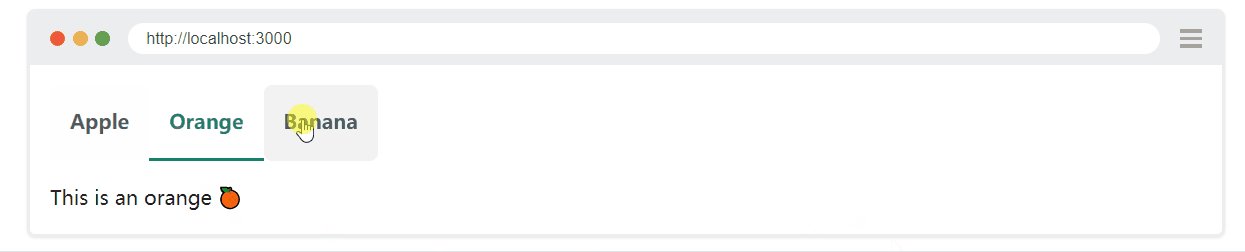
你还可以使用 attributes 字段独立自定义每个选项卡标题。额外的 props 可以通过 Tabs 中的 values props 或每个 TabItem 的 props 传递到标题 - 与声明 label 的方式相同。
some-doc.mdx
import styles from './styles.module.css';
<Tabs>
<TabItem value="apple" label="Apple" attributes={{className: styles.red}}>
This is an apple 🍎
</TabItem>
<TabItem value="orange" label="Orange" attributes={{className: styles.orange}}>
This is an orange 🍊
</TabItem>
<TabItem value="banana" label="Banana" attributes={{className: styles.yellow}}>
This is a banana 🍌
</TabItem>
</Tabs>
styles.module.css
.red {
color: red;
}
.red[aria-selected='true'] {
border-bottom-color: red;
}
.orange {
color: orange;
}
.orange[aria-selected='true'] {
border-bottom-color: orange;
}
.yellow {
color: yellow;
}
.yellow[aria-selected='true'] {
border-bottom-color: yellow;
}

className 将与其他默认类名合并。你还可以使用与 CSS 属性选择器配对的自定义 data-value 字段 ({'data-value': 'apple'}):
styles.module.css
li[role='tab'][data-value='apple'] {
color: red;
}
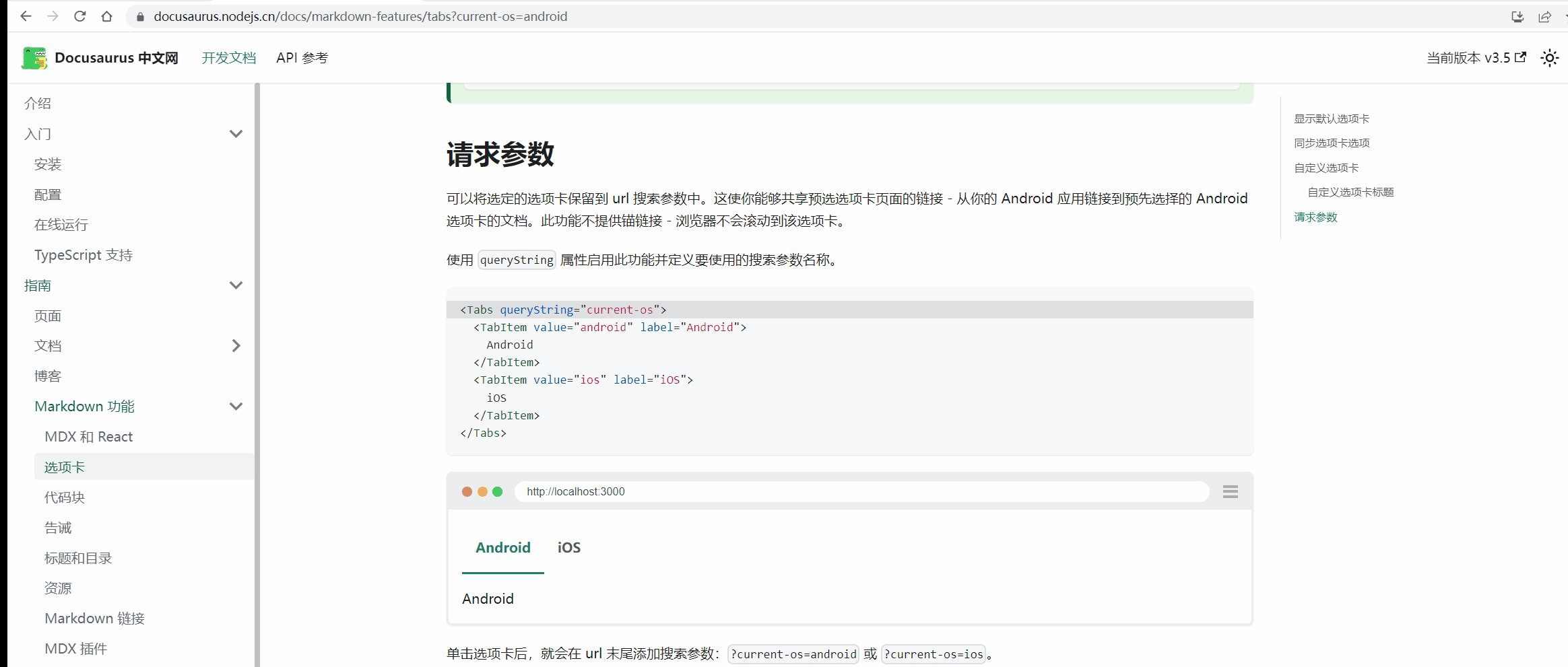
请求参数
可以将选定的选项卡保留到 url 搜索参数中。这使你能够共享预选选项卡页面的链接 - 从你的 Android 应用链接到预先选择的 Android 选项卡的文档。此功能不提供锚链接 - 浏览器不会滚动到该选项卡。
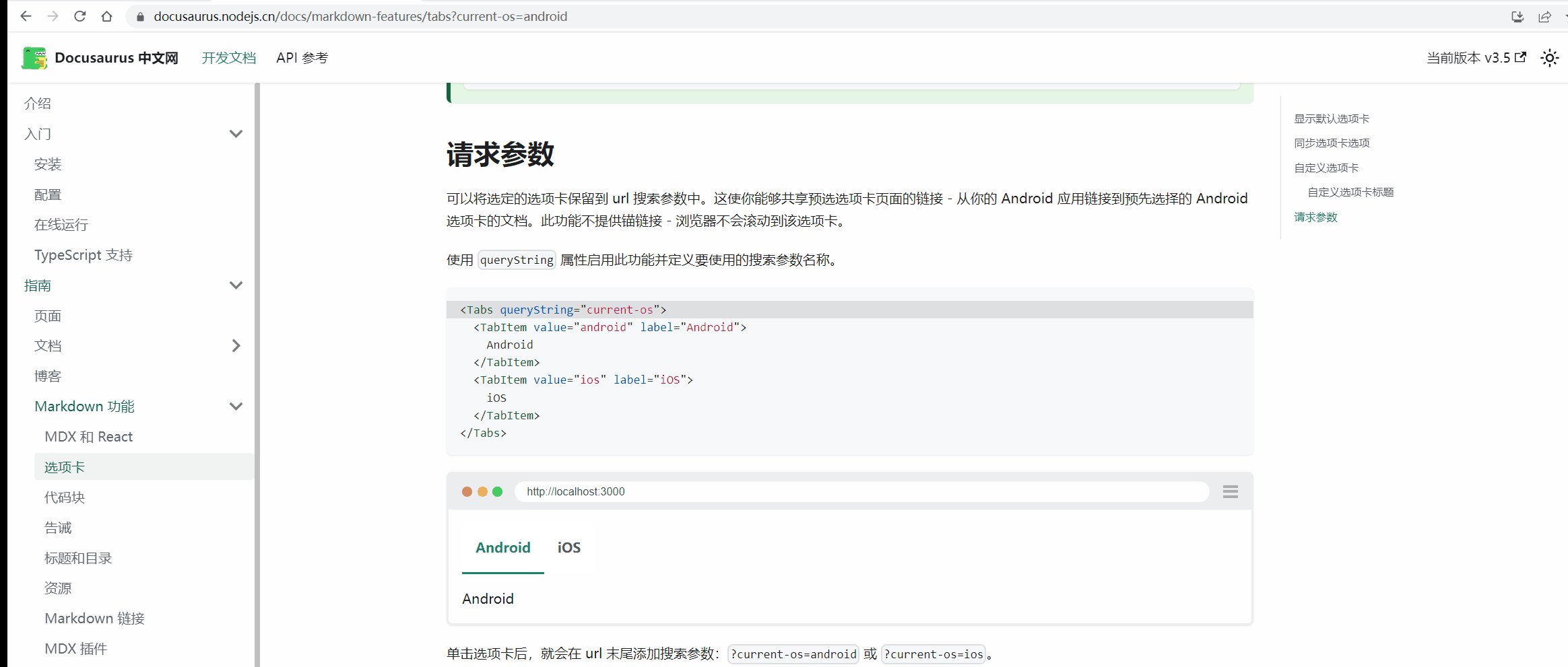
使用 queryString 属性启用此功能并定义要使用的搜索参数名称。
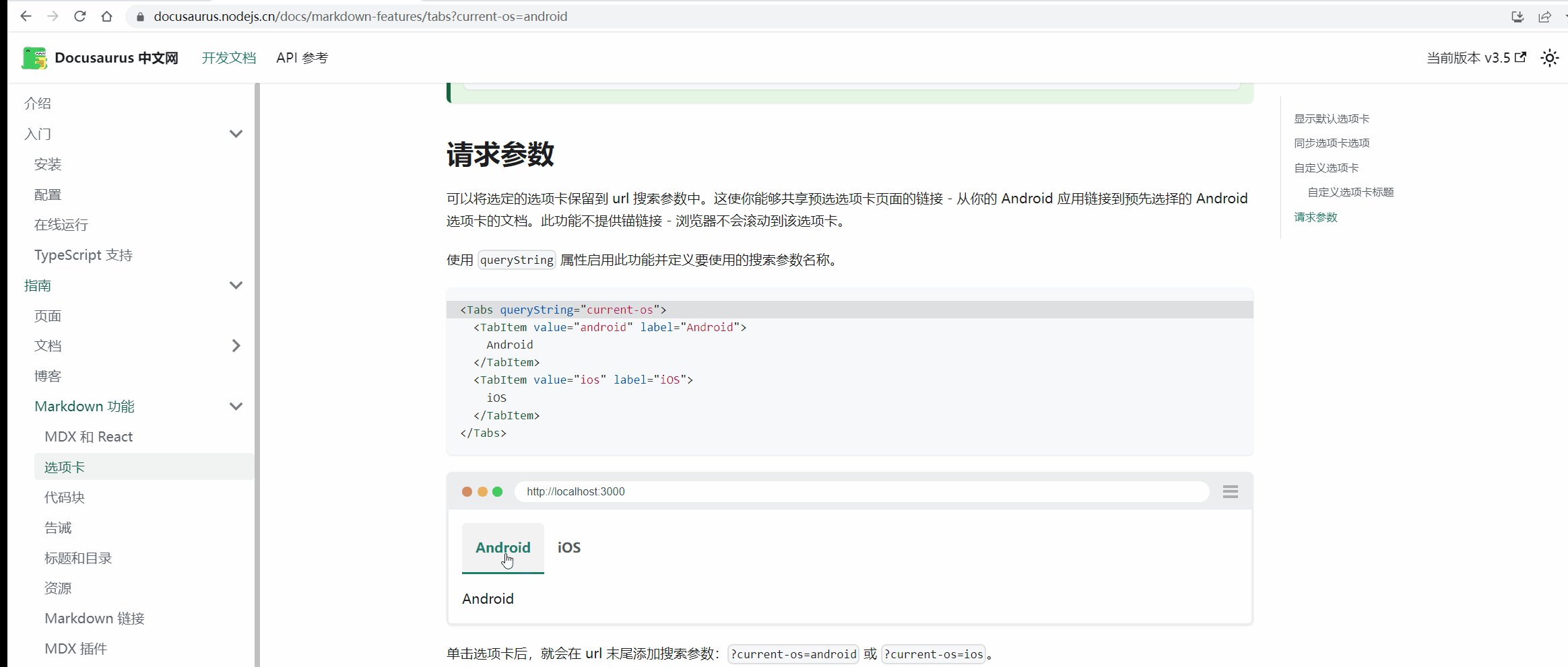
<Tabs queryString="current-os">
<TabItem value="android" label="Android">
Android
</TabItem>
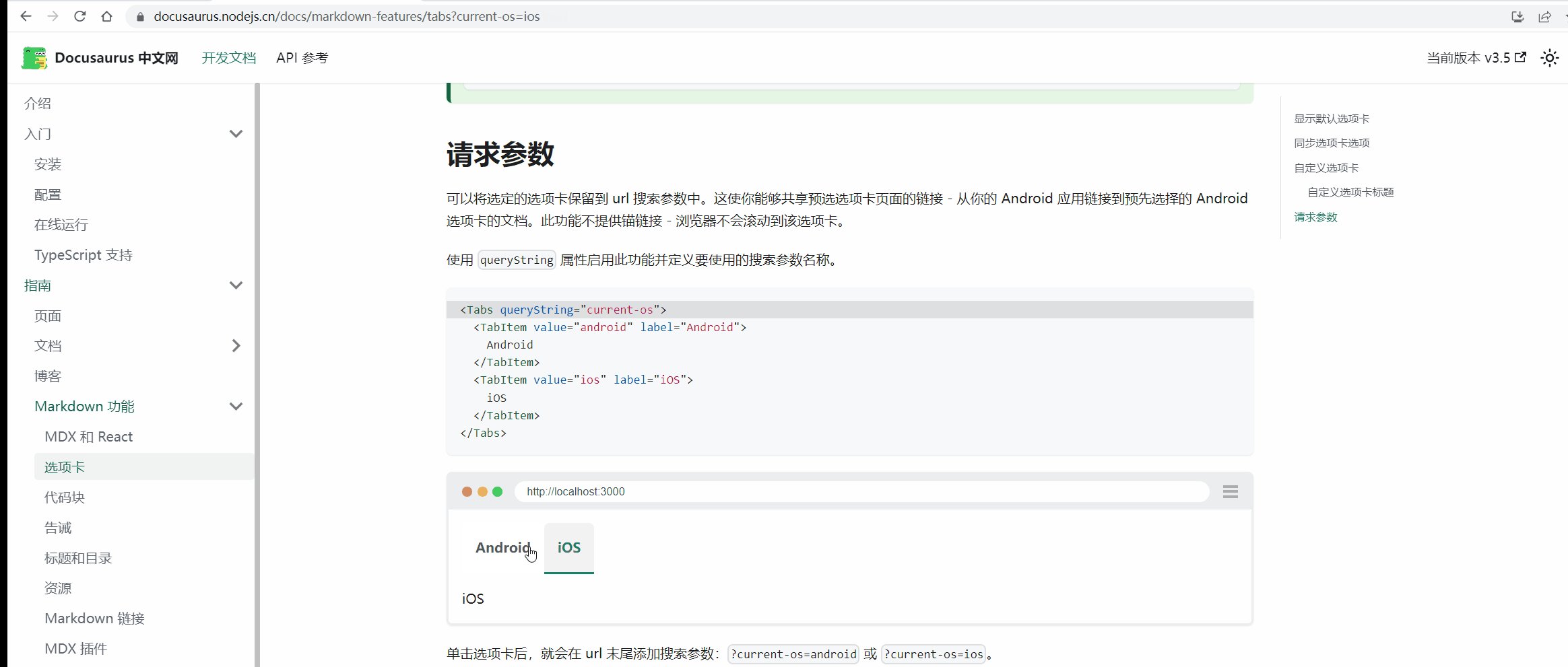
<TabItem value="ios" label="iOS">
iOS
</TabItem>
</Tabs>

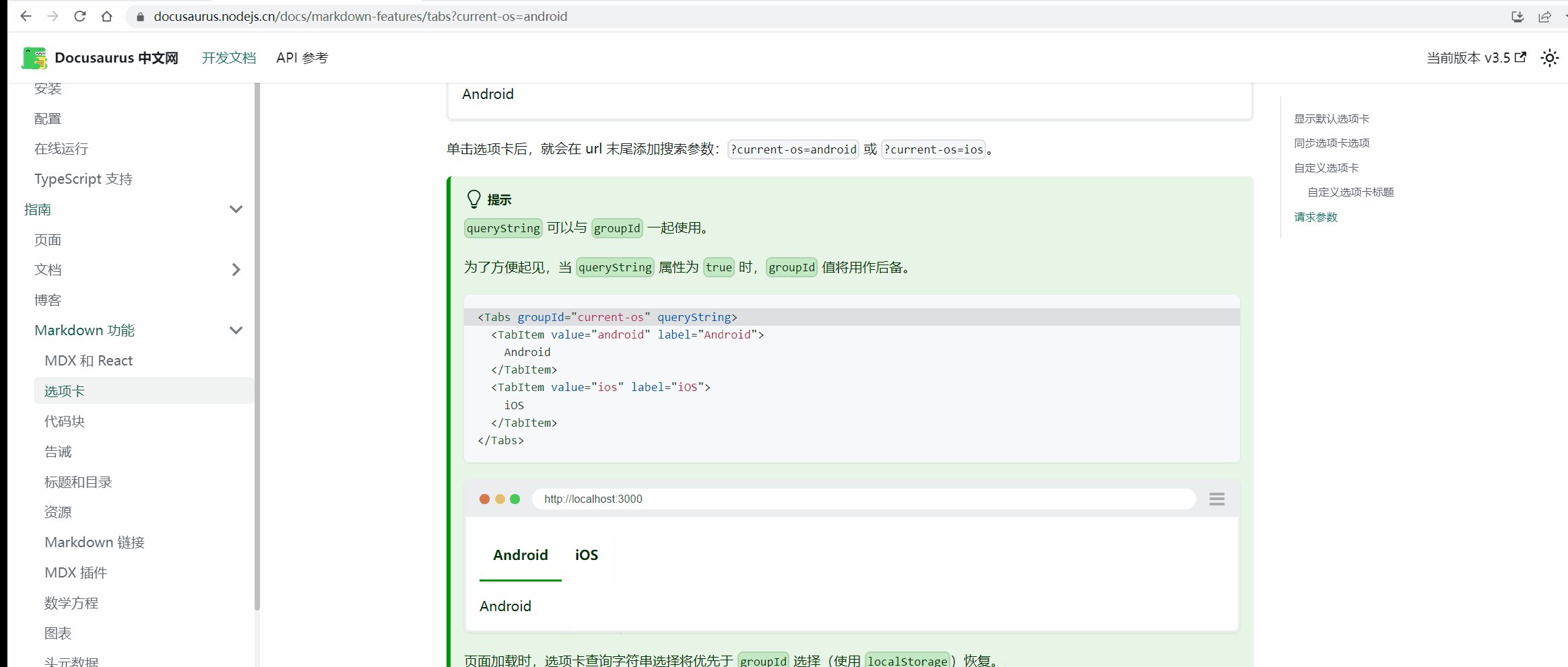
单击选项卡后,就会在 url 末尾添加搜索参数:?current-os=android 或 ?current-os=ios。
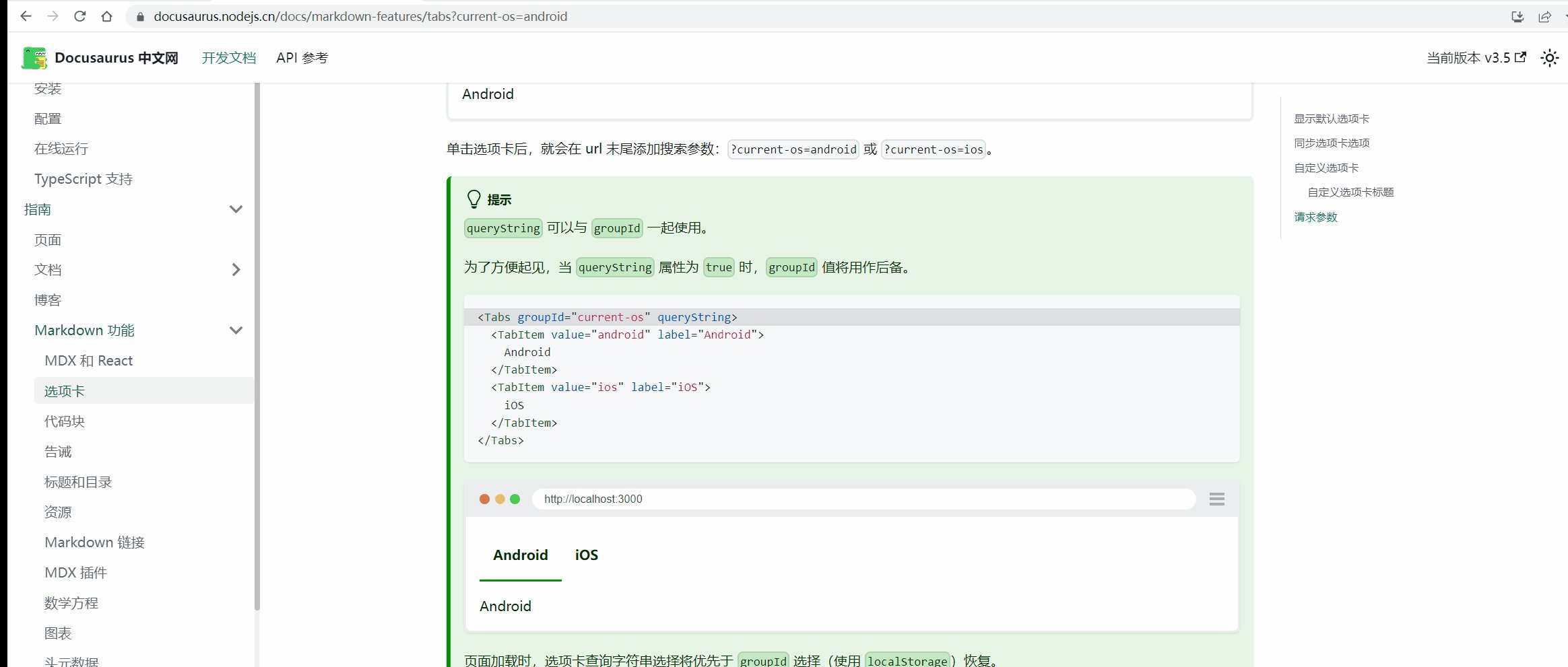
queryString 可以与 groupId 一起使用。
为了方便起见,当 queryString 属性为 true 时,groupId 值将用作后备。
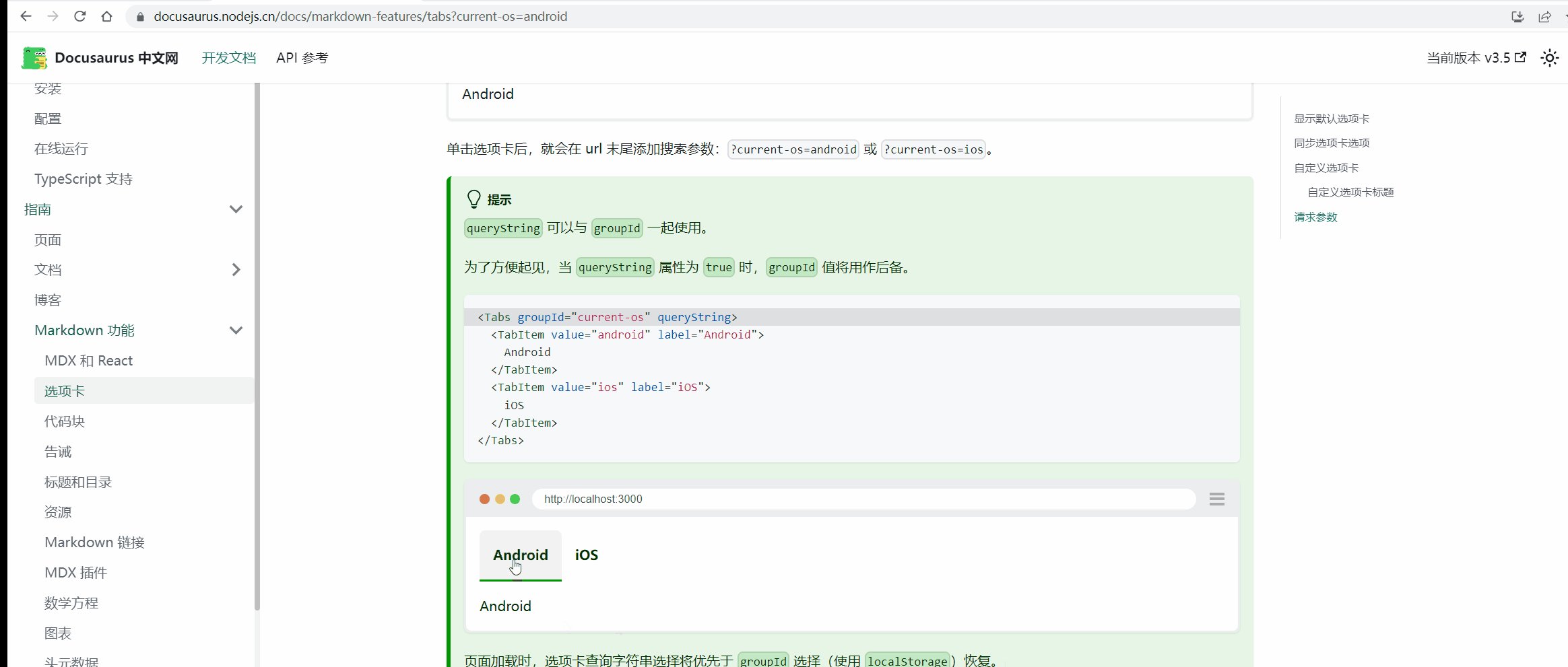
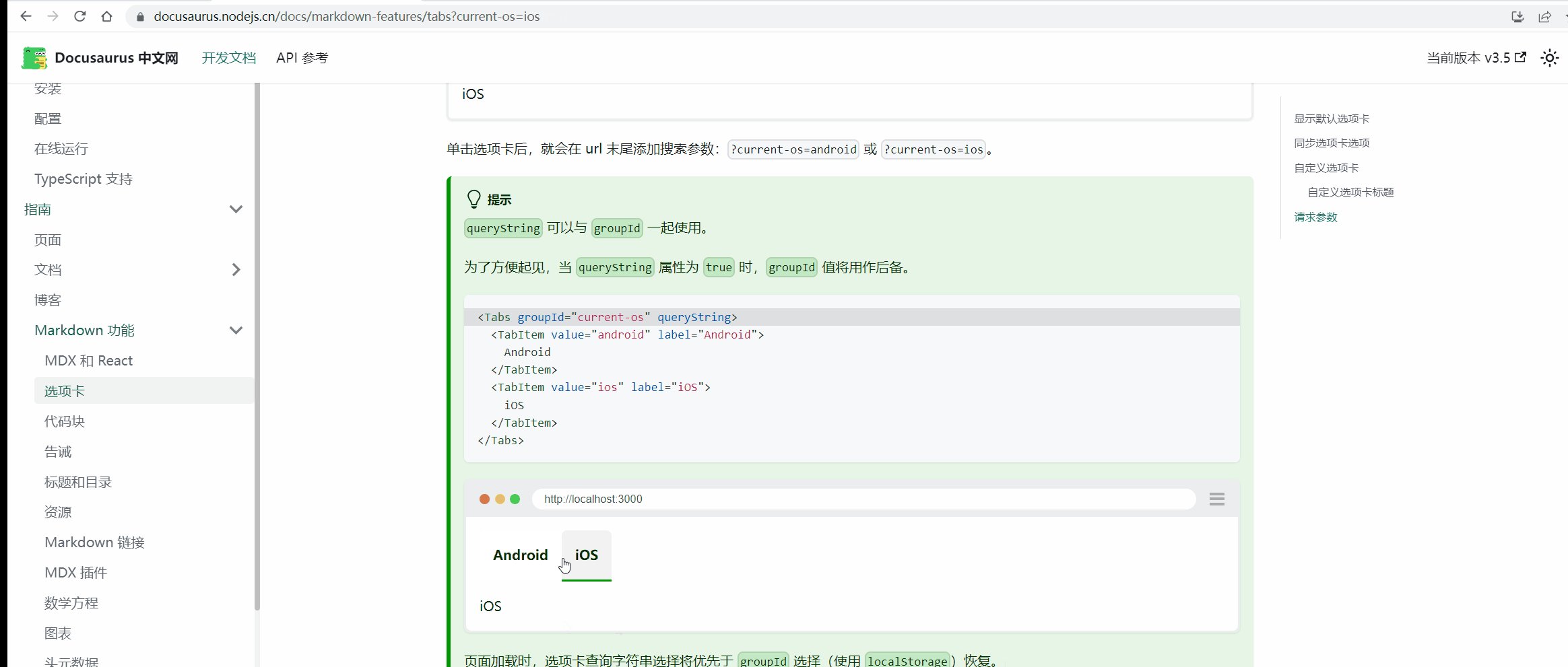
<Tabs groupId="current-os" queryString>
<TabItem value="android" label="Android">
Android
</TabItem>
<TabItem value="ios" label="iOS">
iOS
</TabItem>
</Tabs>

页面加载时,选项卡查询字符串选择将优先于 groupId 选择(使用 localStorage)恢复。