4、告诫
告诫
语法
除了基本的 Markdown 语法之外,我们还有一种特殊的警告语法,即用一组 3 个冒号封装文本,后跟一个表示其类型的标签。
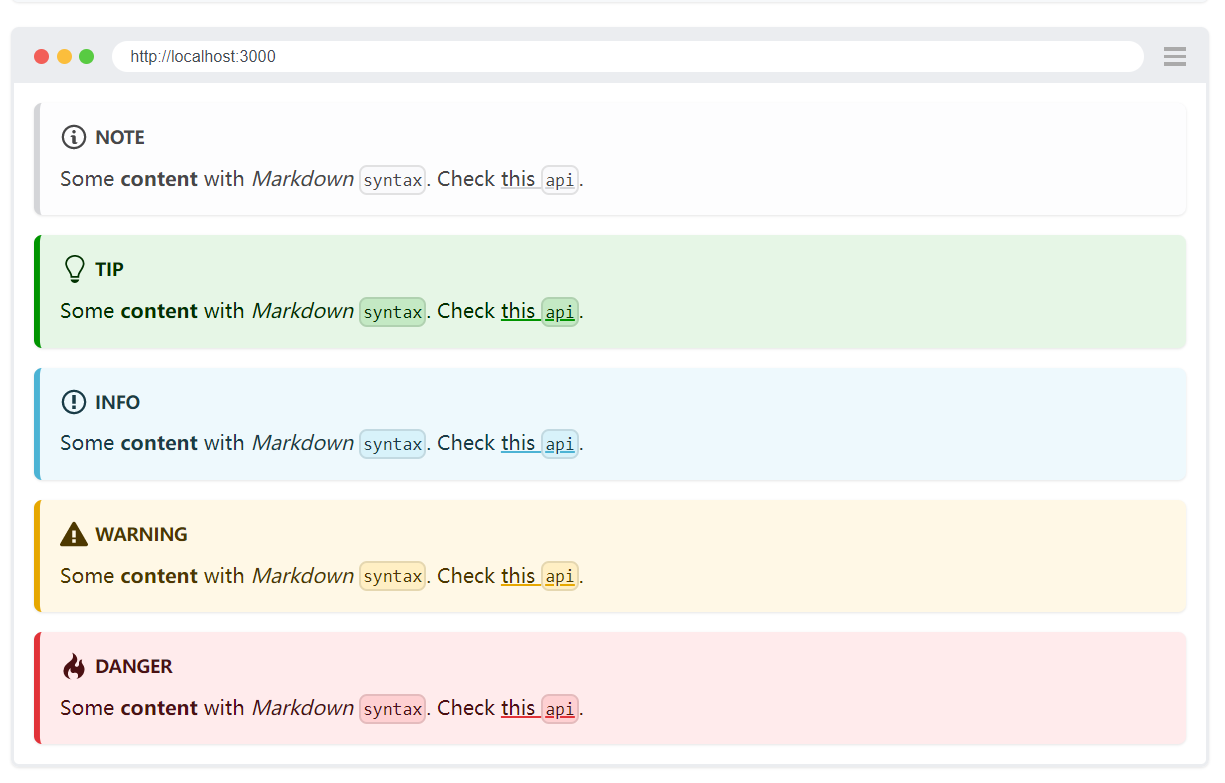
示例:
:::note
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::
:::tip
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::
:::info
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::
:::warning
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::
:::danger
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::

与 Prettier 一起使用
如果你使用 Prettier 来格式化 Markdown 文件,Prettier 可能会将你的代码自动格式化为无效的警告语法。为了避免此问题,请在开始和结束指令周围添加空行。这也是为什么我们在这里展示的示例的内容周围都有空行。
<!-- Prettier doesn't change this -->
:::note
Hello world
:::
<!-- Prettier changes this -->
:::note
Hello world
:::
<!-- to this -->
::: note Hello world:::
指定标题
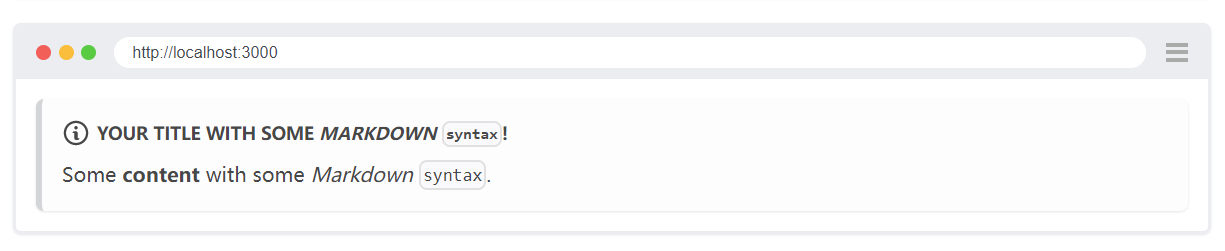
你还可以指定一个可选标题。
:::note[Your Title **with** some _Markdown_ `syntax`!]
Some **content** with some _Markdown_ `syntax`.
:::

案例:这里的文字可以改变备注信息
配置方法:

效果:

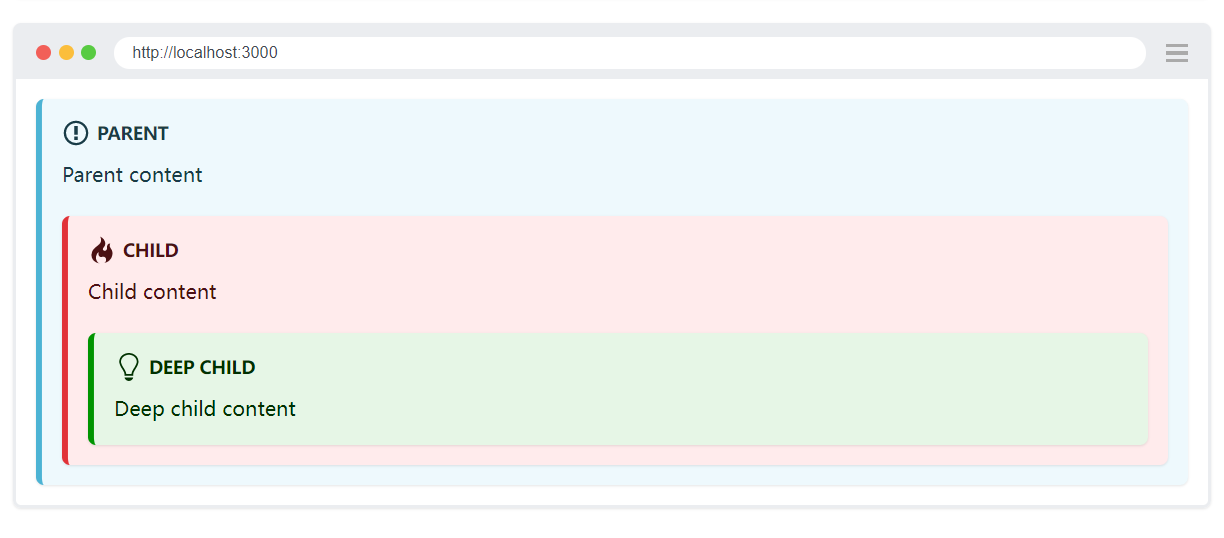
嵌套警告
警告可以嵌套。对每个父警告级别使用更多冒号 :。
:::::info[Parent]
Parent content
::::danger[Child]
Child content
:::tip[Deep Child]
Deep child content
:::
::::
:::::

MDX 的警告
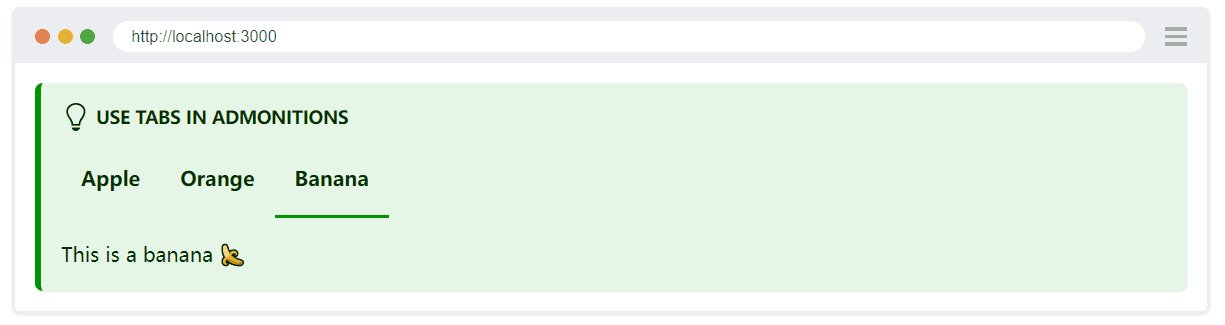
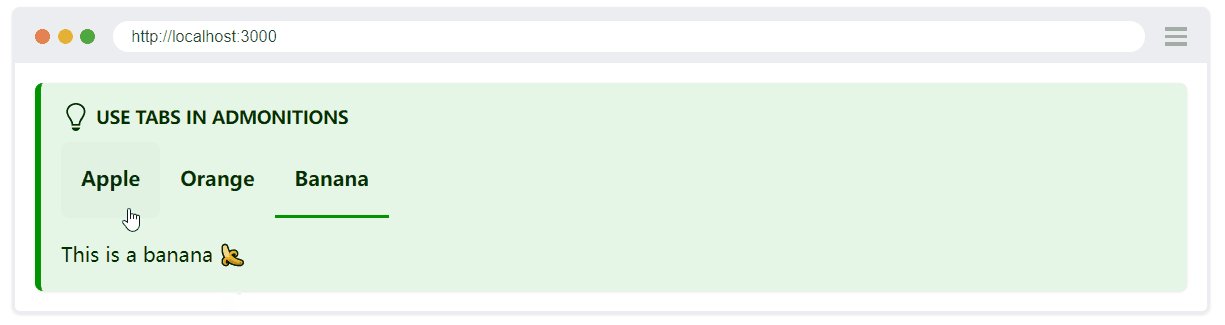
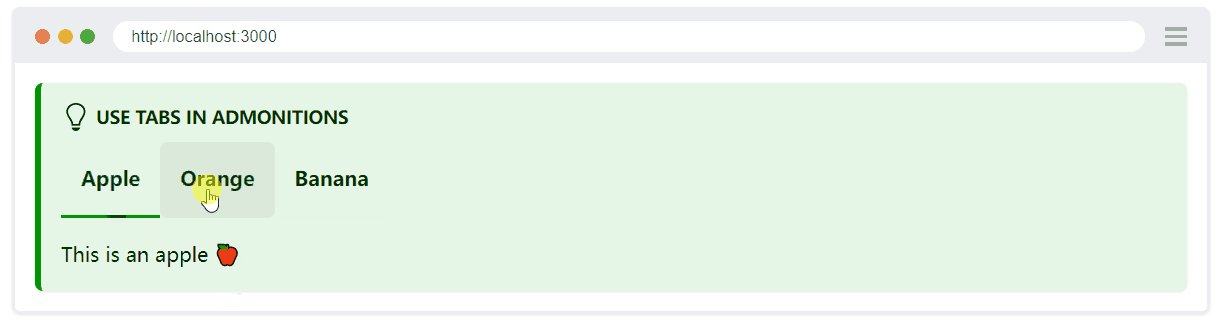
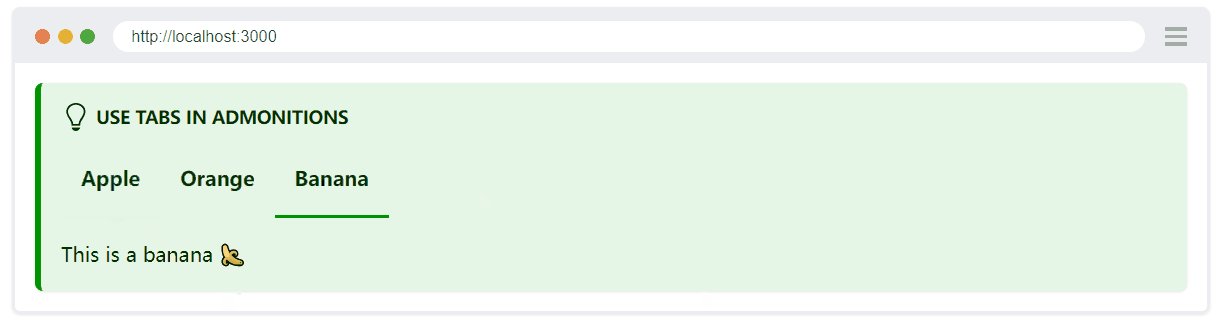
你也可以在警告中使用 MDX!
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
:::tip[Use tabs in admonitions]
<Tabs>
<TabItem value="apple" label="Apple">This is an apple 🍎</TabItem>
<TabItem value="orange" label="Orange">This is an orange 🍊</TabItem>
<TabItem value="banana" label="Banana">This is a banana 🍌</TabItem>
</Tabs>
:::

在 JSX 中的用法
在 Markdown 之外,你可以使用 @theme/Admonition 组件来获得相同的输出。
MyReactPage.jsx
import Admonition from '@theme/Admonition';
export default function MyReactPage() {
return (
<div>
<Admonition type="info">
<p>Some information</p>
</Admonition>
</div>
);
}
接受的类型与上面相同:note、tip、danger、info、warning。或者,你可以通过传递 JSX 元素或字符串或标题来指定图标:
MyReactPage.jsx
<Admonition type="tip" icon="💡" title="Did you know...">
Use plugins to introduce shorter syntax for the most commonly used JSX
elements in your project.
</Admonition>

定制警告
警告有两种可能的定制:解析和渲染。
自定义渲染行为
你可以自定义如何通过 swizzling 渲染每个单独的警告类型。你通常可以通过一个简单的封装器来实现你的目标。例如,在下面的示例中,我们仅替换 info 警告的图标。
src/theme/Admonition.js
import React from 'react';
import Admonition from '@theme-original/Admonition';
import MyCustomNoteIcon from '@site/static/img/info.svg';
export default function AdmonitionWrapper(props) {
if (props.type !== 'info') {
return <Admonition title="My Custom Admonition Title" {...props} />;
}
return <Admonition icon={<MyCustomNoteIcon />} {...props} />;
}
自定义解析行为
警告是通过 Remark 插件 实现的。该插件被设计为可配置的。要为特定内容插件(文档、博客、页面)自定义 Remark 插件,请通过 admonitions 键传递选项。
docusaurus.config.js
export default {
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
admonitions: {
keywords: ['note', 'tip', 'info', 'warning', 'danger'],
extendDefaults: true,
},
},
},
],
],
};
该插件接受以下选项:
keywords:可用作警告类型的关键字数组。extendDefaults:是否应将提供的选项(例如keywords)合并到现有的默认值中。默认为true。
keyword 将作为 Admonition 组件的 type 属性传递。
自定义警告类型组件
默认情况下,主题不知道如何处理自定义警告关键字(例如 :::my-custom-admonition)。你有责任将每个警告关键字映射到 React 组件,以便主题知道如何渲染它们。
如果你通过以下配置注册了新的警告类型 my-custom-admonition:
docusaurus.config.js
export default {
// ...
presets: [
[
'classic',
{
// ...
docs: {
admonitions: {
keywords: ['my-custom-admonition'],
extendDefaults: true,
},
},
},
],
],
};
你可以通过创建以下文件来为 :::my-custom-admonition 提供相应的 React 组件(不幸的是,由于它不是 React 组件文件,因此不可 swizzlable):
src/theme/Admonition/Types.js
import React from 'react';
import DefaultAdmonitionTypes from '@theme-original/Admonition/Types';
function MyCustomAdmonition(props) {
return (
<div style={{border: 'solid red', padding: 10}}>
<h5 style={{color: 'blue', fontSize: 30}}>{props.title}</h5>
<div>{props.children}</div>
</div>
);
}
const AdmonitionTypes = {
...DefaultAdmonitionTypes,
// Add all your custom admonition types here...
// You can also override the default ones if you want
'my-custom-admonition': MyCustomAdmonition,
};
export default AdmonitionTypes;
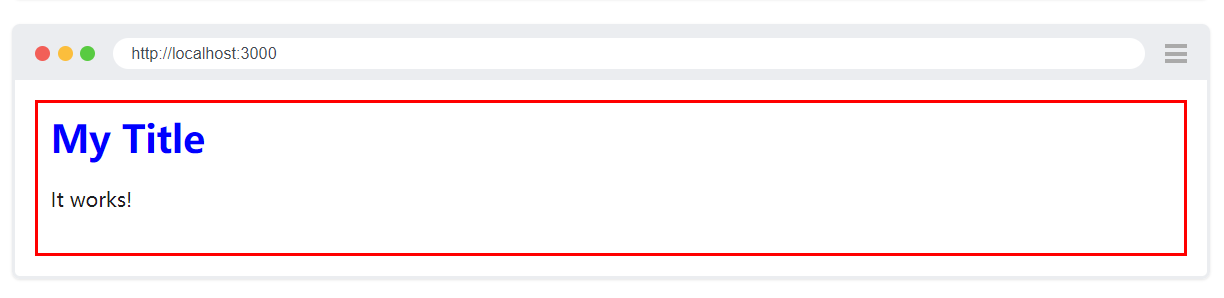
现在,你可以在 Markdown 文件中使用新的警告关键字,它将使用你的自定义逻辑进行解析和渲染:
:::my-custom-admonition[My Title]
It works!
:::