导航
导航

目录
[toc]
个人站点
联系方式
qq:2675263825

微信
x2675263825

起始页

知识库
或博客:

相册

微信公众号
https://mp.weixin.qq.com/cgi-bin/home?t=home/index&lang=zh_CN&token=618297384

csdn
https://blog.csdn.net/weixin_39246554?spm=1000.2115.3001.5343

知乎
https://www.zhihu.com/people/foryouone

b站
https://space.bilibili.com/386795051

我的开源库
公开
| 序号 | 名称 | 地址 | 描述 | 属性 | 备注 | 归属 |
|---|---|---|---|---|---|---|
| 1 | 起始页home3.0 | https://gitee.com/onlyonexl/home3.0.git | 好看的起始页 | 公开 | 在用 | gitee |
| 2 | 全网最美docus网站 | https://gitee.com/onlyonexl/one-docusaurus | 全网最美docus网站 | 公开 | 在用 | gitee |
私有
| 序号 | 名称 | 地址 | 描述 | 属性 | 备注 | 归属 |
|---|---|---|---|---|---|---|
| 1 | docusaurus知识库 | https://gitee.com/onlyonexl/docusaurus3.0 | 魔改docus-持续更新 | 私有 | 在用 | gitee |
| 2 | hexo博客 | https://gitee.com/onlyonexl/hg-hexo-blog-gitee-private | hexo主题 | 私有 | 在用 | gitee |
gitee

github

高圆圆(豆瓣相册)
https://movie.douban.com/celebrity/1018980/photos/?type=C&start=0&sortby=time&size=a&subtype=a

技术平台
掘金

知乎
csdn
博客园
优秀网站



1. 前后端分离架构
特点:
- 前后端分离:前端和后端是两个独立的项目,通过API进行交互。
- 灵活性和可扩展性:前端和后端可以独立开发和部署,以适应不同的需求。
- 适应多终端:可以轻松实现多终端支持,如Web、移动端等。
典型代表:
- 前端框架:React、Vue.js、Angular。
- 后端框架:Node.js + Express、Django(Python)、Ruby on Rails。
- API服务:通过RESTful API或GraphQL进行前后端数据交互。
示例:
- 前端:使用React或Vue.js构建现代化的用户界面。
- 后端:使用Node.js + Express提供API服务,或使用Django、Ruby on Rails等框架来处理业务逻辑和数据存储。
应用案例:
- 个人或团队博客:使用前后端分离的架构可以实现高度定制的用户体验,并且前端可以独立于后端开发和部署。
- 企业级博客和内容管理系统:需要复杂的权限管理、用户交互、内容发布和审核等功能。
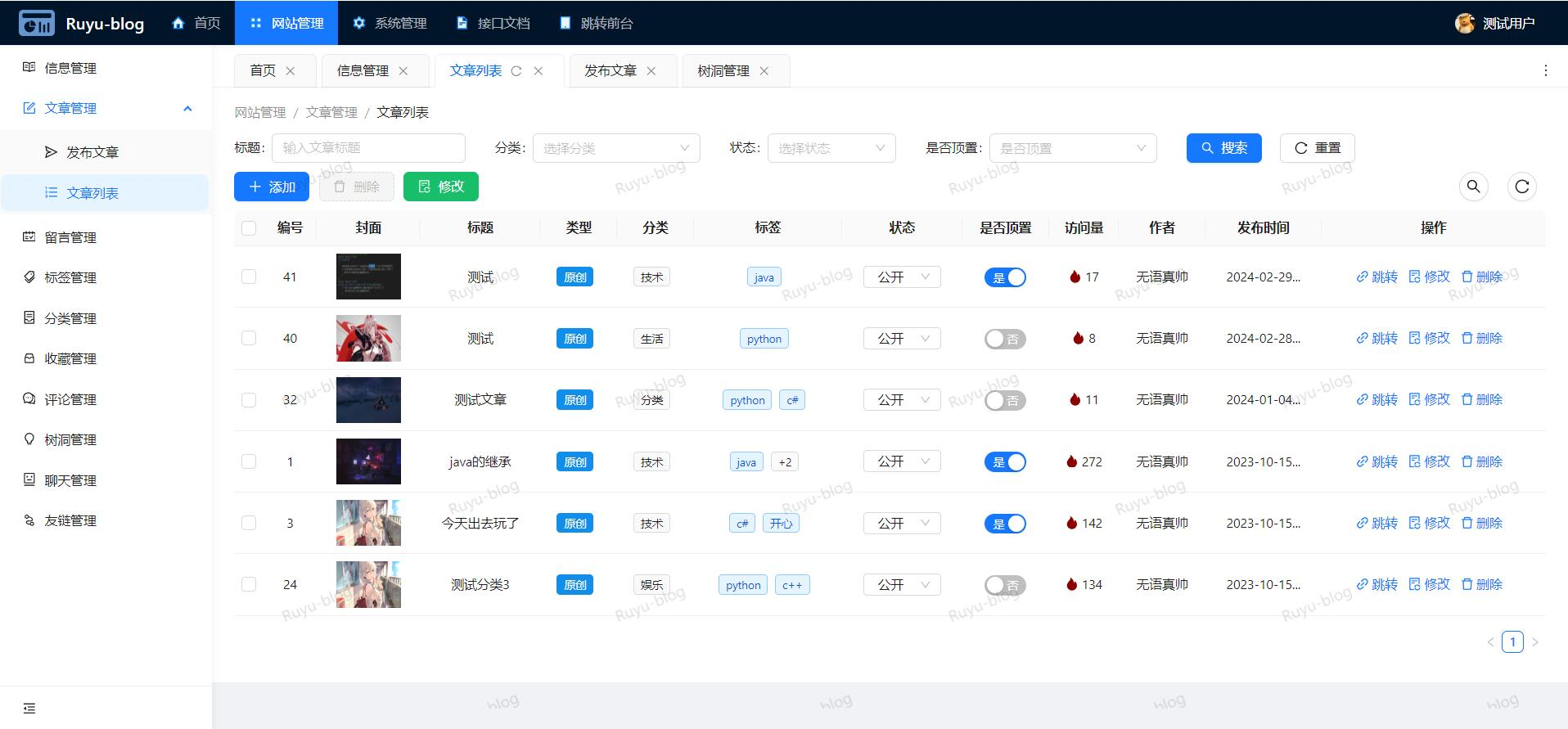
ruyu-blog

前台:



后台:


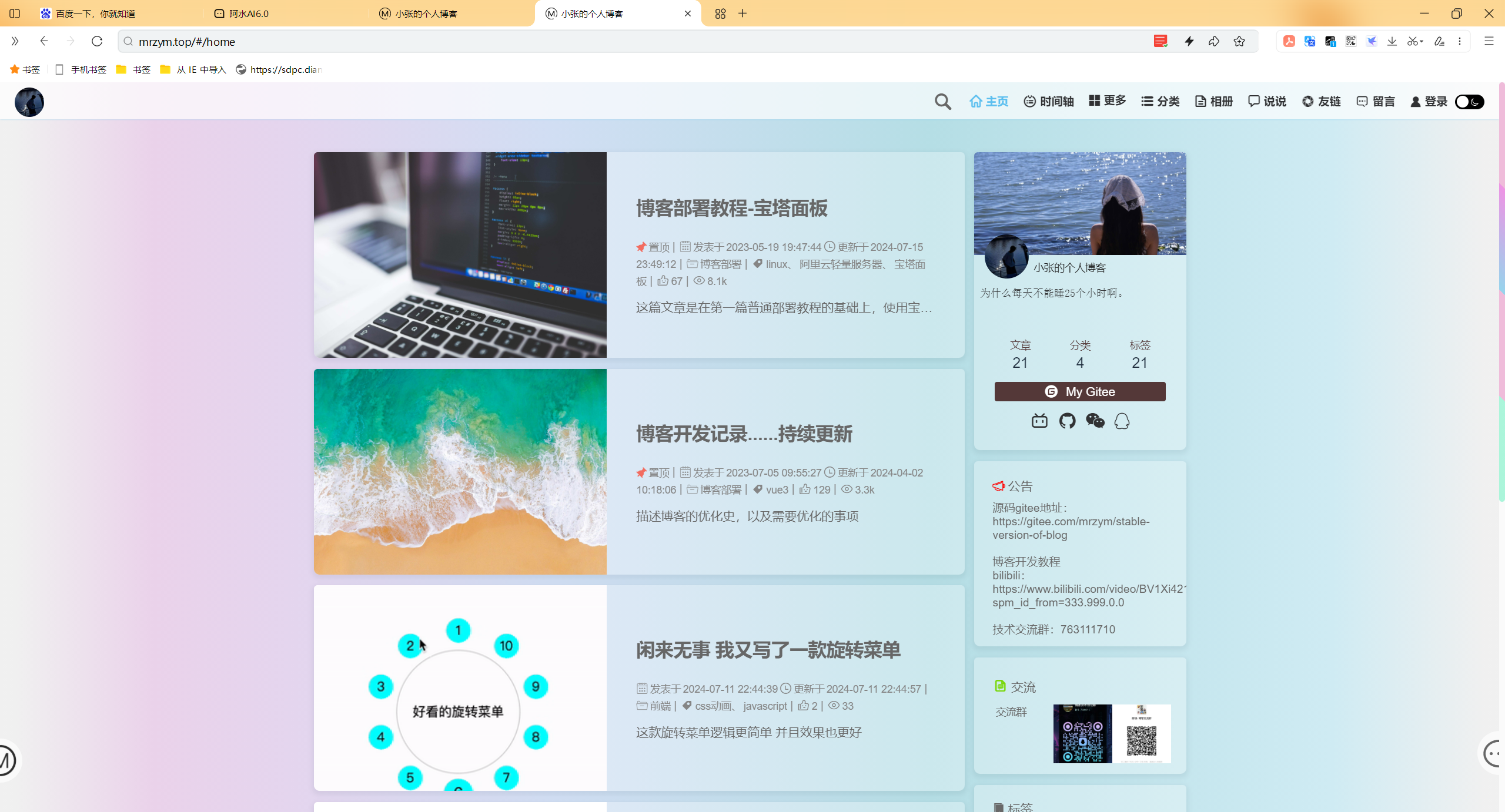
小张的个人博客
2024年7月17日发现宝藏。
开发了快一年的前后端个人分离博客,最近把想做的功能差不多做完了,也进行了大量的测试,修改了已经发现的一些bug,所以就想着发一个稳定的版本让大家使用,剩下的仓库我会继续开发,做更多有趣的功能,锻炼自己的技术。 前端:Vue3、Tailwind.css、sass、Element-plus、Vue-router、Pinia、VueUse、Animate.css、Axios、Md-editor-v3、Npprogress、Echarts 后端:Node.js、Koa2、Sequelize、Jsonwebtoken、moment、mysql2、七牛云对象存储 个人码云主页:https://gitee.com/mrzym 稳定版本代码,包含前端、后端代码:https://gitee.com/mrzym/stable-version-of-blog 预览地址:http://mrzym.top 博客部署教程:http://mrzym.top/#/article?id=6 博客技术交流群:763111710
- 博客地址


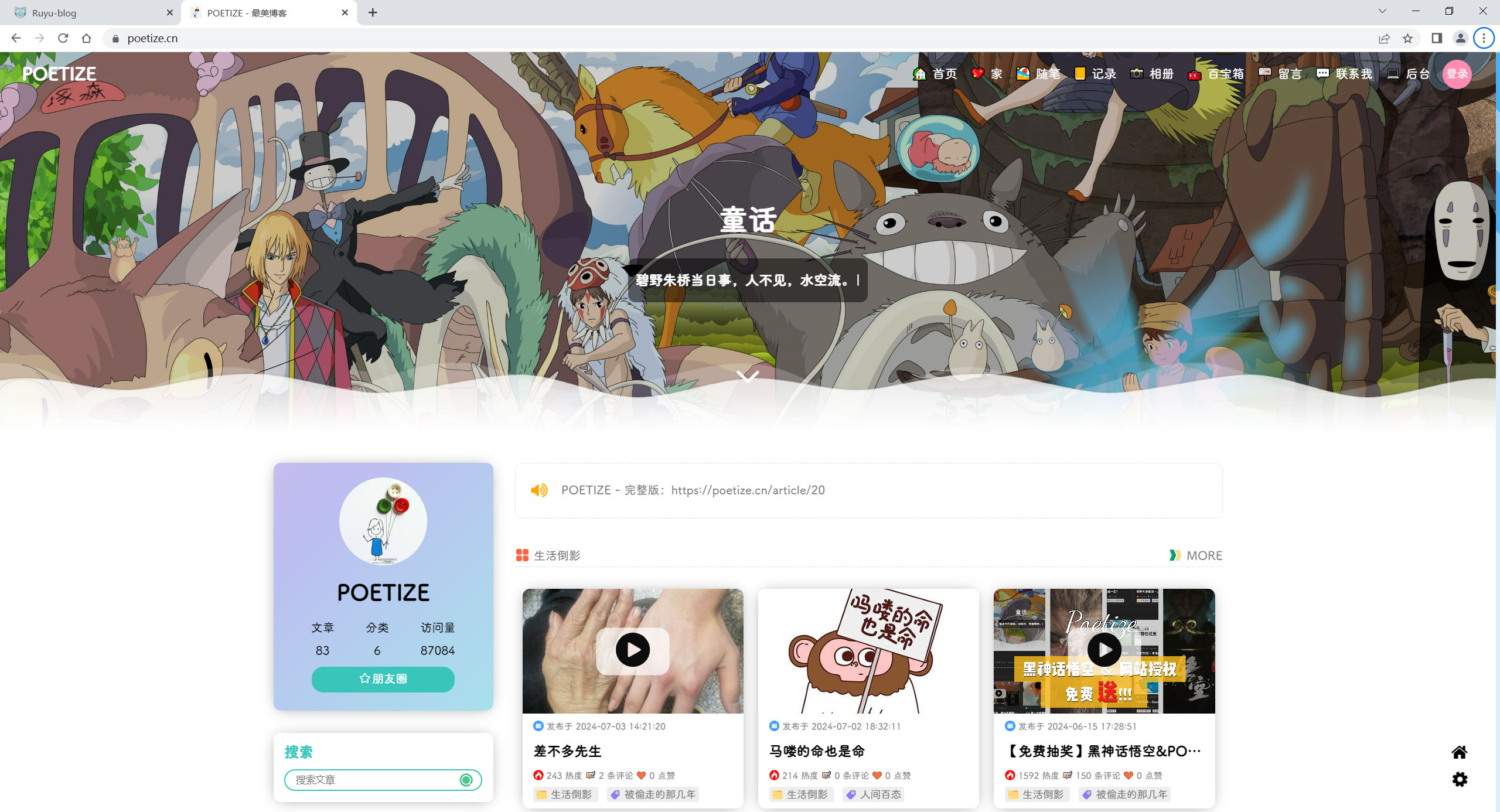
poetize.cn


蘑菇博客


崔亮的博客
大佬博客网址





https://starsl.cn/


2. 静态博客架构
特点:
- 静态网页:博客内容在发布之前被生成为静态的HTML文件。
- 性能优异:由于是静态内容,加载速度非常快,没有服务器端处理开销。
- 高安全性:没有服务器端代码,减少了被攻击的风险。
- 维护简单:不需要复杂的服务器环境,只需一个静态文件服务器或CDN。
典型代表:
- Jekyll:常用于GitHub Pages,通过Markdown文件生成静态网站。
- Hugo:以Go语言编写的高性能静态网站生成器。
- Gatsby:基于React的静态网站生成器,适合构建现代化的静态网站和应用。
- Hexo:快速、简单且强大的静态博客框架,支持大量插件和主题。
docusaurus
我的博客

hexo
www.fomal.cn
hexo-butterfly主题 (后期发现有点臃肿)
2023年11月8日更新


个人博客
onedayxyy.cn Hexo-Matery主题
🍀 个人博客站点


xlenco.eu.org
博客站点(语雀-hexo博客)(hexo-theme-butterfly)
更新时间:2022年10月7日20:24:27
https://github.com/jerryc127/hexo-theme-butterfly




hugo
vuepress
unixsre.com
unixsre.com


小林coding


VitePress
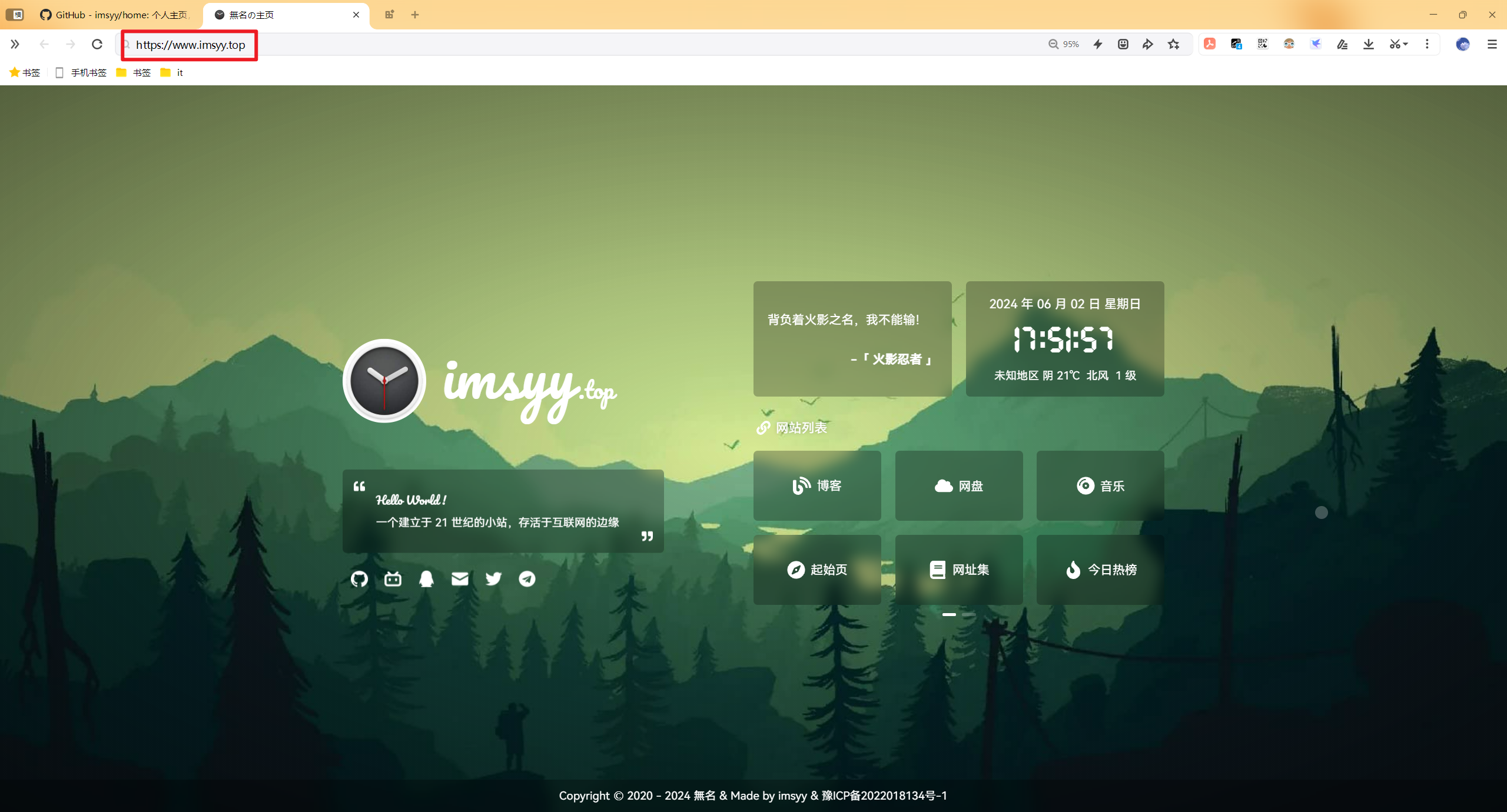
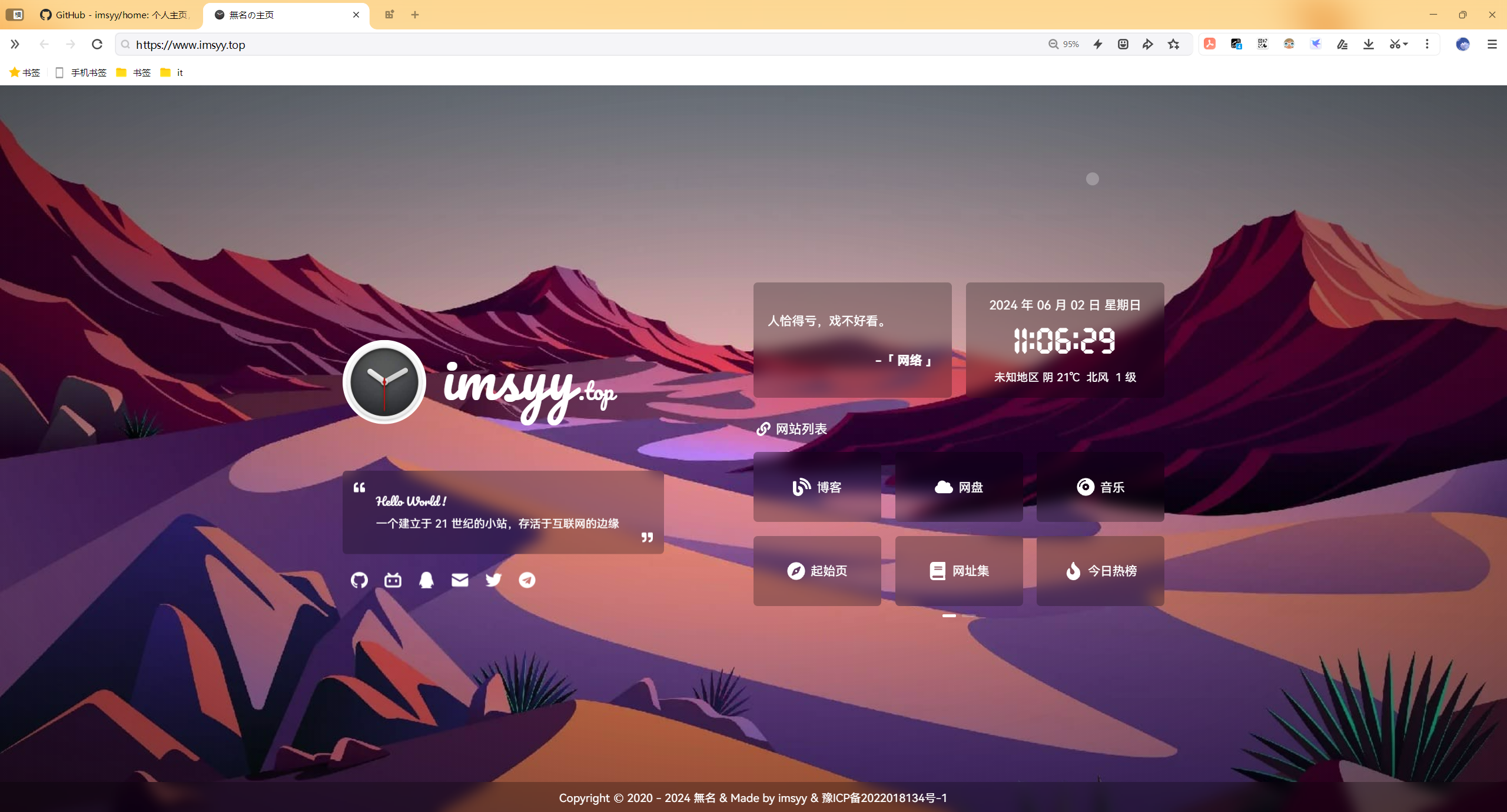
无名小栈
2024年6月2日记录
- 博客

- 主页
2024年6月2日记录

- github

3. 动态博客架构
特点:
- 动态生成:每次请求都会动态生成页面,通常需要数据库来存储内容。
- 高灵活性:用户可以通过后台管理系统实时发布和更新内容。
- 功能丰富:可以集成复杂的功能,如用户管理、评论系统、插件等。
典型代表:
- WordPress:全球最流行的博客和CMS平台,功能强大,插件和主题丰富。
- Drupal:灵活且强大的CMS系统,适合复杂的内容管理需求。
- Ghost:专注于内容发布的平台,简洁且性能优越。
wordpress
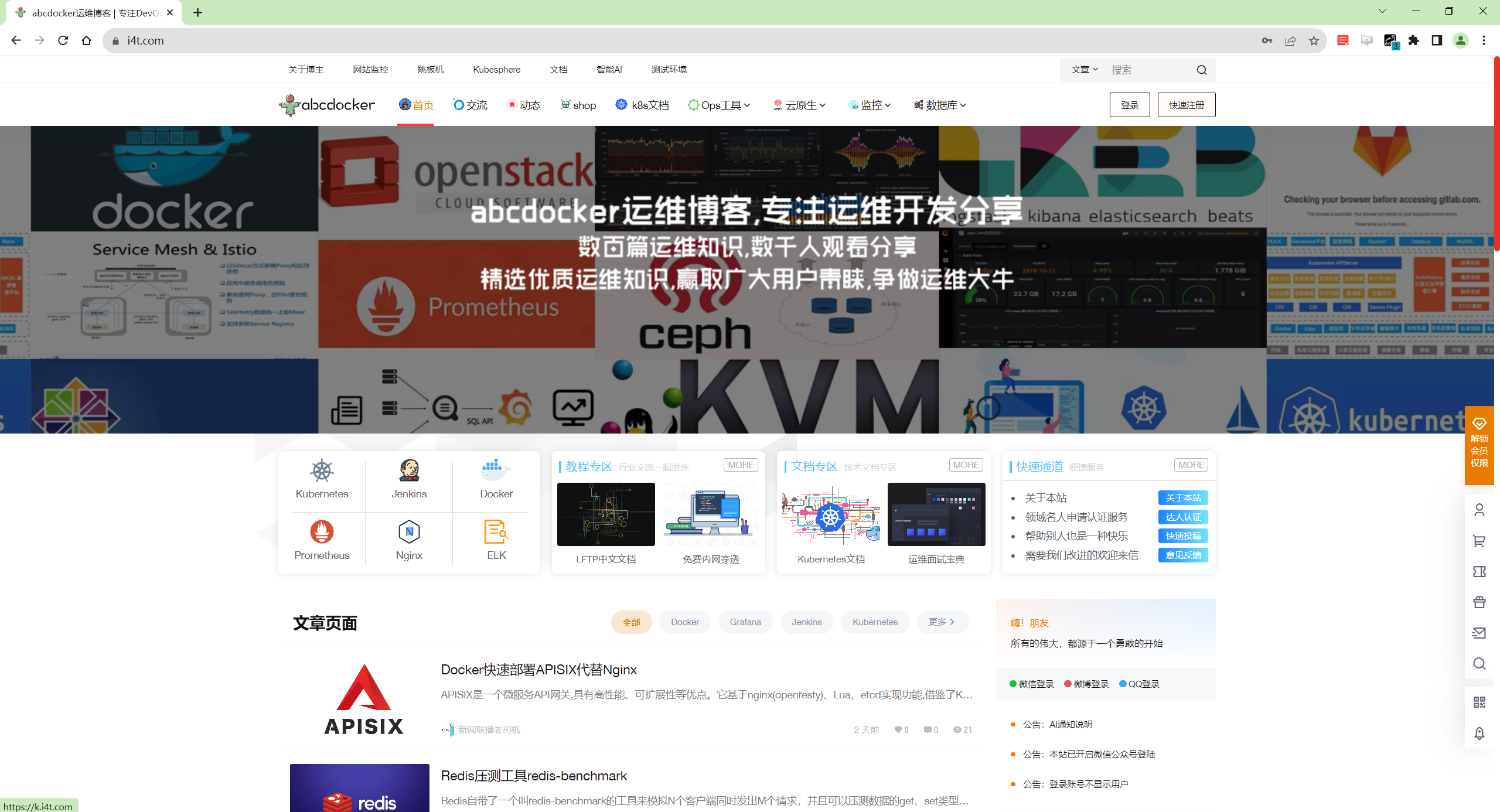
abcdocker
- 网站首页

halo
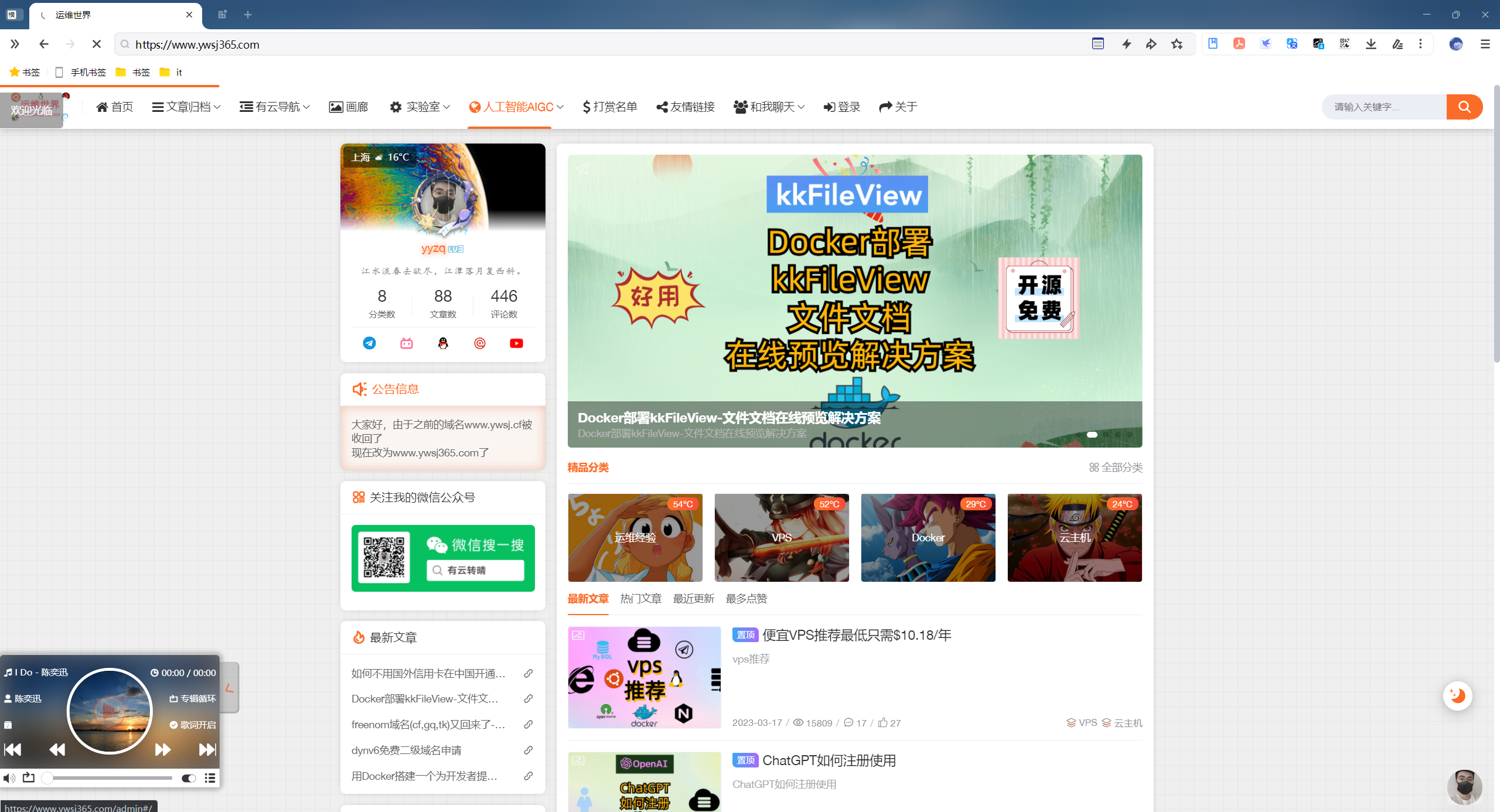
运维世界
2024年3月16日收藏


Typecho
https://www.tmetu.cn/


总结
选择哪种博客架构取决于以下几个因素:
- 静态博客架构:适合内容不频繁更新,注重性能和安全性的网站。典型代表:Jekyll, Hugo。
- 动态博客架构:适合内容频繁更新,需要实时发布和交互功能的网站。典型代表:WordPress, Ghost。
- 前后端分离架构:适合需要高度定制前端体验和复杂功能的网站。典型代表:使用React/Vue.js + Node.js/Django的组合。
不同的需求和场景对应不同的架构选择,每种架构都有其优缺点,应根据实际情况进行选择。
网站托管

Vercel🍊

Netlify🍊

Coolify

Github Codespace

Railway

Supabase

学习前端的目的
- 优化个人主页、知识库、博客;
- 优化typora主题;
一个优秀网站该具备的特点
- 简约,唯美
- 具有评论功能
- 具有网站访问量、单页访问量功能
- ……
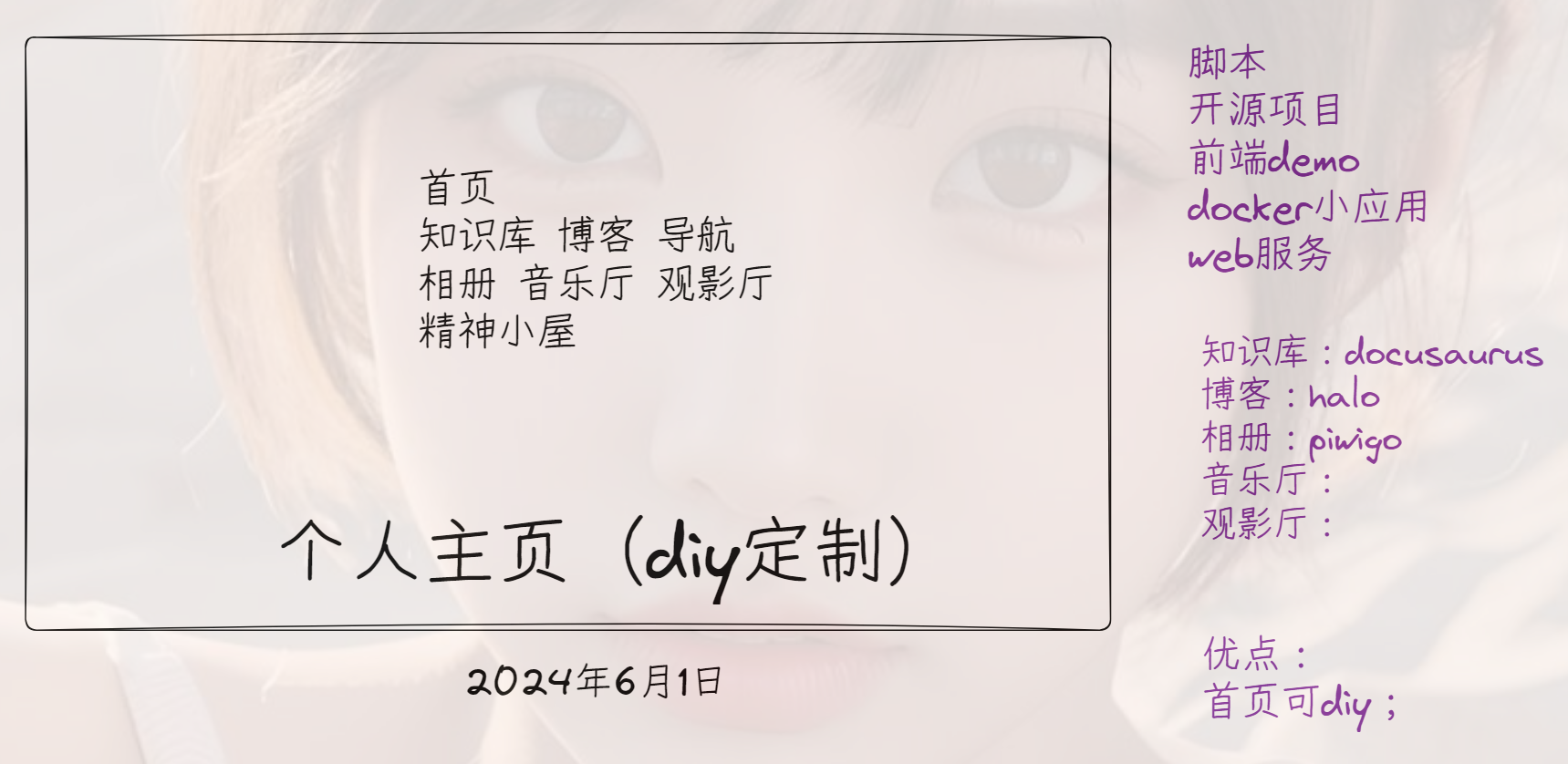
个人主页
知识库
博客
个人数据方案
2024年6月1日

公开课
智慧树

diy主页
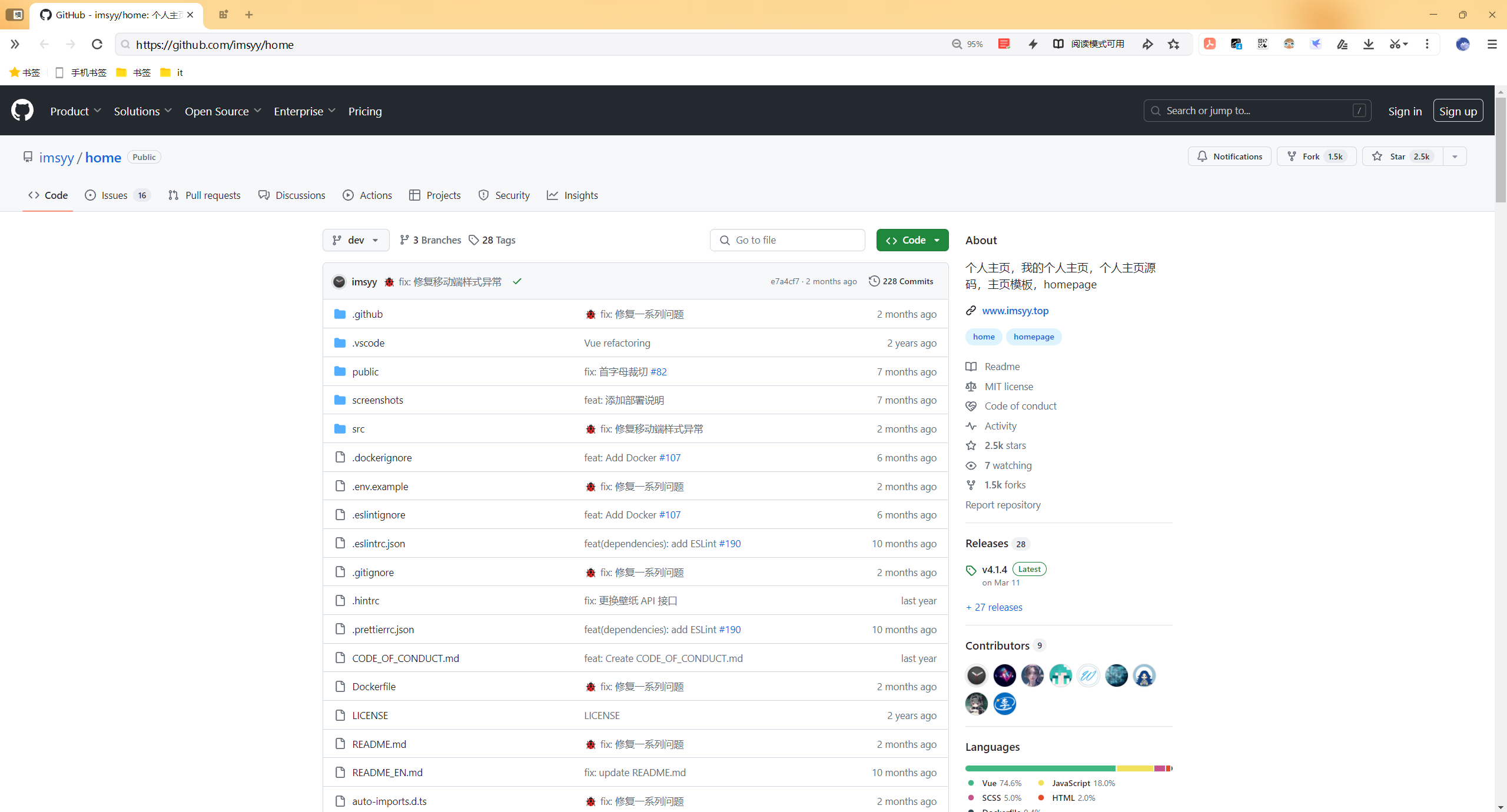
imsyy/home


markdown软件
Typora【荐】
也是一款 markdown 笔记软件。不过,它在我这最大作用是承载编辑器角色;我所有公众号的文章都从这里出来。简单来说,我用它做排版,它有很多其他功能,你可以进行探索。
🔱 问题:
typora给微信公众编辑器排版有问题吧???;(2023年12月25日)
Linux远程软件
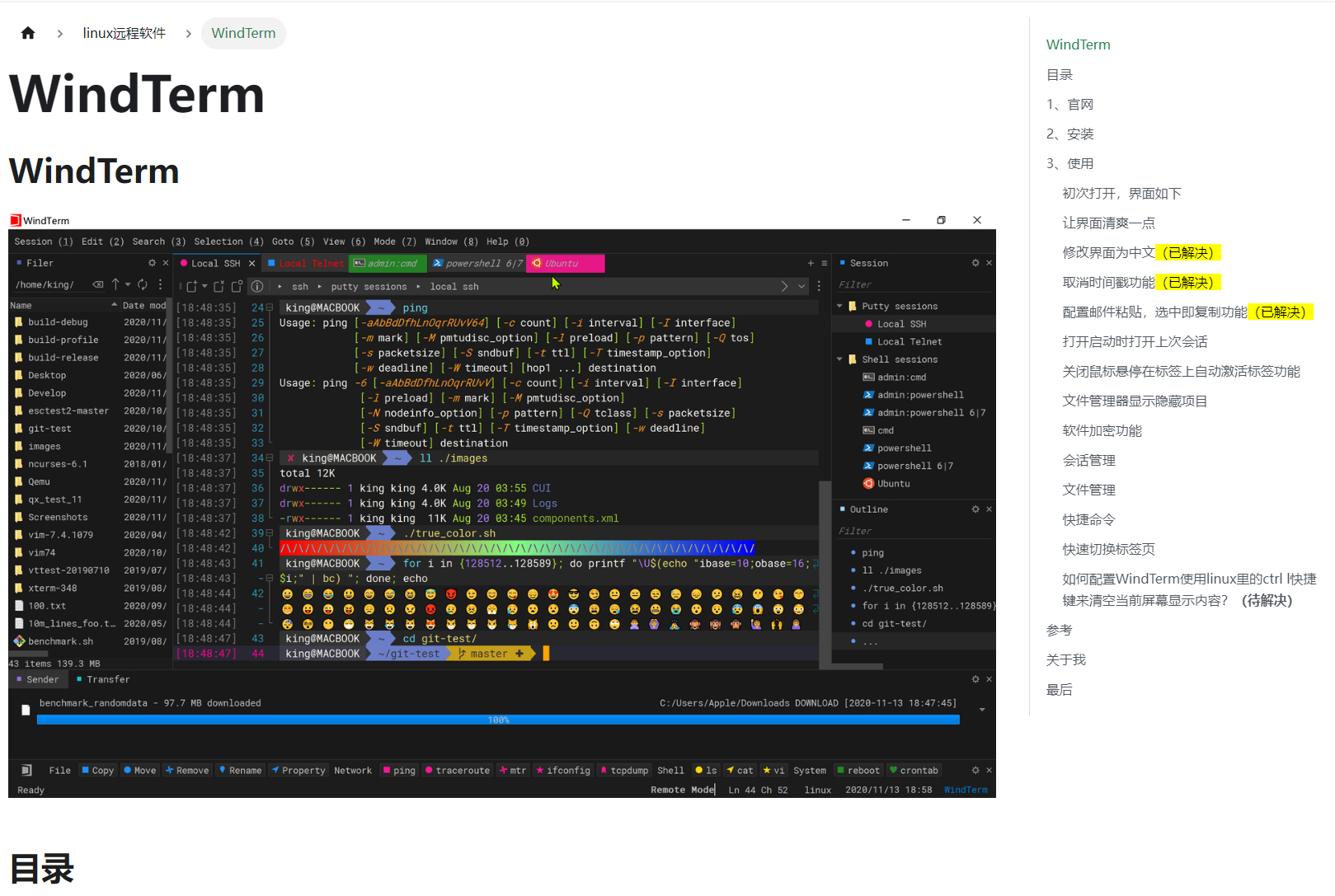
WindTerm【荐】
很丝滑,体验不错,目前在用。
WindTerm官网功能介绍:https://kingtoolbox.github.io/

- 使用手册
https://onedayxyy.cn/docs/WindTerm

文献管理
Zotero
老牌文献管理工具。这个软件学生党写论文时用的比较多,我自己也挺喜欢用。比如说,看报告或者电子书时,发现哪些以后可能用得上的研究、结论,就把它保存下来。7.0 版升级了阅读和做笔记的功能,看 PDF 文件和做批注都方便很多。
mac软件
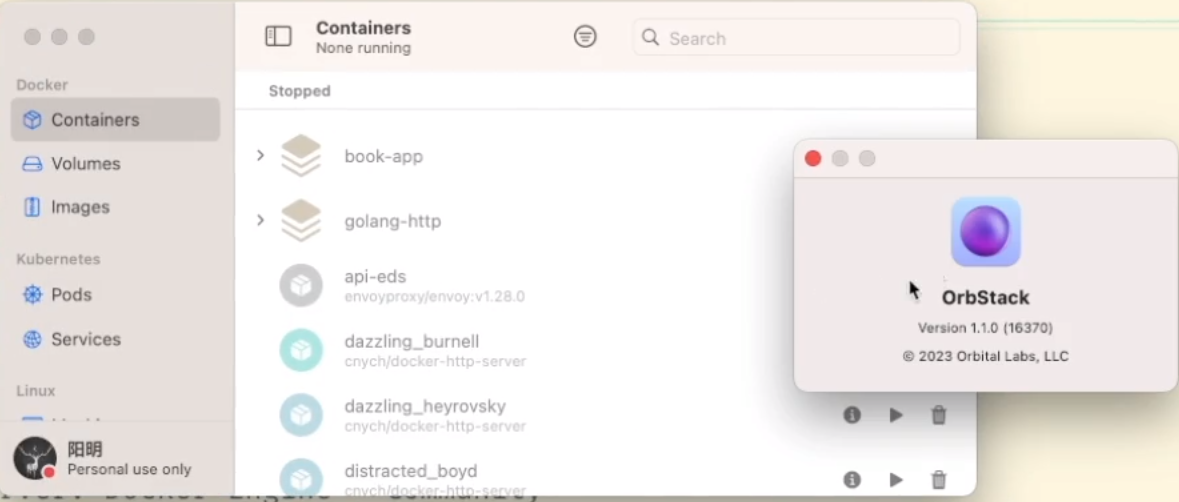
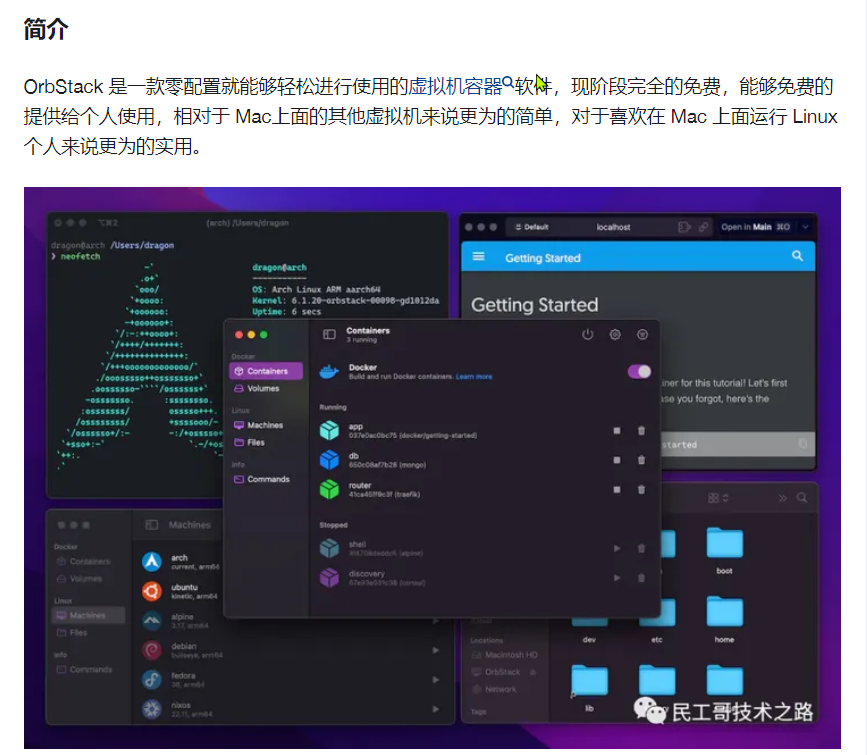
OrbStack(替换docker desktop)
https://www.zhihu.com/question/589301822?utm_id=0



超级右键
大家都知道,Mac 系统不能像 windows 那样点击鼠标右键来新建文件夹,发送复制等。这时候,就需要用到超级右键了,它是 Mac 一个右键操作软件 App。
功能比较丰富,不仅能够新建各种格式的文件夹,还有发送、粘贴、剪切文件,操作起来方便快捷,综合用下来,完全代替了电脑右键功能。
下载视频软件
Downie 4
这款下载软件,由澳大利亚的软件公司 Charlie 开发。它比某雷、某网盘强多了,至少不限速,这点就很良心。
使用也比较简单,只要复制网址给它,各种能下载的基本都可以搞定。我经常用它下载哔哩哔哩、YouTube 网站视频,官方声称最高支持 4K,但我亲测下来,可以成功保存 8K 视频。
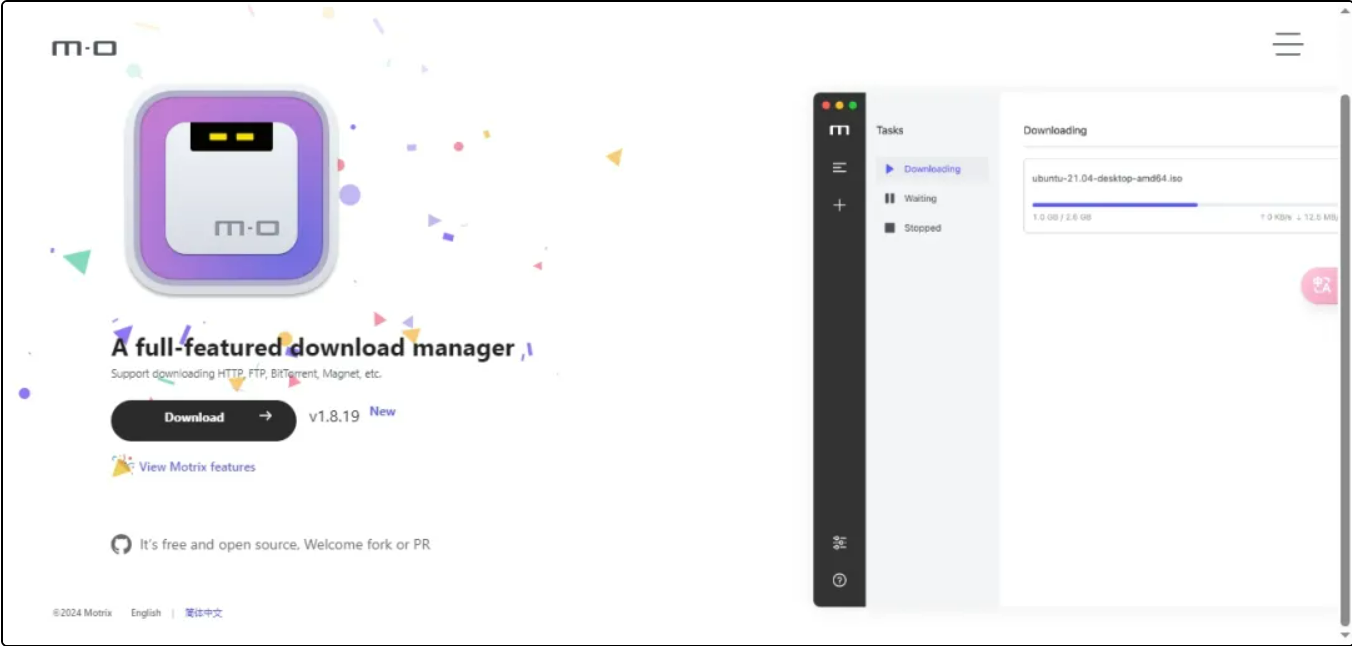
Motrix
一款免费开源基于 aria2 的下载工具,支持 Windows、macOS、Linux三大平台,支持下载 HTTP、FTP、BT、磁力链等资源,支持 Chrome、Edge、Firefox 扩展,可接管浏览器下载,界面清爽,即开即用。

往期有特别介绍:一款全能开源跨平台的免费下载工具又更新了!
更新下载神器,查看往期分享:又一专业下载工具:解决IDM和迅雷下载中的痛点,下载快又全
代办清单
Boardmix(博思白板)
这个在线白板工具,对我来说就是个大杂烩,什么新点子、任务都往上一扔,然后像追剧一样,一直跟到最后,直到把事情搞定。
我可以在上面轻松列出要做的事情、规划项目,甚至安排整个计划。最棒的是,还能给这些任务排个先后顺序,这样就能确保我不会忘了重要的事,一件件都能按时完成。
滴答清单(任务)
一款高效完成任务的规划软件。我主要手机上用滴答,比如,在走路时,工作时临时想到一个要干的事,就会把它放在滴答清单内,事后再进行拆解处理。
生活类
成分随手查
要查询某个商品的成分,只需在小程序中搜索 “成分随手查”。虽然我不经常使用它,但它确实很实用。
只需要拍摄商品的配料表照片并上传至小程序,它就会自动分析该商品成分,包括细节成分、作用以及可能的危��害等信息,简单省事。
历史价格查询
一个查询商品历史价格的小程序,只要把商品链接复制到搜索框,就可以查到该商品以前的价格,用它可以防止自己当冤大头,尤其是双 11、618 大节日时,微信小程序直接搜「历史价格查询」即可使用。
读书,找资料
微信读书
这个应该没有人不知道。看电子书、划线记录、导出都很方便;我阅读完一本书后会把内容导入至 obsidian 进行整理,这样就实现了内容的打碎重组,再利用。
zBook
一个无套路的免费电子书下载网站。搜到后可一键下载。不像很多网站要点击 n 个链接才能下载。可通过书名、作者、出版社、语言等几个维度搜索,很方便。
Z-library
前两个网站都找不到时,就来 z-library。可以说是全球最大的在线图书馆。图书、杂志、期刊、小说等都有,我经常用它查报告。��搜到目标书籍后,可下载为 pdf 格式,但是每人每天只能下载 5-10 次。
文图
做 PPT 我会用到。一个在线制作数据类报告 / PPT 的网站。适用于快速创建一个数据类的报告,它上面有很多报告模版和图表,选择好模版后,可编辑模版里面的数据和增加 / 替换图表组件,制作好后可导出报告,报告格式支持 png、pdf 格式。
报告网站
我主要从 199IT 看电商、社交、营销三个方面的市场研究,它们分的比较详细,而且很多可以下载。巨量算数上面会有一些抖音官方出来的报告,以及洞察趋势,这些数据在我写作时会用到。
这些只是我平时经常使用的一些工具。
骑在 AI 的背上
Chat-GPT
不多说,功能强大;想使用需要一定魔法,自打 ChatGPT4 出来后我一直是会员,闭眼入。
Kimi Chat
一个可以根据你上传的 pdf 文件,提供智能问答的聊天机器人,对��了,它还带搜索功能,找文献资料、财报等也很擅长。最主要是它能处理长图文,几十万字不在话下。我还做过详细评测:估值 20 亿的 kimi-Chat 真香
Runway
Runway 是一款我见过的非常强大的 AI 视频制作工具。它能通过文字和图片生成视频。
你只需要输入一个主题,Runway 就能自动为你制作出一个视频。或者,你也可以上传一张图片,然后在图片上的特定元素上涂抹,涂抹过的部分就会动起来。
Podwise
播客内容处理软件。许多人,包括我自己,喜欢听播客。但我发现,播客节目中,两位主播之间的频繁寒暄和无关紧要的闲聊,有时会令人感到烦恼。
尤其当我走在路上听到一些有价值的内容时,想要记下来却发现并不容易,于是,我会把这期播客先收藏起来,然后,用电脑版 Podwise 整理。
Podwise 算是一款专门用于 “播客知识整理” 的软件,它能够通过 AI 技术从播客内容中提取关键词、进行总结,并生成思维导图,能有效提升播客学习的效率。
Dot
算是我的 AI 秘书。它能处理各种类型的输入,不管是文字、语音、图片还是 PDF。只需向它发送内容,会像专属秘书一样整理、分析内容,最主要是还能给到个性化建议、解决方案。
Copydone-- 文案 AI
我紧急时会用,一个自媒体文案生成 AI。优点是文案类型非常多,支持小红书、今日头条、朋友圈、抖音、知乎等多个平台的类型文案。
BibiGPT -- 音视频一键总结
视频总结工具。有时,我特别想知道一个 UP 主整个视频讲了什么,于是,我会把链接发个它,它会帮我总结,目前支持 B 站、youtobe、抖音视频、播客,给它连接就能自动生成文字总结。
腾讯智影
AI 数字人软件,腾讯官方出品。之前用过一段时间,现在没在用了,简单讲,只要选择角色、输入内容,就能帮你生成一个数字人播报视频,我实在不知道个人应用场景在哪里,新媒体运营用它做产品介绍不错。
effidit
文字扩写、纠错,算是基础文本处理网站,你知道把�内容给它,它就能帮你生成、润色、以前我会用它查看文章错别字,现在用 GPT 习惯后,没怎么用。
Language Reator
很多人跟我一样,英文比较差。那么,问题就来了,当你去 Netflix 和 YouTube 看一些比较不错的内容时,就比较苦恼;怎么办?
你可以试试 Language Reator,这个网站可以将博主的视频、电脑、电视剧翻译成中文,而且,Netflix 和 YouTube 的内容还能添加双语字幕,很方便,不过,要使用这个功能,你需要安装它们的 Chrome 插件。
视频剪辑、做图
AE
AE:做影视特效用的

剪映
对比很多文字生成视频的 app,发现还是剪映的生成质量是最高的,首先是图片和动图能跟文字精准匹配,其次是,最后生产的视频可以二次编辑,比如替换图片、更改文本、替换声音等等,满足了基本需求,而且免费,可以说挺良心的了。
Omni Converter 全能转换器
对于 Mac 用户来说,系统自带播放器只支持几种视频格式,在兼容性方面是个大问题。Omni Converter 是一个功能强大的全能视频转换器,类似 Windows 的超级工厂,支持多种视频格式的输出。
它不仅支持视频、音频、转换,还能进行视频压缩,操作简便且处理速度快。
Master Go
作图软件。看罗永浩推荐过,我就下载了,下载后还蛮好用。以前我用 PS,后来发现 PS 纯技术流,学习压力大,我的公众号头图、星球海报等都是用它完成的。
一键取图
小程序图片处理软件,很好用。几乎包含所有与图片处理相关功能。首先是视频截图,你只需输入视频链接,工具就能从视频中提取高清、无水印图片。支持所有主流平台,包括小红书、抖音、快手等。
其次,图片清晰化,我尝试过多款图片清晰化应用,但效果普遍一般,这款小程序的一键清晰化功能表现出色,能有效提升图片质量。
再者,图片内容移除,使用这个功能,你只需用消除笔标记出想要去除的图片部分,涂抹的区域将会被立即移除,且不会损害原图的画质。最值得称赞的是,所有这些功能都是免费提供的。
Clipdrop -- 图像处理
一个图像处理 AI 工具。我用它主要是去背景、抠图、图像扩充,效果比较不错。
Filmage_ Screen
视频录制软件,功能比较强大,不过我主要用它录课,它支持画中画、投屏、剪辑、GIF 导出等等,而且还可以录制 iPad 和 iPhone 的屏幕,(缺点:有点贵,可以一次性买断)。
网页内容剪藏
简悦【荐】

采访、纪要剪藏
Cubox
一款稍后阅��读管理软件。我们经常出现此类情况,比如做地铁时、上厕所时、突然发现一篇文章不错,但是还没时间读完,怎么办?
这个时候你就可以用 cubox 剪藏起来,它和微信收藏夹最大区别是分类管理、整理,划线、导出等。有很多不错的功能,不过每个月要付费使用,我目前一直在用。
会读收藏助手
一个帮你自动阅读的小助手。使用它非常简单,只需添加企业微信,将文章直接转发给它,它能在几秒钟内提取文章关键内容,生成摘要并推送给你,极大提升阅读效率。
目前,支持大多数主流媒体的文章类型,而且你发给它的内容,还会自动收藏并同步到 APP,APP 像你的内容卡包,帮你处理分散在各个平台的信息集中于一处,让管理和浏览这些内容变得更加方便。
通义听悟
通义听悟是一个 AI 助手,依托通义千问大模型和音视频 AI 模型进行实时语音识别。它能实现对话实时记录、多语言翻译、发言总结、提取 PPT、内容规整等功能。
无论是在开会、上课、访谈、培训、面试、直播、看视频还是听播客等场景,都非常适用。我用它的目的是录音并且转文字。
飞书妙记 / 讯飞听见��
字节系软件。支持音频转文字、视频转文字。还支持多种语言翻译,包括普通话、英语、日语,我只要和客户开会,就会用。
讯飞听见,识别速度和准确率是业界比较快的,可支持把语音转文字,视频转文字,如果不差钱的话首推讯飞听见。需要注意,它是收费的。
思维导图
X-mind
以前,我朋友圈分享很多日报、长图,都是在 xmind 上完成的。官网还有一个新功能叫「图片转思维导图」,也就是,别人分享给你的思维导图图片,转换成可编辑的 xmind 文件。它也有 AI,这个软件用于扩散思维、搭建结构不错。
SimpleMindMap(开源)
SimpleMindMap
官网: https://wanglin2.github.io/mind-map/#/index

github仓库: https://github.com/wanglin2/mind-map

字体下载
猫啃网
仅做视觉分享,可以去猫啃网下载免费商用的字体。

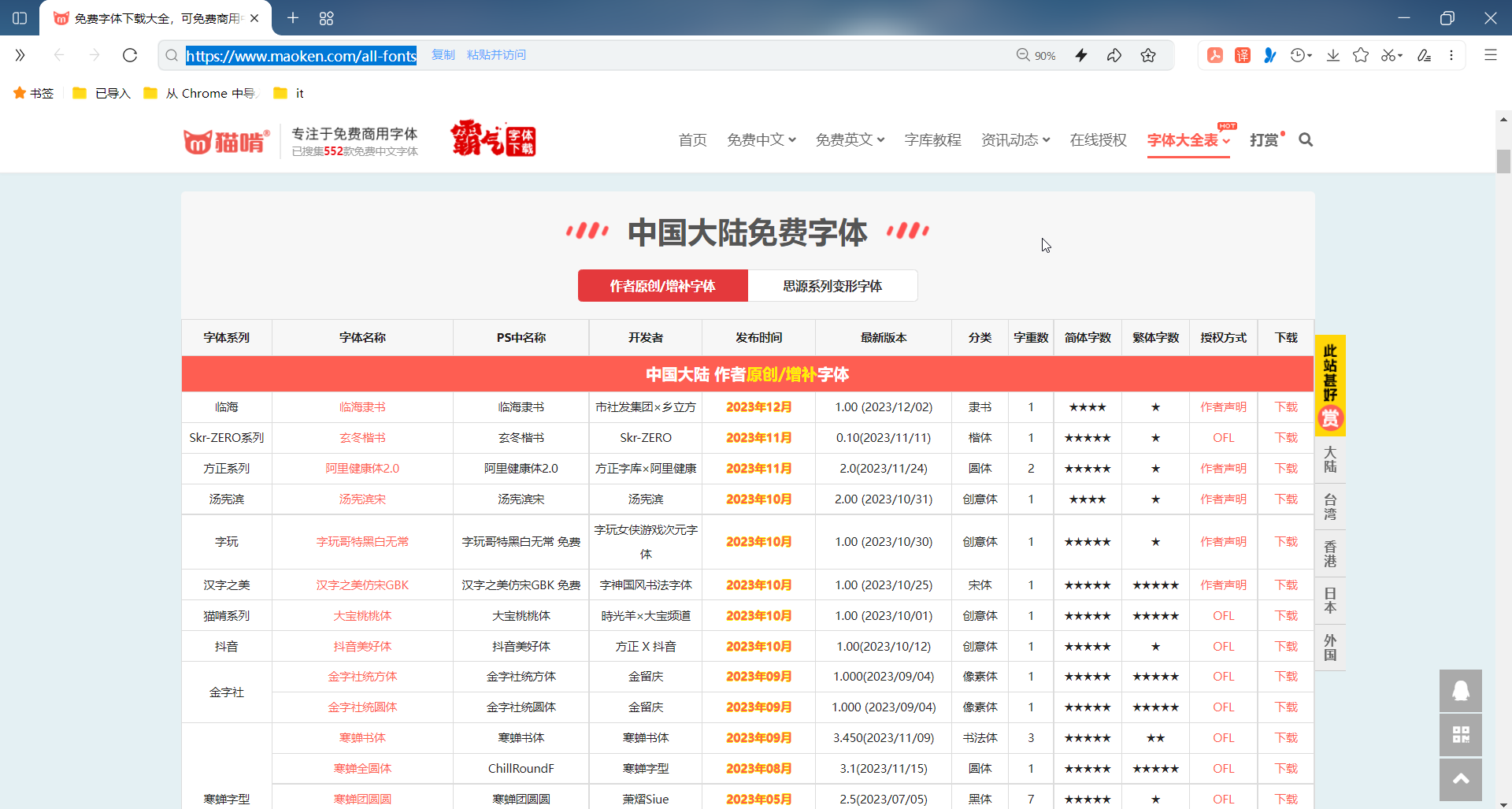
免费字体一览表
https://www.maoken.com/all-fonts

最新免费商用字体

一文多发平台
OpenWrite

网站工具
站长之家

公众号md排版工具
1、WeChat Markdown Editor ==【荐】 (正在使用)==
- Gitee Pages:https://doocs.gitee.io/md
- GitHub Pages:https://doocs.github.io/md

- 测试效果

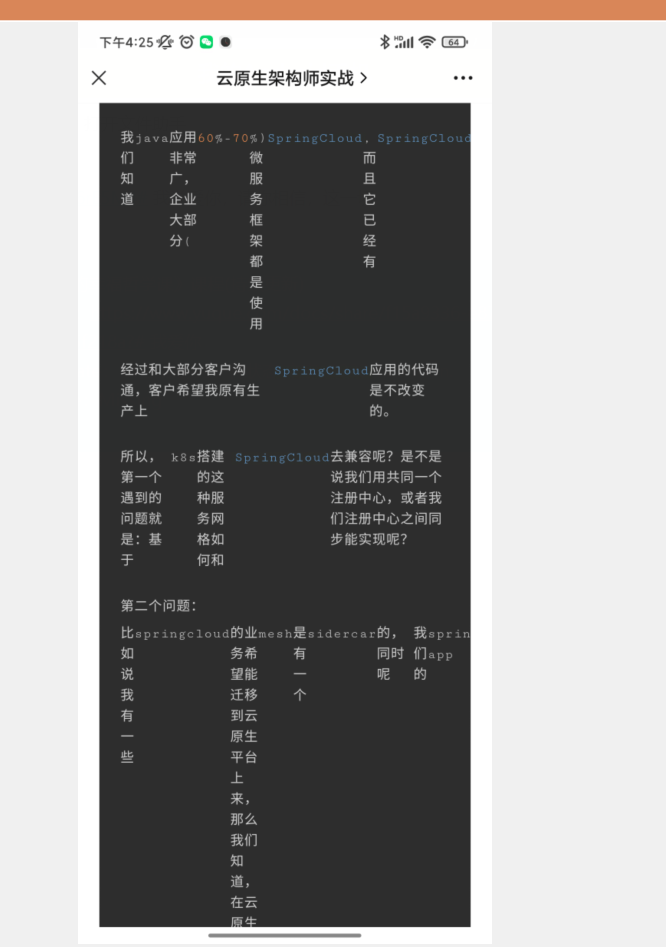
2、阳总Markdown-Weixin(不理想,丢弃)

- 开始测试效果


- 测试结果:😥呃呃

3、墨滴(收费99元/年 丢弃)
这个挺不错的,但是收费🤣
再推荐一款公众号在线排版网站墨滴[21],可以将 Markdown 转换为富文本,然后直接粘贴到公众号的编辑器中。虽然这是一款公众号排版工具,但我们可以利用它的部分功能来实现格式化的目的,只需将 Markdown 内容粘贴到编辑器中,然后点击『格式化文档』即可。

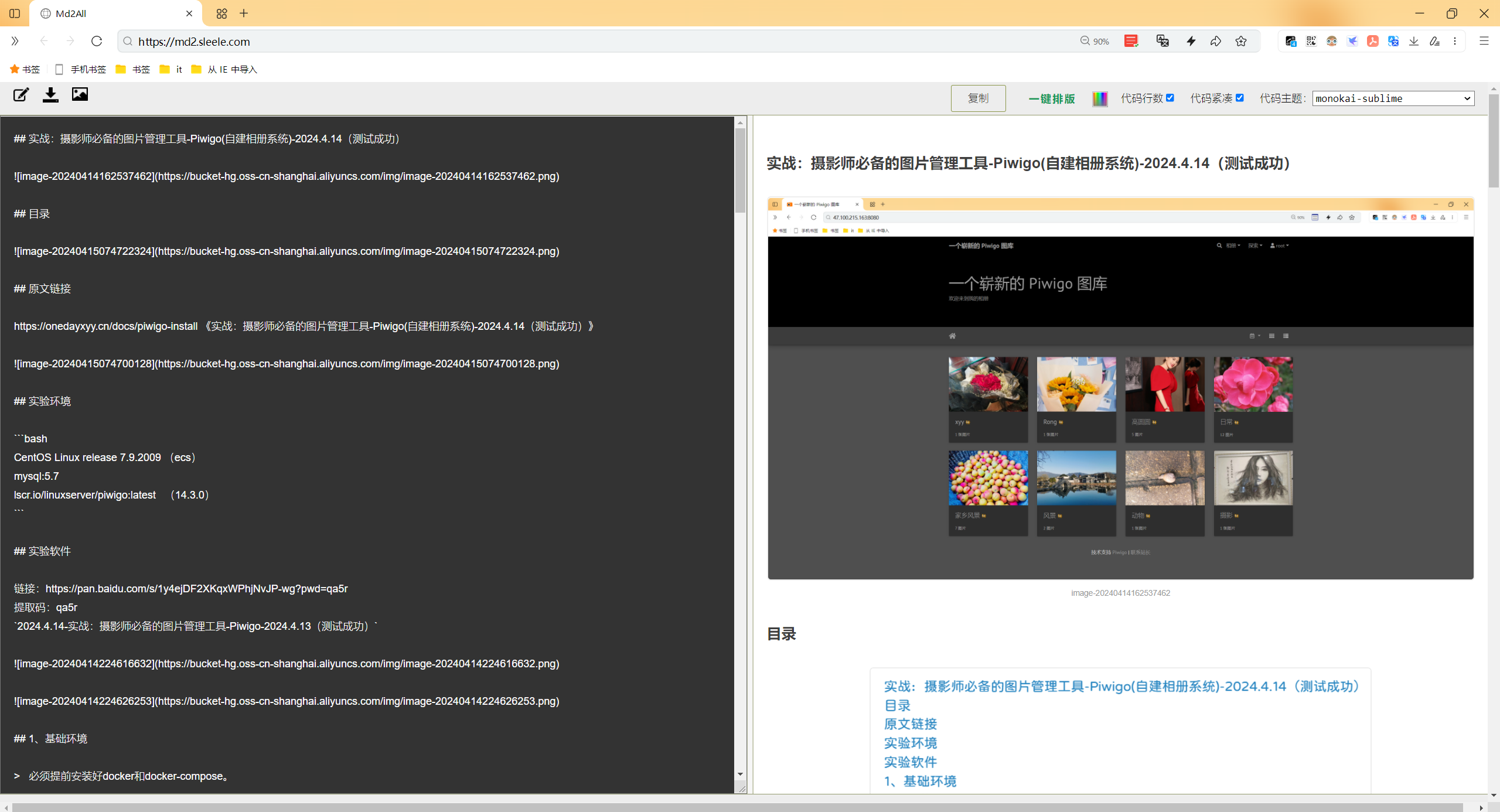
4、https://md2.sleele.com/ (还可以)
2024年4月15日记录

也不错哦:

5、https://md.weiyan.dev/ (失效了)
2024年4月15日
失效,打不开。。。

winodws必装软件清单
如何优化windows
网页鼠标风格如何更改?

浏览器
录屏软件
FSCapture
EV��录屏
OBS

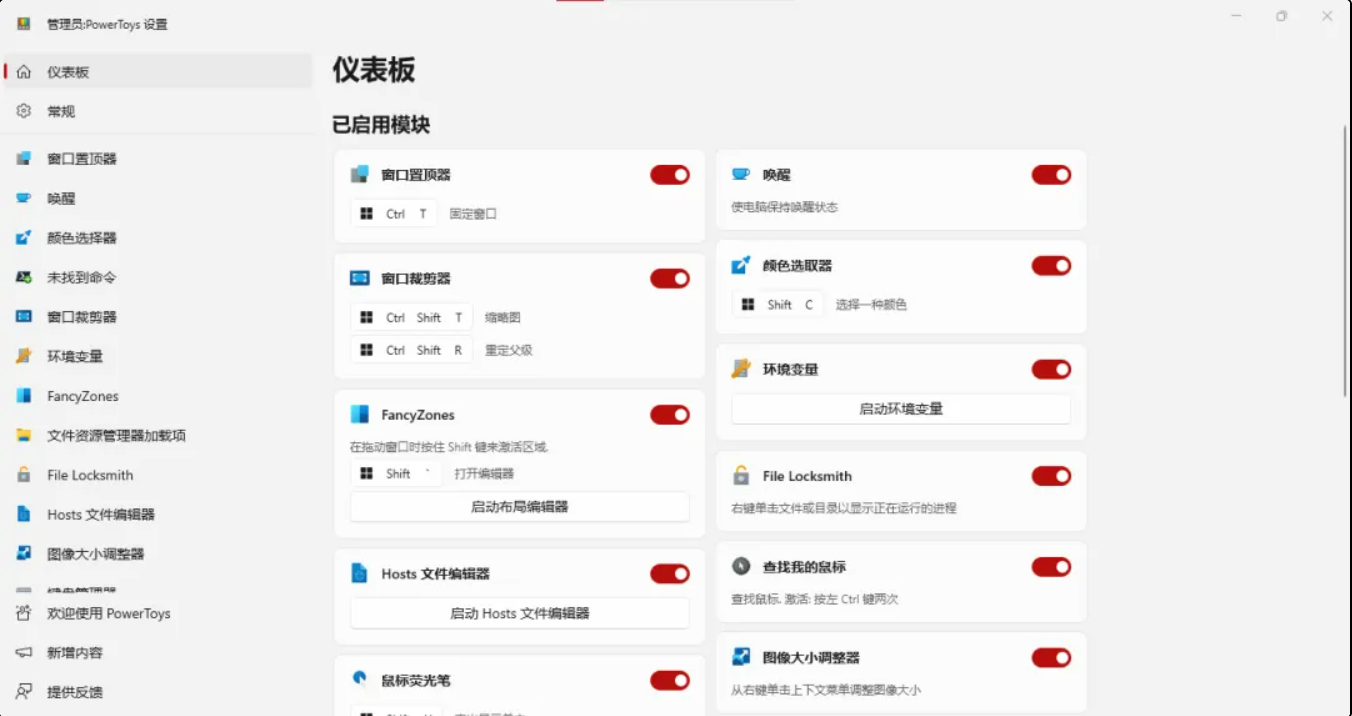
PowerToys
微软官方最强工具集,功能强大且实用:微软官方神奇的增强工具包:PowerToys,让Windows操作变得更高效

https://learn.microsoft.com/zh-cn/windows/powertoys/
HiBit Uninstaller
这是一款免费无广告,能完全干净卸载应用及对于注册表、浏览器拓展和Windows 系统内置应用,堪称Windows全能卸载工具。

在往期分享中,有详细介绍:功能强大的软件卸载工具,绿色免安装!
https://www.hibitsoft.ir/Uninstaller.html
同时往期还分享了Geek Uninstaller,也是一款好用的免费的深度扫描卸载软件:让收银机流畅如初,从此告别流氓软件!
他们都能深度、干净、彻底地卸载程序,特别是Windows 10/11系统内置应用,可使用以上工具轻松卸载。
mac必装软件清单
格式转换
在线全功能转换器

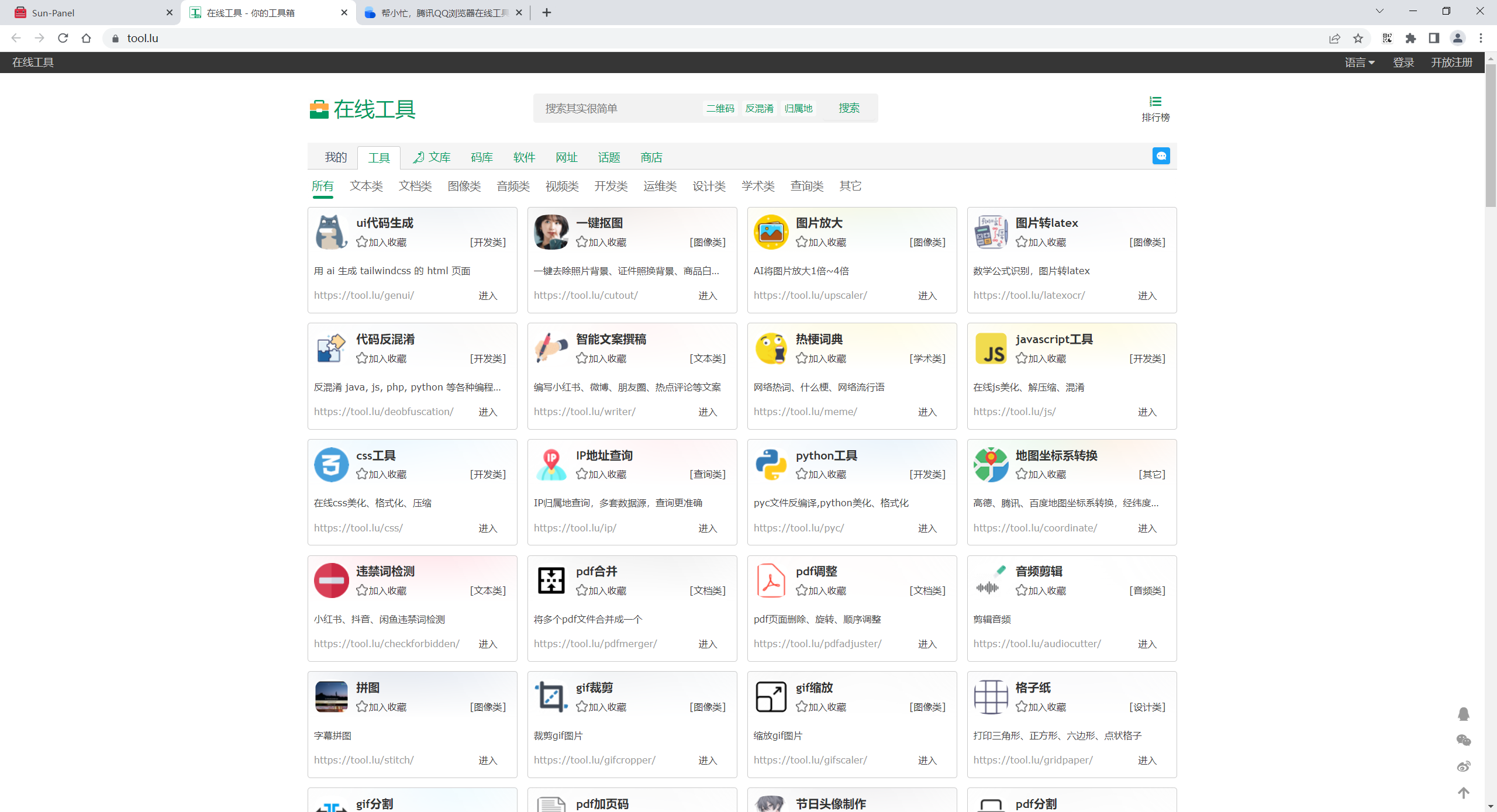
网站导航
https://nav.coolexe.com/

https://tool.lu/

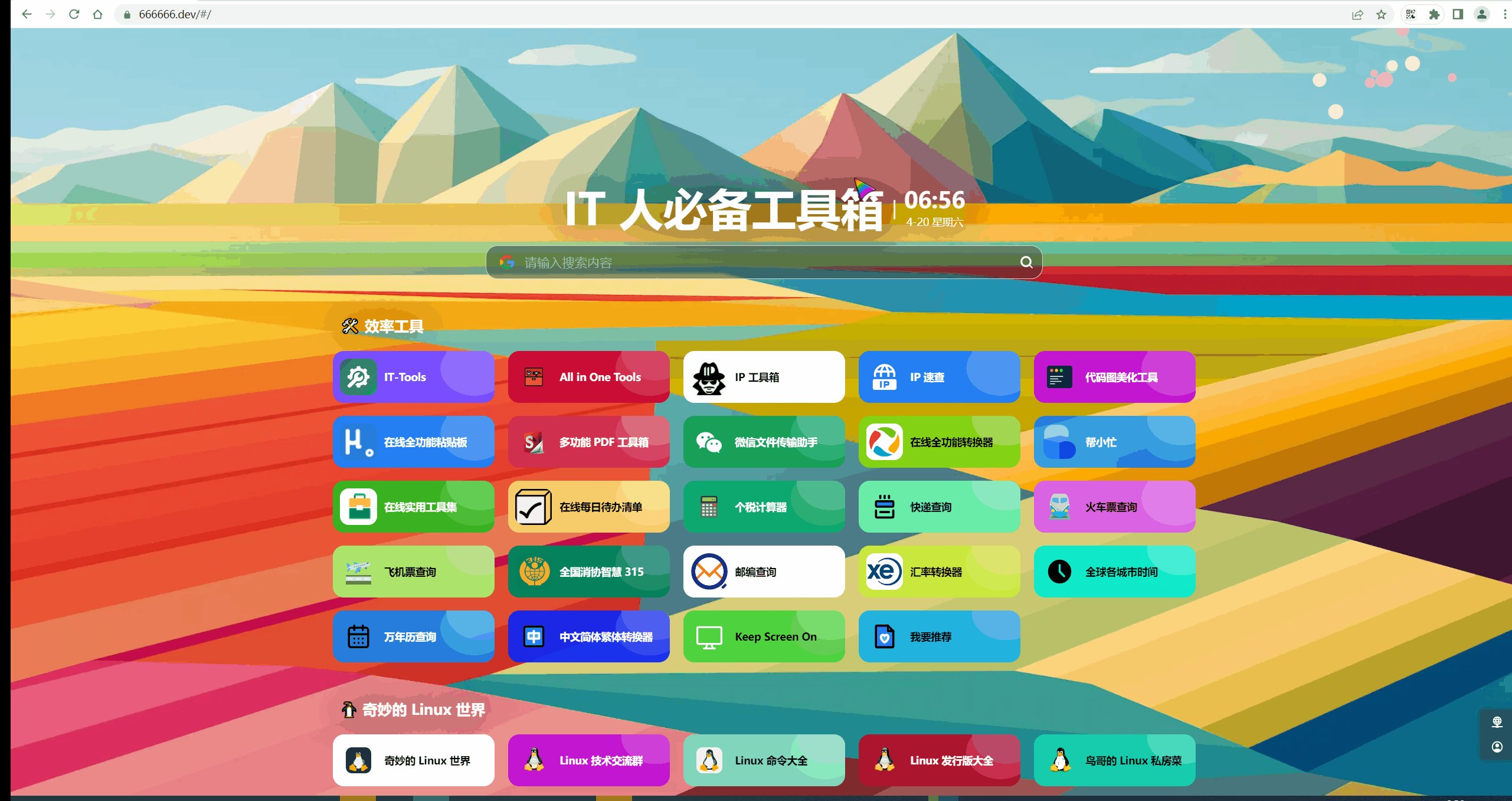
https://666666.dev/

https://tools.666666.dev/

帮小忙

代码图美化工具

网络检测/域名解析
dns
itdog.cn
itdog.cn

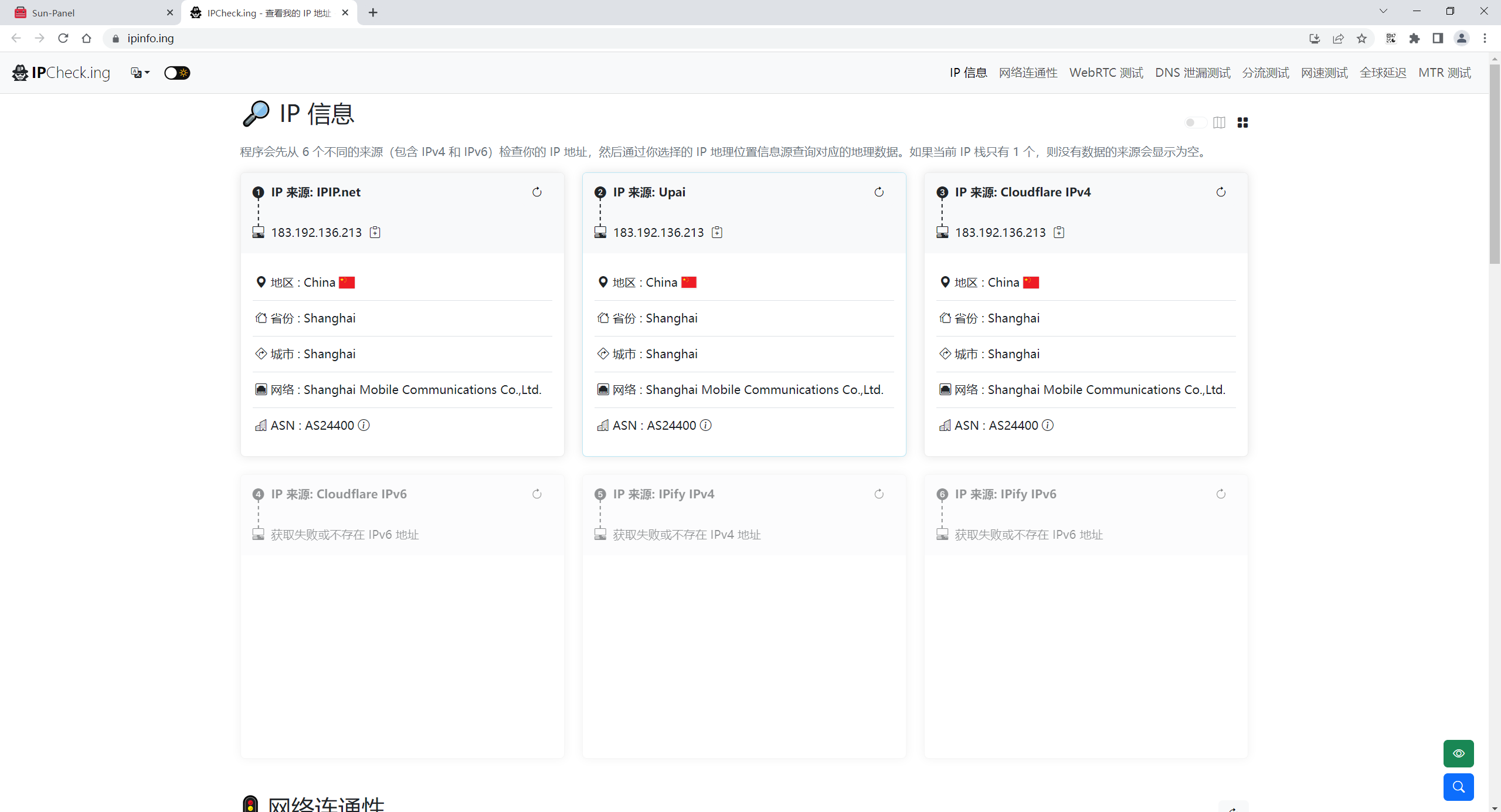
ip速查

IP工具箱

个税计算器
个税计算器

代办清单
在线每日代办清单

其它
在线全功能粘贴

allinone.tools

keepscreenon

生活
快递查询

火车票查询
https://mobile.12306.cn/weixin/wxcore/init

飞机票查询

全国消协智慧315

邮编查询

汇率转换器
https://www.xe.com/zh-CN/currencyconverter/

全球各城市时间
https://passer-by.com/datex/timezone.html

万年历查询
https://sinqi.tools/zh/calendar

中文简体繁体转换器
https://passer-by.com/chinese-transverter/

Nginx
Nginx极简中文教程
https://dunwu.github.io/nginx-tutorial/#/nginx-configuration?id=nginx-tutorial

Traefik
Traefik中文教程
https://www.qikqiak.com/traefik-book/

Linux发行版
Aarch linux维基
https://wiki.archlinuxcn.org/wiki/%E9%A6%96%E9%A1%B5

数据库
SQLite 游乐场

Mysql配置文件生成器
https://imysql.com/my-cnf-wizard.html

Mysql状态诊断工具
https://imysql.com/my-state-diag.html

数据库

超实用的数据库教程
https://dunwu.github.io/db-tutorial/

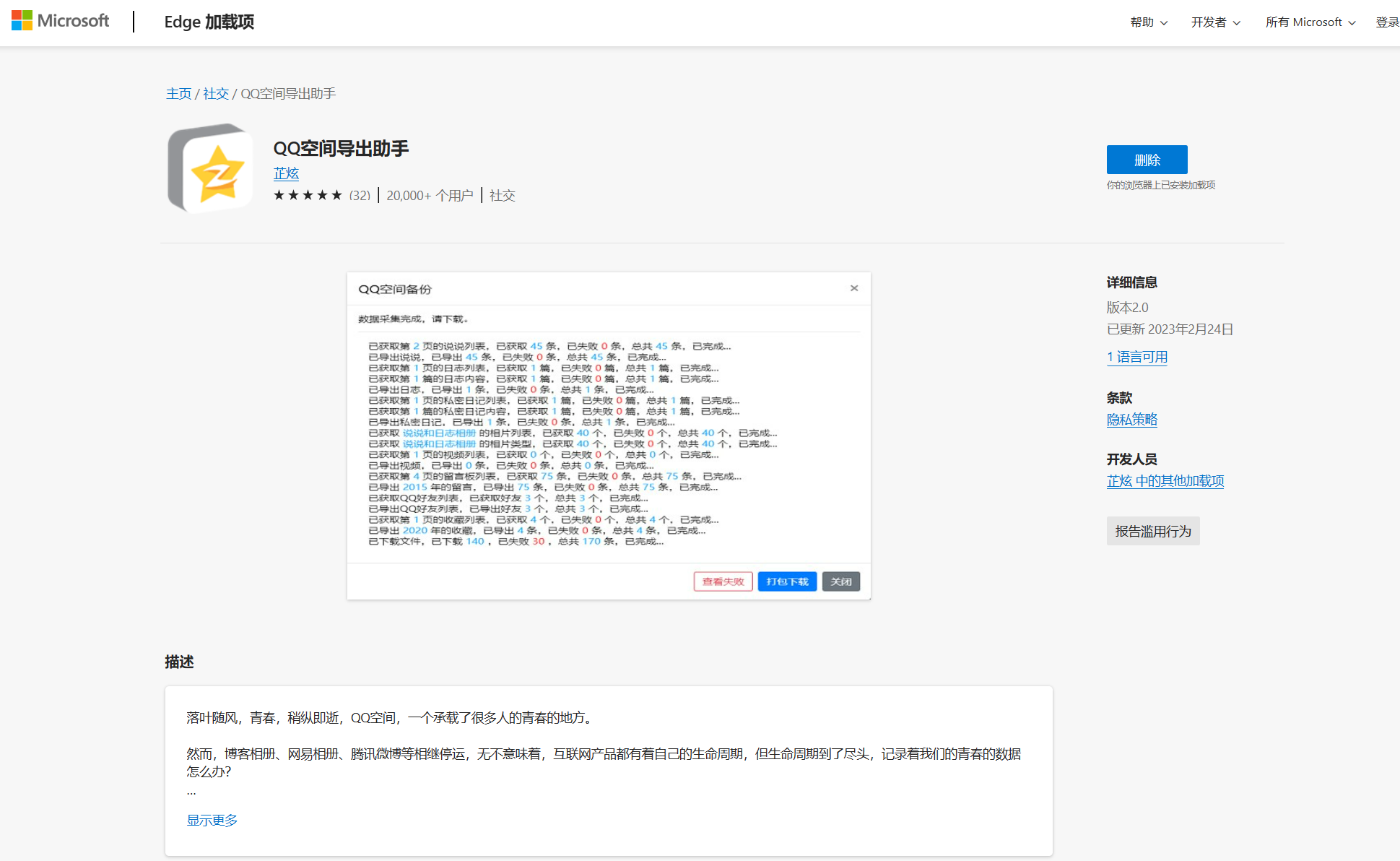
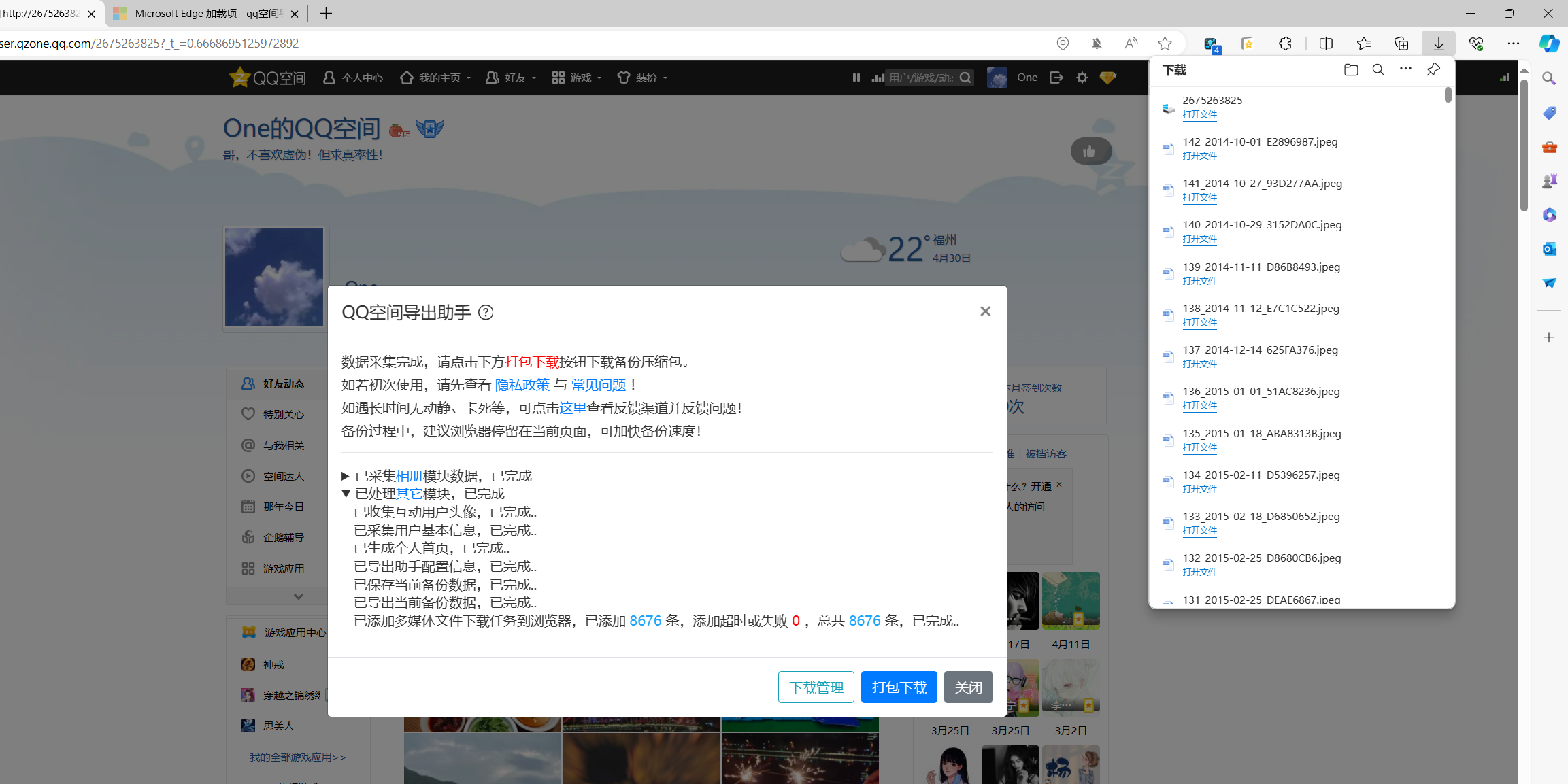
qq相册下载工具
测试时间:2024年5月1日
Microsoft edge浏览器
插件:QQ空间导出助手
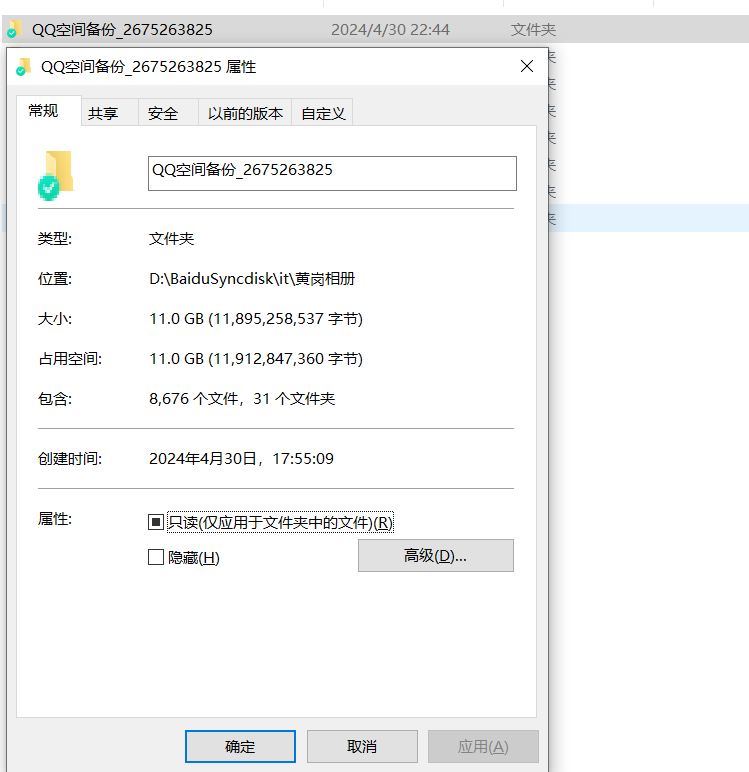
导出成功。
- 导出方式

- 导出结果


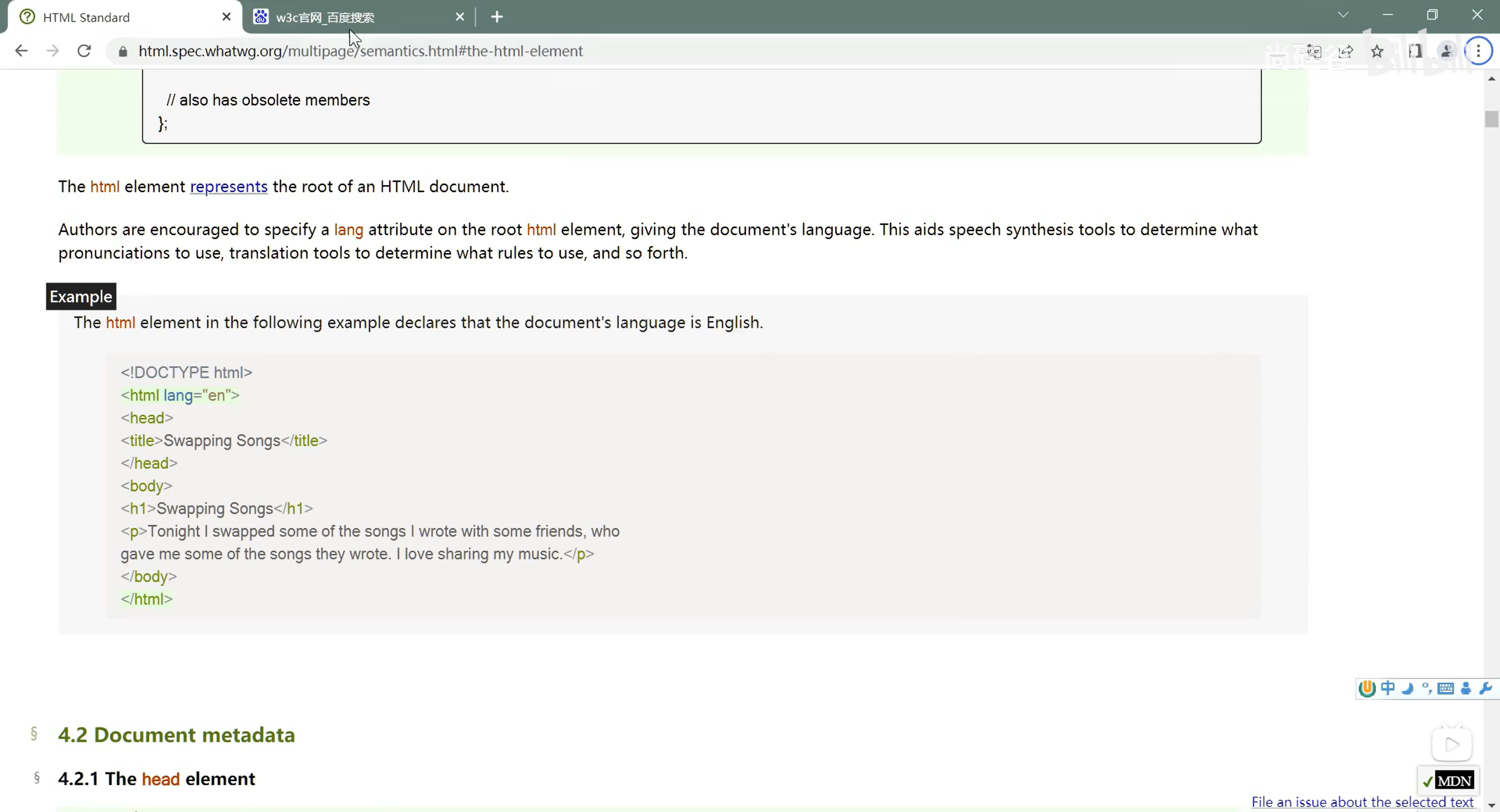
html、css
html学习参考
W3C官网

W3School


MDN
developer.mozilla.org —— 平时用的最多。
https://developer.mozilla.org/zh-CN/

https://developer.mozilla.org/zh-CN/docs/Web/HTML

拾色器
图片
图片压缩工具
图片压缩网站:editimage.cn

图片转换工具
在线SVG转换器
- 网址
https://www.creativefabrica.com/studio/features/vectorize-image/

- 测试效果

base64图片转换工具

other
手机投屏软件
傲软投屏


常见软件镜像仓库
阿里源
https://developer.aliyun.com/mirror/?spm=a2c6h.25603864.0.0.f2c75e603FuSjz

清华源
https://mirrors.tuna.tsinghua.edu.cn/ 清华大学开源软件镜像站

mysql 清华官方源
(配置yum仓库)



使用清华源:
https://mirrors.tuna.tsinghua.edu.cn/mysql/yum/

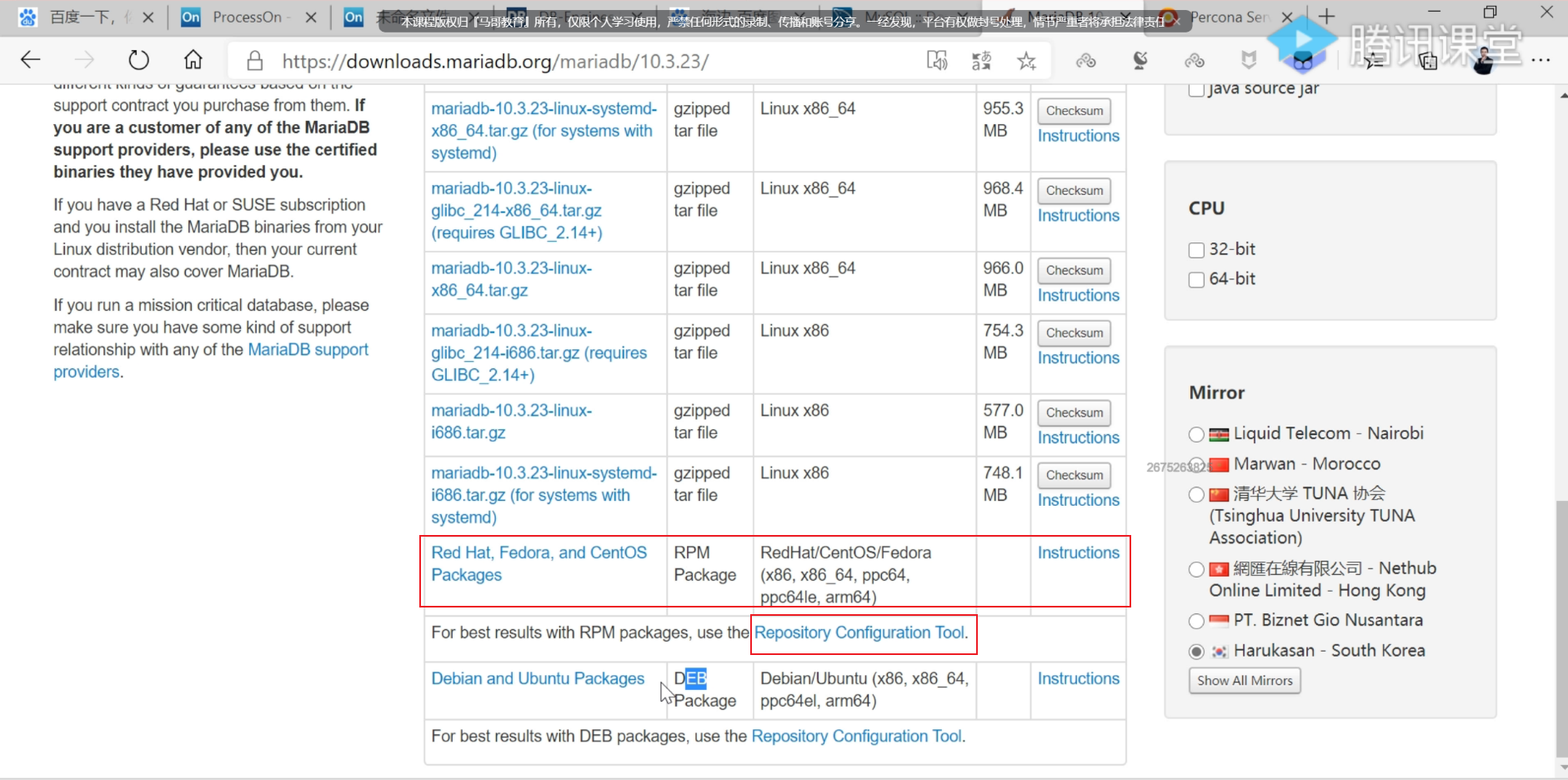
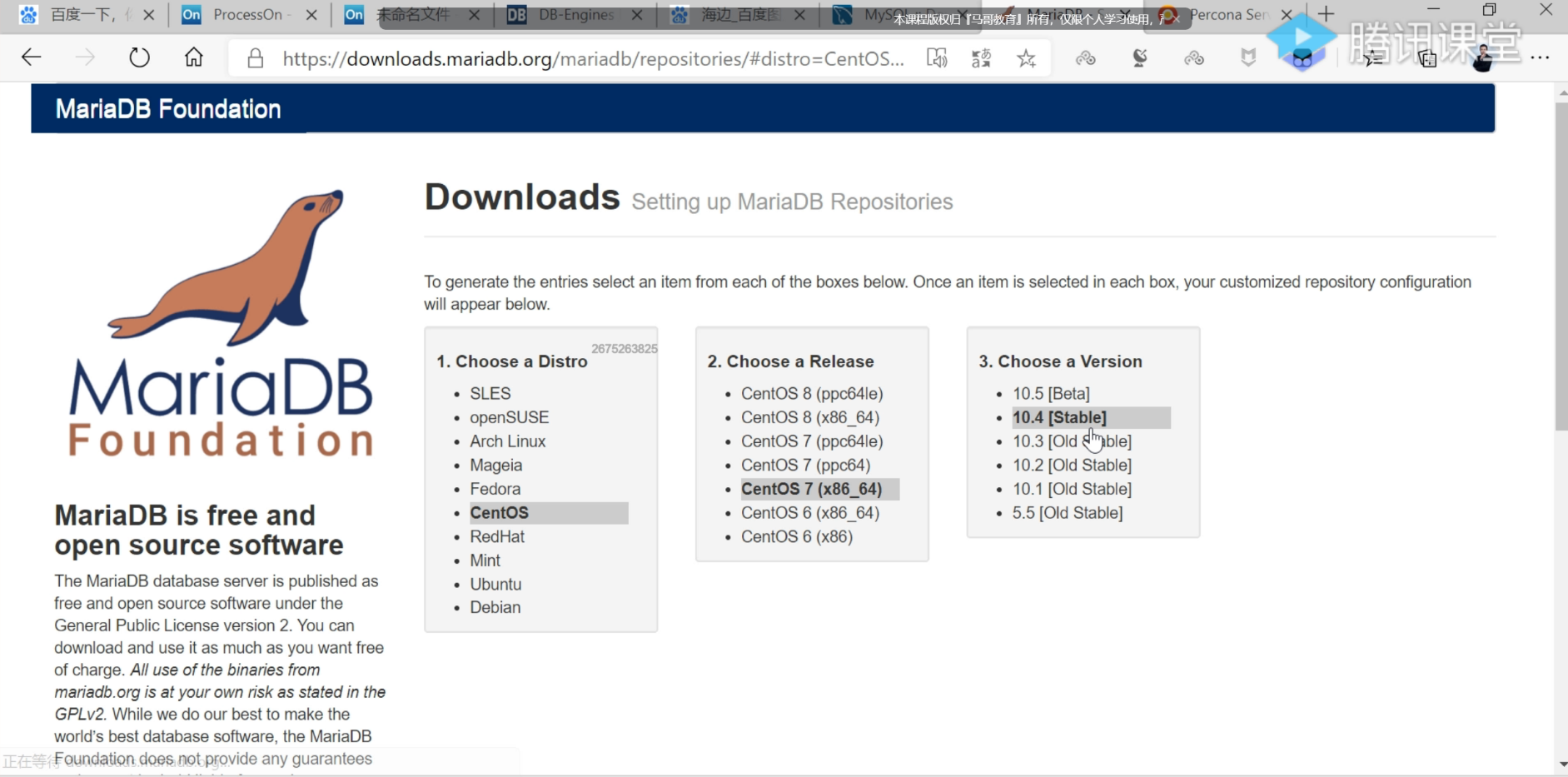
mariadb 清华镜像源
老版本:



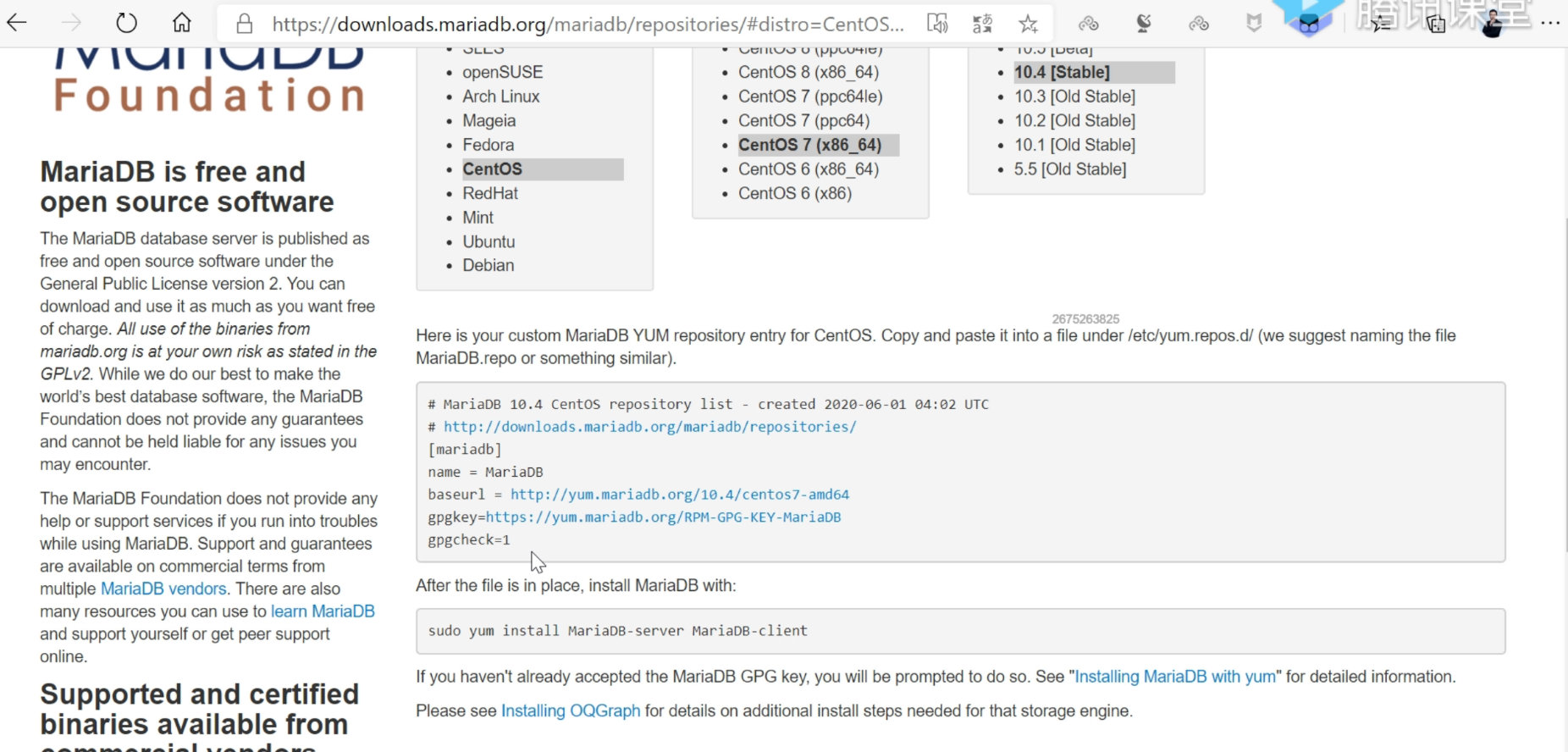
# MariaDB 10.5 CentOS repository list - created 2024-03-28 06:37 UTC
# https://mariadb.org/download/
[mariadb]
name = MariaDB
# rpm.mariadb.org is a dynamic mirror if your preferred mirror goes offline. See https://mariadb.org/mirrorbits/ for details.
# baseurl = https://rpm.mariadb.org/10.5/centos/$releasever/$basearch
baseurl = https://download.nus.edu.sg/mirror/mariadb/yum/10.5/centos/$releasever/$basearch
module_hotfixes = 1
# gpgkey = https://rpm.mariadb.org/RPM-GPG-KEY-MariaDB
gpgkey = https://download.nus.edu.sg/mirror/mariadb/yum/RPM-GPG-KEY-MariaDB
gpgcheck = 1
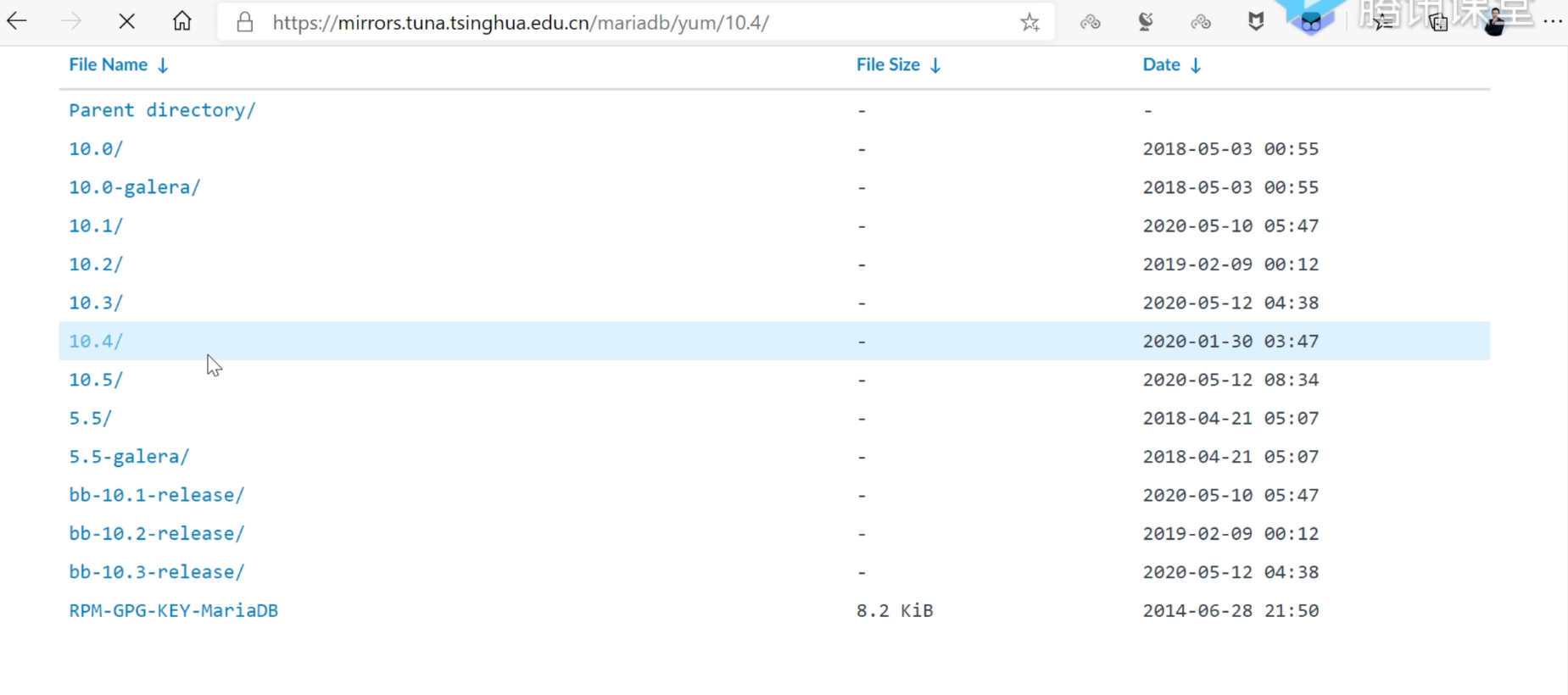
使用清华源:
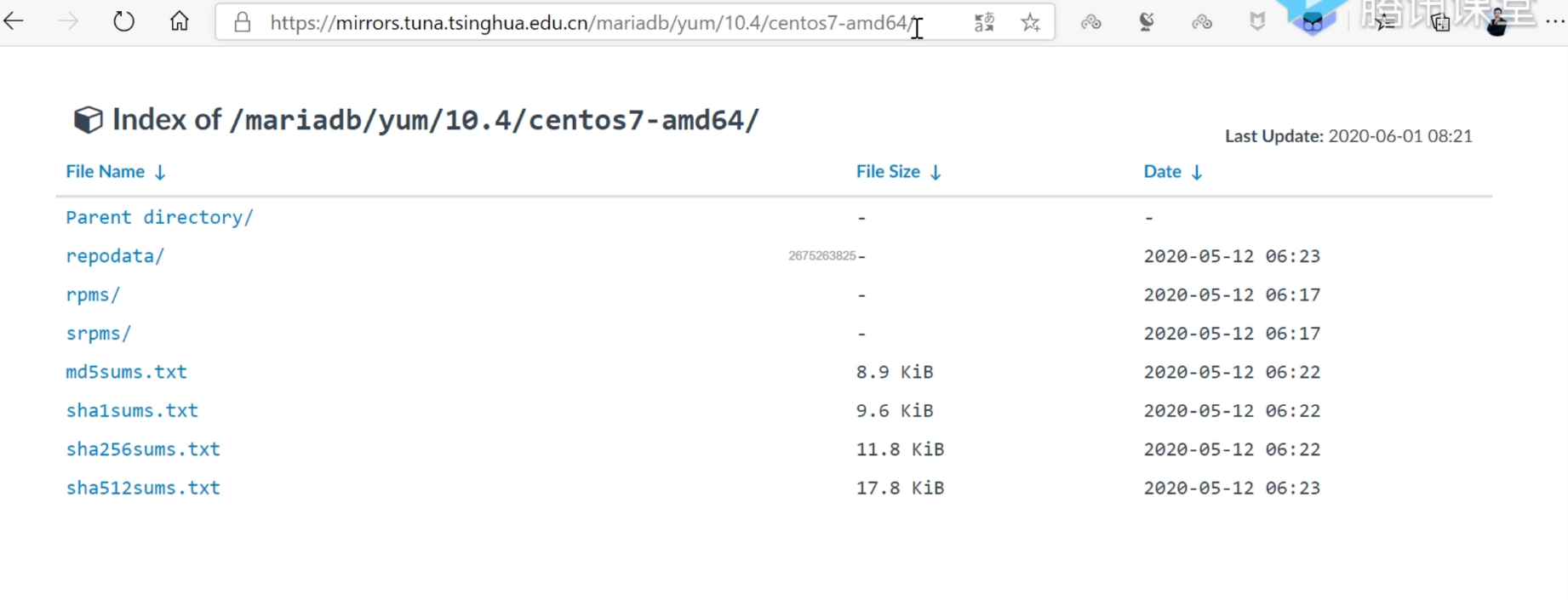
https://mirrors.tuna.tsinghua.edu.cn/mariadb/yum/
https://mirrors.tuna.tsinghua.edu.cn/mariadb/yum/10.5.24/centos7-amd64/


这里把gpgcheck=0设置为0就好。
# /etc/yum.repos.d/mariadb.repo
[mariadb]
name = MariaDB
baseurl = https://mirrors.tuna.tsinghua.edu.cn/mariadb/yum/10.5.24/centos7-amd64/
gpgcheck = 0
清理缓存,查看仓库:
[root@linux ~]# yum clean all
[root@linux ~]# yum repolist mariadb
Loaded plugins: fastestmirror
Loading mirror speeds from cached hostfile
* base: mirrors.cloud.aliyuncs.com
* extras: mirrors.cloud.aliyuncs.com
* updates: mirrors.cloud.aliyuncs.com
repo id repo name status
mariadb MariaDB 103
repolist: 103
[root@linux ~]#
财务
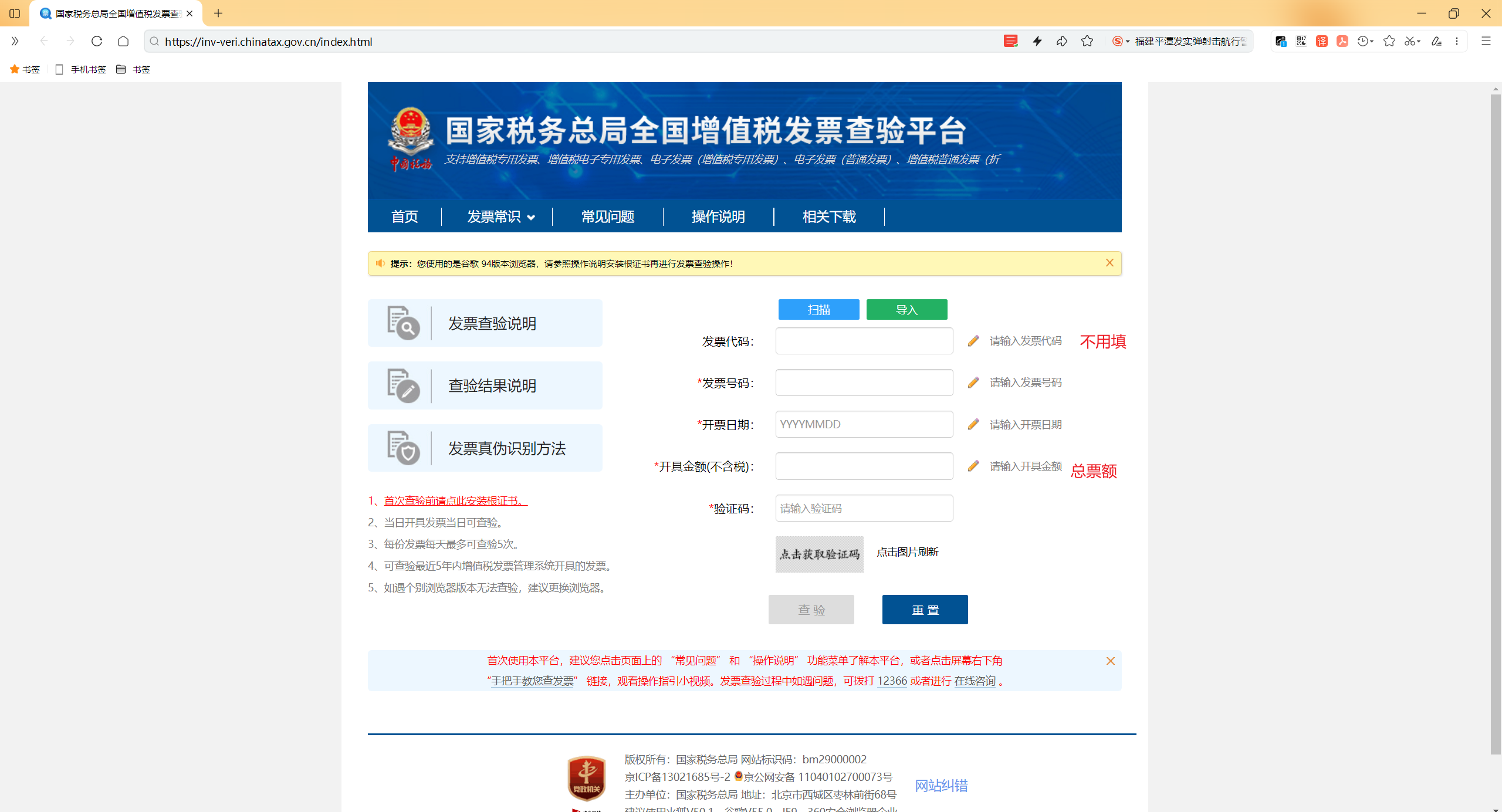
普票验真
https://inv-veri.chinatax.gov.cn/index.html

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

往期推荐
QQ群
《玩转Typora+Docusuaurus+起始页》交流群:(欢迎小伙伴一起探讨有趣的IT技术,来完成一些漂亮的项目)

开源项目:
https://wiki.onedayxyy.cn/docs/OpenSource

- typora皮肤
https://wiki.onedayxyy.cn/docs/typora

- 起始页

- 知识库/博客

- 个人相册

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
