1、页面
创建页面
目录
[toc]
正文
在本节中,我们将学习如何在 Docusaurus 中创建页面。
@docusaurus/plugin-content-pages 插件使你能够创建一次性的独立页面,例如展示页面、在线运行页面或支持页面。你可以使用 React 组件或 Markdown。
注意
页面没有侧边栏,只有 docs 有。
信息
检查 Pages 插件 API 参考文档 以获得详尽的选项列表。
1、添加 React 页面
React 用作 UI 库来创建页面。每个页面组件都应该导出一个 React 组件,你可以利用 React 的表现力来构建丰富的交互式内容。
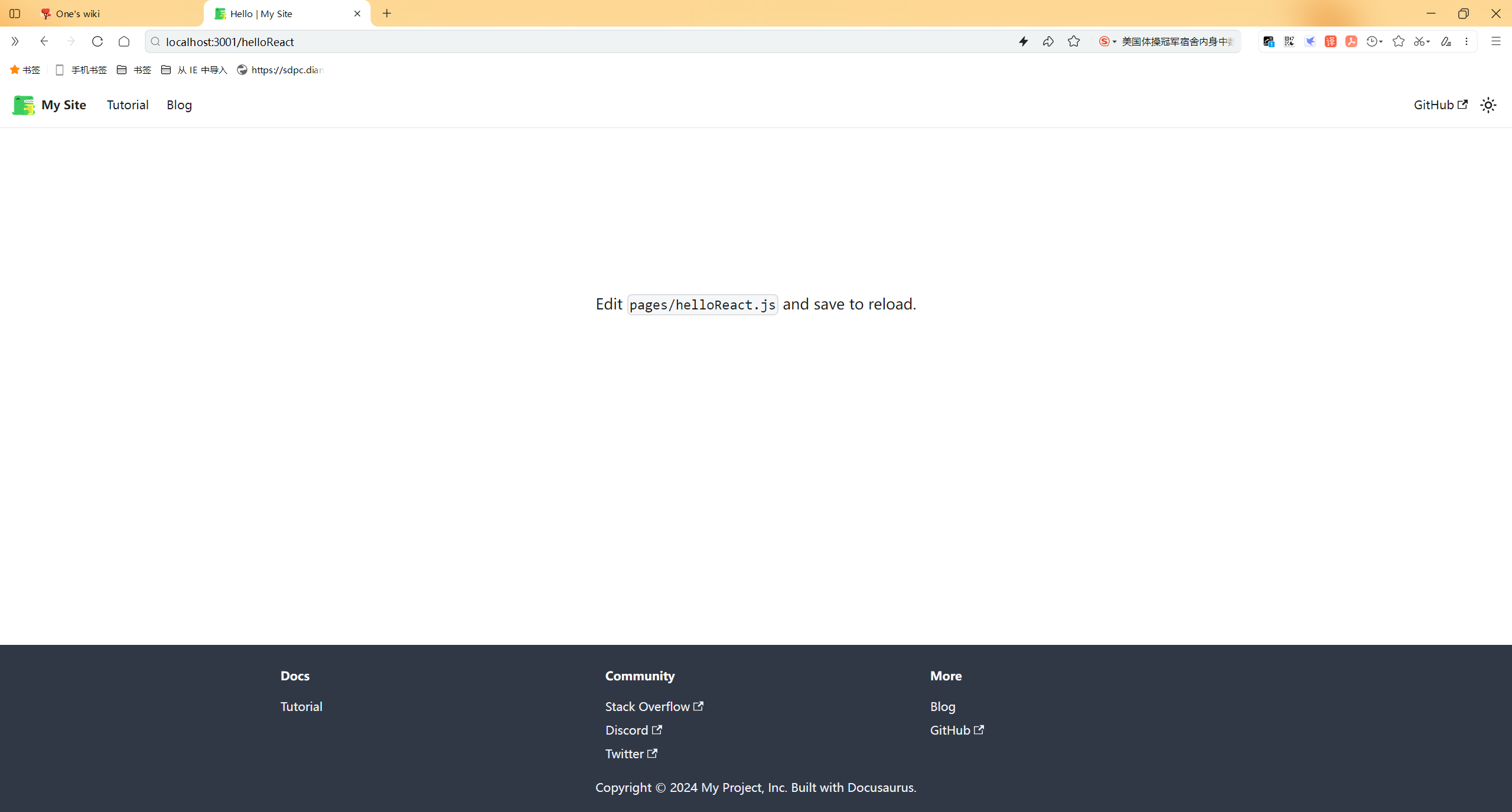
创建文件 /src/pages/helloReact.js:
/src/pages/helloReact.js
import React from 'react';
import Layout from '@theme/Layout';
export default function Hello() {
return (
<Layout title="Hello" description="Hello React Page">
<div
style={{
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: '50vh',
fontSize: '20px',
}}>
<p>
Edit <code>pages/helloReact.js</code> and save to reload.
</p>
</div>
</Layout>
);
}
每个页面都没有任何样式。如果��你希望显示导航栏和/或页脚,则需要从 @theme/Layout 导入 Layout 组件并将内容封装在该组件中。
保存文件后,开发服务器将自动重新加载更改。现在打开 http://localhost:3000/helloReact,你将看到刚刚创建的新页面。

提示
你还可以创建带有
.tsx扩展名 (helloReact.tsx) 的 TypeScript 页面。
2、添加 Markdown 页面
创建文件 /src/pages/helloMarkdown.md:
/src/pages/helloMarkdown.md
---
title: my hello page title
description: my hello page description
hide_table_of_contents: true
---
# Hello
How are you?
同样的,也会在 http://localhost:3000/helloMarkdown 处创建一个页面。
Markdown 页面不如 React 页面灵活,因为它始终使用主题布局。
这是 示例 Markdown 页面。

提示
你也可以在 Markdown 页面中使用 React 的全部功能,请参阅 MDX 文档。
路由
如果你熟悉 Jekyll 和 Next 等其他静态站点生成器,那么你会感觉这种路由方法很熟悉。你在 /src/pages/ 目录下创建的任何 JavaScript 文件都将自动转换为遵循 /src/pages/ 目录层次结构的网站页面。例如:
/src/pages/index.js→[baseUrl]/src/pages/foo.js→[baseUrl]/foo/src/pages/foo/test.js→[baseUrl]/foo/test/src/pages/foo/index.js→[baseUrl]/foo/
在这个基于组件的开发时代,鼓励将样式、标记和行为共同定位到组件中。每个页面都是一个组件,如果你需要使用自己的样式自定义页面设计,我们建议将你的样式与页面组件放在其自己的目录中。
例如,要创建 "支持" 页面,你可以执行以下操作之一:
- 方案1:添加
/src/pages/support.js文件 - 方案2:创建
/src/pages/support/目录和/src/pages/support/index.js文件。
后者是首选,因为它的优点是可以将与页面相关的文件放入该目录中。例如,CSS 模块文件 (styles.module.css) 的样式仅在 "支持" 页面上使用。
这只是推荐的目录结构,你仍然需要在组件模块 (support/index.js) 中手动导入 CSS 模块文件。
默认情况下,任何以 _ 开头的 Markdown 或 JavaScript 文件都将被忽略,并且不会为该文件创建任何路由(请参阅 exclude 选项)。
my-website
├── src
│ └── pages
│ ├── styles.module.css
│ ├── index.js
│ ├── _ignored.js
│ ├── _ignored-folder
│ │ ├── Component1.js
│ │ └── Component2.js
│ └── support
│ ├── index.js
│ └── styles.module.css
.
src/pages/ 目录中的所有 JavaScript/TypeScript 文件都会为其生成相应的网站路径。如果要在该目录中创建可重用组件,请使用 exclude 选项(默认情况下,前缀为 _ 的文件、测试文件(.test.js)和 __tests__ 目录中的文件不会转换为页面)。
重复路由
你可能会意外创建多个本应在同一路由上访问的页面。发生这种情况时,Docusaurus 会在你运行 yarn start 或 yarn build 时警告你有关重复路由的信息(可通过 onDuplicateRoutes 配置配置行为),但站点仍将成功构建。最后创建的页面将可以访问,但它将覆盖其他冲突的页面。要解决此问题,你应该修改或删除所有冲突的路由。