1、安装
部署
1、快速通道 ⏱️
使用 快速通道 在 5 分钟内了解 Docusaurus ⏱!
立即在浏览器中使用 docusaurus.new 测试 Docusaurus!
通过玩 5 分钟了解 Docusaurus!
创建一个新的 Docusaurus 站点并遵循非常简短的嵌入式教程。
- 安装 Node.js 并创建一个新的 Docusaurus 站点:
npx create-docusaurus@latest my-website classic
- 启动站点:
cd my-website
npx docusaurus start
- 打开
http://localhost:3000并按照教程进行操作。

代码沙盒:
https://docusaurus.io/zh-CN/docs/playground

2、安装
Docusaurus 由一组 npm packages 组成。
要求
- Node.js 版本 18.0 或以上(可以通过运行
node -v来检查)。你可以使用 nvm 来管理安装的单台计算机上的多个 Node 版本。- 安装 Node.js 时,建议你选中所有与依赖相关的复选框。
1.脚手架项目网站
安装 Docusaurus 最简单的方法是使用命令行工具,它可以帮助你搭建 Docusaurus 网站的框架。你可以在新的空存储库或现有存储库中的任何位置运行此命令,它将创建一个包含脚手架文件的新目录。
npx create-docusaurus@latest my-website classic
我们推荐 classic 模板,以便你可以快速入门,它包含 Docusaurus 1 中的功能。classic 模板包含 @docusaurus/preset-classic,其中包括标准文档、博客、自定义页面和 CSS 框架(支持夜间模式)。你可以使用经典模板非常快速地启动和运行,并在你更加熟悉 Docusaurus 后进行自定义。
你还可以通过传递 --typescript 标志来使用模板的 TypeScript 变体。请参阅 TypeScript 支持 了解更多信息。
npx create-docusaurus@latest my-website classic --typescript
仅元
如果你要为 Meta 开源项目设置新的 Docusaurus 网站,请在内部存储库中运行此命令,该存储库附带了一些有用的特定于 Meta 的默认值:
scarf static-docs-bootstrap
Alternative installation commands
- npm
- Yarn
- pnpm
npm init docusaurus
yarn create docusaurus
pnpm create docusaurus
运行 npx create-docusaurus@latest --help,或查看其 API 文档 以获取有关所有可用标志的更多信息。
==项目结构==
假设你选择经典模板并将站点命名为 my-website,你将看到在新目录 my-website/ 下生成以下文件:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
==项目结构概要==
/blog/- 包含博客 Markdown 文件。如果你禁用了博客插件,则可以删除该目录,也可以在设置path选项后更改其名称。更多详细信息可以在 博客指南 中找到/docs/- 包含文档的 Markdown 文件。自定义sidebars.js中文档侧边栏的顺序。如果你禁用了 docs 插件,则可以删除该目录,也可以在设置path选项后更改其名称。更多详细信息可以在 文档指南 中找到/src/- 非文档文件,例如页面或自定义 React 组件。你不必严格将非文档文件放在这里,但是将它们放在集中目录下可以更轻松地指定,以防你需要进行某种 linting/处理/src/pages- 此目录中的任何 JSX/TSX/MDX 文件都将转换为网站页面。更多详细信息可以在 页面指南 中找到
/static/- 静态目录。这里的任何内容都将被复制到最终build目录的根目录中/docusaurus.config.js- 包含站点配置的配置文件。这相当于 Docusaurus v1 中的siteConfig.js/package.json- Docusaurus 网站是一个 React 应用。你可以在其中安装和使用你喜欢的任何 npm 软件包/sidebars.js- 文档使用它来指定侧边栏中文档的顺序
==大仓==
如果你使用 Docusaurus 来记录现有项目,那么 monorepo 可能是适合你的解决方案。Monorepos 允许你在相似项目之间共享依赖。例如,你的网站可能会使用本地软件包来展示最新功能,而不是依赖于已发布的版本。然后,你的贡献者可以在实现功能时更新文档。monorepo 文件夹结构示例如下:
my-monorepo
├── package-a # Another package, your actual project
│ ├── src
│ └── package.json # Package A's dependencies
├── website # Docusaurus root
│ ├── docs
│ ├── src
│ └── package.json # Docusaurus' dependencies
├── package.json # Monorepo's shared dependencies
在这种情况下,你应该在 ./my-monorepo 文件夹中运行 npx create-docusaurus。
如果你使用的是 Netlify 或 Vercel 等托管提供商,则需要将站点的 Base directory 更改为 Docusaurus 根目录所在的位置。在本例中,该值为 ./website。请阅读 部署文档 中有关配置忽略命令的更多信息。
阅读 Yarn 文档 中有关 monorepo 的更多信息(Yarn 不是设置 monorepo 的唯一方法,但它是一种常见的解决方案),或者查看 Docusaurus 和 Jest 以获取一些实际示例。
2.运行开发服务器
要在编辑文件时预览更改,你可以运行本地开发服务器,该服务器将为你的网站提供服务并反映最新更改。
- npm
- Yarn
- pnpm
cd my-website
npm run start #或者 npm start
cd my-website
yarn run start #或者 yarn start
cd my-website
pnpm run start #或者 pnpm start
3.测试
默认情况下,浏览器窗口将在 http://localhost:3000 打开。
恭喜!你刚刚创建了你的第一个 Docusaurus 网站!浏览网站以查看可用的内容。
4.构建
Docusaurus 是一个现代的静态网站生成器,因此我们需要将网站构建到静态内容的目录中,并将其放在 Web 服务器上以便可以查看。建立网站:
- npm
- Yarn
- pnpm
npm run build
yarn build
pnpm run build
内容将在 /build 目录中生成,该目录可以复制到任何静态文件托管服务,如 GitHub 页面、Vercel 或 Netlify。查看 deployment 上的文档了解更多详细信息。
5.发布
1.`npm deploy`
Publishes the website to GitHub pages.
2.`yarn deploy`
3、如何查看docusaurus版本
要查看 Docusaurus 的版本,可以通过以下几种方法:
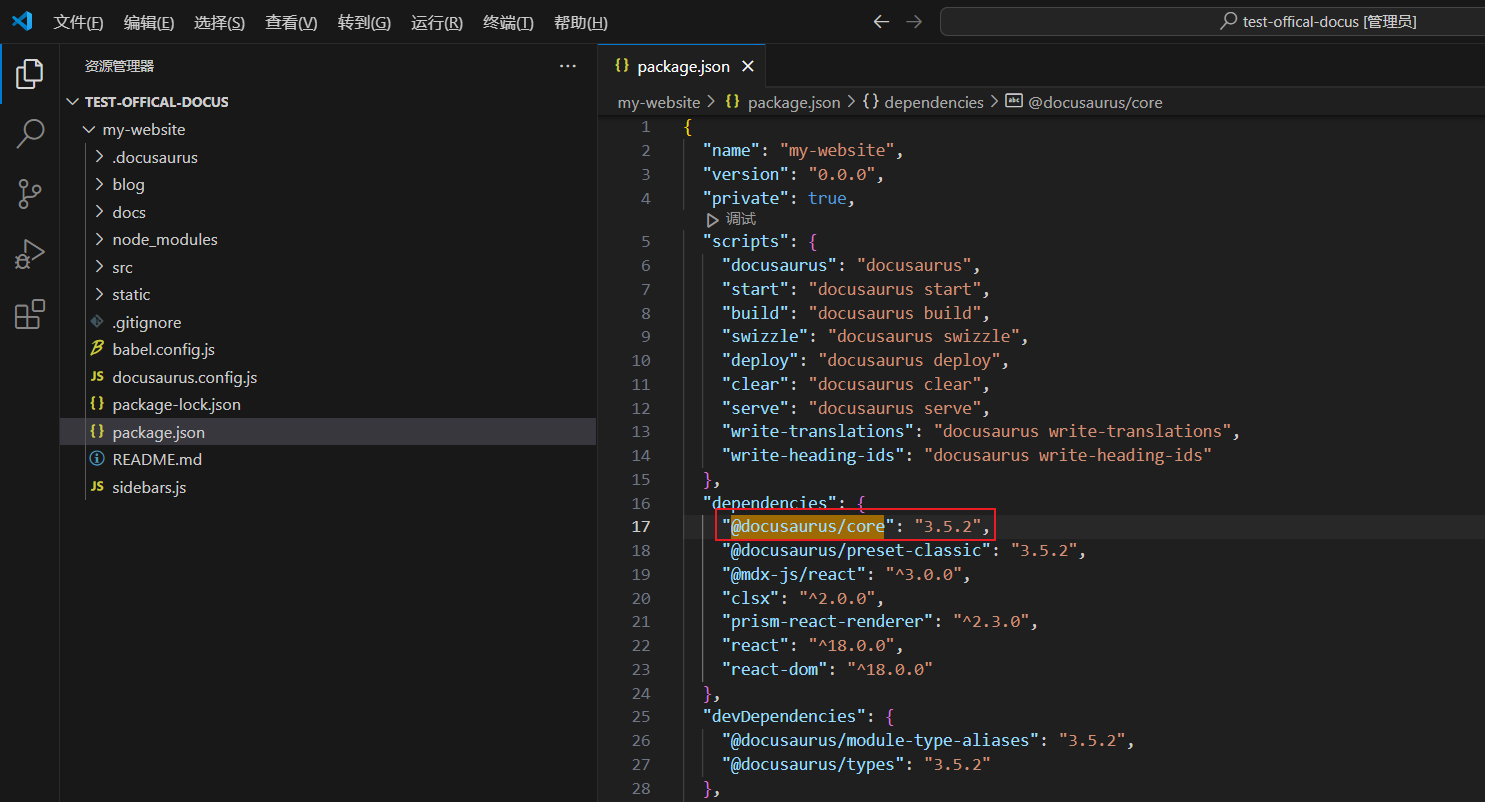
==方法 1: 查看 package.json==
在你的 Docusaurus 项目的根目录中,打开 package.json 文件,找到 @docusaurus/core 和其他相关依赖项的版本号。例如:
"dependencies": {
"@docusaurus/core": "^2.0.0",
...
}

==方法 2: 使用命令行==
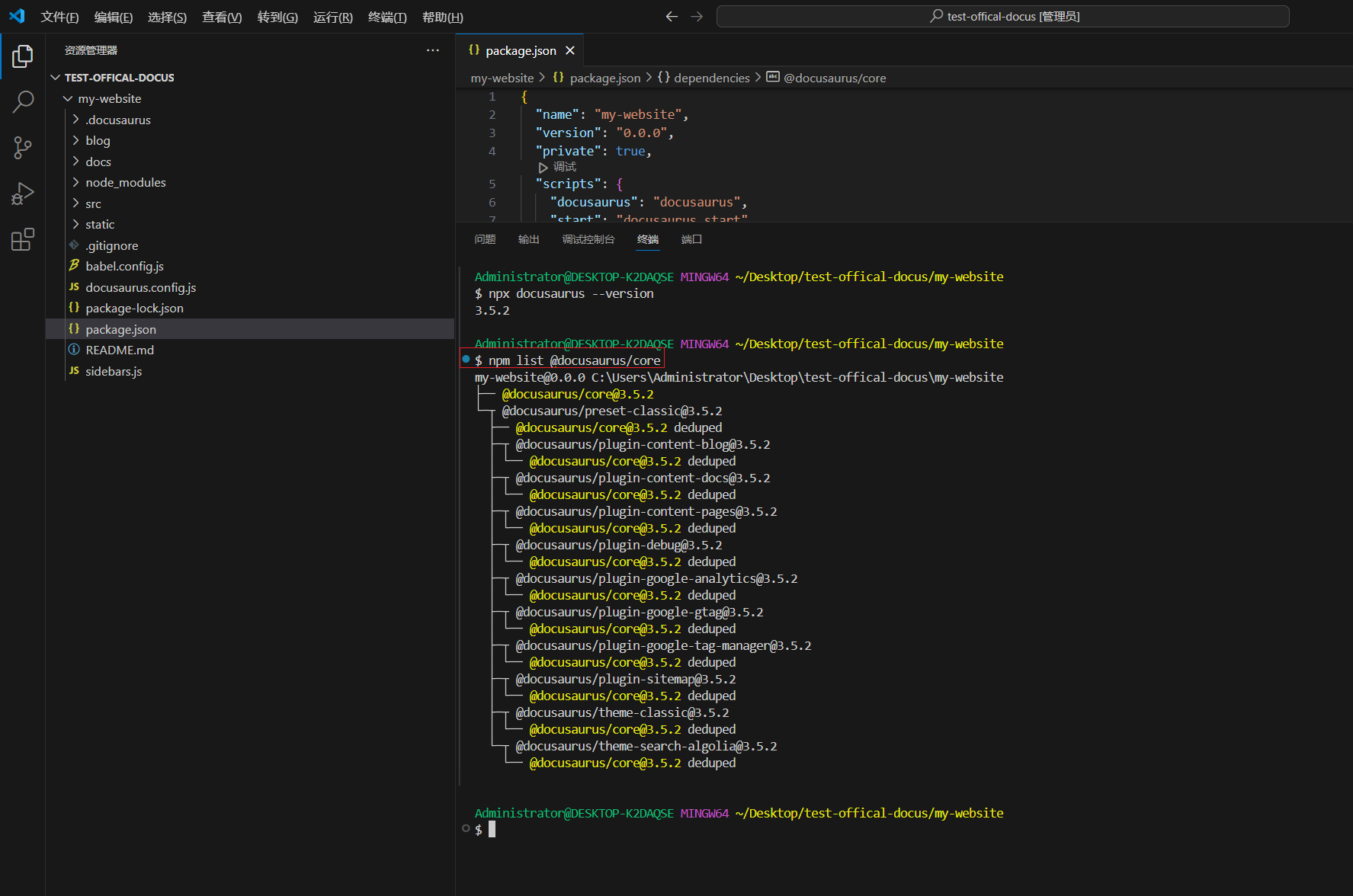
在项目根目录下,可以使用 npm 或 yarn 命令查看依赖版本:
- 如果使用 npm:
npm list @docusaurus/core
- 如果使用 yarn:
yarn list --pattern @docusaurus/core

==方法 3: 使用 Docusaurus CLI==
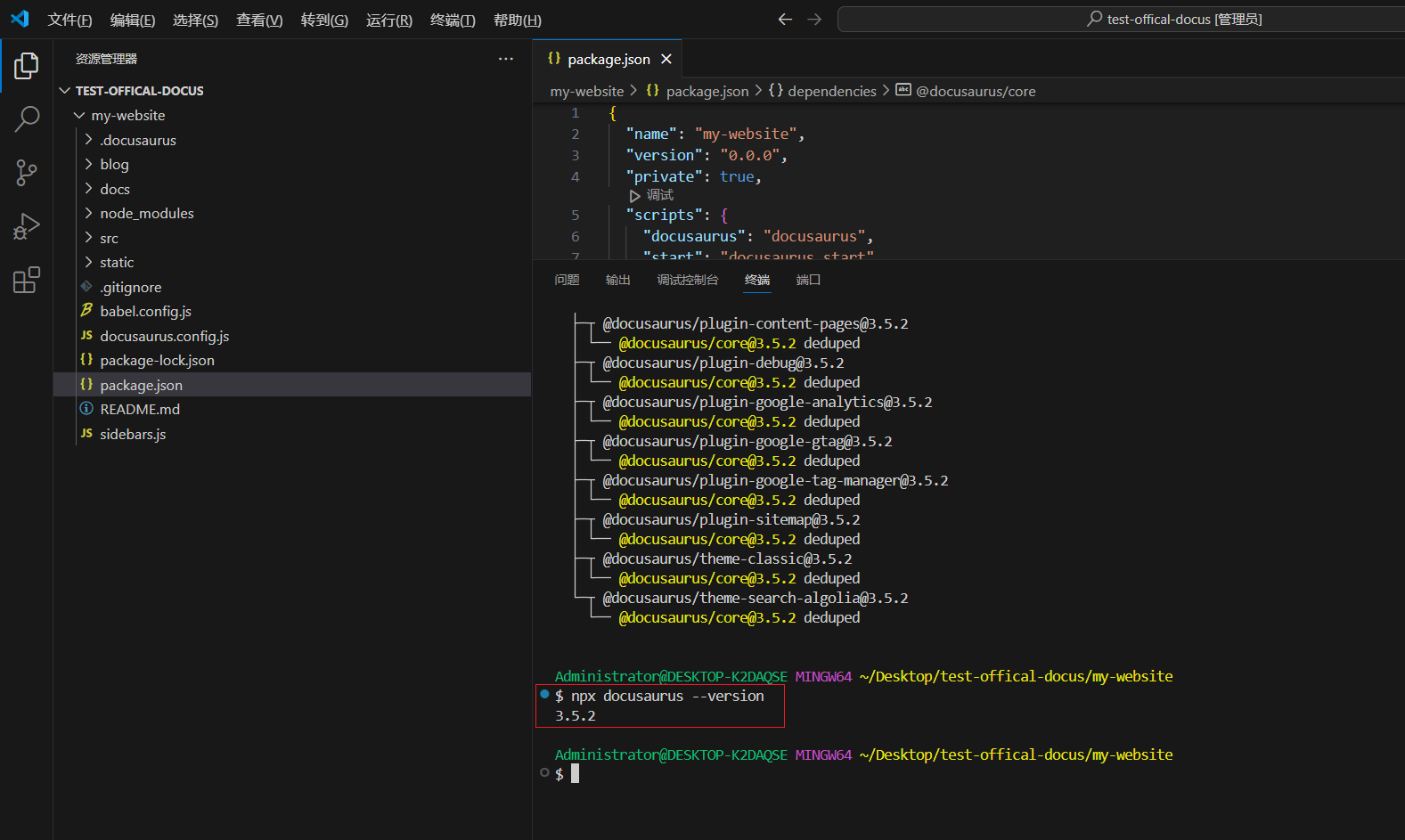
如果你已经安装了 Docusaurus,可以使用以下命令检查版本:
npx docusaurus --version

==方法 4: 查看构建日志==
在构建 Docusaurus 项目时,构建日志中通常会显示 Docusaurus 的版本信息。运行以下命令:
npm run build
或者:
yarn build
在输出中查找 Docusaurus 版本信息。
通过以上方法,你可以轻松查看 Docusaurus 的版本。
4、更新你的 Docusaurus 版本
有多种方法可以更新 Docusaurus 版本。一种有保证的方法是手动将 package.json 中的版本号更改为所需的版本。请注意,所有 @docusaurus/ 命名空间的软件包应使用相同的版本。
package.json
{
"dependencies": {
"@docusaurus/core": "3.5.1",
"@docusaurus/preset-classic": "3.5.1",
// ...
}
}
然后,在包含 package.json 的目录中,运行包管理器的安装命令:
- npm
- Yarn
- pnpm
npm install
yarn install
pnpm install
要检查更新是否成功,请运行:
npx docusaurus --version
你应该看到正确的版本作为输出。
或者,如果你使用 Yarn,你可以执行以下操作:
yarn add @docusaurus/core @docusaurus/preset-classic
提示
将 Docusaurus 未发布的新功能与 @canary npm dist 标签 结合使用