3、github图床
实战:Github 搭建自己的免费图床-2023.2.19(测试成功)

目录
[toc]
写在前面
不推荐这种方式搭建图床,加载速度太慢了,推荐利用ecs的nginx来部署图床。
原文链接
<https://zhuanlan.zhihu.com/p/353775844>

1.准备工作
那么在正式开始之前,你需要提前准备以下东西:一个 Github 账号
好了,就这么简单,只要你有一个 Github 账号就够了,你就能拥有一个免费的图床了,如果你还没有,那赶紧去 注册 �一个账号吧。
2.搭建过程
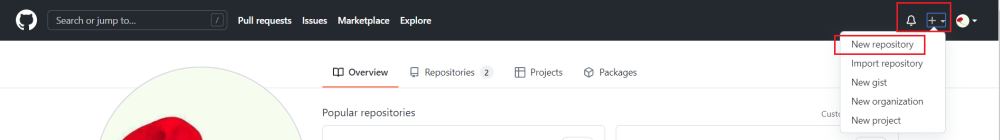
1.登录github并创建仓库
登录你的 Github并创建一个新的仓库:

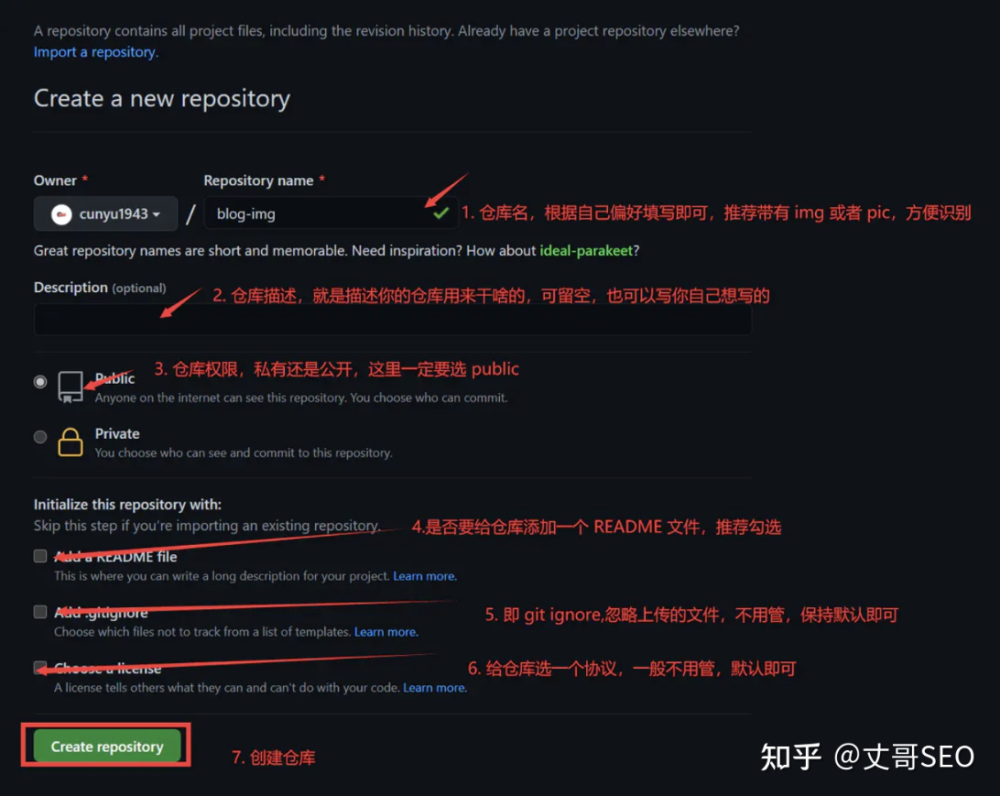
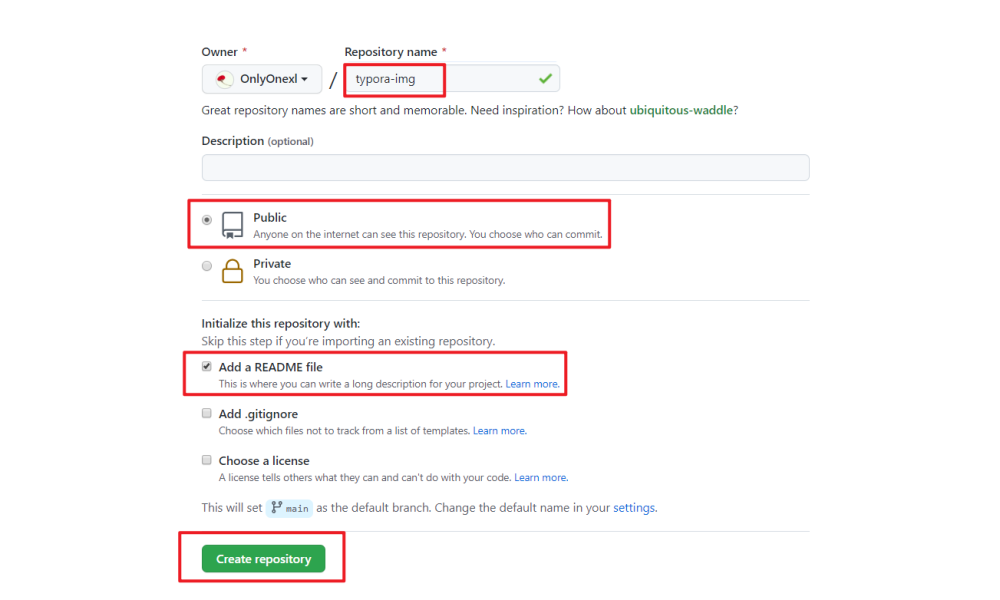
2.填写仓库信息
填写仓库相关信息,一般只需要选一个合适的仓库名,然后确保仓库为 public 其他的保持默认就好;

自己本次填写信息:typora-img

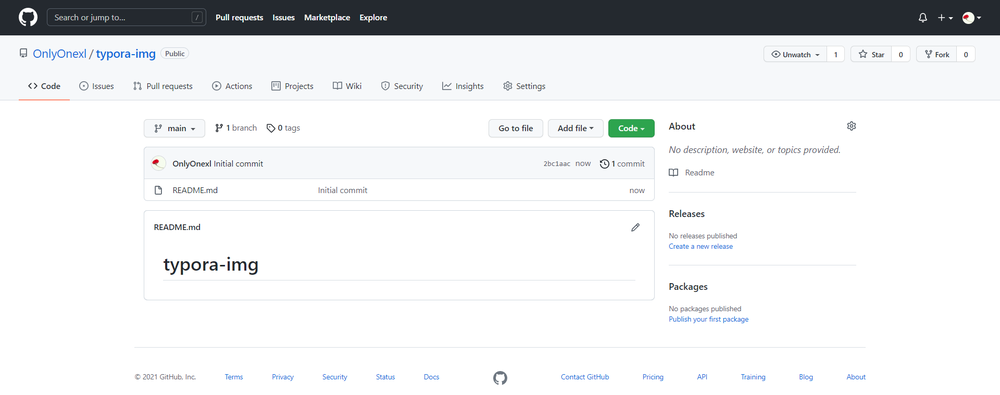
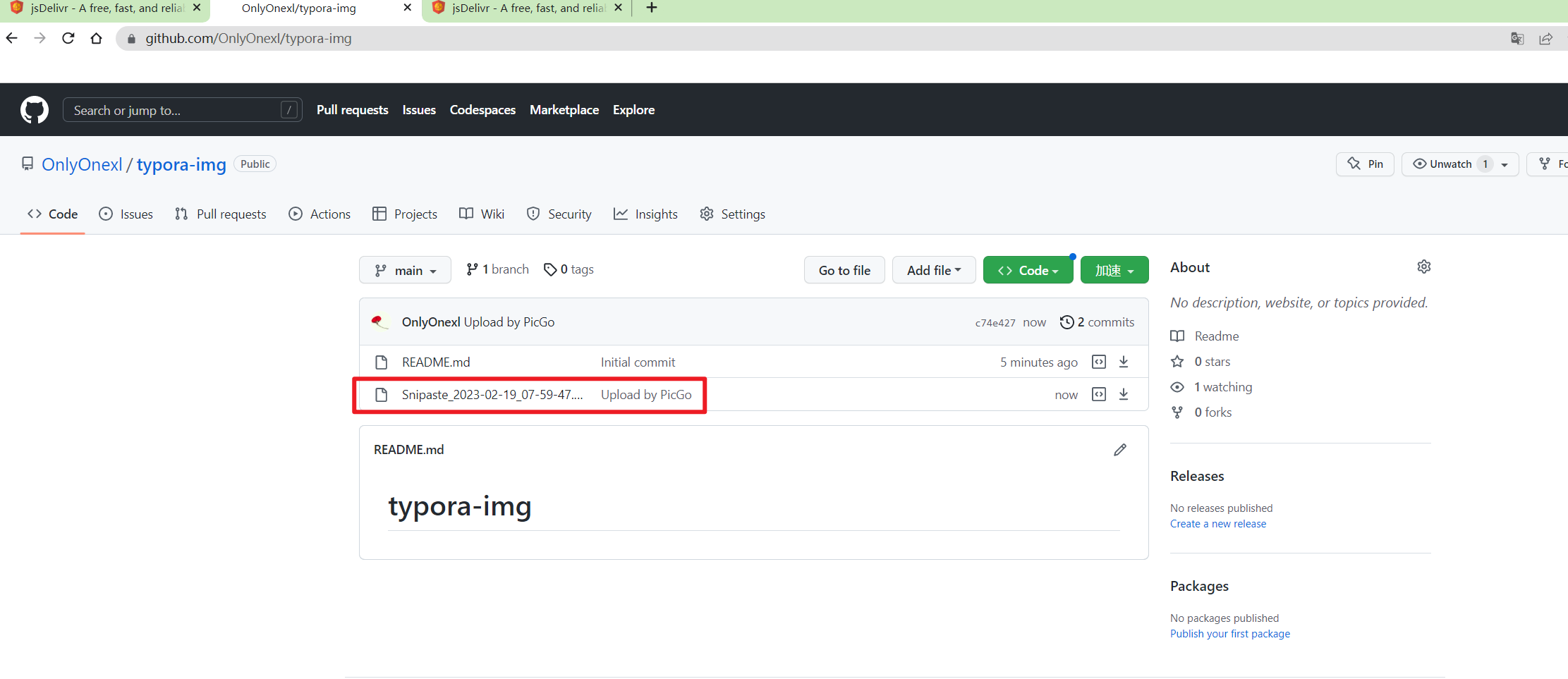
3.查看创建好的仓库
一般创建成功之后,会出现如下界面,至此,我们的图床算是创建好了,接下来就是如何上传图片了;

4. 上传图片(配置 PicGo )
通过上面的步骤,我们的图床时搭建好了,但是通过传统的方法向 Github 上传图片太麻烦了,这里我们推荐使用一个开源图床工具 PicGo 来作为我们的图片上传工具;
PicGo 的安装就不说了,去他的 官网 下载对应版本进行安装即可,我们主要讲讲如何用它来上传图片。安装后,打开软件其主页面如下:

接下来就是配置 PicGo 的过程了。
- 首先,我们先要去 Github 创建一个 token;
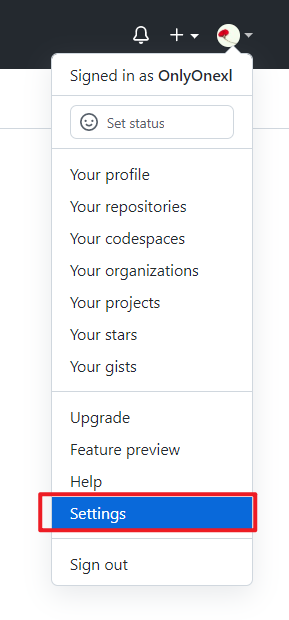
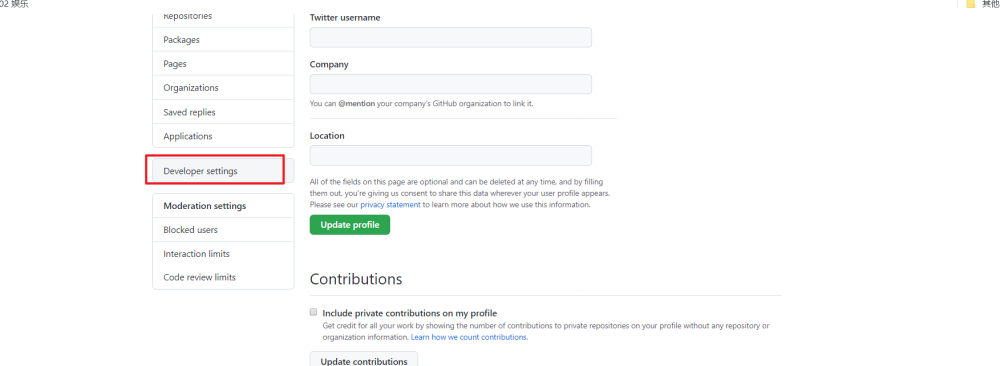
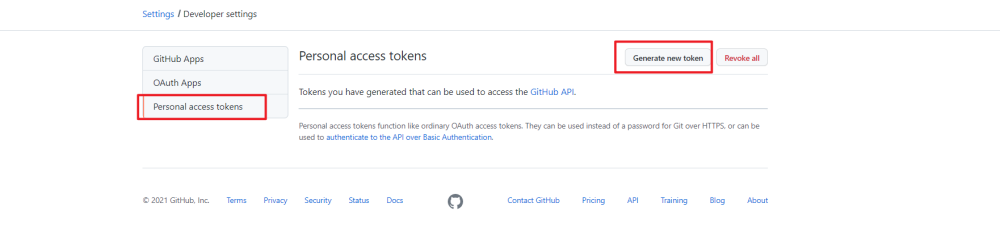
依次打开 Settings -> Developer settings -> Personal access tokens,最后点击 generate new token;



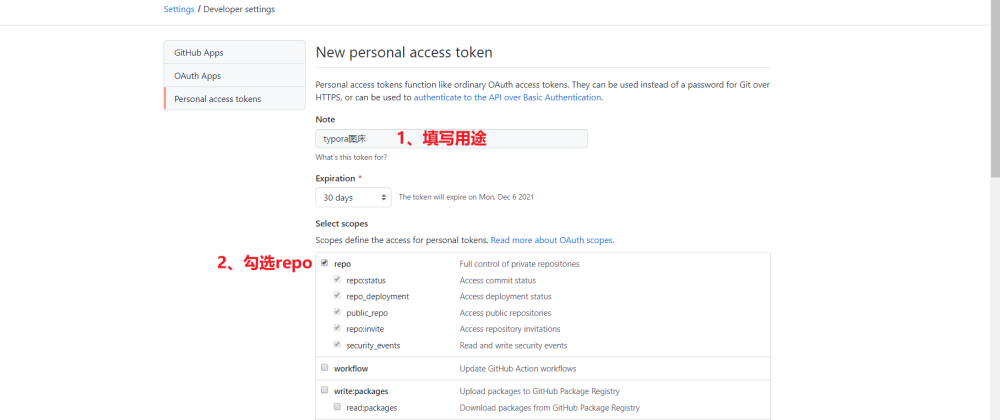
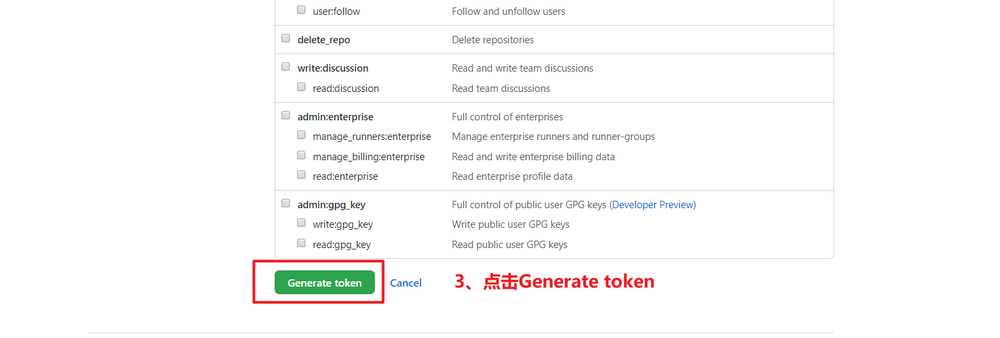
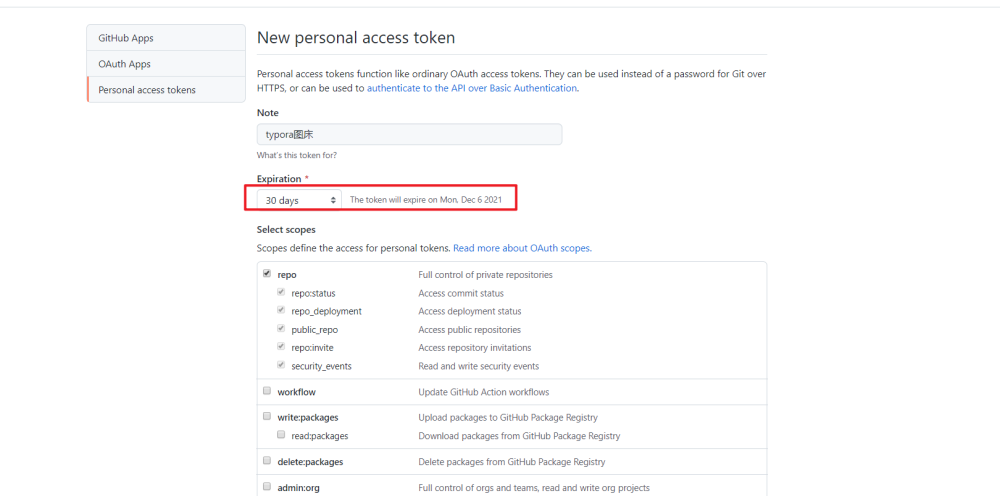
2.填写及勾选相关信息,然后点击 `Genetate token` 即可;


- 这里注意下:
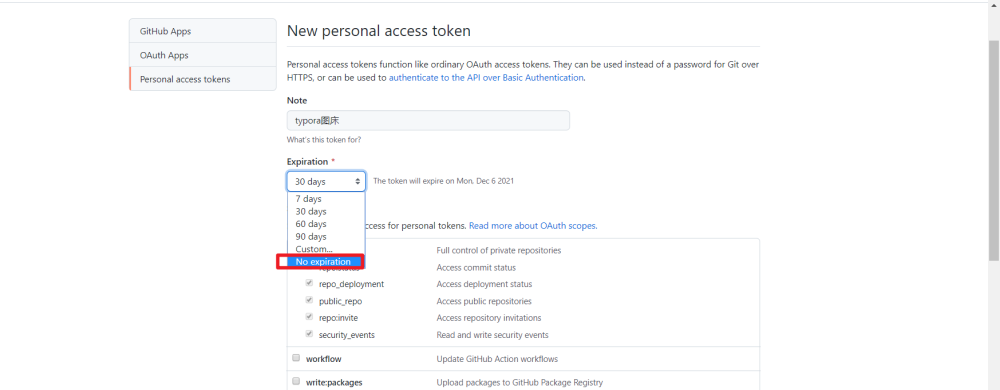
默认这个token有效期为30天,我们为了稳定性起见,可以直接改为no expiration。


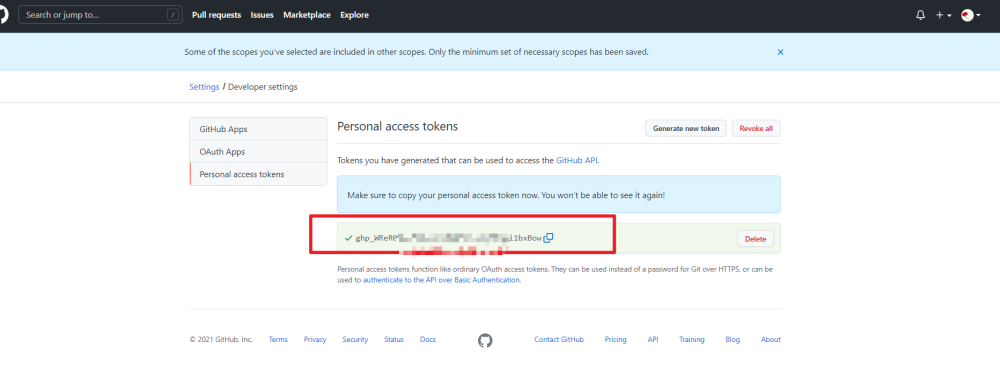
3.`token` 生成,注意它只会显示一次,所以你最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建;

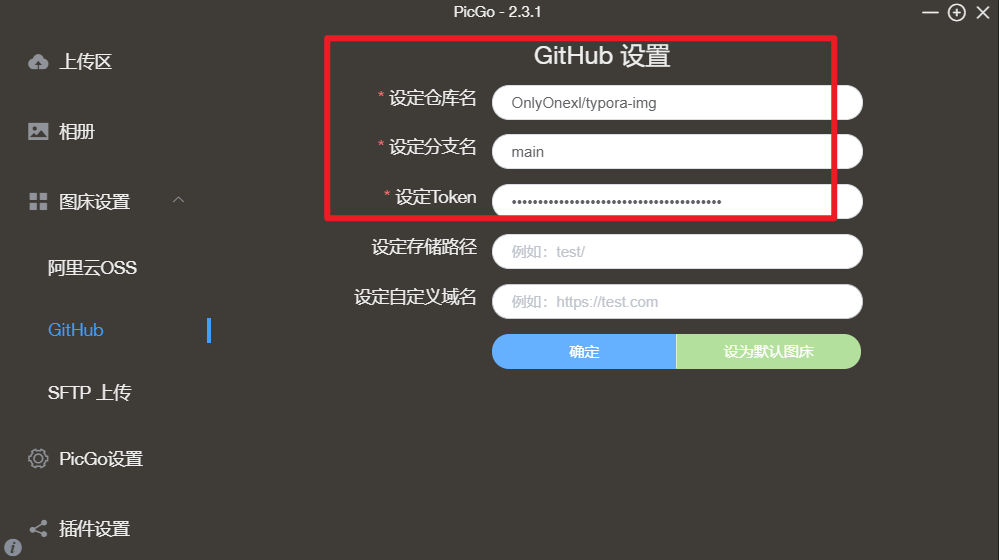
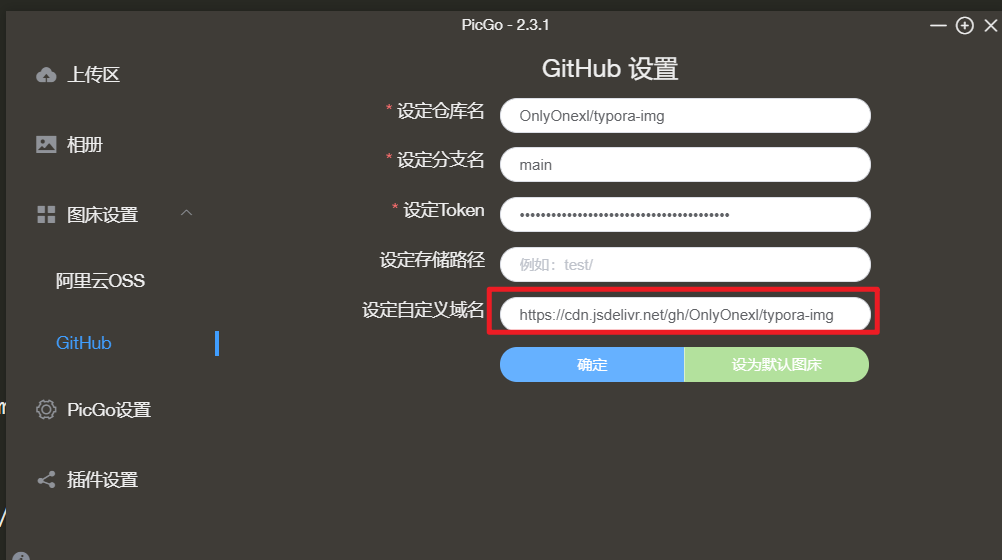
4.配置 PicGo,依次打开 图床设置 -> Github 图床;
填写相关信息,最后点击 `确定`即可,要将其作为默认图床的话,点击设为默认图床;

自己本次的配置:

6.上传图片,通过上传区上传即可(Ctrl V 或者将图片拖拽都可以),也可以通过快捷键的方式上传(默认上传键为 `Ctrl
- Shift + P`);
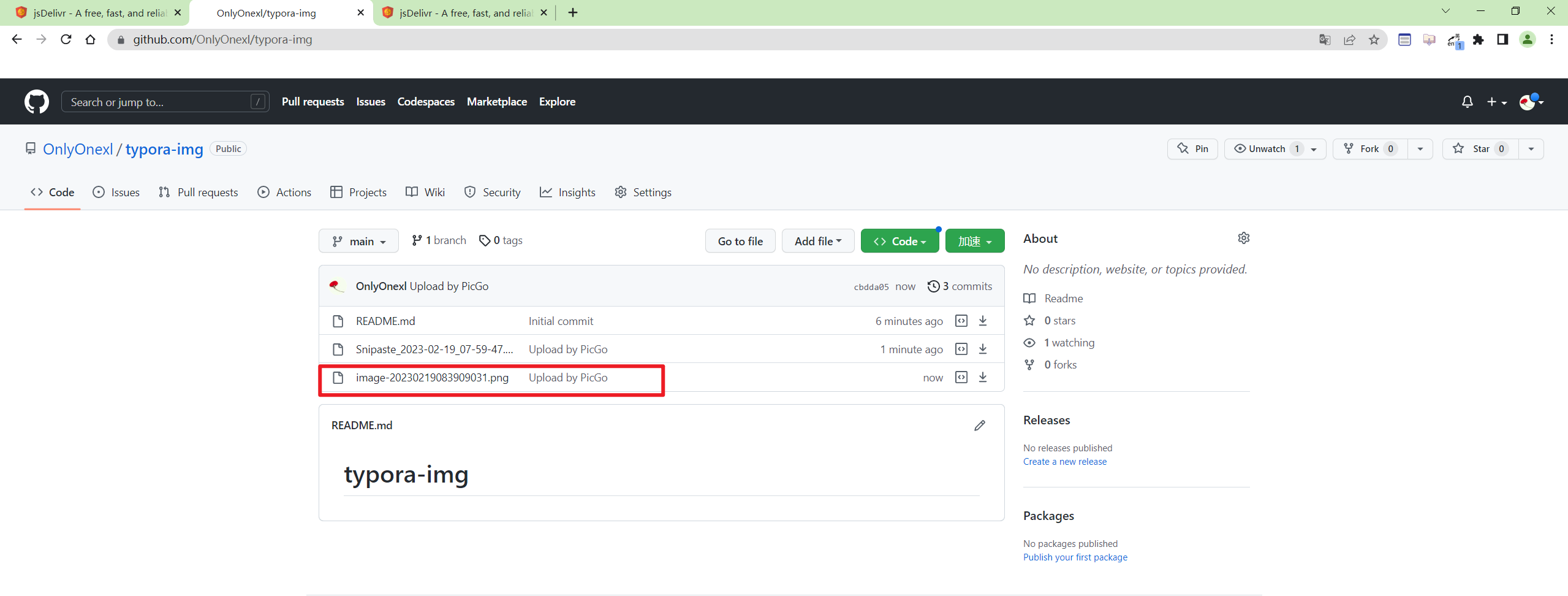
- 拖动图片上传后效果


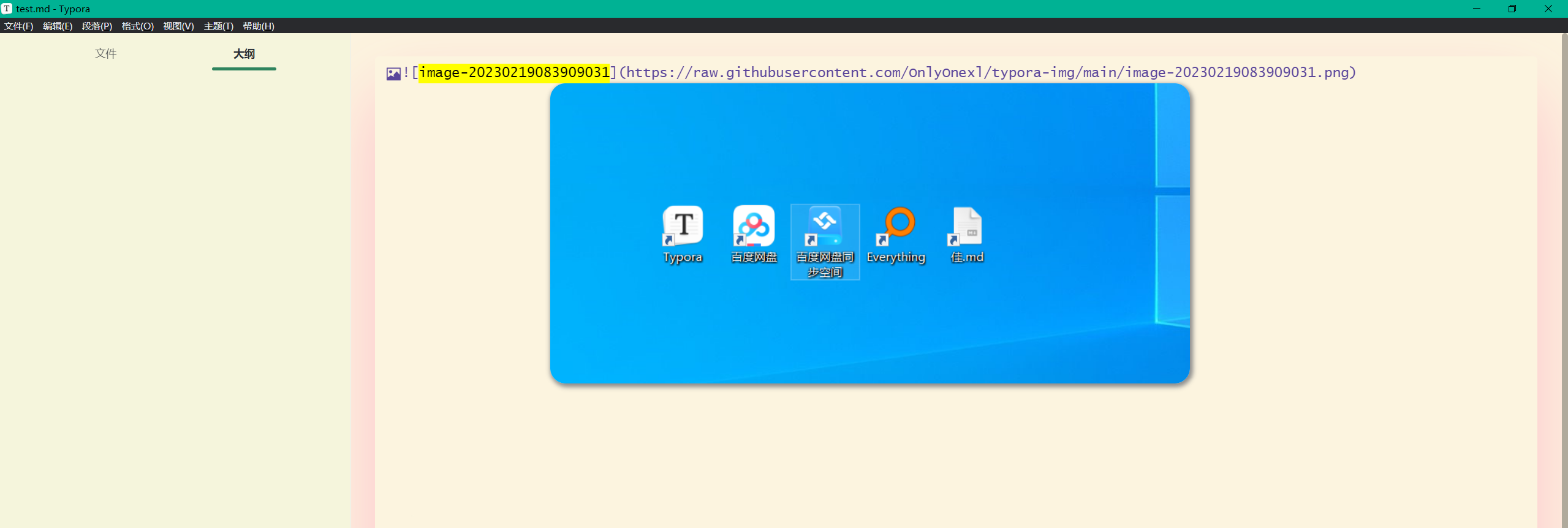
- 在typora里上传后效果
图片url如下:
https://raw.githubusercontent.com/OnlyOnexl/typora-img/main/image-20230219083909031.png


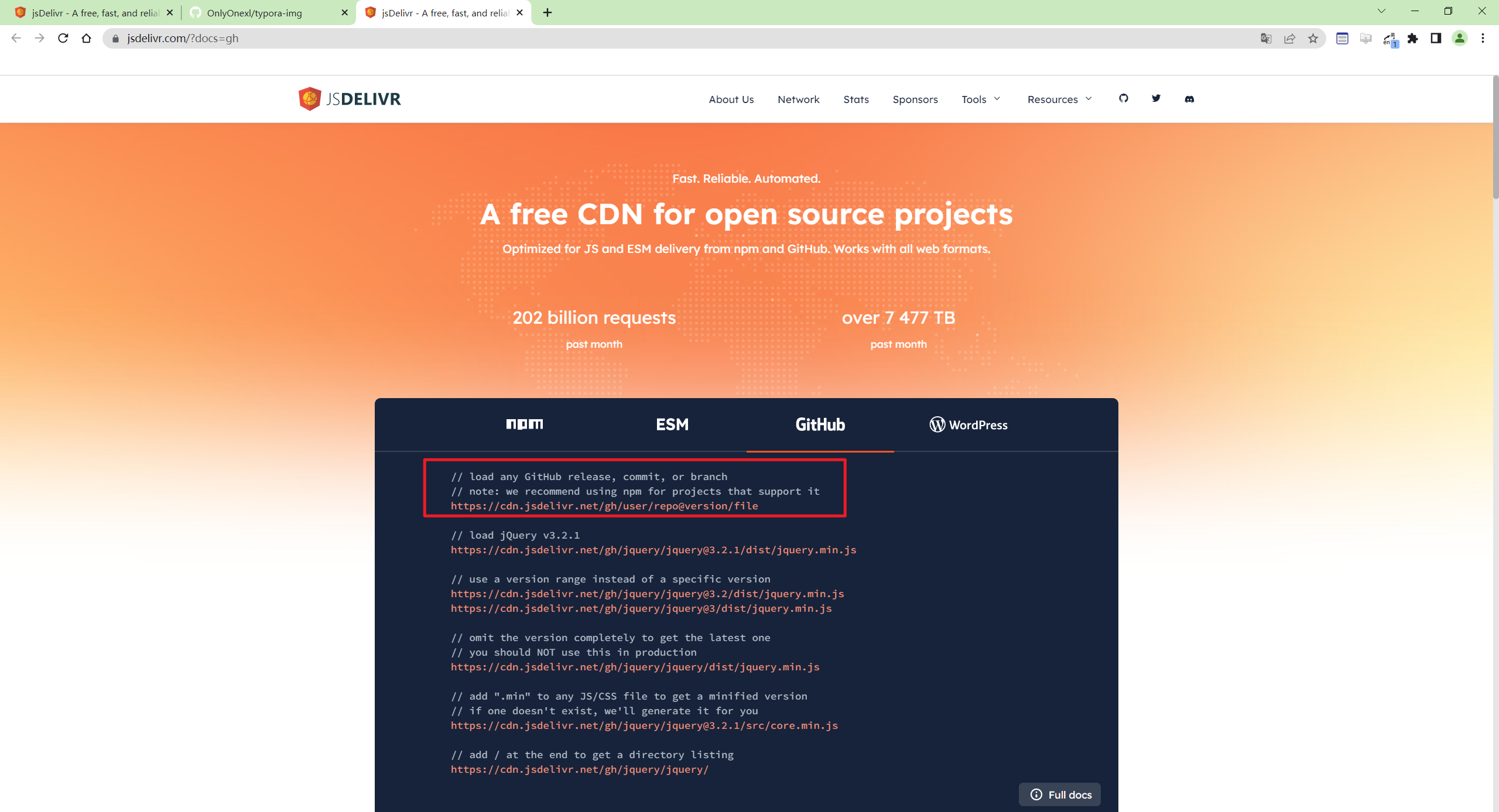
5. 加速访问
大家可能会发现,我们上传到 Github 的图片有时候访问太慢了,有时候甚至直接加载不出来!那该咋办呢?这时候我们就可以用 jsDelivr 进行免费加速,而设置的方法也很简单,只需要在我们 PicGo 图床配置中添加如下自定义域名即可;https://cdn.jsdelivr.net/gh/用户名/仓库名
<https://www.jsdelivr.com/?docs=gh>

比如我的就是:<https://cdn.jsdelivr.net/gh/OnlyOnexl/typora-img>

到此,如何利用 Github 搭建自己的免费图床实验就结束了,以后我可以很方边利用坚果云+typoa+gitbub图床来进一步维护自己的it笔记了;
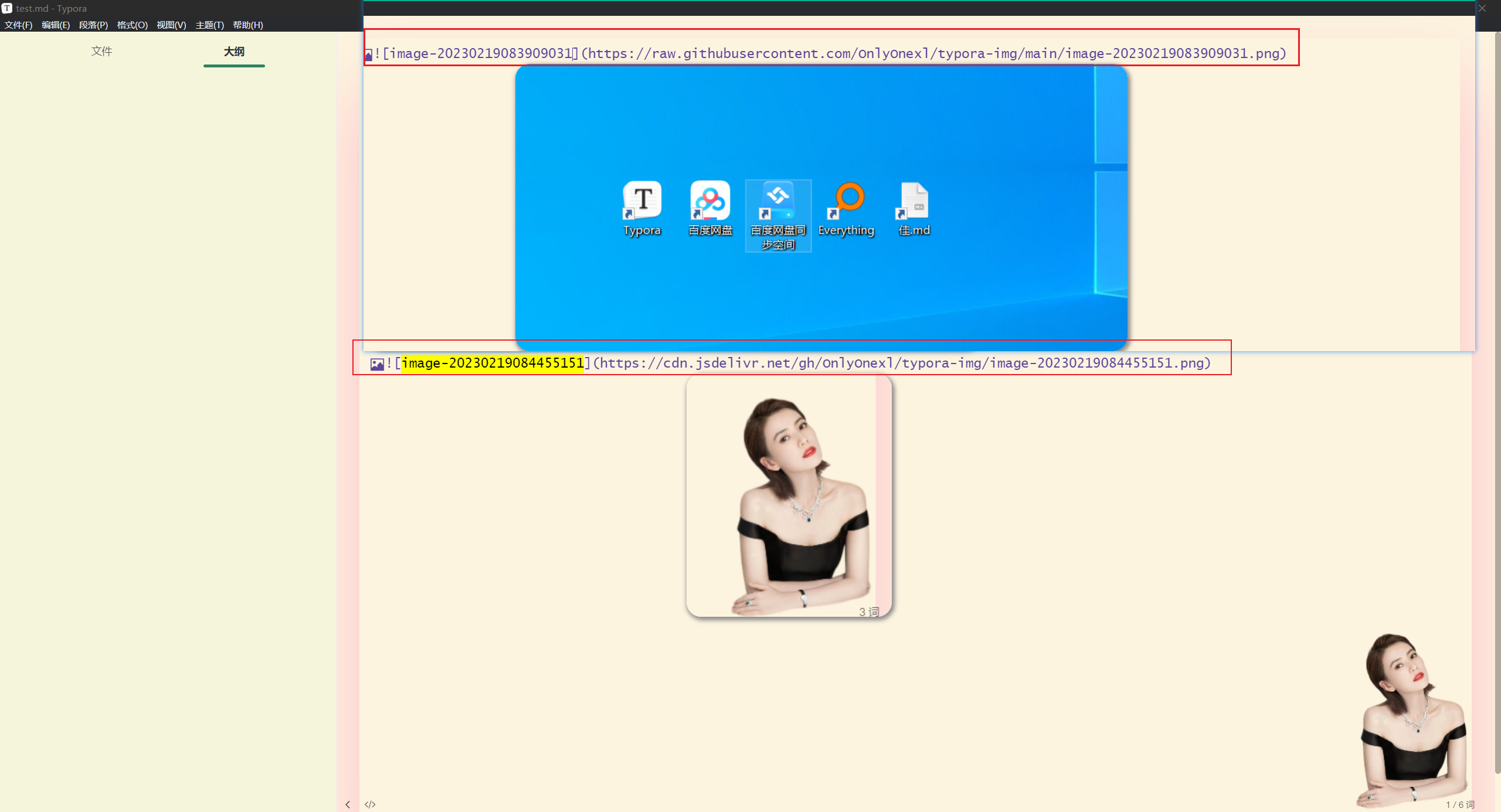
6.测试效果
注意:
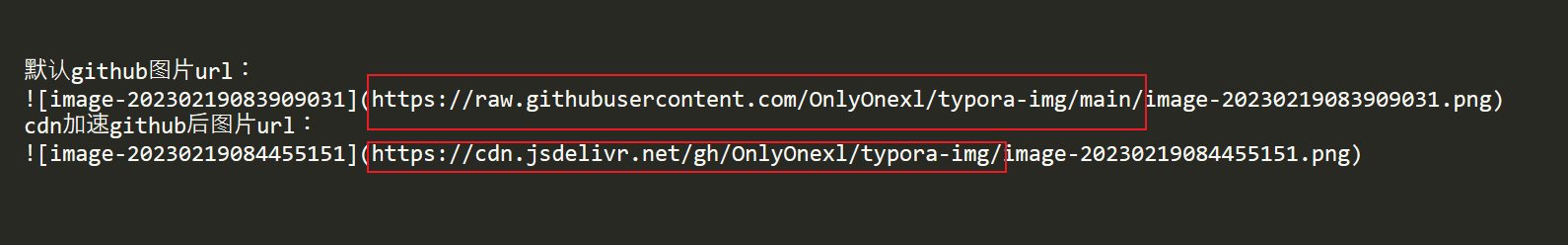
默认github图片url:

cdn加速github后图片url:



3、总结
至此,我们的搭建免费图床的教程就到此结束了,总结一下主要有如下几部分:
-
准备一个 Github 账号;
-
搭建图床仓库;
-
上传图片设置;
-
加速访问;
-
免费图床推荐;
注意事项
1.禁止上传私密信息
使用github作为自己的云笔记图床时,切记图片上不能包含一些隐私信息:例如密码等信息;
2.上传同名文件时会报错
3.即使后期gitbub倒闭或者cdn加速失效时,也可以批量把文件给下载下来
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码 x2675263825 (舍得), qq:2675263825。

🍀 微信公众号 《云原生架构师实战》

🍀 个人博客站点


🍀 语雀
https://www.yuque.com/xyy-onlyone

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!