静态网站与动态网站的区别
静态网站与动态网站的区别

目录
[toc]
前言
在对网站设计和开发进行研究期间,我们可能遇到过用于描述网站类型的两个术语:“静态”和“动态”。
如果您正在构建自己的网站,选择静态网站还是动态网站是需要做出的首要决定之一,因为它将决定网页如何存储并在浏览器中传递给访问者。
静态网站和��动态网站的区别在于,静态网站对于每个访问它们的用户来说都是一样的,并且只有在开发人员修改源文件时才会发生变化,而动态网站可以向不同的访问者呈现不同的信息。
无论网站看起来多么复杂,网页的核心只是显示在网络浏览器中的 HTML 文件。当我们访问一个网站时,浏览器会向托管该网站的 Web 服务器发送一个请求,服务器会通过发回一个 HTML 文件(以及一些其他相关文件)来做出响应。
最终,静态和动态网站都会生成 HTML 文件,但网站“静态”与“动态”的区别取决于服务器在将其发送给用户之前如何创建此 HTML 文件。要了解其中的区别,让我们首先了解静态网站的工作原理。

🍀 程序是否在服务器端运行,是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、ASP.net、CGI等。
运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、JavaScript、VBScript等等,它们是永远不变的。
🍀 动态与静态最根本的区别是在网页在服务器端运行状态不同
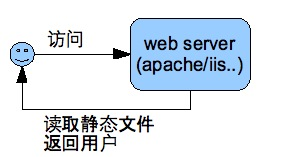
静态网页服务器的运行状态

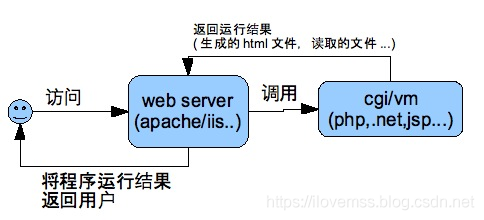
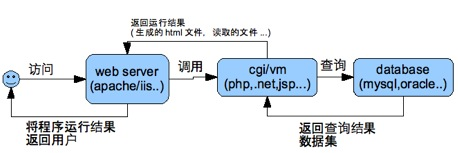
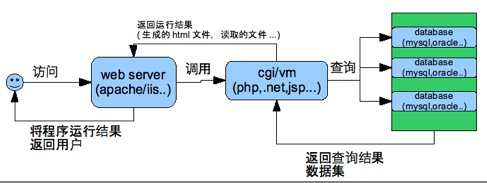
动态网页服务器运行状态有以下几各情况:
-
没有数据库的情况

-
有数据库的情况

-
有多个数据库的情况

-
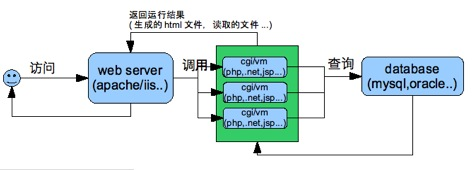
服务器均衡

1、静态网站
1.什么是静态网站
静态网站由存储在 Web 服务器上的固定数量的预构建文件组成。这些文件是用 HTML、CSS 和 JavaScript 编写的,它们被称为**“客户端”语言**,因为它们在用户的 Web 浏览器中执行。当用户使用 URL 向服务器请求页面时,服务器会返回由 URL 指定的 HTML 文件以及任何随附的 CSS 和/或 JavaScript 文件。
在此交换期间,Web 服务器在将文件发送给用户之前不会更改文件,因此网页对于所有请求它的��人来说都是完全相同的。内容是“静态的”——改变网站外观的唯一方法是手动更改文件的内容。
这并不意味着静态网站不能具有交互性或吸引力。他们仍然可以拥有可点击的链接和按钮、图像和视频、CTA、表单、数字下载以及由 CSS或 JavaScript 提供支持的动画。有了足够的技巧,你甚至可以让静态网站看起来很漂亮。但是,静态网站对每个人来说总是一样的。
静态网站的常见示例包括简历网站、作品集网站、宣传册网站、一次性登录页面以及其他信息或只读网站。这些网站很小(三到四页或更少),内容有限,不需要个性化内容或频繁更新。
🍀 静态网站特点
- 静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;
- 静态网站是最初的建站方式,浏览者所看到的每个页面是建站者上传到服务器上的一个 html ( htm )文件,这种网站每增加、删除、修改一个页面,都必须重新对服务器的文件进行一次下载上传。网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;
- 静态网页的内容相对稳定,因此容易被搜索引擎检索;
- 静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;
- 静态网页的交互性较差,在功能方面有较大的限制。
2.静态网站的优点
-
简单性:静态网站的大部分好处源于它们的简单性,静态站点是最容易从头开始构建和维护的站点。如果您想快速廉价地启动一个基本网站,静态网站是一个不错的选择。有了 HTML 和 CSS 的知识,你可以编写一个像样的代码,而不需要太多的努力或成本。
-
更快:在用户端,静态网站也往往比动态网站更快。这是因为静态网站上的页面已经构建并且需要最少的后端处理。服务器只需要检索请求的文件并将它们交付给客户端。由于内容缺乏变化,静态网站也更容易缓存。网站速度,也称为网站性能,对于积极的用户体验至关重要,也会影响搜索引擎排名。
3.静态网站的缺点
-
可扩展性差:在许多情况下,静态网站并不是最佳选择。最明显的问题是可扩展性:任何时候我们想要进行站点范围内的内容更新,例如更改页面的标题,我们都必须更改每个单独的 HTML 文件。此外,每当我们想添加新页面时,都必须手动创建一个新的 HTML 文件。对于大型网站,这根本不实用。
-
缺乏个性化:静态网站的另一个缺点是缺乏个性化。无法为访问者定制内容,页面可能会��错过为访问者创造更具吸引力的体验的机会。当然,静态站点可以显示有关您的业务的信息,但是如果可以根据访问者的位置(例如,他们的位置)向访问者显示不同的信息怎么办?为此,需要一个动态站点。
-
许多类型的站点是无法静态构建的:最后,有许多类型的站点是无法静态构建的。例如,电子商务网站通常允许用户将产品添加到他们的购物车并结帐,这是静态网站无法实现的功能,除非依赖第三方工具。
2、动态网站
1.什么是动态网站
与以相同格式向所有访问者显示相同内容的静态网站不同,动态网站向不同访问者显示不同的信息。访问者看到的内容可以由几个因素决定,例如他们的位置、当地时间、设置和偏好,和/或他们在网站上采取的行动(例如,购物习惯),从而实现更具定制性和互动性经验。

为了在前端实现更大的灵活性,动态网站需要在后端增加更多的复杂性。这些网站不会将每个页面存储为自己的 HTML ��文件。相反,Web 服务器“即时”构建页面——当用户请求页面时,服务器从一个或多个数据库中提取信息并构建为客户端定制的 HTML 文件。页面构建完成后,HTML 文件将被发送回用户的浏览器。
为了在后端构建页面,除了客户端语言(HTML、CSS 和 JavaScript)之外,动态网站还使用服务器端脚本语言,如 PHP、Python、Ruby 或服务器端 JavaScript。根据为构建页面而提取的数据量,此过程可能会变得非常复杂。然而,用户看不到任何这个过程——他们只看到浏览器中加载的网页,与静态站点相同。
如今,我们使用的大多数网站都至少采用了一些动态做法。在线商店、社交媒体网站、会员网站、新闻网站、发布网站、博客和 Web 应用程序都在一定程度上依赖于动态内容。

例如,考虑一个电子商务网站,其主页根据他们认为您想要购买的产品推荐产品。这意味着每个访问者都会看到略有不同的主页。当然,为每个人硬编码一个页面并将其存储在服务器上是没有意义的。相反,服务器端代码用于确定您应该看到什么内容,从各种数据库中获取该内容,并从中构建一个页面。
动态内容的其他用例包括根据用户的位置或设置更改页面语言,在用户登录后显示用户之前从您的网站订购的订单,以及根据用户的会员状态控制您网站上的某些内容。
🍀 什么是动态网站
那么什么是动态网站呢?所谓 “ 动态 ” ,并不是指网页上简单的 GIF 动态图片或是 Flash 动画。
动态网站在页面里嵌套了程序,这种�网站对一些框架相同,更新较快的信息页面进行内容与形式的分离,将信息内容以记录的形式存入了网站的数据库中,以便于网站各处的调用。这样,我们看到的一个页面,可能在服务器上不一一对应某个 html 的文件了,网页框架里套了很多数据库里的记录中的内容。此外动态网页是与静态网页相对应的,也就是说,网页 URL 的后缀不是 .htm 、 .html 、 .shtml 、 .xml 等静态网页的常见形式,而是以 .asp 、 .jsp 、 .php 、 .perl 、 .cgi 等形式为后缀。
这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的 “ 动态效果 ” 没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
🍀 动态网站特点
动态网站的概念现在还没有统一标准,但都具备以下几个基本特征:
- 动态网页以数据库技术为基础,可以大大降低网站维护的工作量 ;
- 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等 ;
- 动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页 ;
- 动态网页中的 “?” 对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去 抓取网址中 “?” 后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
- 交互性:网页会根据用户的要求和选择而动态地改变和响应,浏览��器作为客户端,成为一个动态交流的桥梁,动态网页的交互性也是今后 Web 发展的潮流。
- 自动更新:即无须手动更新 HTML 文档,便会自动生成新页面,可以大大节省工作量。
- 因时因人而变:即当不同时间、不同用户访问同一网址时会出现不同页面。
2.动态网站的优点
-
更具吸引力的用户体验:我们已经谈到了动态网站的主要优势:它们使您能够为每个访问者个性化您的网站内容,这意味着更具吸引力的用户体验会带来更多的转化和购买。
-
服务器端脚本为功能提供了无数可能性:除了个性化之外,服务器端脚本非常强大,并为功能提供了无数可能性。动态代码使我们能够构建静态方法根本无法实现的 Web 应用程序、SaaS 软件和丰富的体验。
-
在动态网站上进行站点范围的更新也容易得多:管理员可以快速轻松地对其站点进行全面更改,而无需更新每个 HTML 文件的源代码。在经常更新内容和外观以跟上其行业的网站上,这是必要的。
-
更好的扩展性:最后,动态网站比静态网站更具可扩展性,因为服务器不存储固定数量的页面。相反,服务器在需要时构建一个页面。回到我们的电子商务网站示例,假设您想向您的网站添加几个新产品。无需在 HTML 中构建单独的产品页面,您只需将产品信息存储在数据库中即可。服务器端脚本可以提取这些数据来自动构建产品页面。
3.动态网站的缺点
-
需具备一定的专业性:由于动态网站比静态网站更复杂,因此从头开始创建它们需要更多的时间、精力和专业知识。
可以使用网站构建器或内容管理系统(CMS) 来处理技术方面的事情,这样就可以更加关注网站的内容和设计。例如,WordPress通过使用服务器端语言 PHP 动态构建其页面来工作。
-
性能可能会下降:使用动态网站的另一个权衡是性能可能会下降。动态网站在后端进行更多处理,以便向访问者提供页面,这可能会影响加载时间。有一些方法可以优化网站速度,并且网站建设软件在这方面有所改进。尽管如此,在管理动态站点时,速度绝对是要牢记的,因为几分之一秒的延迟会导致更高的跳出率。
3、网站选择
在网络的早期,所有网站都是静态的——网站被保存为存储在服务器上的页面集合,这些页面可以在请求时交付给客户端。
然而,随着用户对网站的期望越来越高,例如更个性化的显示、自动生成的内容以及最终通过云提供的成熟软件,这种方法变得不那么可行了。
静态方法适用于想要快速观看的没有个性化的小型网站。除此之外,可能需要一个动态网站
🍀 网站选择
-
对于一个业务稳定,页面变化频率不大的公司来说,静态网站是一个很好的选择。因为不用开发后台程序,报价会便宜很多。
-
对于一个公司规模比较大的公司来说,可能经常会有动态信息要发布给浏览者,可以考虑用动态网站的后台来管理网站信息。
-
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
-
静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。
-
动态网站也可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现。在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
-
动态网站建设根据PHP、 java、 .NET等编程语言将大家的网站数据信息动态性储存到网络服务器的数据库系统中,当客户浏览网站时,页面是根据接收数据转化成的动态网站,通常扩展名称之为.php或.jsp等,这样的事情每一次打开网站时都必须载入,事实上会危害打开速率。
静态网站建设说白了,便是沒有根据PHP编程语言和后端开发,我们可以立即或间接性转化��成由HTML页面构成的网站,这就是我们说白了的静态页面或伪静态页面,静态网站的转化成可以进一步提高载入速率,而且通常觉得对百度更为友善。
静态网站建设是静态页面,因而客户开启速率更快,而动态网站由于每一次务必从数据库查询中载入,打开速率都是会大幅度降低。
可是,一般来说,动态网站也会出现静态页面,例如网站在线留言页面,而文章详情页面,很有可能这种页面并不是纯粹的静态数据,反而是伪静态页面,还可以便捷客户最好的访问。
针对百度搜索引擎,优选静态数据或伪静态页面,由于这种页面更有益于他们的爬取和百度收录。可是,一般网站并非真实的静态数据,没人会真真正正做一个纯静态数据HTMl页面构成的网站,一般是伪静态网站建设的,便于得到更快的百度搜索引擎好感度,得到更快的排行。
引用
https://baijiahao.baidu.com/s?id=1729142258980593838&wfr=spider&for=pc
https://blog.csdn.net/qq_40563761/article/details/100142007
https://www.cnblogs.com/paper/archive/2009/11/12/1601676.html
https://baijiahao.baidu.com/s?id=1719724099722084383&wfr=spider&for=pc
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码 x2675263825 (舍得), qq:2675263825。

🍀 微信公众号 《云原生架构师实战》

🍀 个人博客站点
http://47.97.48.237/ (即将上线域名:onedayxyy.cn)

🍀 语雀
https://www.yuque.com/xyy-onlyone

🍀 csdn https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎 https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!