看板娘
看板娘

目录
[toc]
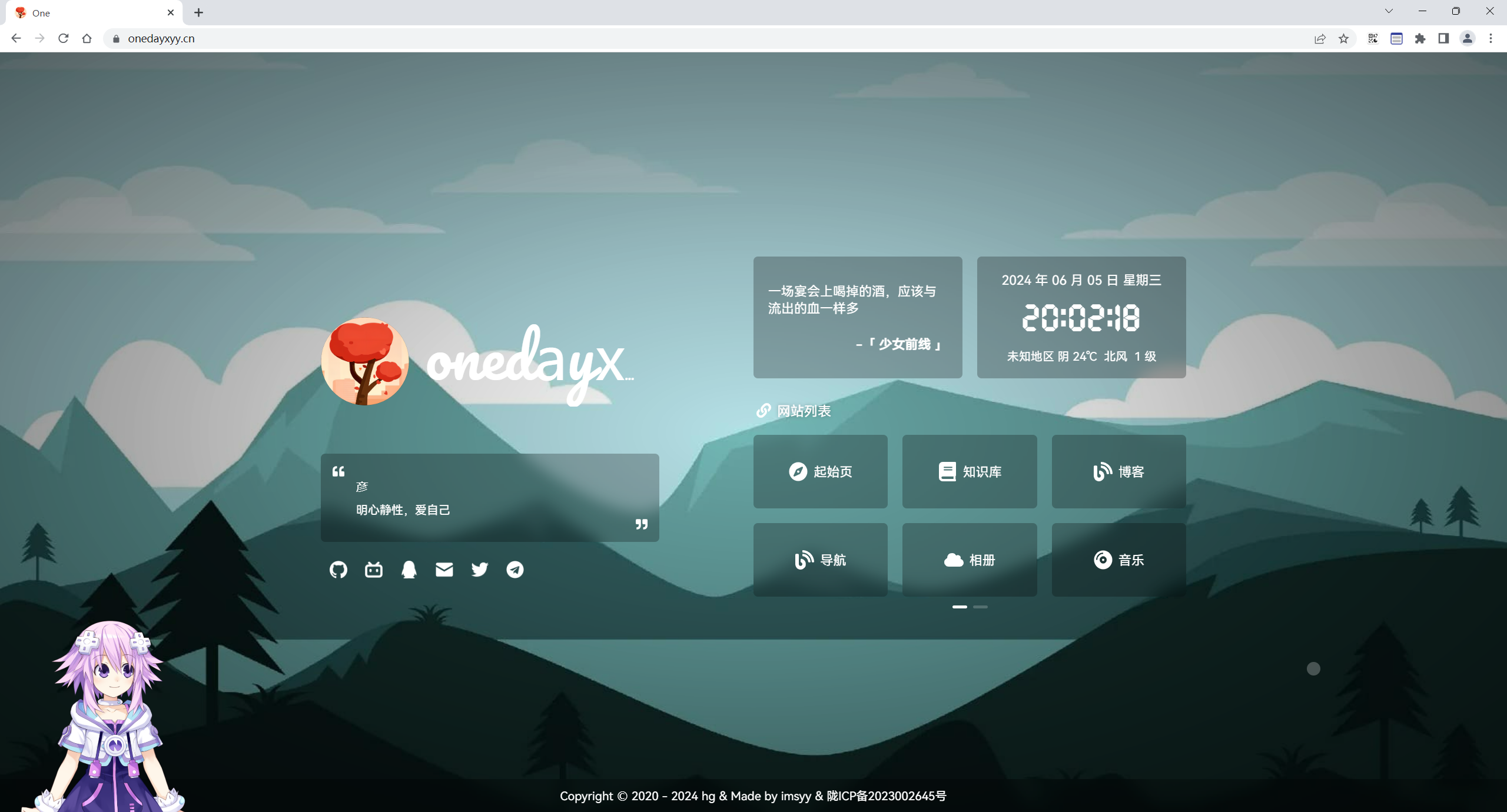
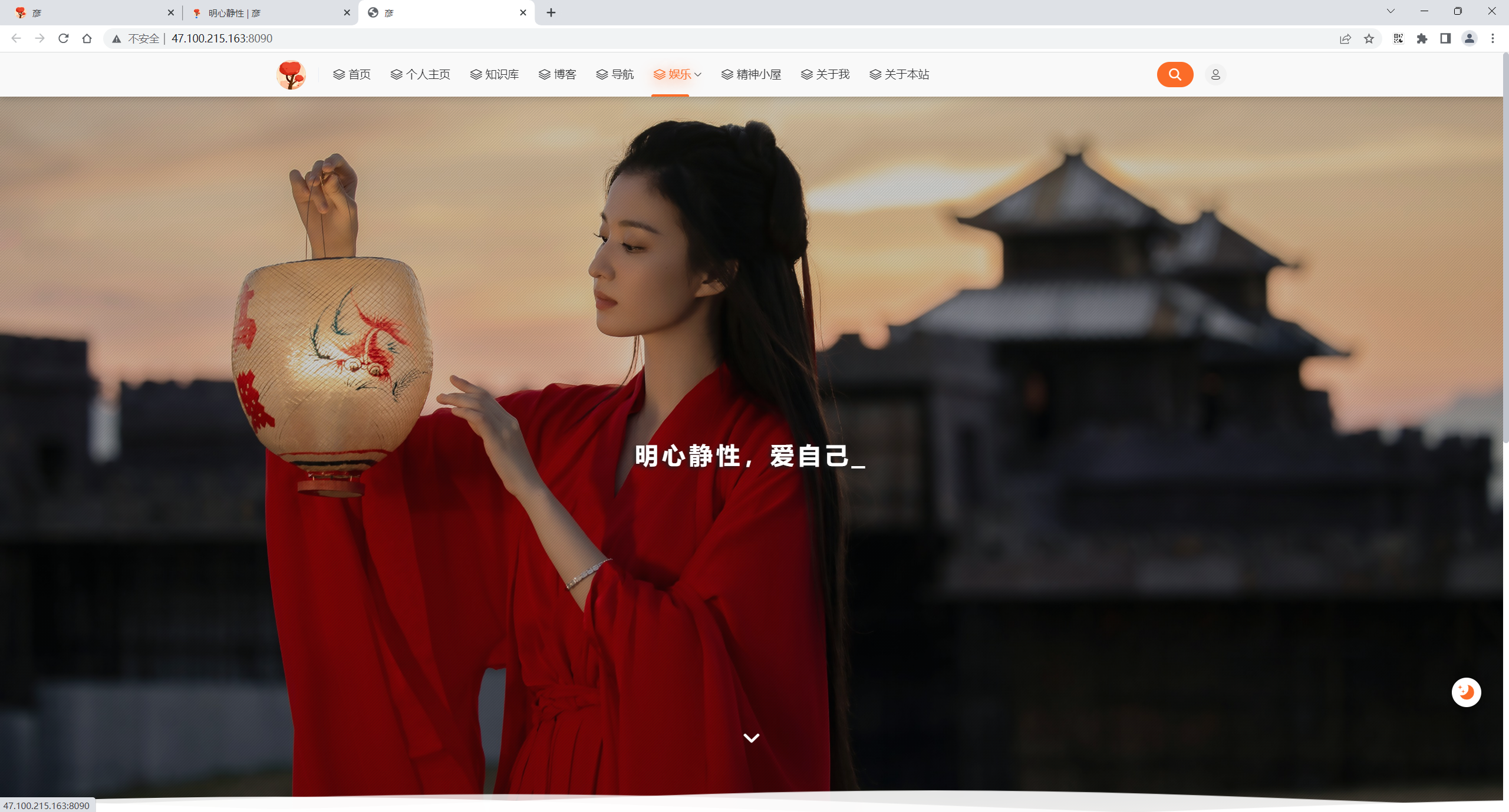
实现的效果
网站美化—给你的网站配置一个如下图一样的看板娘

来源:运维世界 博客
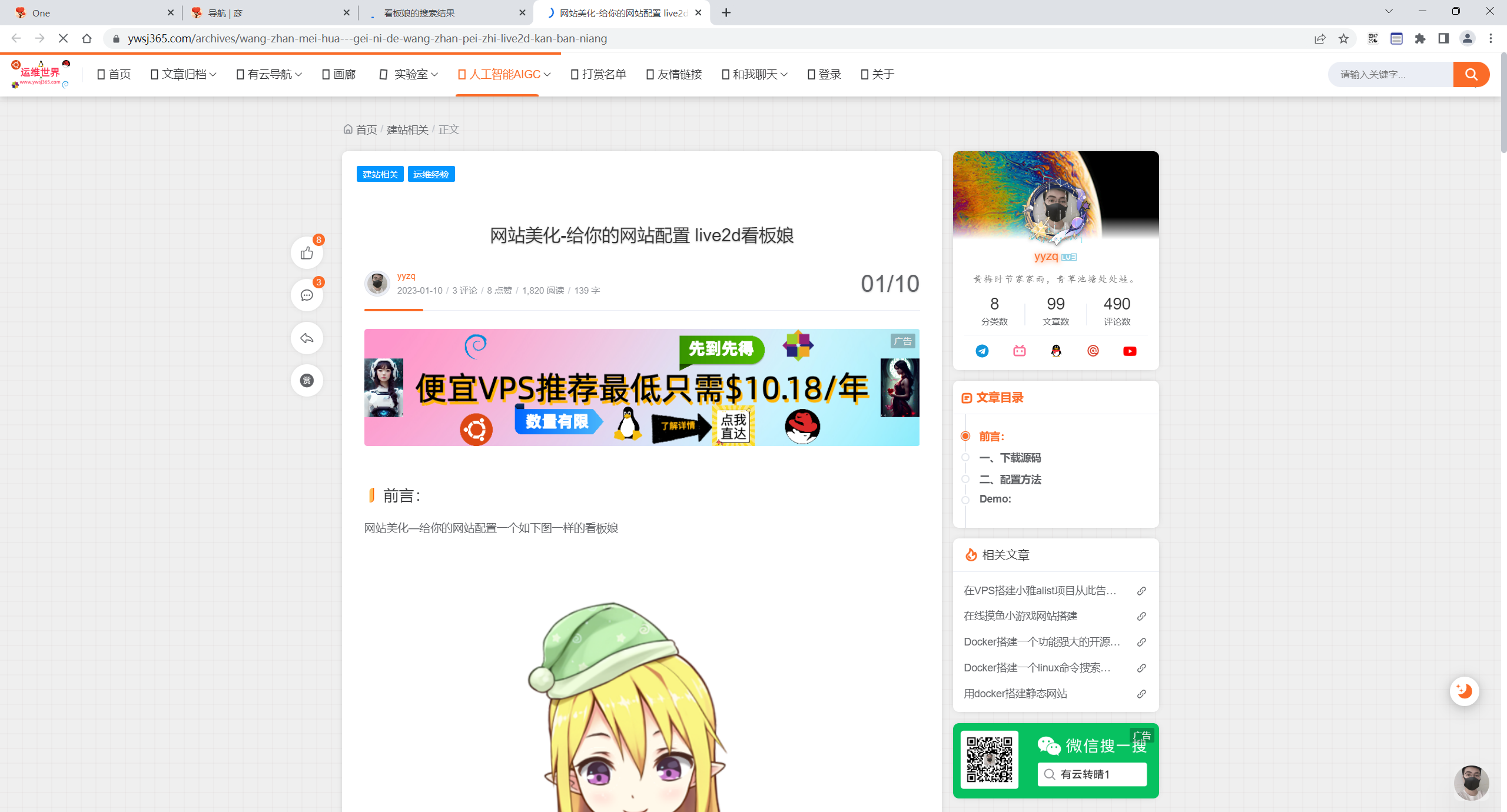
网站美化-给你的网站配置 live2d看板娘

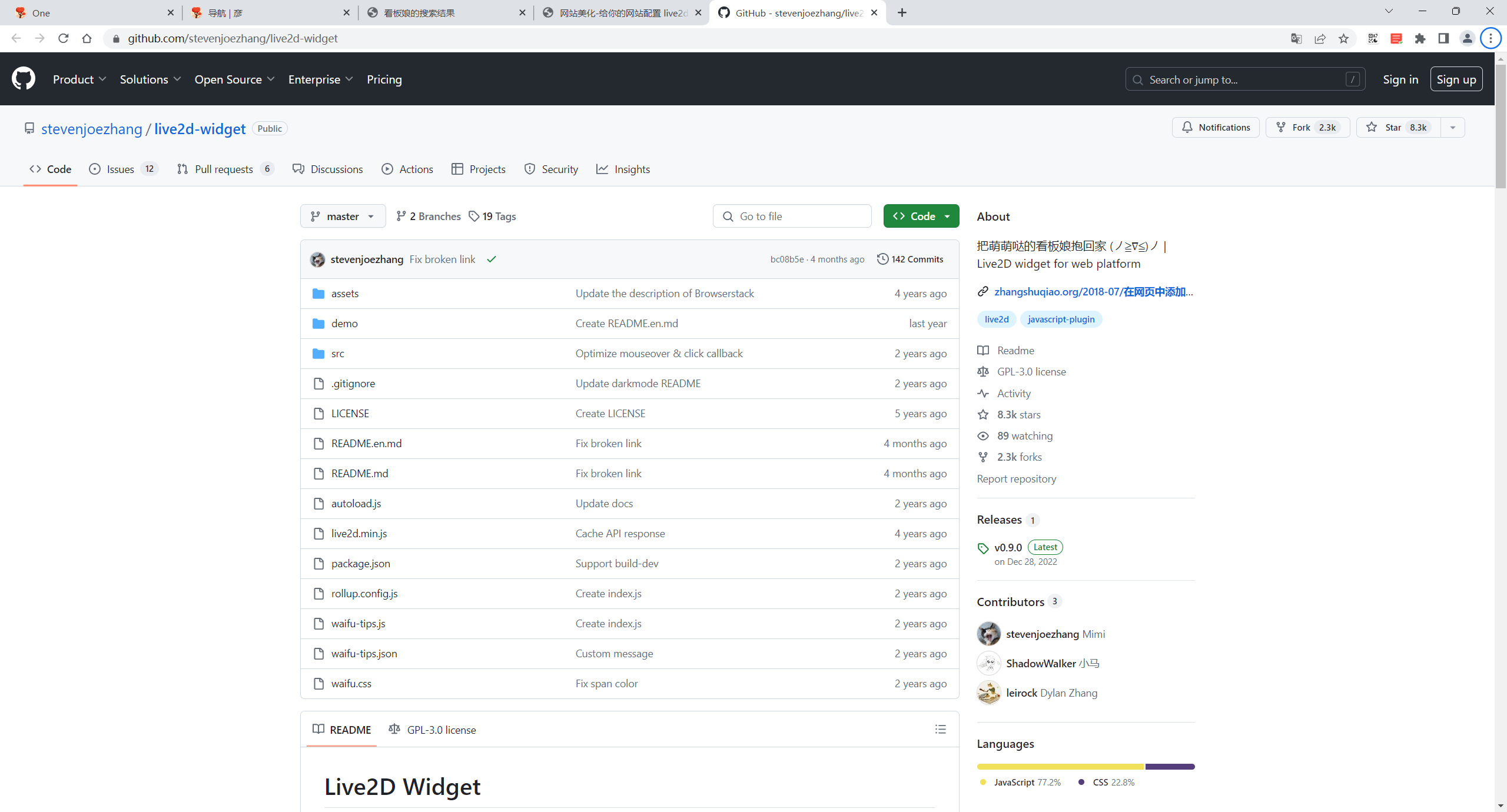
原仓库地址
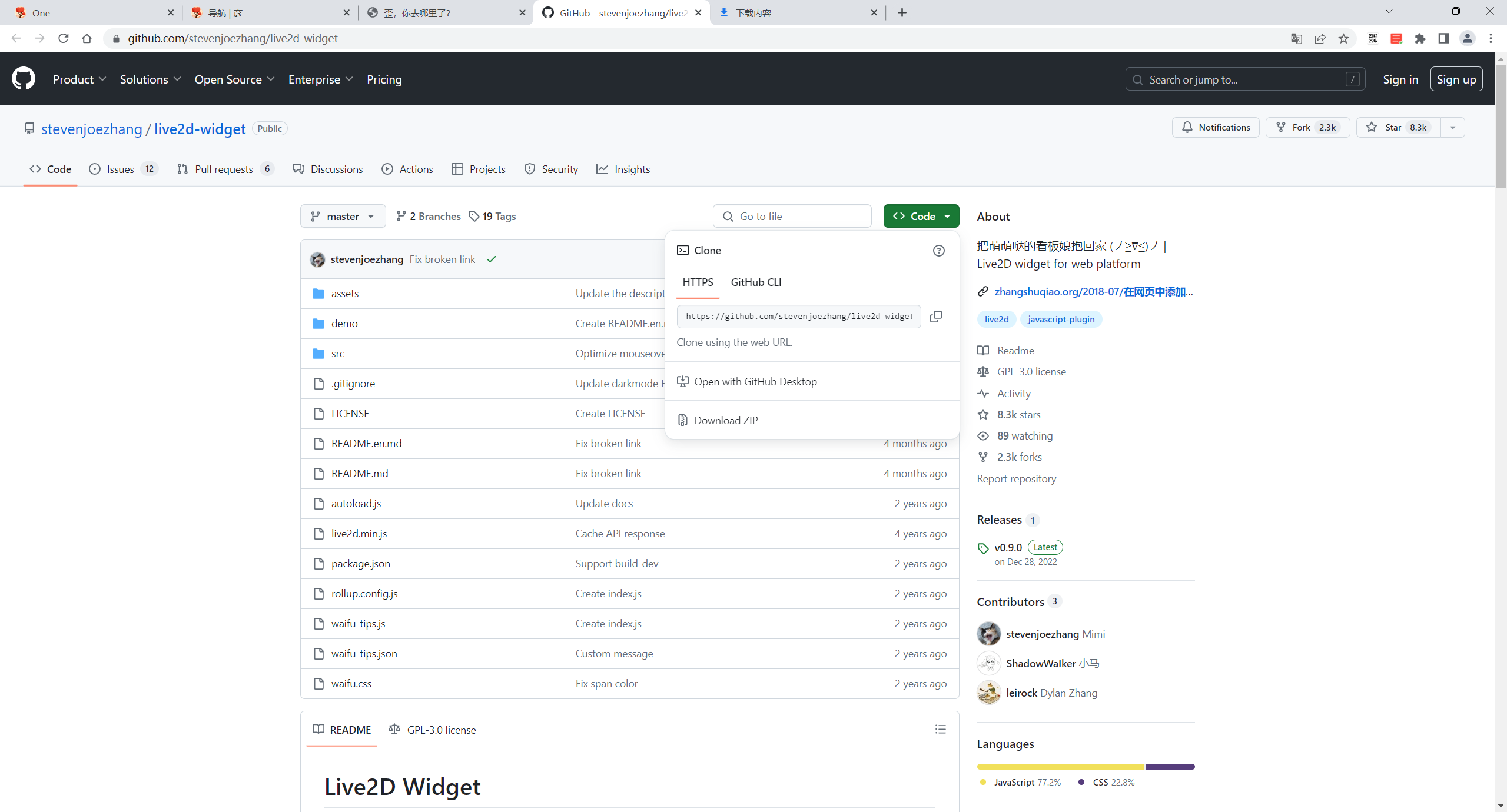
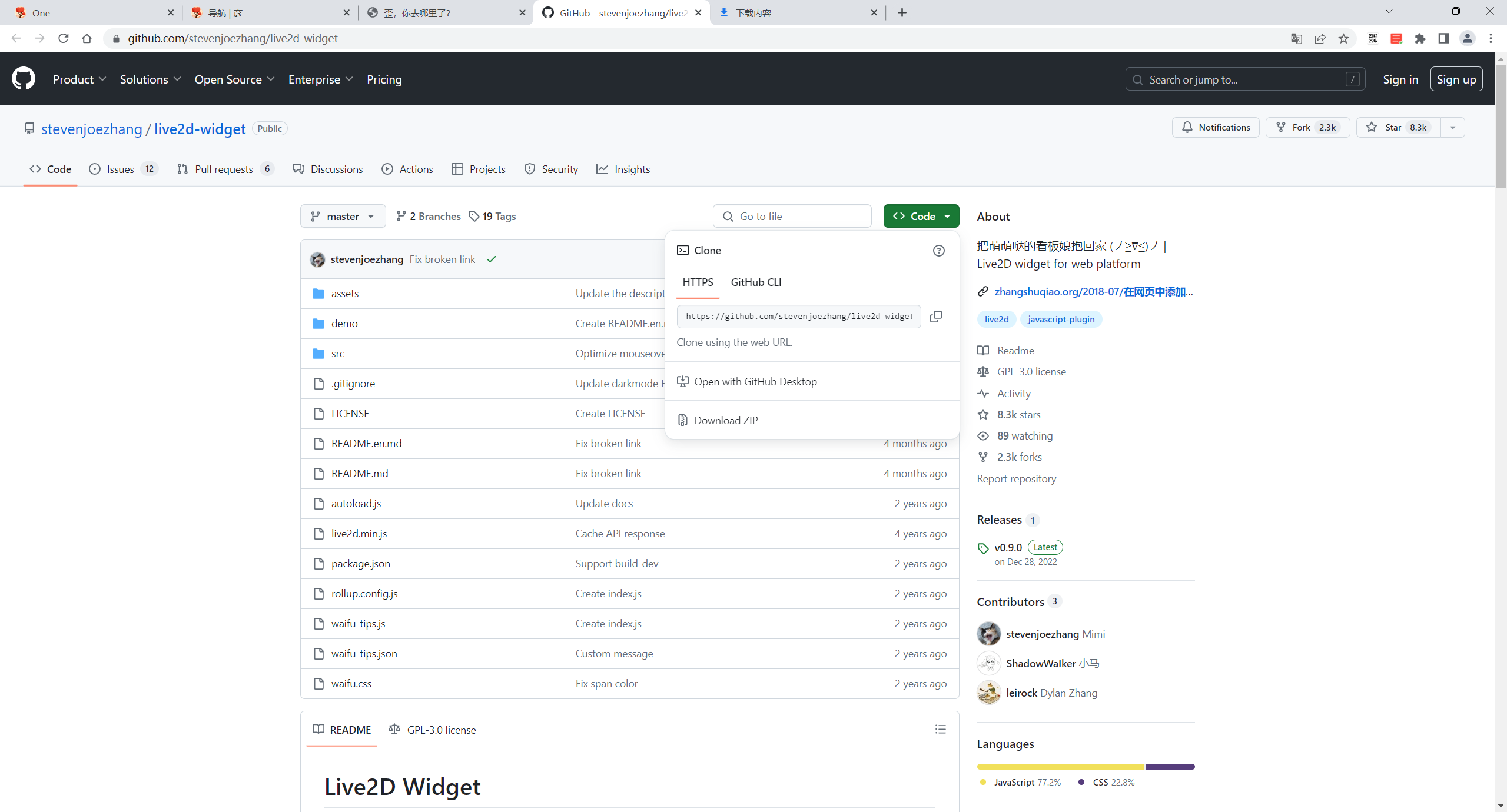
https://github.com/stevenjoezhang/live2d-widget

- 仓库代码

链接:https://pan.baidu.com/s/1SncIZpitkloMSI5TilRnXA?pwd=c6ov
提取码:c6ov
v1-2024.6.5(下载原作者代码)
8.6 k start
2024.8.30
https://github.com/stevenjoezhang/live2d-widget

技术栈

特性

在网页中添加 Live2D 看板娘。兼容 PJAX,支持无刷新加载。

(注:以上人物模型仅供展示之用,本仓库并不包含任何模型。)
你也可以查看示例网页:
- 在 米米的博客 的左下角可查看效果
- demo.html,展现基础功能
- login.html,仿 NPM 的登陆界面
使用
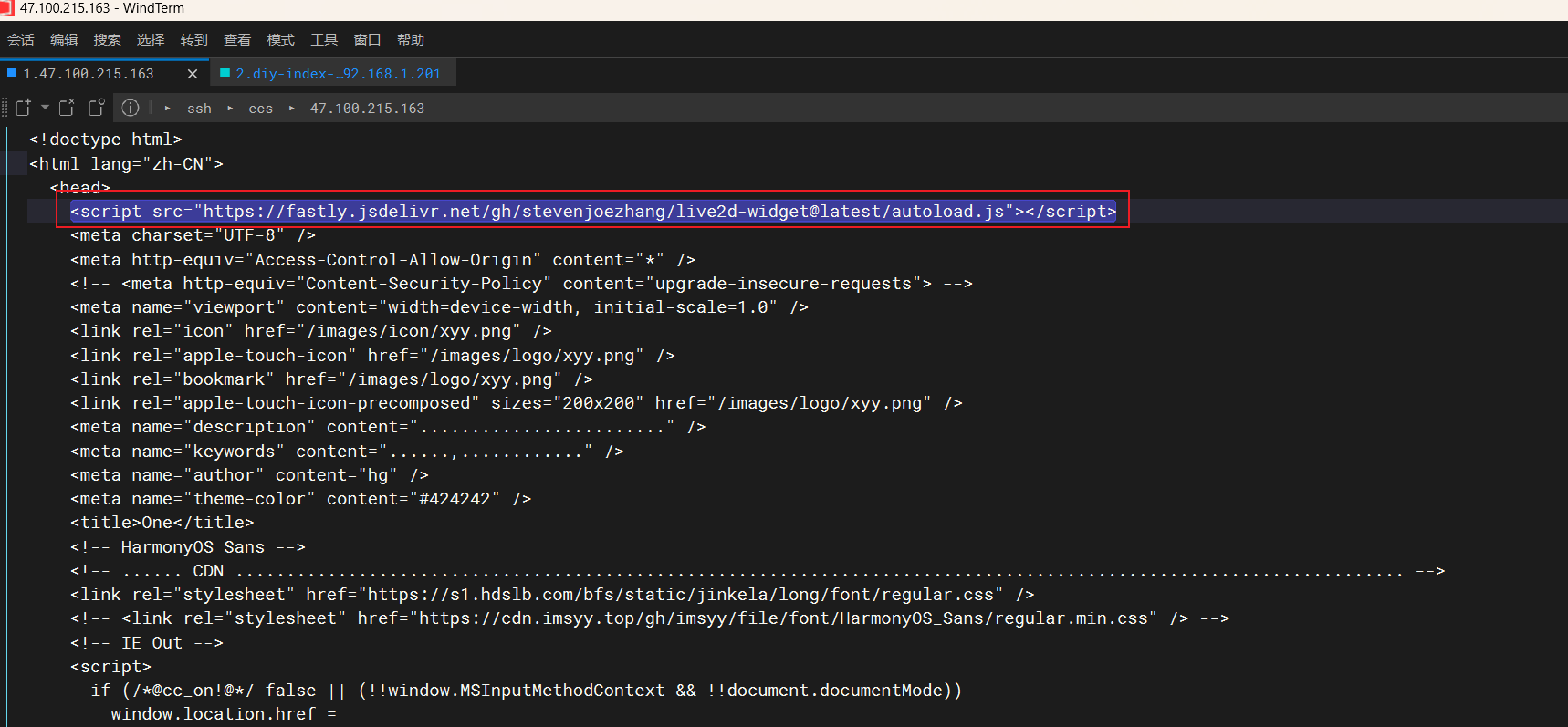
如果你是小白,或者只需要最基础的功能,那么只用将这一行代码加入 html 页面的 head 或 body 中,即可加载看板娘:
<script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
添加代码的位置取决于你的网站的构建方式。例如,如果你使用的是 Hexo,那么需要在主题的模版文件中添加以上代码。对于用各种模版引擎生成的页面,修改方法类似。
如果网站启用了 PJAX,由于看板娘不必每页刷新,需要注意将该脚本放到 PJAX 刷新区域之外��。
但是!我们强烈推荐自己进行配置,让看板娘更加适合你的网站! 如果你有兴趣自己折腾的话,请看下面的详细说明。
配置方法
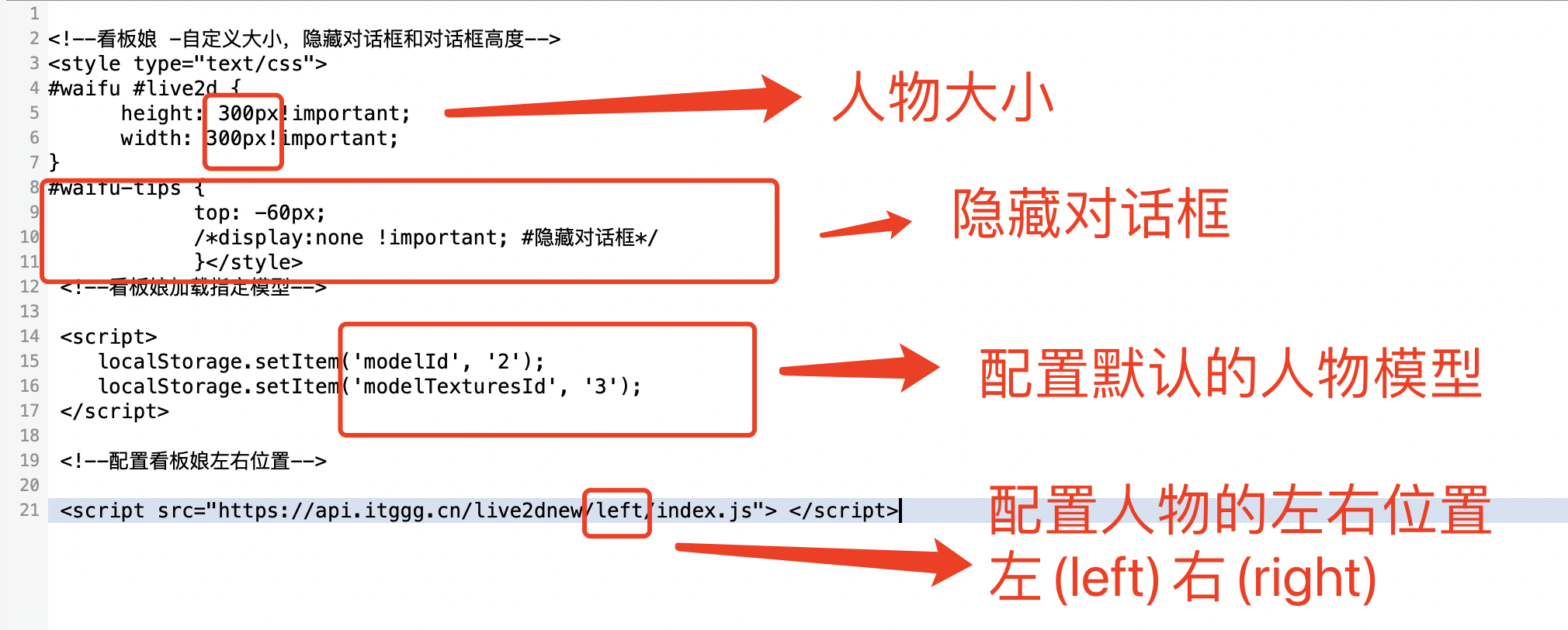
将代码配置到您网站的 HTML 中,放在 <head> 和 </head> 标记之间
保存即可生效
基本配置如下图

配置
你可以对照 autoload.js 的源码查看可选的配置项目。
autoload.js 会自动加载三个文件:waifu.css,live2d.min.js 和 waifu-tips.js。
waifu-tips.js 会创建 initWidget 函数,这就是加载看板娘的主函数。initWidget 函数接收一个 Object 类型的参数,作为看板娘的配置。以下是配置选项:
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
waifuPath | string | https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/waifu-tips.json | 看板娘资源路径,可自行修改 |
apiPath | string | https://live2d.fghrsh.net/api/ | API 路径,可选参数 |
cdnPath | string | https://fastly.jsdelivr.net/gh/fghrsh/live2d_api/ | CDN 路径,可选参数 |
tools | string[] | 见 autoload.js | 加载的小工具按钮,可选参数 |
其中,apiPath 和 cdnPath 两个参数设置其中一项即可。apiPath 是后端 API 的 URL,可以自行搭建,并增加模型(需要修改的内容比较多,此处不再赘述),可以参考 live2d_api。而 cdnPath 则�是通过 jsDelivr 这样的 CDN 服务加载资源,更加稳定。
自定义
如果以上「配置」部分提供的选项还不足以满足你的需求,那么你可以自己进行修改。
本仓库的目录结构如下:
src/waifu-tips.js包含了按钮和对话框的逻辑;waifu-tips.js是由src/waifu-tips.js自动打包生成的,不建议直接修改;waifu-tips.json中定义了触发条件(selector,CSS 选择器)和触发时显示的文字(text);waifu.css是看板娘的样式表。
waifu-tips.json 中默认的 CSS 选择器规则是对 Hexo 的 NexT 主题 有效的,为了适用于你自己的网页,可能需要自行修改,或增加新内容。
警告:waifu-tips.json 中的内容可能不适合所有年龄段,或不宜在工作期间访问。在使用时,请自行确保它们是合适的。
要在本地部署本项目的开发测试环境,你需要安装 Node.js 和 npm,然后执行以下命令:
git clone https://github.com/stevenjoezhang/live2d-widget.git
npm install
npm run build
如果有任何疑问,欢迎提 Issue。如果有任何修改建议,欢迎提 Pull Request。
部署
在本地完成了修改后,你可以将修改后的项目部署在服务器上,或者通过 CDN 加载,以便在网页中使用。
使用 CDN
要自定义有关内容,可以把这个仓库 Fork 一份,然后把修改后的内容通过 git push 到你的仓库中。这时,使用方法对应地变为
<script src="https://fastly.jsdelivr.net/gh/username/live2d-widget@latest/autoload.js"></script>
将此处的 username 替换为你的 GitHub 用户名。为了使 CDN 的内容正常刷新,需要创建新的 git tag 并推送至 GitHub 仓库中,否则此处的 @latest 仍然指向更新前的文件。此外 CDN 本身存在缓存,因此改动可能需要一定的时间生效。相关文档:
Self-host
你也可以直接把这些文件放到服务器上,而不是通过 CDN 加载。
- 如果你能够通过
ssh连接你的主机,请把 Fork 并修改后的代码仓库克隆到服务器上。 - 如果你的主机无法用
ssh连接(例如一般的虚拟主机),请在本地修改好代码后,通过ftp等方式将文件上传到主机的网站的目录下。 - 如果你是通过 Hexo 等工具部署的静态博客,请把本项目的代码放在博客源文件目录下(例如
source目录)。重新部署博客时,相关文件就会自动上传到对应的路径下。为了避免这些文件被 Hexo 插件错误地修改,可能需要设置skip_render。
这样,整个项目就可以通过你的域名访问了。不妨试试能否正常地通过浏览器打开 autoload.js 和 live2d.min.js 等文件,并确认这些文件的内容是完整和正确的。
一切正常的话,接下来修改 autoload.js 中的常量 live2d_path 为 live2d-widget 这一目录的 URL 即可。比如说,如果你能够通过
https://example.com/path/to/live2d-widget/live2d.min.js
访问到 live2d.min.js,那么就把 live2d_path 的值修改为
https://example.com/path/to/live2d-widget/
路径末尾的 / 一定要加上。
完成后,在你要添加看板娘的界面加入
<script src="https://example.com/path/to/live2d-widget/autoload.js"></script>
就可以加载了。
鸣谢
感谢 BrowserStack 容许我们在真实的浏览器中测试此项目。 Thanks to BrowserStack for providing the infrastructure that allows us to test in real browsers!
感谢 jsDelivr 提供的 CDN 服务。 Thanks jsDelivr for providing public CDN service.
代码自这篇博文魔改而来: https://www.fghrsh.net/post/123.html
感谢 一言 提供的语句接口。
点击看板娘的纸飞机按钮时,会出现一个彩蛋,这来自于 WebsiteAsteroids。
更多
更多内容可以参考: https://nocilol.me/archives/lab/add-dynamic-poster-girl-with-live2d-to-your-blog-02 https://github.com/xiazeyu/live2d-widget.js https://github.com/summerscar/live2dDemo
关于后端 API 模型: https://github.com/xiazeyu/live2d-widget-models https://github.com/xiaoski/live2d_models_collection
除此之外,还有桌面版本: https://github.com/amorist/platelet https://github.com/akiroz/Live2D-Widget https://github.com/zenghongtu/PPet https://github.com/LikeNeko/L2dPetForMac
以及 Wallpaper Engine: https://github.com/guansss/nep-live2d
许可证
Released under the GNU General Public License v3 http://www.gnu.org/licenses/gpl-3.0.html
本仓库并不包含任何模型,用作展示的所有 Live2D 模型、图片、动作数据等版权均属于其原作者,仅供研究学习,不得用于商业用途。
Live2D 官方网站: https://www.live2d.com/en/ https://live2d.github.io
Live2D Cubism Core は Live2D Proprietary Software License で提供しています。 https://www.live2d.com/eula/live2d-proprietary-software-license-agreement_en.html Live2D Cubism Components は Live2D Open Software License で提供しています。 http://www.live2d.com/eula/live2d-open-software-license-agreement_en.html
The terms and conditions do prohibit modification, but obfuscating in
live2d.min.jswould not be considered illegal modification.
https://community.live2d.com/discussion/140/webgl-developer-licence-and-javascript-question
更新日志
2018年10月31日,由 fghrsh 提供的原 API 停用,请更新至新地址。参考文章: https://www.fghrsh.net/post/170.html
2020年1月1日起,本项目不再依赖于 jQuery。
2022年11月1日起,本项目不再需要用户单独加载 Font Awesome。
其他

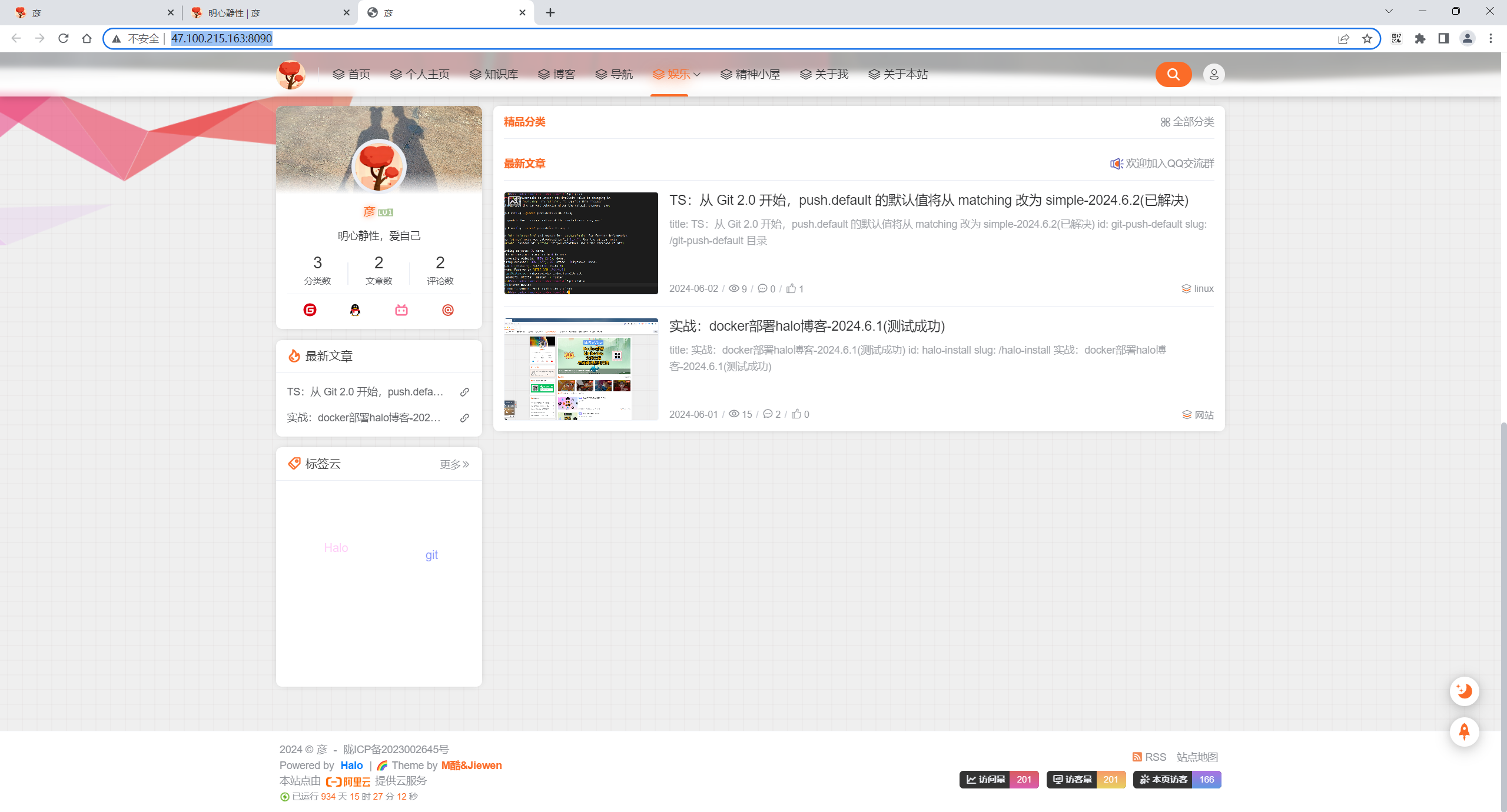
配置后,刷新网页,就可以出效果了哦:

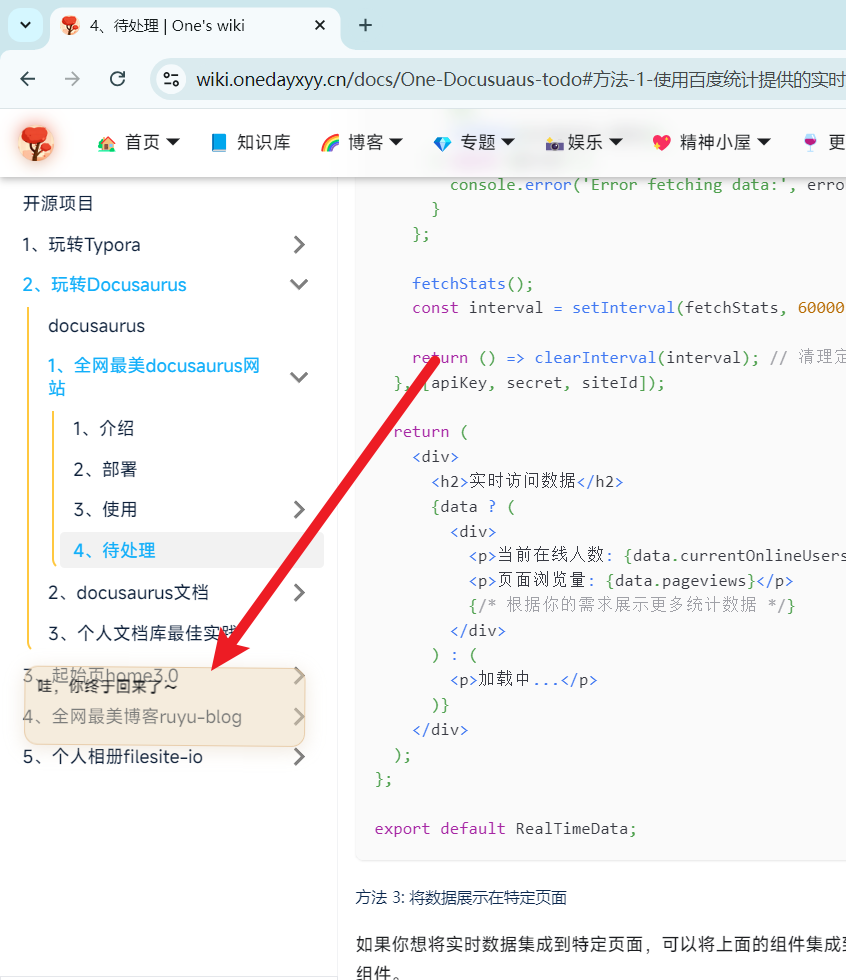
2.知识库docusaurus首页配置成功,但博客文章里没有效果,且下次推送后会覆盖index.html文件……
[root@docusaurus-wiki ~]#cd rsync/rsync-docusaurus/build/
[root@docusaurus-wiki build]#ls
404.html assets blog docs fonts helloMarkdown helloReact img index%20copy index.html markdown-page my-page search server.bundle.js
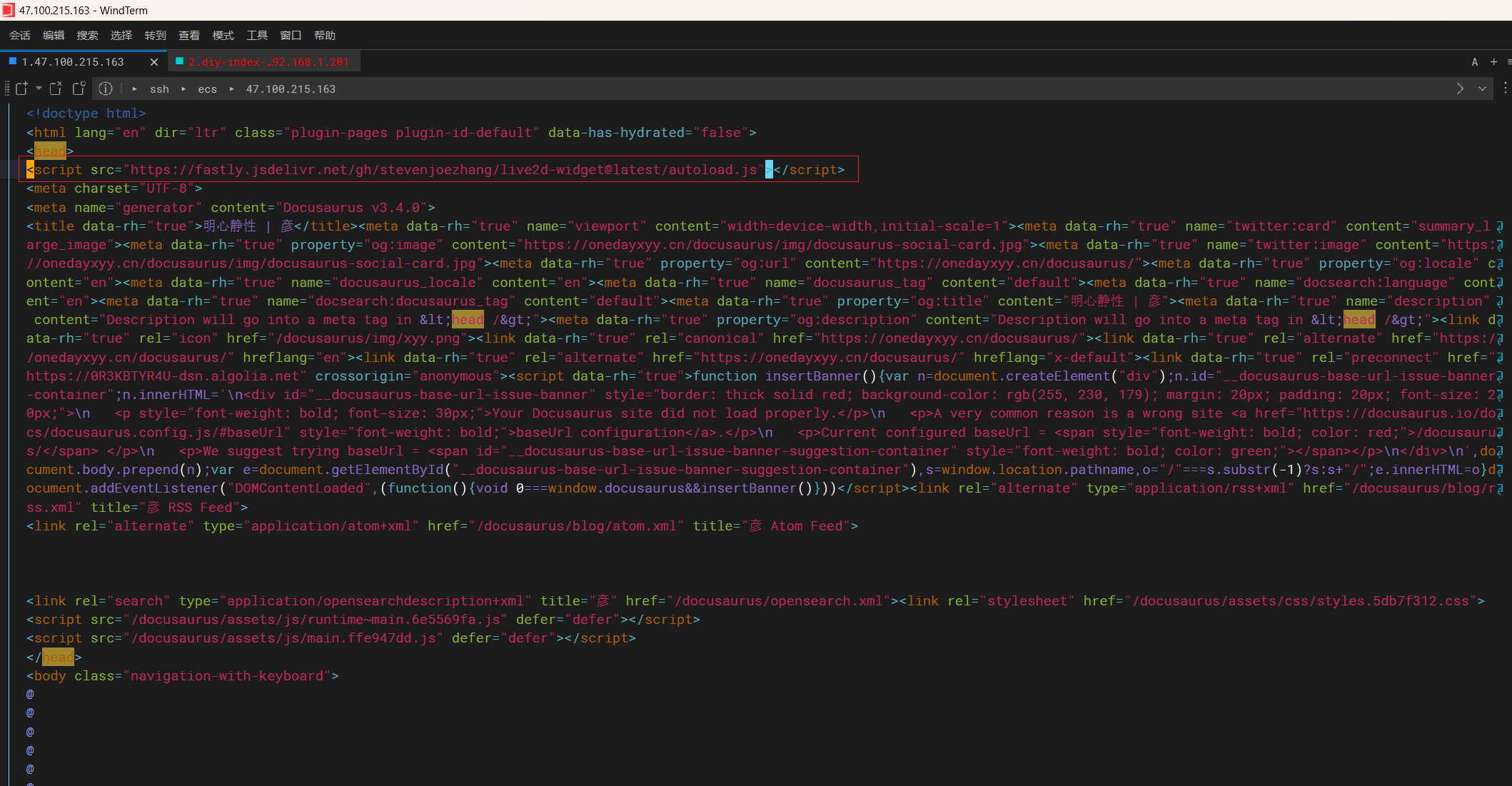
[root@docusaurus-wiki build]#vim index.html
[root@docusaurus-wiki build]#vim index.html
[root@docusaurus-wiki build]#

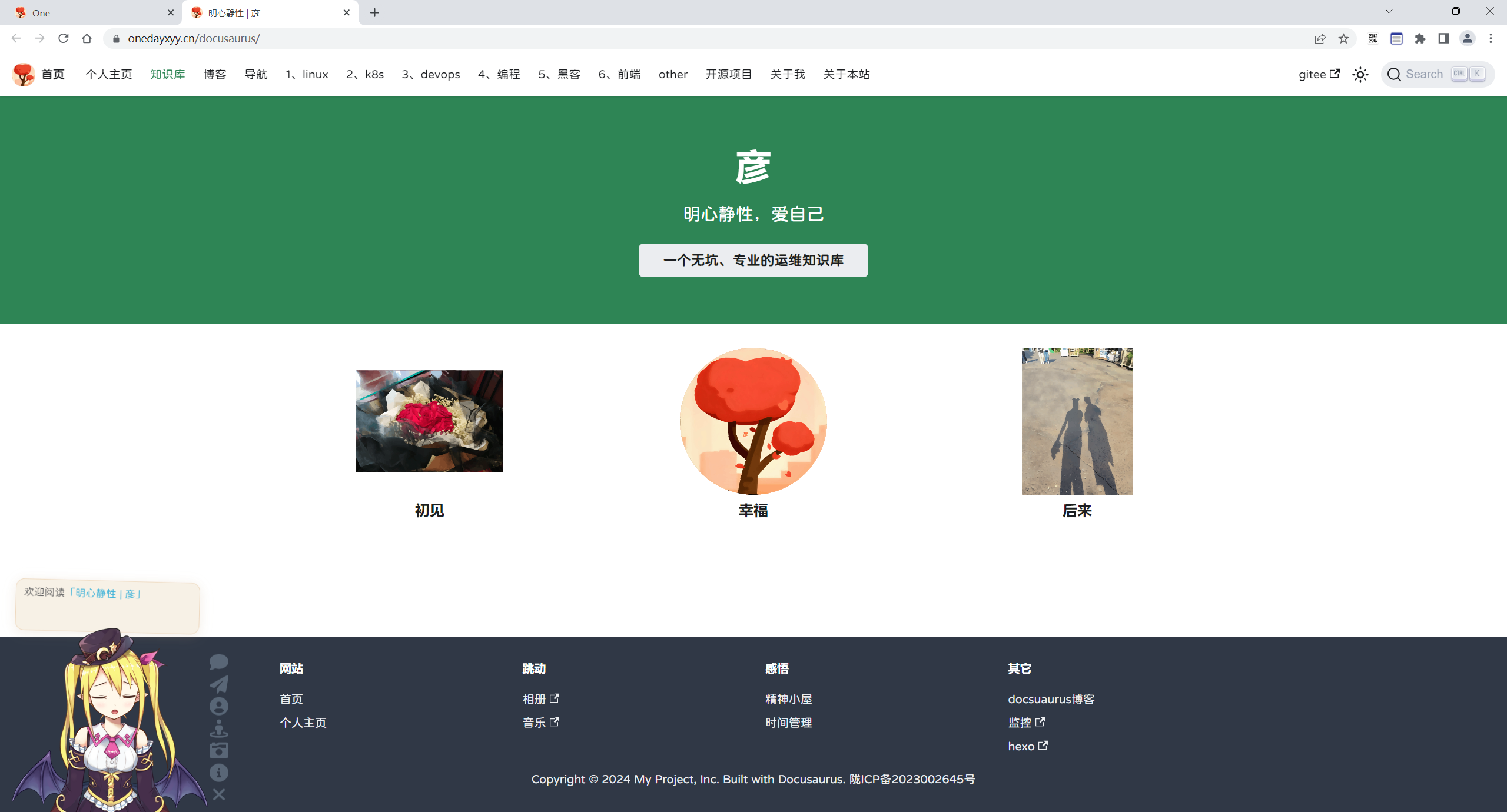
- 效果

3.hexo博客首页配置成功,但博客文章里没有效果,且下次推送后会覆盖index.html文件……
[root@docusaurus-wiki public]#pwd
/root/rsync/rsync-hexo/public
[root@docusaurus-wiki public]#ls
2023 2024 404 about archives assets atom.xml categories CNAME css docusaurus文档库 favicon.png friends index.html js libs medias page search.xml tags xyy.png
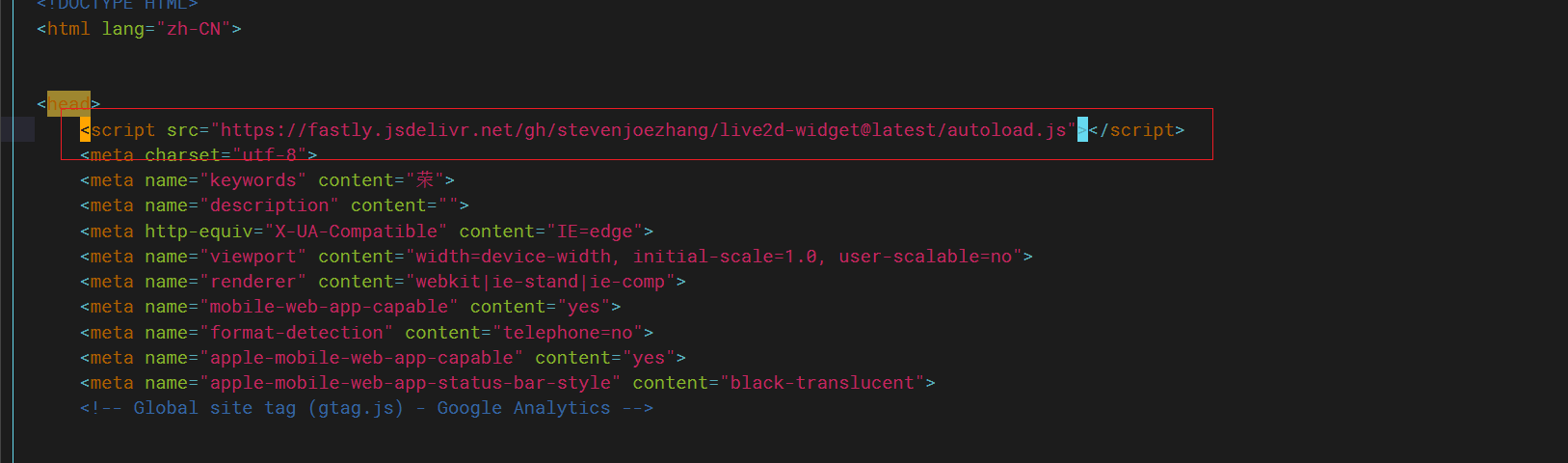
[root@docusaurus-wiki public]#vim index.html

- 效果

存在问题
如果不连vpn的话,那么卡板娘就会加载不出来……。。。。

gpt
该怎么办呢?
我在自己网站里使用了看板娘功能(https://github.com/stevenjoezhang/live2d-widget),但是在国内,如果不连vpn的话,那么卡板娘就会加载不出来,这个问题如何解决呢?
在中国大陆,由于某些网络限制,访问特定的外部资源(例如 CDN 或某些 API)可能会遇到困难,导致看板娘功能加载不出来。要解决这个问题,可以考虑以下几个方案:
1. 使用国内 CDN
如果你在使用 live2d-widget 相关的资源(如模型文件、样式表、JavaScript 文件等)是从国外的 CDN 加载的,尝试将这些文件下载到本地并托管在你的服务器上,或者使用国内的 CDN 服务。
2. 自托管模型和资源
下载所有看板娘需要的资源(如模型文件、图片等),然后在你的网站上进行自托管。确��保引用这些资源的路径是正确的,这样就不依赖外部网络。
3. 使用代理服务
如果你无法自托管某些资源,可以考虑搭建一个代理服务,将请求转发到目标资源上。这样可以通过你的服务器中转请求,避免直接访问被限制的资源。
4. 寻找替代方案
如果 live2d-widget 经常出现加载问题,可能需要考虑使用其他替代的看板娘库或者实现方案,确保它们在国内的可用性。
5. 监测和优化加载
在网页中,添加一些代码来监测加载状态,并在加载失败时给用户提供友好的提示或重试机制。这可以增强用户体验,即使在网络不稳定的情况下。
6. 本地化静态文件
如果你的项目使用了 JavaScript 框架或构建工具(如 Webpack),可以在构建过程中将所有静态资源打包到本地,这样用户在访问时就不��需要通过外部 CDN。
示例代码
假设你选择自托管模型文件,你可以这样做:
- 下载模型文件和相关资源到你的项目中,例如放在
public/live2d目录下。 - 更新你的代码,确保引用本地文件:
<script src="/live2d/widget.js"></script>
<script>
loadlive2d("live2d", "/live2d/model.json");
</script>
结论
综合考虑上述方案,选择最适合你项目的方式来解决看板娘加载的问题。自托管资源是最常见和有效的解决方案之一,可以避免由于网络限制导致的加载问题。
尝试解决
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人主页:

🍀 知识库:
https://onedayxyy.cn/docusaurus/

🍀 博客:


🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
