3、yarn
yarn
目录
[toc]
yarn常用命令
Yarn是一个流行的包管理器,用于管理Node.js项目中的依赖项。下面是一些常用的Yarn命令:
-
yarn init:初始化一个新的Node.js项目,并生成一个
package.json文件,其中包含项目的配置信息和依赖项。 -
yarn install:安装项目的所有依赖项。Yarn会根据
package.json文件中的依赖项列表自动下载并安装所需的包。 -
yarn add [package]:安装指定的包,并将其添加到项目的依赖项中。例如,
yarn add react会安装React包,并将其添加到package.json文件的依赖项列表中。 -
yarn remove [package]:从项目中移除指定的包,并更新
package.json文件的依赖项列表。 -
yarn upgrade [package]:升级项目中的指定包到最新版本。如果未指定包名,则会升级所有依赖项到最新版本。
-
yarn start:启动项目的开发服务器。这个命令通常用于开发过程中,用于启动项目并在开发环境中进行实时的代码更新和调试。
-
yarn build:构建项目的生产版本。这个命令通常用于将项目打包成可部署的静态资源,并进行性能优化和压缩。
-
yarn test:运行项目的测试套件。这个命令通常用于自动化测试,并可以结合其他测试工具和框架使用。
-
yarn lint:运行代码静态分析工具,如ESLint,来检查代码是否符合定义的规范和最佳实践。
-
yarn publish:将您的包发布到NPM(Node Package Manager)上,以便其他人可以使用和安装您的包。
这些是一些常用的Yarn命令,涵盖了常见的项目管理、依赖项管理、构建和测试等方面。您可以根据自己的具体需求和项目情况使用这些命令,或者查阅Yarn的官方文档以了解更多命令和功能。
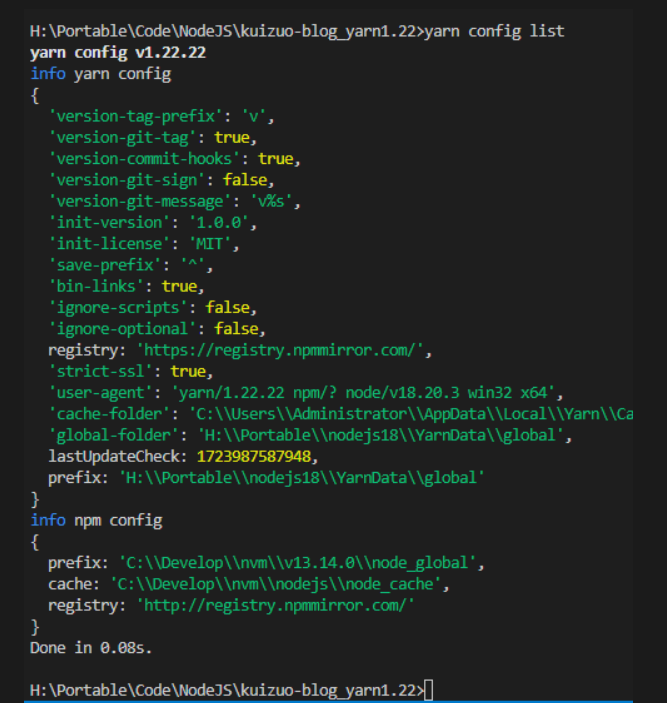
yarn config list

安装yarn
win10如何安装yarn?(yarn二进制)
要在Windows 10上安装Yarn,您可以按照以下步骤进行操作:
-
首先,确保您已经安装了Node.js。您可以在命令提示符或PowerShell中运行以下命令来验证Node.js是否已正确安装:
node -v -
访问Yarn官网(https://classic.yarnpkg.com/en/docs/install/#windows-stable)并下载最新版本的Yarn安装程序(.msi文件)。
-
运行下载的Yarn安装程序(.msi文件)。您将看到一个安装向导,按照提示进行操作。
-
在安装过程中,您可以选择自定义安装选项,例如选择安装目录和添加Yarn到系统路径。您可以根据自己的需求进行选择。
-
完成安装后,打开命令提示符或PowerShell终端,并运行以下命令来验证Yarn是否已成功安装:
yarn --version如果Yarn的版本号正确显示,那么说明Yarn已经成功安装在您的Windows 10系统上了。
请注意,Yarn是一个包管理工具,用于管理JavaScript项目的依赖项。它依赖于Node.js,因此在安装Yarn之前,确保已经正确安装了Node.js。
win10如何用npm安装指定的yarn4.1.1(npm安装)
要使用npm安装指定版本的Yarn(例如4.1.1),您可以按照以下步骤进行操作:
-
首先,确保您已经安装了Node.js。您可以在命令提示符或PowerShell中运行以下命令来验证Node.js是否已正确安装:
node -v -
打开命令提示符或PowerShell终端,并运行以下命令来安装Yarn的指定版本(4.1.1):
npm install -g yarn@4.1.1上述命令中,
-g选项用于全局安装Yarn,yarn@4.1.1指定要安装的Yarn版本。 -
安装完成后,运行以下命令来验证Yarn的版本:
yarn --version如果显示的版本号是4.1.1,那么说明您成功地安装了指定版本的Yarn。
请注意,Yarn是一个独立的包管理工具,使用npm来安装指定版本的Yarn只是一种临时的方式。建议在使用Yarn时,直接使用Yarn自身的安装方式,不需要通过npm进行安装。这样可以更好地利用Yarn的功能和特性。
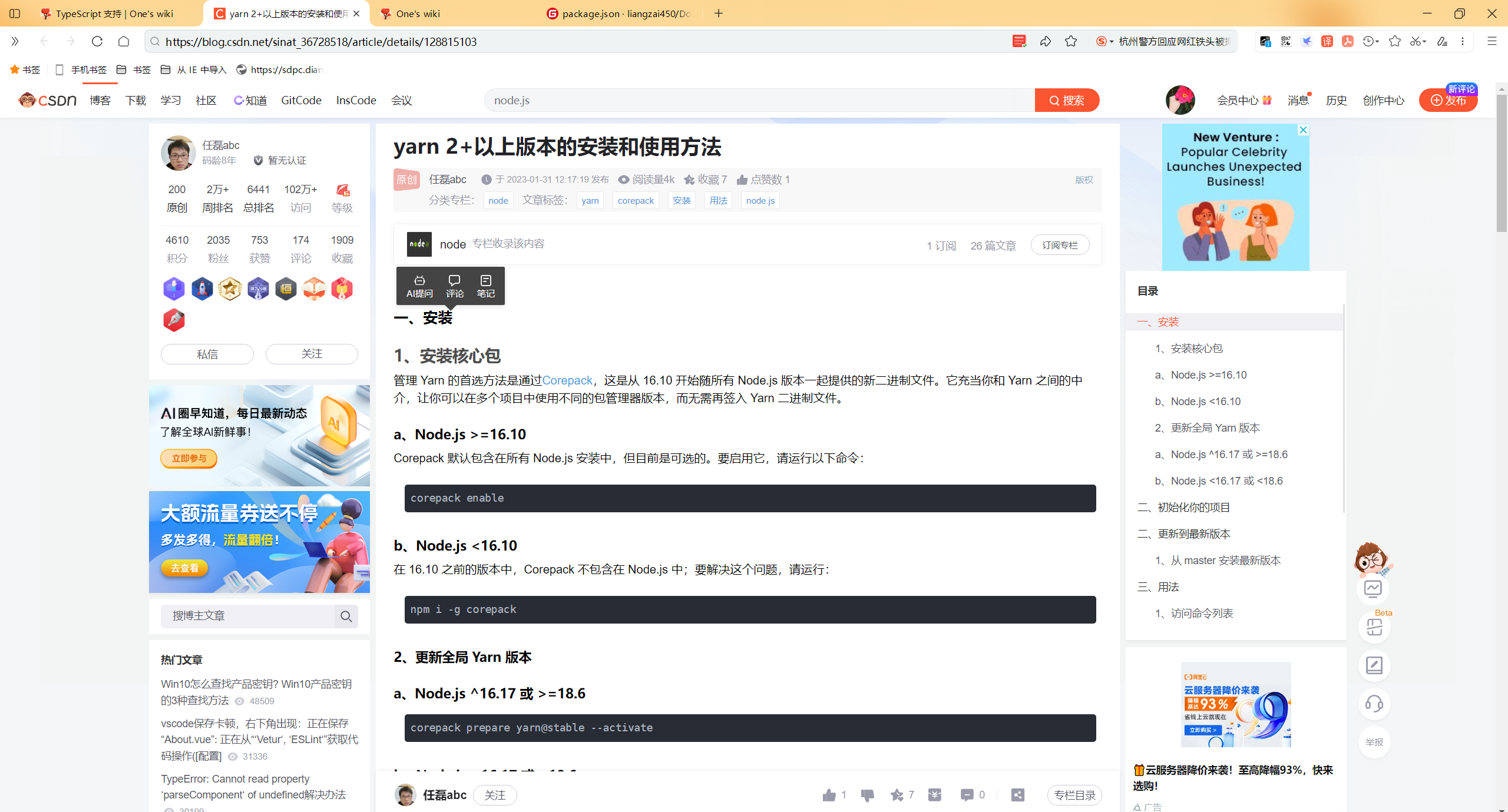
yarn 2+以上版本的安装和使用方法
本文由 简悦 SimpRead 转码, 原文地址 blog.csdn.net

一、安装
1、安装核心包
管理 Yarn 的首选方法是通过 Corepack,这是从 16.10 开始随所有 Node.js 版本一起提供的新二进制文件。它充当你和 Yarn 之间的中介,让你可以在多个项目中使用不同的包管理器版本,而无需再签入 Yarn 二进制文件。
a、Node.js >=16.10
Corepack 默认包含在所有 Node.js 安装中,但目前是可选的。要启用它,请运行以下命令:
corepack enable
b、Node.js <16.10
在 16.10 之前的版本中,Corepack 不包含在 Node.js 中;要解决这个问题,请运行:
npm i -g corepack
2、更新全局 Yarn 版本
a、Node.js ^16.17 或 >=18.6
corepack prepare yarn@stable --activate
b、Node.js <16.17 或 <18.6
查看最新的 Yarn 版本,记下版本号,然后运行:
corepack prepare yarn@<version> --activate
二、初始化你的项目
只需运行以下命令。它会在你的当前目录中生成一些文件;将它们全部添加到您的下一次提交中,您就完成了!
yarn init -2
**注意:**默认情况下,
yarn init -2会将您的项目设置为与零安装兼容,这需要在存储库中签入缓存;检查您.gitignore 是否要禁用此功能。
**注意:**如果您从 Yarn 1.x 迁移并遇到障碍,您可能需要查看我们的迁移指南。它并不总是需要的,但是关于如何解决过渡中可能出现的问题的相当全面的资源。
三、更新到最新版本
任何时候你想将 Yarn 更新到最新版本,只需运行:
yarn set version stable
然后 Yarn 将配置您的项目以使用最新的稳定二进制文件。在提交结果之前,不要忘记运行新安装来更新您的工件!
从 master 安装最新版本:
有时即使是最新的版本也不够,然后你会想尝试最新的 master 分支来检查错误是否已修复。这变得非常简单!只需运行以下命令:
yarn set version from sources
同样,可以使用--branch标志安装特定的 PR:
yarn set version from sources --branch 1211
四、用法
现在你已经 安装 了 Yarn ,你可以开始使用它了!以下是您需要的一些最常用的命令。
从 Yarn 1 迁移
在以下迁移指南中从 Yarn 1 移植时,我们一直在编制有用的建议。如果您看到尚未涵盖的内容,请看一看并为它做出贡献!确保查阅 PnP 兼容性表并在需要时启用节点模块插件!
1、访问命令列表
yarn help
2、开始一个新项目
yarn init
3、安装所有依赖项
yarn
yarn install
4、添加依赖项
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
5、为不同类别的依赖项添加依赖项
yarn add [package] --dev # dev dependencies
yarn add [package] --peer # peer dependencies
6、升级依赖
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]
7、删除依赖项
<yarn remove [package]
8、升级 Yarn 本身
yarn set version latest
yarn set version from sources
yarn和npm/pnpm有什么区别吗
Yarn、npm和pnpm都是JavaScript的包管理工具,用于管理和安装项目中的依赖包。它们之间有一些区别:
-
性能:**Yarn在性能方面通常比npm更快。**Yarn使用并行下载和缓存机制,以提高安装依赖项的速度。pnpm也使用类似的机制,因此也可以提供类似的性能优势。
-
安装算法:Yarn和npm使用不同的算法来确定依赖包的版本。Yarn使用一种称为"Yarn解析"的算法,它会生成一个锁定文件(yarn.lock),确保在不同机器上安装相同版本的依赖包。npm使用的是"npm解析"算法,它使用package.json文件中的版本范围来确定要安装的依赖包版本。
-
依赖版本管理:Yarn和npm在依赖版本管理方面略有不同。Yarn允许您精确地锁定每个依赖项的版本,从而更好地管理依赖版本冲突。npm在安装依赖时,可能会根据package.json文件中的版本范围进行适当的更新,这可能会引入版本不兼容的情况。
-
缓存机制:Yarn和pnpm都使用本地缓存来存储已下载的依赖包,这样可以在不同项目之间共享缓存,节省磁盘空间。npm则在每个项目的node_modules目录下保存依赖包的副本。
-
CLI界面:Yarn和pnpm提供了更友好的命令行界面,提供更多有用的功能和命令,例如并行安装、自动清理等。这些功能在npm中可能需要使用其他工具或插件来实现。
总的来说,Yarn、npm和pnpm都是功能强大的包管理工具,具有各自的优势。您可以根据自己的需求和项目特点来选择合适的工具。
node项目中最臭名昭著��的莫过于node_modules文件夹
node项目中最臭名昭著的莫过于node_modules文件夹,这个糟糕的结构动辄使你的文件数目增加几万甚至几十万,无论是安装还是删除,都要消耗大量时间,并且占据大量inode结点,我们随便进入一个react项目文件夹,看一下由于有node_modules会使你的项目中的文件个数变成多少:
shell 代码解读复制代码$ find . -type f | wc -l
223629
仅仅一个项目下面就有多达22万个文件。
现在我们来看一下目前的yarn版本号是多少:
css 代码解读复制代码$ yarn --version
1.22.11
嗯,目前yarn的版本号是1.22.11,