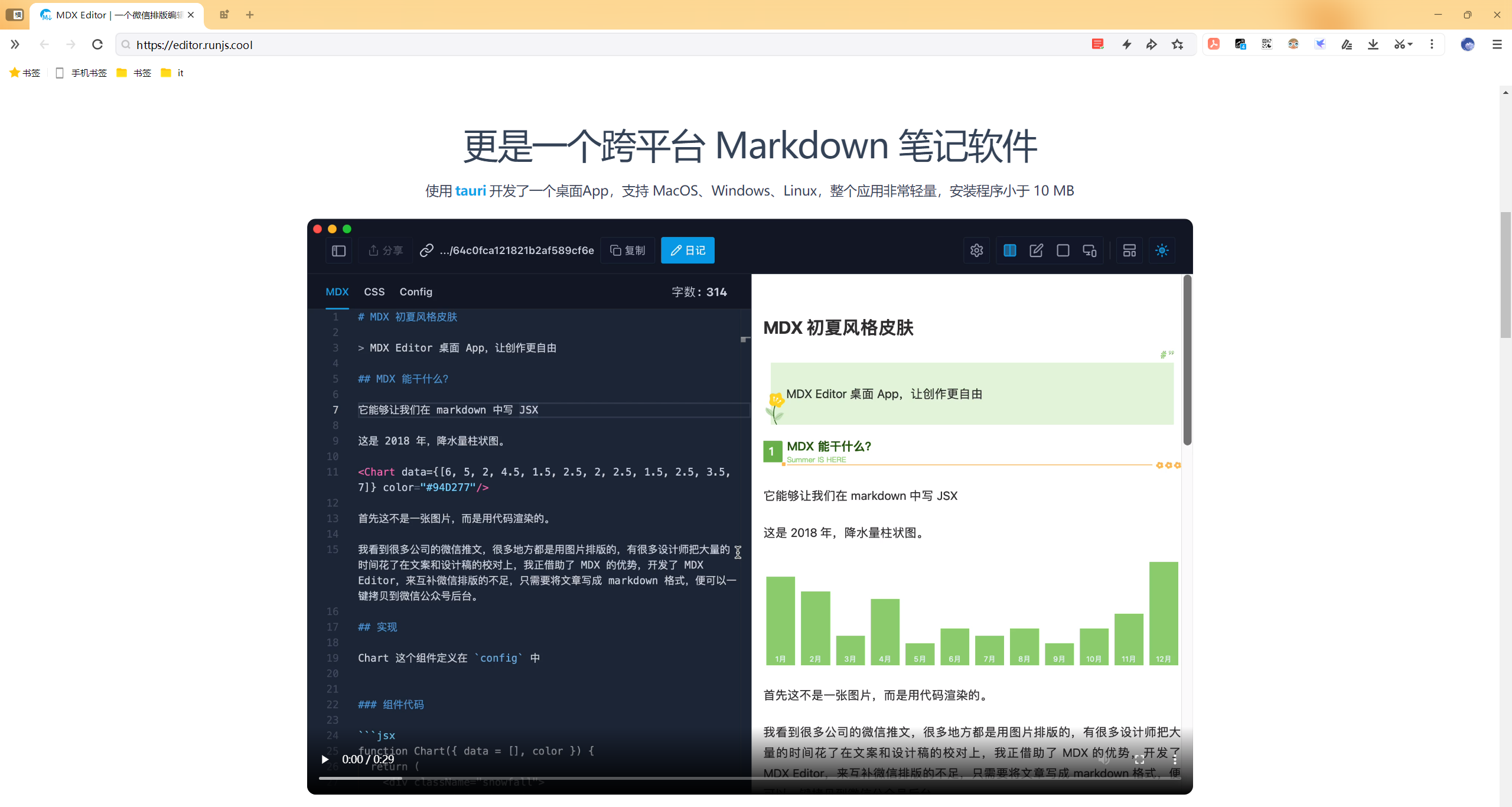
1、mdx-editor
官网



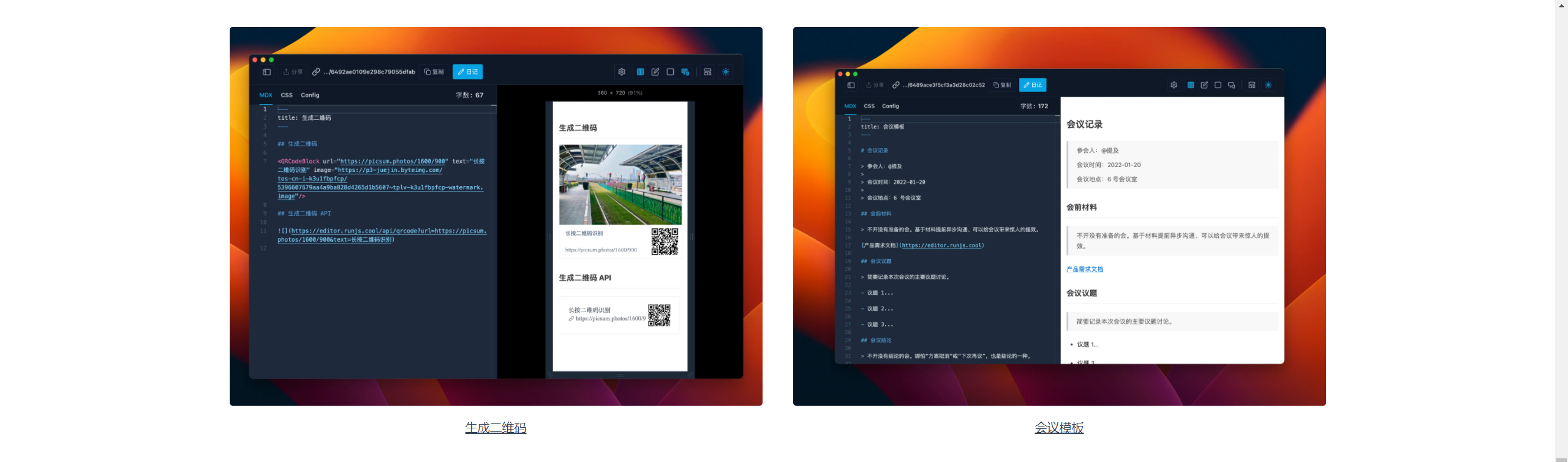
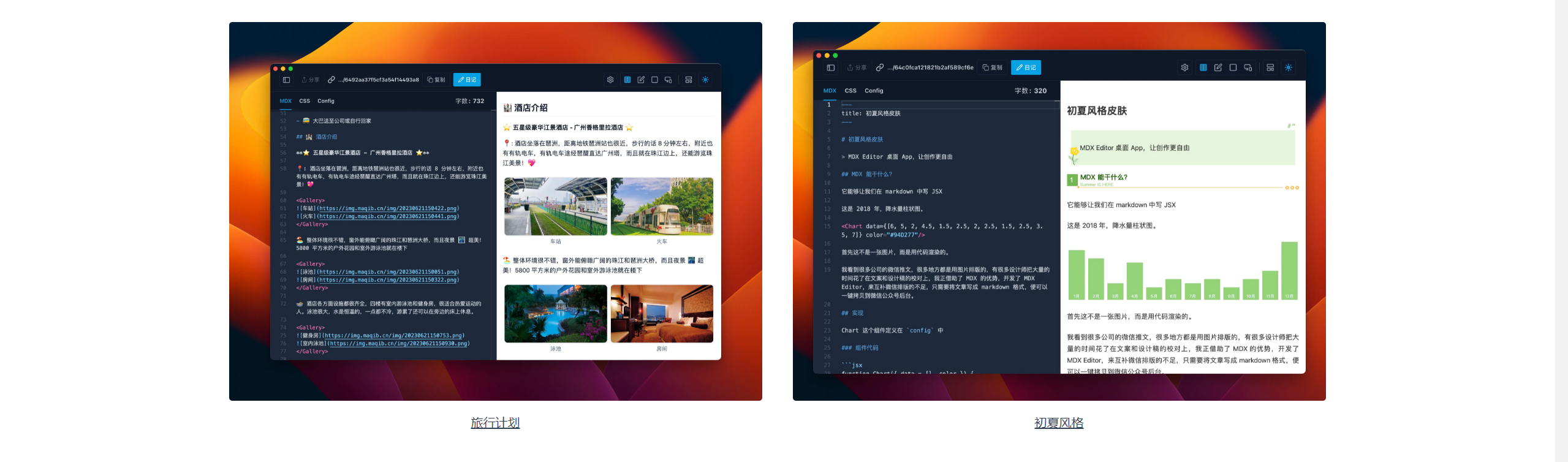
丰富模板
MDX 结合了 Markdown 和 JSX 的优点,它让你可以在 Markdown 文档中直接使用 React 组件,构建复杂的交互式文档。如果你熟悉 React,你可以在 Config 标签页中自定义你的组件;如果你不是一个程序员,不会使用 JSX,那么你也可以基于现有模板进行创作。



其它

功能特性
网页版
- 支持一键复制到微信公众号
- 支持自定义样式组件,自定义样式,生成二维码、代码 diff 高亮,
- 支持生成文章目录
- 支持生成微信脚注
- 自动转换微信外链为
span - 支持代码格式化
- 支持文章分享
- 支持下载 markdown
- 支持导出 pdf
桌面版
桌面版除了网页版的功能之外,还支持
- 支持本地文件实时保存
- 支持本地文件目录树管理
- 支持导出 HTML
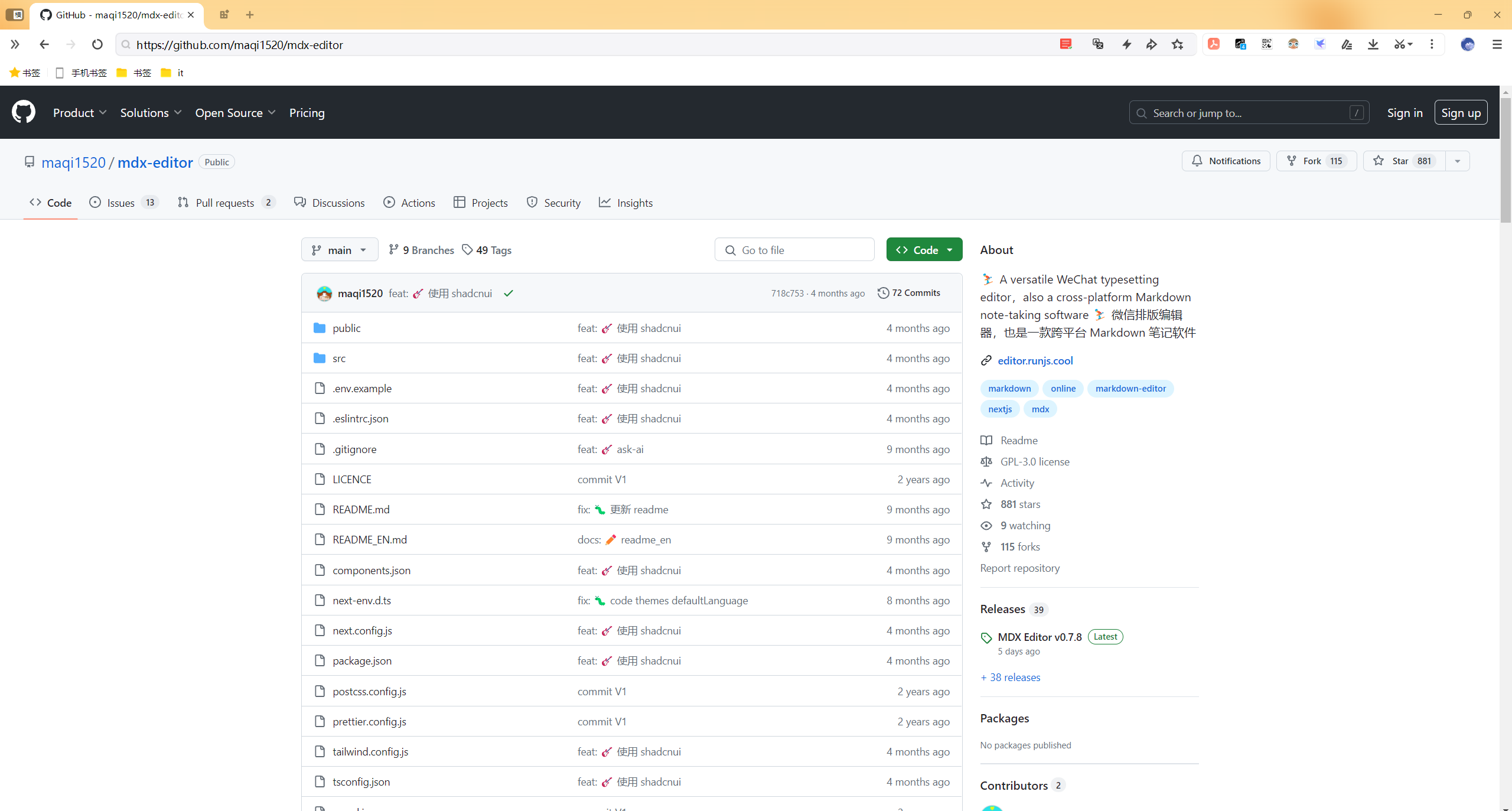
github
https://github.com/maqi1520/mdx-editor/releases

b 站
https://www.bilibili.com/video/BV1vh4y167Yb/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2

微信公众号文章
https://mp.weixin.qq.com/s/QC6UWmkNNzGW081D6GgyNw


在代码块后面输入 title= 就可以显示标题、输入 showLineNumbers 可以显示行号、输入大括号行号可以行高亮,代码语言前输入 diff- 可以支持 Diff 高亮

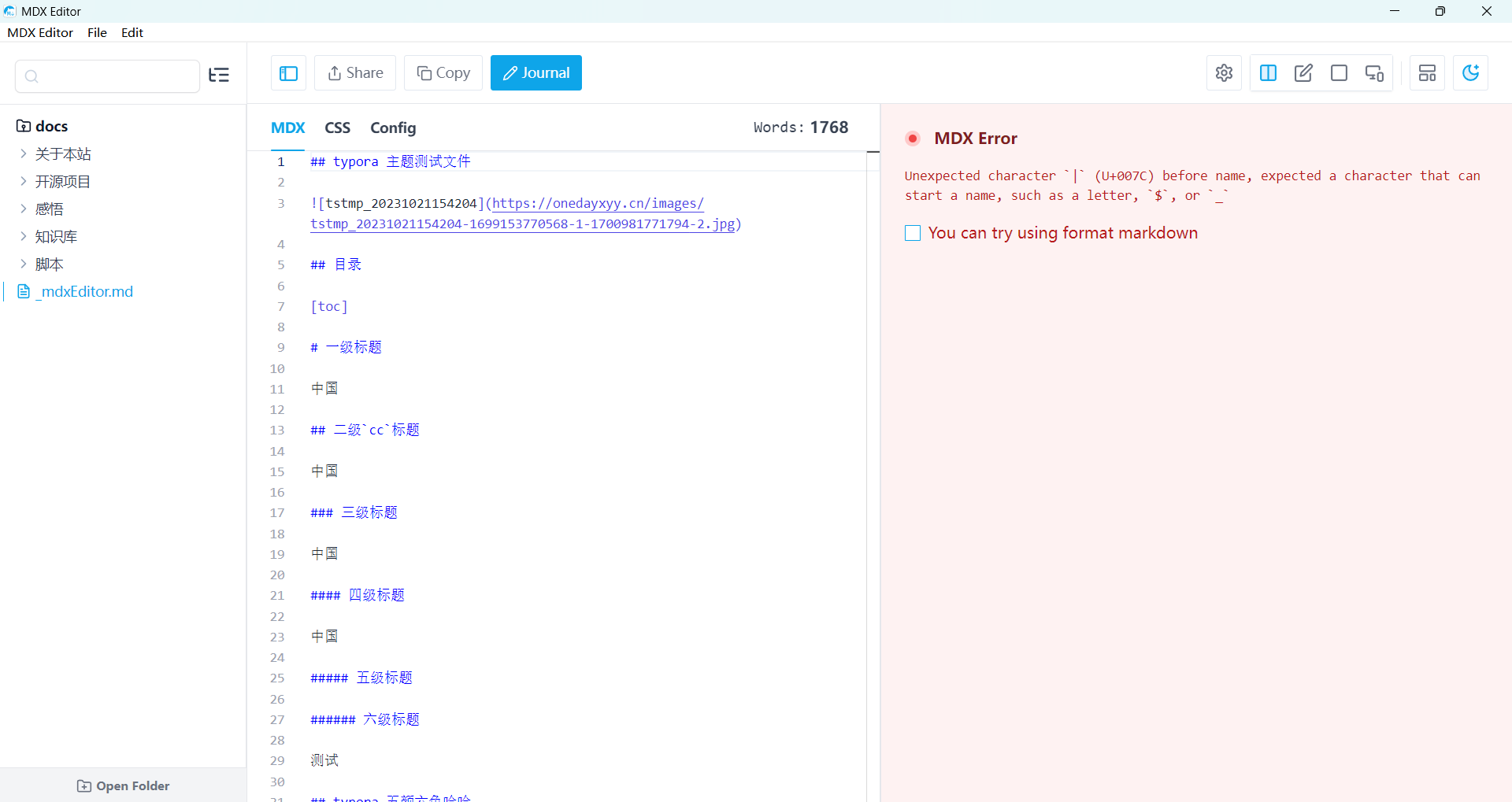
排错
范例
- 报错现象

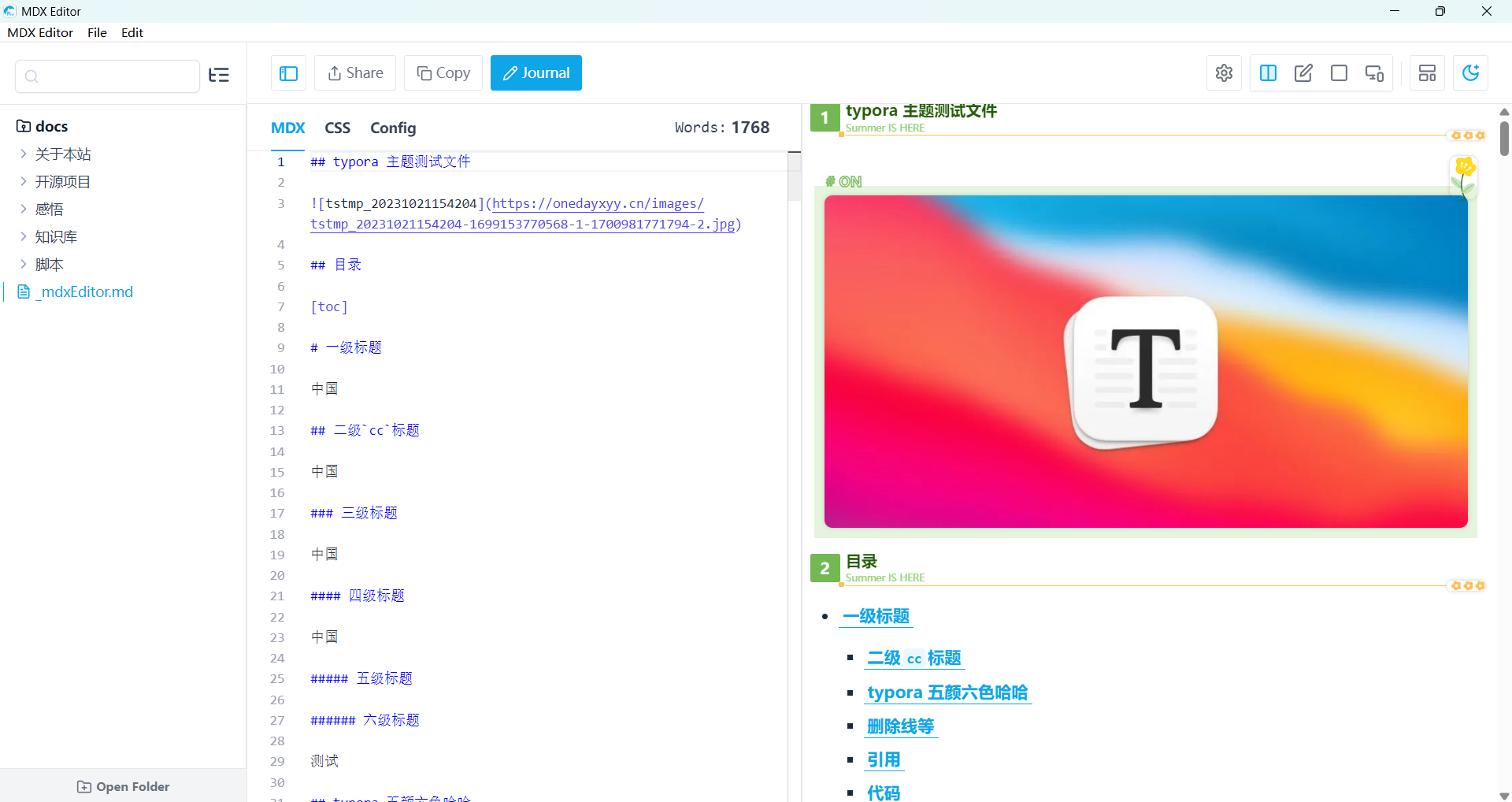
- 处理后

FAQ
参考
react 做的


未来规划