web
web

目录
[toc]
PWA(渐进式 Web 应用)
来自:
小林coding
现在网站已经支持 **PWA(渐进式 Web 应用)**啦。
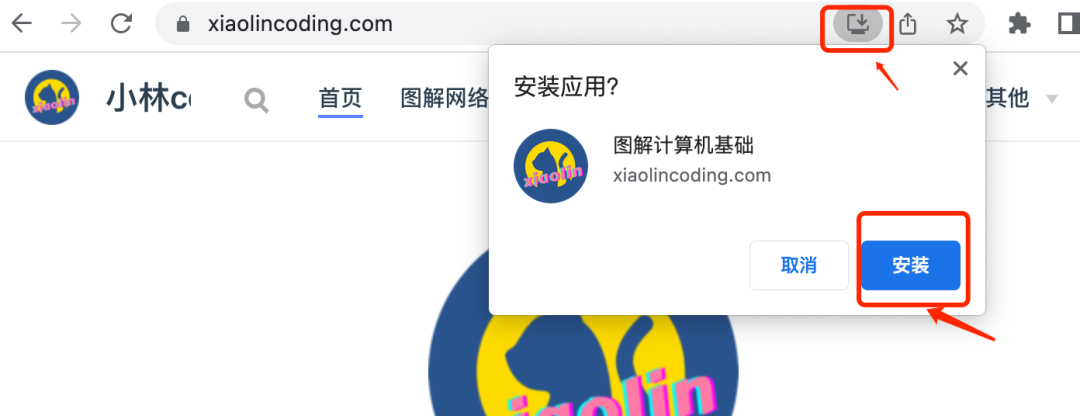
如果你之前没有了解过 PWA,大概率可能也不明白这是个什么效果,没有关系,我们直接看一个 PWA 应用示例,我们打开 https://xiaolincoding.com/,这里是在电脑端打开的:
 然后点击安装,接着把应用复制到桌面。
然后点击安装,接着把应用复制到桌面。

这样,下次看图解时,就直接点击这个应用就可以了,还是挺很方便的。

大家快去体验下吧!

单页面应用
啥叫做 单页面应用 ?
单页面应用(Single Page Application,==SPA==)是一种通过动态更新当前页面而不是加载整个新页面的网络应用程序设计方法。简而言之,SPA 是一种在用户与应用程序交互时,只更新页面的一部分而不是整个页面的设计模式。
传统的多页面应用(Multi-Page Application,==MPA==)在用户导航时会加载整个新页面,而SPA使用异步技术,通过在后台从服务器加载数据,然后使用JavaScript动态地更新页面,以实现页面内容的变化。
SPA 的主要特点包括:
- 动态加载: SPA 在应用初始化时加载所需的HTML、CSS和JavaScript,然后在用户与应用程序交互时,通过异步加载数据来动态更新页面的内容。
- 路由: SPA 使用客户端路由器(Client-Side Router)来处理不同页面之间的导航,而不是通过传统的HTTP请求。
- 流畅的用户体验: 由于SPA只更新页面的一部分,而不是整个页面,它可以提供更流畅的用户体验,因为页面切换更快,避免了重新加载整个页面的延迟。
- 前端框架支持: SPA通常使用前端框架(如React、Angular、Vue等)来简化开发和管理应用的状态。
- API驱动: SPA通常与后端通过API进行通信,获取数据并更新页面,这使得前后端可以相对独立地开发和维护。
虽然SPA提供了更好的用户体验和性能,但也需要谨慎处理一些问题,例如搜索引擎优化(SEO)和初始加载性能。搜索引擎爬虫通常难以处理JavaScript生成的内容,因此开发者需要采取措施来确保SPA的内容对搜索引擎可见。此外,SPA的初始加载可能需要较长时间,因为需要下载应用的整个JavaScript包,尽管可以通过代码分割等技术来优化这一点。
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码 x2675263825 (舍得), qq:2675263825。

🍀 微信公众号 《云原生架构师实战》

🍀 个人博客站点


🍀 语雀

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
