1、架构
架构

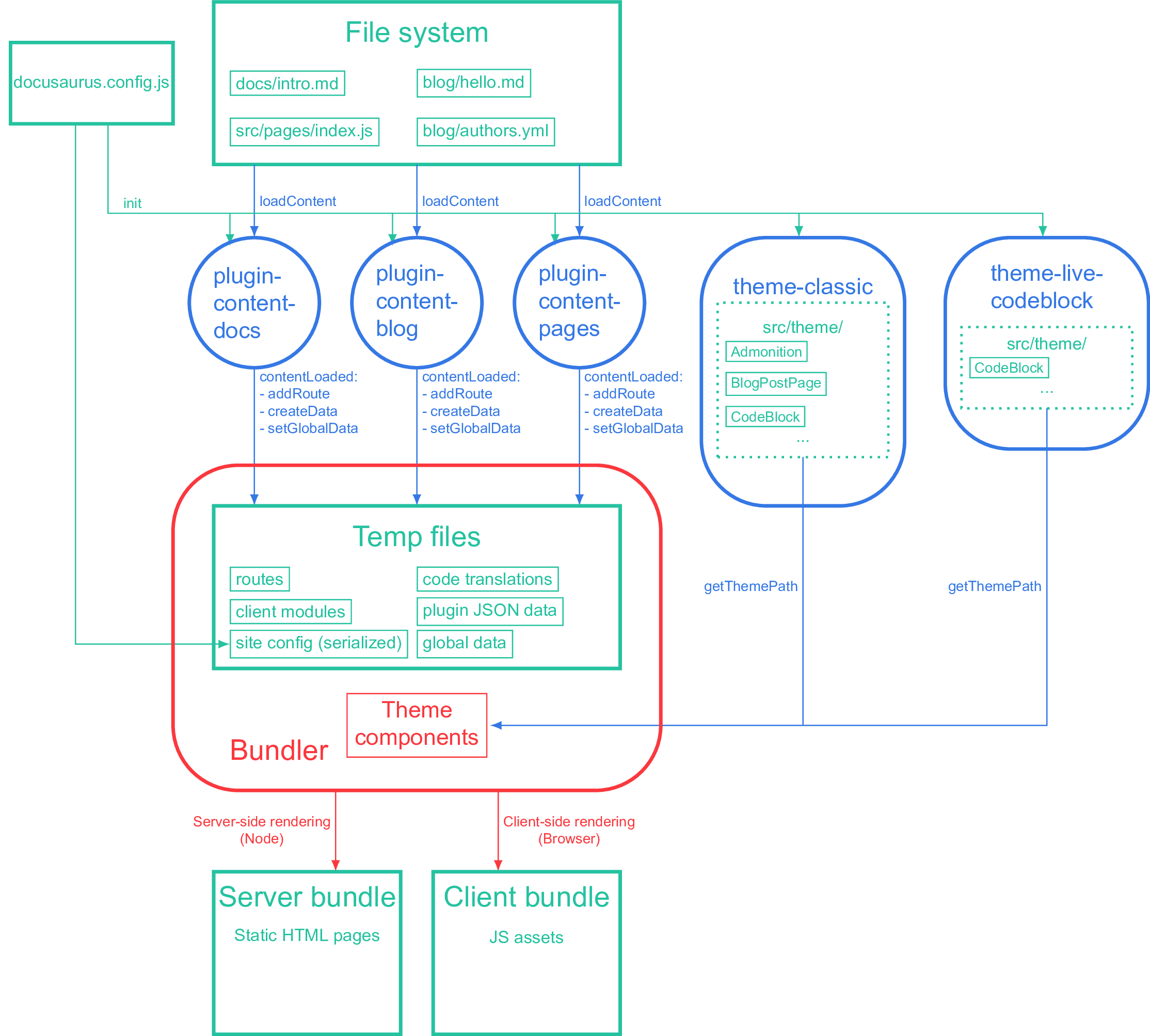
此图显示了 Docusaurus 如何构建你的应用。每个插件都会收集其内容并触发 JSON 数据;主题提供布局组件,其接收 JSON 数据作为路由模块。打包器打包所有组件并触发服务器打包包和客户端打包包。
尽管你(插件作者或网站创建者)一直在编写 JavaScript,但请记住 JS 实际上运行在不同的环境中:
- 所有插件生命周期方法都在 Node 中运行。因此,在我们的代码库支持 ES 模块之前,插件源代码必须作为可导入的 ES 模块或可
require的 CommonJS 提供。 - 主题代码是使用 Webpack 构建的。它们可以作为 ESM 提供 - 遵循 React 约定。
插件代码和主题代码永远不会直接相互导入:它们仅通过协议进行通信(在我们的��例子中,通过 JSON 临时文件和对 addRoute 的调用)。一个有用的心理模型是想象插件不是用 JavaScript 编写的,而是用另一种语言(如 Rust)编写的。用户与插件交互的唯一方法是通过 docusaurus.config.js,它本身在 Node 中运行(因此你可以使用 require 并将回调作为插件选项传递)。
在打包期间,配置文件本身被序列化和打包,允许主题访问配置选项,如 themeConfig 或 baseUrl 到 useDocusaurusContext()。但是,siteConfig 对象仅包含可序列化的值(在 JSON.stringify() 之后保留的值)。函数、正则表达式等将在客户端丢失。themeConfig 被设计为完全可串行化。