Netlify
Netlify
简介
Netlify 是一个强大的静态网站托管平台,支持自动化部署、CDN 加速和 SSL 证书等功能。
-
步骤:
- 注册并登录 Netlify。
- 将你的 Git 仓库连接到 Netlify。
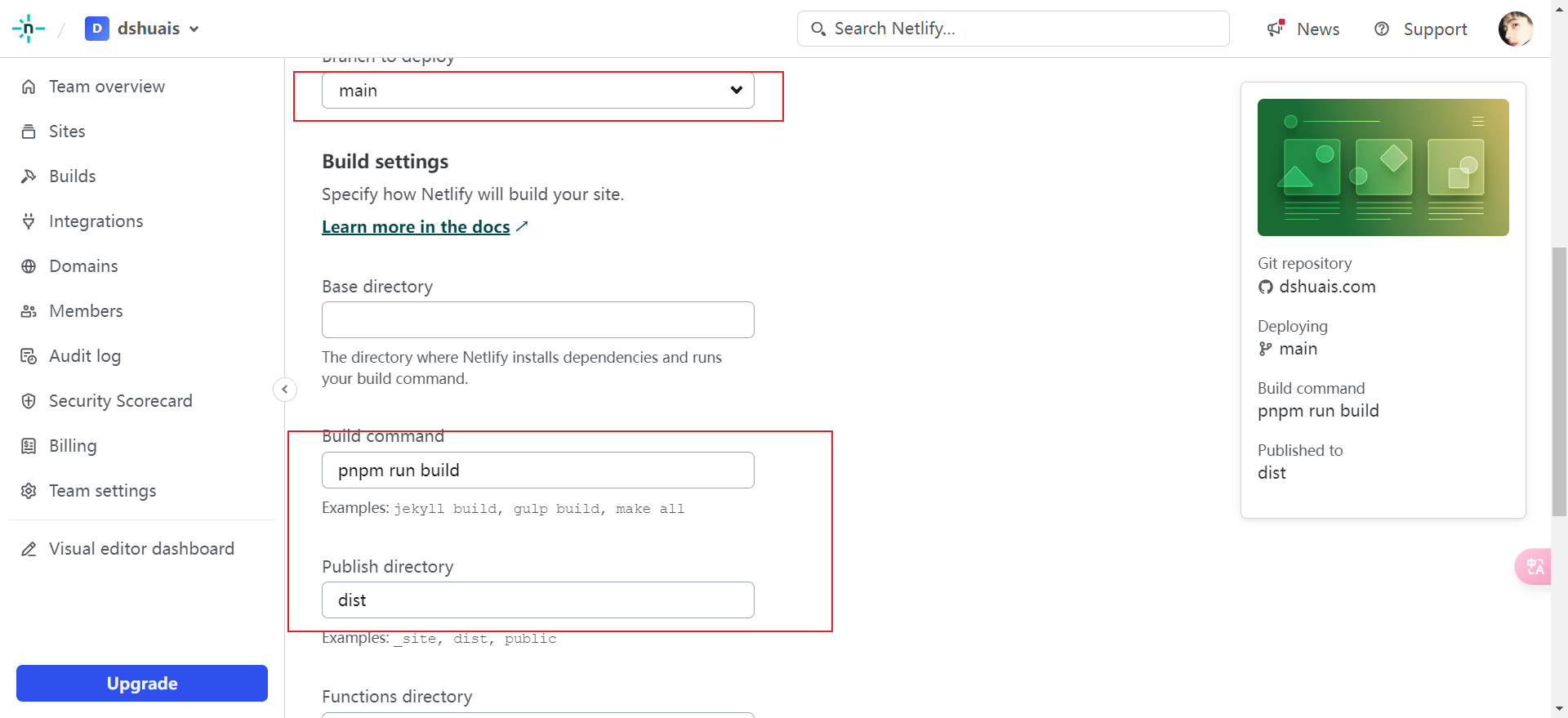
- 配置构建命令和发布目录(例如,对于 React 项目通常是
npm run build,发布目录是build)。 - 部署并设置自定义域名(可选)。
-
优点:自动化部署、强大的 CDN、支持 Serverless Functions。
官网

自动部署
大佬文档
文章来源:
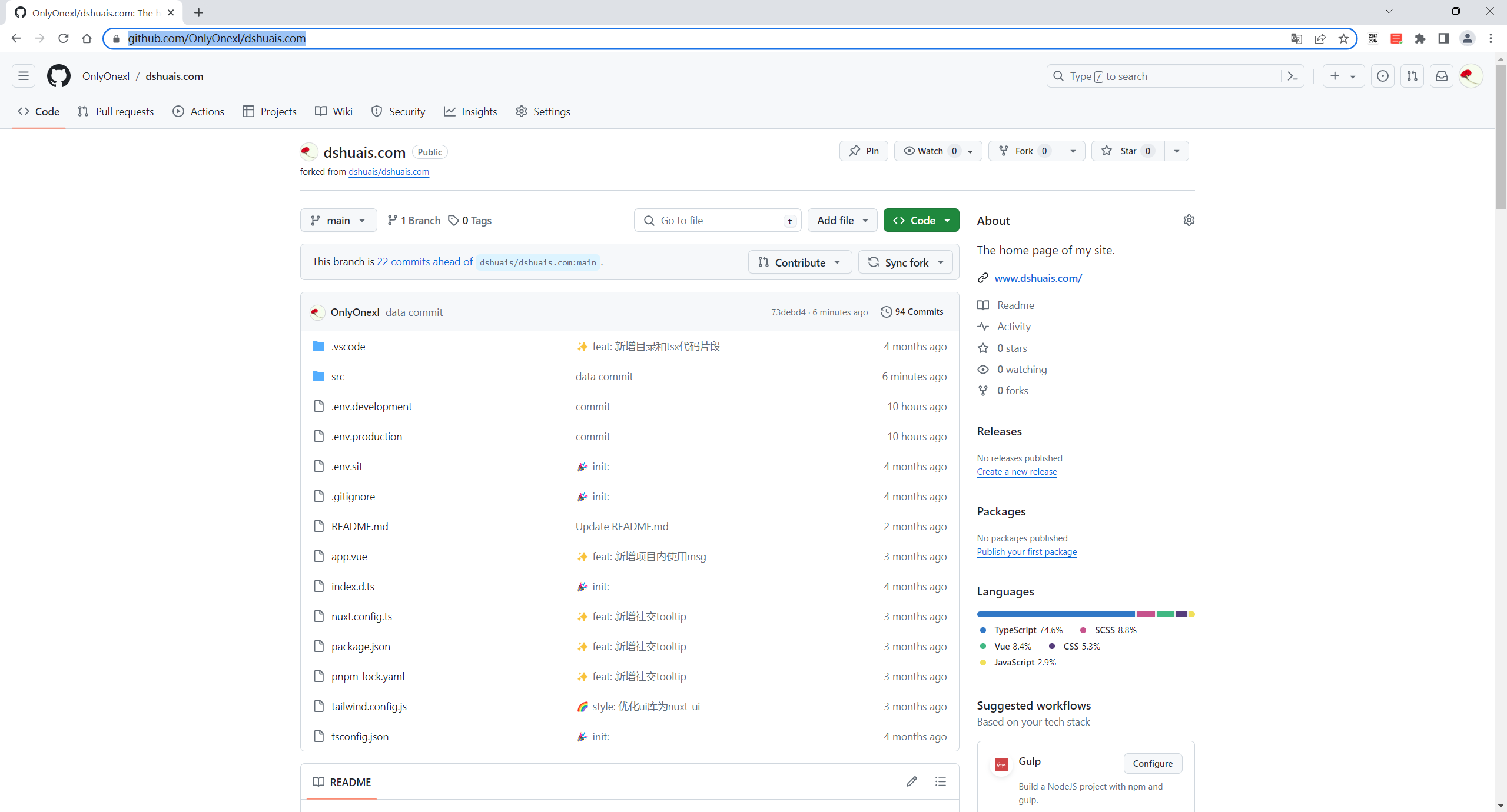
https://github.com/OnlyOnexl/dshuais.com


国内用户建议使用Netlify部署。这里我假设您了解基础的开发与部署流程
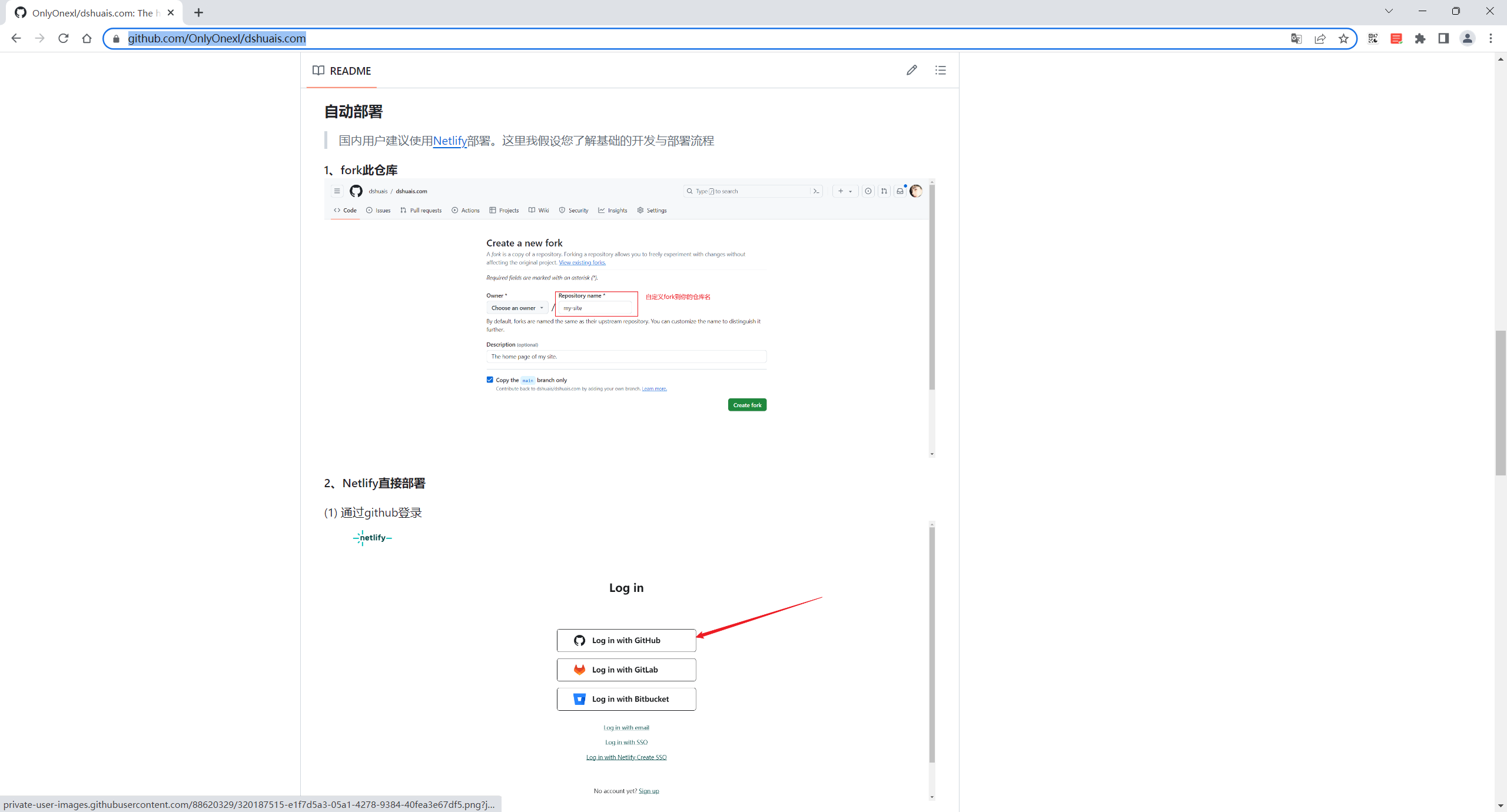
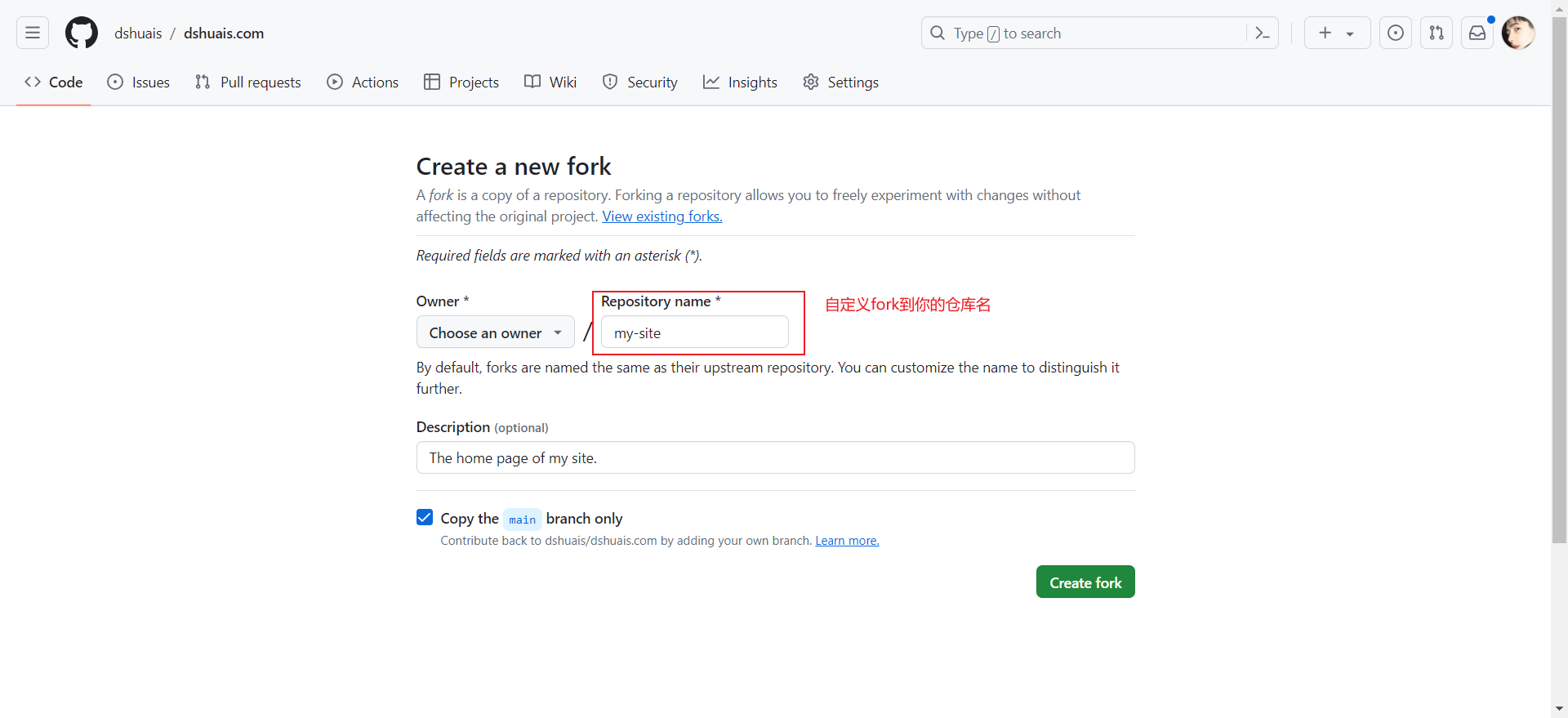
1、fork此仓库

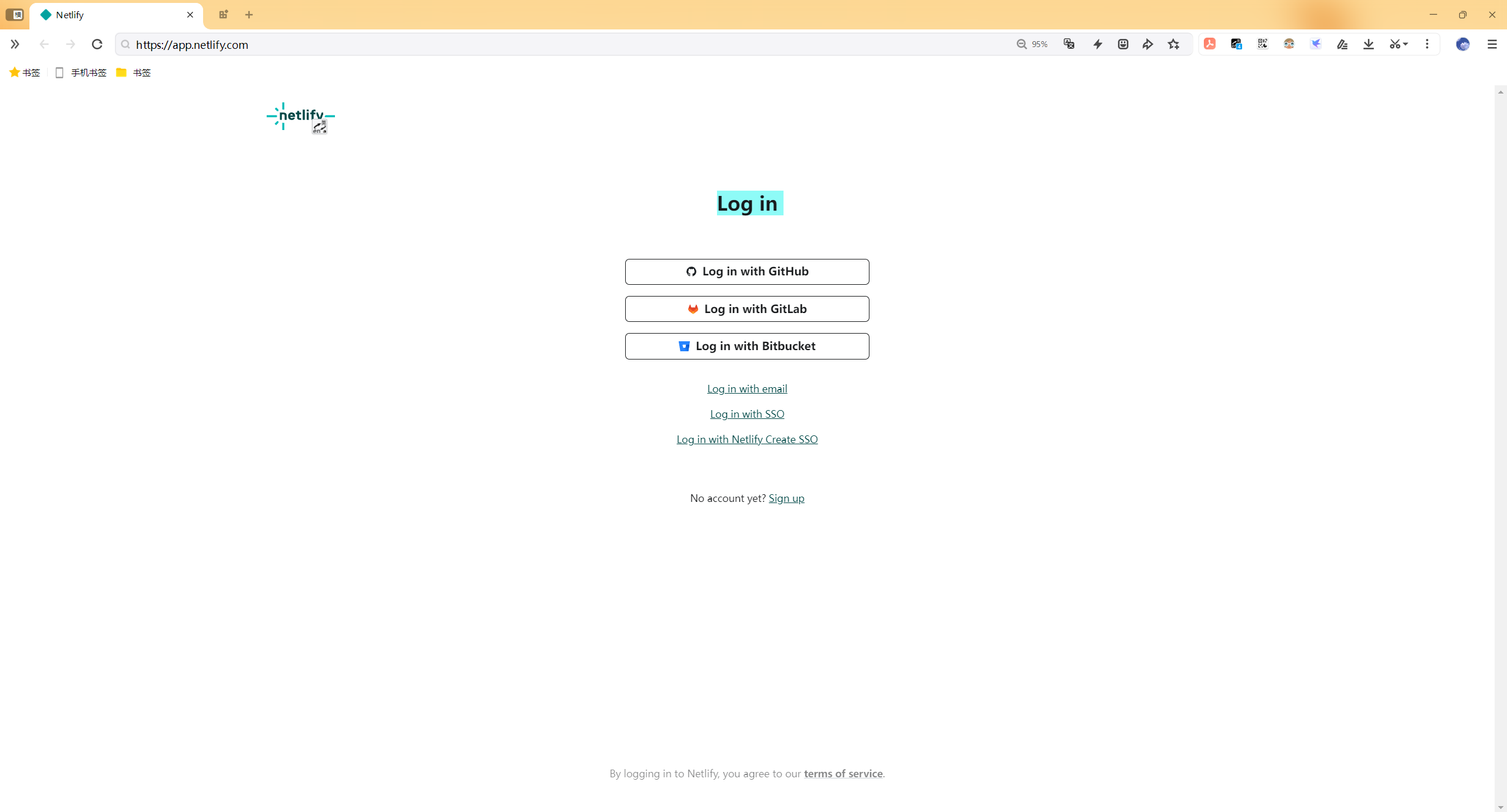
2、Netlify直接部署
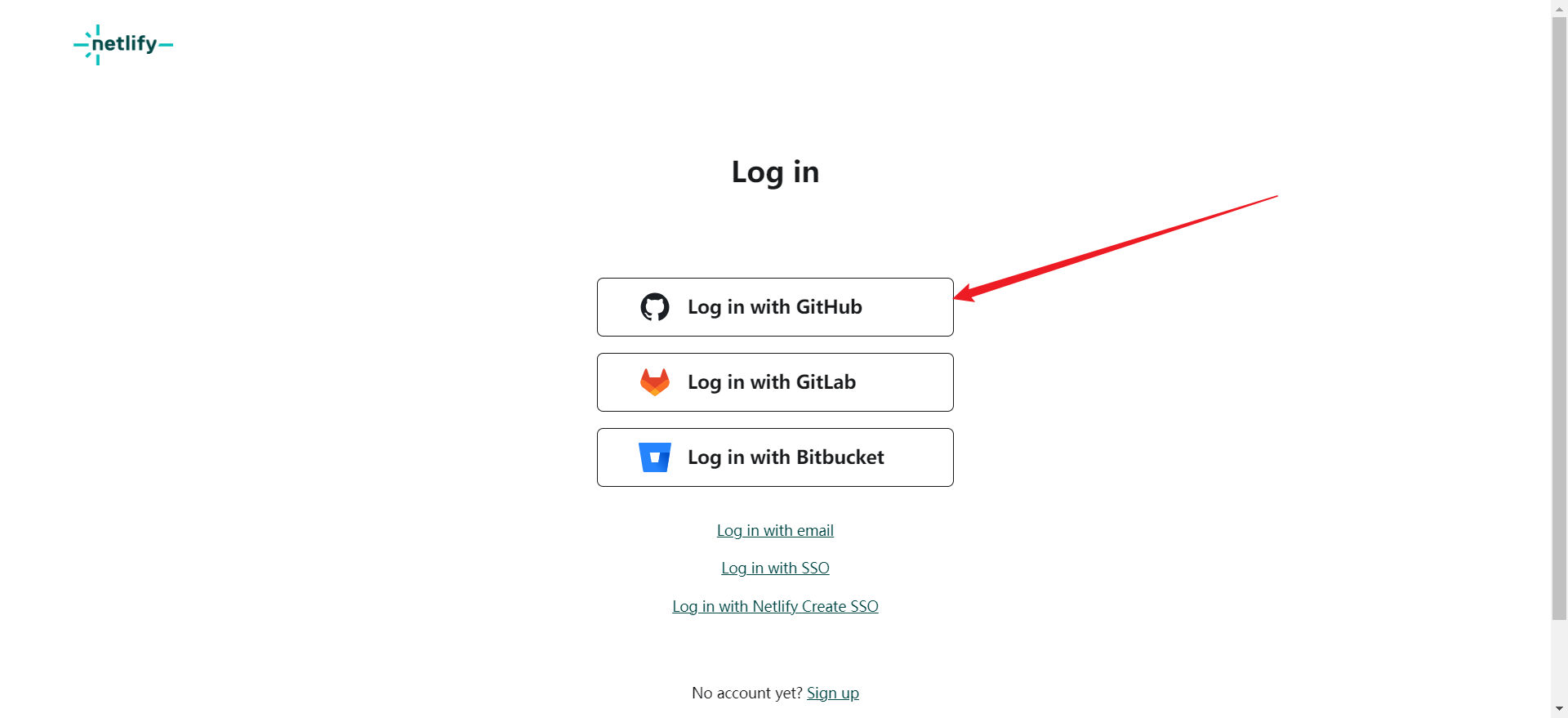
(1) 通过github登录

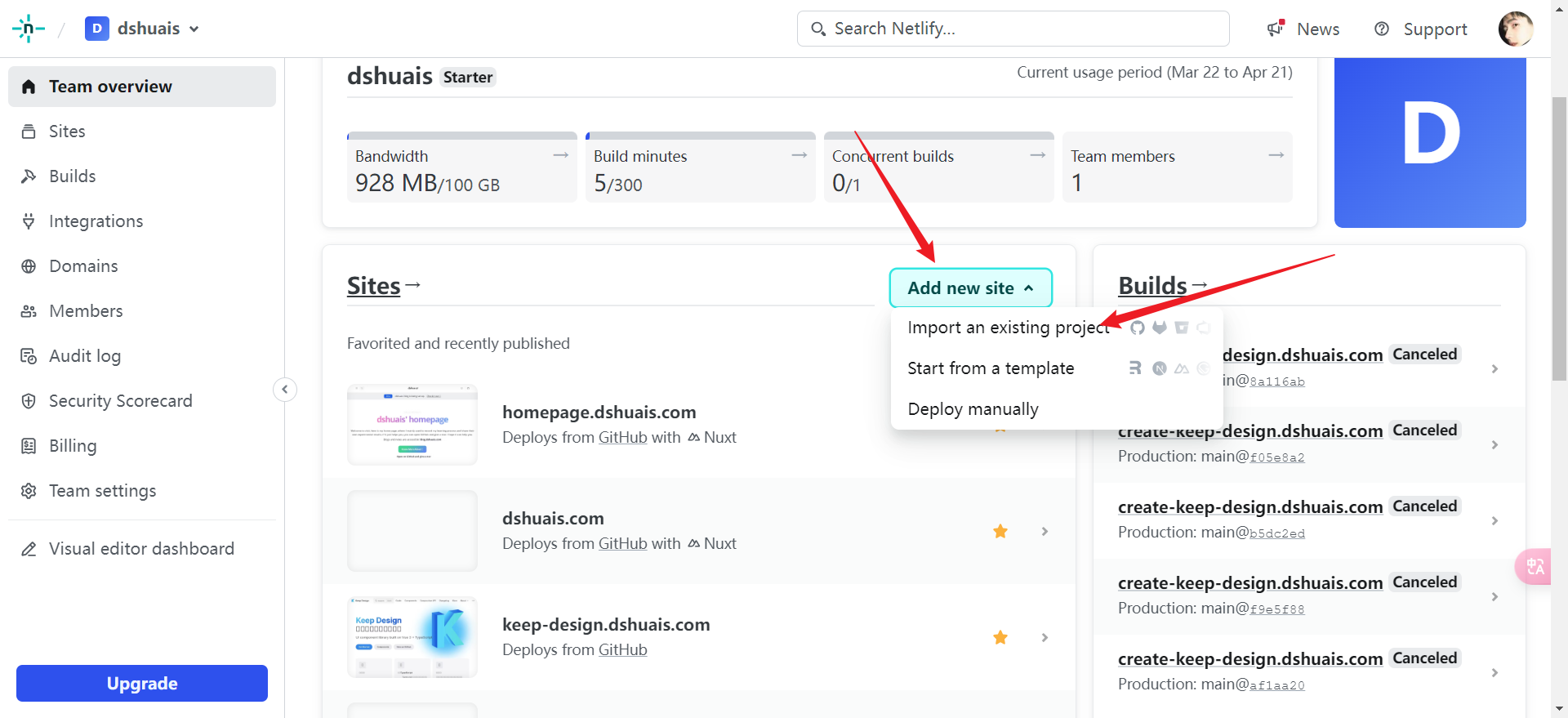
(2) 部署(Add new site)

Deploy with GitHub,选择您fork到的仓库地址。
Netlify 会自动检测当前为 Nuxt 项目部署,或手动更改打包部署命令

最后 Deploy xxx 您的site,如果不需要解析到自己域名的,到这里就完成了
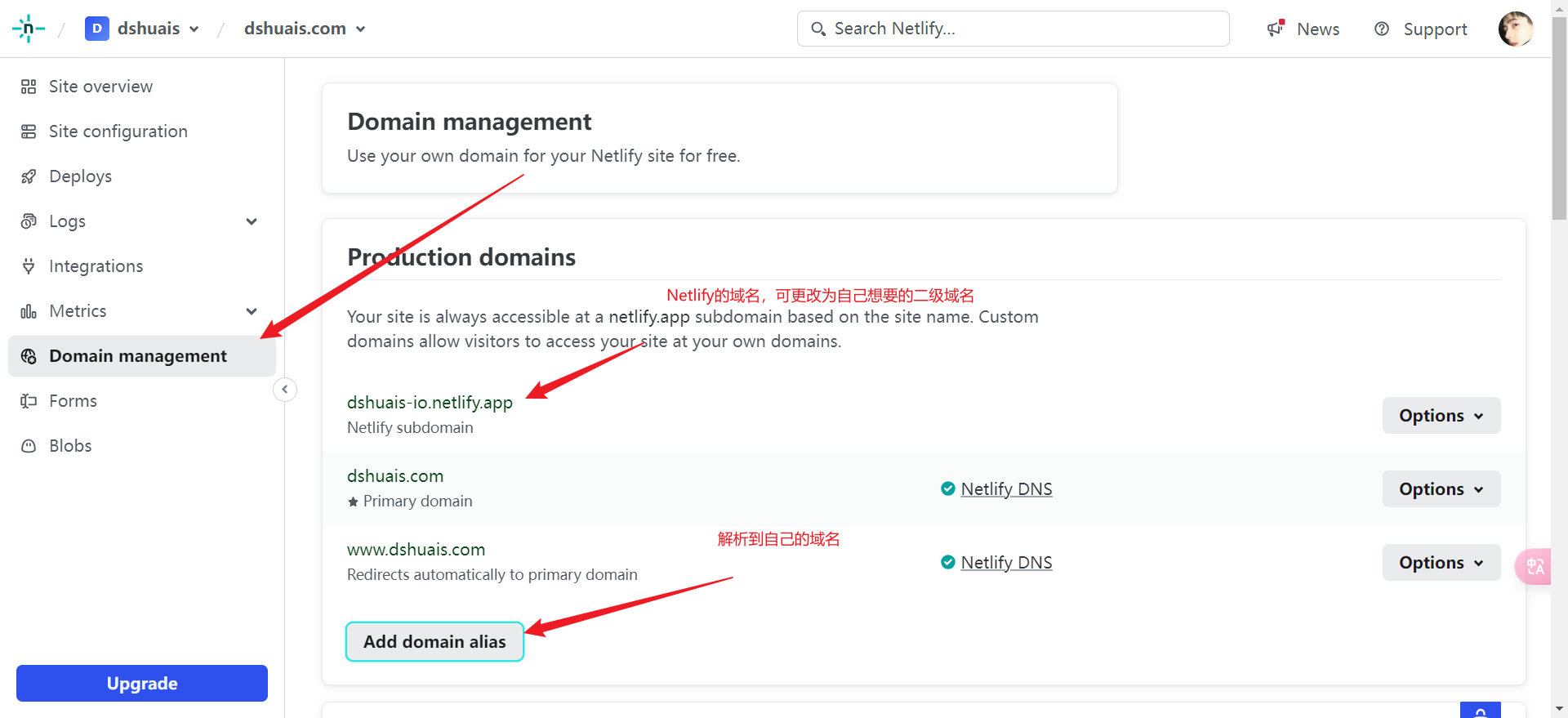
(3) 指向到自己的域名

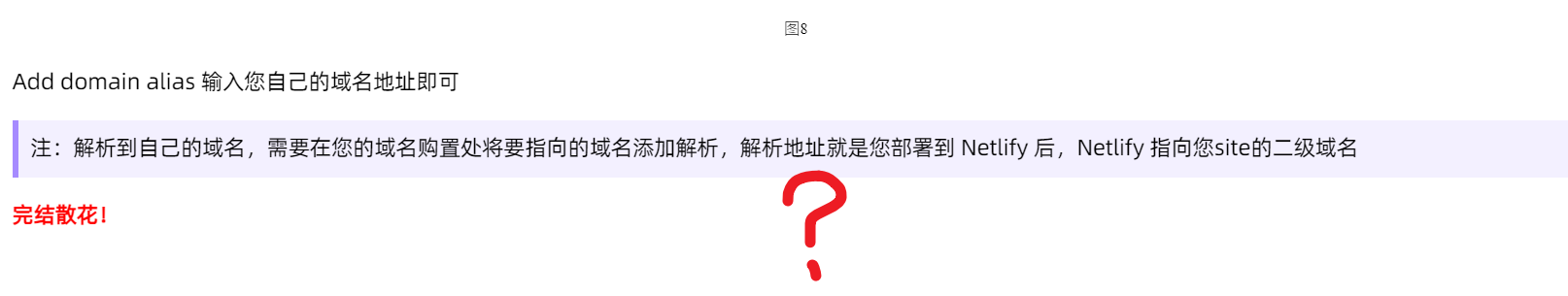
Add domain alias 输入您自己的域名地址即可
注:解析到自己的域名,需要在您的域名购置处将要指向的域名添加解析,解析地址就是您部署到 Netlify 后,Netlify 指向您site的二级域名
完结散花!
这里域名解析地方,我有个问题?
我购买的那个域名:
域名解析配置:
ondayxyy.cn--

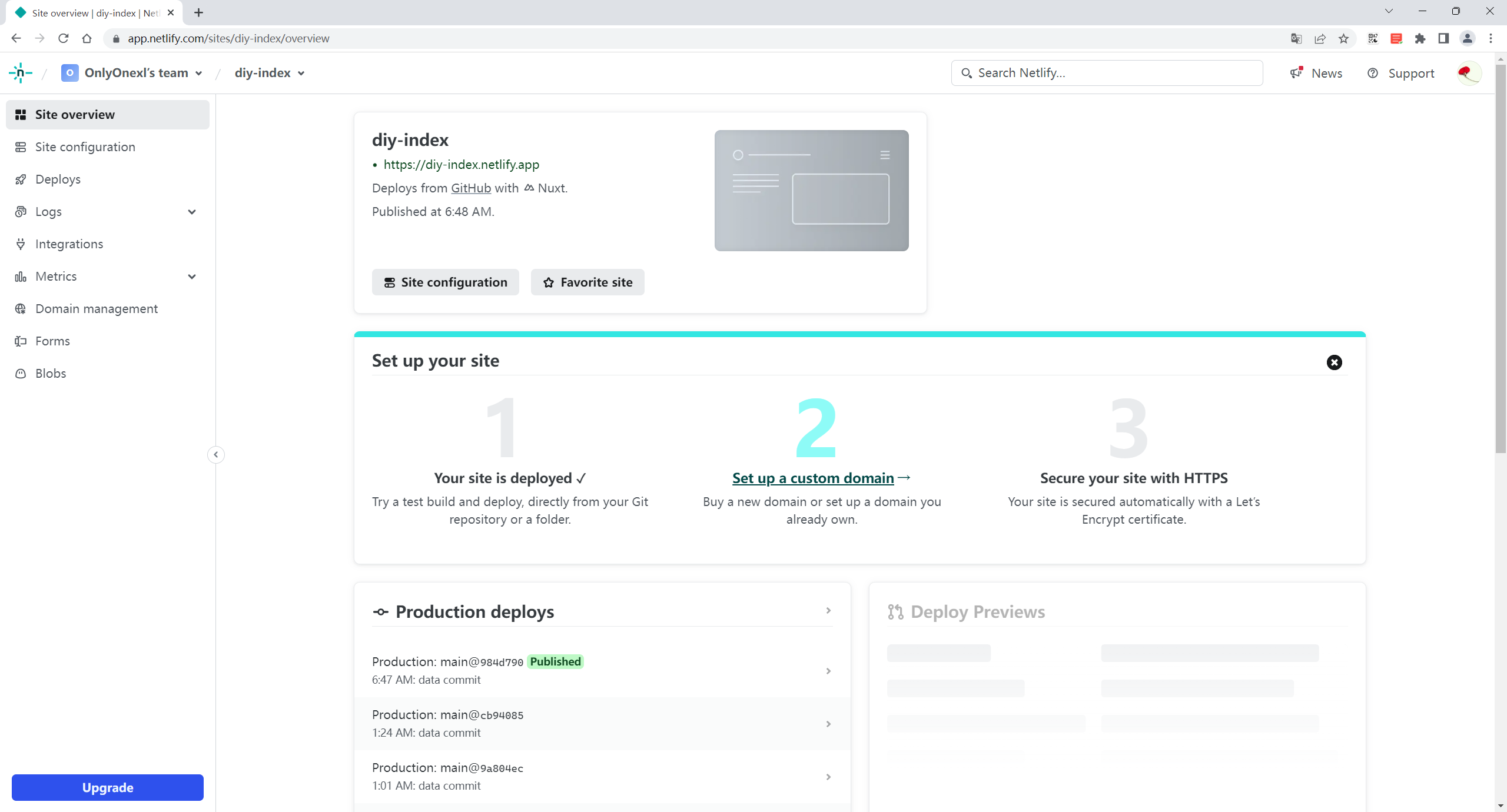
自己部署(部署成功)🎉
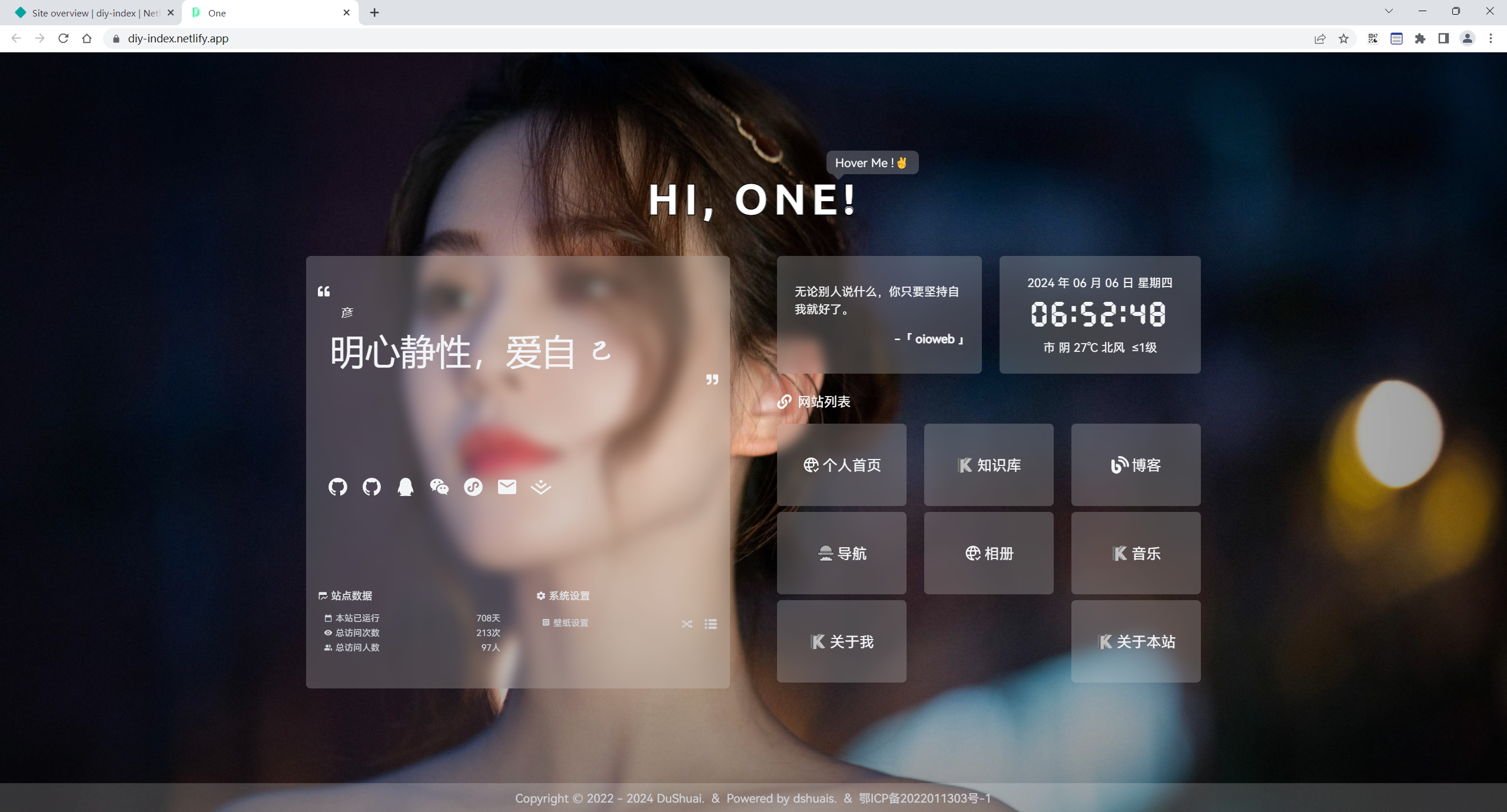
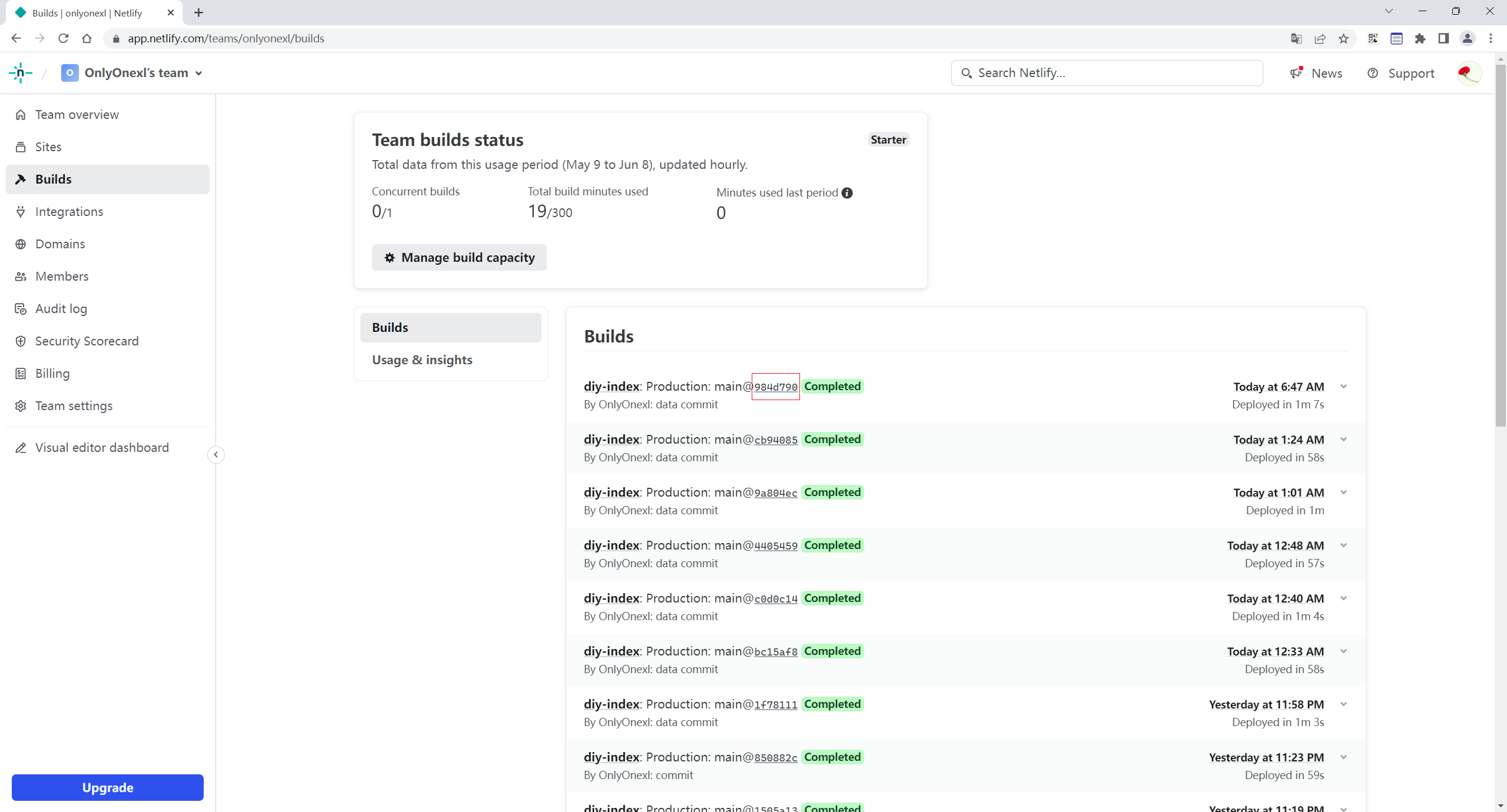
自己实际部署效果如下:(部署成功)
每当推送一次代码到gitub仓库,就触发自动构建并部署,体验nice,这不就是ci/cd了吗,刺激哇;



效果如下:
https://diy-index.netlify.app/