3、插件
VS Code 插件推荐
VS Code 有一个很强大的功能就是支持插件扩展,让你的编辑器仿佛拥有了三头六臂。

上图中,点击红框部分,即可在输入框里,查找你想要的插件名,然后进行安装。
我来列举几个常见的插件,这些插件都很实用。注意:顺序越靠前,越实用。
1、GitLens 【荐】
我强烈建议你安装插件GitLens,它是 VS Code 中我最推荐的一个插件,简直是 Git 神器,码农必备。如果你不知道,那真是 out 了。
GitLens 在 Git 管理上有很多强大的功能,比如:
- 将光标放置在代码的当前行,可以看到这样代码的提交者是谁,以及提交时间。这一点,是 GitLens 最便捷的功能。
- 查看某个 commit 的代码改动记录
- 查看不同的分支
- 可以将两个 commit 进行代码对比
- 甚至可以将两个 branch 分支进行整体的代码对比。这一点,简直是 GitLens 最强大的功能。当我们在不同分支 review 代码的时候,就可以用到这一招。
1.1、vscode源代码管理
2、Git History
有些同学习惯使用编辑器中的 Git 管理工具,而不太喜欢要打开另外一个 Git UI 工具的同学,这一款插件满足你查��询所有 Git 记录的需求。
3、Live Server 【荐】
在本地启动一个服务器,代码写完后可以实现「热更新」,实时地在网页中看到运行效果。就不需要每次都得手动刷新页面了。
使用方式:安装插件后,开始写代码;代码写完后,右键选择「Open with Live Server」。
4、Chinese (Simplified) Language Pack for Visual Studio Code
让软件显示为简体中文语言。
5、Bracket Pair Colorizer 2:突出显示成对的括号【荐】
Bracket Pair Colorizer 2插件:以不同颜色显示成对的括号,并用连线标注括号范围。简称彩虹括号。
另外,还有个Rainbow Brackets插件,也可以突出显示成对的括号。
6、sftp:文件传输 【荐】
如果你需要将本地文件通过 ftp 的形式上传到局域网的服务器,可以安装sftp这个插件,很好用。在公司会经常用到。
详细配置已经在上面讲过。
7、open in browser
安装open in browser插件后,在 HTML 文件中「右键选择 --> Open in Default Browser」,即可在浏览器中预览网页。
8、highlight-icemode:选中相同的代码时,让高亮显示更加明显【荐】
VSCode 自带的高亮显示,实在是不够显眼。用插件支持一下吧。
所用了这个插件之后,VS Code 自带的高亮就可以关掉了:
在用户设置里添加"editor.selectionHighlight": false即可。
参考链接:vscode 选中后相同内容高亮插件推荐
9、vscode-icons
vscode-icons 会根据文件的后缀名来显示不同的图标,让你更直观地知道每种文件是什么类型的。

10、Project Manager
工作中,我们经常会来回切换多个项目,每次都要找到对应项目的目录再打开,比较麻烦。Project Manager 插件可以解决这样的烦恼,它提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,需要时一键切换,十分方便。
11、TODO Highlight
写代码过程中,突然发现一个 Bug,但是又不想停下来手中的活,以免打断思路,怎么办?按照代码规范,我们一般是在代码中加个 TODO 注释。比如:(注意,一定要写成大写TODO,而不是小写的todo)
//TODO:这里有个bug,我一会儿再收拾你
或者:
//FIXME:我也不知道为啥, but it works only that way.
安装了插件 TODO Highlight之后,按住「Cmd + Shift + P」打开命令面板,输入「Todohighlist」,选择相关的命令,我们就可以看到一个 todoList 的清单。
12、WakaTime 【荐】
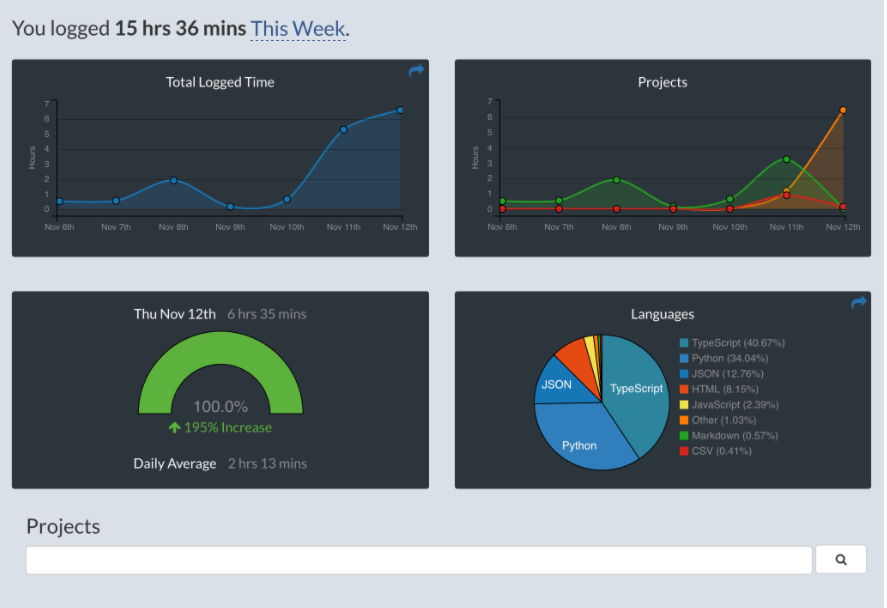
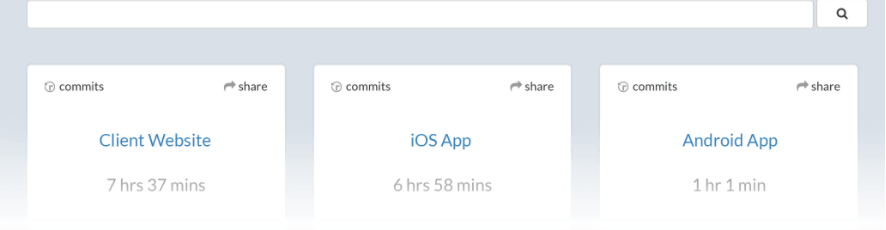
统计在 VS Code 里写代码的时间。统计效果如下:


13、Code Time
Code Time插件:记录编程时间,统计代码行数。
安装该插件后,VS Code 底部的状态栏右下角可以看到时间统计。点击那个位置之后,选择「Code Time Dashboard」,即可查看统计结果。
备注:团长试了一下这个 code time 插件,发现统计结果不是很准。
16、Settings Sync【荐】
- 地址:https://github.com/shanalikhan/code-settings-sync
- 作用:多台设备之间,同步 VS Code 配置。通过登录 GitHub 账号来使用这个同步工具。
同步的详细操作已在上面讲过。
17、vscode-syncing
- 地址:https://github.com/nonoroazoro/vscode-syncing
- 作用:多台设备之间,同步 VS Code 配置。
18、Vetur
Vue 多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。VS Code 官方钦定 Vue 插件,Vue 开发者必备。
19、ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/react-router 的语法智能提示。
20、minapp:小程序支持
小程序开发必备插件。
21、Prettier:代码格式化
Prettier 是一个代码格式化工具,只关注格式化,但不具备校验功能。在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。
22、ESLint:代码格式校验
日常开发中,建议用可以用 Prettier 做代码格式化,然后用 eslint 做校验。
23、Beautify
代码格式化工具。
备注:相比之下,Prettier 是当前最流行的代码格式化工具,比 Beautify 用得更多。
24、JavaScript(ES6) code snippets
ES6 语法智能提示,支持快速输入。
25、Search node_modules 【荐】
node_modules模块里面的文件夹和模块实在是太多了,根本不好找。好在安装 Search node_modules 这个插件后,输入快捷键「Cmd + Shift + P」,然后输入 node_modules,在弹出的选项中选择 Search node_modules,即可搜索 node_modules 里的模块。

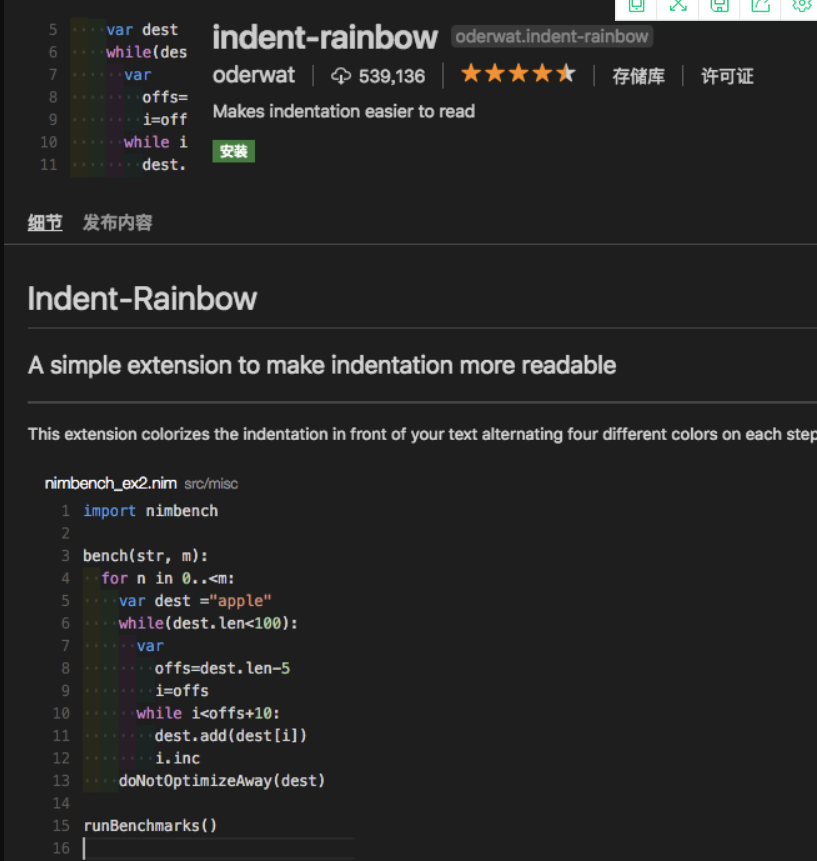
26、indent-rainbow:突出显示代码缩进
indent-rainbow插件:突出显示代码缩进。
安装完成后,效果如下图所示:

27、javascript console utils:快速打印 log 日志【荐】
安装这个插件后,当我们按住快捷键「Cmd + Shift + L」后,即可自动出现日志 console.log()。简直是日志党福音。
当我们选中某个变量 name,然后按住快捷键「Cmd + Shift + L」,即可自动出现这个变量的日志 console.log(name)。
其他的同类插件还有:Turbo Console Log。
不过,生产环境的代码,还是尽量少打日志比较好,避免出现一些异常。
编程有三等境界:
- 第三等境界是打日志,这是最简单、便捷的方式,略显低级,一般新手或资深程序员偷懒时会用。
- 第二等境界是断点调试,在前端、Java、PHP、iOS 开发时非常常用,通过断点调试可以很直观地跟踪代码执行逻辑、调用栈、变量等,是非常实用的技巧。
- 第一等境界是测试驱动开发,在写代码之前先写测试。与第二等的断点调试刚好相反,大部分人不是很习惯这种方式,但在国外开发者或者敏捷爱好者看来,这是最高效的开发方式,在保证代码质量、重构等方面非常有帮助,是现代编程开发必不可少的一部分。
28、Code Spell Checker:单词拼写错误检查
这个拼写检查程序的目标是帮助捕获常见的单词拼写错误,可以检测驼峰命名。从此告别 Chinglish.
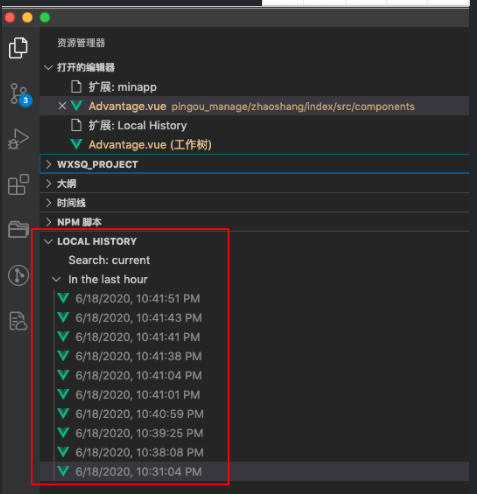
29、Local History 【荐】
维护文件的本地历史记录,强烈建议安装。代码意外丢失时,有时可以救命。

30、Polacode-2020:生成代码截图 【荐】
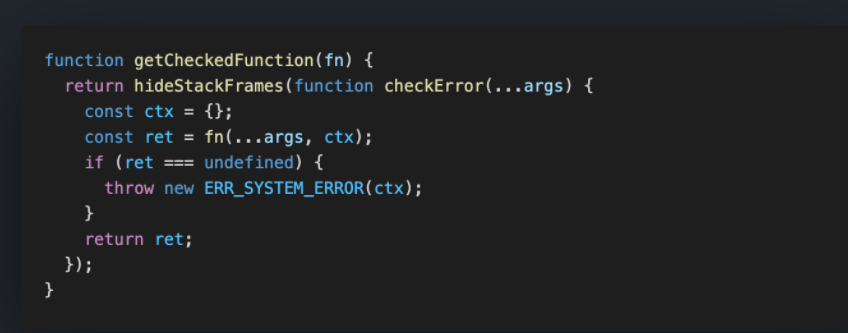
可以把代码片段保存成美观的图片,主题不同,代码的配色方案也不同,也也可以自定义设置图片的边框颜色、大小、阴影。
尤其是在我们做 PPT 分享时需要用到代码片段时,或者需要在网络上优雅地分享代码片段时,这一招很有用。
生成的效果如下:

其他同类插件:CodeSnap。我们也可以通过 https://carbon.now.sh/这个网站生成代码图片
有人可能会说:直接用 QQ 截图不行吗?可以是可以,但不够美观、不够干净。
31、Image Preview 【荐】
图片预览。鼠标移动到图片 url 上的时候,会自动显示图片的预览和图片尺寸。
32、Auto Close Tag、Auto Rename Tag
自动闭合标签、自动对标签重命名。
33、Better Comments
为注释添加更醒目、带分类的色彩。
34、CSS Peek
增强 HTML 和 CSS 之间的关联,快速查看该元素上的 CSS 样式。
35、Vue CSS Peek
CSS Peek 对 Vue 没有支持,该插件提供了对 Vue 文件的支持。
36、Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
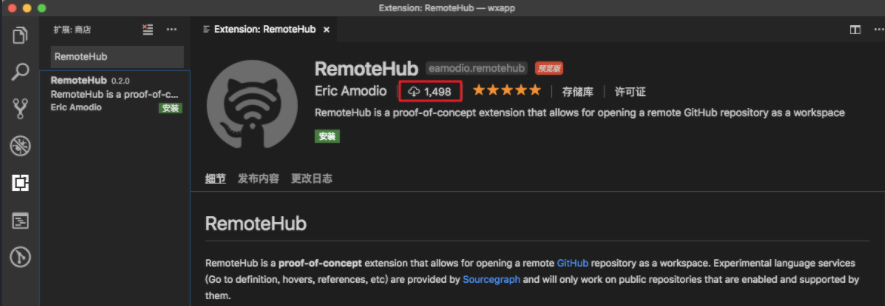
37、RemoteHub
不要惊讶,RemoteHub 和 GitLens 是同一个作者开发出来的。
RemoteHub插件的作用是:可以在本地查看 GitHub 网站上的代码,而不需要将代码下载到本地。

这个插件目前使用的人还不多,赶紧安装起来尝尝鲜吧。
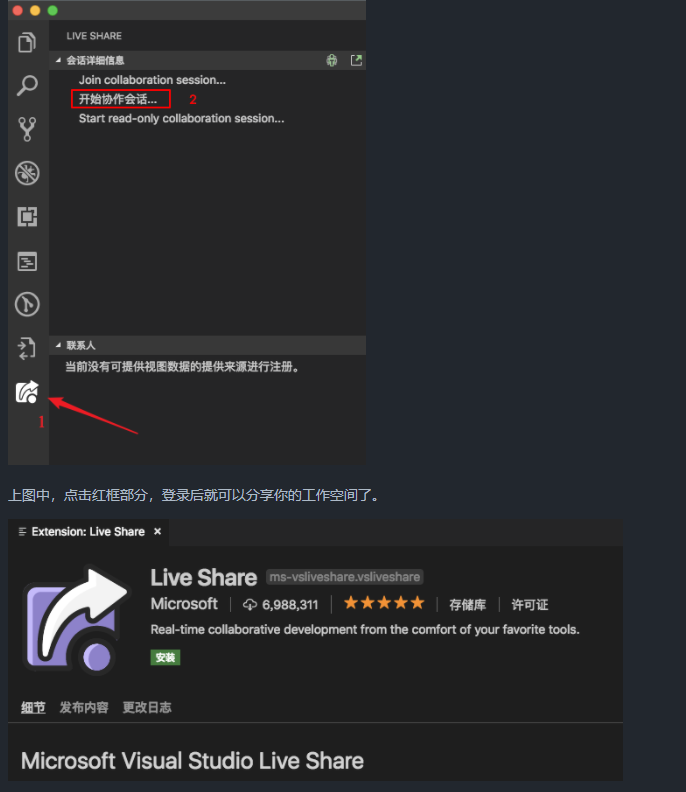
38、Live Share:实时编码分享
Live Share这个神奇的插件是由微软官方出品,它的作用是:实时编码分享。也就是说,它可以实现你和你的同伴一起写代码。这绝对就是结对编程的神器啊。
安装方式:
打开插件管理,搜索“live share”,安装。安装后重启 VS Code,在左侧会多出一个按钮:

39、Import Cost
在项目开发过程中,我们会引入很多 npm 包,有时候可能只用到了某个包里的一个方法,却引入了整个包,导致代码体积增大很多。Import Cost插件可以在代码中友好的提示我们,当前引入的包会增加多少体积,这很有助于帮我们优化代码的体积。
40.Paste JSON as Code
此插件可以将剪贴板中的 JSON 字符串转换成工作代码。支持多种语言。
41.Vim创建【荐】(已成功安装-20210510)
- 安装方法
在插件搜索框里查找vim,安装星最多的那个就好:

- 使用过程发现的问题
整体使用vim,还是不错的;
但是:复制代码直接用ctrl a没有效果(但sublime text3有效果),但删除时直接按delete即可。
- 因此这里还需要做一些其他配置
解决VscodeVim插件不能使复制粘贴剪切快捷键功能-已测试成功-csdn输出-20210420
1、问题现象
总觉的Vscode的vin功能不是很好用,粘贴,赋值,剪切快捷键有问题。。。。(相比较sublime text3而言,sublime text3就很智能了,默认安装vim插件后,就可以灵活使用剪切、赋值等功能)


2、解决办法
因为vim和系统采用的不是相同的剪切板,所以不能直接利用ctrl+c和ctrl+v。需要进一步进行设置。在Vscode下面,我们只需要对vim的相关配置进行设置就行。具体如下:


通过上述配置即可实现在VScode的vim环境下方面使用ctrl c/x/v快捷键了,很实用!

参考文章:https://jingyan.baidu.com/article/49711c61c3e6c7fa441b7c38.html
3、总结
Vscode的vim插件+常用的ctrl c/x/v+女神壁纸组合的编辑器环境,用起来相当舒服,good,哈哈。
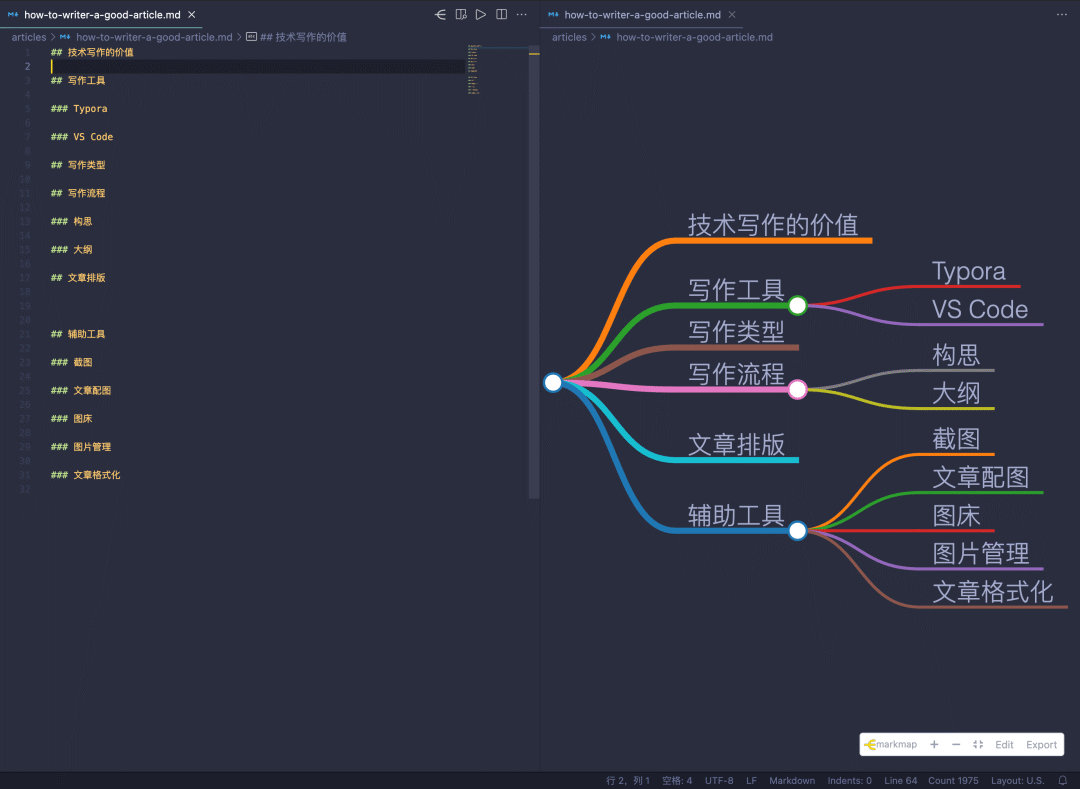
42.markmap插件:将多级标题转化为思维导图
我一般都是用思维导图的形式来呈现文章的大纲,VS Code 有专门的插件(markmap[5])可以帮助我们将文章的多级标题转化为思维导图的形式。


Excalidraw-cj插件
