7、其它主题
其它主题
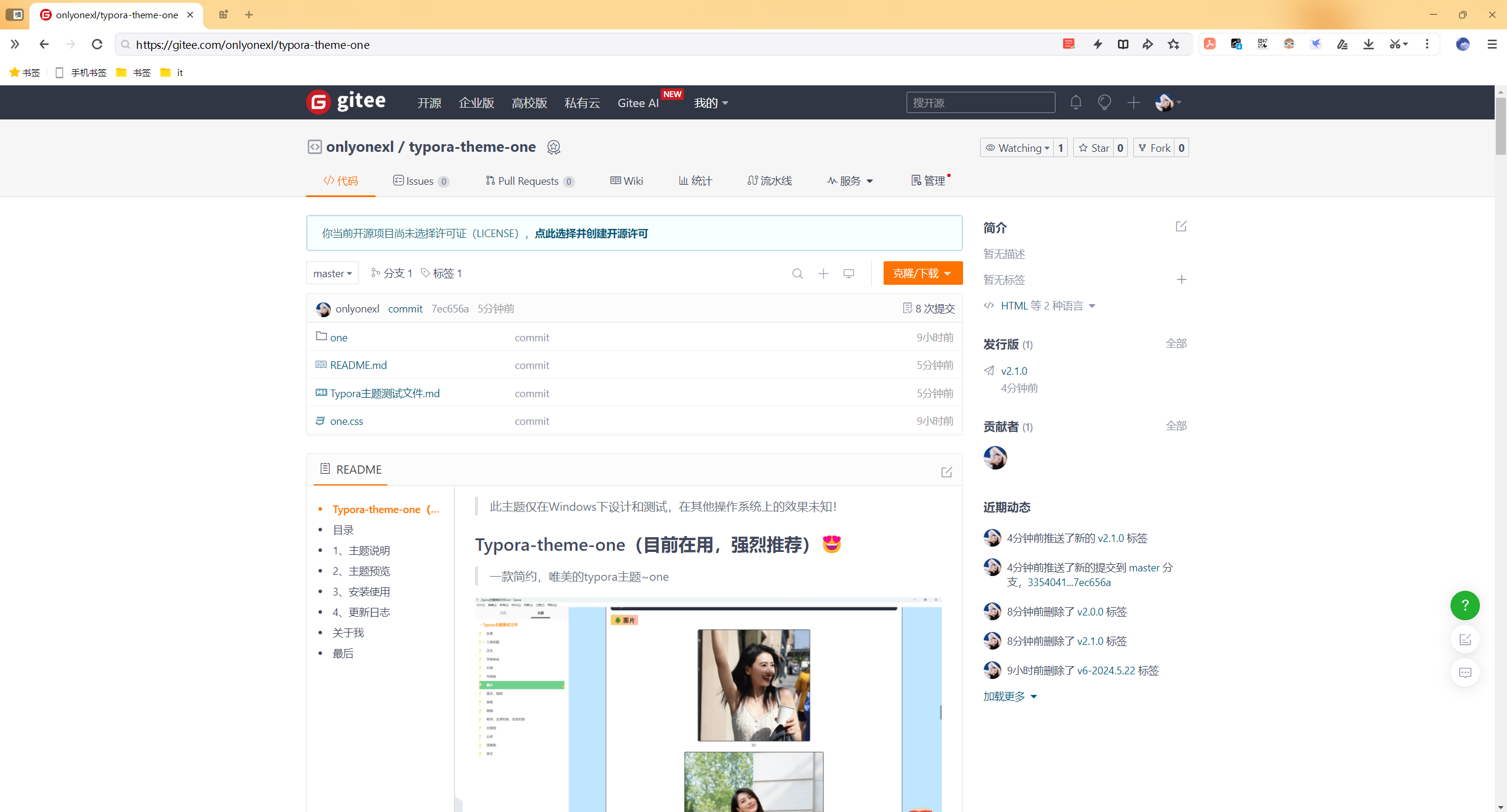
Typora-theme-one(目前在用,强烈推荐)
https://gitee.com/onlyonexl/typora-theme-one

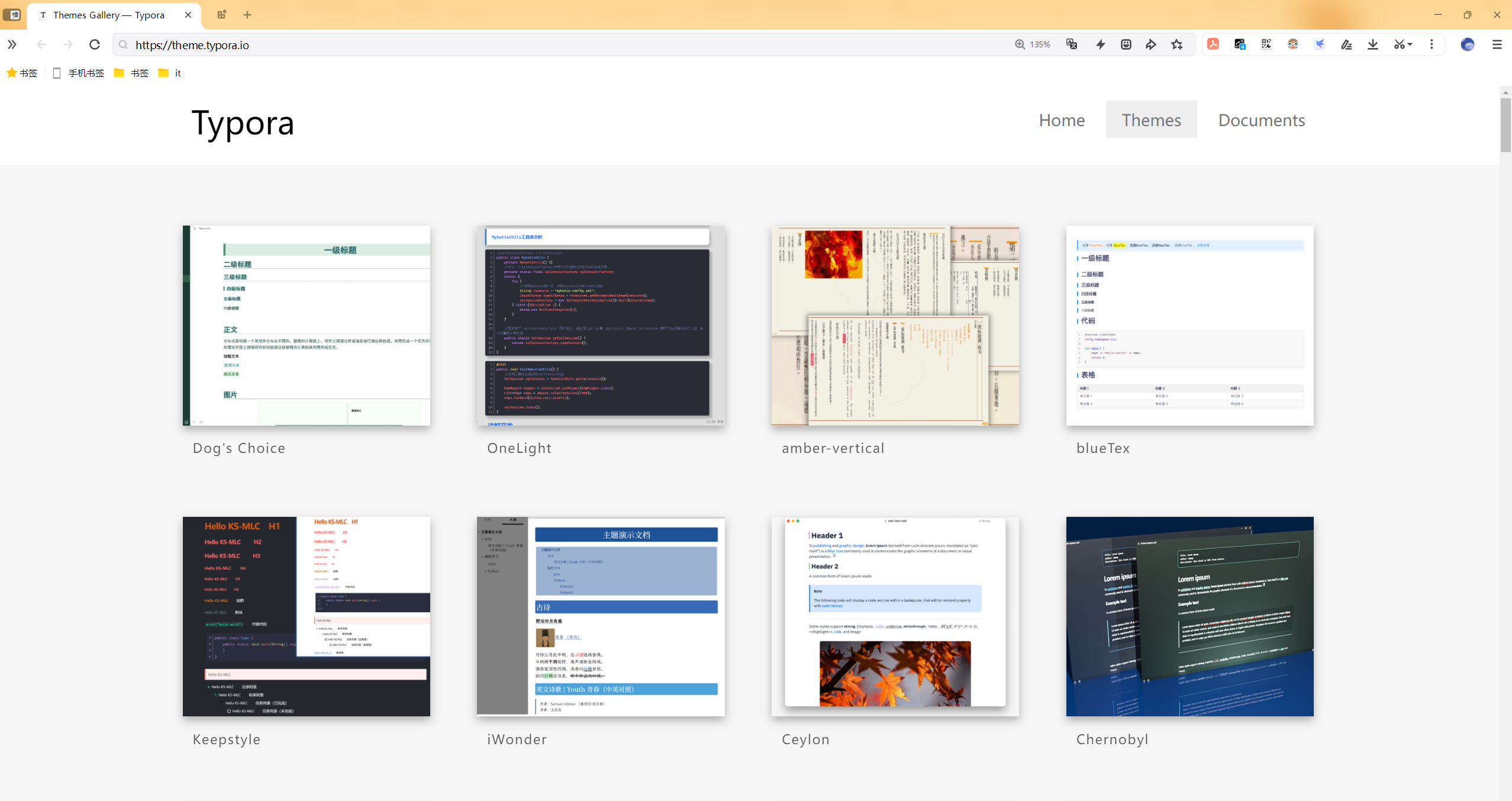
官网其它主题

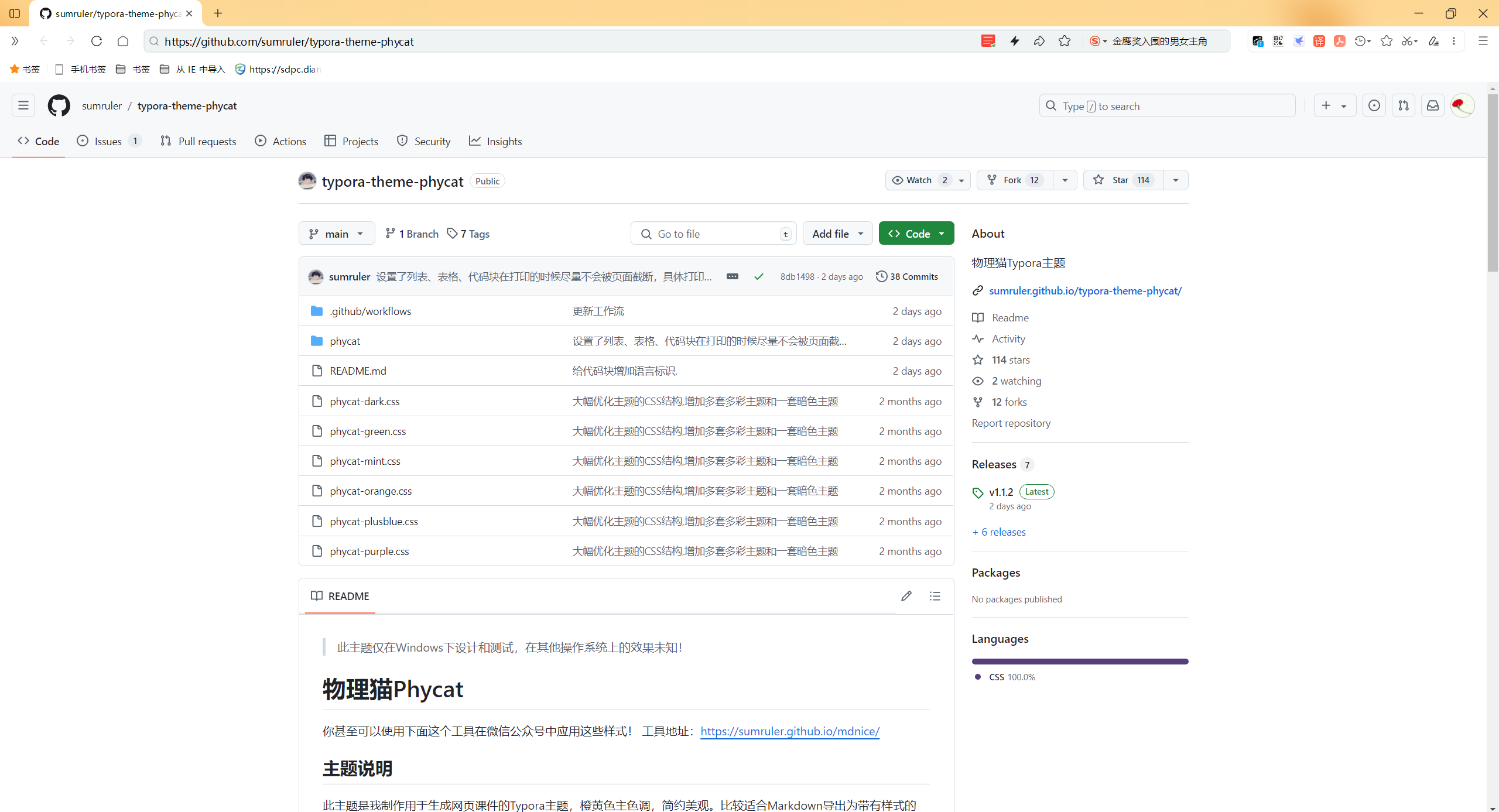
phycat
仓库地址
https://github.com/sumruler/typora-theme-phycat

预览

Happysimple
主题链接
https://theme.typora.io/theme/Happysimple/

https://github.com/HappySimple/Typora-theme-Happysimple

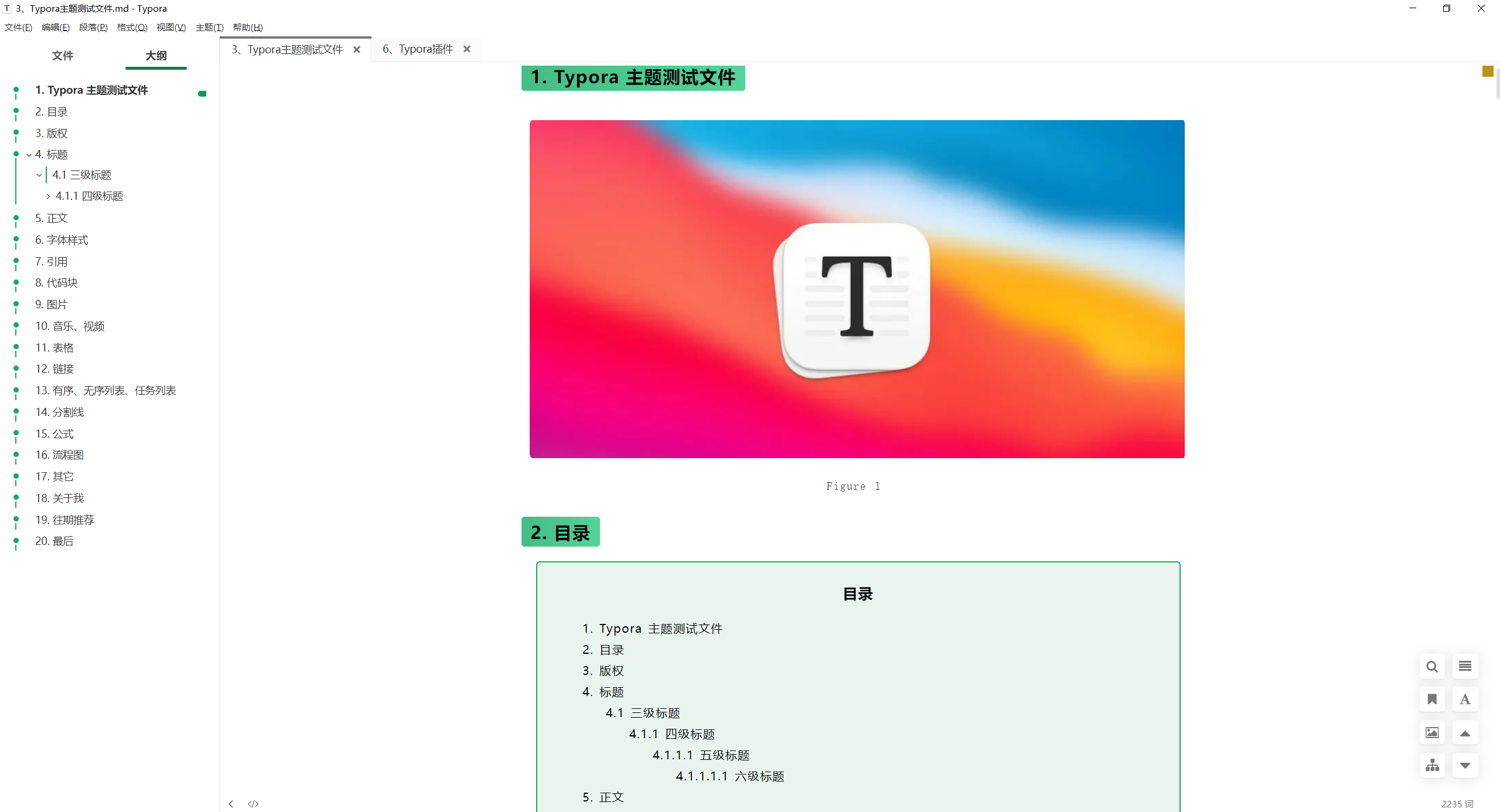
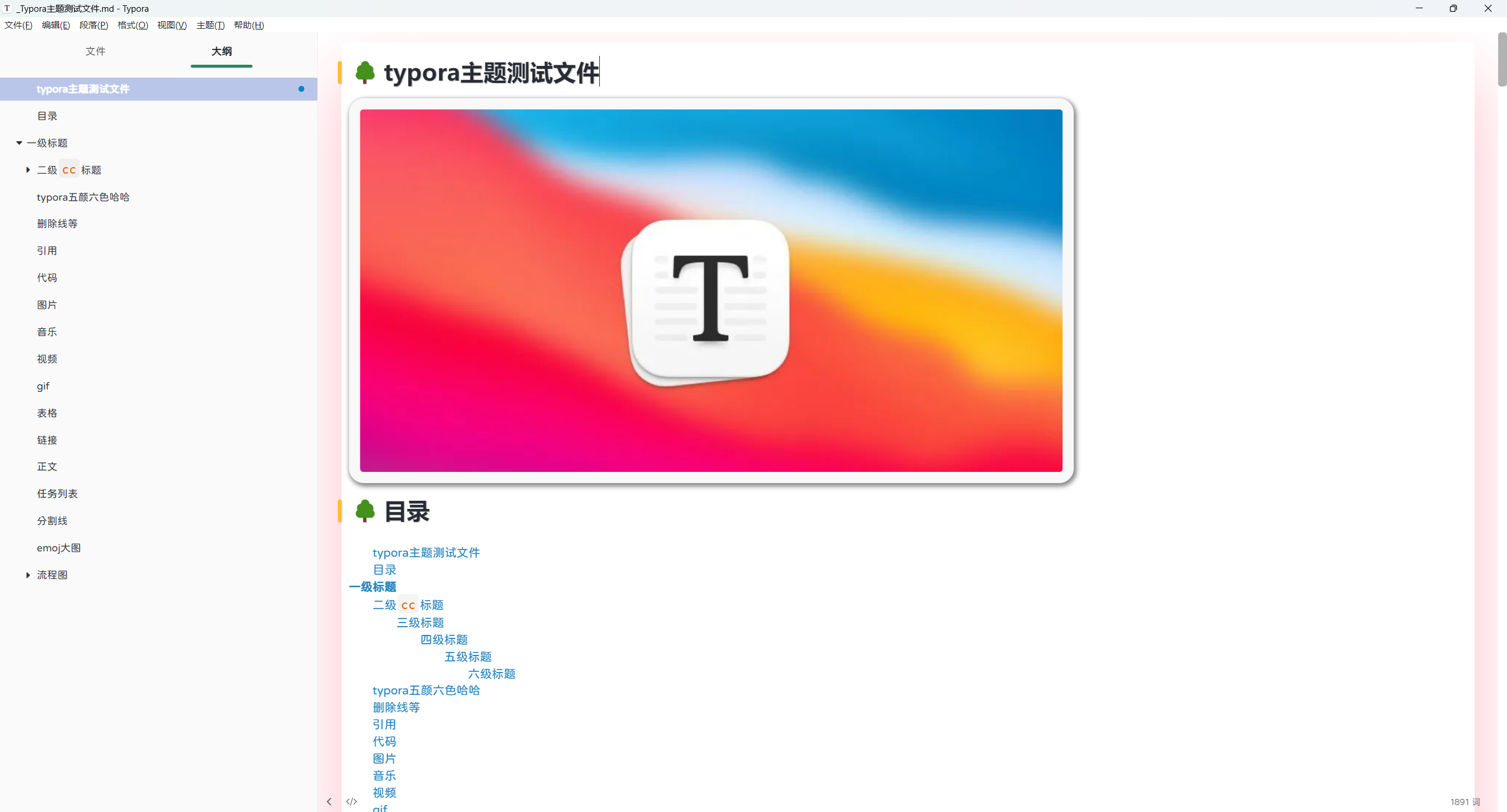
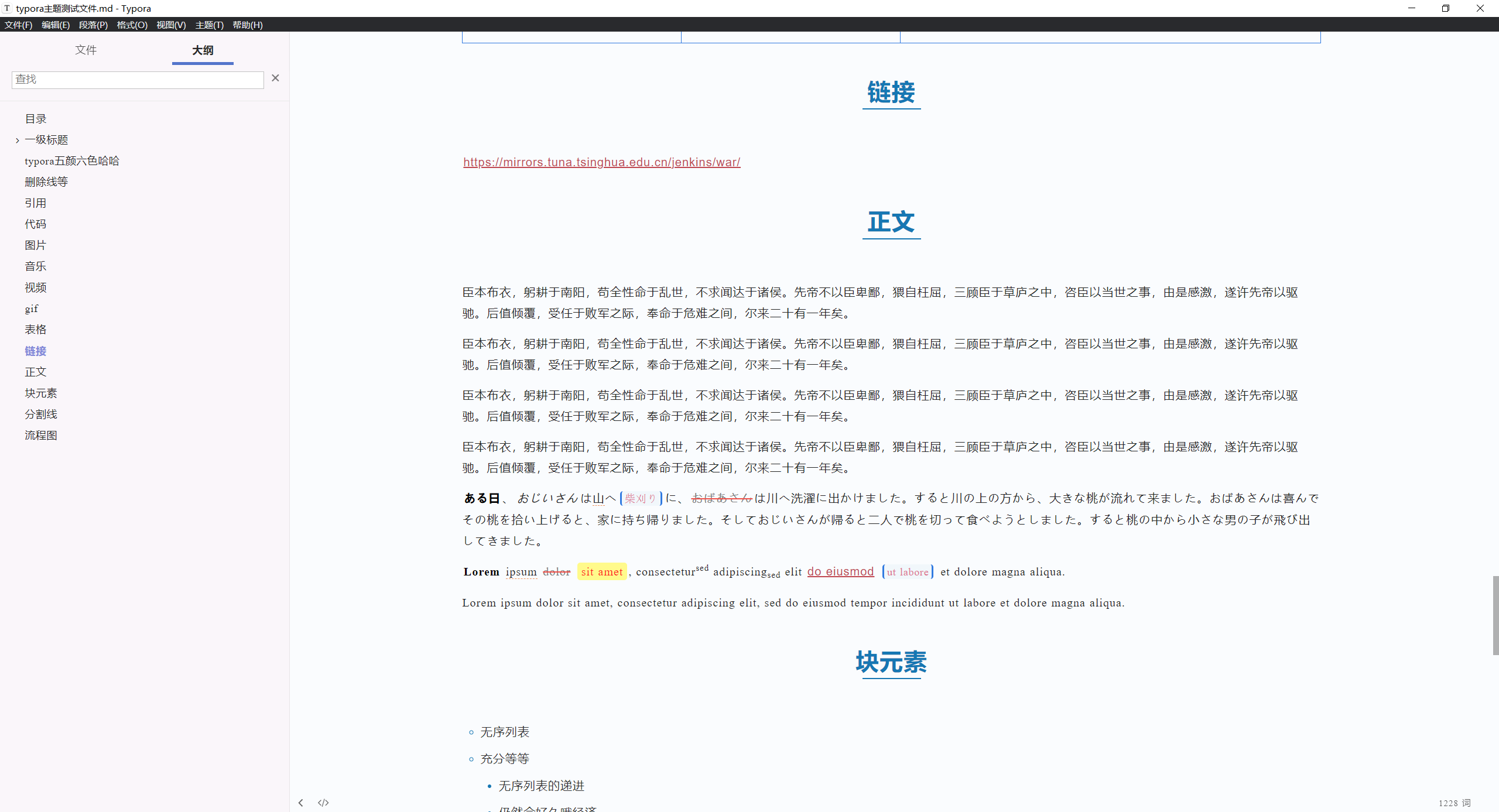
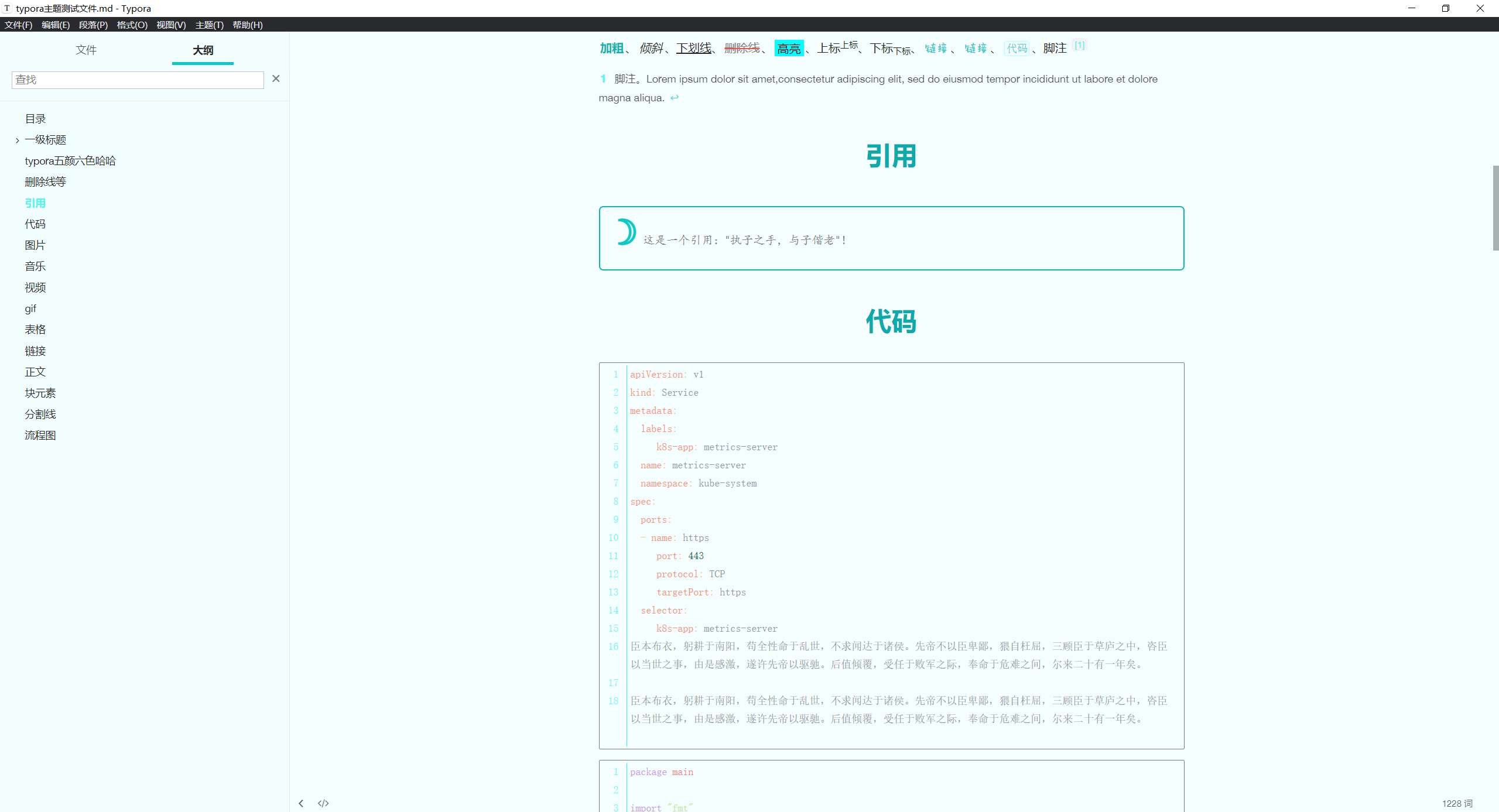
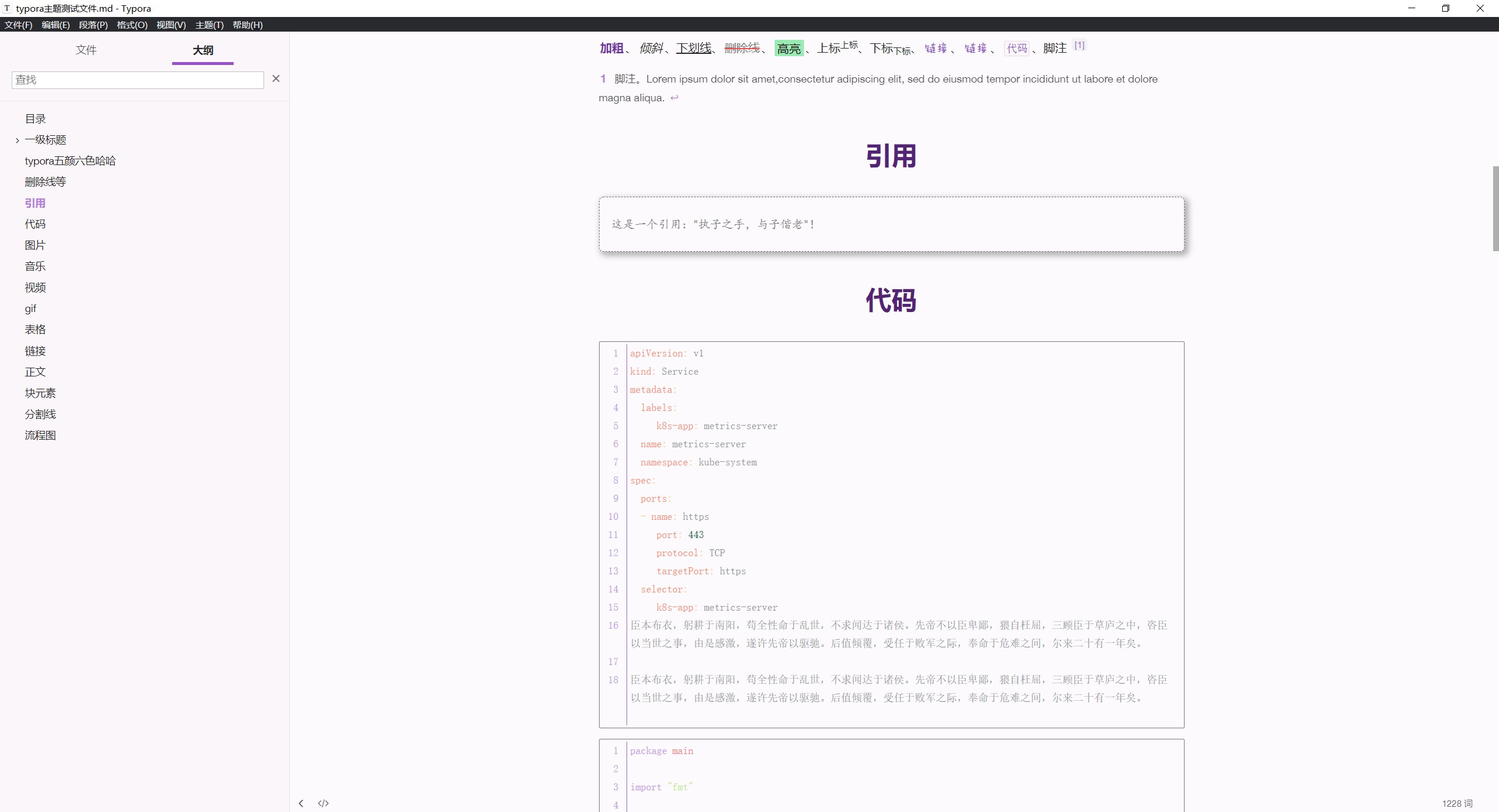
主题预览
特色功能
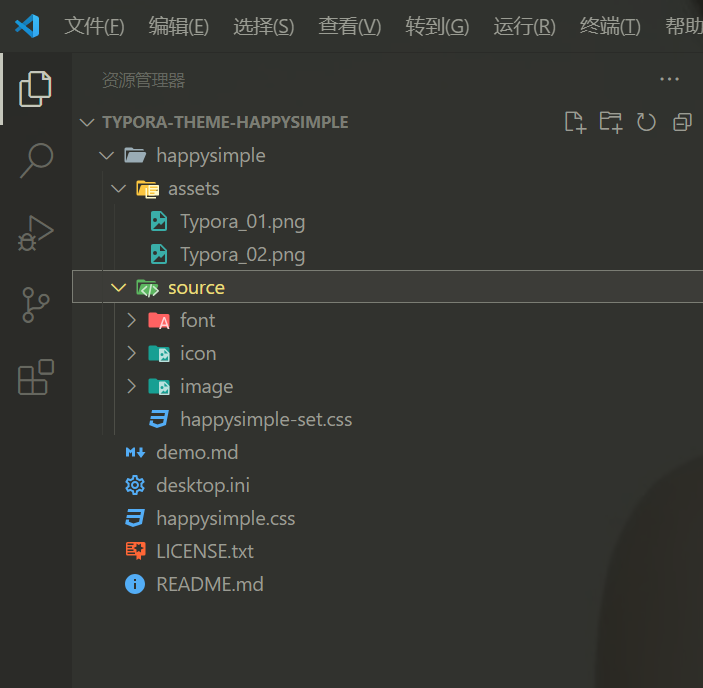
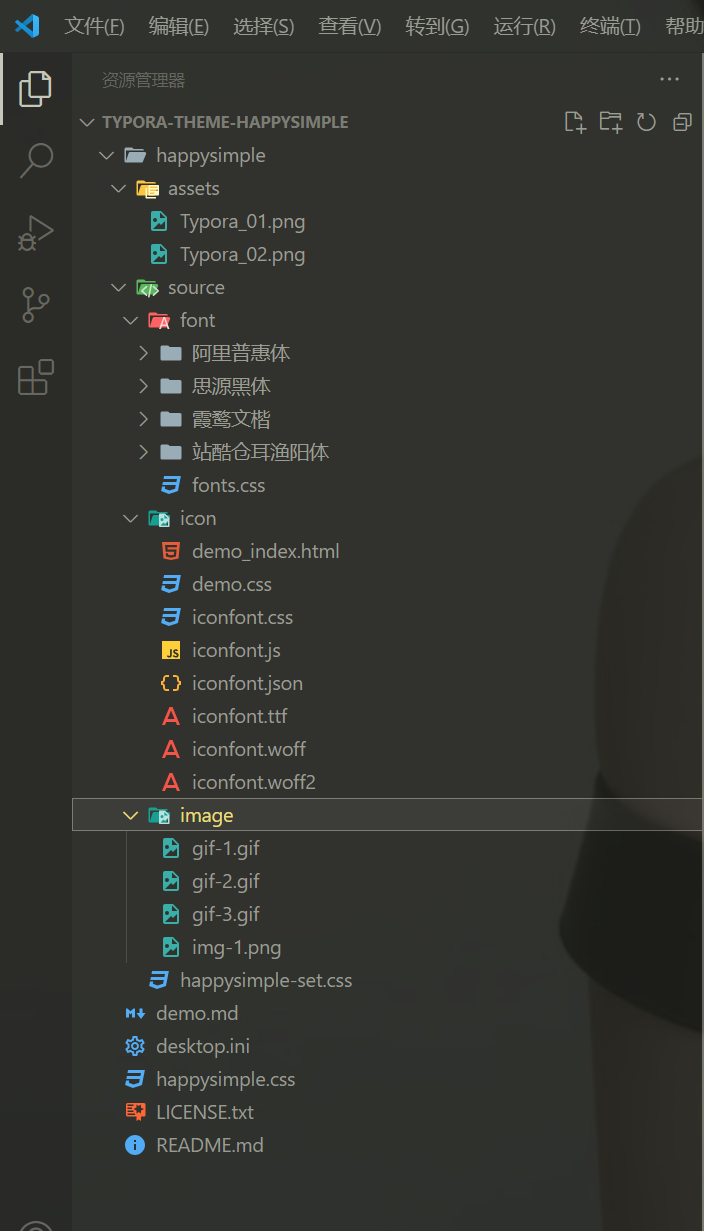
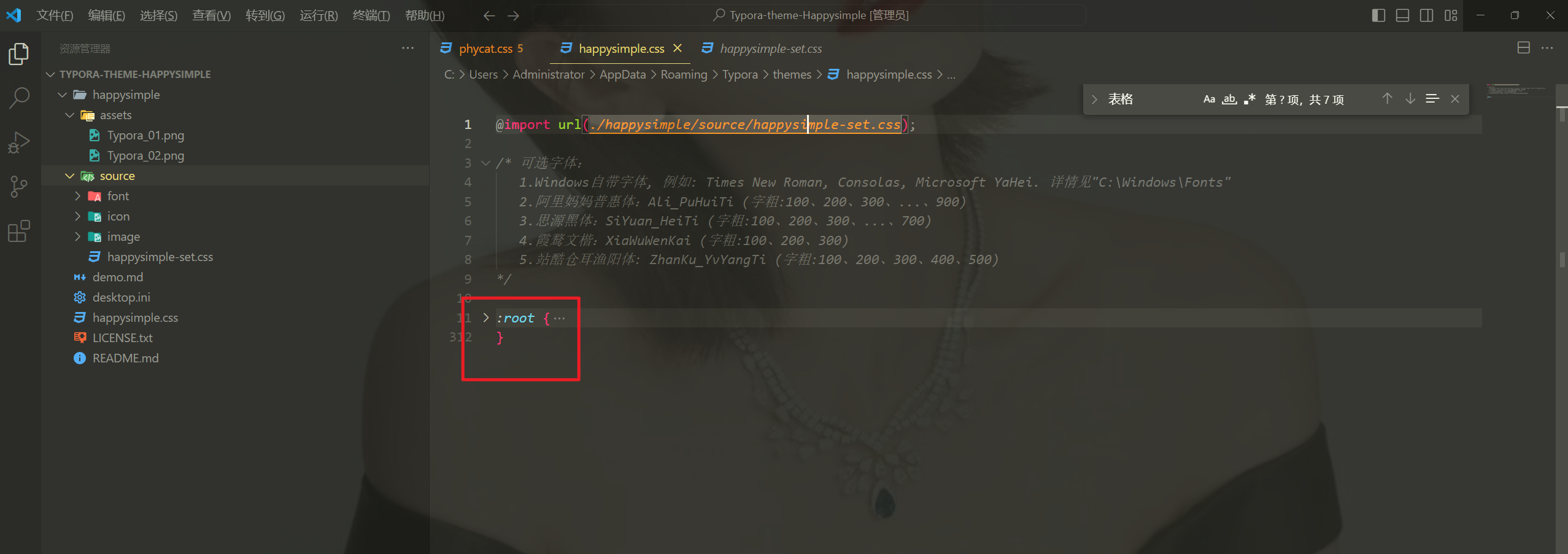
主题配置文件结构




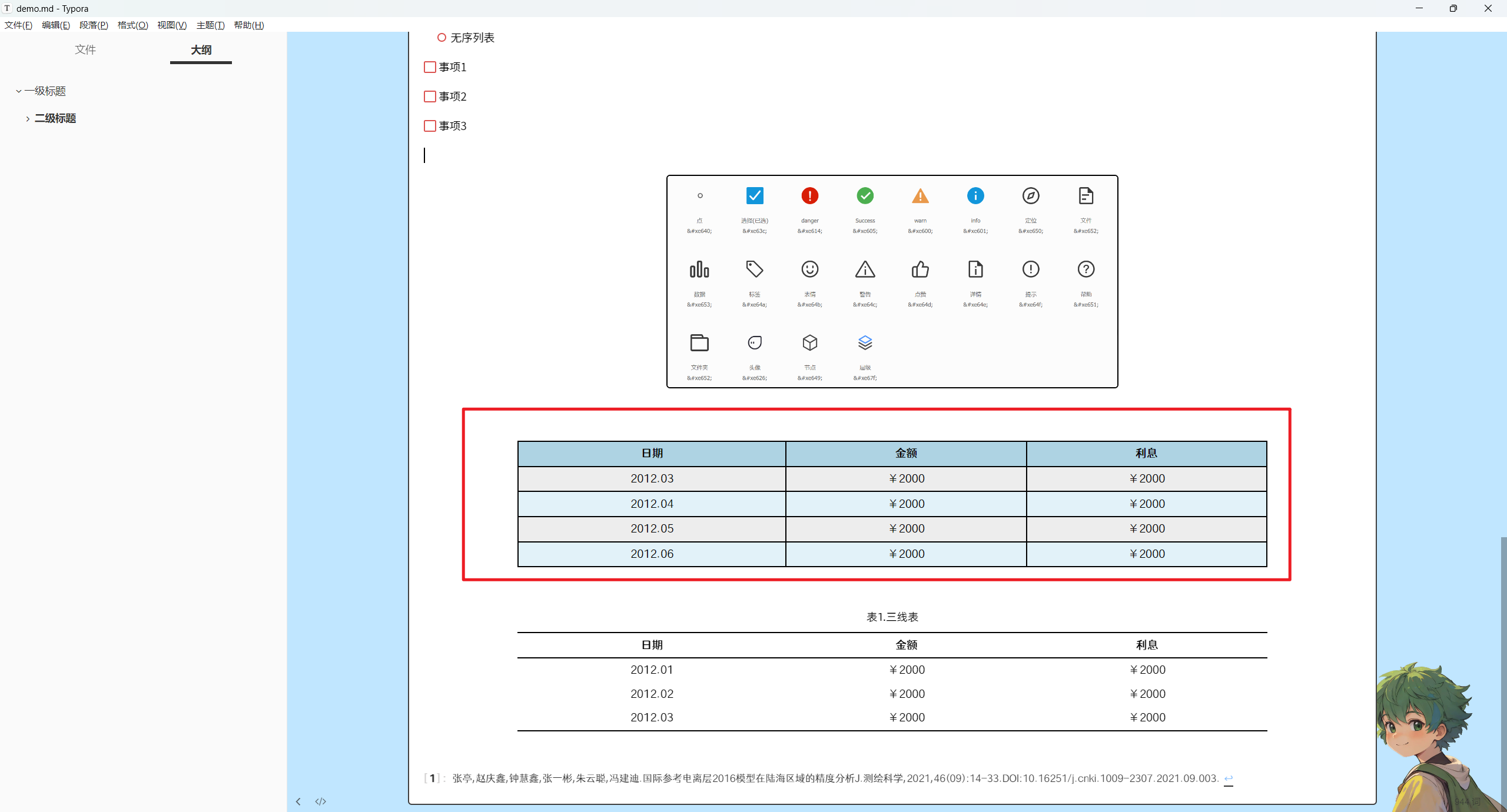
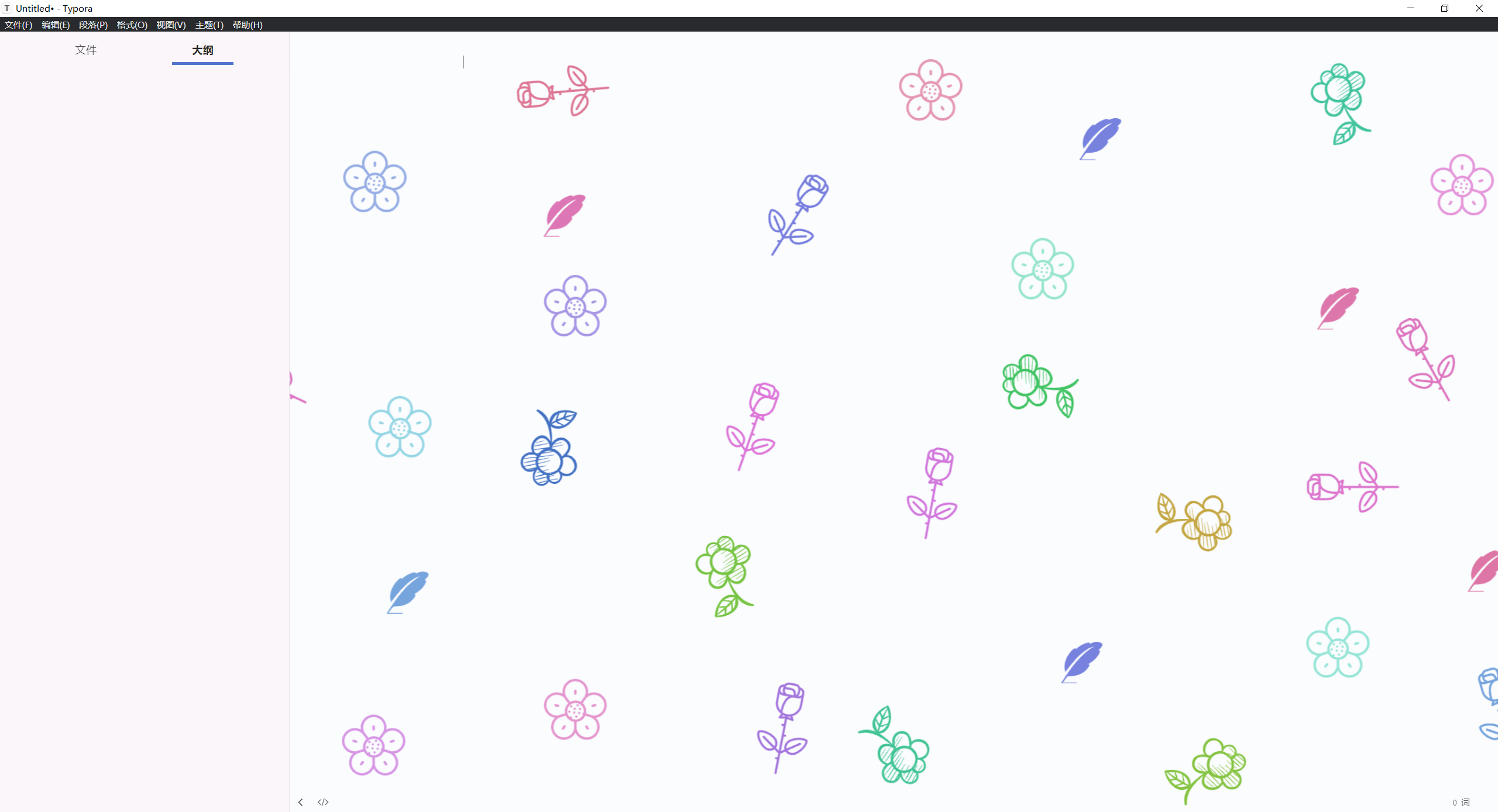
背景小图片

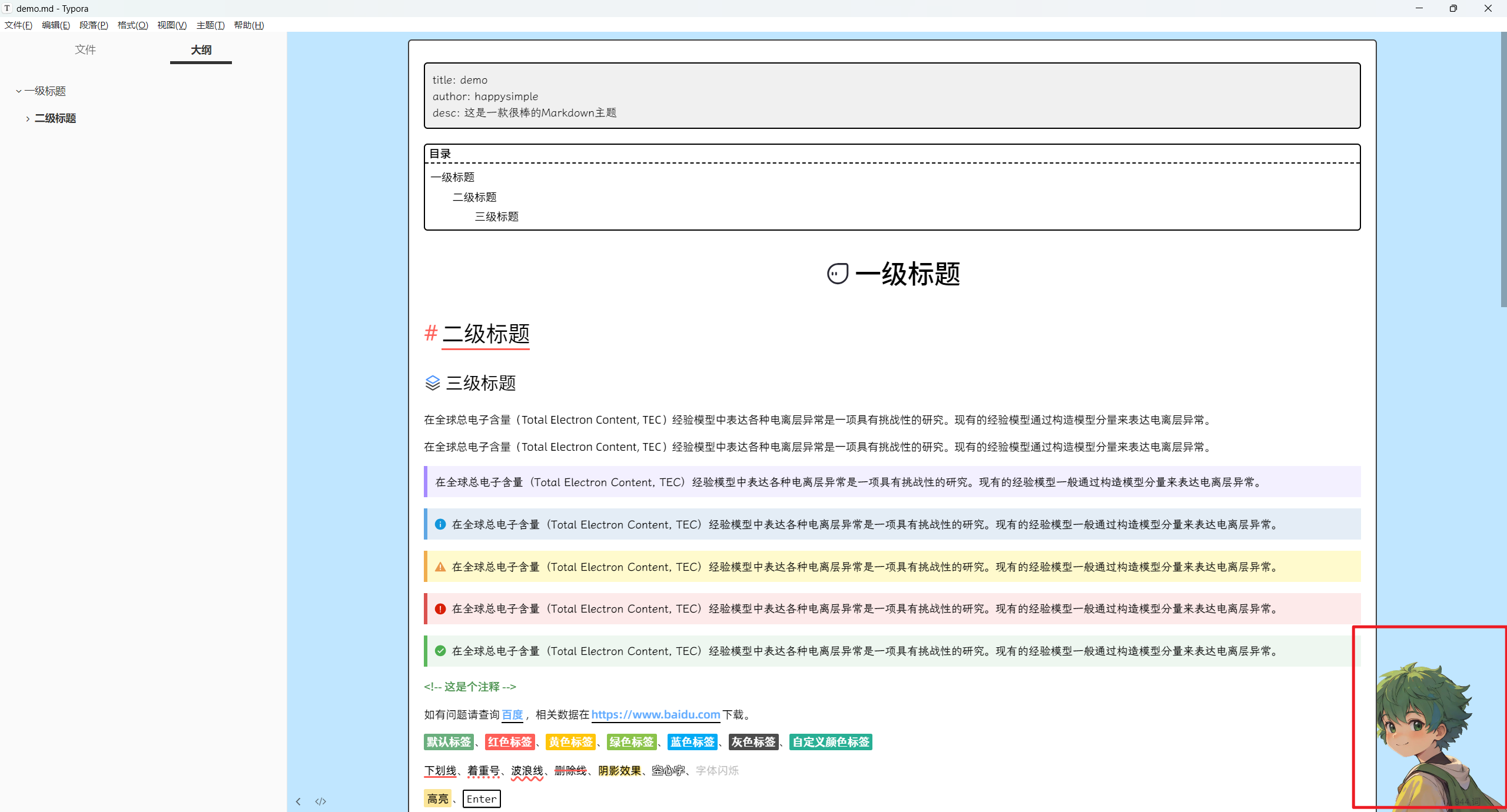
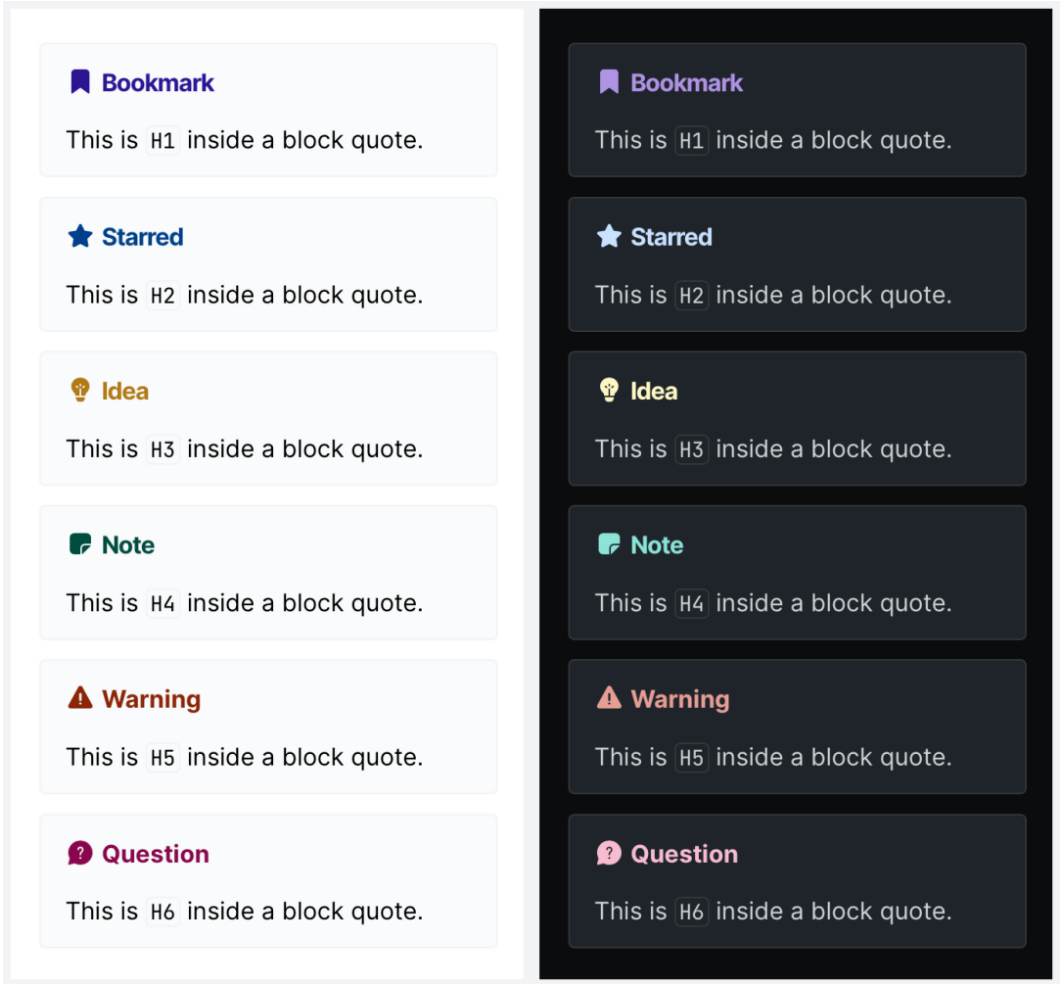
告警框、标签、各种线条、折叠标签(nice)

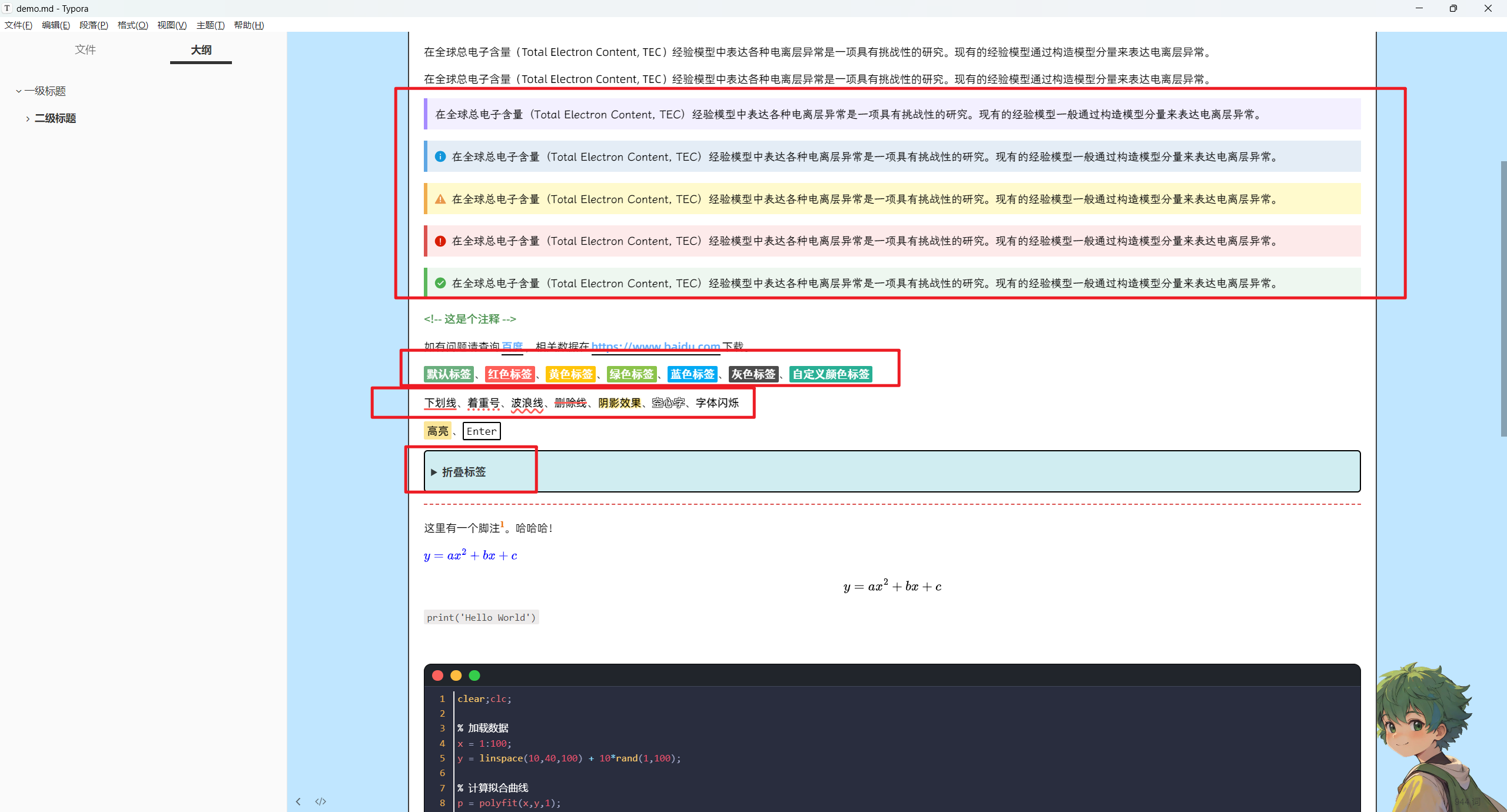
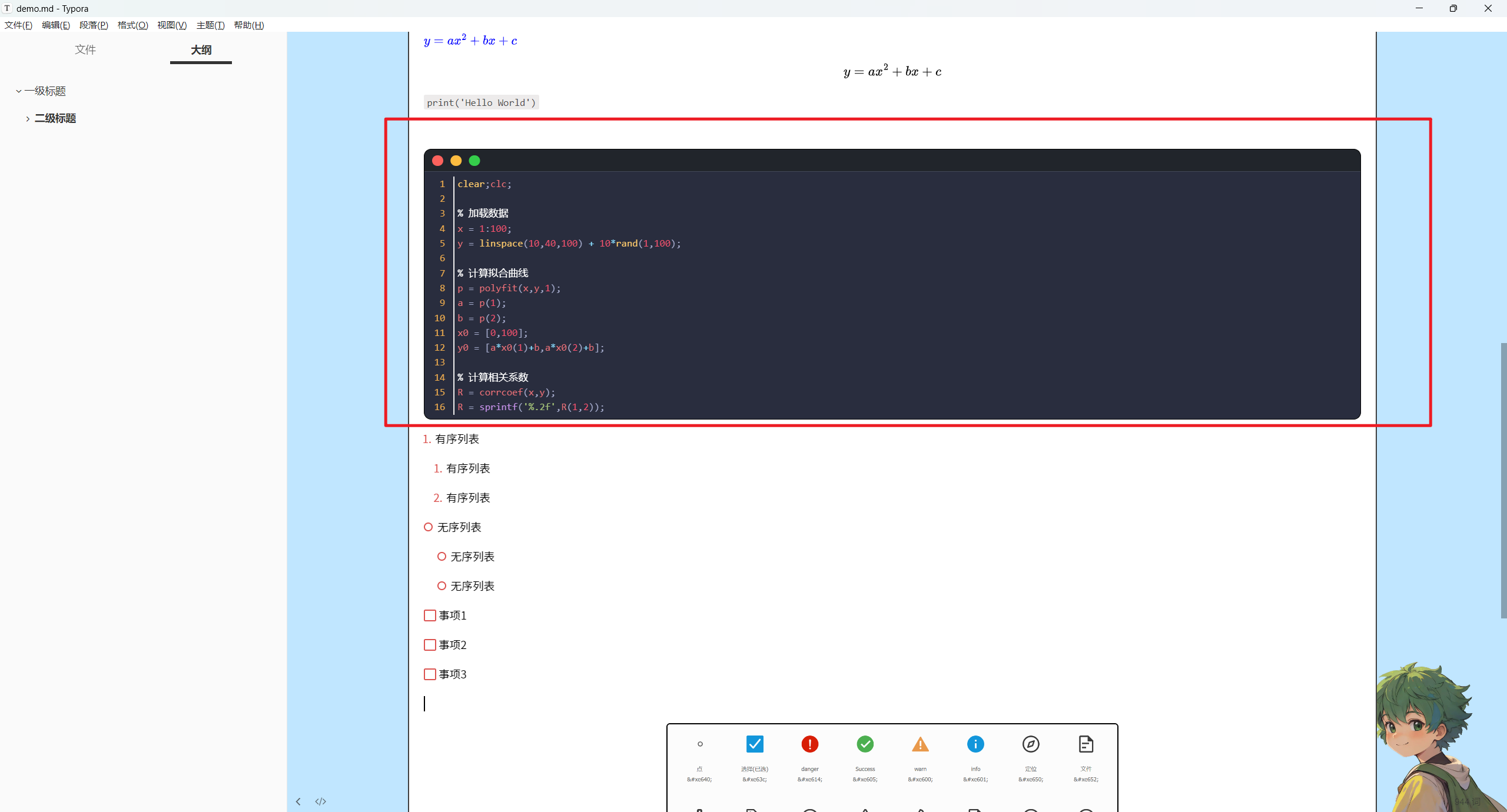
代码是黑暗风格

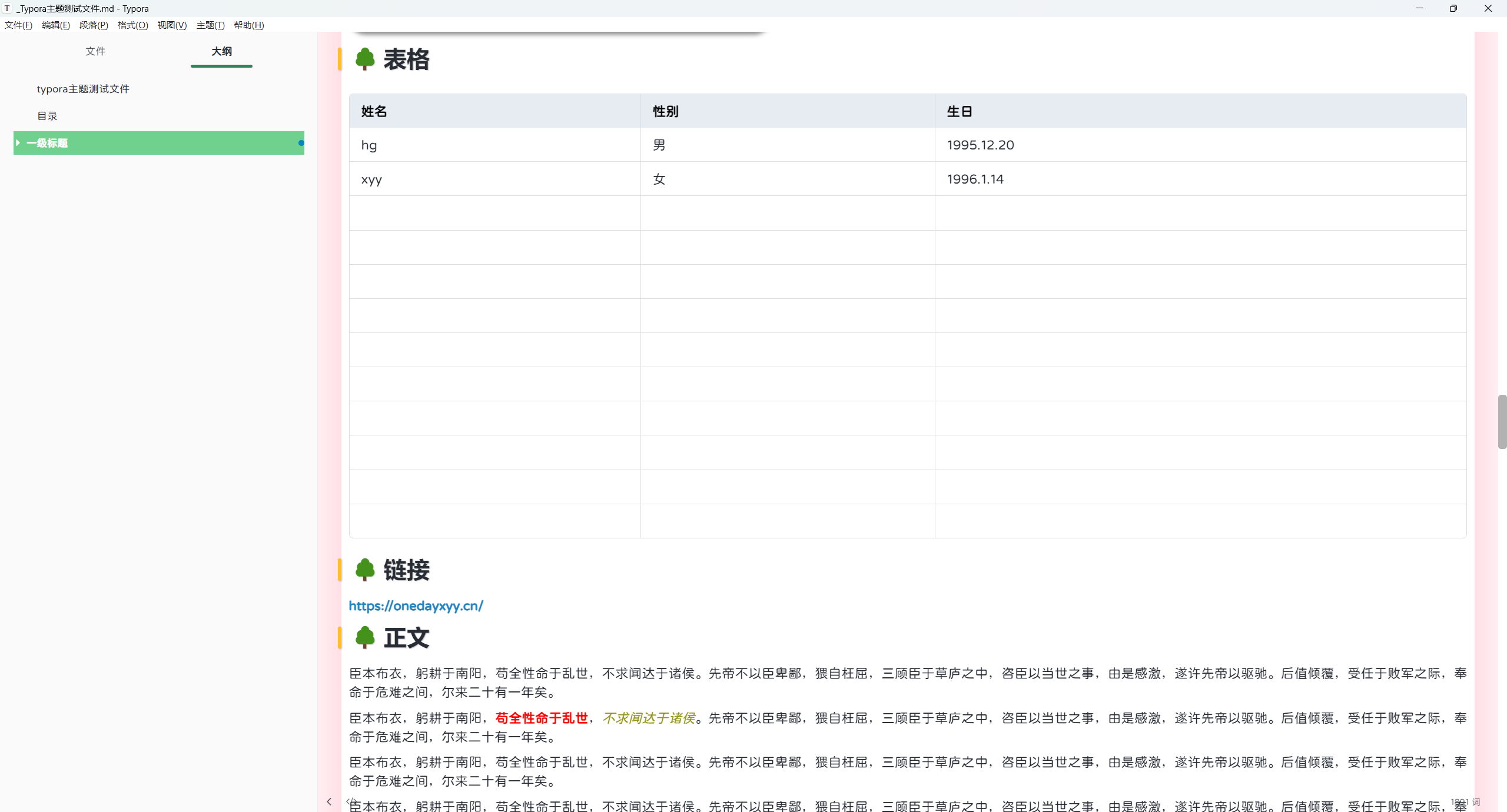
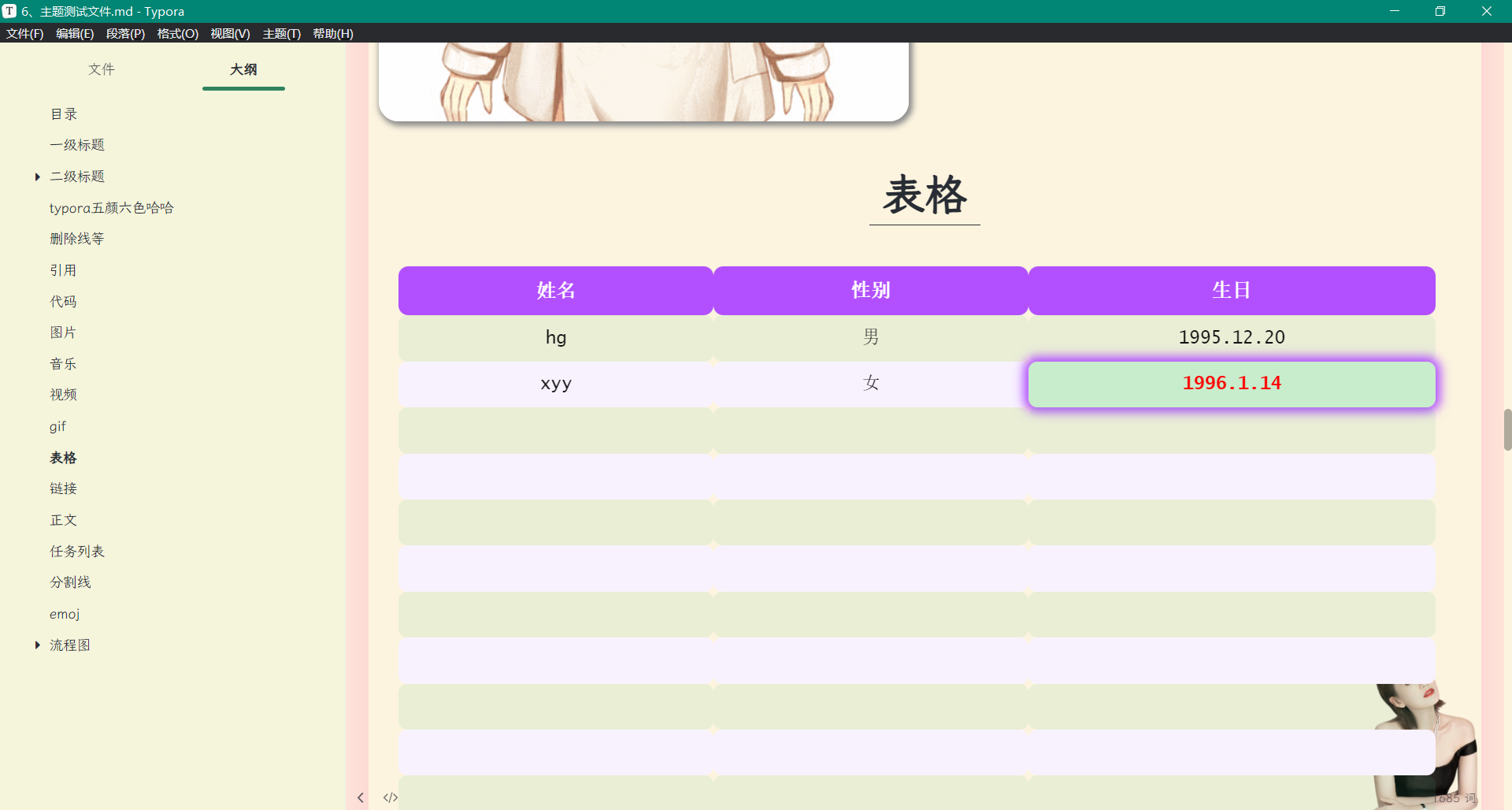
表格风格也不错

onedayxyy(vue增强版)(停止更新)

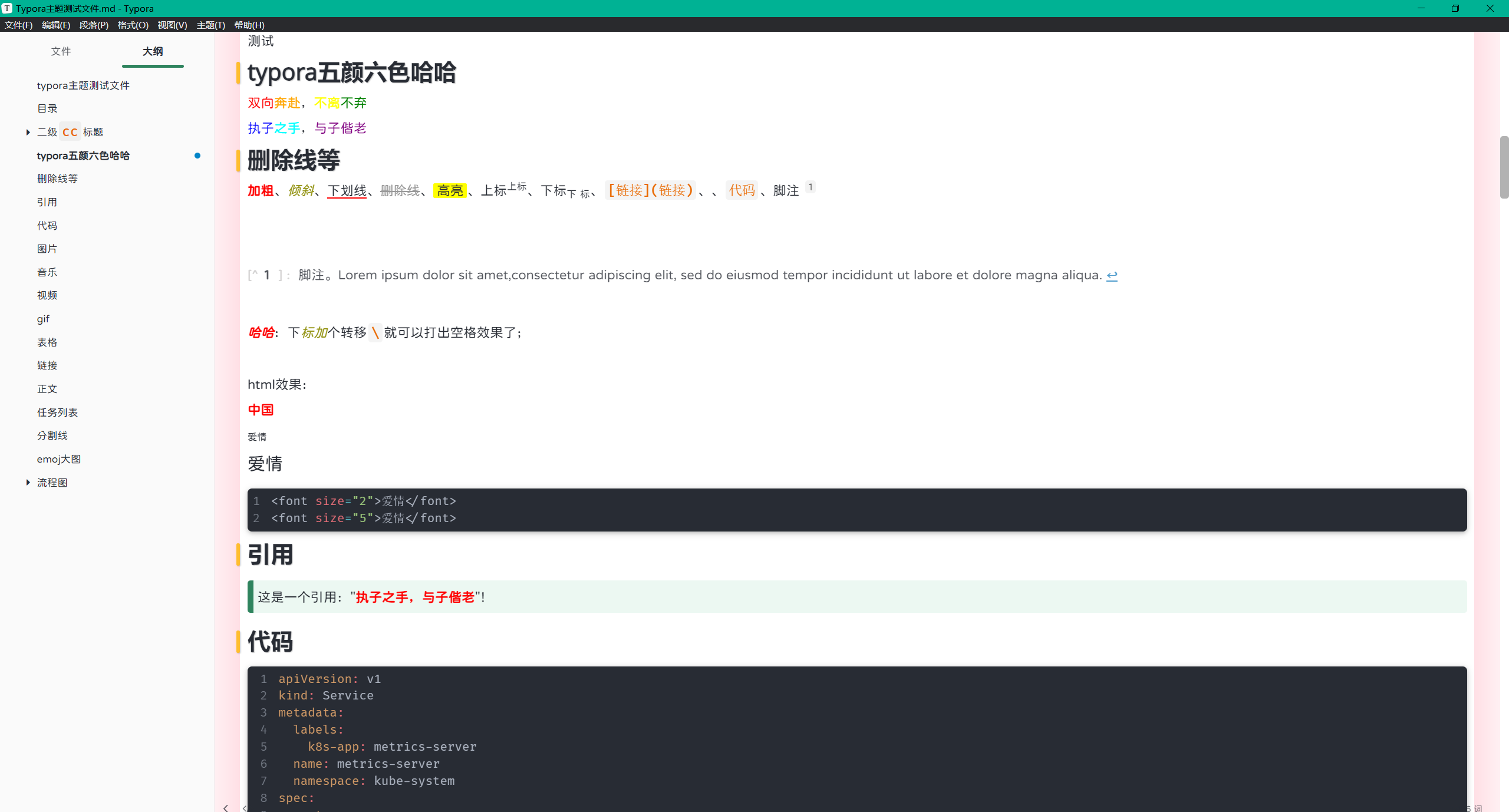
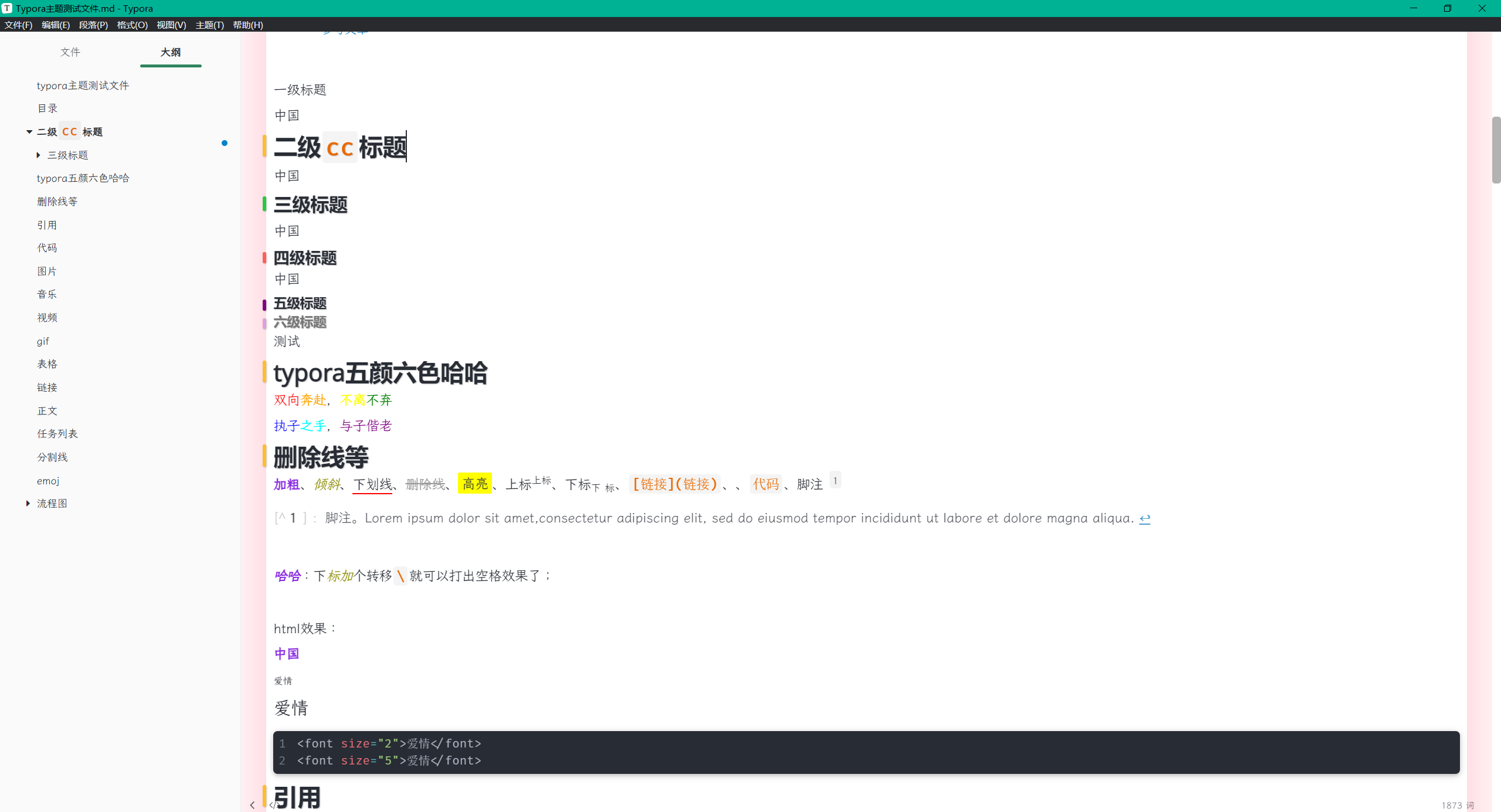
主题效果










主题下载
链接:https://pan.baidu.com/s/1AVEEEnGxQ24TIwhvKT9_Jg?pwd=ggq7 提取码:ggq7


主题安装
安装环境:win10
软件位置如下:
链接:https://pan.baidu.com/s/1Mqj4Wbelj2AjNgcK2qedWQ?pwd=i3fv
提取码:i3fv
Typora

- 确保已安装好typora;
- 提前安装好霞鹜文楷字体;(下载右键安装)
- 打开Typora,点击【文件】菜单,找到【偏好设置】�。在偏好设置中点击【外观】,右侧页面点击【打开主题文件夹】,即弹出Typora的主题文件夹。然后将相应主题css文件及对应目录放置在该Typora的主题文件夹即可。
务必要在自己电脑上安装好:
霞鹜文楷字体!!!

版本迭代
v17-2024.5.17(更改主题配置框架)

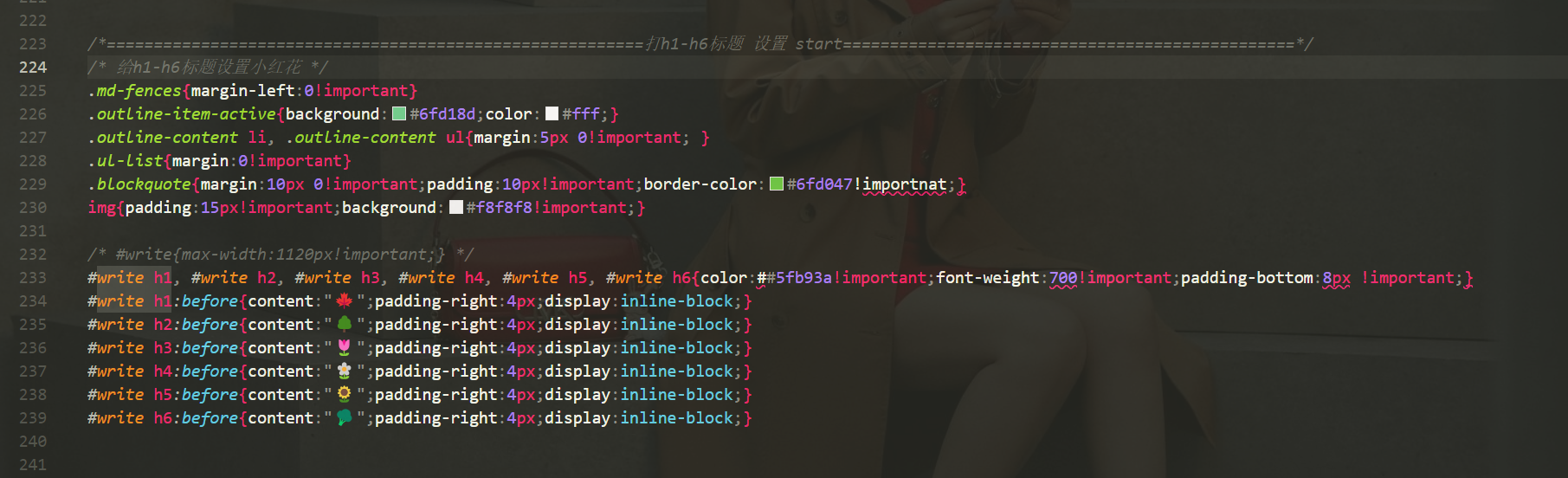
v16-2024.5.11(更换h3-h6小图标)
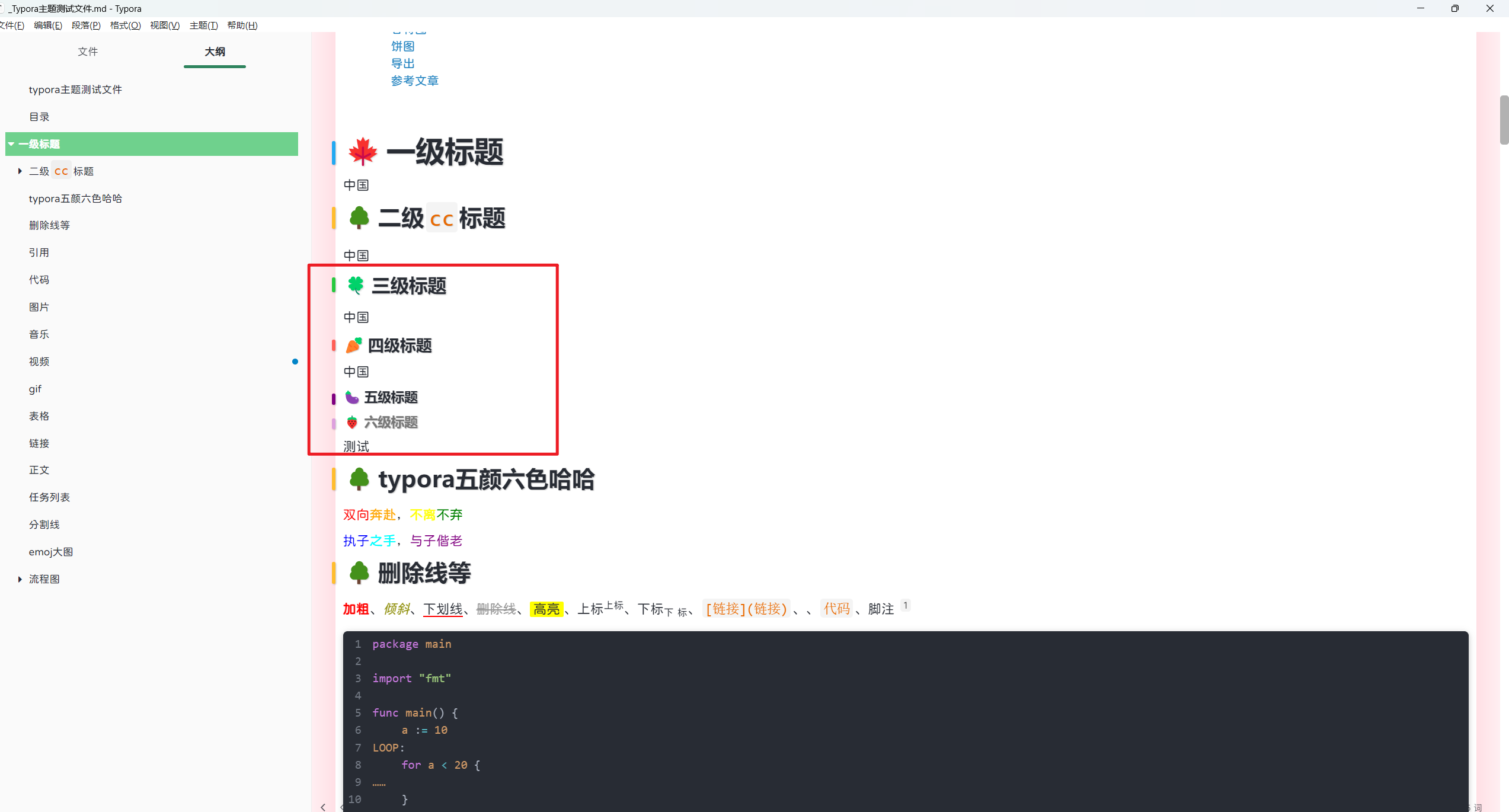
- 效果

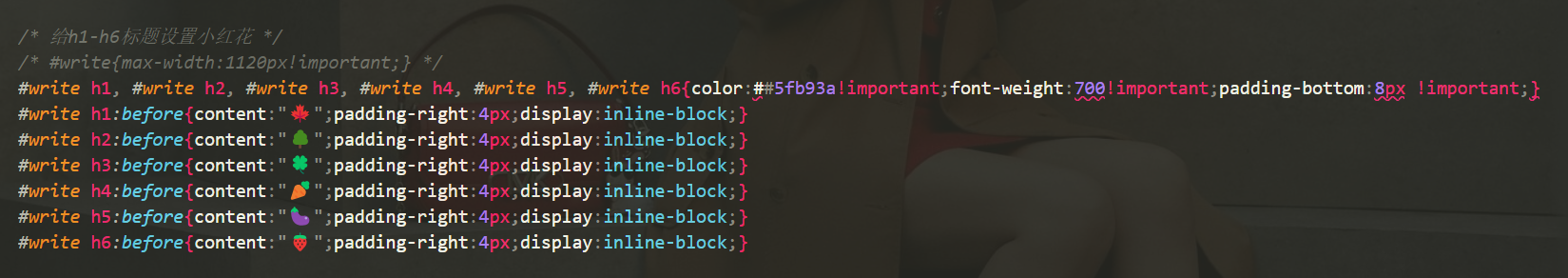
- 代码
/* 给h1-h6标题设置小红花 */
/* #write{max-width:1120px!important;} */
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6{color:###5fb93a!important;font-weight:700!important;padding-bottom:8px !important;}
#write h1:before{content:"🍁";padding-right:4px;display:inline-block;}
#write h2:before{content:"🌳";padding-right:4px;display:inline-block;}
#write h3:before{content:"🍀";padding-right:4px;display:inline-block;}
#write h4:before{content:"🥕";padding-right:4px;display:inline-block;}
#write h5:before{content:"🍆";padding-right:4px;display:inline-block;}
#write h6:before{content:"🍓";padding-right:4px;display:inline-block;}

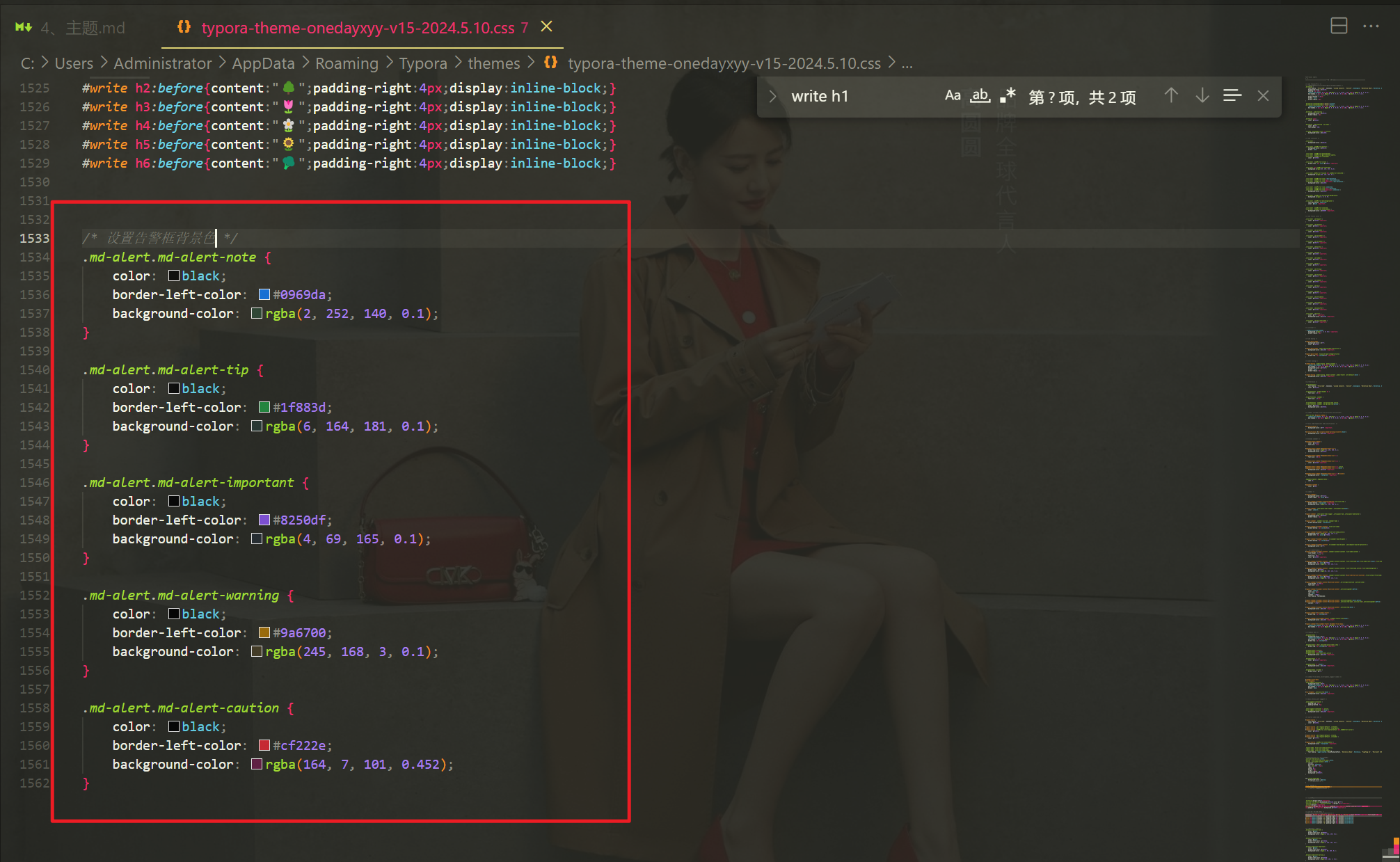
v15-2024.5.10(设置告警框背景色)
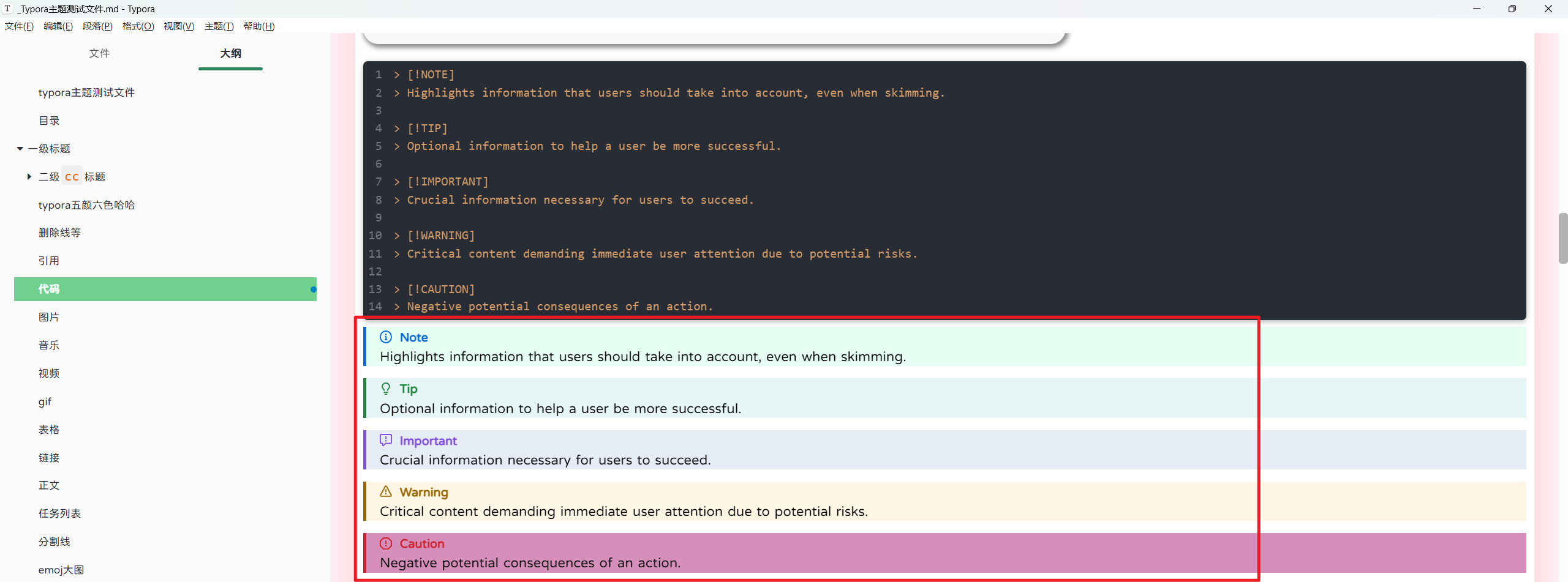
- 效果如下

- 代码位置

/* 设置告警框背景色 */
.md-alert.md-alert-note {
color: black;
border-left-color: #0969da;
background-color: rgba(2, 252, 140, 0.1);
}
.md-alert.md-alert-tip {
color: black;
border-left-color: #1f883d;
background-color: rgba(6, 164, 181, 0.1);
}
.md-alert.md-alert-important {
color: black;
border-left-color: #8250df;
background-color: rgba(4, 69, 165, 0.1);
}
.md-alert.md-alert-warning {
color: black;
border-left-color: #9a6700;
background-color: rgba(245, 168, 3, 0.1);
}
.md-alert.md-alert-caution {
color: black;
border-left-color: #cf222e;
background-color: rgba(164, 7, 101, 0.452);
}
v14-2024.5.9(给h1-h6标题设置小红花)
- 效果如下

- 配置方法

/* 给h1-h6标题设置小红花 */
.md-fences{margin-left:0!important}
.outline-item-active{background:#6fd18d;color:#fff;}
.outline-content li, .outline-content ul{margin:5px 0!important; }
.ul-list{margin:0!important}
.blockquote{margin:10px 0!important;padding:10px!important;border-color:#6fd047!importnat;}
img{padding:15px!important;background:#f8f8f8!important;}
/* #write{max-width:1120px!important;} */
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6{color:###5fb93a!important;font-weight:700!important;padding-bottom:8px !important;}
#write h1:before{content:"🍁";padding-right:4px;display:inline-block;}
#write h2:before{content:"🌳";padding-right:4px;display:inline-block;}
#write h3:before{content:"🌷";padding-right:4px;display:inline-block;}
#write h4:before{content:"🌼";padding-right:4px;display:inline-block;}
#write h5:before{content:"🌻";padding-right:4px;display:inline-block;}
#write h6:before{content:"🥦";padding-right:4px;display:inline-block;}
v13-2024.3.1 (加粗设置为红色)
- 效果

- 配置方法
/* strong 字体加粗*/
strong {
background-color: inherit;
color: var(--color-red);
}
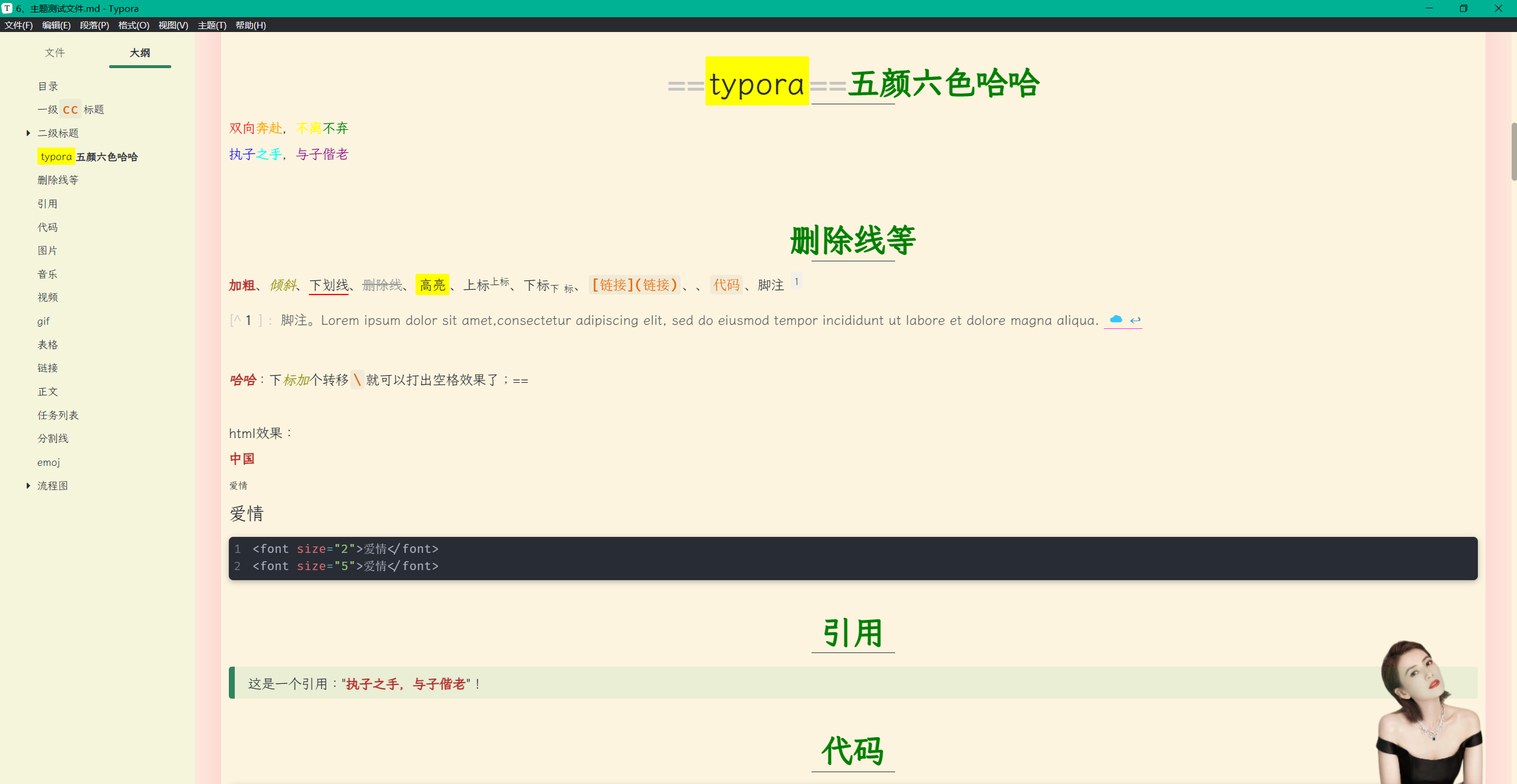
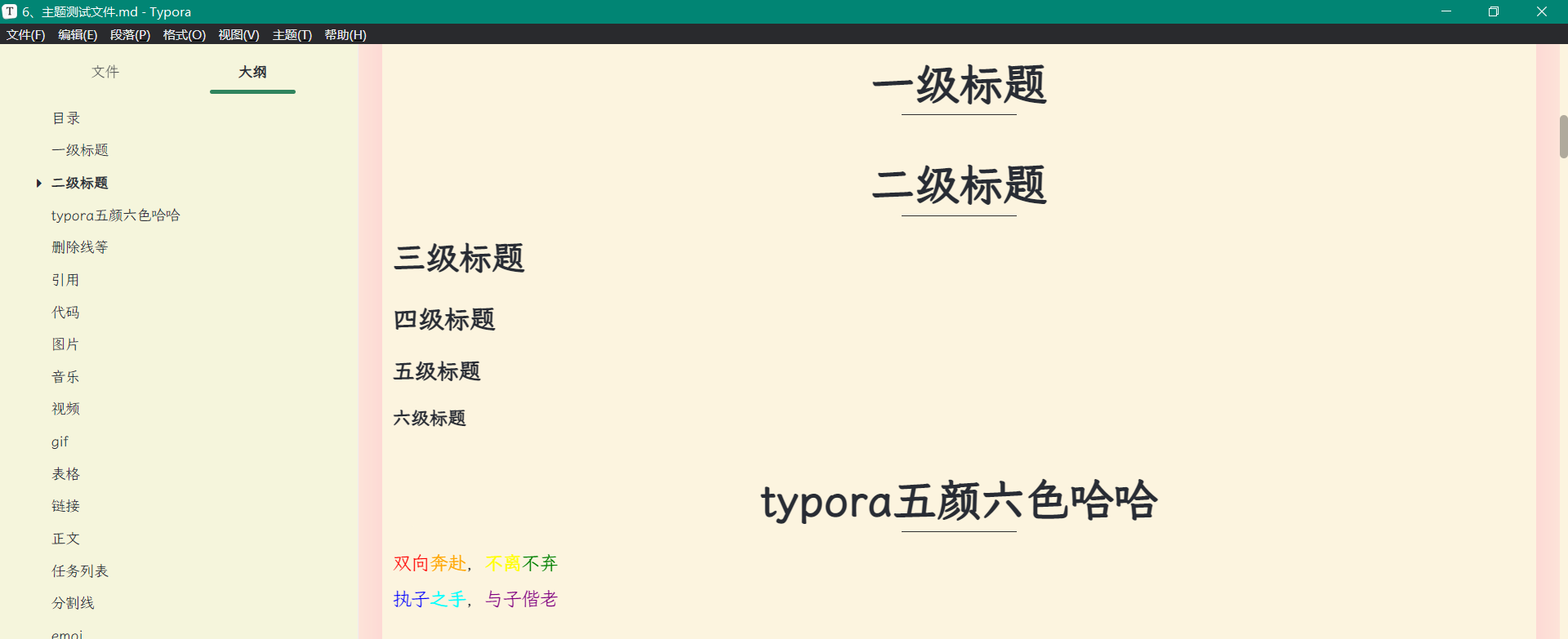
v12-2023.12.28 (给标题前加上小竖条&设置字体风格)
- 效果如下

- 配置方法
/*=========================================================打h1-h6标题 设置 start================================================*/
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 0rem;
margin-bottom: 0rem;
font-weight: bold;
font-family: Gilroy, 阿里巴巴普惠体, "Open Sans", Alibaba Sans !important;
line-height: 1.4;
cursor: text;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit !important;
}
h2 tt,
h2 code {
font-size: inherit !important;
}
h3 tt,
h3 code {
font-size: inherit !important;
}
h4 tt,
h4 code {
font-size: inherit !important;
}
h5 tt,
h5 code {
font-size: inherit !important;
}
h6 tt,
h6 code {
font-size: inherit !important;
}
h2 a,
h3 a {
color: #34495e;
}
h1 {
padding-bottom: 0.4rem;
font-size: 2.2rem;
line-height: 1.3;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h1::before {
content: " ";
display: block;
background-color: #23a9f2;
width: 5px;
height: 32px;
position: absolute;
top: 13px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* #write h2 {
text-align: center;
margin-top: 2rem;
margin-bottom: 1rem;
} */
/* 标题下划线设置 */
/* h2 {
font-size: 1.75rem;
line-height: 1.225;
margin: 5px 0 5px;
padding-bottom: 0.5em;
border-bottom: 1px solid #ddd;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
} */
/* 标题前竖线设置 */
h2::before {
content: " ";
display: block;
background-color: #ffbd2e;
width: 5px;
height: 30px;
position: absolute;
top: 6px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h3 {
font-size: 1.4rem;
line-height: 1.43;
margin: 5px 0 5px;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
/* text-decoration: underline;
text-decoration-color: #27c93f;
text-decoration-thickness: 5px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); */
}
h3::after {
content: " ";
display: block;
background-color: #27c93f;
width: 5px;
height: 20px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h4 {
font-size: 1.2rem;
}
h4::after {
content: " ";
display: block;
background-color: #ff5f56;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h5 {
font-size: 1rem;
}
h5::after {
content: " ";
display: block;
background-color: purple;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h6 {
font-size: 1rem;
color: #777;
}
h6::after {
content: " ";
display: block;
background-color: plum;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* *************************************h3-h6标题聚焦点 start********** */
/* h3标题聚焦点提示 */
h3.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h4标题聚焦点提示 */
h4.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h5标题聚焦点提示 */
h5.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h6标题聚焦点提示 */
h6.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* *************************************h3-h6标题聚焦点 end********** */
v11-2023.12.22 加粗带紫色
- 效果如下

v10-2023.12.13 (更改主题加粗为原来属性,只加粗,不带颜色。)
更改主题加粗为原来属性,只加粗,不带颜色。
不然会对docus渲染后的现象产生混乱。
加粗就单纯的加粗,要想给字体加颜色,用alt+1..7快捷键就行。
v9-2023.11.18
忘记记录了。
v8-添加侧边导航点功能-2023.9.19
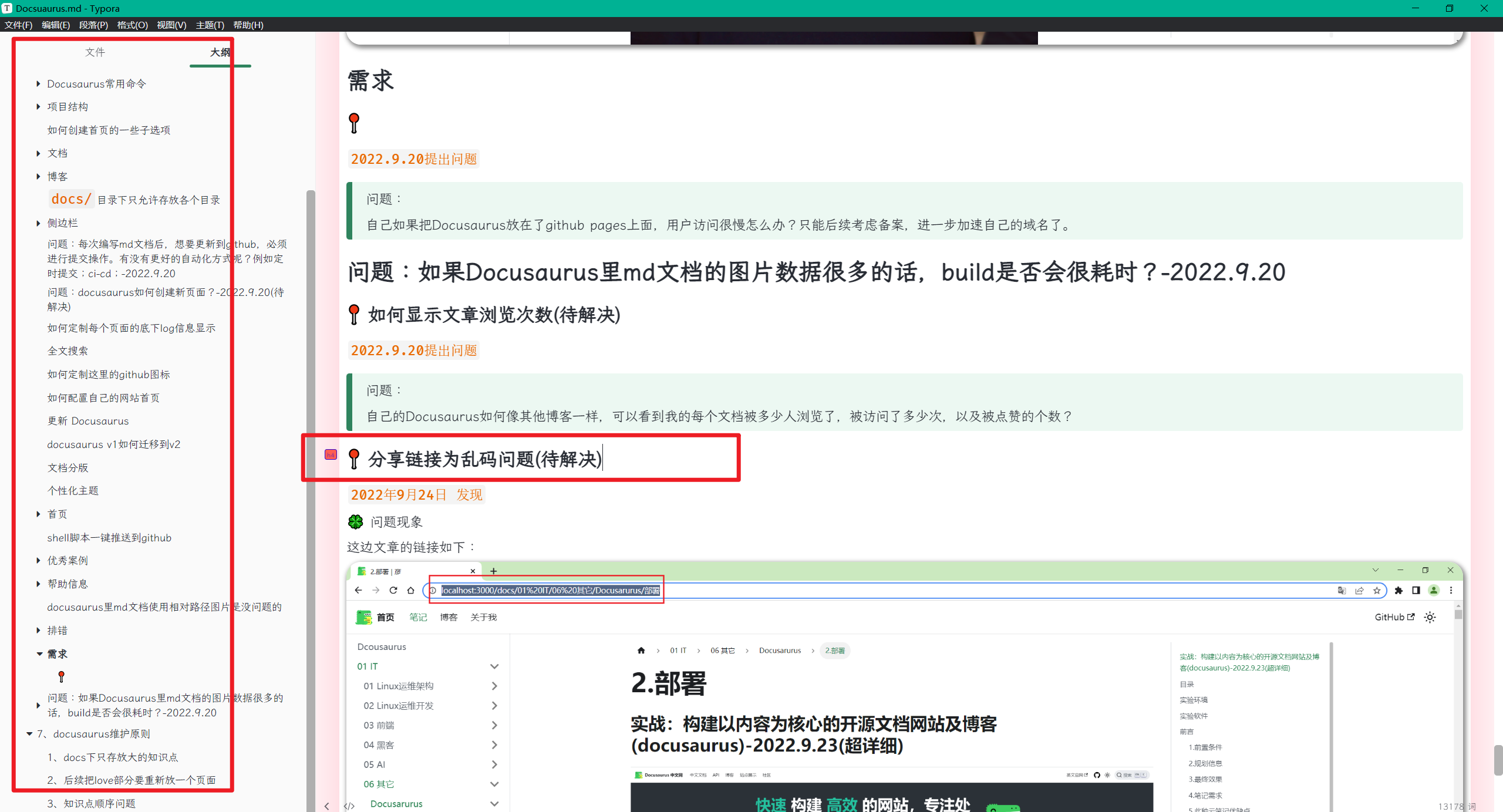
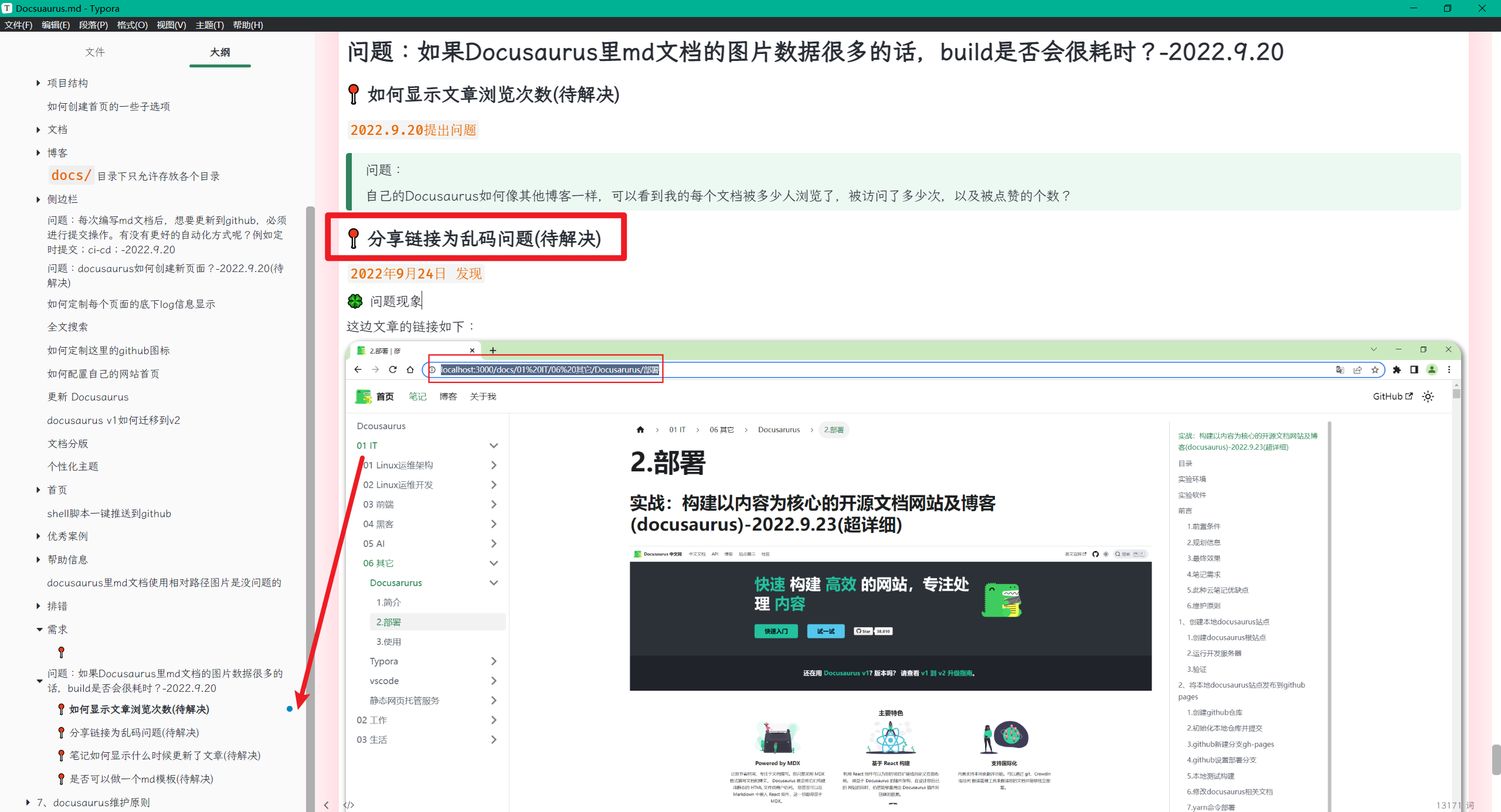
- 需求
我通过搜索关键字找到了正文位置,但是由于左侧标题太多,无法定位到是在那个标题里。。。。

- 效果

这补救轻松找到了哦,666
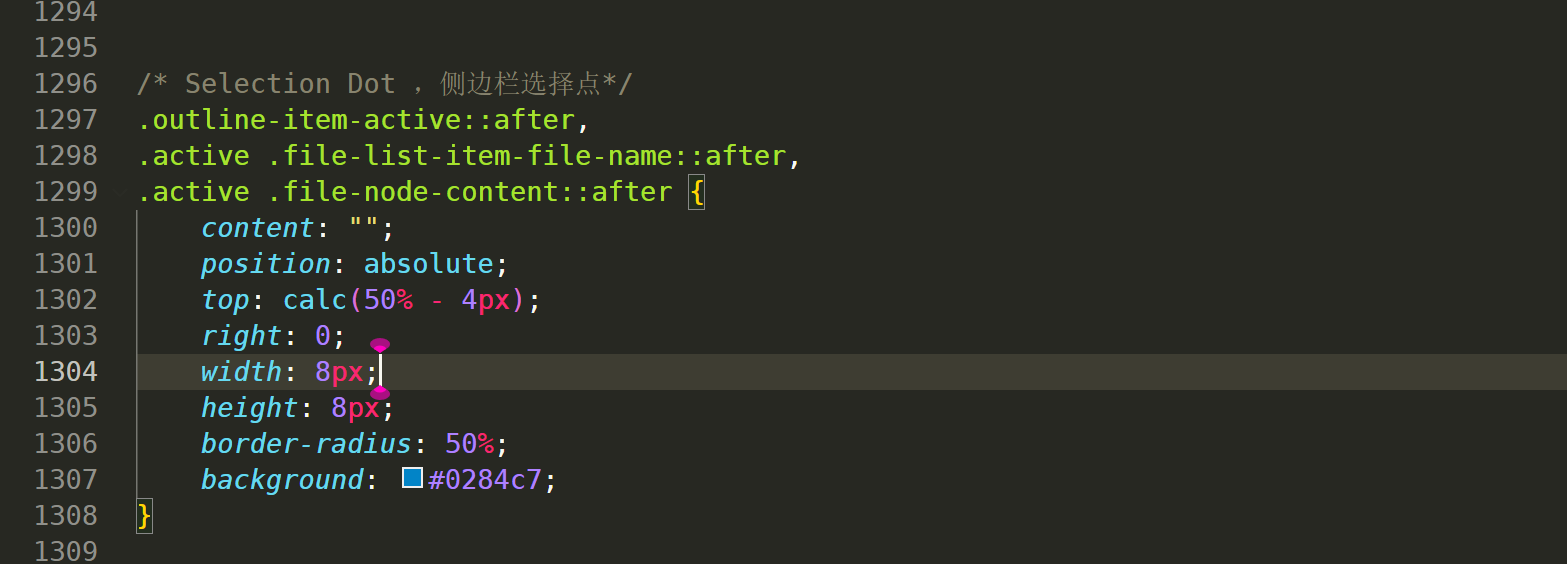
- 代码

/* Selection Dot ,侧边栏选择点*/
.outline-item-active::after,
.active .file-list-item-file-name::after,
.active .file-node-content::after {
content: "";
position: absolute;
top: calc(50% - 4px);
right: 0;
width: 8px;
height: 8px;
border-radius: 50%;
background: #0284c7;
}
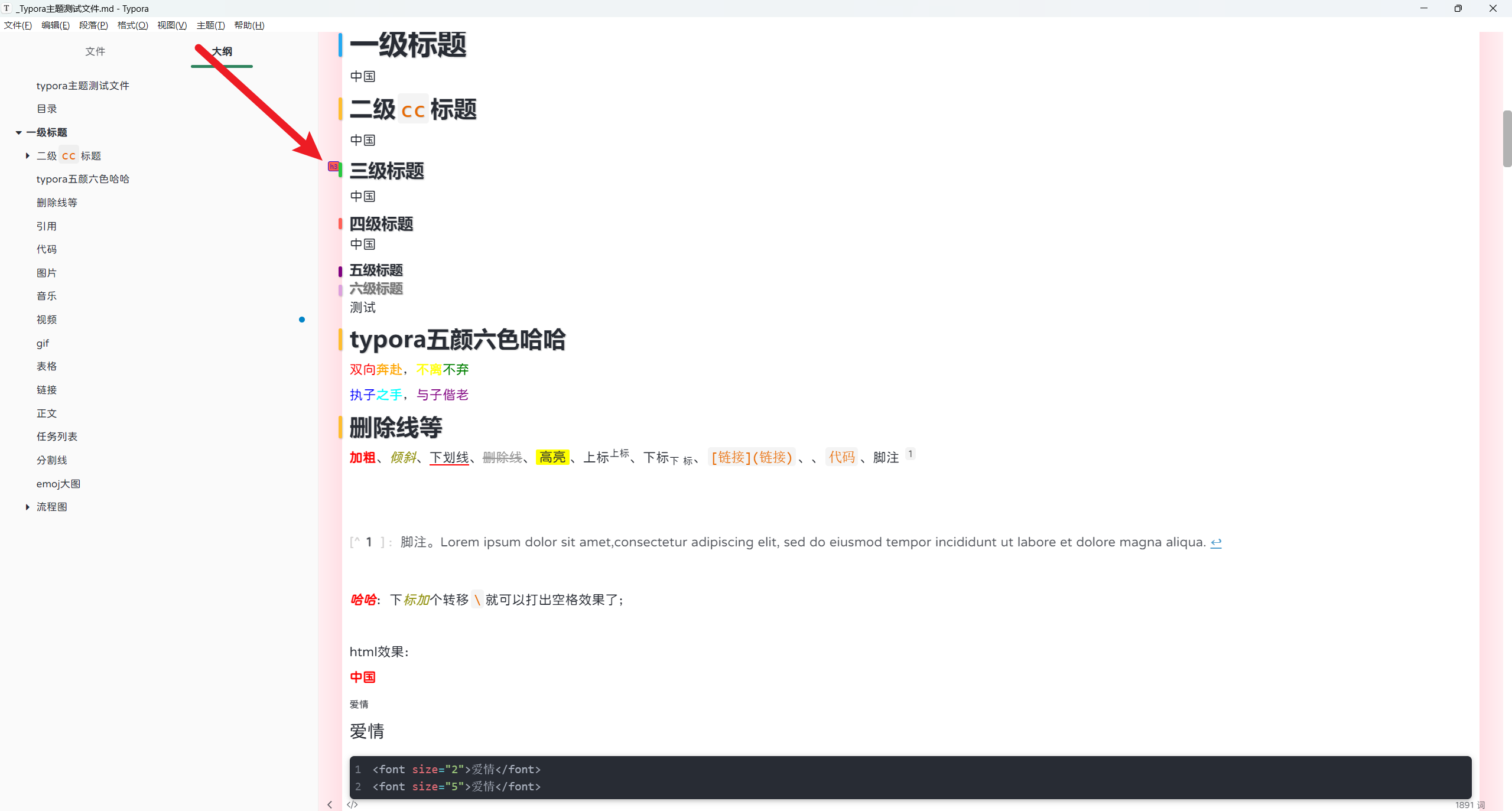
v7-添加h3-h6标题聚焦色功能-2023.9.15
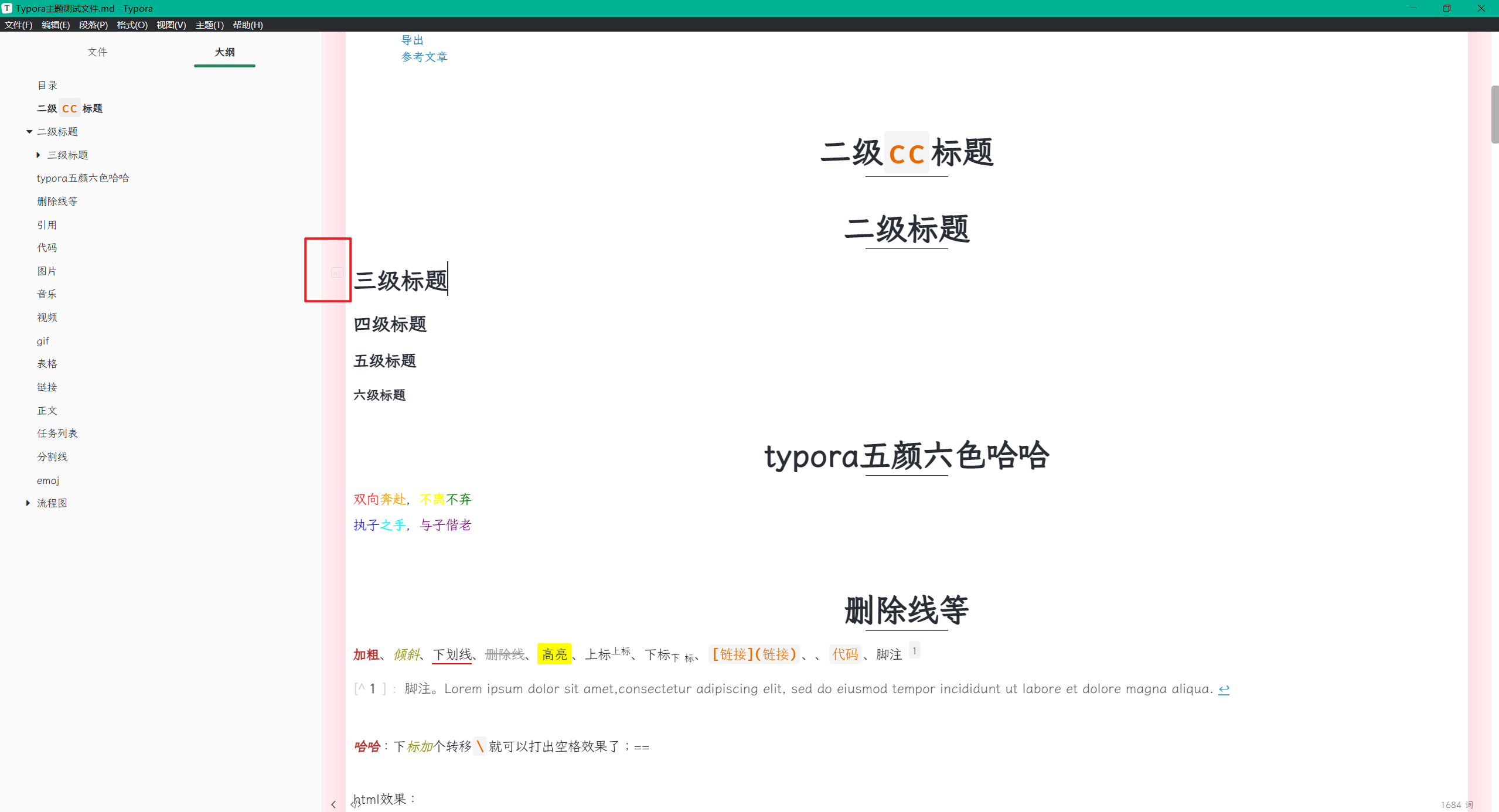
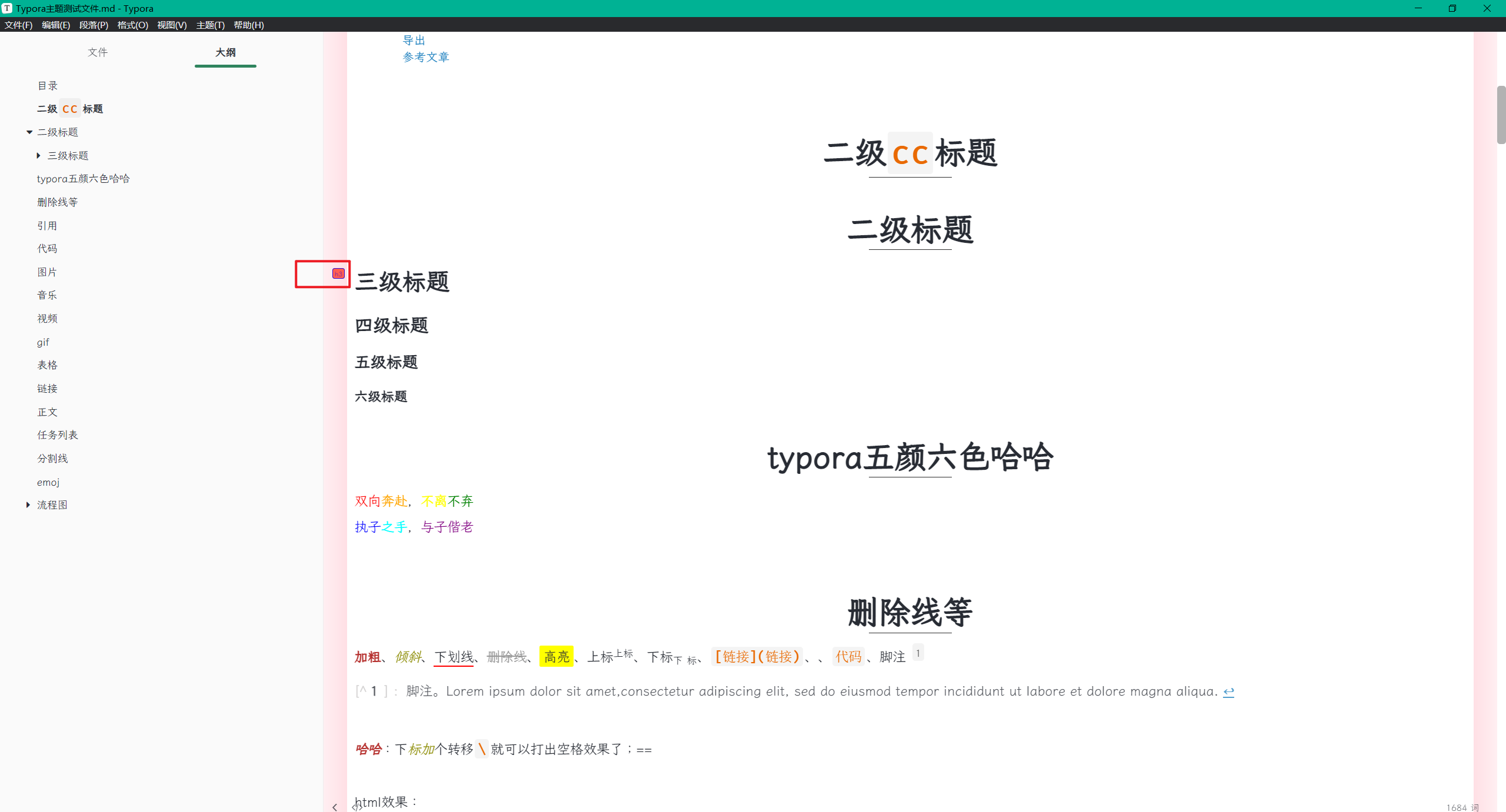
- 当前默认情况

- 配置后效果

- 配置方法
/* *************************************h3-h6标题聚焦点 start********** */
/* h3标题聚焦点提示 */
h3.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h4标题聚焦点提示 */
h4.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h5标题聚焦点提示 */
h5.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h6标题聚焦点提示 */
h6.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* *************************************h3-h6标题聚焦点 end********** */
v6-添加刚打开时显示背景图片功能&更改书写区域周围为渐变粉色-2023.9.14
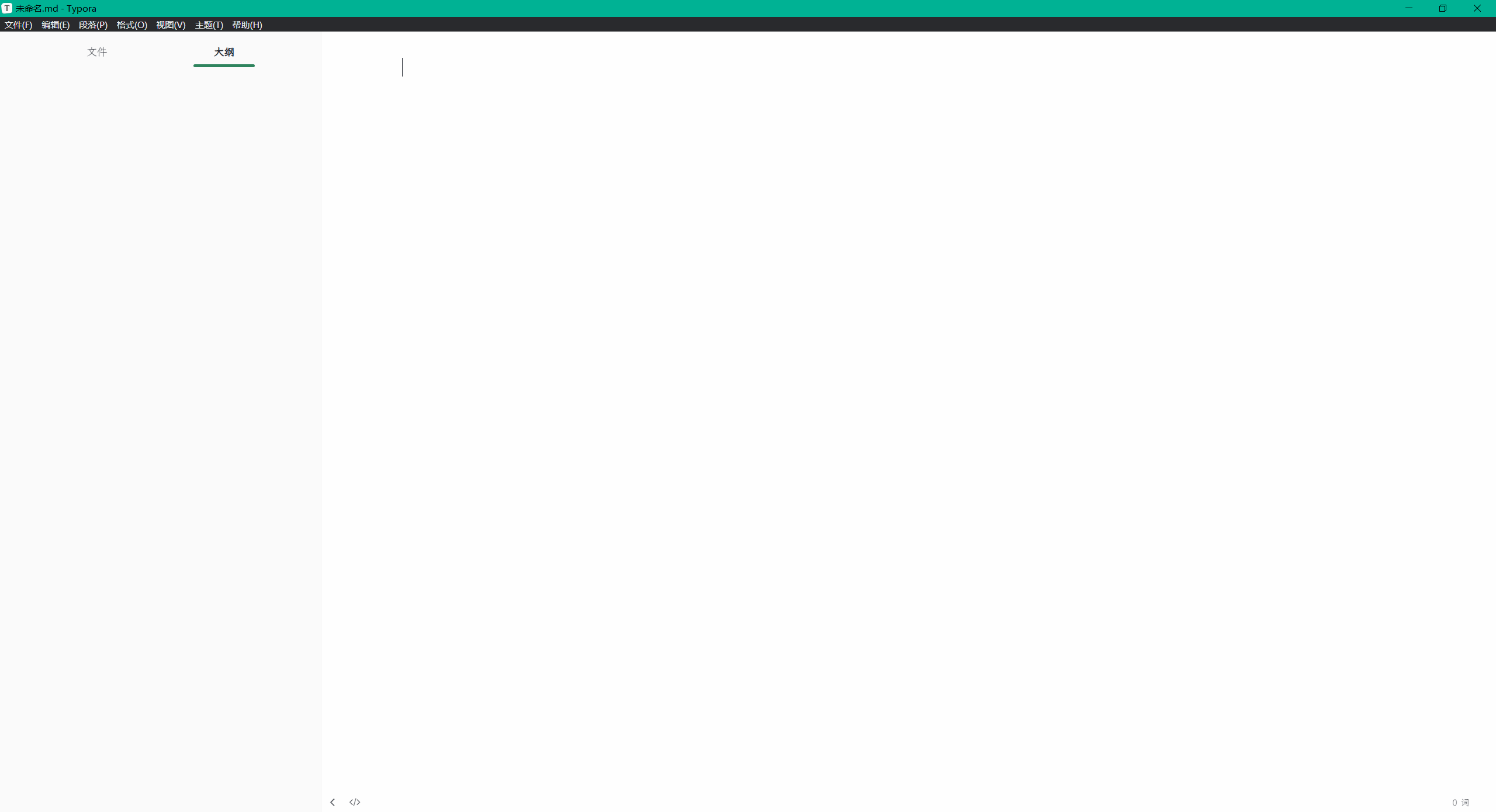
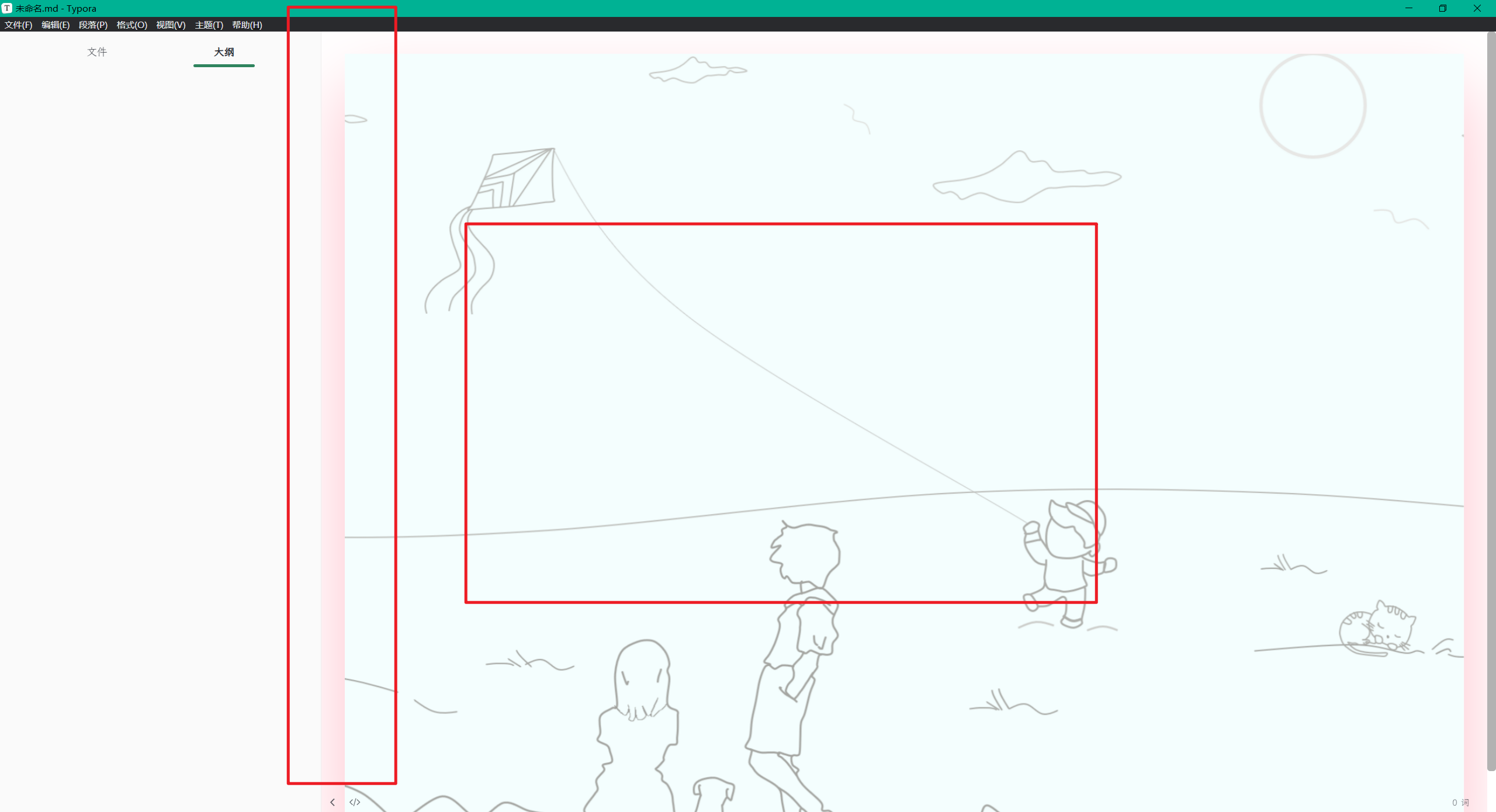
- 当前默认情况

- 更改后

配置方法:
写区:

/*=====================================================================写区================================================*/
content #write {
/* background: url("./image/gyybeauty.png") no-repeat;
background-size: 10%;
background-position: 98% bottom;
background-attachment: fixed; */
/* background-color: #fefefe; */
max-width: 96%;
/*注意这个是控制编辑的宽度的:可以是100%,980px;*/
margin-top: 30px;
/*top 这个是上面阴影宽度*/
margin-bottom: 30px;
/*top 这个是下面阴影宽度*/
padding: 10px 10px;
/*top to title padding*/
border-radius: 5px;
-o-box-shadow: 0 10px 10px pink;
-webkit-box-shadow: 0 10px 10px pink;
-moz-box-shadow: 0 10px 10px pink;
box-shadow: 0 50px 100px pink;
/* background-color: var(--color-doushalv-theme); */
}
/*=====================================================================写区 end================================================*/
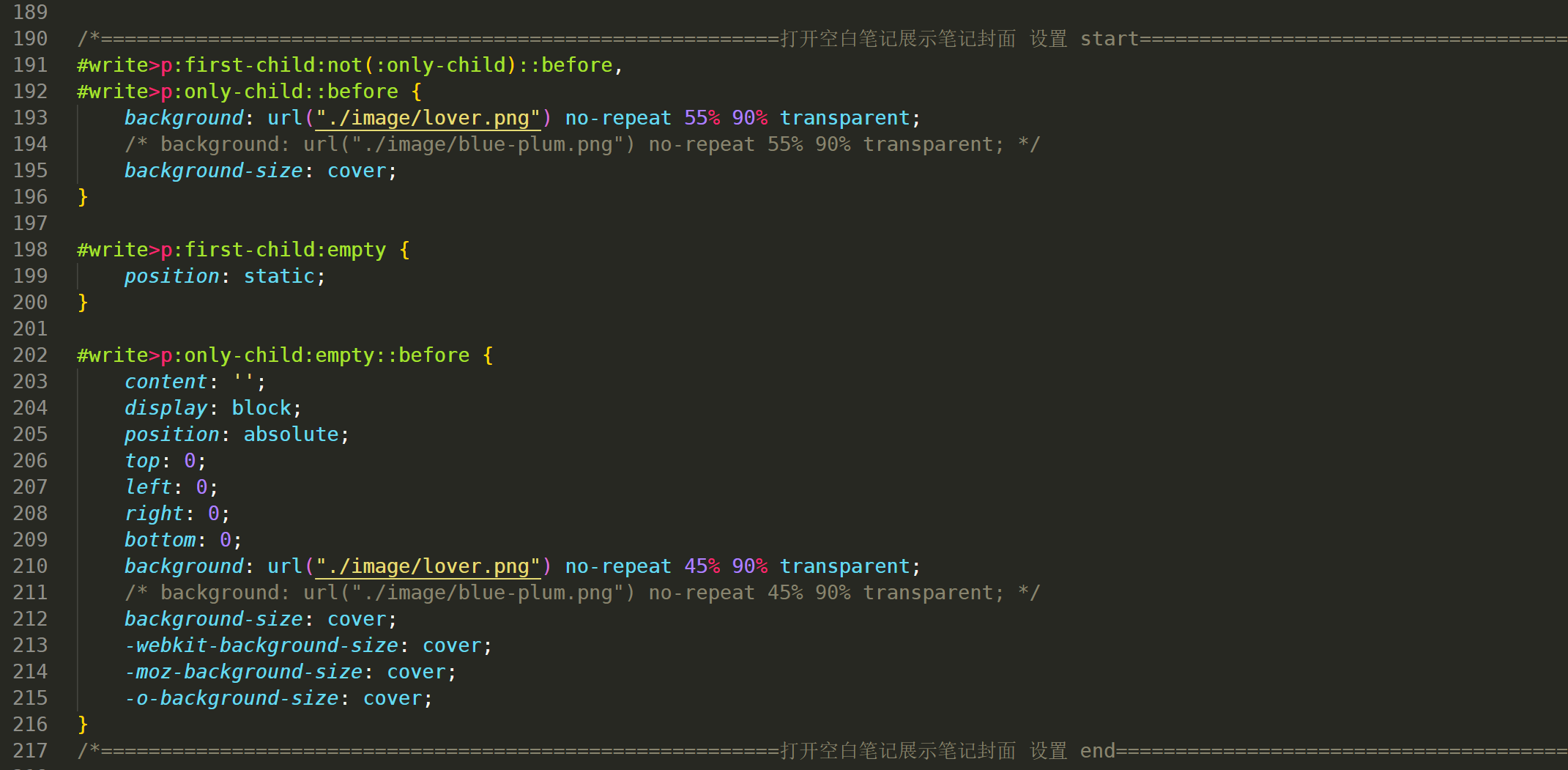
背景图片:

/*=========================================================打开空白笔记展示笔记封面 设置 start================================================*/
#write>p:first-child:not(:only-child)::before,
#write>p:only-child::before {
background: url("./image/lover.png") no-repeat 55% 90% transparent;
/* background: url("./image/blue-plum.png") no-repeat 55% 90% transparent; */
background-size: cover;
}
#write>p:first-child:empty {
position: static;
}
#write>p:only-child:empty::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("./image/lover.png") no-repeat 45% 90% transparent;
/* background: url("./image/blue-plum.png") no-repeat 45% 90% transparent; */
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
/*=========================================================打开空白笔记展示笔记封面 设置 end================================================*/
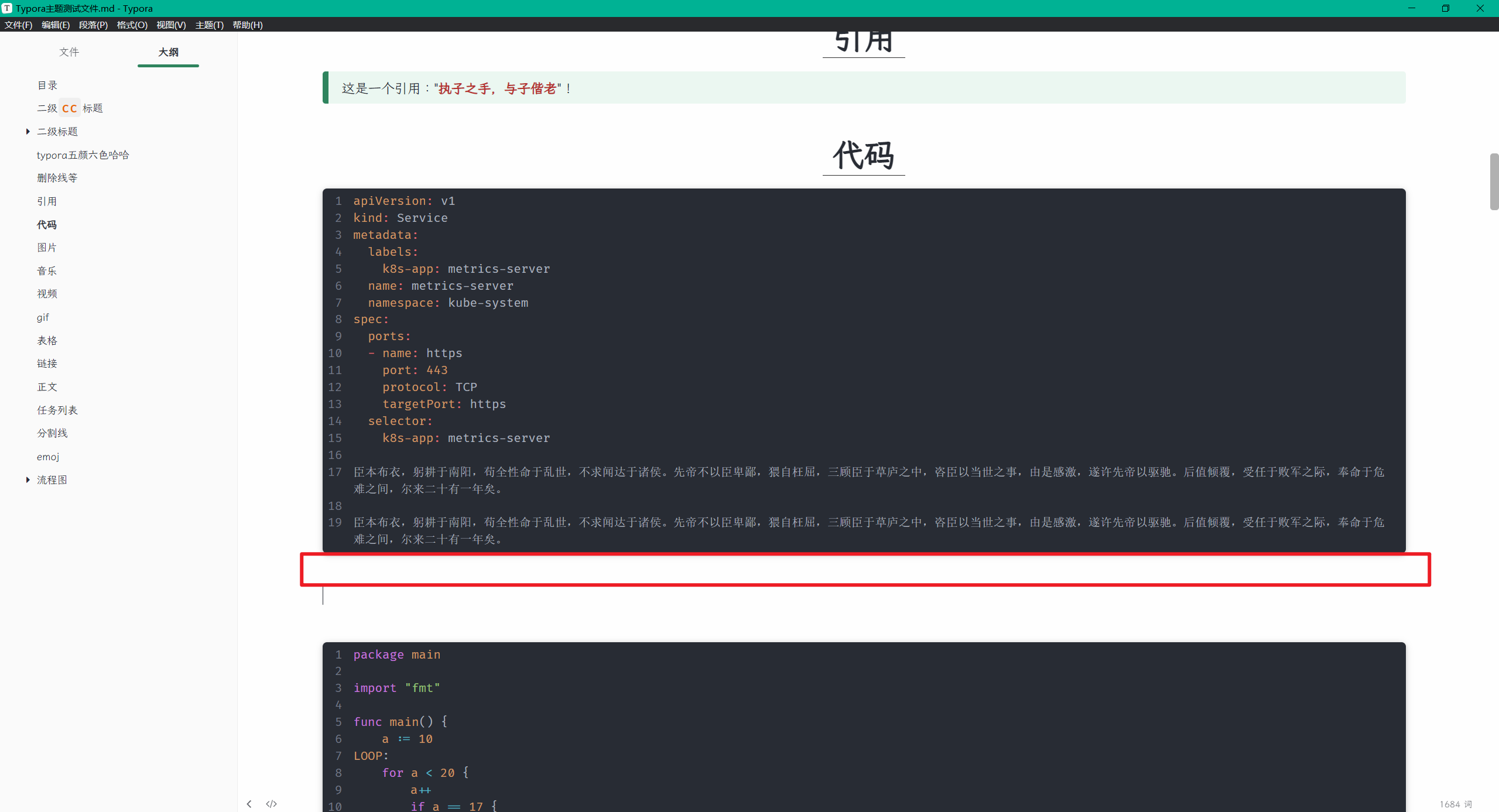
v5-更改代码底部区域高度&使图片默认居左-2023.9.12
- 当前默认情况
代码底部区域高度太宽了。。。;

图片默认居中,看起来很不爽:

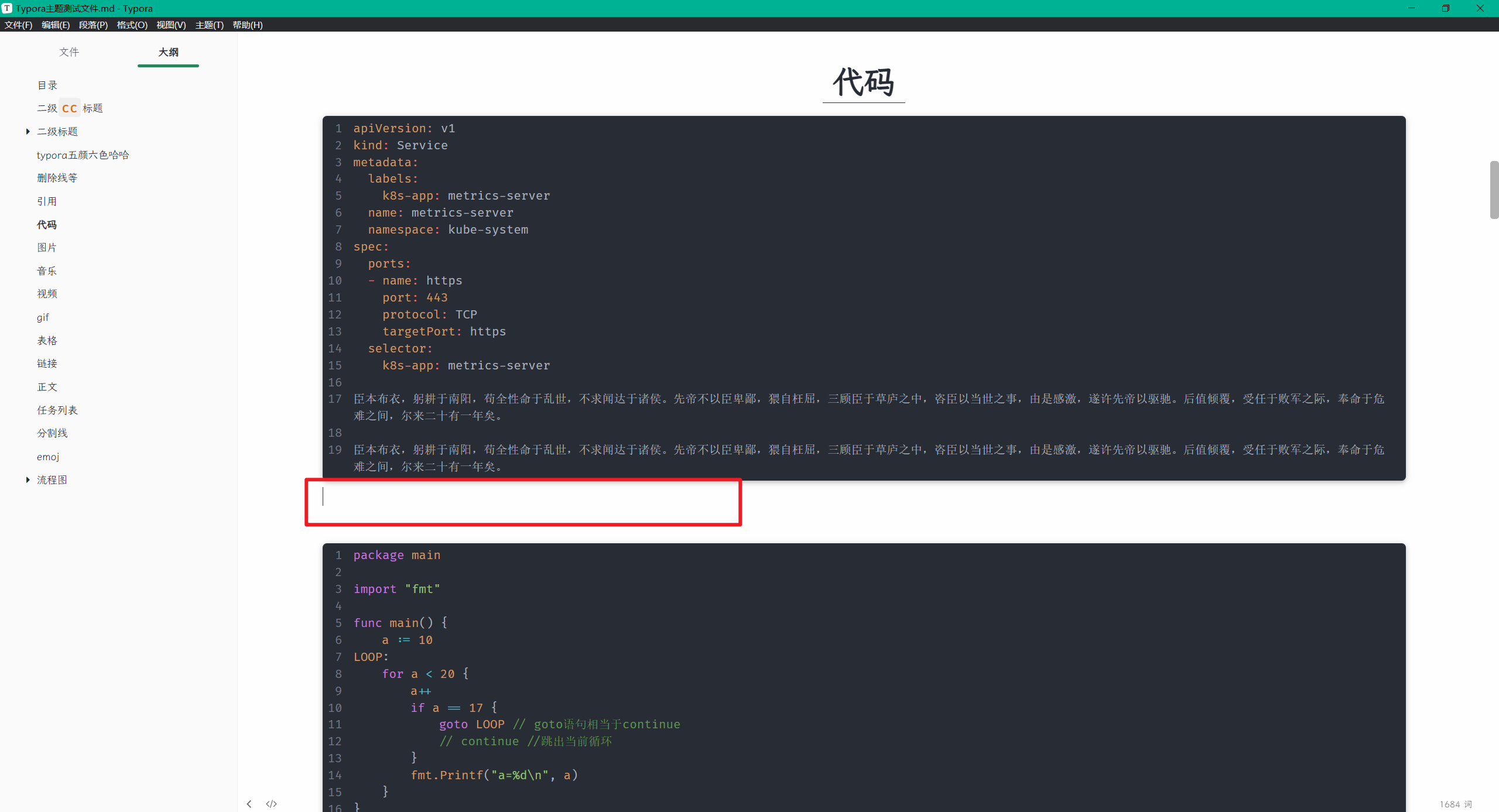
- 配置后效果
符合预期。


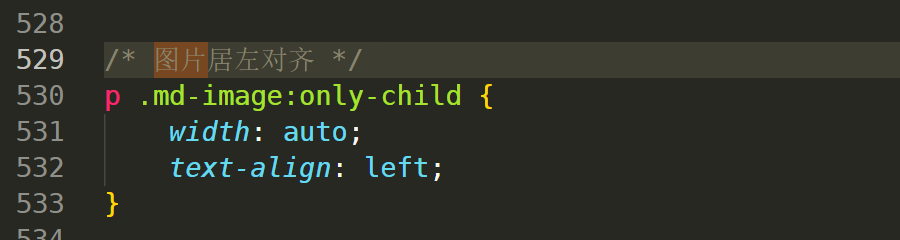
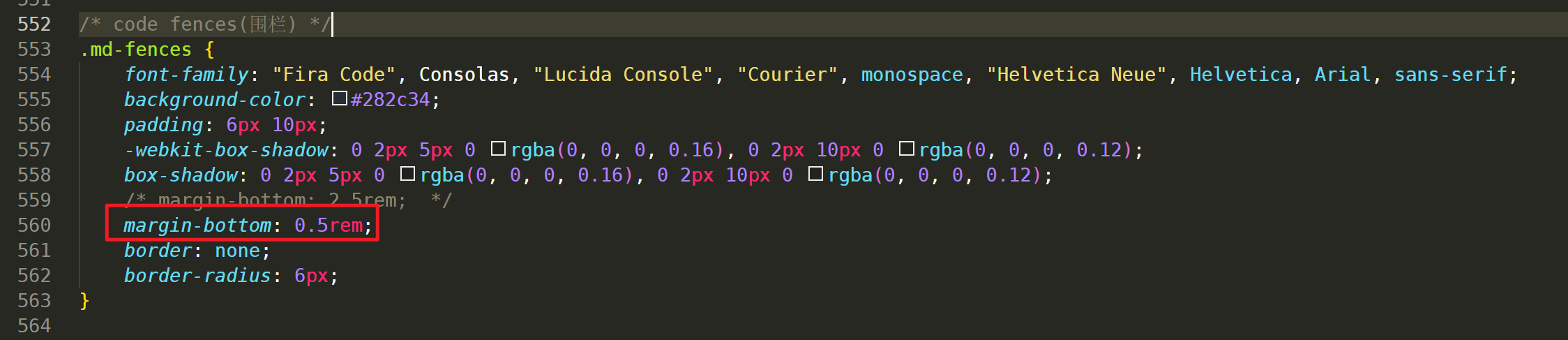
- 配置方法

/* 图片居左对齐 */
p .md-image:only-child {
width: auto;
text-align: left;
}

/* code fences(围栏) */
.md-fences {
font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #282c34;
padding: 6px 10px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
/* margin-bottom: 2.5rem; */
margin-bottom: 0.5rem;
border: none;
border-radius: 6px;
}
v4-更改侧边栏文件字体大小-2023.9.11
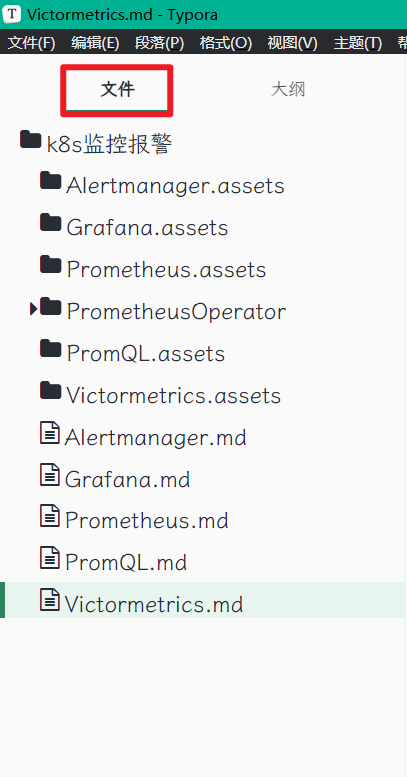
- 目前存在的问题
文件栏字体太大了:。。。

大纲字体大小正常:

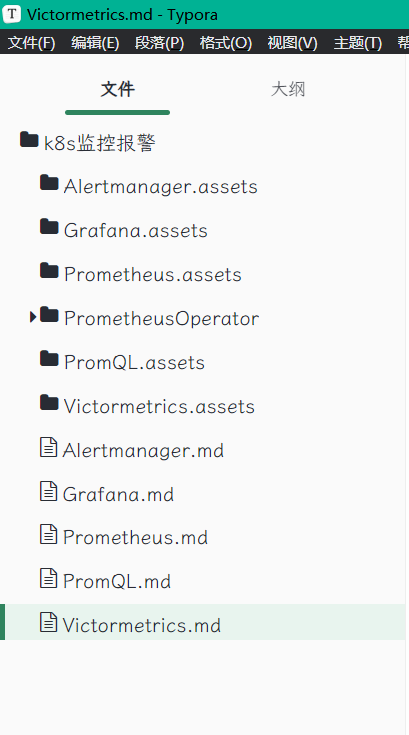
- 更改后,文件目录字体变小了

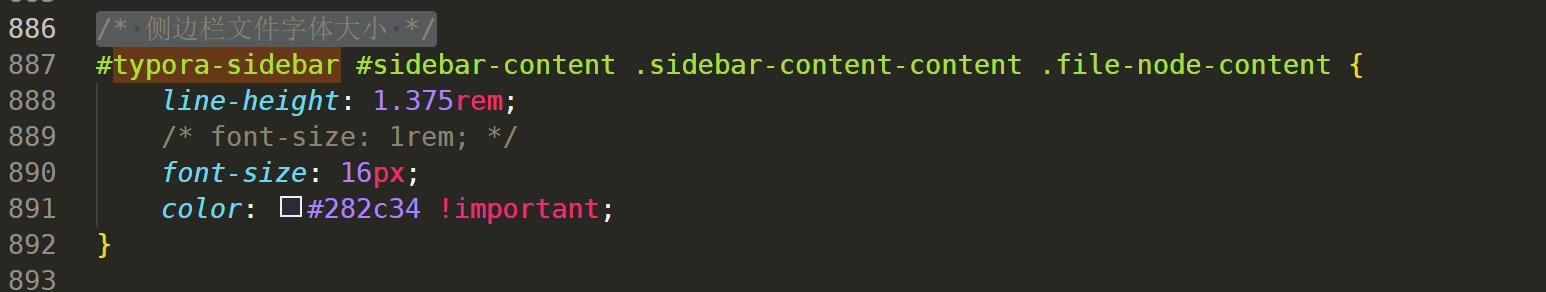
- 配置方法

/* 侧边栏文件字体大小 */
#typora-sidebar #sidebar-content .sidebar-content-content .file-node-content {
line-height: 1.375rem;
/* font-size: 1rem; */
font-size: 16px;
color: #282c34 !important;
}
v3-更改字体为好看的霞鹜文楷&更改字体为18px-2023.9.10
- 效果展示

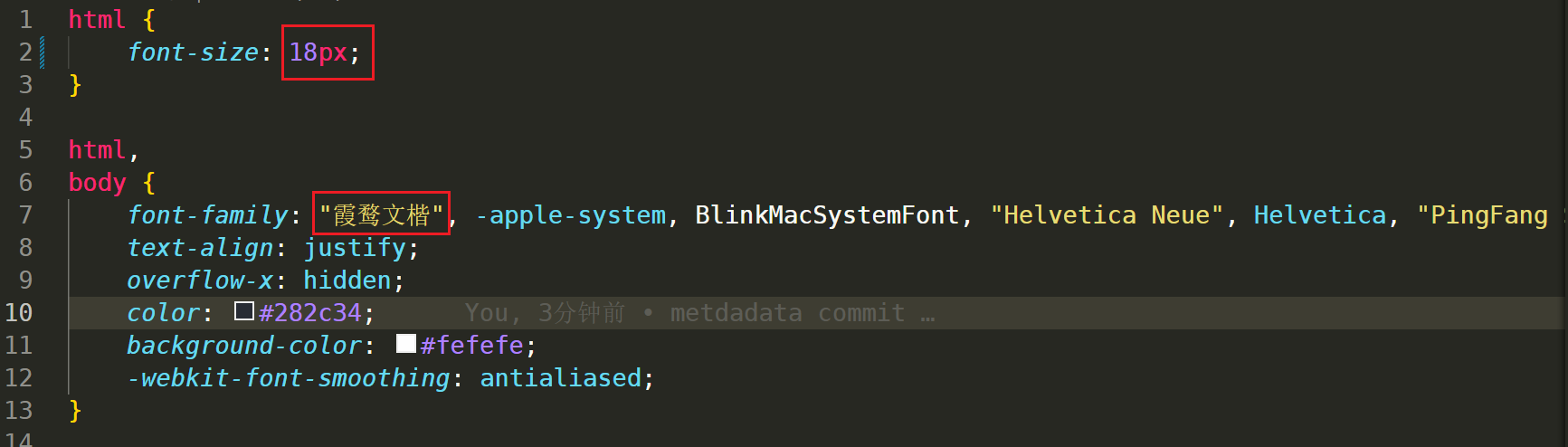
- 配置方法

html {
font-size: 18px;
}
html,
body {
font-family: "霞鹜文楷", -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, "PingFang SC", "Microsoft YaHei", sans-serif;
text-align: justify;
overflow-x: hidden;
color: #282c34;
background-color: #fefefe;
-webkit-font-smoothing: antialiased;
}
v2-图片添加阴影效果-2023.9.4
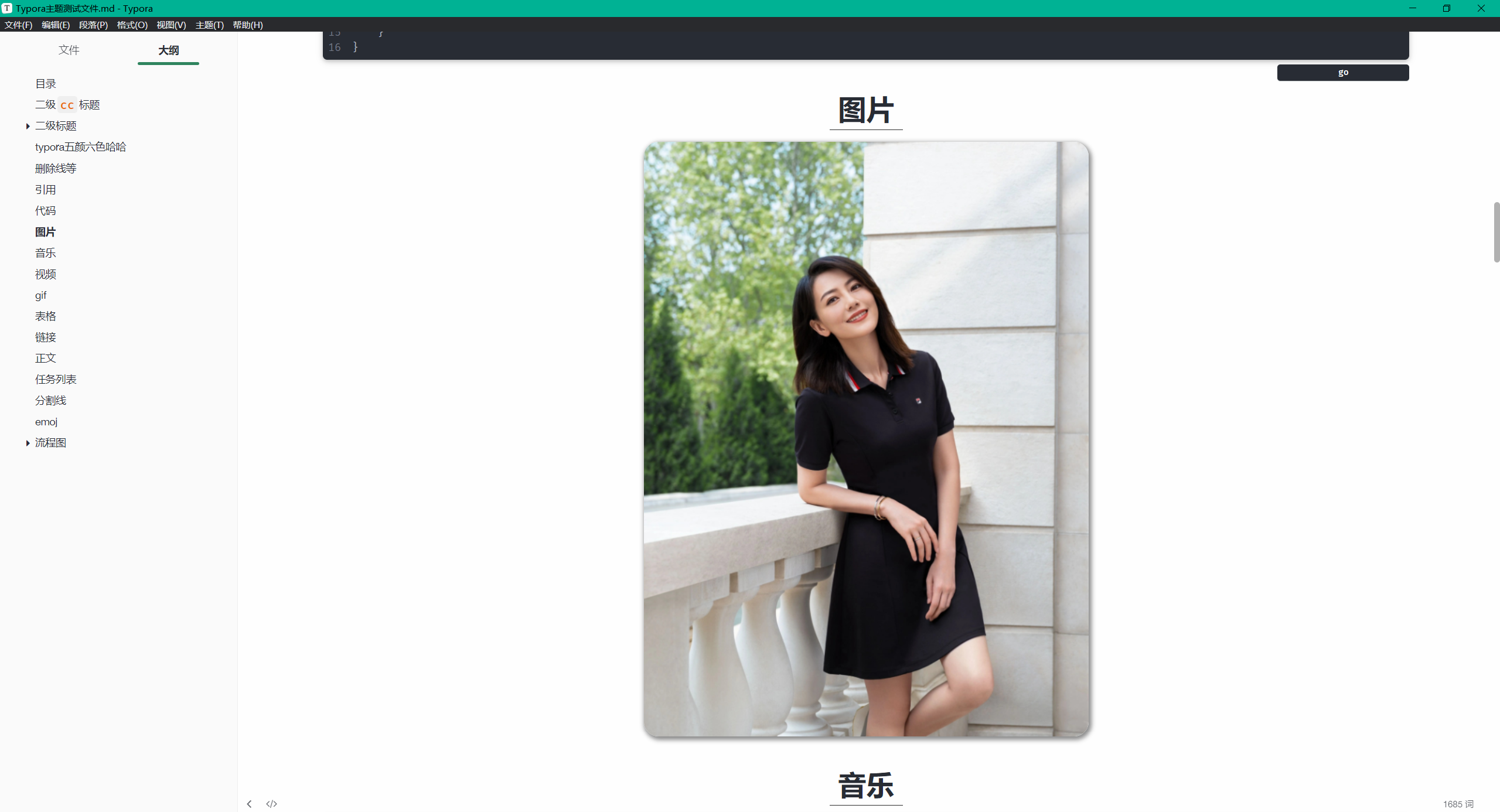
- 效果展示

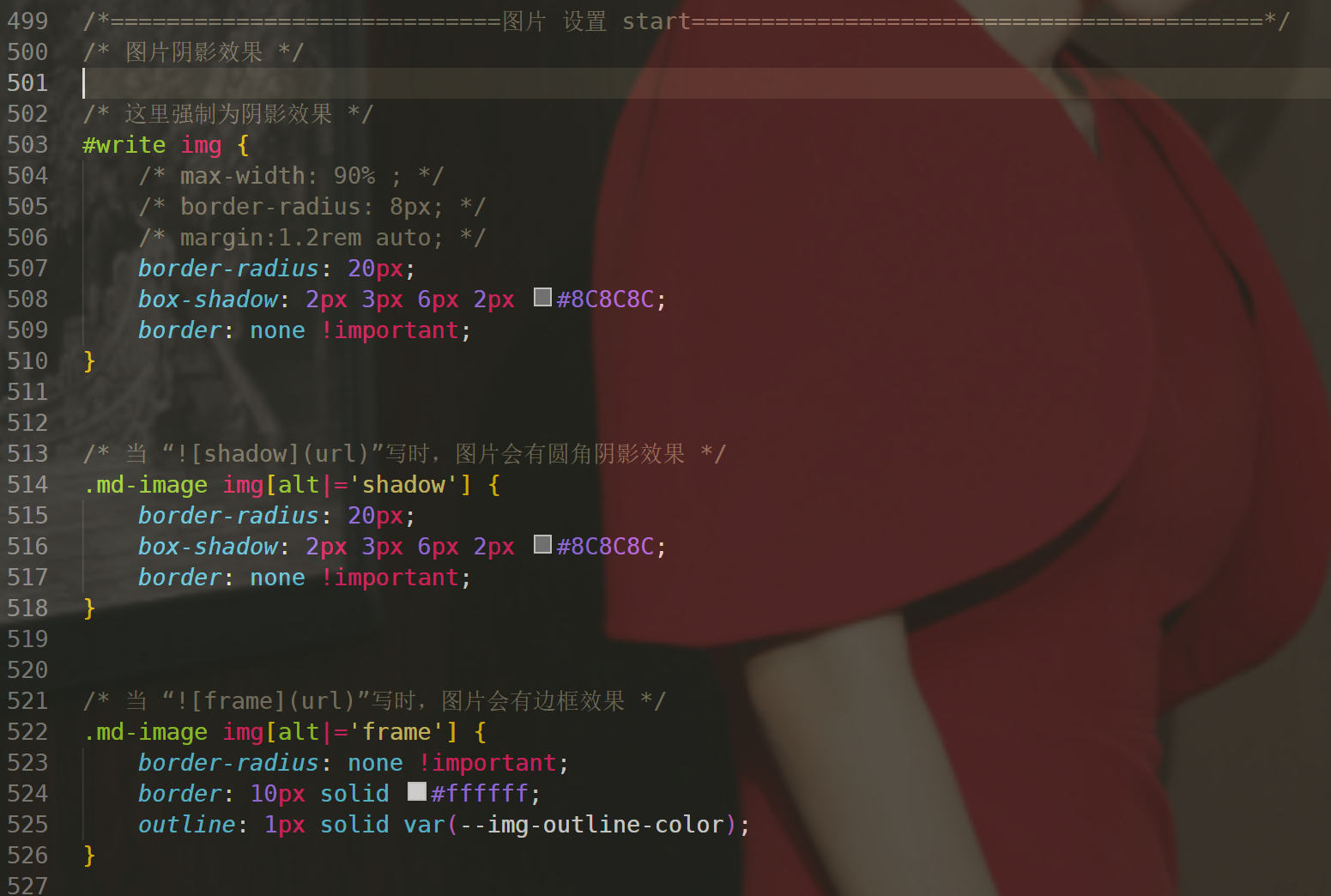
- 代码
/*============================图片 设置 start=========================================*/
/* 图片阴影效果 */
/* 这里强制为阴影效果 */
#write img {
/* max-width: 90% ; */
/* border-radius: 8px; */
/* margin:1.2rem auto; */
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有圆角阴影效果 */
.md-image img[alt|='shadow'] {
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有边框效果 */
.md-image img[alt|='frame'] {
border-radius: none !important;
border: 10px solid #ffffff;
outline: 1px solid var(--img-outline-color);
}
/* 图片居左对齐 */
/* p .md-image:only-child {
width: auto;
text-align: left;
} */
/* 图片自动编号 */
/* #write{
counter-reset: imgNum;
}
#write p>.md-image:after{
counter-increment: imgNum;
content: "图" counter(imgNum) attr(alt) !important;
text-align: center;
width: 100%;
display: inline-block;
margin-top: 8px !important;
font-size: small;
} */
/*============================图片 设置 end=========================================*/

v1-官方初始版本
待解决
h3-h6级别提示无法正常查看
记录时间:2024年5月9日
在更新了v14-2024.5.9(给h1-h6标题设置小红花)版本css后
h3-h6级别提示无法正常查看
后续的css代码里需要修复次bug
- 问题现象

- 原来版本是正常的

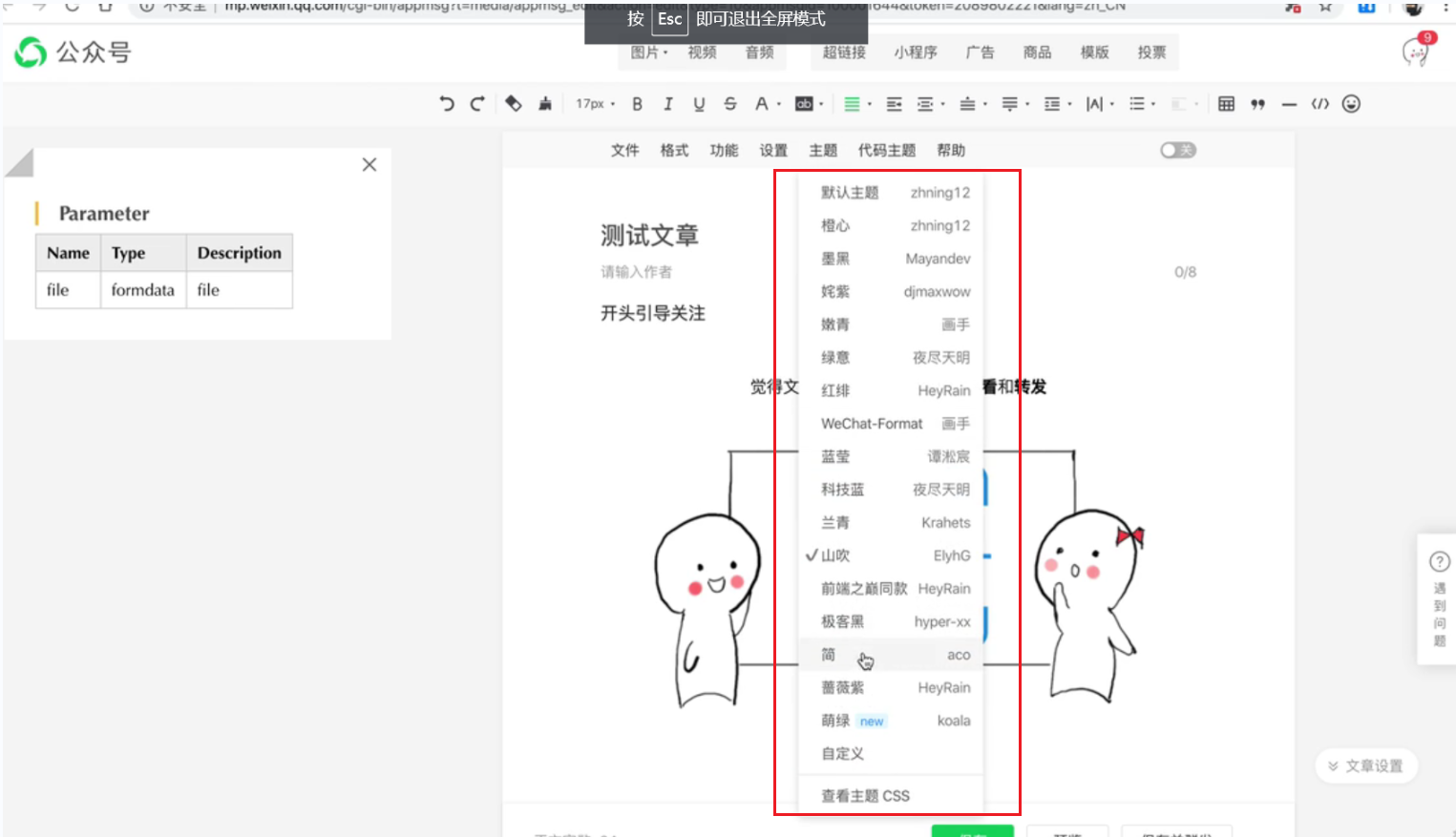
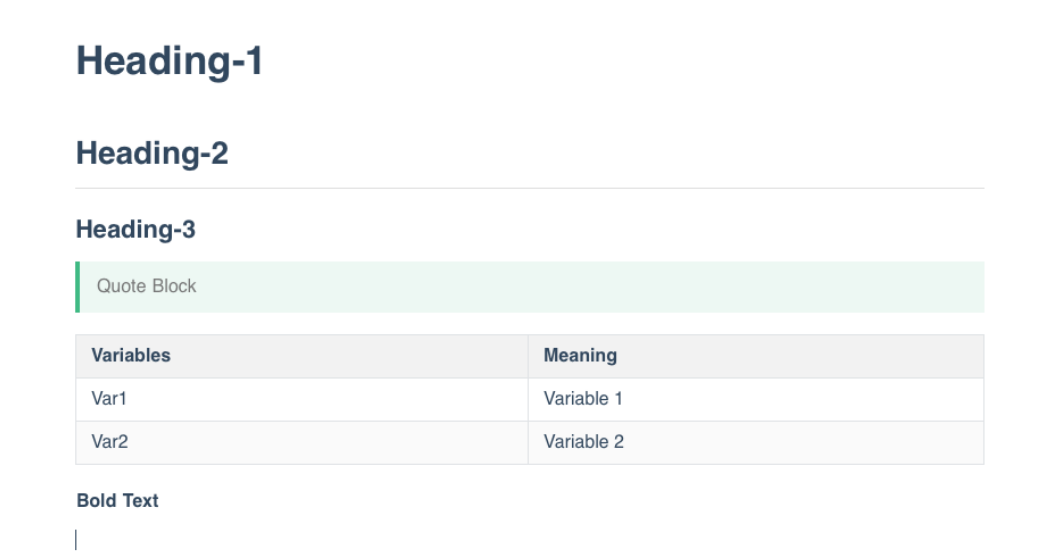
markdown nice这种好看的主体如何定制到typora里面来



oneday(停止更新)
- 主题效果











- 主题下载
同上。

- 版本迭代
v23-typora-theme-oneday-2023.7.15(更改二级标题为重影)
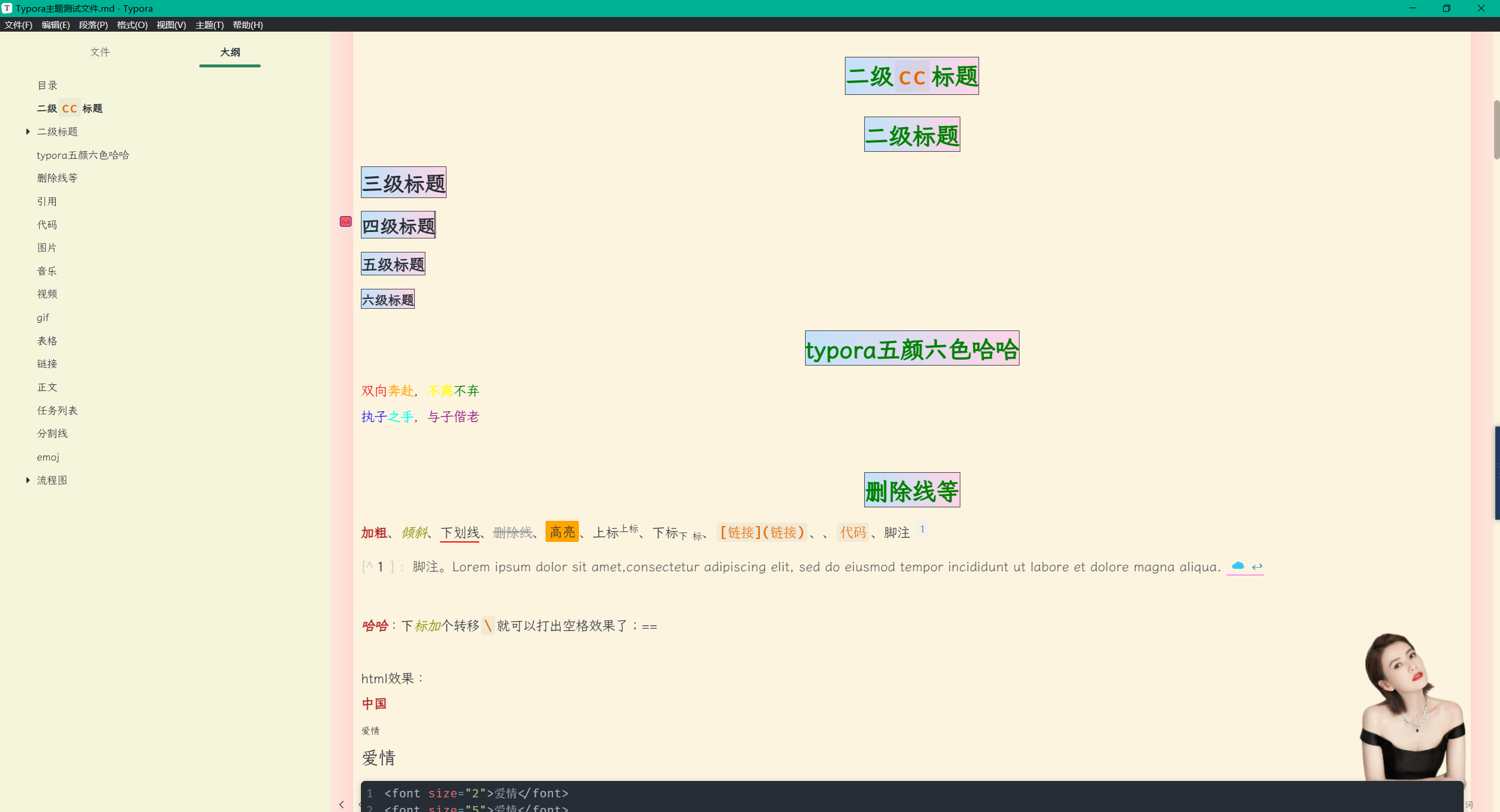
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
v23-typora-theme-oneday-2023.7.15(更改二级标题为重影)

v22-typora-theme-oneday-2023.6.22(更改高亮为橙色)
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
v22-typora-theme-oneday-2023.6.22(更改高亮为橙色)

v21-typora-theme-oneday-2023.6.21(更改高亮为碧绿色)
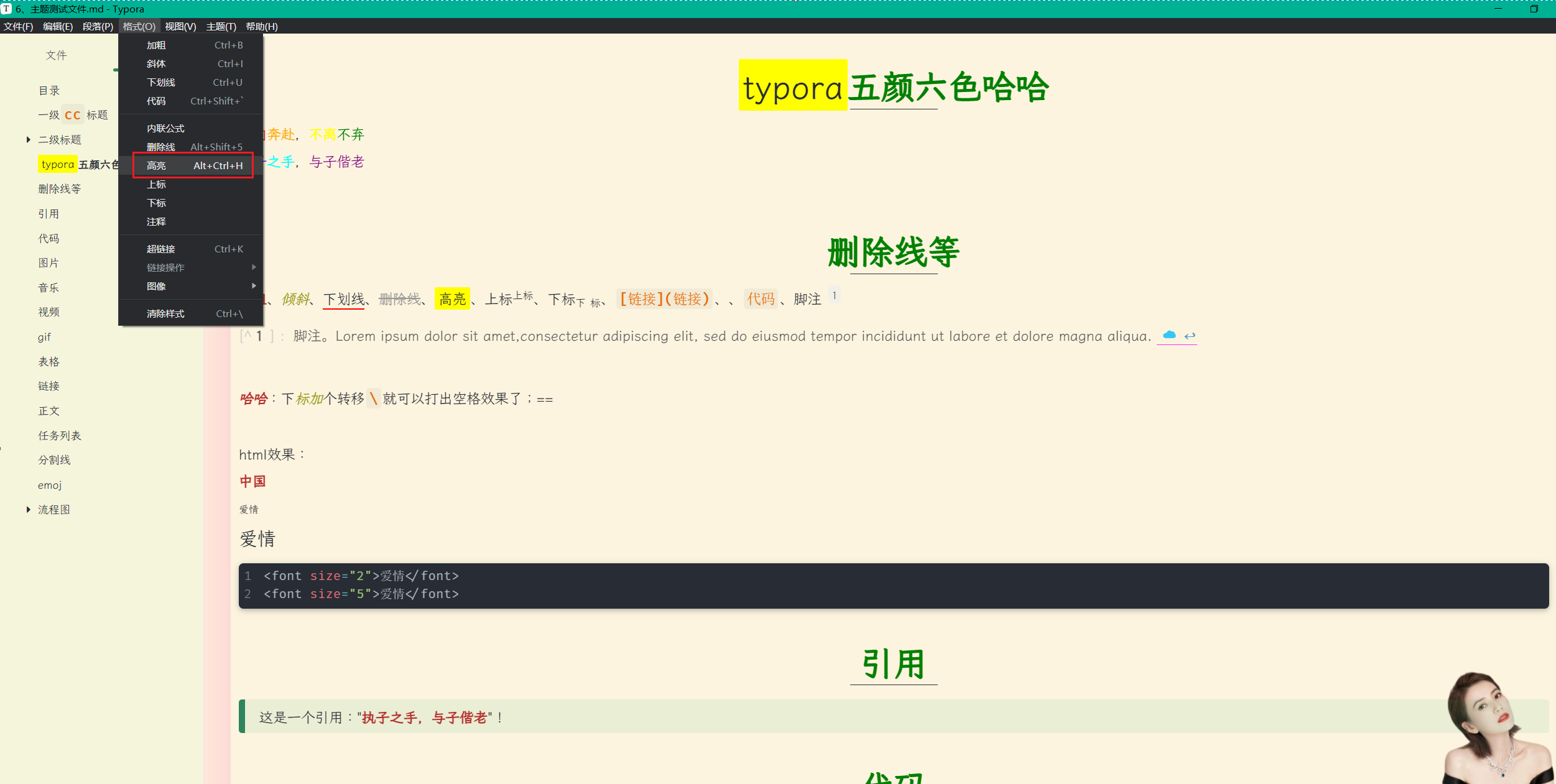
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
v21-typora-theme-oneday-2023.6.21(更改高亮为碧绿色)

typora-theme-mo-v20-2023.6.10(更改高亮为黄色&设置高亮快捷键)
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
typora-theme-mo-v20-2023.6.10(更改高亮为黄色&设置高亮快捷键)

typora-theme-mo-v19-2023.5.18(更改标题颜色为绿色)
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
typora-theme-mo-v19-2023.5.18(更改标题颜色为绿色)

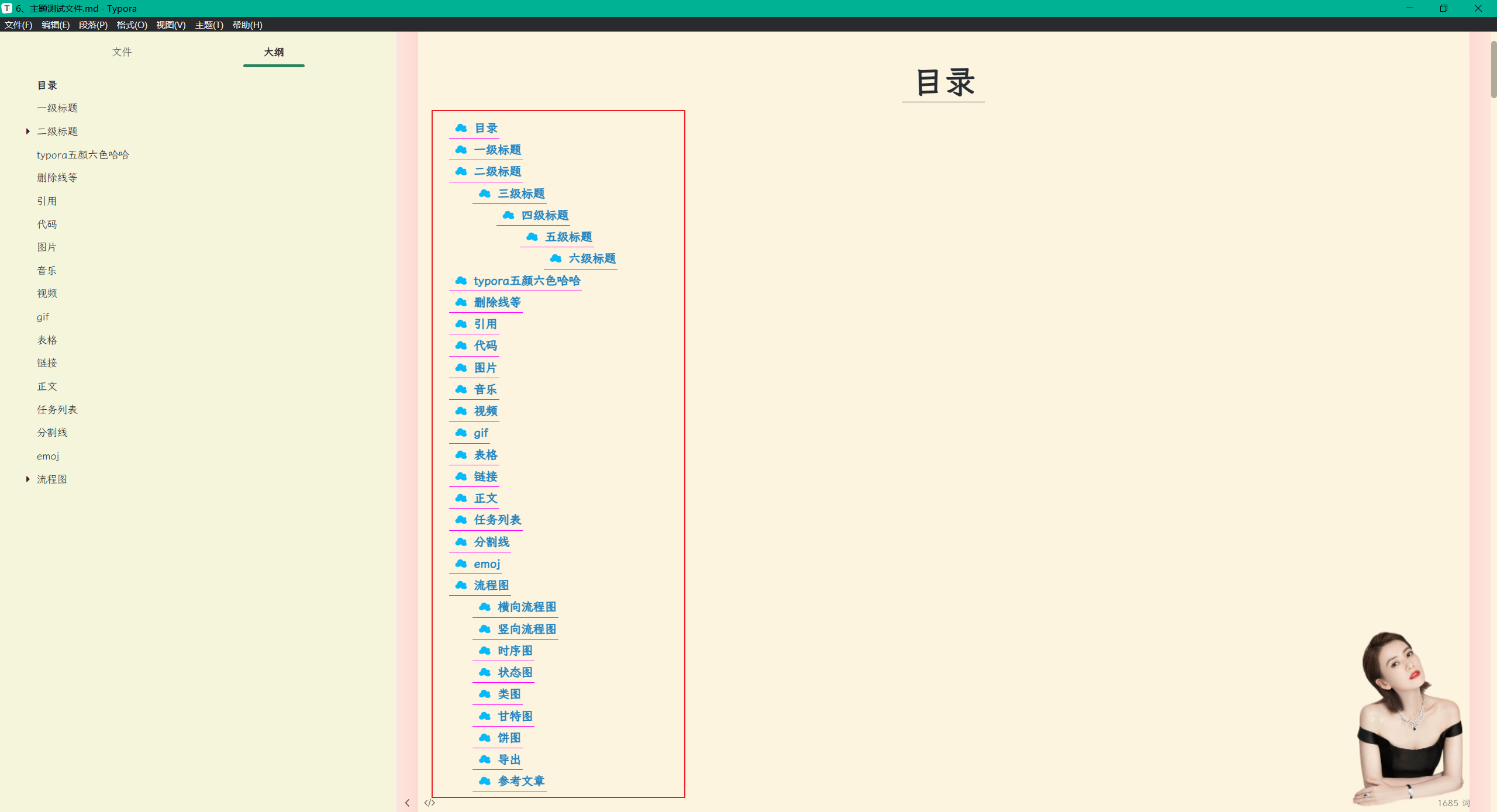
typora-theme-mo-v18-2023.5.16(更改字体为中文好看字体-霞鹜文楷)
- 效果展示

- 下载位置
接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn
typora-theme-mo-v18-2023.5.16(更改字体为中文好看字体-霞鹜文楷).zip

typora-theme-mo-v17-2023.3.22
链接:https://pan.baidu.com/s/1LbJBBWJC2j90x_ITdIk0bQ?pwd=nawn
提取码:nawn

彬哥魔改的typora主题
https://github.com/liulongbin1314/typora-theme


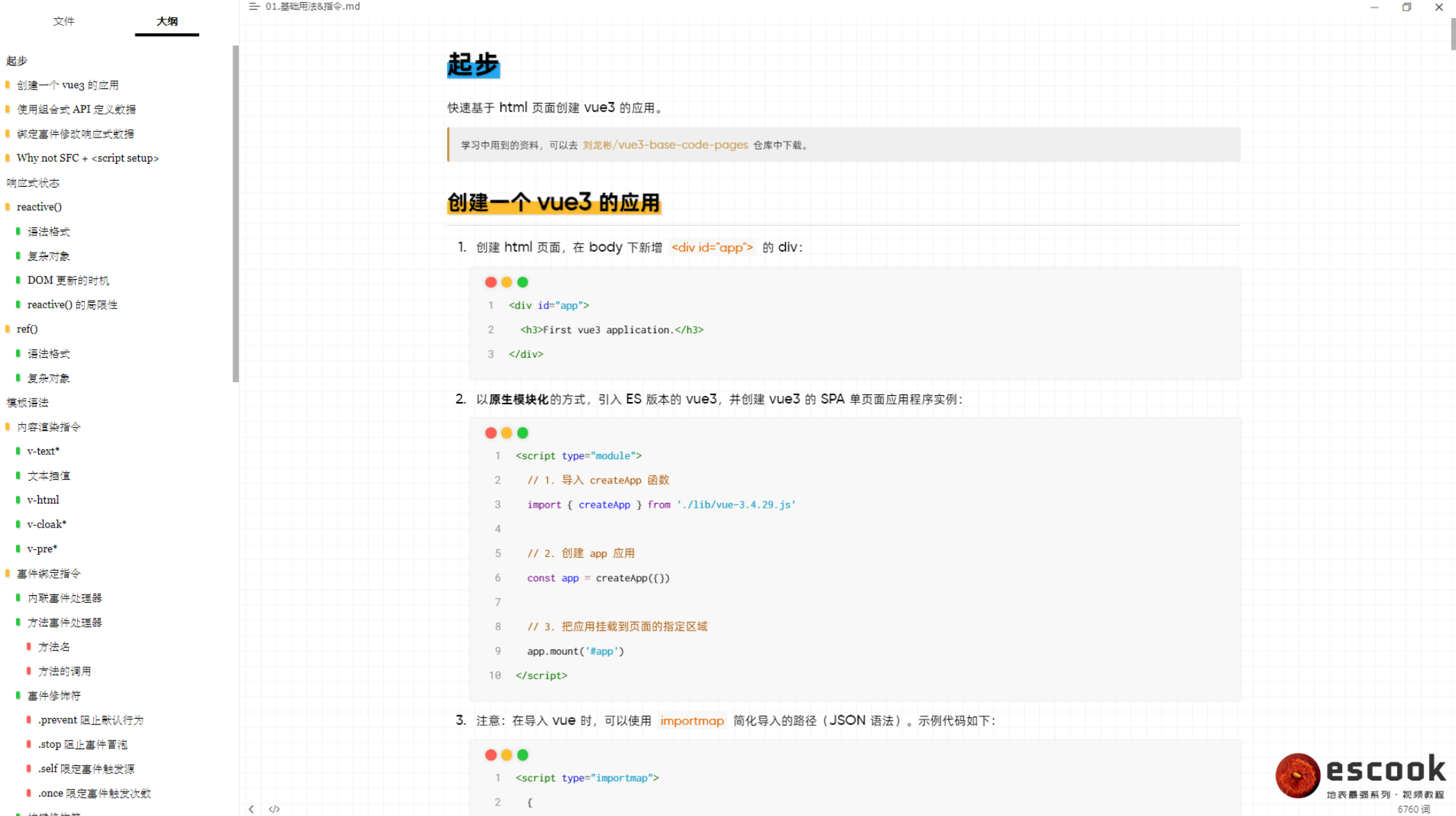
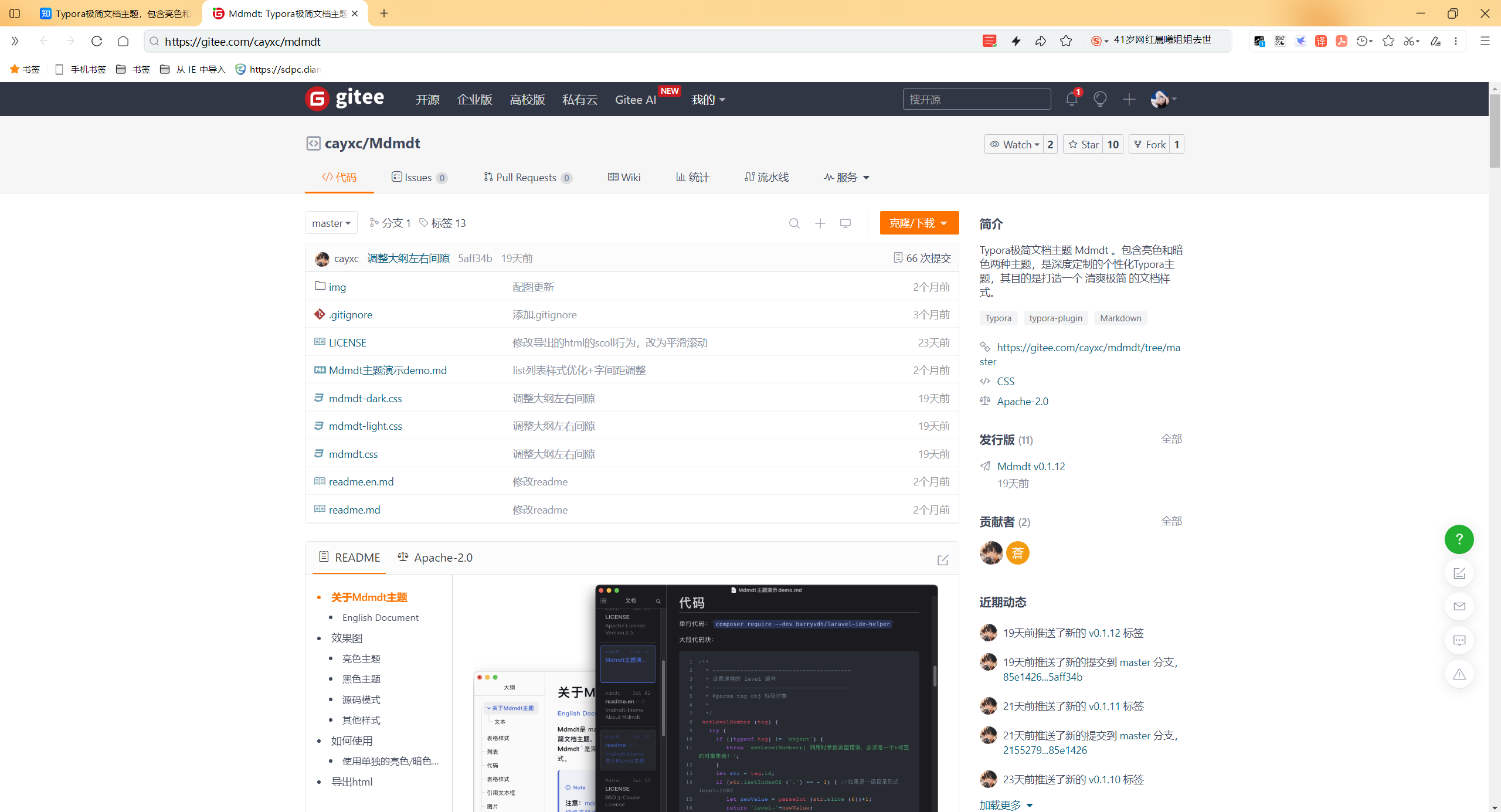
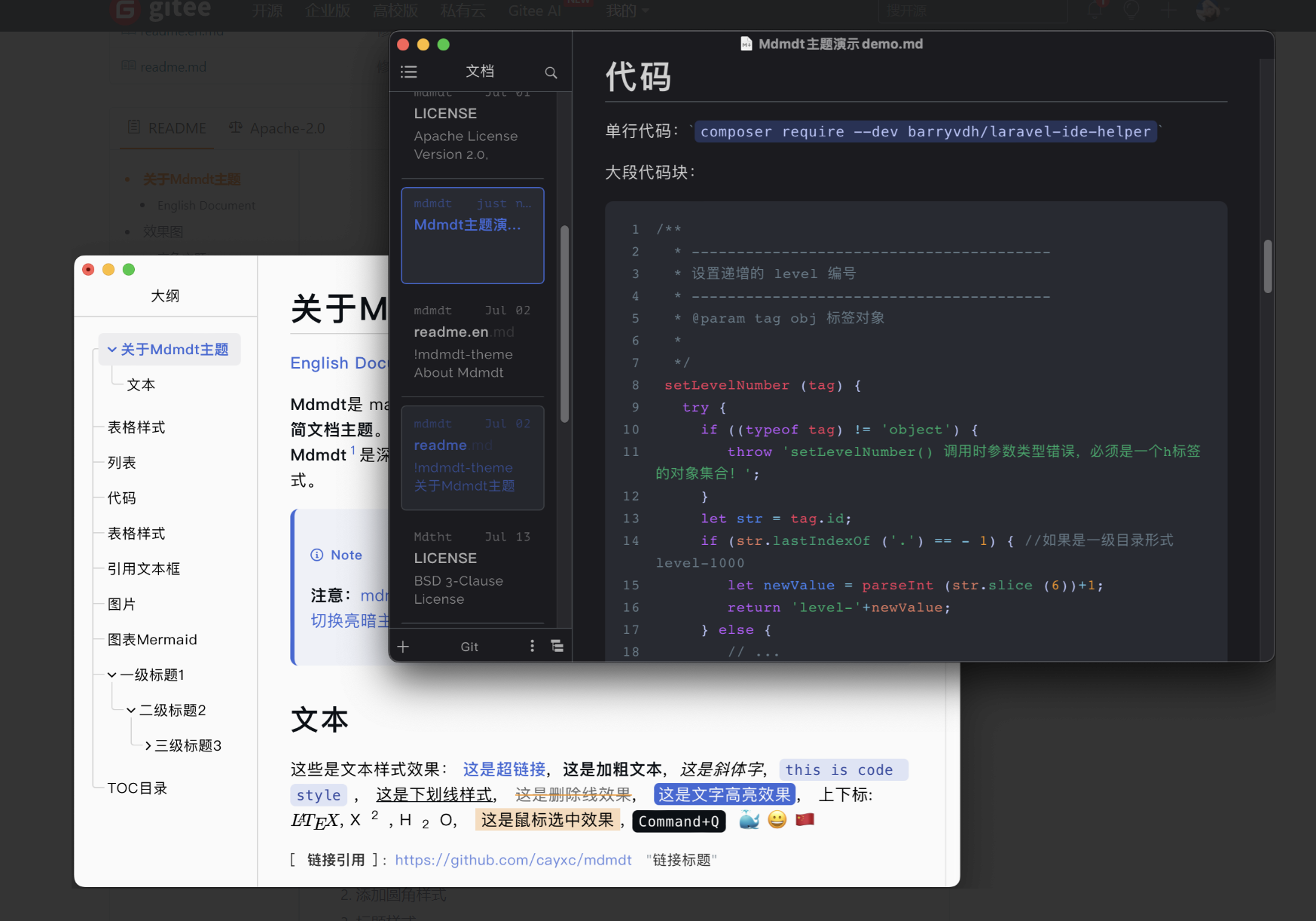
mdmdt


💘 Github/Github Night
Github 主页:https://github.com/typora/typora-default-themes
Github Night 主页:https://github.com/kinoute/typora-github-night-theme

💘 Vue
主页:https://github.com/blinkfox/typora-vue-theme

vue-enhance

💘 OrangeHeart

💘 Mo

💘 NewPrint

💘 Notion
主页:https://github.com/adrian-fuertes/typora-notion-theme

💘 Haru
主页:https://github.com/LSTM-Kirigaya/typora-haru-theme

💘 Liquid
主页:https://github.com/Fentaniao/Liquid

💘 Sneh
主页:https://github.com/ujwaljain/typora-theme-gallery

💘 dyzj
https://theme.typoraio.cn/theme/dyzj/

💘 Blue Plum(蓝梅)
https://mp.weixin.qq.com/s/ns73JxrEEcCrxjl_ldnlxg


💘 小丫
https://mp.weixin.qq.com/s/58bP5j54dl-3fPc7SW4ooQ



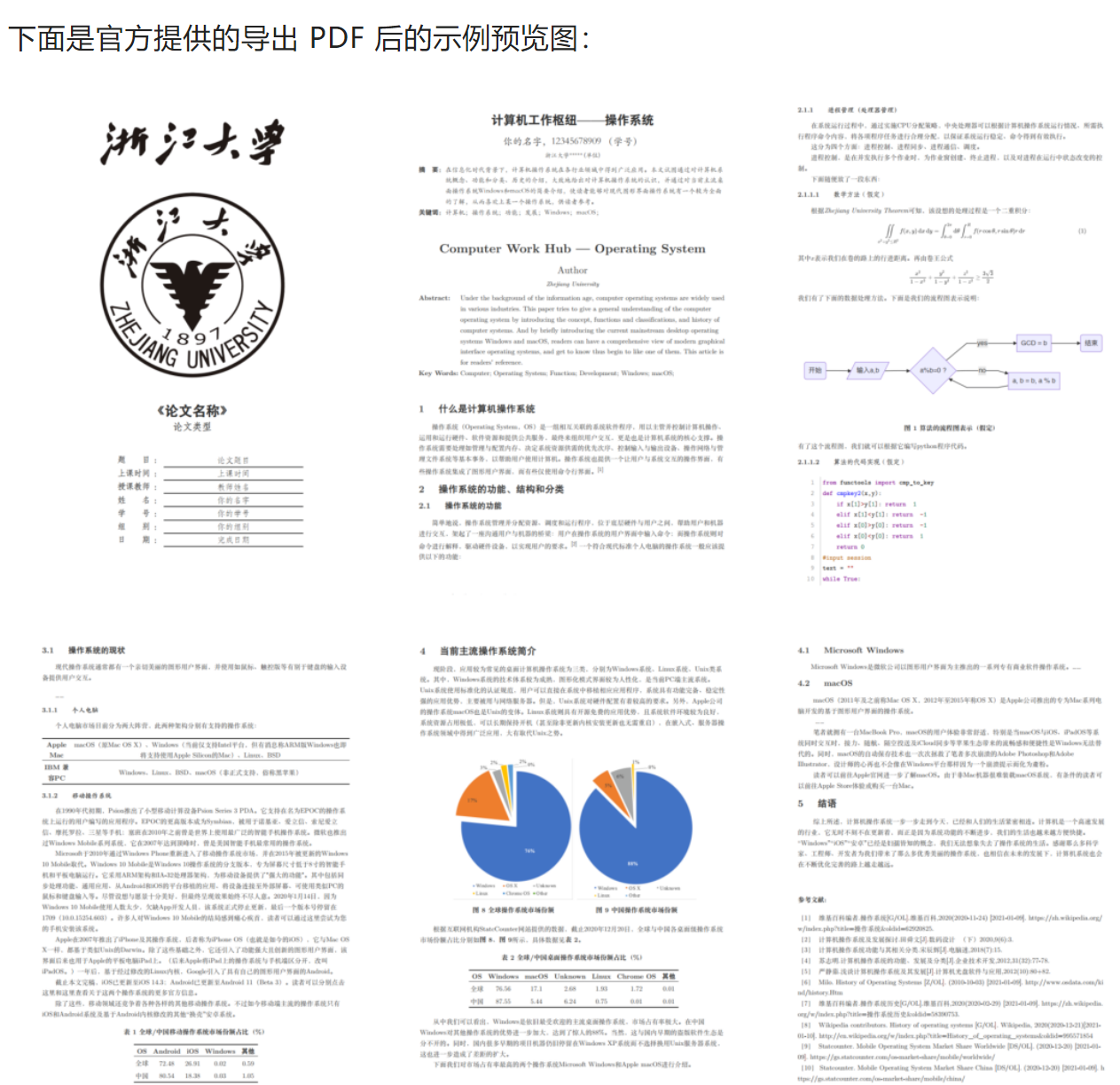
Typora LaTeX Theme
主页:https://github.com/Keldos-Li/typora-latex-theme




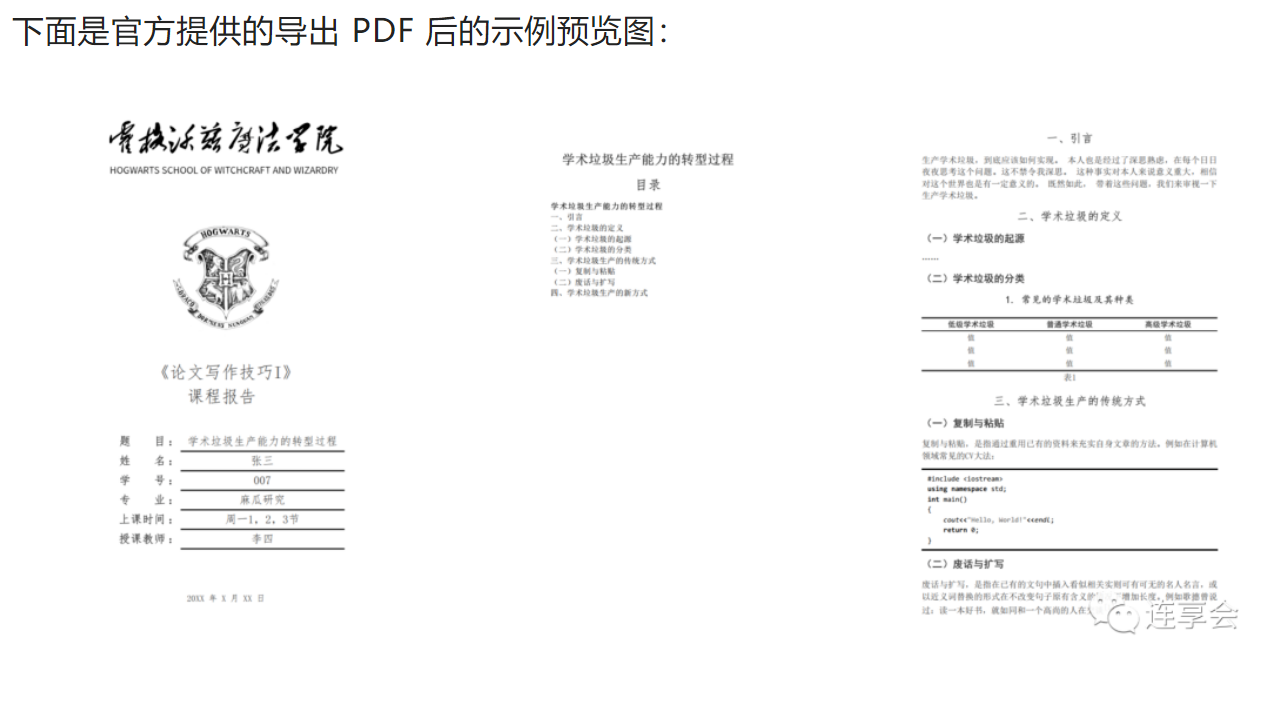
essay/article
主页:https://github.com/du33169/typora-theme-essay_cn/


Misty
主页:https://github.com/etigerstudio/typora-misty-theme

Autumnus

Adark

Drake

FluentLight


Jamstatic

LessLight

LessLightPrint

OptAutumnus

PixII

Torillic

Whitey

gpt
2023.8.24
推荐一款typora好看的主题皮肤?
当涉及到typora的主题皮肤选择时,个人喜好可能会有所不同。以下是一些受欢迎的typora主题皮肤,你可以根据自己的喜好选择:
- Solarized:这是一款受欢迎的主题皮肤,具有清晰的配色方案和舒适的阅读体验。
- GitHub:这个主题皮肤模仿了GitHub的样式,适合喜欢简洁、现代化外观的用户。
- Monokai:这是一款经典的代码编辑器主题,具有鲜明的颜色和高对比度,适合编程和代码撰写。
- Gruvbox:这个主题皮肤以暖色调为基础,给人一种温暖和舒适的感觉。
- Night:如果你喜欢在夜间模式下工作,Night主题皮肤提供了黑暗背景和柔和的亮度,减少眼睛的疲劳。
这些只是一些受欢迎的typora主题皮肤,你可以在typora的官方网站或者第三方typora主题库中找到更多选择。记得在安装新主题之前备份你的现有设置,以防止意外情况发生。
这些主题在 Typora 的官方主题库中都能够找到,并且具有良好的兼容性和可读性。当然,你也可以在 Typora 的社区中去寻找其他用户自定义的主题,以找到更适合自己的体验。
自己测试效果:(哈哈,萝卜白菜,各有所爱啦)
Solarized Light / Dark 亲测不行。。。
Monokai 亲测不行。。。
Dracula 亲测不行。。。
Mermaid 未找到。。。
Gruvbox 未找到。。。