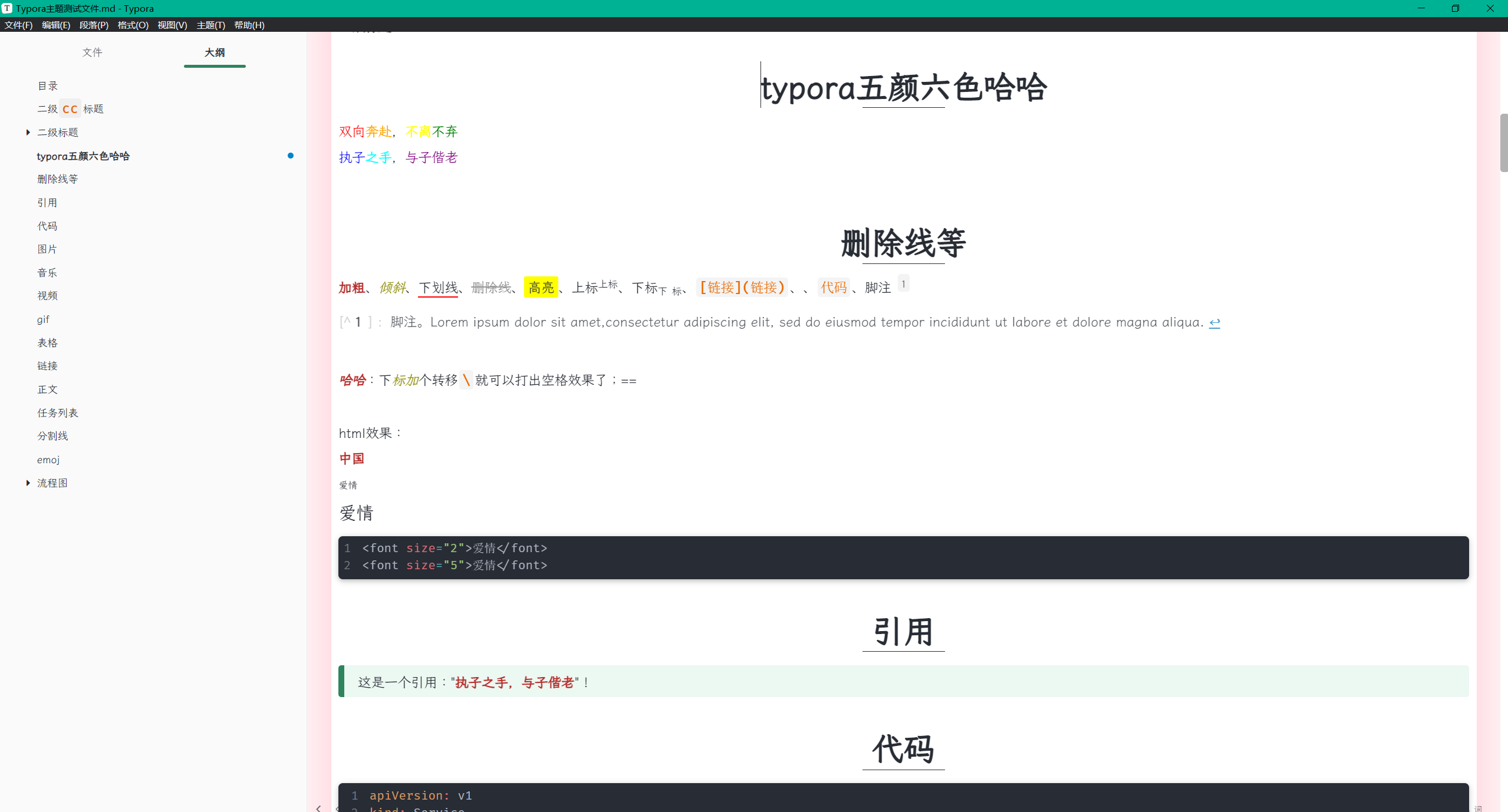
4、css定制
css定制

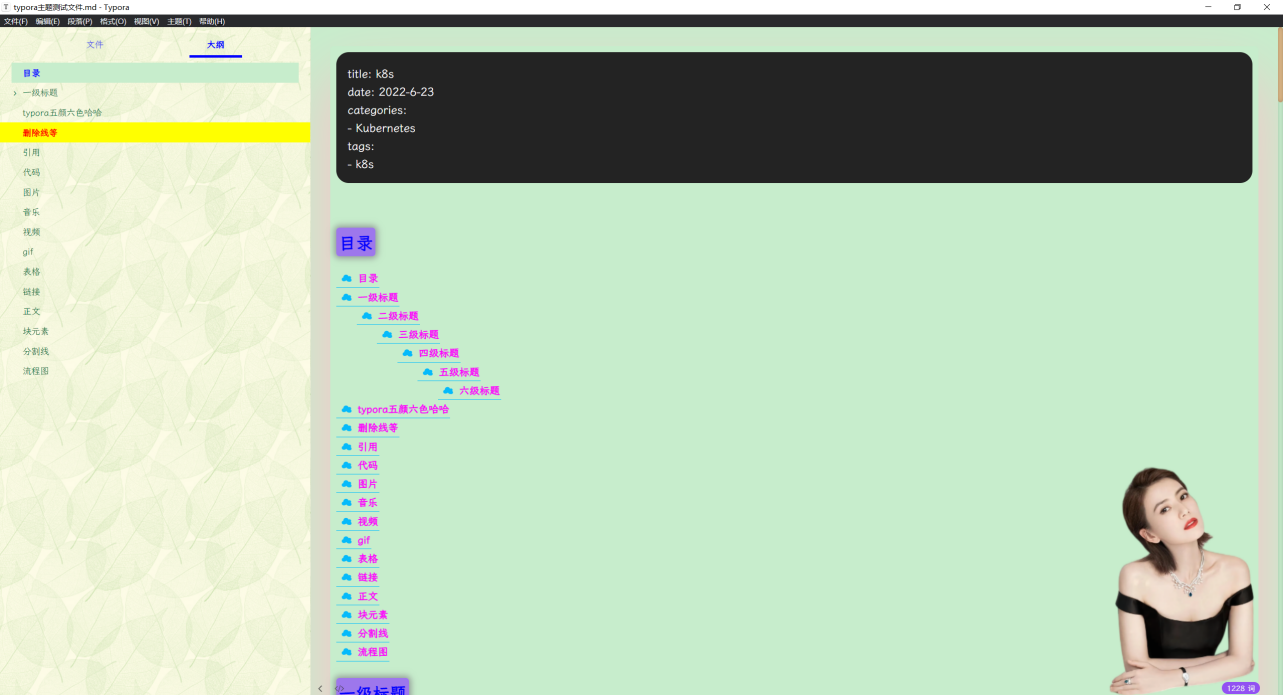
目录
[toc]
个人定制css原则
- 橙黄色主色调,简约美观
自定义typora主题
参考链接
https://developer.mozilla.org/en-US/

主题配置原则
- 尽量以护眼绿为主,要注意色调搭配。
- 要简洁,不要太花,要以文字为重点。
主题名称命名原则
typora主题命名规则
typora-theme-主题名称_版本号
例子:
typora-theme-xx_v1.0
个人喜欢命名如下:
后来-2022.9.2【荐】.css
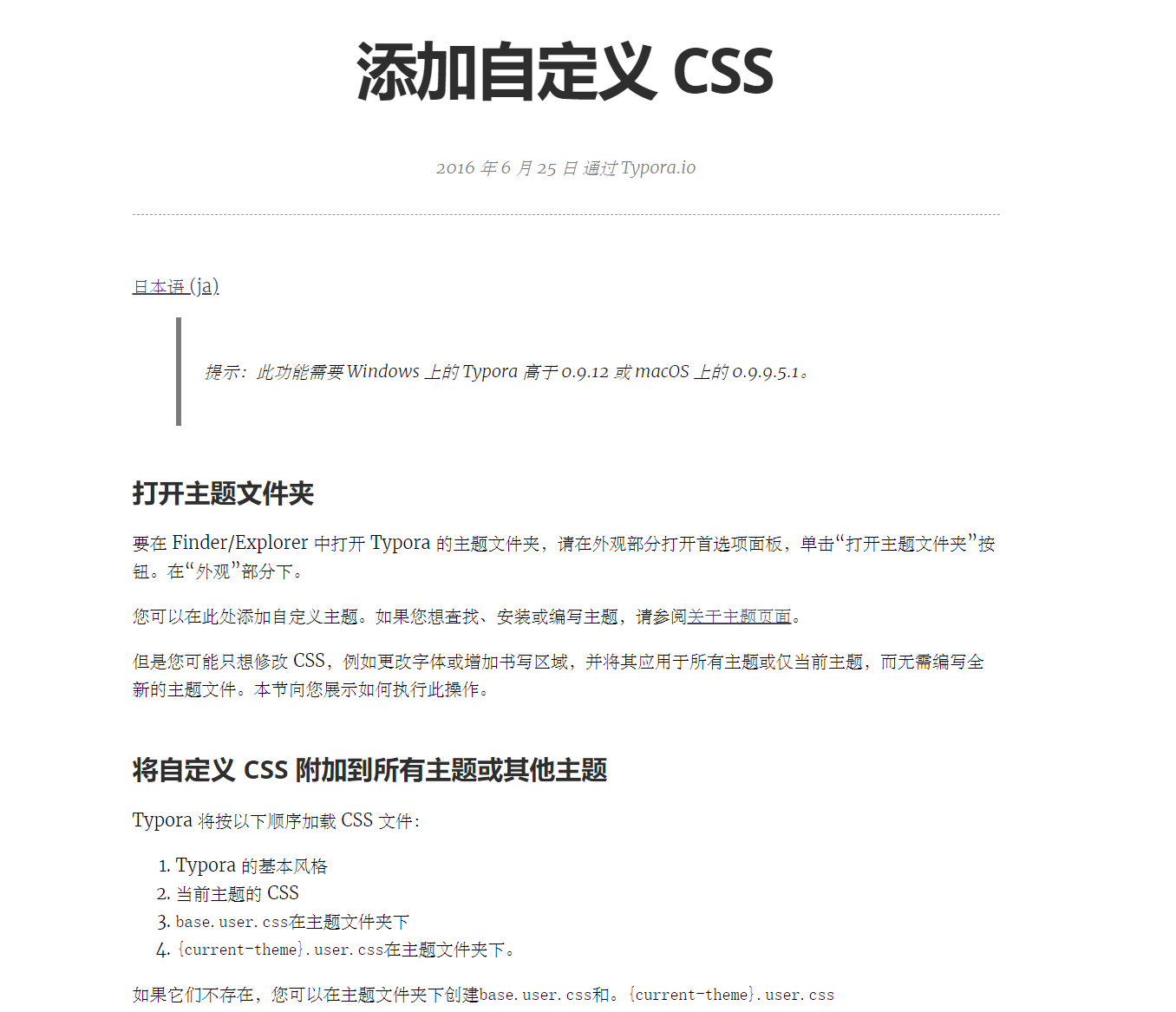
添加自定义 CSS
参考链接
https://support.typoraio.cn/Add-Custom-CSS/

提示:此功能需要 Windows 上的 Typora 高于 0.9.12 或 macOS 上的 0.9.9.5.1。
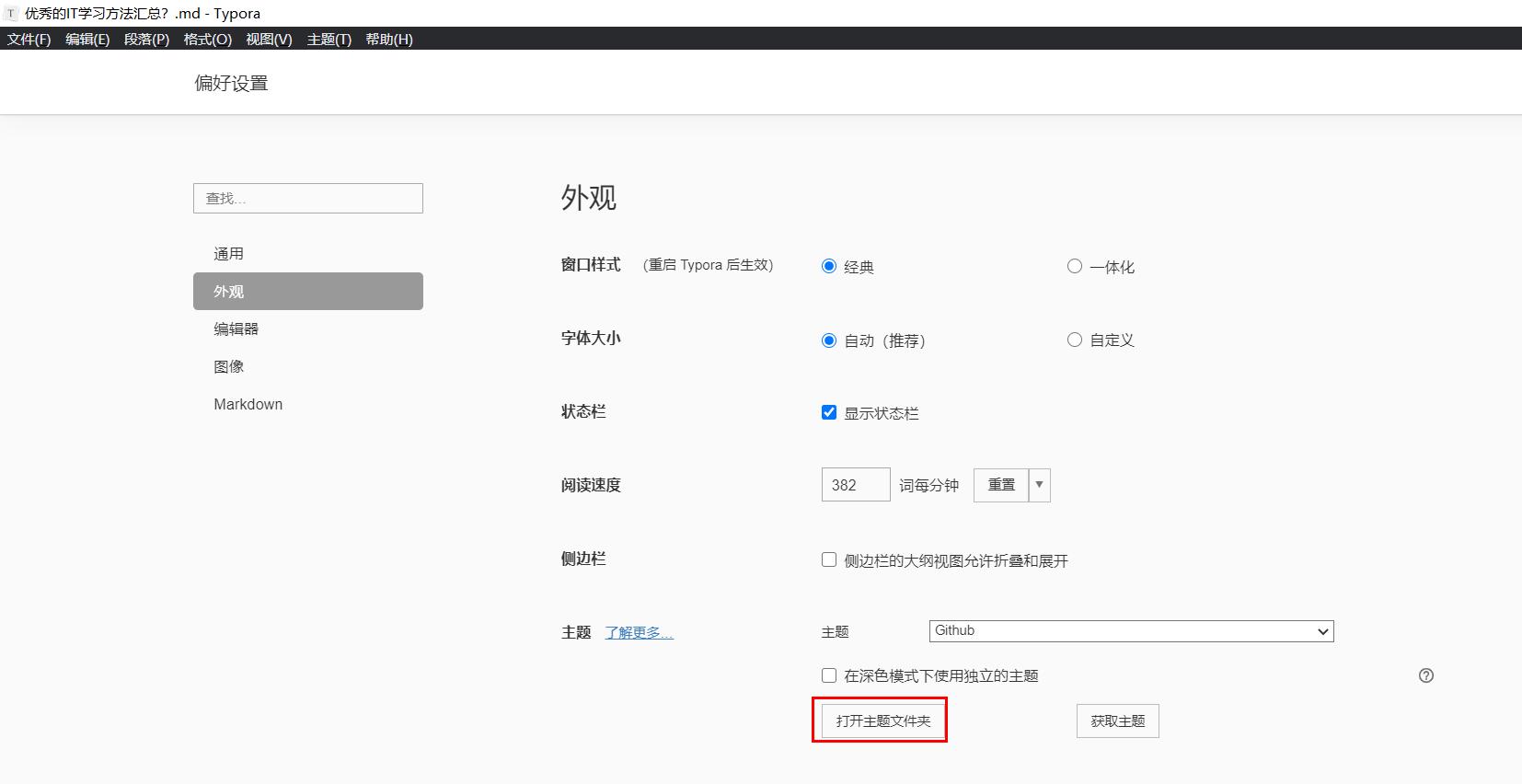
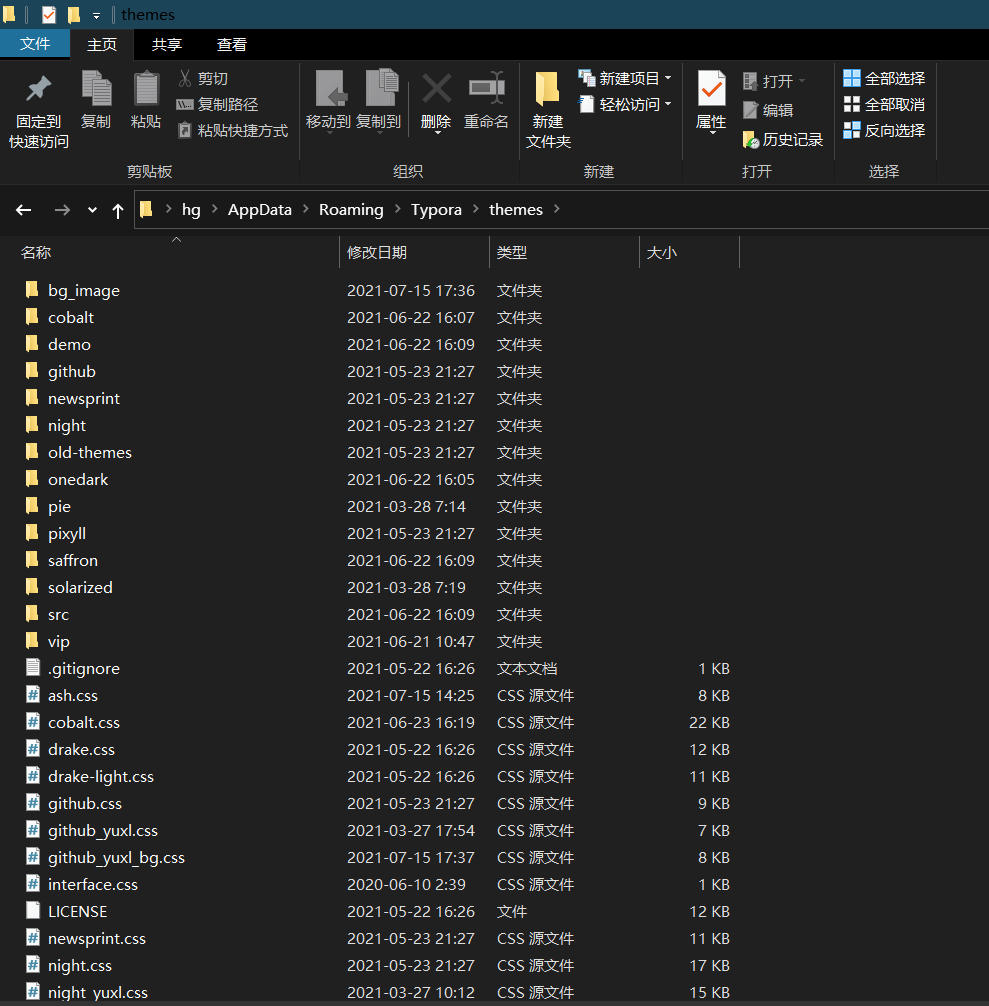
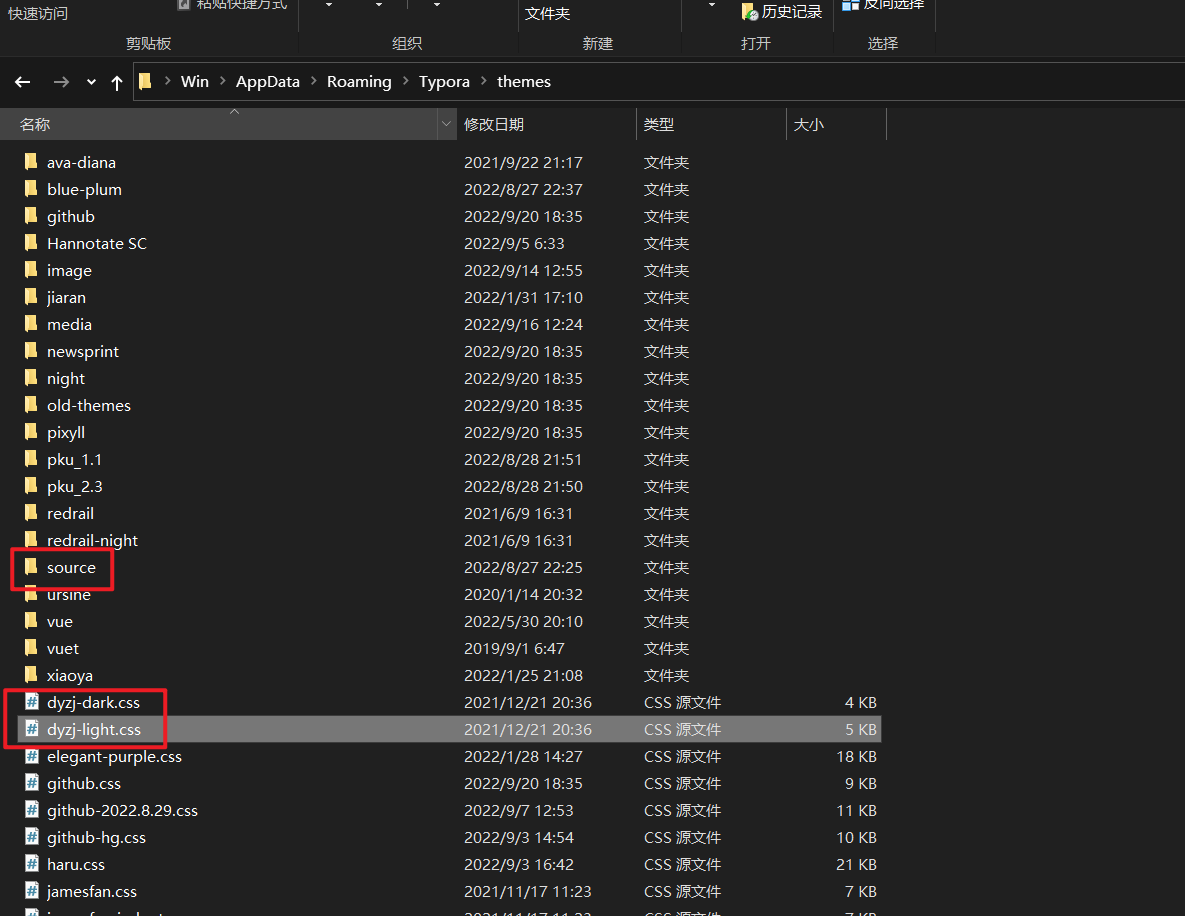
打开主题文件夹
要在 Finder/Explorer 中打开 Typora 的主题文件夹,请在外观部分打开首选项面板,单击“打开主题文件夹”按钮。在“外观”部分下。
您可以在此处添加自定义主题。如果您想查找、安装或编写主题,请参阅关于主题页面。
但是您可能只想修改 CSS,例如更改字体或增加书写区域,并将其应用于所有主题或仅当前主题,而无需编写全新的主题文件。本节向您展示如何执行此操作。
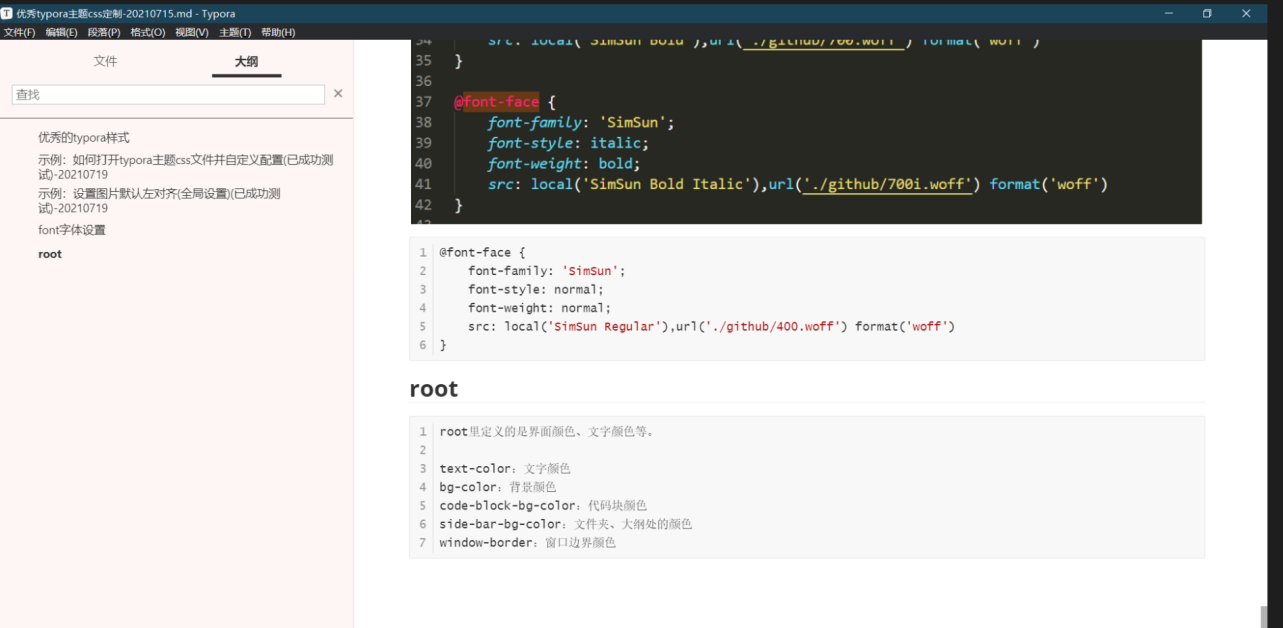
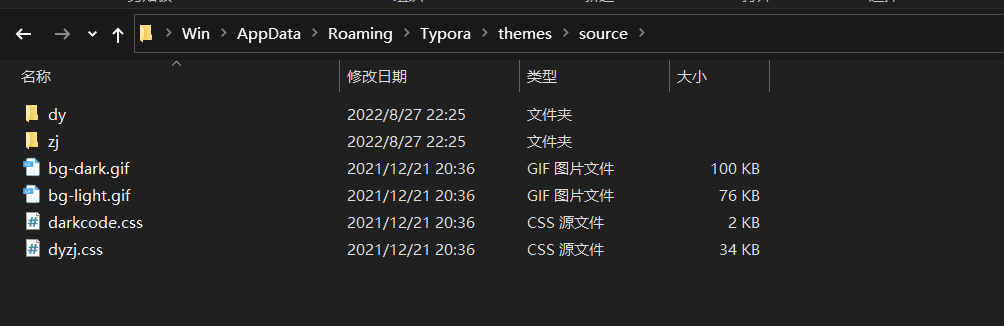
定制typora主题css文件
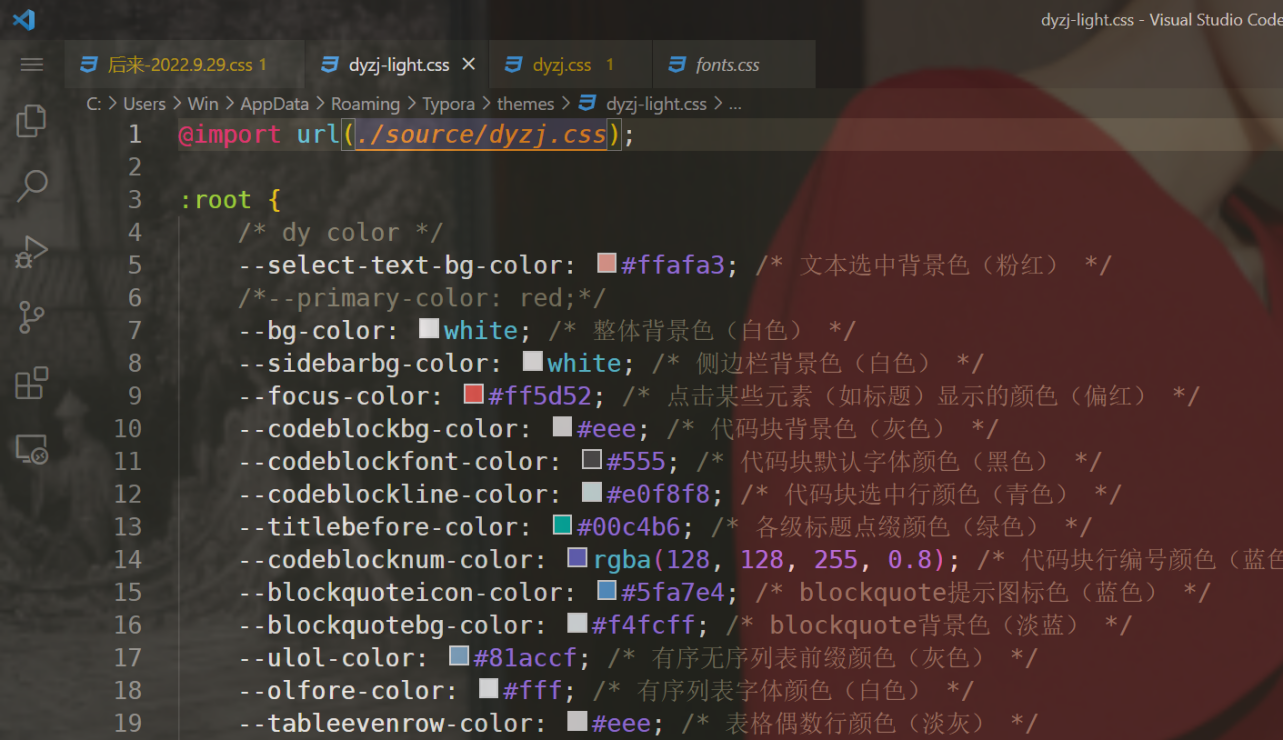
使用typora的时候,想要自定义一些颜色、字体,或者修改一些设置,这个时候需要修改或者自己编写css文件。
打开文件 - 偏好设置 - 外观 - 打开主题文件夹,选择你自己的主题名.css(默认是 Github.css),在最后插入 CSS 代码,保存退出,再次打开typora文件即可;



将自定义 CSS 附加到所有主题或其他主题
Typora 将按以下顺序加载 CSS 文件:
- Typora 的基本风格
- 当前主题的 CSS
- base.user.css在主题文件夹下
{current-theme}.user.css在主题文件夹下。
如果它们不存在,您可以在主题文件夹下创建base.user.css和。{current-theme}.user.css
(1)如果要更改 CSS 样式并将其应用于所有主题,则应修改base.user.css并附加自己的 CSS,因此无论选择什么主题,您的 CSS 样式仍将被加载和应用。
(2)如果您想为特定主题修改一些 CSS ,例如“Newsprint”,您可以创建newsprint.user.css并附加您想要的 CSS。
我们不建议您直接修改主题文件的原因是:
- 安装 Typora 后可用的默认主题也可能会更新。如果发生这种情况,那么新版本只会替换主题文件夹下的现有版本,您的修改将丢失。
- 其他人开发的主题将来也可能会更改。如果他们改变了他们的 CSS 文件,你可以用你的旧文件替换他们的新文件,而不用担心你的修改会消失。
(如果你自己写 CSS 主题,那么直接修改就可以了。)
注意:文件名区分大小写。{current-theme}in{current-theme}.user.css必须与当前主题的文件名部分相同。例如,“GitHub”主题的 CSS 文件是github.css,所以文件名部分是“github”而不是“Github”。
😂 哈哈:自己的话,直接修改.css主题就完事儿了。
如下:
后来-2022.9.5【荐】.css
调试CSS
您可以打开 Chrome/Safari DevTools 来调试元素样式。
- 在 macOS 上,您可以检查Help->Enable Debug菜单项,然后右键单击 Typora 的混合编辑视图中的任意位置,然后从上下文菜单中单击“检查元素”。
- View在 Windows/Linux 上,您可以从->Toggle DevTools菜单项打开 DevTools 。
常用样式定制

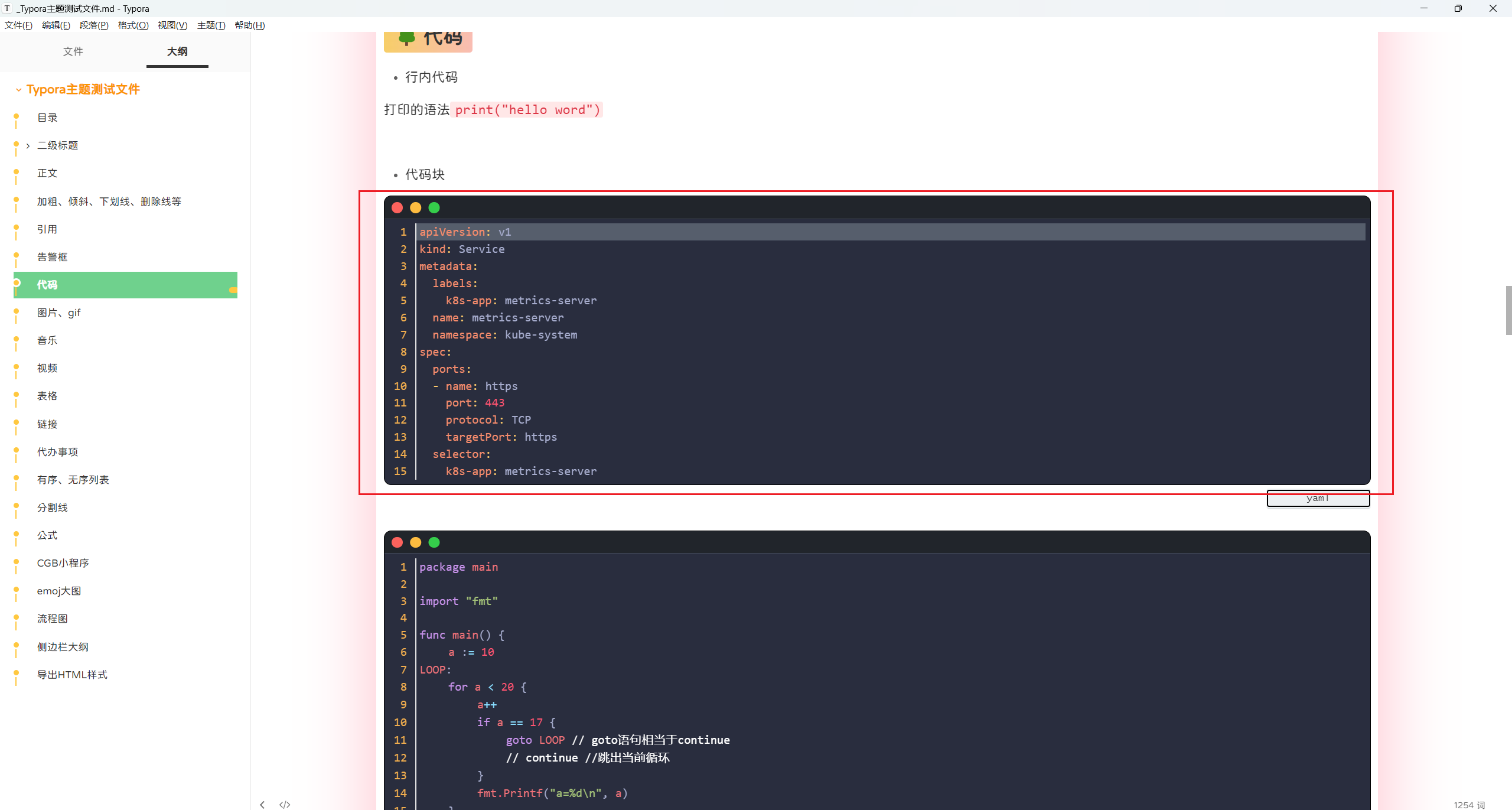
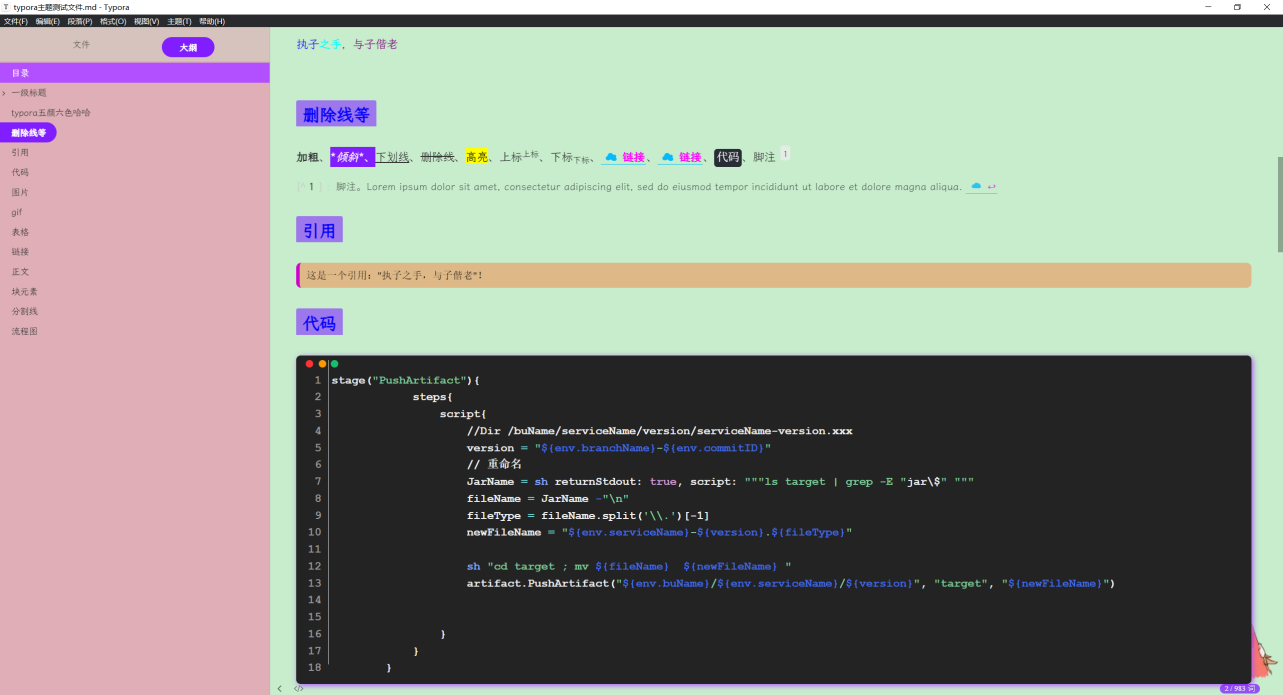
代码块
范例:仿mac图标(暗黑)
- 效果

- 代码
/* ----------------------------------------- 代码块 --------------------------------------- */
/* 代码块顶栏 */
.md-fences {
padding-top: 30px;
background-color: var(--code-top-background-color);
border: var(--code-border);
border-radius: var(--code-border-radius);
}
.md-fences::before {
position: absolute;
left: 10px;
top: 8px;
content: '';
width: 15px;
height: 15px;
border-radius: 50%;
background: rgb(252, 98, 93);
box-shadow: 25px 0px rgb(253, 188, 64),
50px 0px rgb(53, 205, 75);
}
/* 代码块主体 */
.cm-s-inner.CodeMirror {
margin: 0px;
padding: 6px;
font-family: var(--code-font-family);
font-size: var(--code-font-size);
font-weight: var(--code-font-weight);
color: var(--code-color);
background-color: var(--code-body-background-color);
border-top: 1px solid var(--code-body-border-top-color);
border-bottom-left-radius: var(--code-border-radius);
border-bottom-right-radius: var(--code-border-radius);
}
/* 代码块行号 */
.cm-s-inner .CodeMirror-linenumber {
color: var(--code-linenum-color);
font-weight: var(--code-linenum-font-weight);
}
/* 代码块光标 */
#write .CodeMirror-cursors .CodeMirror-cursor {
border-left: var(--code-cursor-border);
}
/* 行号与代码分割线 */
.CodeMirror-wrap .CodeMirror-code pre {
border-left: var(--code-divided-line-border);
}
/* 代码语言输入框 */
.md-fences .code-tooltip{
padding: 0px;
background-color: var(--code-inputbox-color);
}
.code-tooltip .ty-input{
border: var(--code-inputbox-border);
}
.code-tooltip .ty-input:focus{
border: var(--code-inputbox-focus-border);
}
/* 选中的行 */
.md-fences.md-focus .CodeMirror-code>div.CodeMirror-activeline {
background-color: var(--code-selected-line-color);
}
/* 选中的代码 */
.cm-s-inner .CodeMirror-selected {
background-color: var(--code-selected-code-color) !important;
}
.cm-s-inner .CodeMirror-selectedtext {
background-color: transparent !important;
}
/* 代码块变量颜色 */
.cm-s-inner .cm-keyword {
color: #c792ea !important;
}
.cm-s-inner .cm-operator {
color: #89ddff !important;
}
.cm-s-inner .cm-variable-2 {
color: #eeffff !important;
}
.cm-s-inner .cm-variable-3 {
color: #f07178 !important;
}
.cm-s-inner .cm-type {
color: #f07178 !important;
}
.cm-s-inner .cm-builtin {
color: #ffcb6b !important;
}
.cm-s-inner .cm-atom {
color: #f78c6c !important;
}
.cm-s-inner .cm-number {
color: #ff5370 !important;
}
.cm-s-inner .cm-def {
color: rgb(130, 170, 255) !important;
}
.cm-s-inner .cm-string {
color: #a2c077 !important;
}
.cm-s-inner .cm-string-2 {
color: #f07178 !important;
}
.cm-s-inner .cm-comment {
color: #fff !important;
}
.cm-s-inner .cm-variable {
color: #f07178 !important;
}
.cm-s-inner .cm-tag {
color: #ff5370 !important;
}
.cm-s-inner .cm-meta {
color: #ffcb6b !important;
}
.cm-s-inner .cm-attribute {
color: #c792ea !important;
}
.cm-s-inner .cm-property {
color: #c792ea !important;
}
.cm-s-inner .cm-qualifier {
color: #decb6b !important;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #decb6b !important;
}
.cm-s-inner .cm-error {
color: #fff !important;
background-color: #ff5370 !important;
}
/* --------------------------------------------------------------------------------------- */
/* 代码块颜色 */
--code-font-family: 'Consolas';
--code-font-size: 0.9rem;
--code-font-weight: 400;
--code-color: #a6accd;
--code-border: 1px solid #000;
--code-border-radius: 10px;
--code-top-background-color:rgb(33, 37, 43); /* 代码块头部背景颜色 */
--code-body-background-color:rgb(41, 45, 62); /* 代码块主体背景颜色 */
--code-body-border-top-color: rgba(167, 178, 189, 0.2); /* 代码块主体上边框颜色 */
--code-linenum-color: #f0ad4e; /* 行号颜色 */
--code-linenum-font-weight: 500; /* 行号字粗 */
--code-cursor-border: 2px solid #fff; /* 光标配置 */
--code-divided-line-border: 1px solid white; /* 分割线配置 */
--code-inputbox-color: rgba(167, 178, 189, 0.2); /* 输入框的颜色 */
--code-inputbox-border: 2px solid #000; /* 输入框的边框配置 */
--code-inputbox-focus-border: 2px solid #61abff; /* 聚焦后输入框的边框配置 */
--code-selected-line-color: rgba(167, 178, 189, 0.2); /* 光标所在代码行的颜色 */
--code-selected-code-color: rgba(167, 178, 189, 0.2); /* 选择代码后,代码的背景色 */

范例:仿mac图标(白色)
- 效果

- 配置方法
/* 代码块 */
.md-fences::before {
content: "";
display: block;
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZlcnNpb249IjEuMSIgIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iNDUwcHgiIGhlaWdodD0iMTMwcHgiPgogIDxlbGxpcHNlIGN4PSI2NSIgY3k9IjY1IiByeD0iNTAiIHJ5PSI1MiIgc3Ryb2tlPSJyZ2IoMjIwLDYwLDU0KSIgc3Ryb2tlLXdpZHRoPSIyIiBmaWxsPSJyZ2IoMjM3LDEwOCw5NikiLz4KICA8ZWxsaXBzZSBjeD0iMjI1IiBjeT0iNjUiIHJ4PSI1MCIgcnk9IjUyIiAgc3Ryb2tlPSJyZ2IoMjE4LDE1MSwzMykiIHN0cm9rZS13aWR0aD0iMiIgZmlsbD0icmdiKDI0NywxOTMsODEpIi8+CiAgPGVsbGlwc2UgY3g9IjM4NSIgY3k9IjY1IiByeD0iNTAiIHJ5PSI1MiIgIHN0cm9rZT0icmdiKDI3LDE2MSwzNykiIHN0cm9rZS13aWR0aD0iMiIgZmlsbD0icmdiKDEwMCwyMDAsODYpIi8+Cjwvc3ZnPg==);
height: 30px;
width: 100%;
background-size: 40px;
background-repeat: no-repeat;
background-color: #f8f8f8;
border-radius: 5px 5px 0 0;
background-position: 6px 10px;
}
.cm-s-inner.CodeMirror {
background: #f8f8f8;
border-radius: 0 0 5px 5px;
padding: 20px 10px 20px 20px;
page-break-before: auto;
line-height: 1.65rem;
}

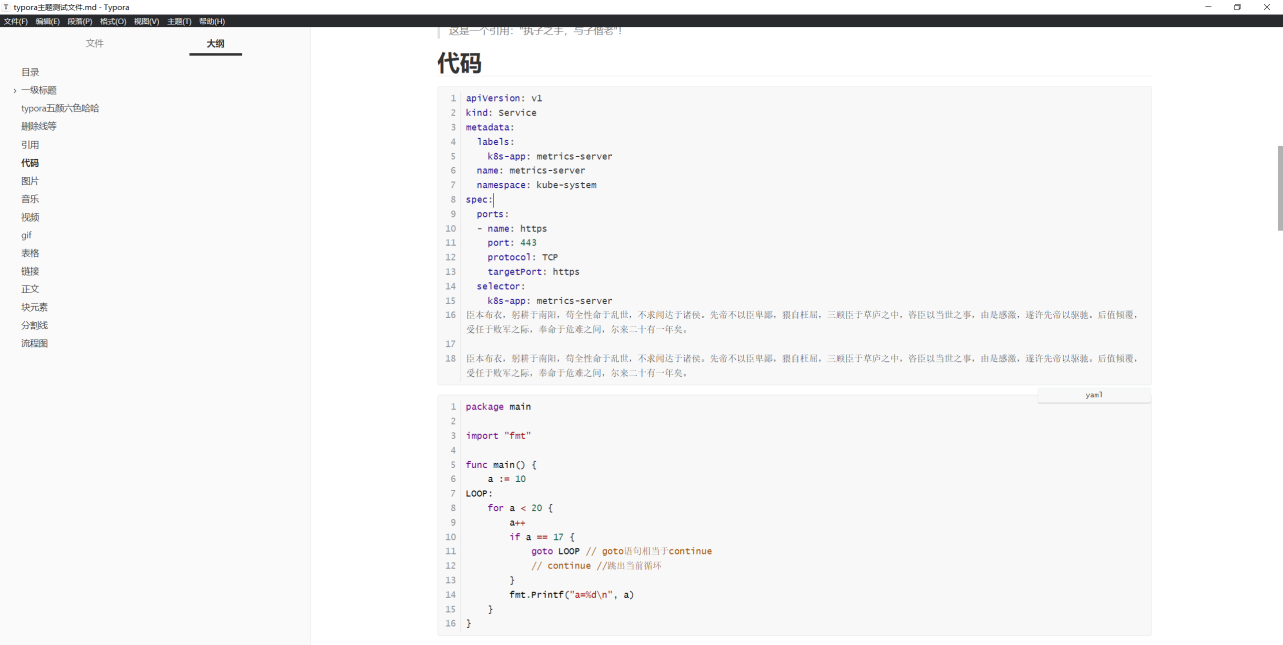
示例:github主题代码风格
- 配置方法

/*=======================================================代码块设置===================================================================*/
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
border: 1px solid #e7eaed;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
font-size: 0.9em;
/* font-family: DejaVu Sans Mono, Monaco, 'Courier New', monospace; */
/* font-family: DejaVu Sans Mono, Monaco, 'Courier New', monospace; */
}
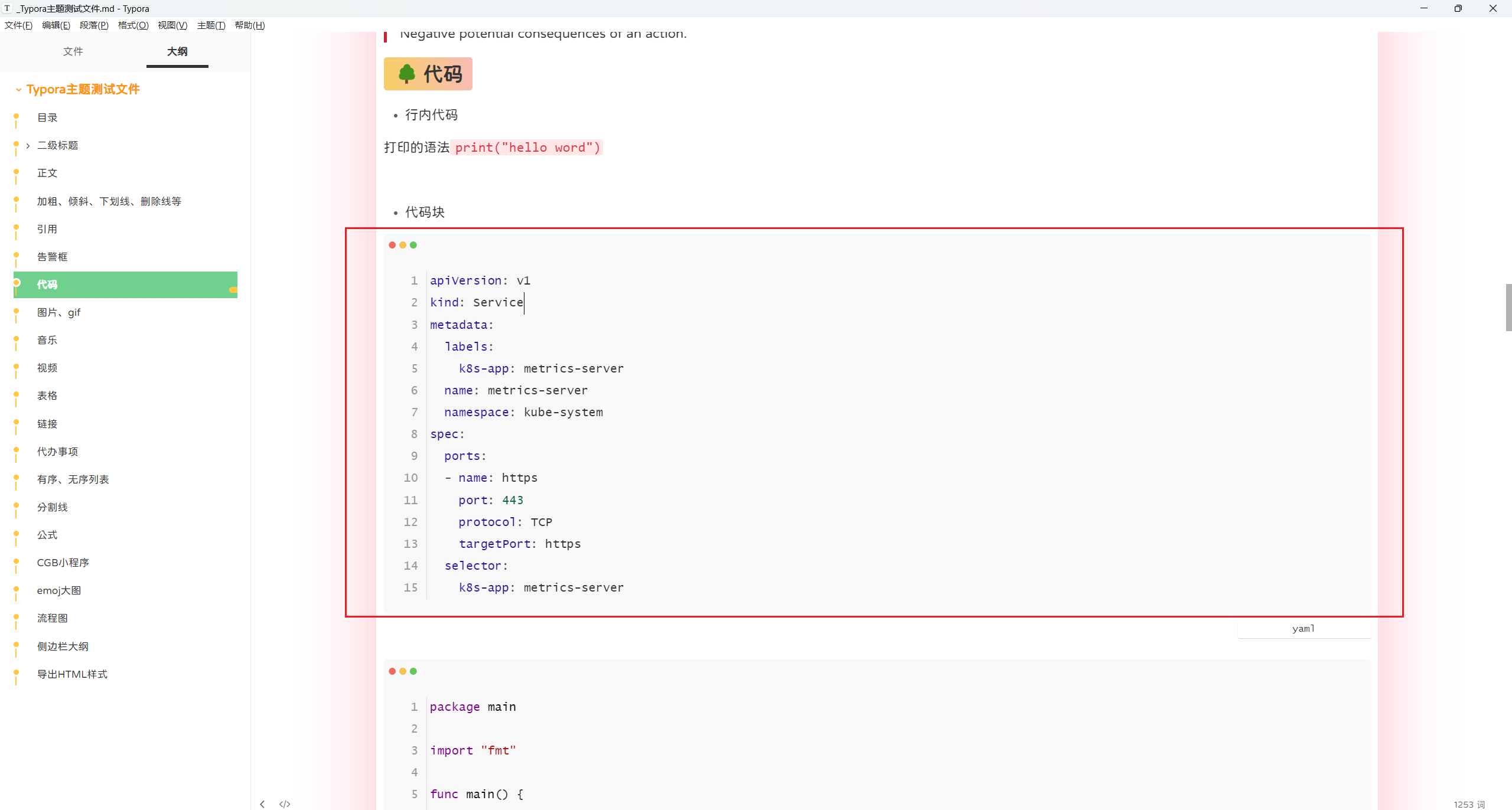
- 效果展示

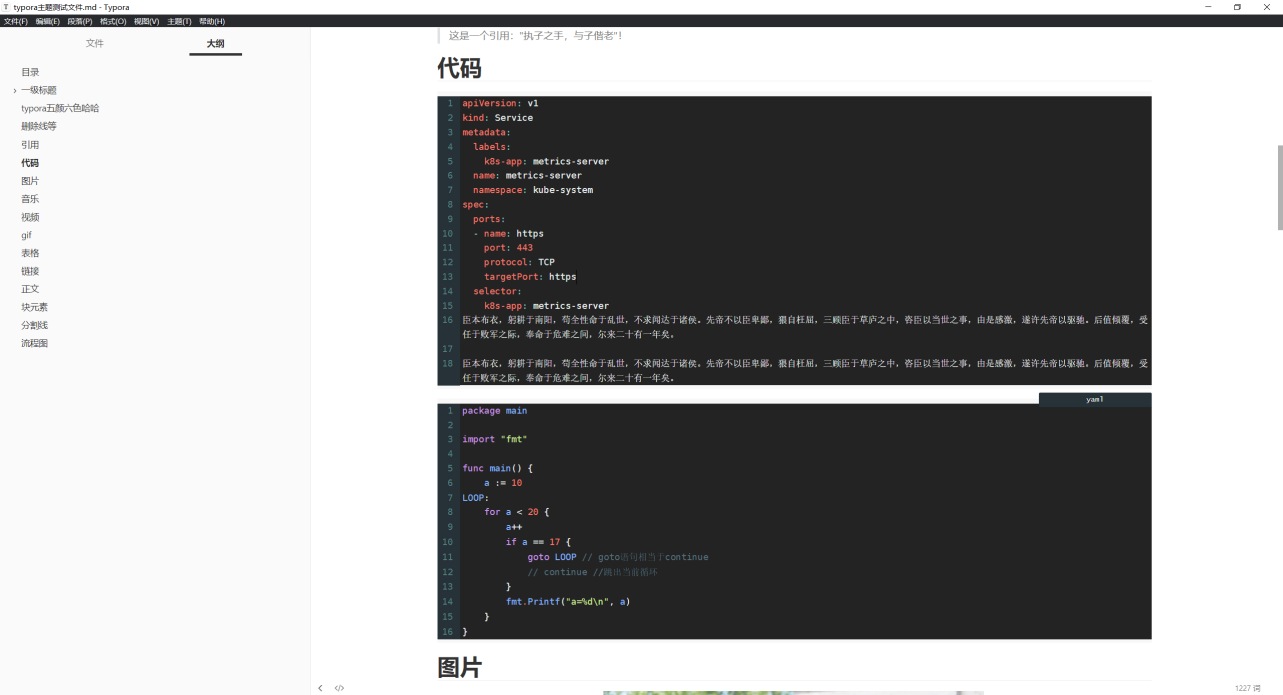
示例:material主题代码风格
- 配置方法

/*=======================================================代码块设置===================================================================*/
/** ported from https://codemirror.net/theme/material.css **/
/*
Name: material
Author: Michael Kaminsky (http://github.com/mkaminsky11)
Original material color scheme by Mattia Astorino (https://github.com/equinusocio/material-theme)
*/
.cm-s-inner {
background-color: #382f26;
color: rgba(233, 237, 237, 1);
}
.cm-s-inner .CodeMirror-gutters {
background: #263238;
color: rgb(83,127,126);
border: none;
}
.cm-s-inner .CodeMirror-guttermarker, .cm-s-inner .CodeMirror-guttermarker-subtle, .cm-s-inner .CodeMirror-linenumber { color: rgb(83,127,126); }
.cm-s-inner .CodeMirror-cursor { border-left: 1px solid #f8f8f0; }
.cm-s-inner div.CodeMirror-selected { background: rgba(255, 255, 255, 0.15); }
.cm-s-inner.CodeMirror-focused div.CodeMirror-selected { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::selection, .cm-s-inner .CodeMirror-line > span::selection, .cm-s-inner .CodeMirror-line > span > span::selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-line::-moz-selection, .cm-s-inner .CodeMirror-line > span::-moz-selection, .cm-s-inner .CodeMirror-line > span > span::-moz-selection { background: rgba(255, 255, 255, 0.10); }
.cm-s-inner .CodeMirror-activeline-background { background: rgba(0, 0, 0, 0); }
.cm-s-inner .cm-keyword { color: rgba(199, 146, 234, 1); }
.cm-s-inner .cm-operator { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-variable-2 { color: #80CBC4; }
.cm-s-inner .cm-variable-3 { color: #82B1FF; }
.cm-s-inner .cm-builtin { color: #DECB6B; }
.cm-s-inner .cm-atom { color: #F77669; }
.cm-s-inner .cm-number { color: #F77669; }
.cm-s-inner .cm-def { color: rgba(233, 237, 237, 1); }
.cm-s-inner .cm-string { color: #C3E88D; }
.cm-s-inner .cm-string-2 { color: #80CBC4; }
.cm-s-inner .cm-comment { color: #546E7A; }
.cm-s-inner .cm-variable { color: #82B1FF; }
.cm-s-inner .cm-tag { color: #80CBC4; }
.cm-s-inner .cm-meta { color: #80CBC4; }
.cm-s-inner .cm-attribute { color: #FFCB6B; }
.cm-s-inner .cm-property { color: #80CBAE; }
.cm-s-inner .cm-qualifier { color: #DECB6B; }
.cm-s-inner .cm-variable-3 { color: #DECB6B; }
.cm-s-inner .cm-tag { color: rgba(255, 83, 112, 1); }
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1.0);
background-color: #EC5F67;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
/**apply to code fences with plan text**/
.md-fences {
background-color: #263238;
color: rgb(237, 234, 233);
border: none;
}
.md-fences .code-tooltip {
background-color: #263238;
}
/* 在源代码基础上,增加了这段代码,次代码控制代码块的字体和背景色 */
.CodeMirror-lines {
cursor: text;
background-color: #232323;
font-family: DejaVu Sans Mono, Monaco, 'Courier New', monospace;
}
- 效果展示

示例:模拟mac的3个图标(白色)
- 配置方法

/* code block */
\#write pre.md-fences {
padding: 1rem 0.5rem 1rem;
display: block;
-webkit-overflow-scrolling: touch;
/* box-shadow: 0 0 6px 2px rgba(151, 151, 151, 0.9); */
/* border-top: rgb(51, 51, 51) solid 35px; */
border-top: rgb(244, 244, 244) solid 35px;
background-color: rgb(244, 244, 244);
}
pre.md-fences::before {
content: ' ';
background: #fa3534;
box-shadow: 23px 0 #ff9900, 45px 0 #19be6b;
border-radius: 50%;
margin-top: -2.3rem;
position: absolute;
left: 15px;
height: 12px;
width: 12px;
}
\#write pre.md-fences {
line-height: 1.5rem;
font-size: 0.9rem;
font-weight: 300;
border-radius: .7em;
/* font-family: var(--monospace) !important; */
/* background-color: #232323; */
font-family: DejaVu Sans Mono, Monaco, 'Courier New', monospace;
}
- 效果展示

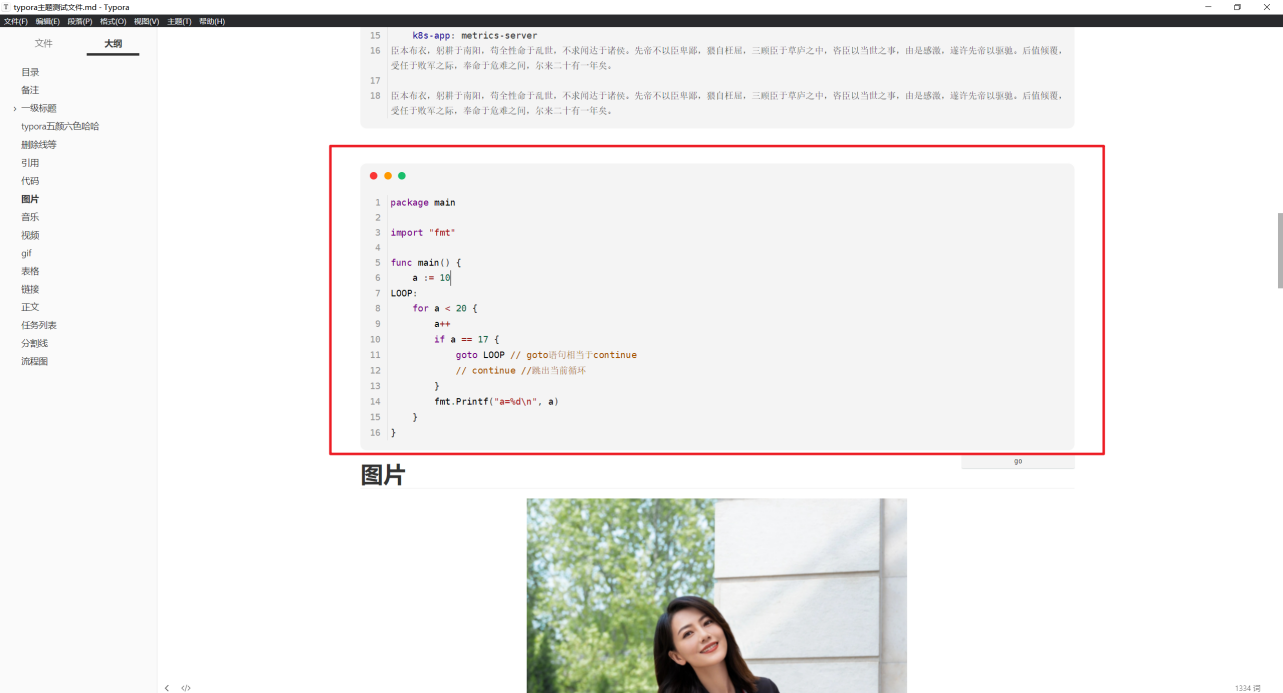
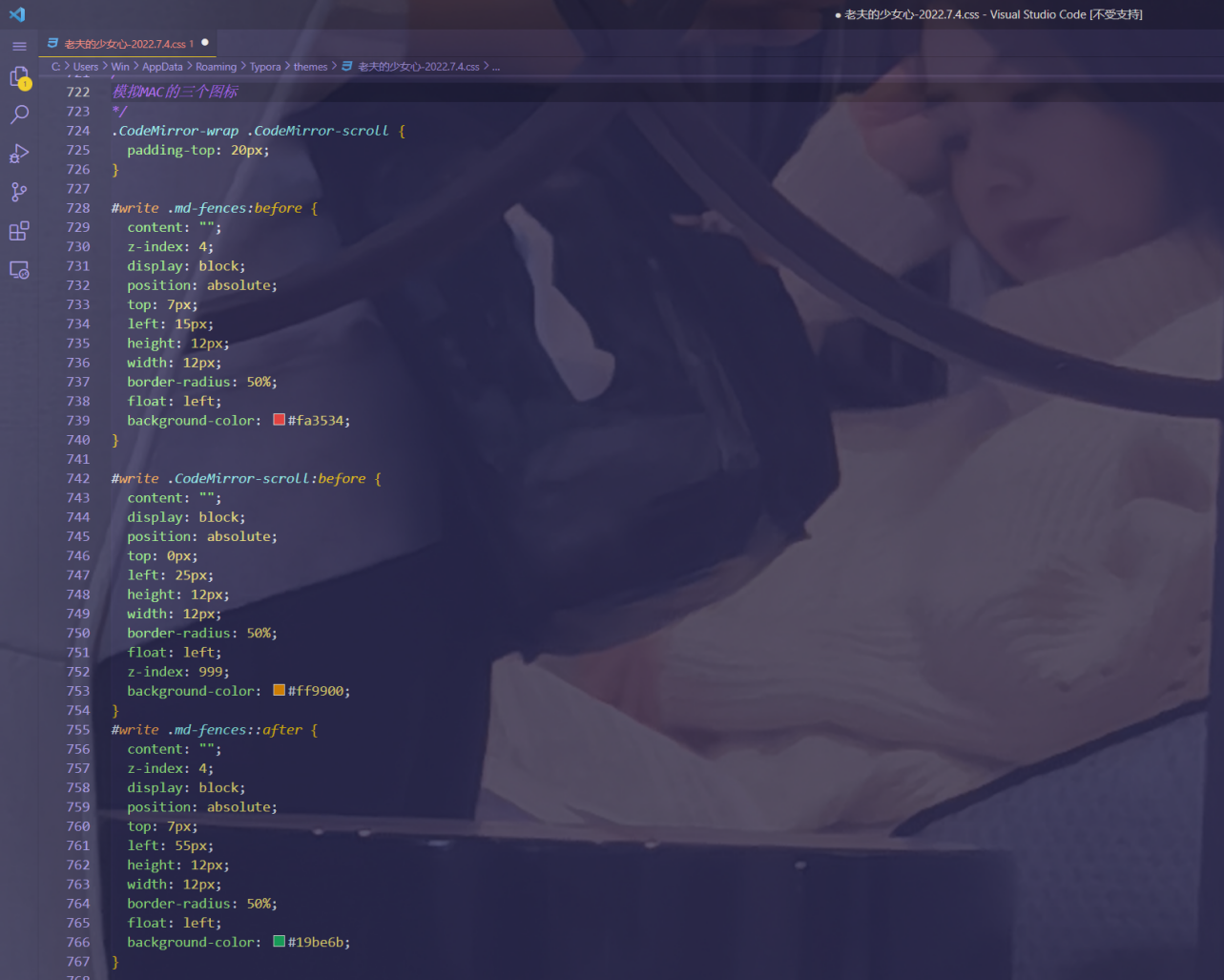
示例:模拟mac的3个图标(暗黑)
- 配置方法

/*
模拟MAC的三个图标
*/
.CodeMirror-wrap .CodeMirror-scroll {
padding-top: 20px;
}
\#write .md-fences:before {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 7px;
left: 15px;
height: 12px;
width: 12px;
border-radius: 50%;
float: left;
background-color: #fa3534;
}
\#write .CodeMirror-scroll:before {
content: "";
display: block;
position: absolute;
top: 0px;
left: 25px;
height: 12px;
width: 12px;
border-radius: 50%;
float: left;
z-index: 999;
background-color: #ff9900;
}
\#write .md-fences::after {
content: "";
z-index: 4;
display: block;
position: absolute;
top: 7px;
left: 55px;
height: 12px;
width: 12px;
border-radius: 50%;
float: left;
background-color: #19be6b;
}
- 效果展示

示例:修改代码背景颜色为sublime text3的背景色
- 注意
注意:sublimet text3背景颜色的颜色代码为
background: #232323; 这个颜色为sublime text3的颜色;

- 配置方法

/*
代码块设置:
*/
\#write .md-fences:not([mermaid-type]) {
font-family: var(--monospace-font);
font-size: 1rem;
font-weight: bold;
padding: 0.6rem;
padding-top: 7px;
border-radius: 10px;
background-color: #232323; /*这个背景色为sublime text背景色*/
color: #eeeeee;
border-radius: 0.4rem;
box-shadow: var(--block-shadow);
}
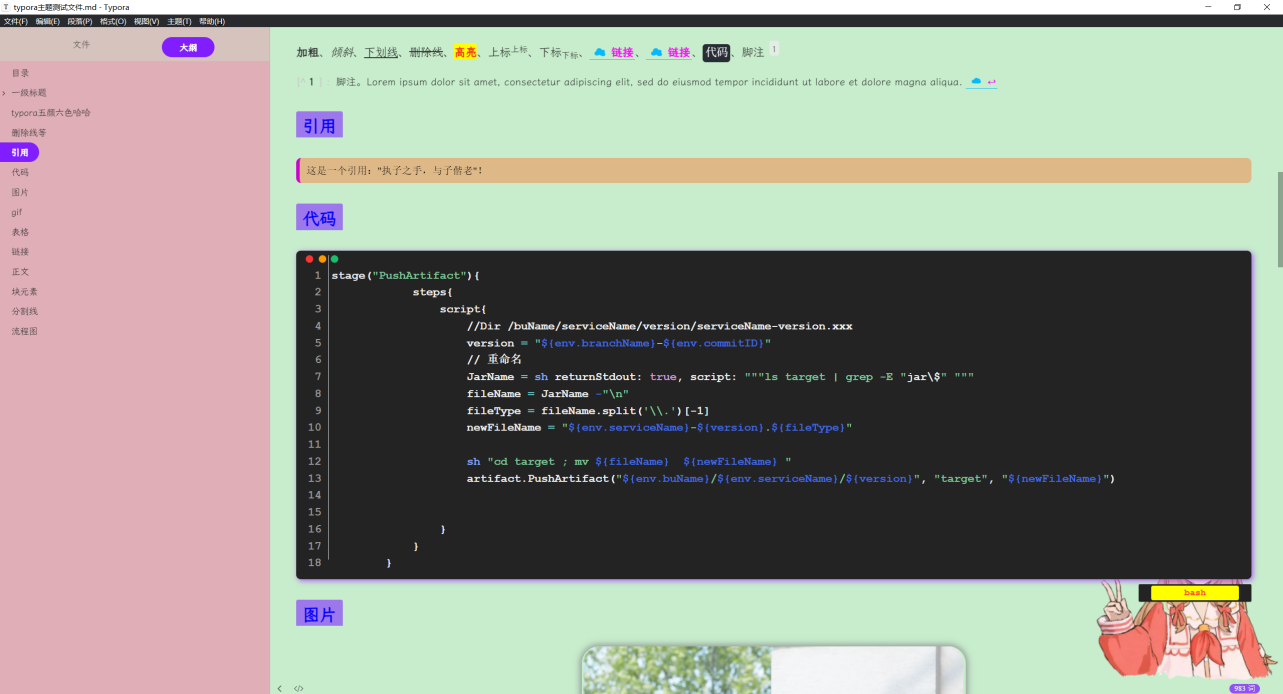
- 效果展示

示例:修改代码块字体
- 配置方法

/*修改代码块代码字体*/
.md-fences,
code,
tt {
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding-left: 4px !important;
padding-right: 4px !important;
font-size: 0.9em;
font-family: consolas, 'Courier New', monospace; /* 修改代码字体 */
}
\#write .md-fences:not([mermaid-type]) {
padding: 0.6rem;
padding-top: 7px;
border-radius: 10px;
background-color: #232323;
color: #eeeeee;
border-radius: 0.4rem;
box-shadow: var(--block-shadow);
}
示例:typora的代码块的光标颜色配置(已配置)
- 配置方法

/*typora的代码块的光标颜色配置:2021.12.15update*/
.cm-s-inner .CodeMirror-cursor {
border-left: solid rgb(96, 255, 96) !important;
}
- 效果展示

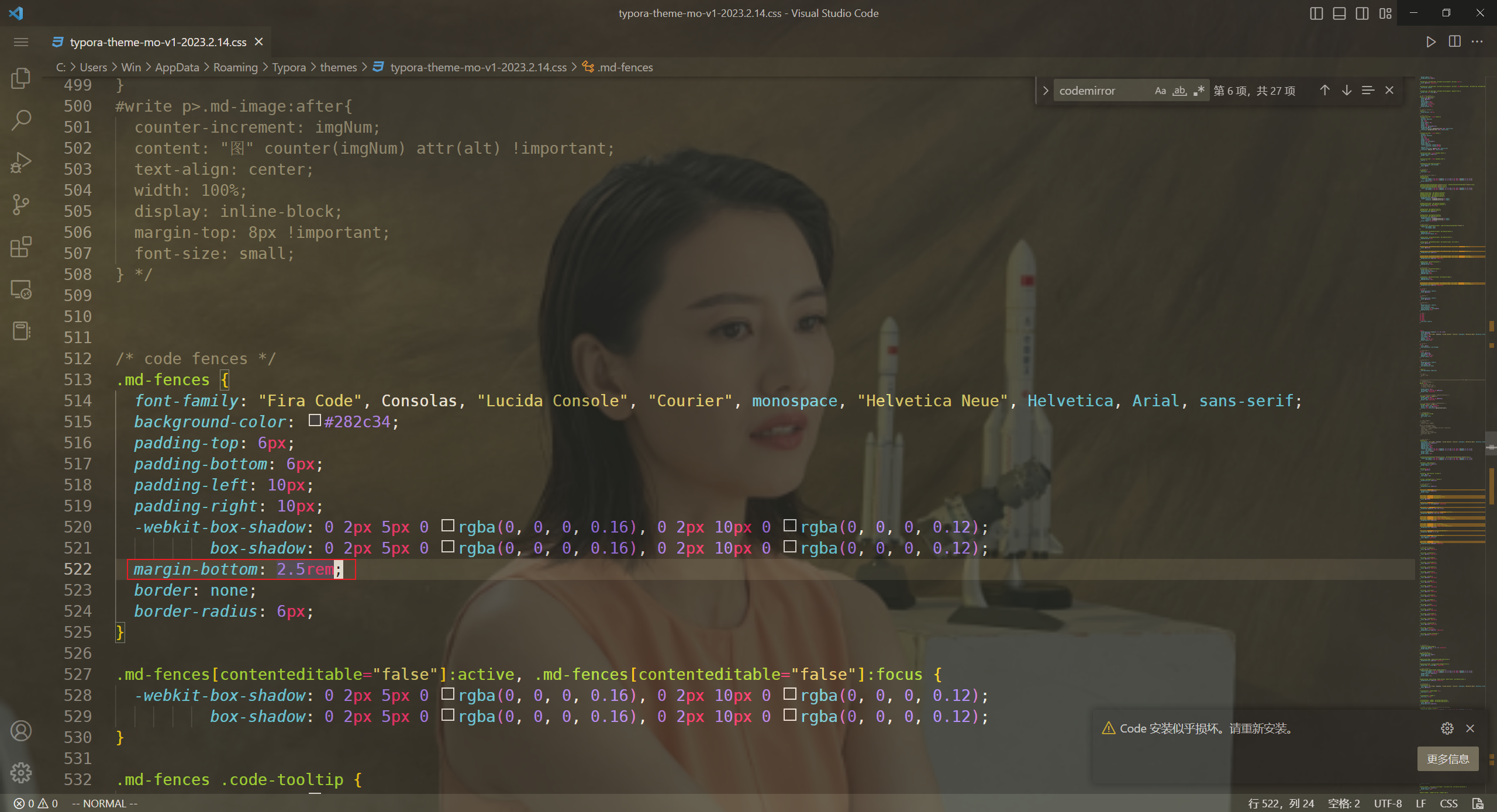
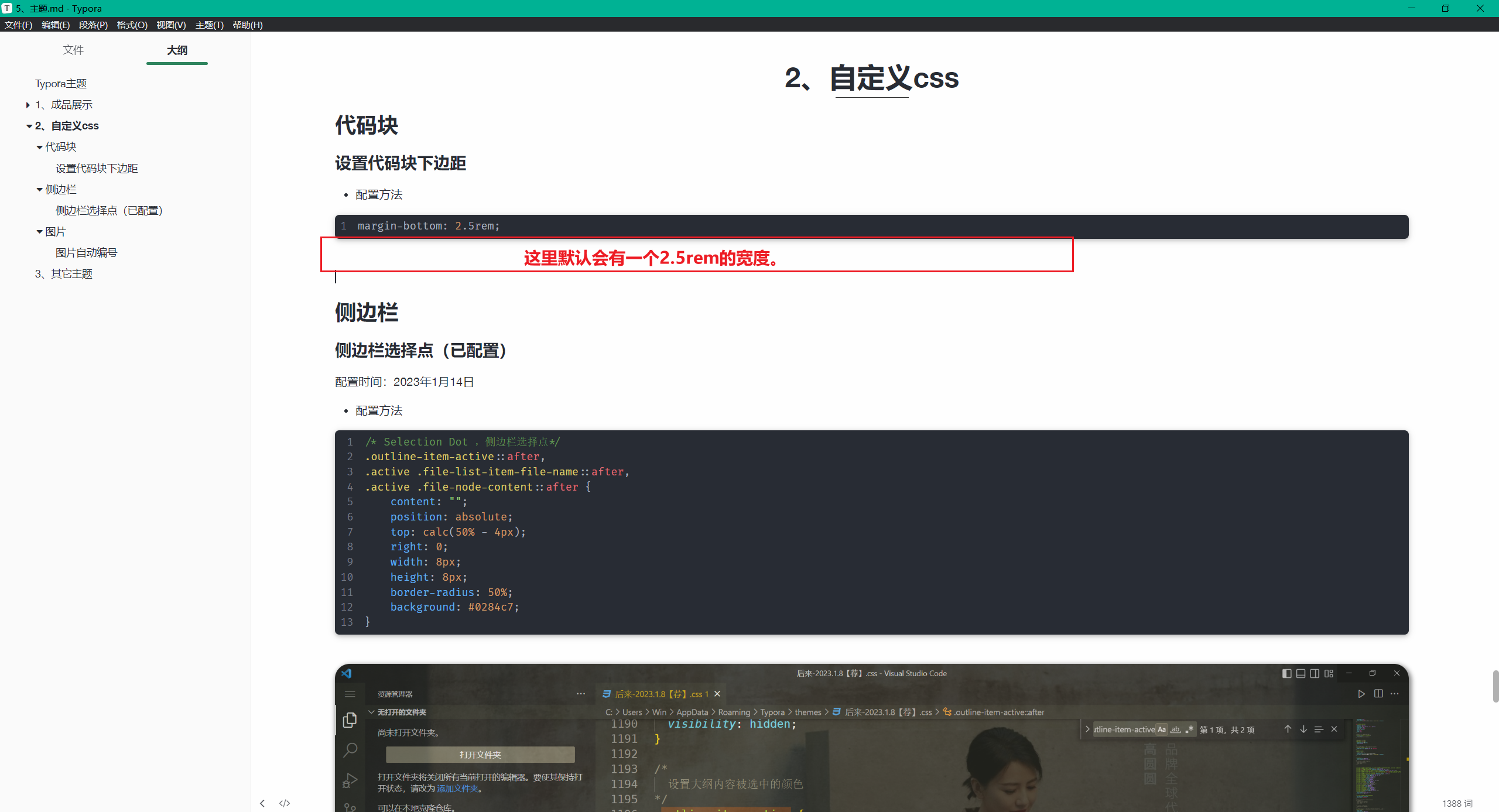
示例:设置代码块下边距
配置时间:2023年2月14日
这个功能并不是很友好,这里弃用;
- 配置方法
/* code fences(围栏) */
.md-fences {
font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #282c34;
padding: 6px 10px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
/* margin-bottom: 2.5rem; */
margin-bottom: 0.5rem;
border: none;
border-radius: 6px;
}

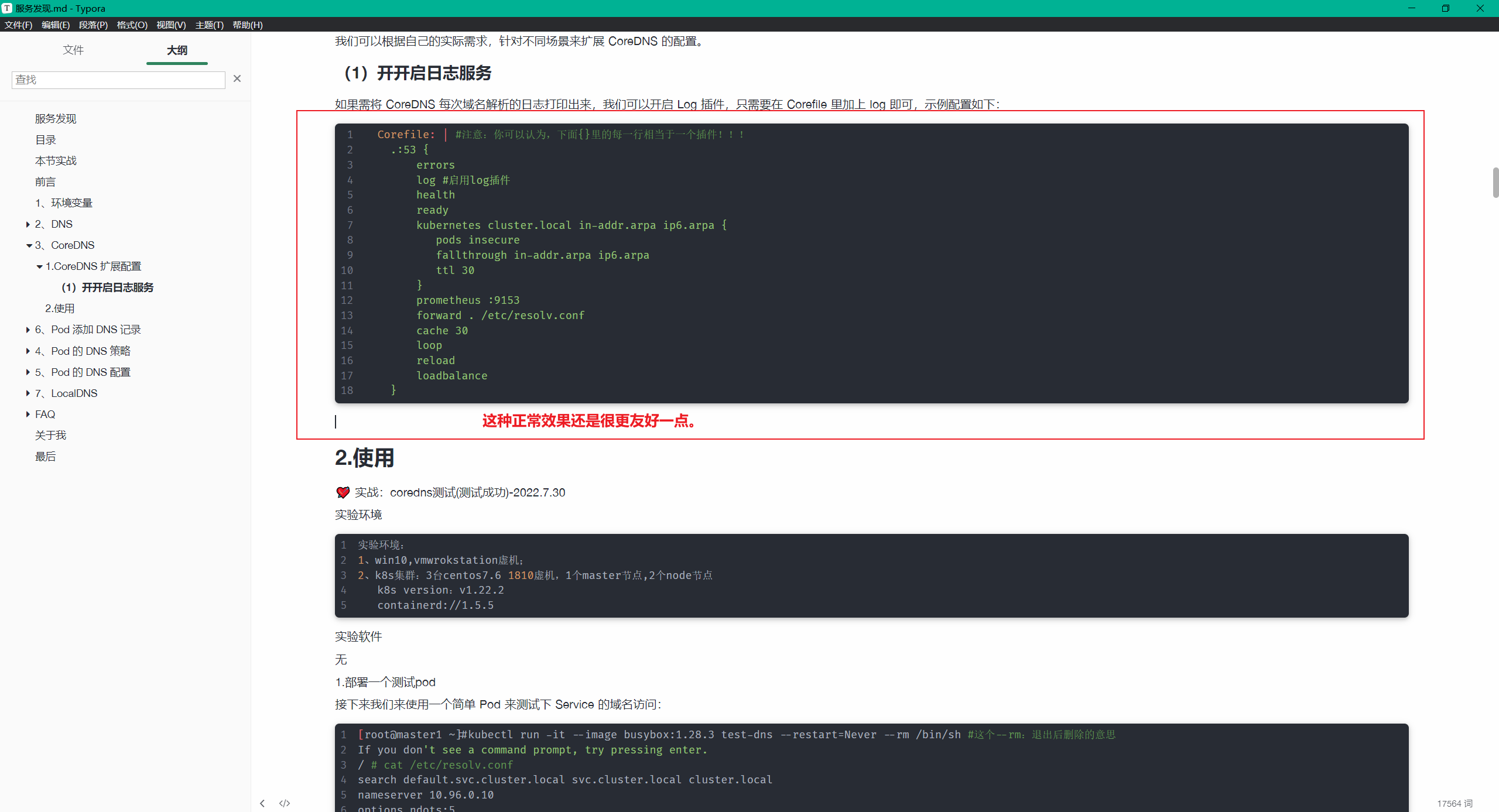
- 效果展示

默认效果还是好一点:

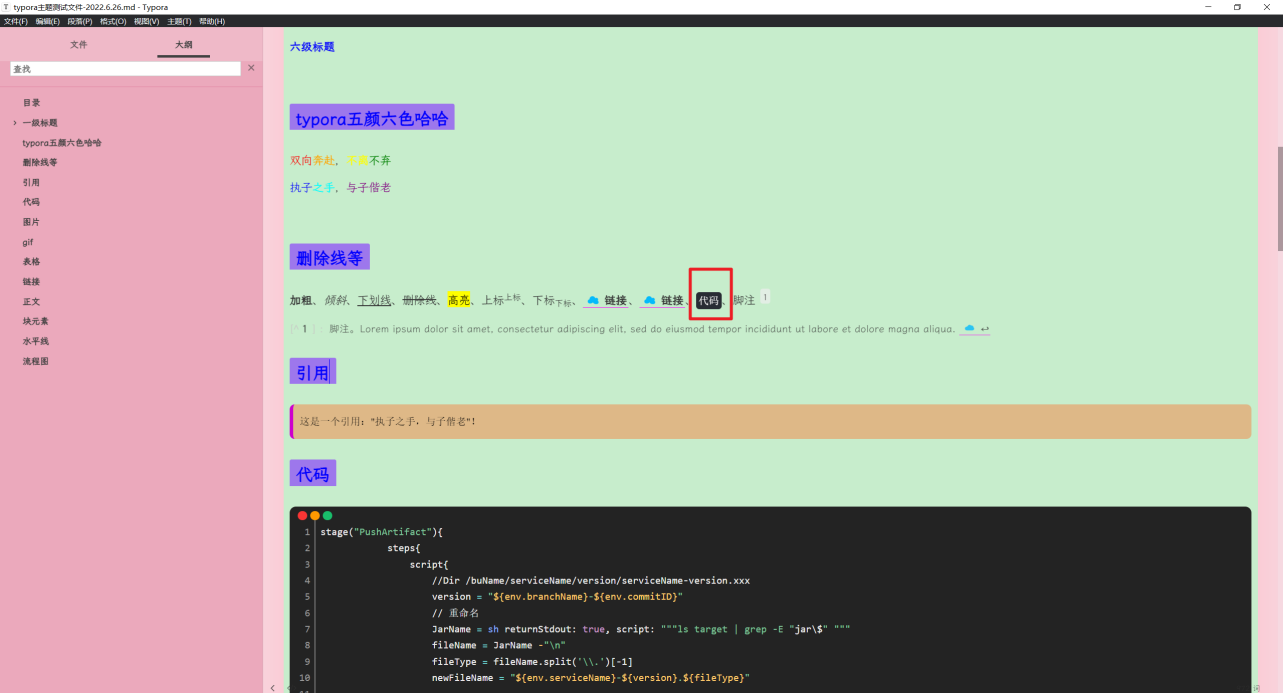
行内代码块
案例
- 配置方法

/*
行内代码块
*/
code {
background-color: var(--code-background-color);
border-radius: 5px;
padding: 4px;
color: var(--code-color);
}
- 效果展示

侧边栏
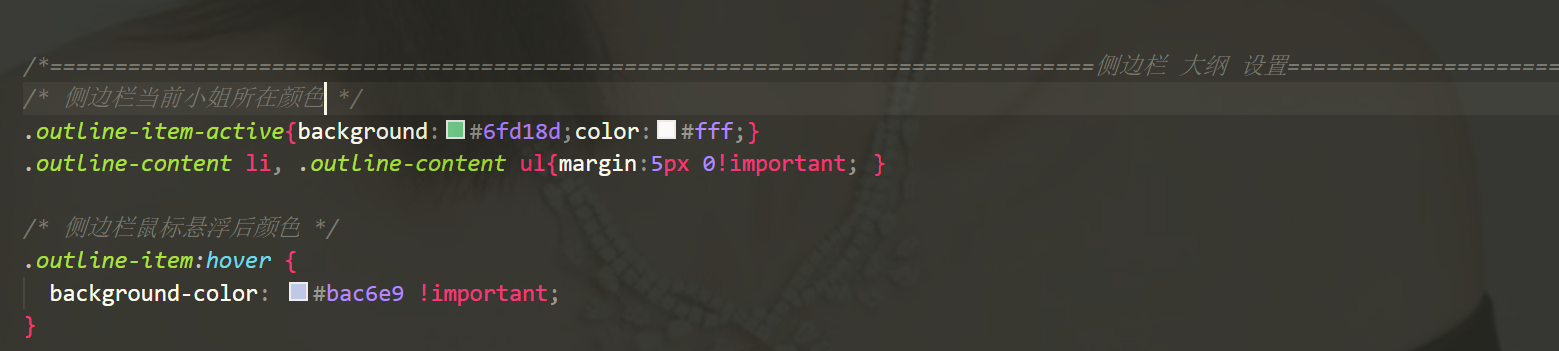
案例:配置侧边栏鼠标悬浮后颜色
- 效果

- 配置方法

/*================================================================================侧边栏 大纲 设置==============================================================*/
/* 侧边栏当前小姐所在颜色 */
.outline-item-active{background:#6fd18d;color:#fff;}
.outline-content li, .outline-content ul{margin:5px 0!important; }
/* 侧边栏鼠标悬浮后颜色 */
.outline-item:hover {
background-color: #bac6e9 !important;
}
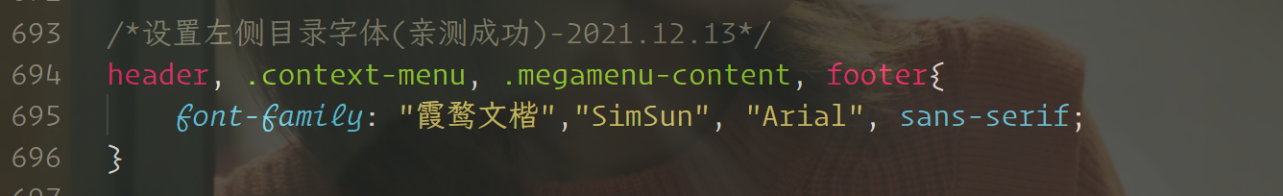
示例:设置左侧目录字体
- 配置方法

/*设置左侧目录字体(亲测成功)-2021.12.13*/
header, .context-menu, .megamenu-content, footer{
font-family: "霞鹜文楷","SimSun", "Arial", sans-serif;
}
- 效果展示

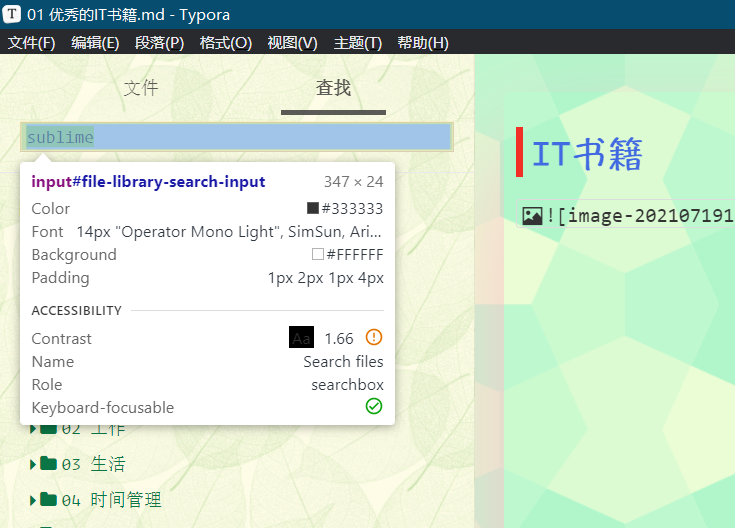
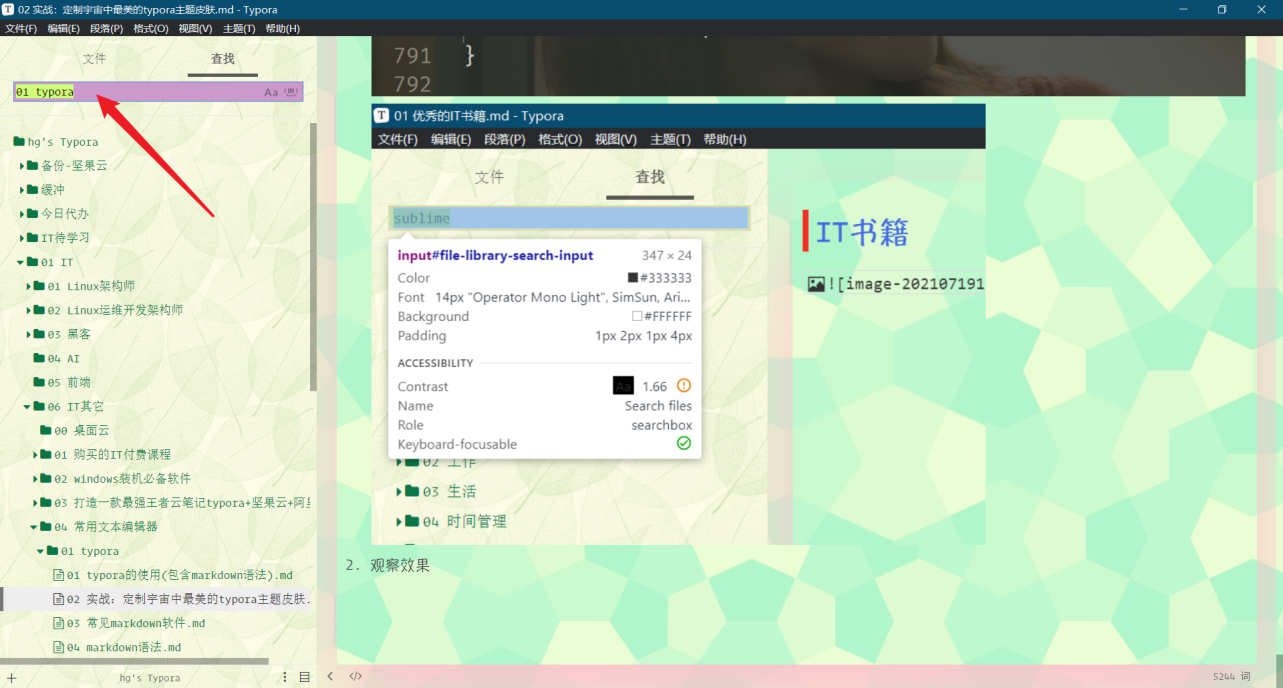
示例:typora左侧文档树搜索框颜色修改
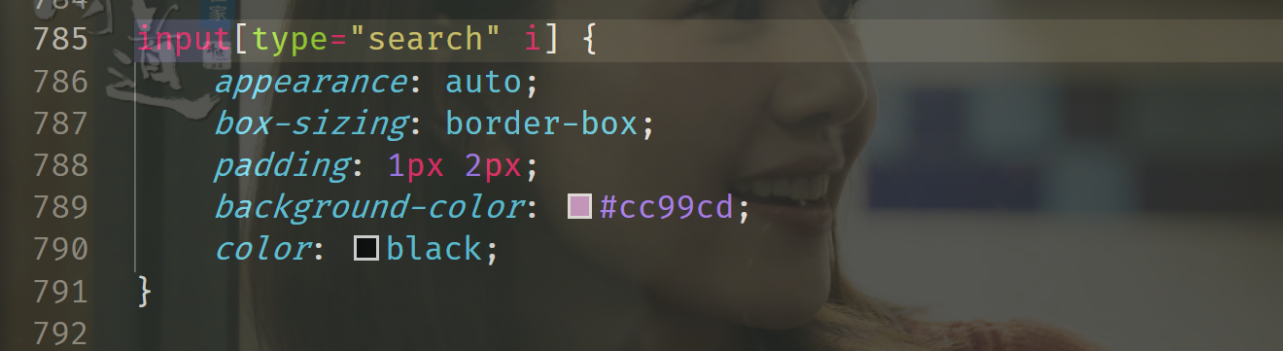
- 配置方法

input[type="search" i] {
appearance: auto;
box-sizing: border-box;
padding: 1px 2px;
background-color: #cc99cd;
color: black;
}


案例
- 配置方法
/*
侧边栏设置:sidebar
*/
.megamenu-menu-header {
width: 60%;
text-align:center;
border-bottom: solid 3px var(--main-color);
}
\#megamenu-menu-sidebar {
background-color: rgba(255, 255, 255, 0.1);
color: var(--sidebar-font-color);
box-shadow: 0 0 8px 4px rgb(100 100 100 / 80%);
margin-top: 3%;
height: 92%;
border-radius: 0 4em 4em 0;
}
\#megamenu-back-btn {
border-radius: 1.2em;
color: var(--main-color);
transition: all linear .3s;
padding: 0 0 10px;
}
\#megamenu-back-btn:hover {
background-color: var(--main-color);
color: white;
border: 2px solid white;
transition: all linear .3s;
}
\#megamenu-menu-list > li {
transition: all linear .3s;
}
\#megamenu-menu-list > li:hover {
transition: all linear .3s;
border-top-left-radius: 1.2em;
border-bottom-left-radius: 1.2em;
}
\#megamenu-menu-list > li:focus {
transition: all linear .3s;
color : white;
background-color: var(--shadow-color);
width: fit-content;
border-top-right-radius: 1.2em;
border-bottom-right-radius: 1.2em;
}
.dropdown-menu .divider {
width: 30%;
color: var(--main-color);
background-color: var(--main-color);
}
.megamenu-menu-list li a {
transition: all linear .3s;
width: fit-content;
padding-right: 60px;
}
.megamenu-menu-list li a:hover {
transition: all linear .3s;
color: white !important;
background-color: var(--main-color) !important;
border-bottom-right-radius: 2em;
border-top-right-radius: 2em;
}
.megamenu-menu-list li a.active, .megamenu-menu-list:not(.saved) li a:hover {
color: white !important;
background-color: var(--main-color) !important;
border-bottom-right-radius: 2em;
border-top-right-radius: 2em;
}
/* open */
\#m-open-local,
\#m-import-local {
border-radius: 1.2em;
}
\#m-open-local:hover,
\#m-import-local:hover {
border: 1px solid var(--shadow-color);
}
\#recent-file-panel-search-input {
border-radius: 1.2em;
transition: all linear .3s;
font-family: var(--title-font);
}
\#recent-file-panel-action-btn {
border-radius: 1.2em;
}
\#recent-file-panel-search-input:hover {
transition: all linear .3s;
box-shadow: 0 0 10px 3px var(--shadow-color);
}
\#recent-file-panel-search-input:focus {
transition: all linear .3s;
color: white;
border: none;
background-color: var(--shadow-color);
}
/* side bar Ctrl Shift 2 */
/* .typora-node.pin-outline:not(.megamenu-opened):not(.typora-sourceview-on) #typora-sidebar {
display: block;
left: 0;
transition: left .3s;
border-radius: 0em 3em 3em 0em;
box-shadow: 0 0 8px 3px rgb(100 100 100 / 80%);
margin-top: 20px;
margin-bottom: 5%;
height: 95%;
padding-right: 10px;
} */
.info-panel-tab-border {
color: var(--main-color) !important;
background-color: var(--main-color) !important;
}
.outline-content {
padding: 3px 18px 3px 0;
}
.outline-item {
margin-left: -20px;
margin-right: -20px;
border-left: 20px solid transparent;
border-right: 16px solid transparent;
}
.outline-item:hover {
background-color: var(--shadow-color);
color: white;
}
.active-tab-files #info-panel-tab-file .info-panel-tab-title {
background-color: var(--main-color);
color: white;
padding: 5px 5px;
border-radius: 1.2em;
transition: all linear .3s;
}
.active-tab-outline #info-panel-tab-outline .info-panel-tab-title {
background-color: var(--main-color);
color: white;
padding: 5px 5px;
border-radius: 1.2em;
transition: all linear .3s;
}
.ty-show-search #info-panel-tab-search .info-panel-tab-title {
background-color: var(--main-color);
color: white;
padding: 5px 5px;
border-radius: 1.2em;
transition: all linear .3s;
}
\#file-library-search-input {
border-radius: .5em;
}
\#file-library-search-input:focus {
border: 2px solid var(--main-color);
}
.info-panel-tab-border {
display: none;
}
div#file-library-list-children {
transition: all linear .3s;
}
.file-list-item.active {
border-top-right-radius: 2.2em;
border-bottom-right-radius: 2.2em;
width: fit-content;
background-color: var(--main-color) !important;
color: white;
transition: all linear .3s;
}
.outline-item-active {
border-top-right-radius: 2.2em;
border-bottom-right-radius: 2.2em;
width: fit-content;
background-color: var(--main-color) !important;
color: white;
transition: all linear .3s;
}

示例:设置右侧滚动滑块的颜色
案例1:默认不添加代码
默认这个灰色效果会好一点��,可以让人更关注文章内容本身。

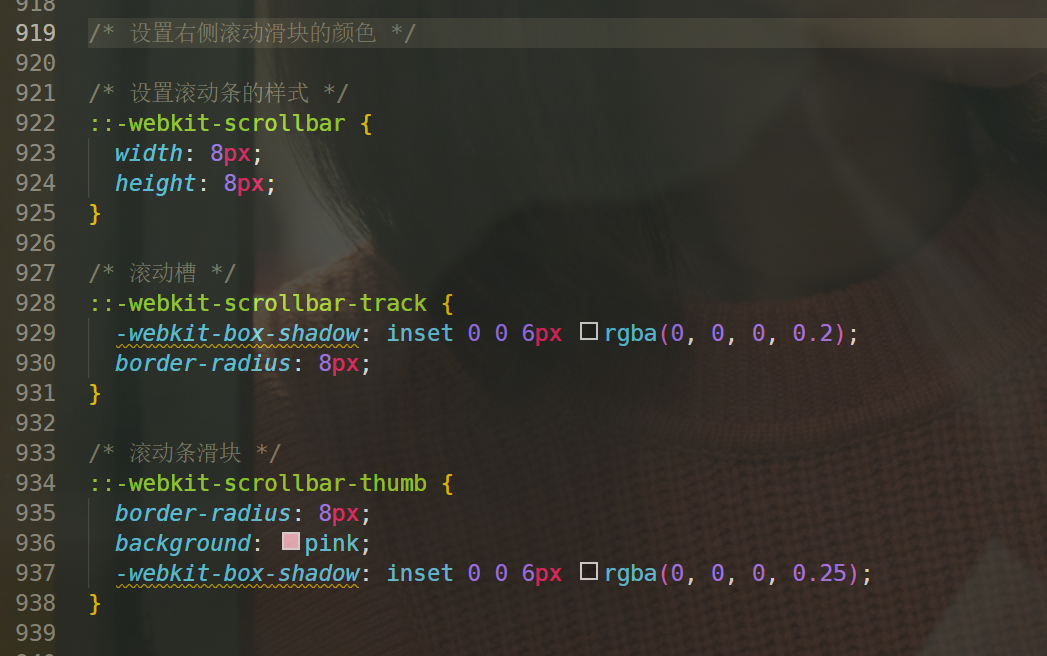
案例2:有颜色的
- 配置方法

/* 设置右侧滚动滑块的颜色 */
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.2);
border-radius: 8px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: pink;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.25);
}
- 效果展示

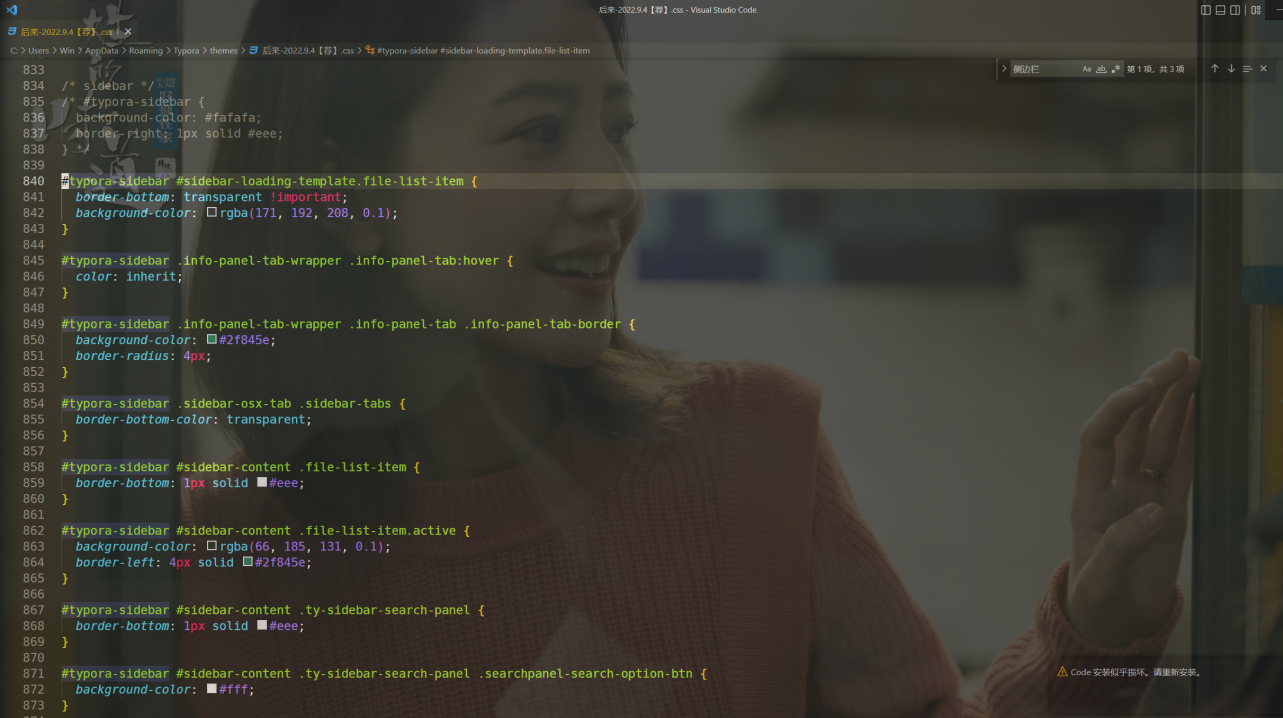
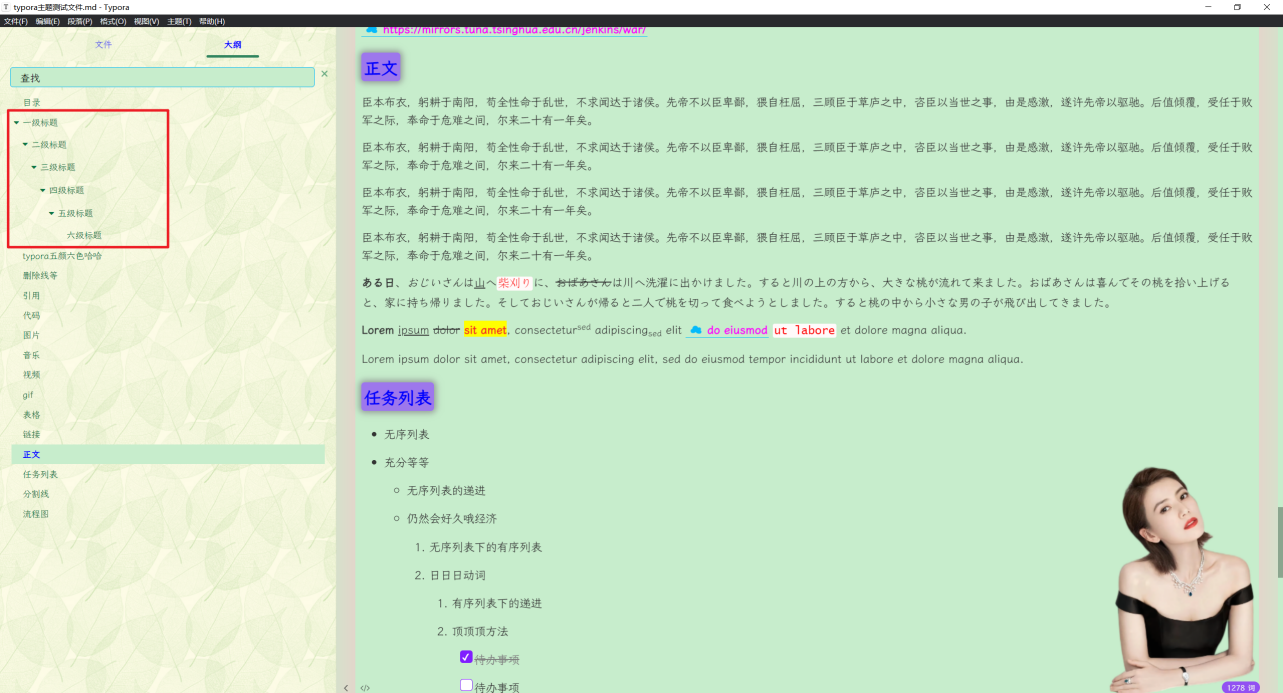
示例:大纲小三角图标设置
- 配置方法

\#typora-sidebar #sidebar-loading-template.file-list-item {
border-bottom: transparent !important;
background-color: rgba(171, 192, 208, 0.1);
}
\#typora-sidebar .info-panel-tab-wrapper .info-panel-tab:hover {
color: inherit;
}
\#typora-sidebar .info-panel-tab-wrapper .info-panel-tab .info-panel-tab-border {
background-color: #2f845e;
border-radius: 4px;
}
\#typora-sidebar .sidebar-osx-tab .sidebar-tabs {
border-bottom-color: transparent;
}
\#typora-sidebar #sidebar-content .file-list-item {
border-bottom: 1px solid #eee;
}
\#typora-sidebar #sidebar-content .file-list-item.active {
background-color: rgba(66, 185, 131, 0.1);
border-left: 4px solid #2f845e;
}
\#typora-sidebar #sidebar-content .ty-sidebar-search-panel {
border-bottom: 1px solid #eee;
}
\#typora-sidebar #sidebar-content .ty-sidebar-search-panel .searchpanel-search-option-btn {
background-color: #fff;
}
/* 文件数 文件名字体大小 */
/* #typora-sidebar #sidebar-content .sidebar-content-content .file-node-content {
line-height: 1.375rem;
font-size: 0.9rem;
color: #282c34 !important;
} */
\#typora-sidebar #sidebar-content .sidebar-content-content .file-tree-node:not(.file-node-root):hover > .file-node-background {
border-left: 4px solid #2f845e;
background-color: rgba(66, 185, 131, 0.1);
}
\#typora-sidebar #sidebar-content .sidebar-content-content .file-tree-node.active > .file-node-background {
border-color: #2f845e;
background-color: rgba(66, 185, 131, 0.1);
}
\#typora-sidebar #sidebar-content .sidebar-content-content #file-library-list-children .file-library-file-node:hover {
border-left: 4px solid #2f845e;
background-color: rgba(66, 185, 131, 0.1);
}
\#typora-sidebar #sidebar-content #outline-content .no-collapse-outline .outline-item {
line-height: 1.375rem;
font-size: 1rem;
}
\#typora-sidebar #sidebar-content #outline-content .outline-expander:before {
color: inherit;
font-size: 14px;
top: auto;
content: "\f0da";
font-family: FontAwesome;
}
\#typora-sidebar #sidebar-content #outline-content .outline-expander:hover:before,
\#typora-sidebar #sidebar-content #outline-content .outline-item-open > .outline-item > .outline-expander:before {
content: "\f0d7";
}
\#typora-sidebar #sidebar-content #outline-content .outline-item:hover {
background-color: #bac6e9 !important;
}
\#typora-sidebar #ty-sidebar-footer {
border-top: 1px solid #eee;
}
\#typora-sidebar #ty-sidebar-footer .sidebar-footer-item:hover {
background-color: #bac6e9 !important;
}
\#typora-sidebar #ty-sidebar-footer #sidebar-files-menu {
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}
- 效果展示

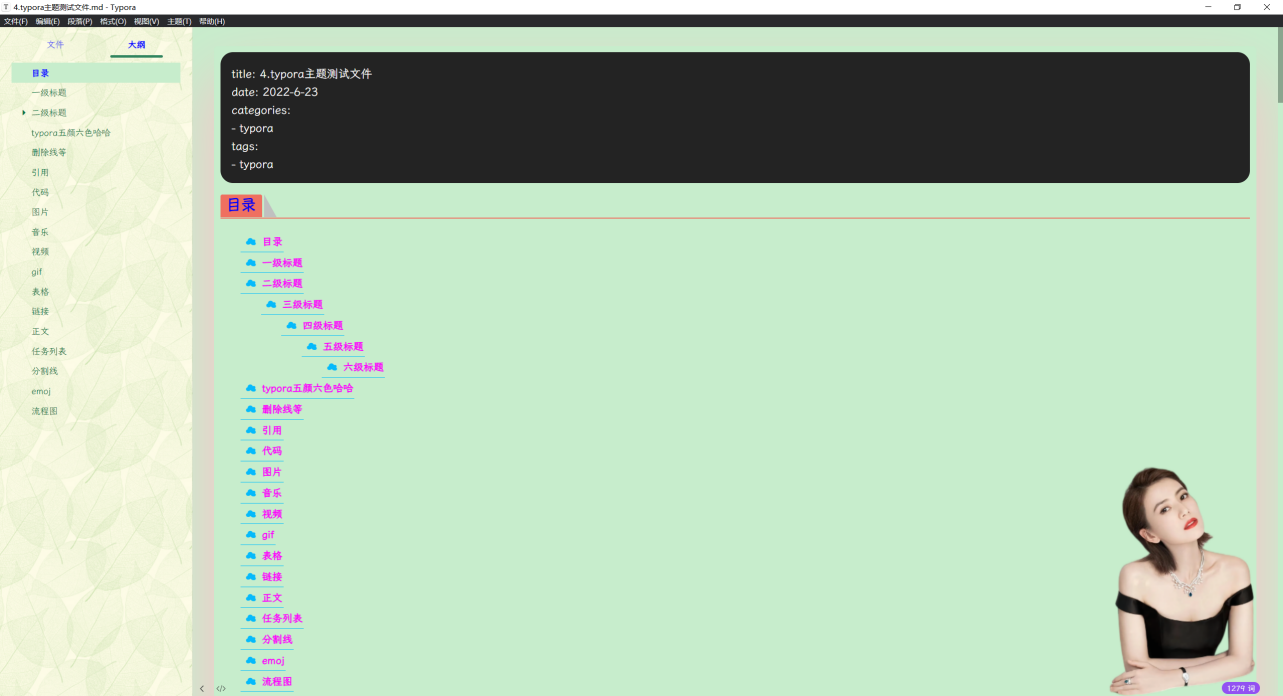
示例:控制 TOC 水平
在 Typora 中[TOC]会生成“目录”。默认情况下,它将显示从h1到 的标题h6。例如,要隐藏较低级别的标题,h6您可以附加以下 CSS:
.md-toc-h6 {
display: none;
}
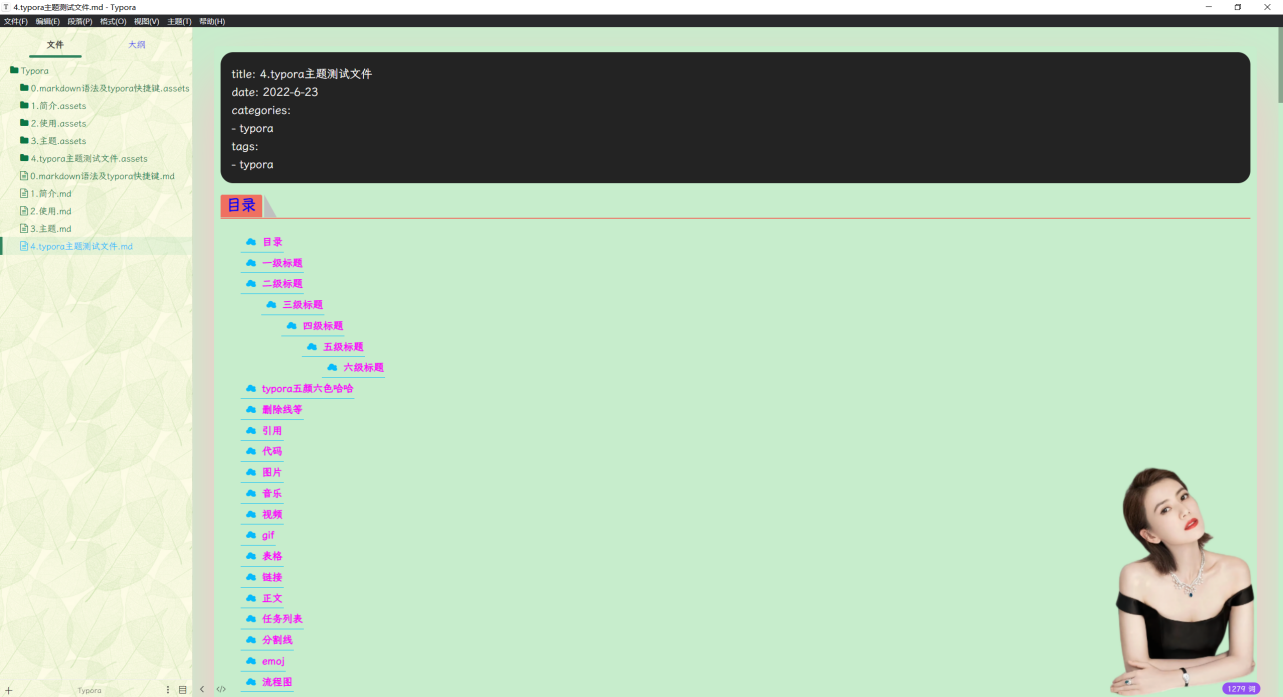
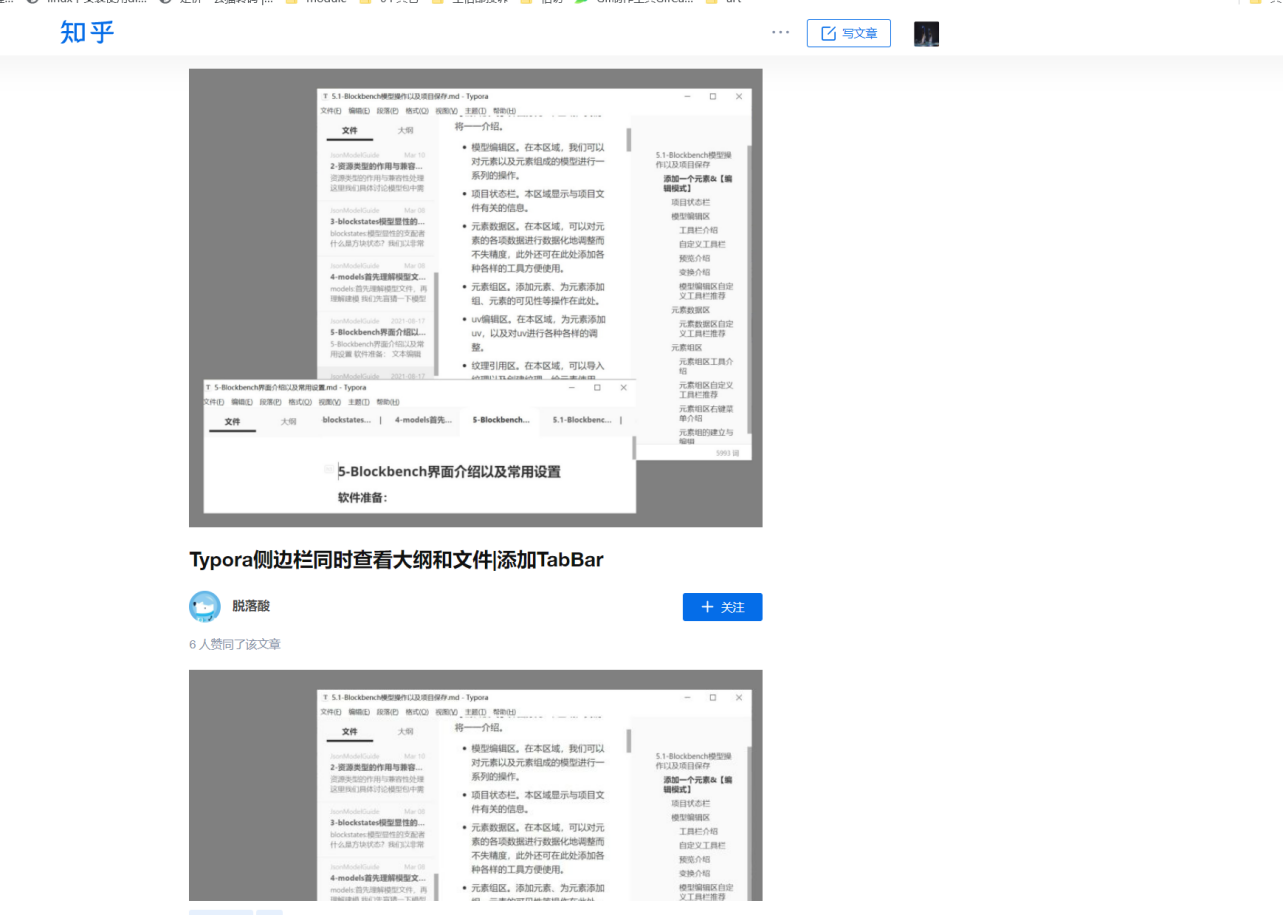
示例:Typora侧边栏同时查看大纲和文件|添加TabBar
- typora默认的布局
文件和文章目录只能显示一个,不能同时显示:


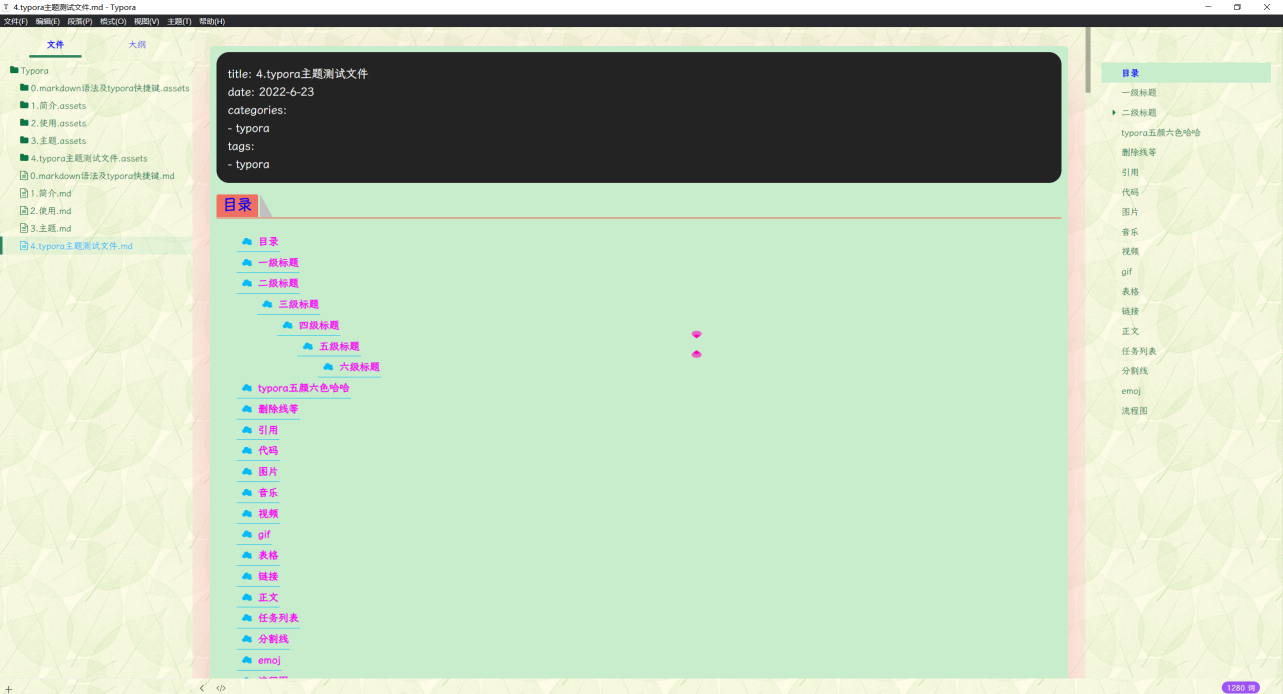
- 希望实现的需求如下:
希望能后实现,typora显示的布局左边是文件列表,右边是文章目录:

- 参考别人文章
https://zhuanlan.zhihu.com/p/503555038?utm_source=qq&utm_medium=social&utm_oi=1138758273699348480

这部分内容,我不懂哈哈:


- 测试过程
https://github.com/XiLaiTL/typora-theme-bothview-tabbar/
bothview是有效果的:(很nice😘)

但是tabbar我这边是没效果的:(问题不大哈哈)

- 自己最终主题文件如下:
022.9.26-typora-theme-后来(bothview).zip

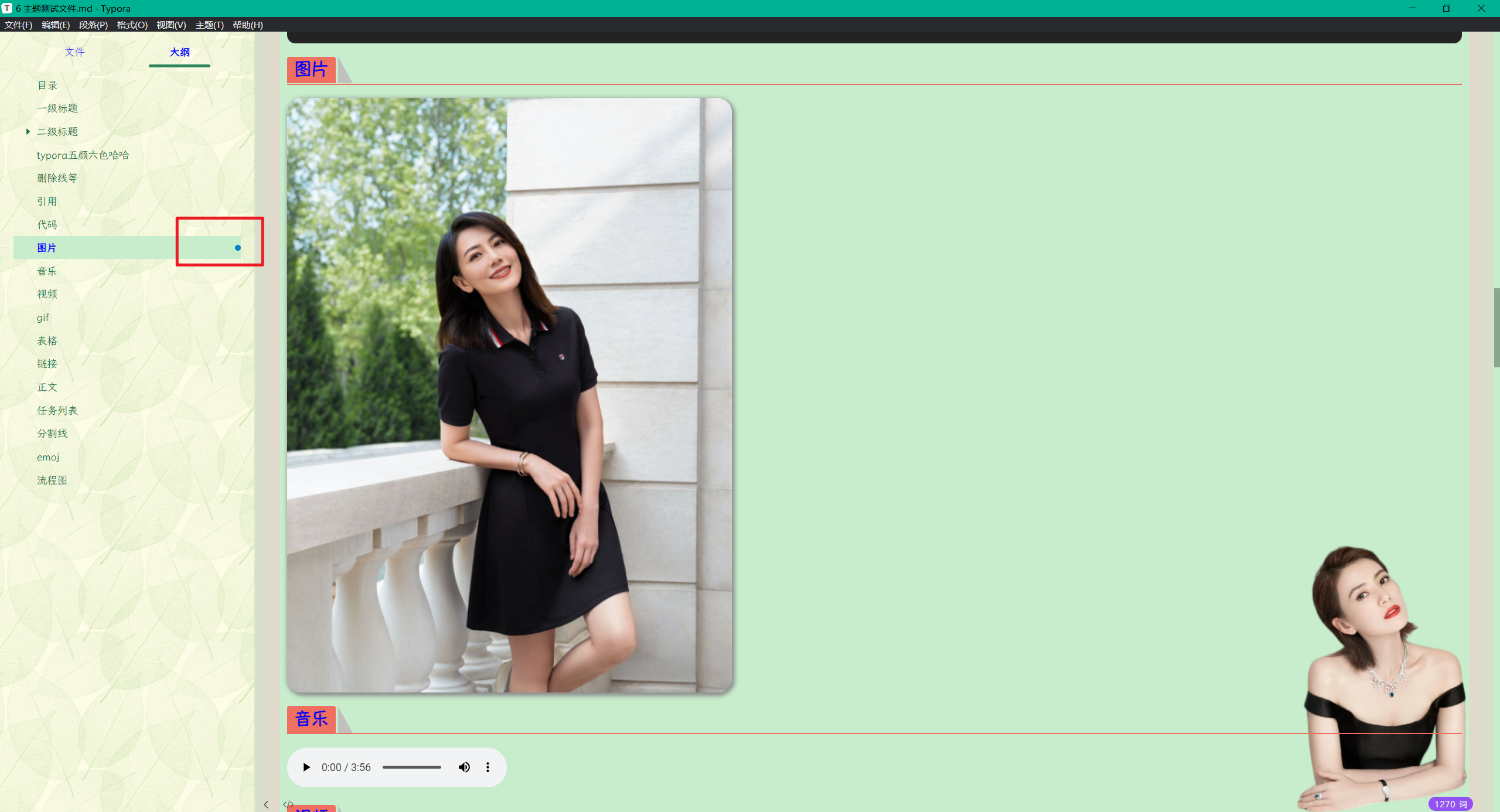
侧边栏选择点
配置时间:2023年1月14日
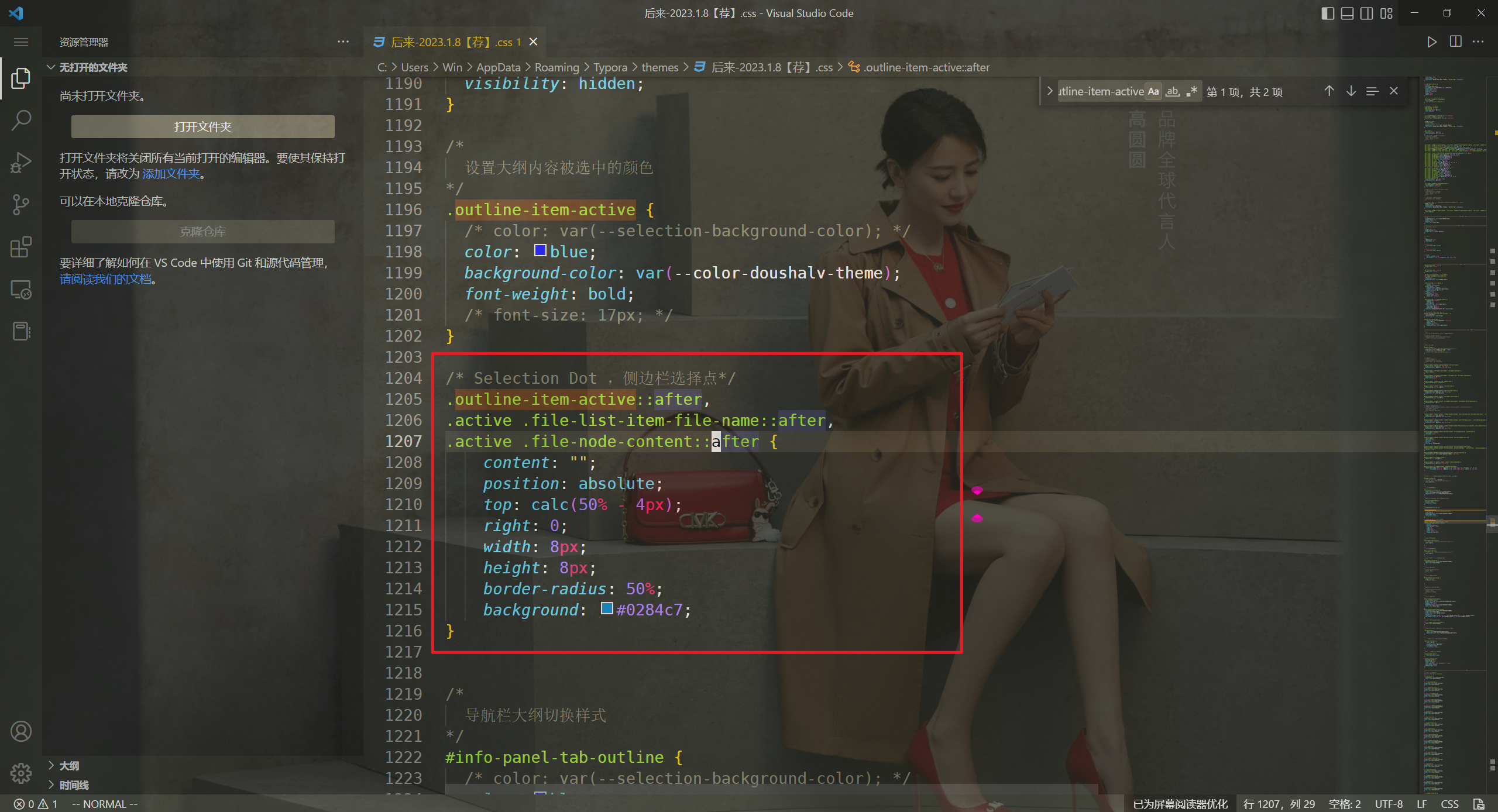
- 配置方法
/* Selection Dot ,侧边栏选择点*/
.outline-item-active::after,
.active .file-list-item-file-name::after,
.active .file-node-content::after {
content: "";
position: absolute;
top: calc(50% - 4px);
right: 0;
width: 8px;
height: 8px;
border-radius: 50%;
background: #0284c7;
}

- 效果展示

案例:修改侧边栏目录和文档图标
2024年9月18日测试。
阿里巴巴矢量图标库:官网地址
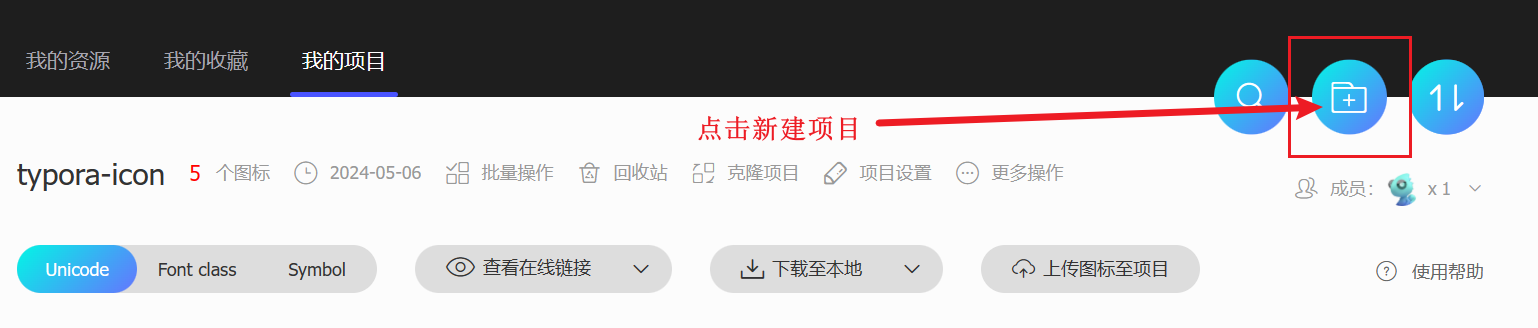
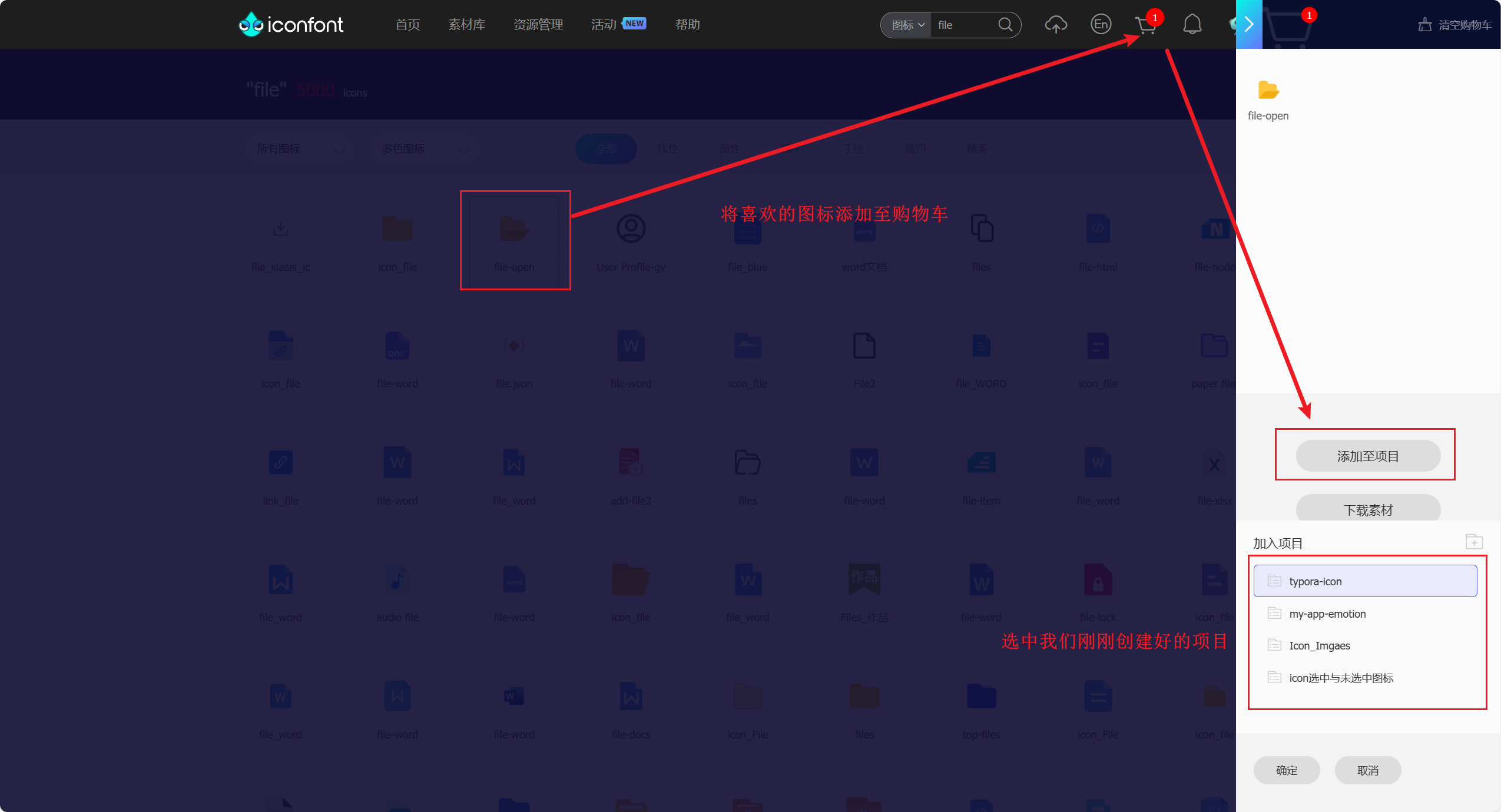
这里使用的是阿里巴巴的矢量图标库为例,首先进入首页,点击资源管理--->我的项目,如图:

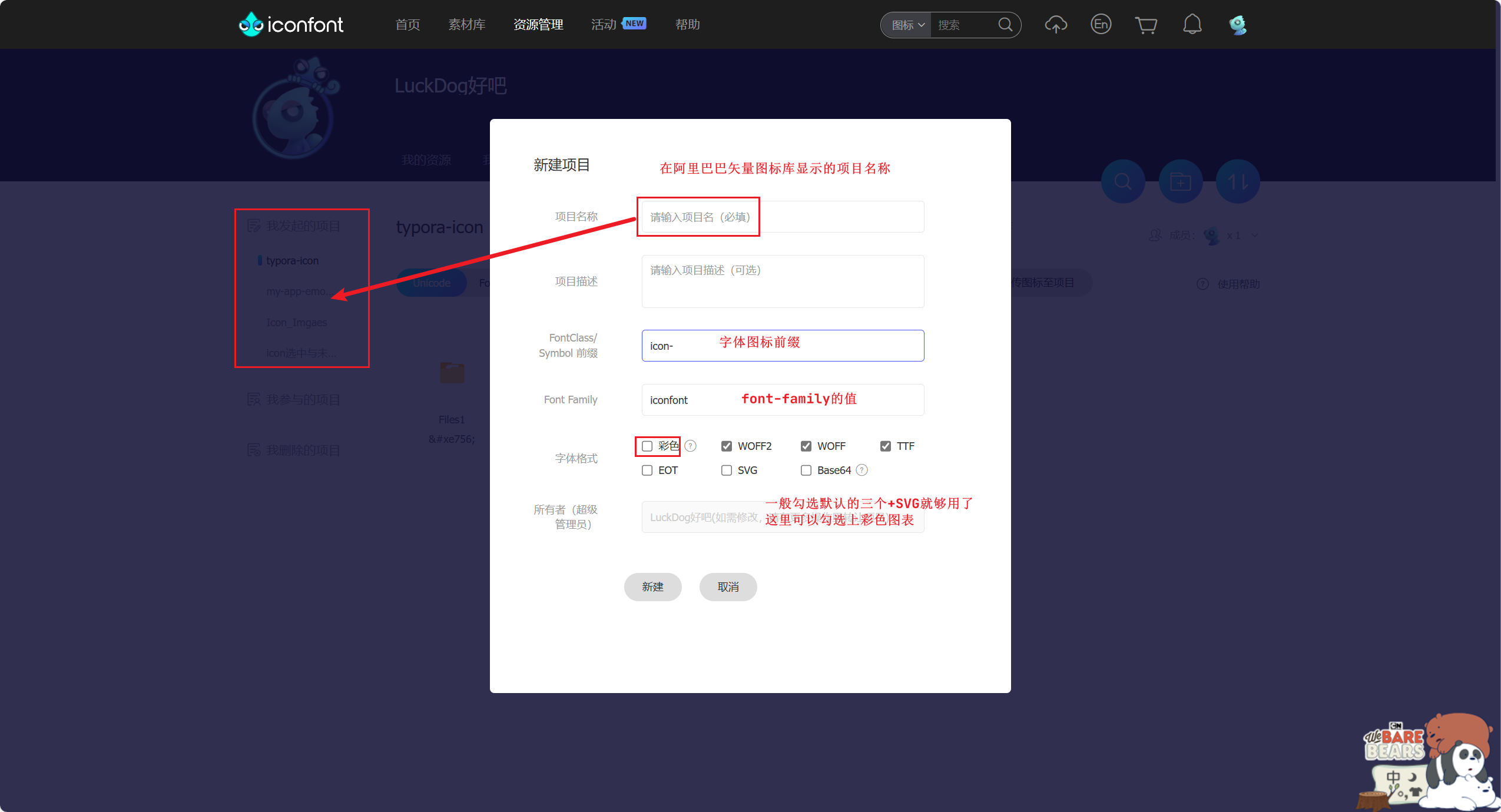
①新建图标库项目
新建项目,填写完之后点击新建


②添加图标到项目
搜索自己喜欢的图标或者你项目要使用的图标,添加到购物车 --> 添加至项目 --> 选择刚刚创建的项目 --> 确定

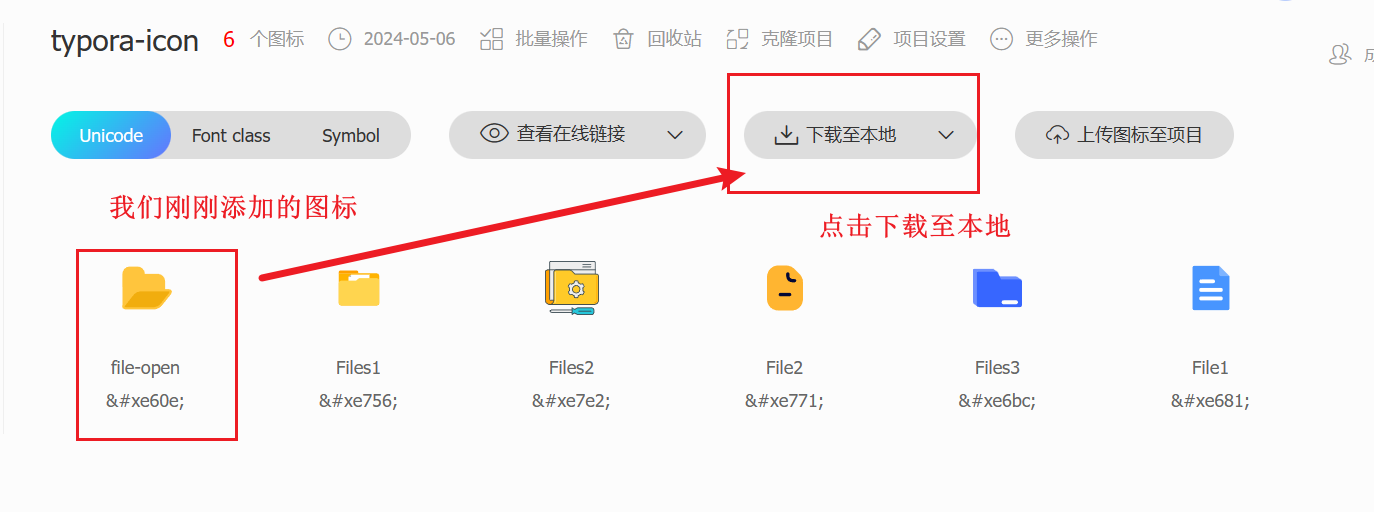
点击确定之后会跳转到我们的项目列表
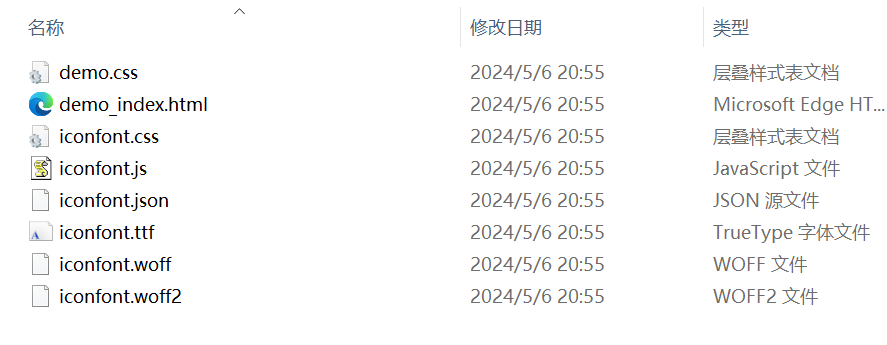
③下载图标源码

解压之后会看到如下文件,我们这里需要的是iconfont.woff文件

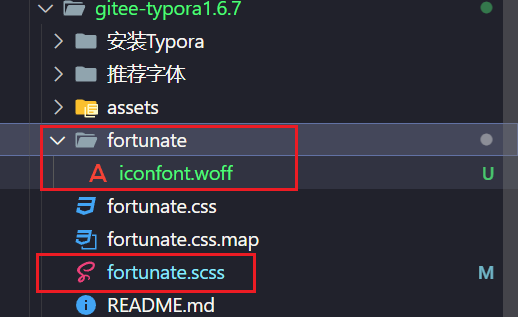
④自定义Typora图标

以上是演示修改Typora左侧菜单栏的文件夹图标和文件图标,其他字体图标原理相同。
fortunate.scss
:root {
......
/* 文件夹图标 */
--fa-folder: "\e756";
/* 文件图标 */
--fa-file: "\e7b4";
}
@font-face {
/* 必须为 FontAwesome */
font-family: 'FontAwesome';
src: url('./fortunate/iconfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.fa {
/* 字体类型,必须为fa,与上面@font-face的font-family对应 */
font-family: FontAwesome;
/* 图标大小 */
font-size: 1rem;
}
/* 文件夹图标 */
.fa-folder:before {
content: var(--fa-folder);
}
/* 文件图标 */
.fa-file-text-o:before {
content: var(--fa-file);
}
重启Typora,效果如下:

表格
案例
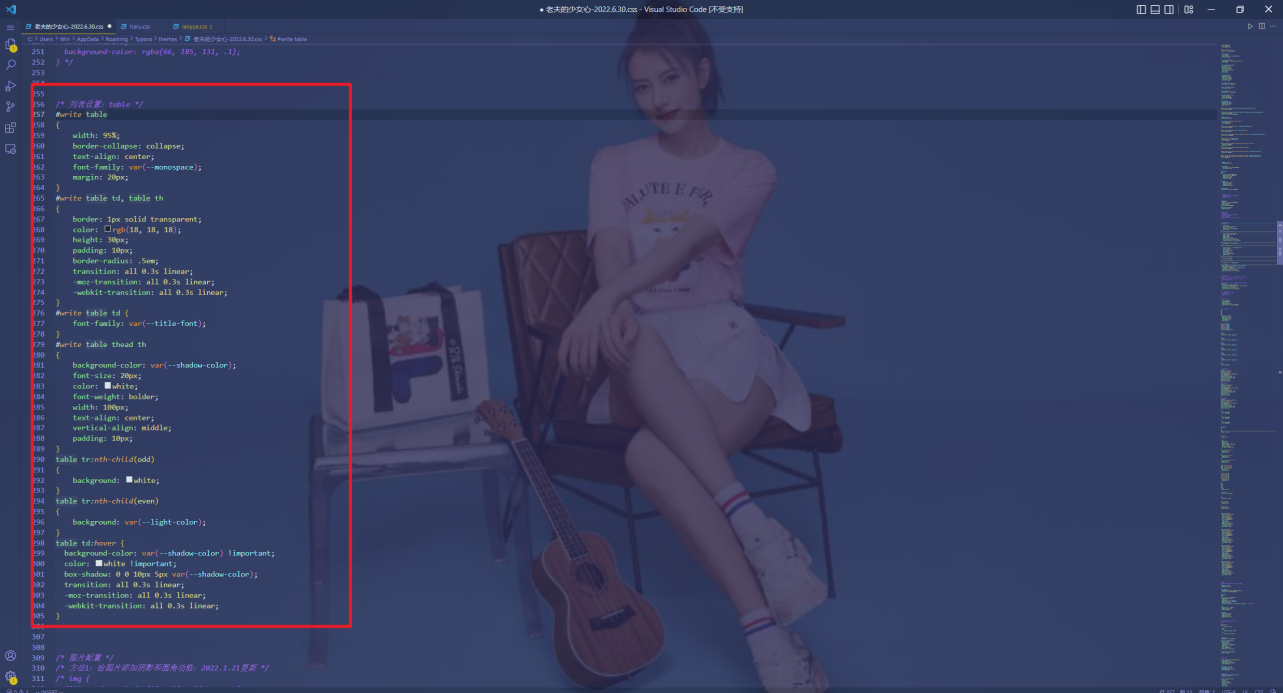
- 配置方法


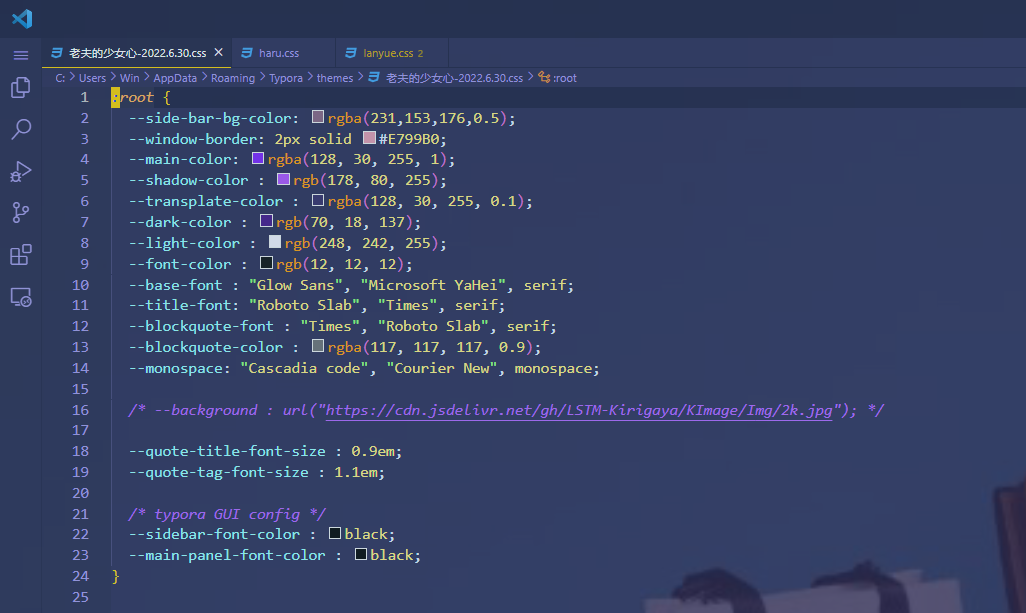
:root {
--side-bar-bg-color: rgba(231,153,176,0.5);
--window-border: 2px solid #E799B0;
--main-color: rgba(128, 30, 255, 1);
--shadow-color : rgb(178, 80, 255);
--transplate-color : rgba(128, 30, 255, 0.1);
--dark-color : rgb(70, 18, 137);
--light-color : rgb(248, 242, 255);
--font-color : rgb(12, 12, 12);
--base-font : "Glow Sans", "Microsoft YaHei", serif;
--title-font: "Roboto Slab", "Times", serif;
--blockquote-font : "Times", "Roboto Slab", serif;
--blockquote-color : rgba(117, 117, 117, 0.9);
--monospace: "Cascadia code", "Courier New", monospace;
/* --background : url("https://cdn.jsdelivr.net/gh/LSTM-Kirigaya/KImage/Img/2k.jpg"); */
--quote-title-font-size : 0.9em;
--quote-tag-font-size : 1.1em;
/* typora GUI config */
--sidebar-font-color : black;
--main-panel-font-color : black;
}
/* 列表设置:table */
\#write table
{
width: 95%;
border-collapse: collapse;
text-align: center;
font-family: var(--monospace);
margin: 20px;
}
\#write table td, table th
{
border: 1px solid transparent;
color: rgb(18, 18, 18);
height: 30px;
padding: 10px;
border-radius: .5em;
transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
}
\#write table td {
font-family: var(--title-font);
}
\#write table thead th
{
background-color: var(--shadow-color);
font-size: 20px;
color: white;
font-weight: bolder;
width: 100px;
text-align: center;
vertical-align: middle;
padding: 10px;
}
table tr:nth-child(odd)
{
background: white;
}
table tr:nth-child(even)
{
background: var(--light-color);
}
table td:hover {
background-color: var(--shadow-color) !important;
color: white !important;
box-shadow: 0 0 10px 5px var(--shadow-color);
transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
}
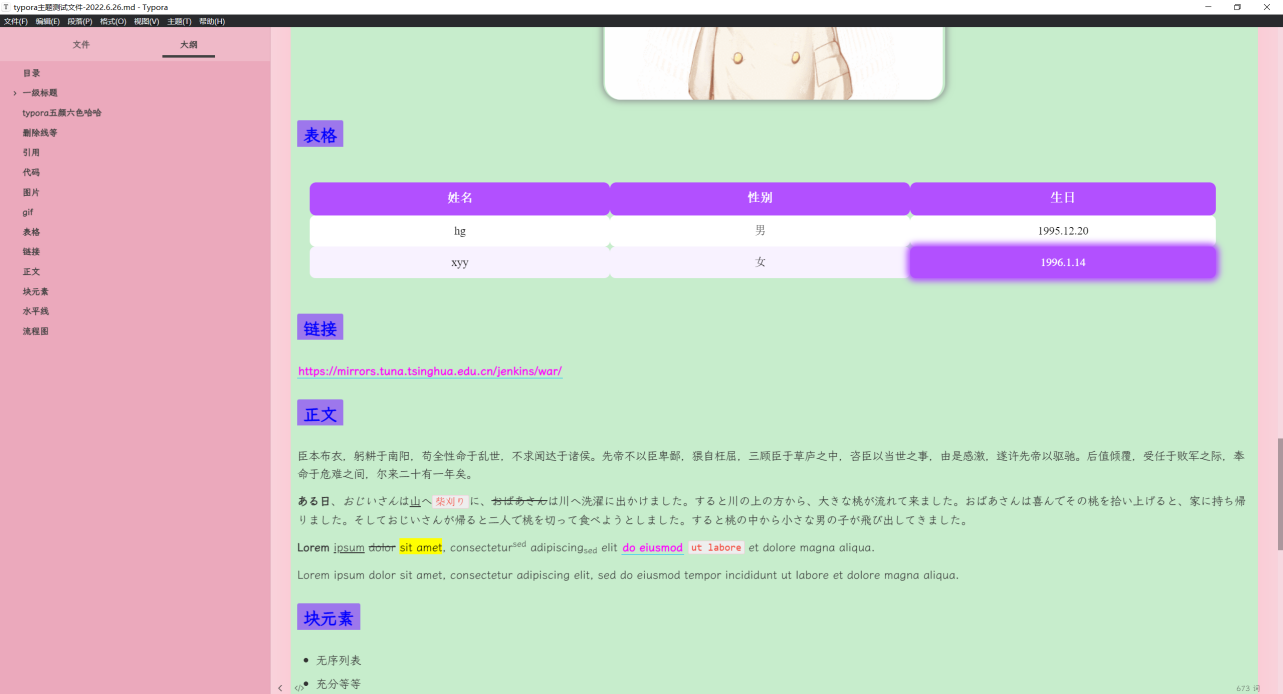
- 配置效果

图片
案例:居中、阴影
- 效果

- 配置代码:
/*================================================================================图片 设置==============================================================*/
/* 图片阴影效果 */
/* 这里强制为阴影效果 */
#write img {
/* max-width: 90% ; */
/* border-radius: 8px; */
/* margin:1.2rem auto; */
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有圆角阴影效果 */
.md-image img[alt|='shadow'] {
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有边框效果 */
.md-image img[alt|='frame'] {
border-radius: none !important;
border: 10px solid #ffffff;
outline: 1px solid var(--img-outline-color);
}
/* 图片居左对齐 */
/* p .md-image:only-child {
width: auto;
text-align: left;
} */
/* 图片自动编号 */
#write{
counter-reset: imgNum;
}
#write p>.md-image:after{
counter-increment: imgNum;
content: "图" counter(imgNum) attr(alt) !important;
text-align: center;
width: 100%;
display: inline-block;
margin-top: 8px !important;
font-size: small;
}
/* 设置图片边框 */
/* img{padding:5px!important;background:pink!important;} */
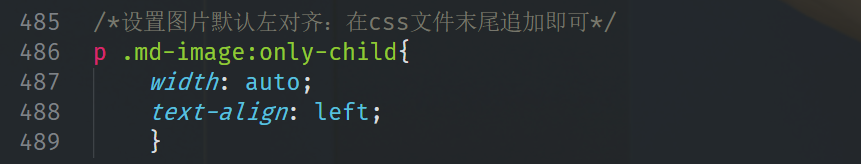
设置图片默认对齐方式
- 默认情况,Typora的图片是居中对齐的。
- 现在有个需求,想让每次哦插入的图片都默认做对齐,该如何实现呢?
- 设置方法打开文件 - 偏好设置 - 外观 - 打开主题文件夹,选择你自己的主题名.css(默认是 Github.css),在��最后插入 CSS 代码,保存退出,再次打开typora文件即可:

/*设置图片默认左对齐:在css文件末尾追加即可*/
p .md-image:only-child{
width: auto;
text-align: left;
}
- 效果展示

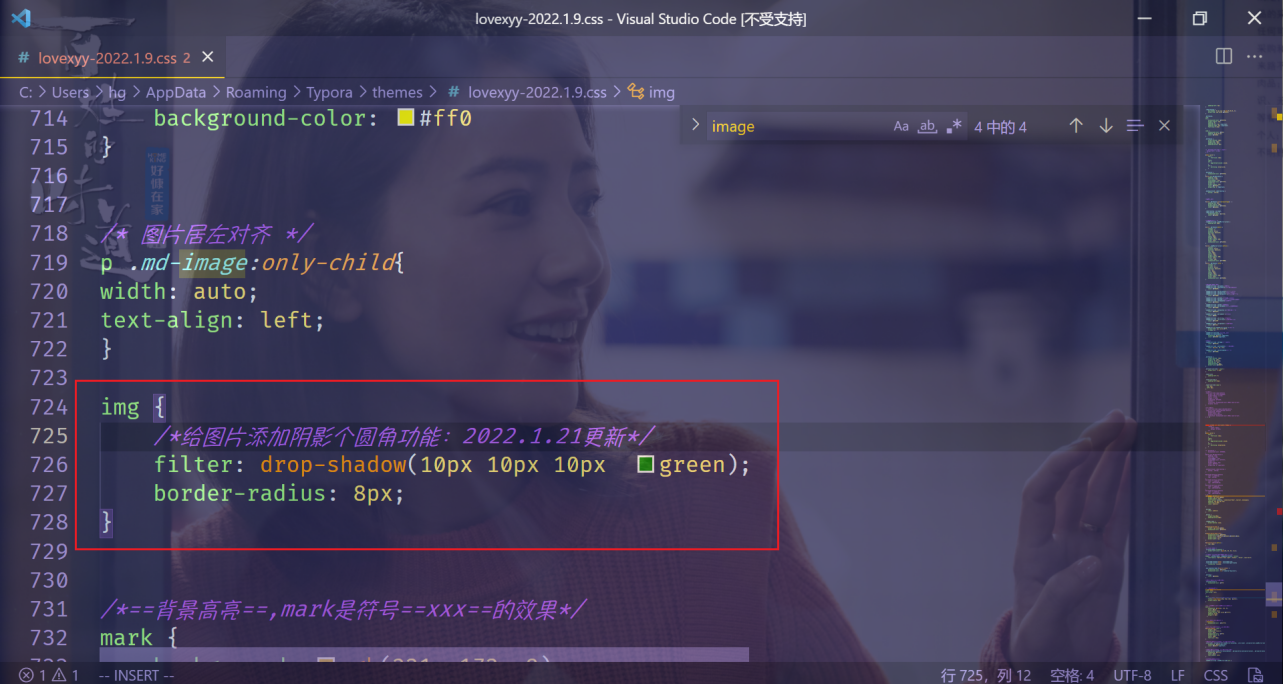
给图片添加阴影个圆角功能
方法1
- 配置方法
img {
/*给图片添加阴影个圆角功能:2022.1.21更新*/
filter: drop-shadow(10px 10px 10px green);
border-radius: 8px;
}

- 效果展示

方法2(荐)
- 配置方法
\#write img {
border-radius: 1.5em !important;
box-shadow: 0 0 10px 3px rgba(134, 136, 137, 0.8);
transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
}

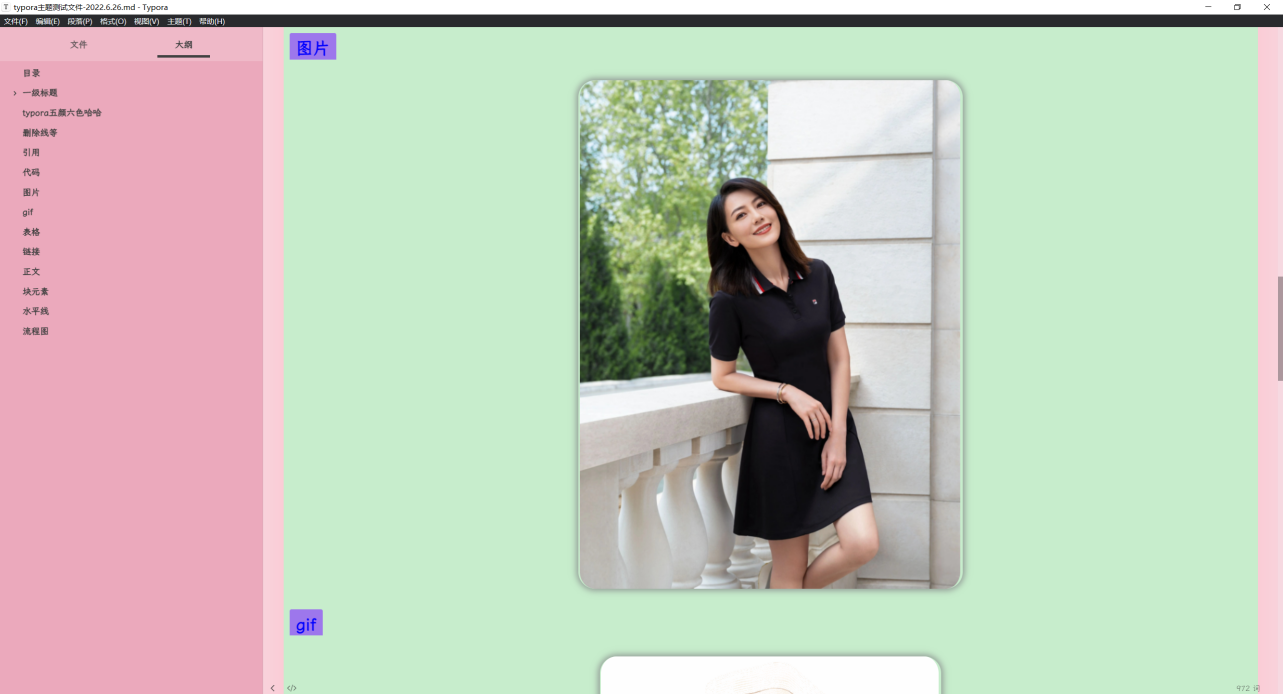
- 效果展示

圆边角设置为20px看起来比较美观-2022.9.14
- 配置方法

/*=====================================================================图片 设置===================================================================*/
/* 图片阴影效果 */
/* 这里强制为阴影效果 */
\#write img {
/* max-width: 90% ; */
/* border-radius: 8px; */
/* margin:1.2rem auto; */
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有圆角阴影效果 */
.md-image img[alt|='shadow'] {
border-radius: 20px;
box-shadow: 2px 3px 6px 2px #8C8C8C;
border: none !important;
}
/* 当 “”写时,图片会有边框效果 */
.md-image img[alt|='frame'] {
border-radius: none !important;
border: 10px solid #ffffff;
outline: 1px solid var(--img-outline-color);
}
/* 图片居左对齐 */
p .md-image:only-child{
width: auto;
text-align: left;
}
- 效果展示

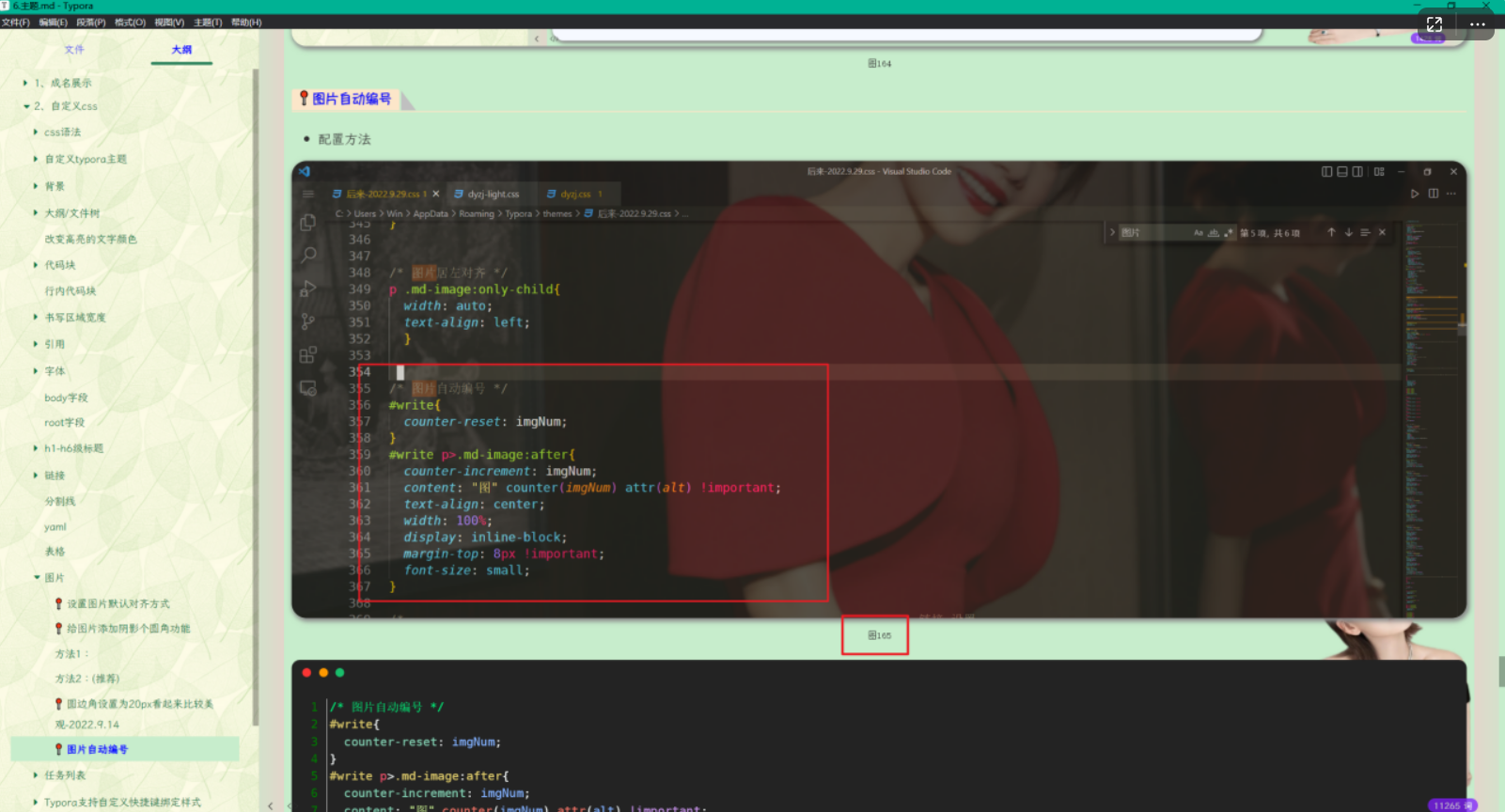
图片自动编号
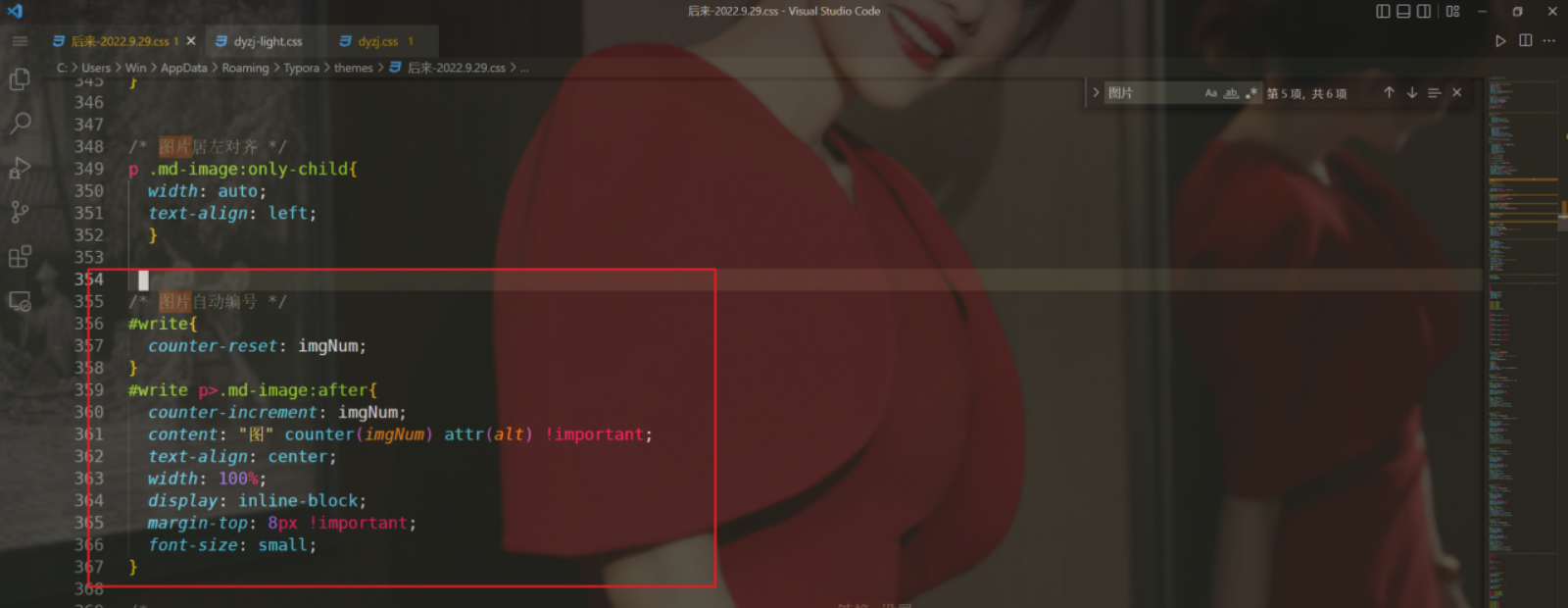
- 配置方法

/* 图片自动编号 */
#write{
counter-reset: imgNum;
}
#write p>.md-image:after{
counter-increment: imgNum;
content: "图" counter(imgNum) attr(alt) !important;
text-align: center;
width: 100%;
display: inline-block;
margin-top: 8px !important;
font-size: small;
}
- 效果展示

- 总结
加了图片自动编号后,会影响编辑体验的(点击图片的下方标识数字后,会有异常的显示的……),因此将禁止次功能。(2023年1月8日)
h1-h6
案例:小竖条
- 效果如下

- 配置方法
/*=========================================================打h1-h6标题 设置 start================================================*/
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 0rem;
margin-bottom: 0rem;
font-weight: bold;
font-family: Gilroy, 阿里巴巴普惠体, "Open Sans", Alibaba Sans !important;
line-height: 1.4;
cursor: text;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit !important;
}
h2 tt,
h2 code {
font-size: inherit !important;
}
h3 tt,
h3 code {
font-size: inherit !important;
}
h4 tt,
h4 code {
font-size: inherit !important;
}
h5 tt,
h5 code {
font-size: inherit !important;
}
h6 tt,
h6 code {
font-size: inherit !important;
}
h2 a,
h3 a {
color: #34495e;
}
h1 {
padding-bottom: 0.4rem;
font-size: 2.2rem;
line-height: 1.3;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h1::before {
content: " ";
display: block;
background-color: #23a9f2;
width: 5px;
height: 32px;
position: absolute;
top: 13px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* #write h2 {
text-align: center;
margin-top: 2rem;
margin-bottom: 1rem;
} */
/* 标题下划线设置 */
/* h2 {
font-size: 1.75rem;
line-height: 1.225;
margin: 5px 0 5px;
padding-bottom: 0.5em;
border-bottom: 1px solid #ddd;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
} */
/* 标题前竖线设置 */
h2::before {
content: " ";
display: block;
background-color: #ffbd2e;
width: 5px;
height: 30px;
position: absolute;
top: 6px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h3 {
font-size: 1.4rem;
line-height: 1.43;
margin: 5px 0 5px;
position: relative;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
/* text-decoration: underline;
text-decoration-color: #27c93f;
text-decoration-thickness: 5px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); */
}
h3::after {
content: " ";
display: block;
background-color: #27c93f;
width: 5px;
height: 20px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h4 {
font-size: 1.2rem;
}
h4::after {
content: " ";
display: block;
background-color: #ff5f56;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h5 {
font-size: 1rem;
}
h5::after {
content: " ";
display: block;
background-color: purple;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
h6 {
font-size: 1rem;
color: #777;
}
h6::after {
content: " ";
display: block;
background-color: plum;
width: 5px;
height: 15px;
position: absolute;
top: 8px;
left: -15px;
border-radius: 2px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
/* *************************************h3-h6标题聚焦点 start********** */
/* h3标题聚焦点提示 */
h3.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h4标题聚焦点提示 */
h4.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h5标题聚焦点提示 */
h5.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* h6标题聚焦点提示 */
h6.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
/* *************************************h3-h6标题聚焦点 end********** */
案例:重影
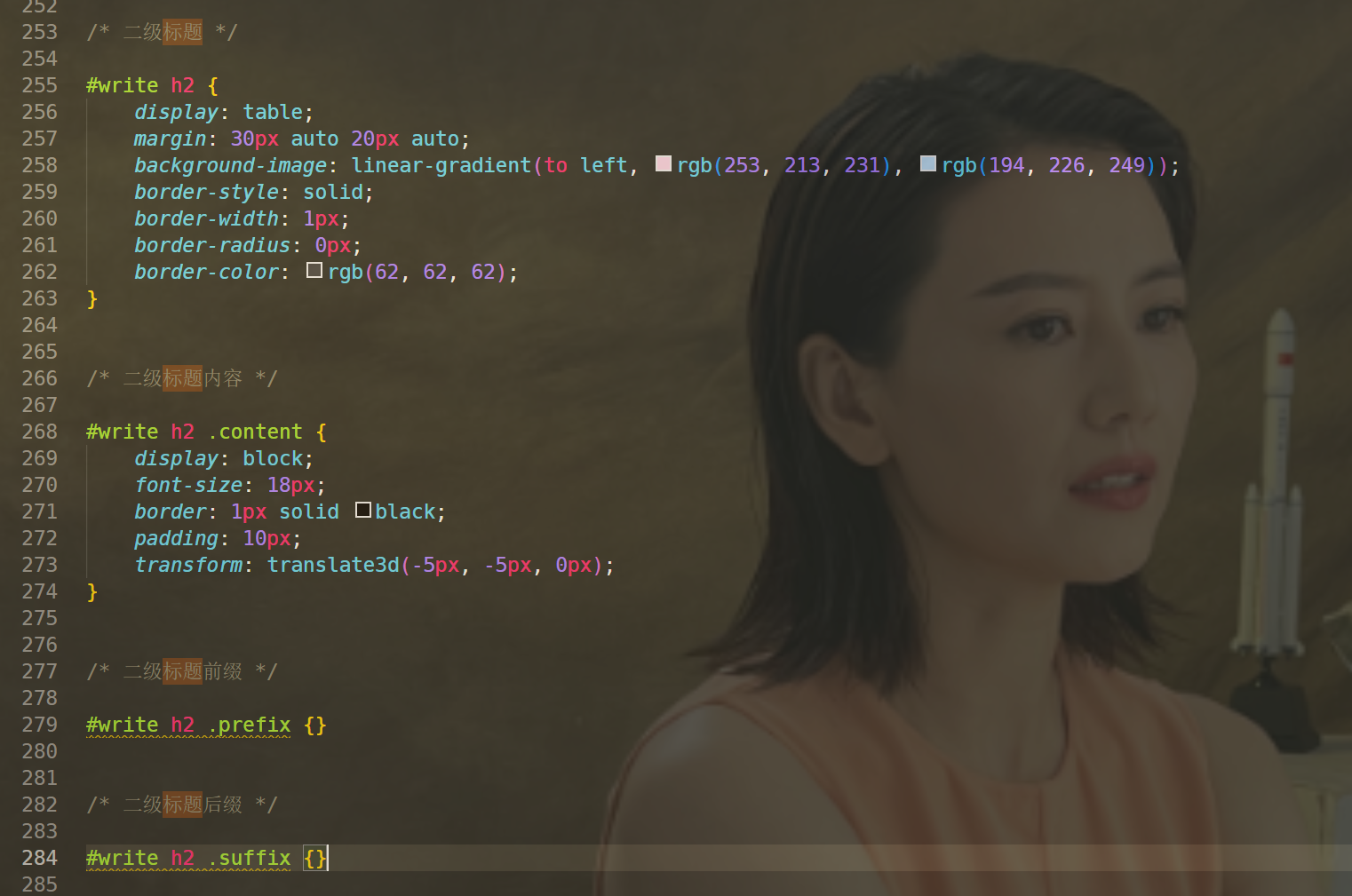
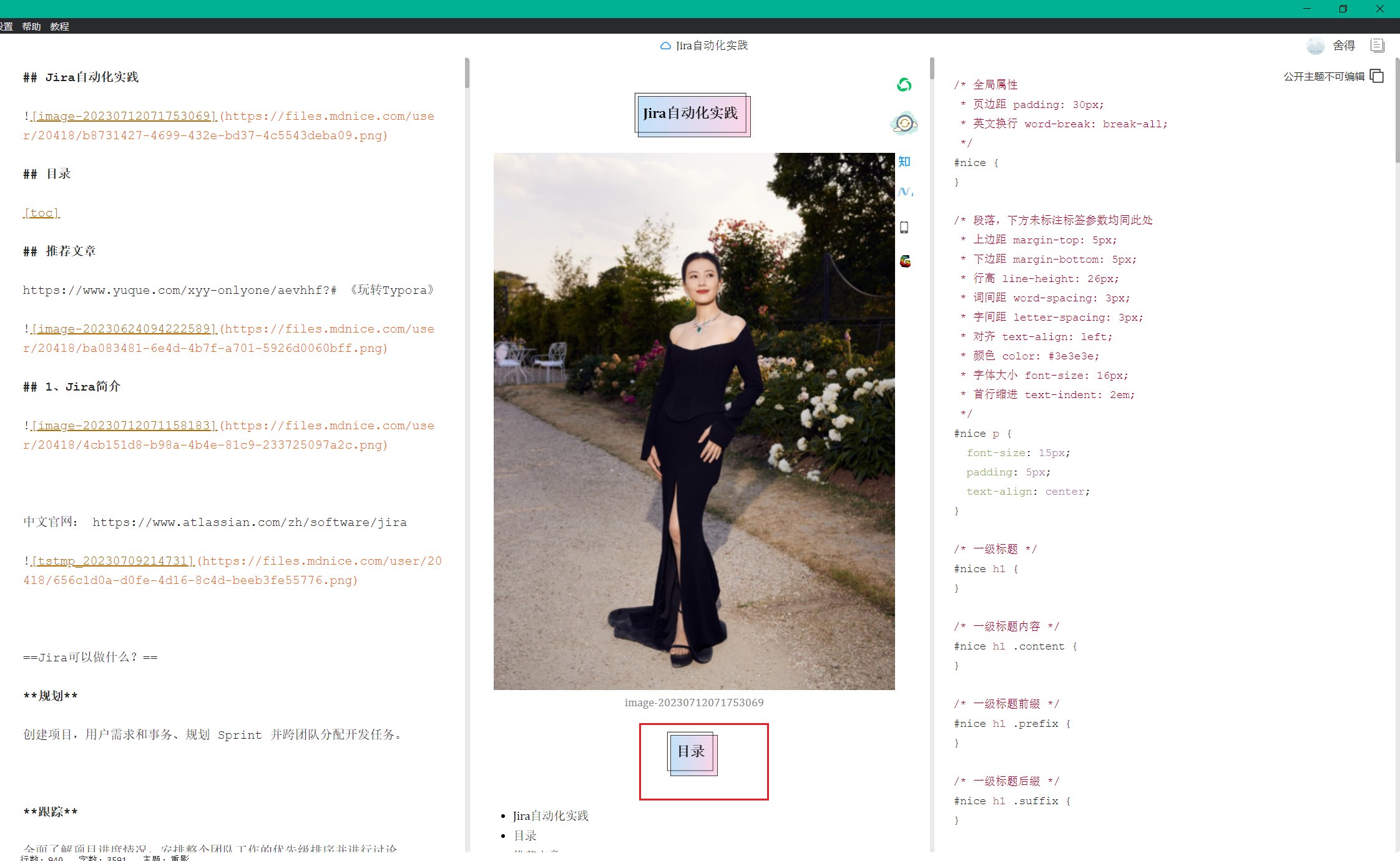
- 配置方法
/* 二级标题 */
#write h2 {
display: table;
margin: 30px auto 20px auto;
background-image: linear-gradient(to left, rgb(253, 213, 231), rgb(194, 226, 249));
border-style: solid;
border-width: 1px;
border-radius: 0px;
border-color: rgb(62, 62, 62);
}
/* 二级标题内容 */
#write h2 .content {
display:block;
font-size: 18px;
border: 1px solid black;
padding: 10px;
transform: translate3d(-5px, -5px, 0px);
}
/* 二级标题前缀 */
#write h2 .prefix {
}
/* 二级标题后缀 */
#write h2 .suffix {
}

- 效果展示

本来理想效果应该是如下:

案例:给三级、四级、五级、六级 标题设置点击后左边的提示图标-2022.7.5
- 配置方法
/*
h1-h6级标题设置
*/
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit !important;
}
h2 tt,
h2 code {
font-size: inherit !important;
}
h3 tt,
h3 code {
font-size: inherit !important;
}
h4 tt,
h4 code {
font-size: inherit !important;
}
h5 tt,
h5 code {
font-size: inherit !important;
}
h6 tt,
h6 code {
font-size: inherit !important;
}
h2 a,
h3 a {
color: #34495e;
}
/*一级标题样式*/
h1 span{
display: inline-block;
font-size: 1.5rem;
font-weight: bold;
background: rgba(140,68,250,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-top: 15px;
margin-bottom: 15px;
margin-right: 3px;
}
/*2级标题样式*/
h2 span{
display: inline-block;
font-size: 1.3rem;
font-weight: bold;
background: rgba(239, 112, 96,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-top: 5px;
margin-bottom: 5px;
margin-right: 3px;
}
/*3级标题样式*/
h3 span{
font-size: 1.1rem ! important;
display: inline-block;
font-weight: bold;
background: rgba(2,171,107,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
h4 {
font-size: 1rem;
color: #0000FF;
}
h5 {
font-size: 1rem;
color: #0000FF;
}
h6 {
font-size: 1rem;
color: #0000FF;
}
p,
blockquote,
ul,
ol,
dl,
table {
margin: 0.8em 0;
}
li > ol,
li > ul {
margin: 0 0;
}
body > h2:first-child {
margin-top: 0;
padding-top: 0;
}
body > h1:first-child {
margin-top: 0;
padding-top: 0;
}
body > h1:first-child + h2 {
margin-top: 0;
padding-top: 0;
}
body > h3:first-child,
body > h4:first-child,
body > h5:first-child,
body > h6:first-child {
margin-top: 0;
padding-top: 0;
}
a:first-child h1,
a:first-child h2,
a:first-child h3,
a:first-child h4,
a:first-child h5,
a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
h1 p,
h2 p,
h3 p,
h4 p,
h5 p,
h6 p {
margin-top: 0;
}
li p.first {
display: inline-block;
}
ul,
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
h3.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h4.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h5.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h6.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
- 效果展示

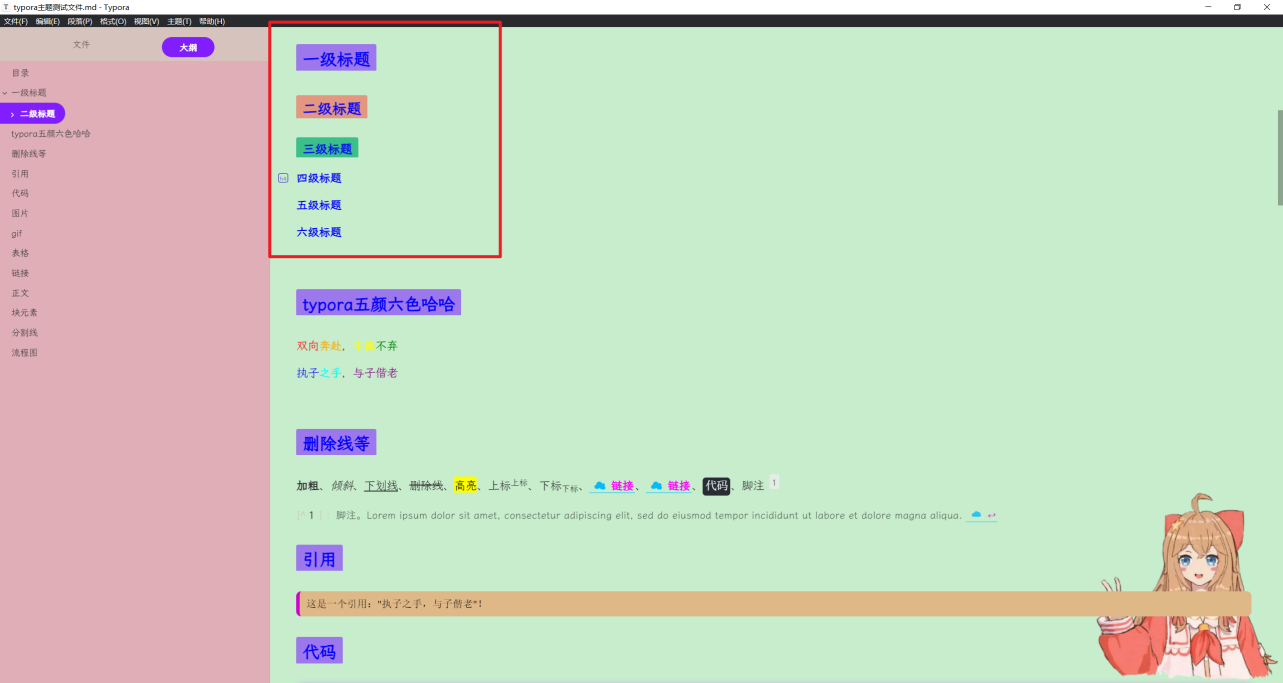
案例:h1-h6级标题风格设置(边框版)-2022.7.4
- 配置方法
/*
h1-h6级标题设置
*/
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit !important;
}
h2 tt,
h2 code {
font-size: inherit !important;
}
h3 tt,
h3 code {
font-size: inherit !important;
}
h4 tt,
h4 code {
font-size: inherit !important;
}
h5 tt,
h5 code {
font-size: inherit !important;
}
h6 tt,
h6 code {
font-size: inherit !important;
}
h2 a,
h3 a {
color: #34495e;
}
/*一级标题样式*/
h1 span{
display: inline-block;
font-size: 1.5rem;
font-weight: bold;
background: rgba(140,68,250,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-top: 15px;
margin-bottom: 15px;
margin-right: 3px;
}
/*2级标题样式*/
h2 span{
display: inline-block;
font-size: 1.3rem;
font-weight: bold;
background: rgba(239, 112, 96,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-top: 5px;
margin-bottom: 5px;
margin-right: 3px;
}
/*3级标题样式*/
h3 span{
font-size: 1.1rem ! important;
display: inline-block;
font-weight: bold;
background: rgba(2,171,107,0.7);
color: #0000FF;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
h4 {
font-size: 1rem;
color: #0000FF;
}
h5 {
font-size: 1rem;
color: #0000FF;
}
h6 {
font-size: 1rem;
color: #0000FF;
}
p,
blockquote,
ul,
ol,
dl,
table {
margin: 0.8em 0;
}
li > ol,
li > ul {
margin: 0 0;
}
body > h2:first-child {
margin-top: 0;
padding-top: 0;
}
body > h1:first-child {
margin-top: 0;
padding-top: 0;
}
body > h1:first-child + h2 {
margin-top: 0;
padding-top: 0;
}
body > h3:first-child,
body > h4:first-child,
body > h5:first-child,
body > h6:first-child {
margin-top: 0;
padding-top: 0;
}
a:first-child h1,
a:first-child h2,
a:first-child h3,
a:first-child h4,
a:first-child h5,
a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
h1 p,
h2 p,
h3 p,
h4 p,
h5 p,
h6 p {
margin-top: 0;
}
li p.first {
display: inline-block;
}
ul,
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
h3.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h4.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h5.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
h6.md-focus:before {
width: auto;
height: auto;
color: rgb(50, 9, 212);
background-color: #ff5d52;
border: 1px solid;
border-radius: 3px;
position: absolute;
left: -1.642857143rem;
top: 0.357142857rem;
float: left;
font-size: 9px;
padding-left: 2px;
padding-right: 2px;
vertical-align: bottom;
font-weight: 400;
line-height: normal;
}
注意:只有3-6级标题有效,1-2级别标题是没效果的额。
- 效果展示

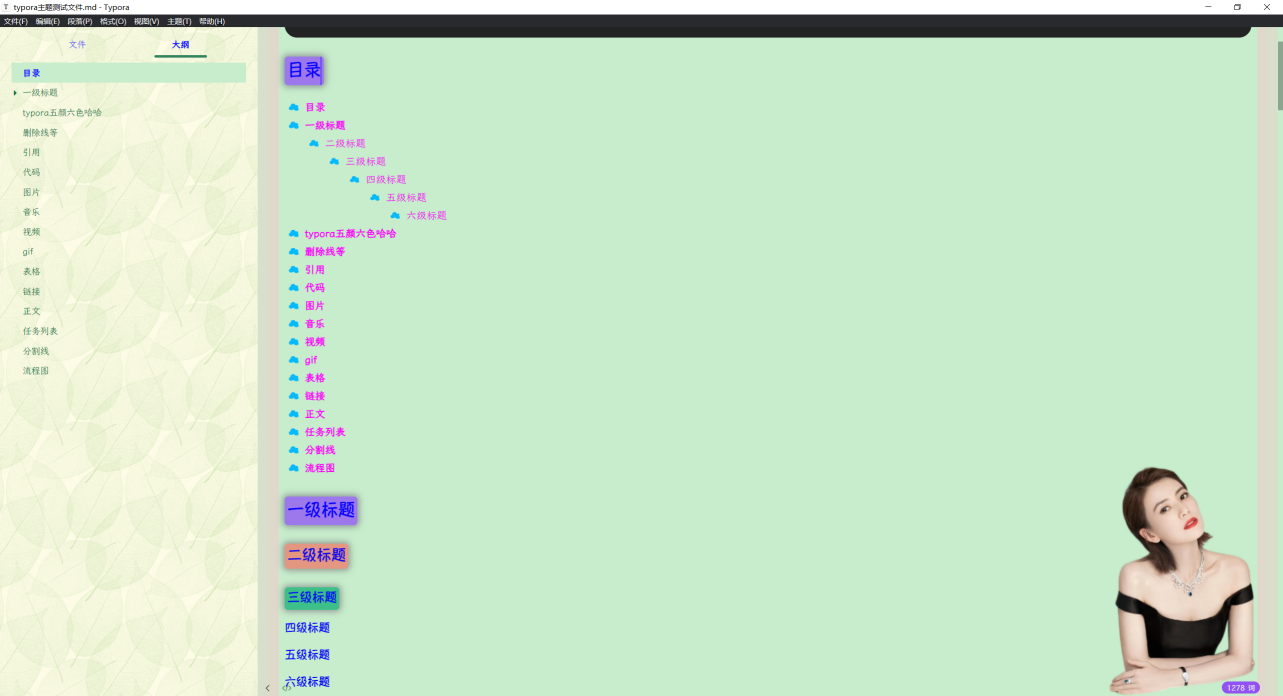
案例:h1-h6标题风格设置(边框+分割线版)-2022.9.11
- 配置�方法

/*=====================================================================h1-h6级标题 设置===================================================================*/
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit !important;
}
h2 tt,
h2 code {
font-size: inherit !important;
}
h3 tt,
h3 code {
font-size: inherit !important;
}
h4 tt,
h4 code {
font-size: inherit !important;
}
h5 tt,
h5 code {
font-size: inherit !important;
}
h6 tt,
h6 code {
font-size: inherit !important;
}
h2 a,
h3 a {
color: #34495e;
}
/* h1 一级标题样式 */
\#write h1 {
font-size: 1.5rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid rgba(140,68,250,0.7);
}
\#write h1 span {
display: inline-block;
font-weight: bold;
background: rgba(140,68,250,0.7);
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h1:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 42px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
/* h2 二级标题样式 */
\#write h2 {
font-size: 1.3rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid rgb(239, 112, 96);
}
\#write h2 span {
display: inline-block;
font-weight: bold;
background: rgb(239, 112, 96);
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h2:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 36px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
/* h3 三级标题样式 */
\#write h3 {
font-size: 1.1rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid rgba(2,171,107,0.7);
}
\#write h3 span {
display: inline-block;
font-weight: bold;
background: rgba(2,171,107,0.7);
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h3:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 30px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
/* h4 四级标题样式 */
\#write h4 {
font-size: 1rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid #FCE6C9;
}
\#write h4 span {
display: inline-block;
font-weight: bold;
background: #FCE6C9;
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h4:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 27px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
/* h5 五级标题样式 */
\#write h5 {
font-size: 0.9rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid #33A1C9;
}
\#write h5 span {
display: inline-block;
font-weight: bold;
background: #33A1C9;
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h5:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 26px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
/* h6 六级标题样式 */
\#write h6 {
font-size: 0.8rem;
font-family: "华康手札体W5P";
border-bottom: 2px solid #FFC0CB;
}
\#write h6 span {
display: inline-block;
font-weight: bold;
background: #FFC0CB;
color: blue;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
\#write h6:after {
display: inline-block;
content: "";
vertical-align: bottom;
/* 三角高度设置 */
border-bottom: 25px solid #C0C0C0;
/* 三角右边长度设置 */
border-right: 20px solid transparent;
}
- 效果展示

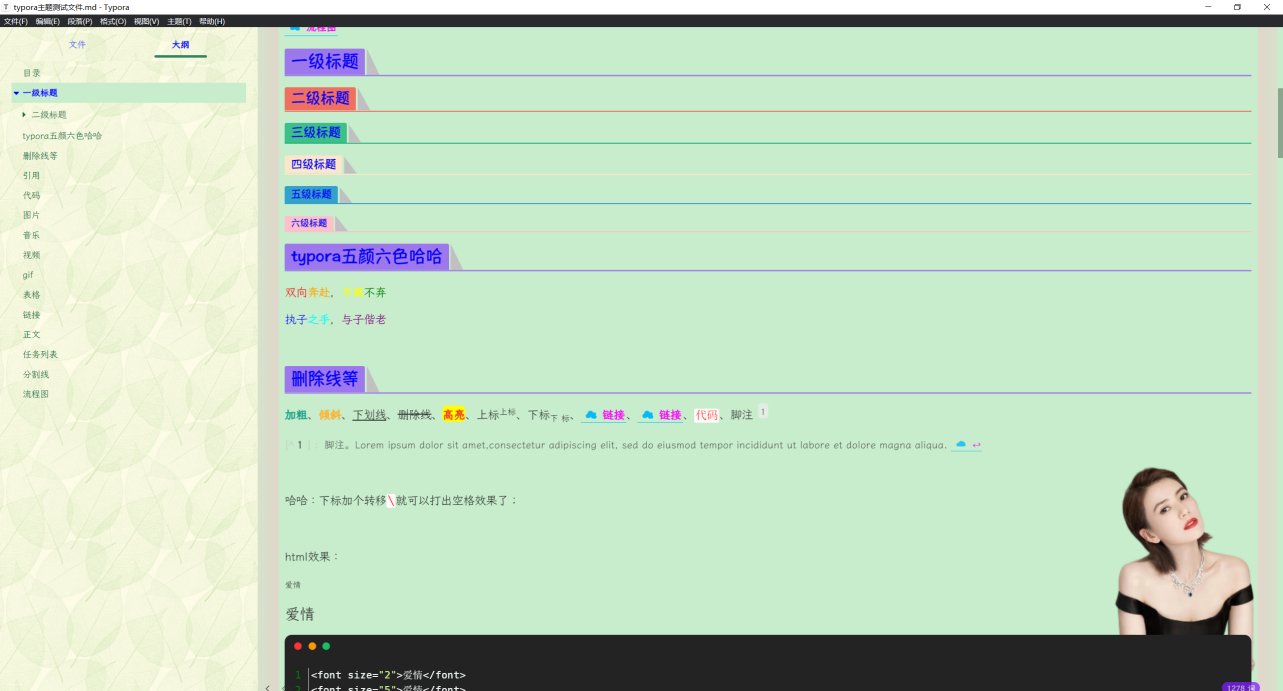
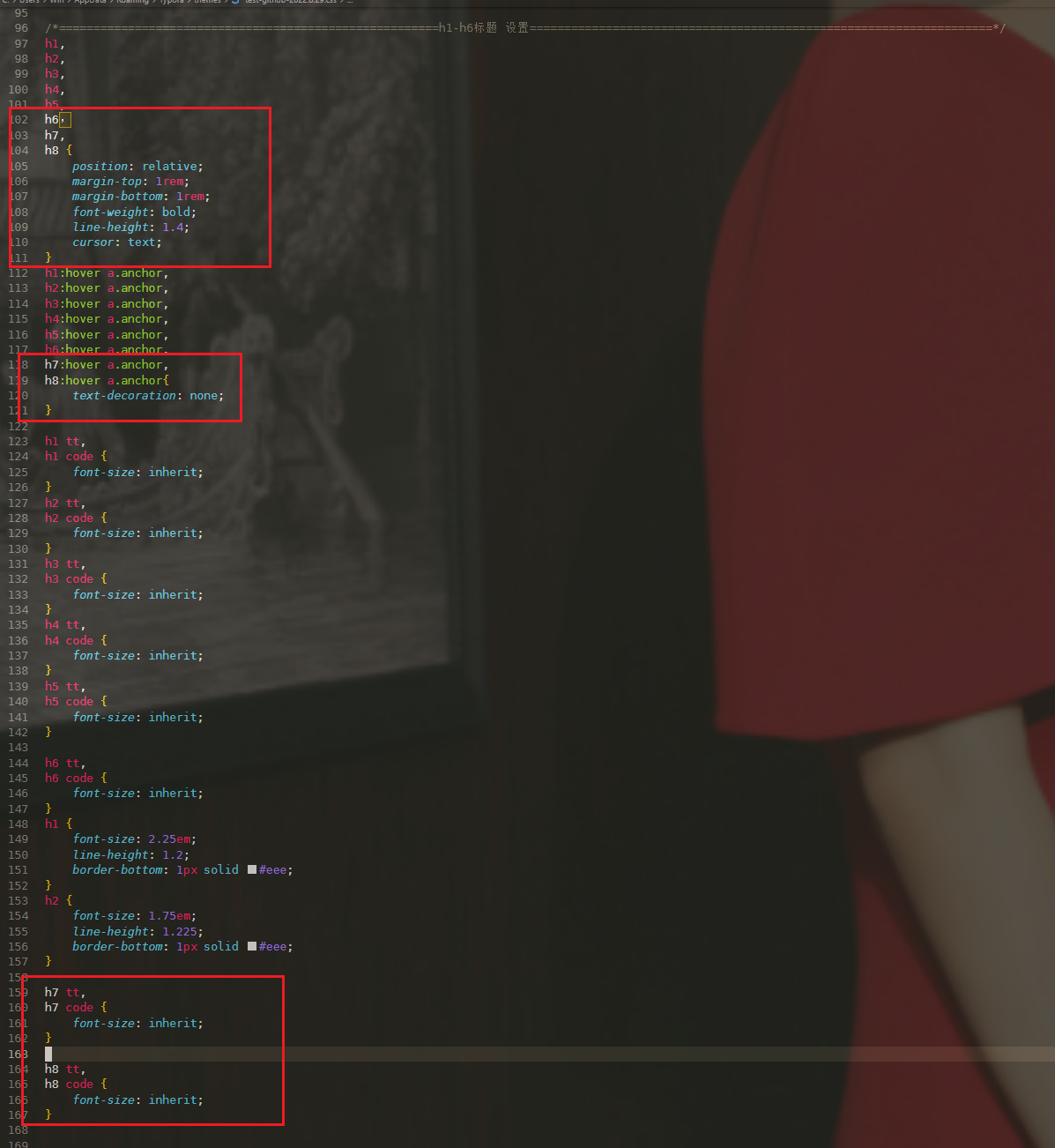
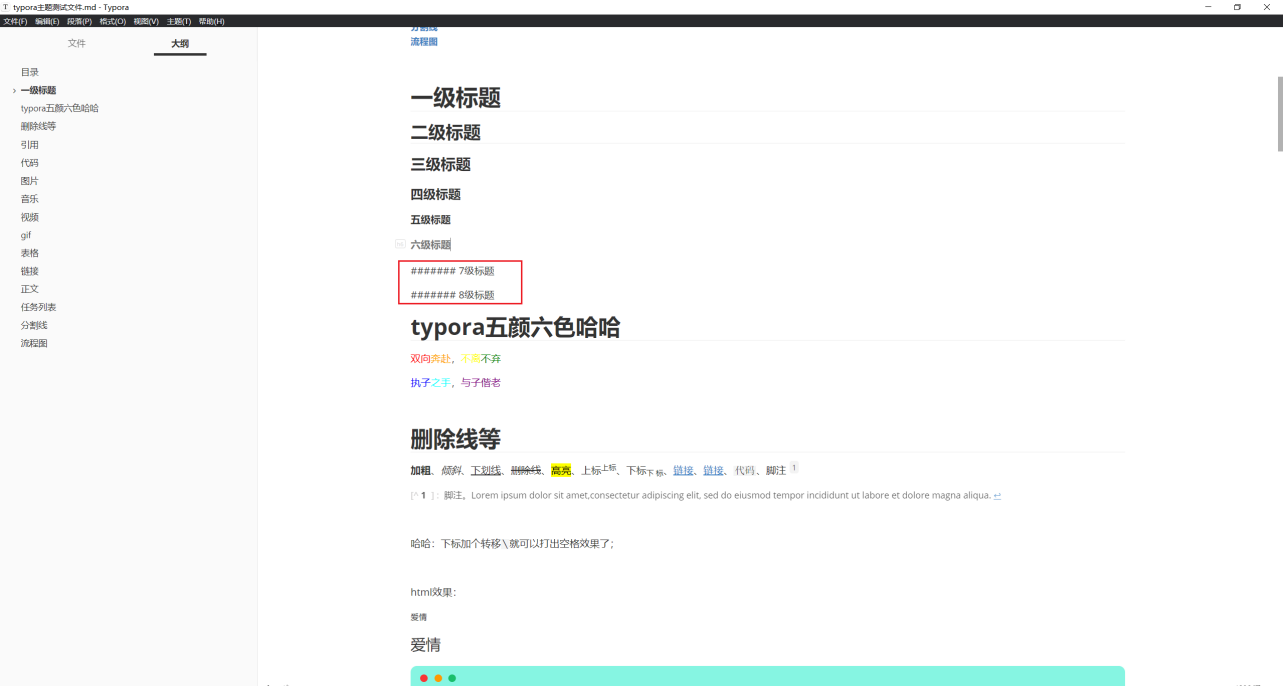
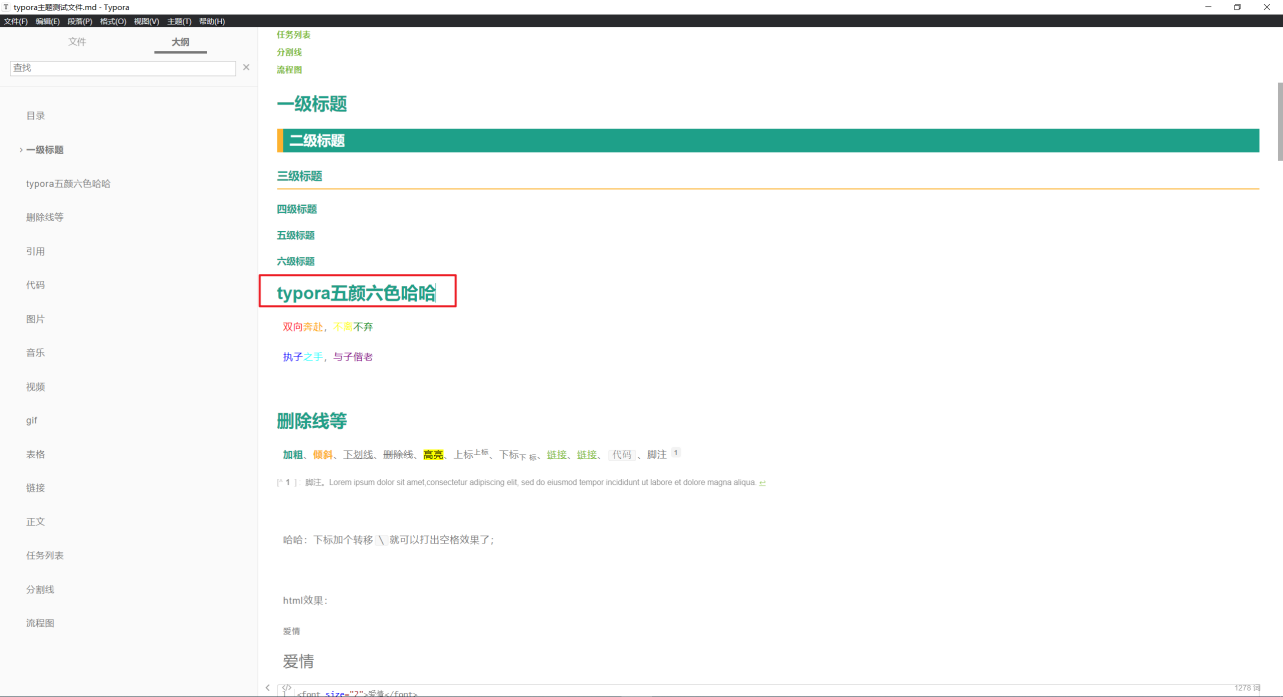
问题:能否定制无限级别的标题
- 测试
这个在css里添�加的h7, h8代码,typora里是无法识别的:


案例:这个绿色风格也不错的哦-2022.9.11
- 来源配色2.css:

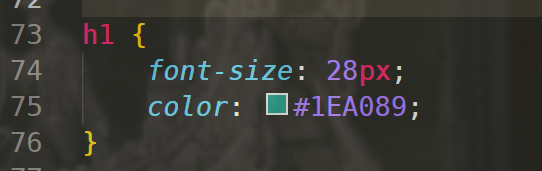
- 配置代码
h1 {
font-size: 28px;
color: #1EA089;
}

案例:这个蓝色风格也不错的哦-2022.9.12
- 来源blue-plum.css:


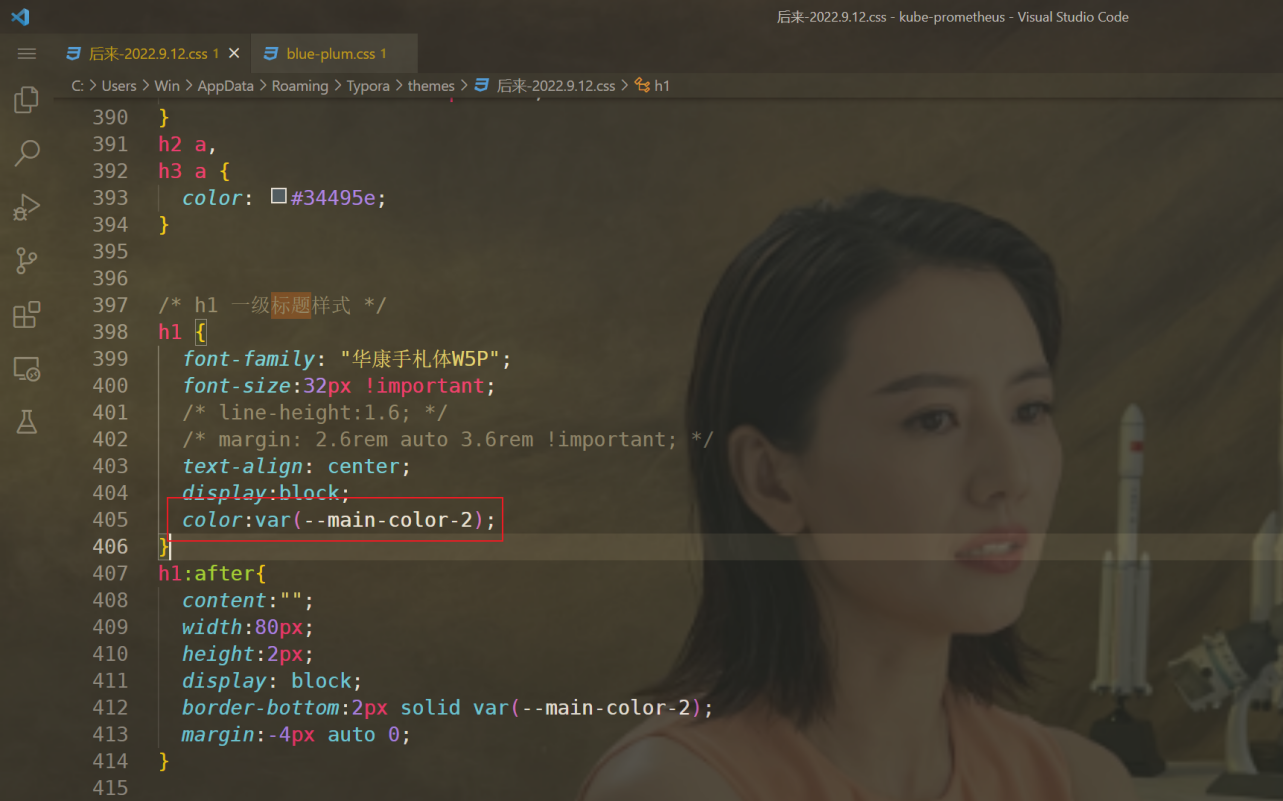
- 配置代码
/* h1 一级标题样式 */
h1 {
font-family: "华康手札体W5P";
font-size:32px !important;
/* line-height:1.6; */
/* margin: 2.6rem auto 3.6rem !important; */
text-align: center;
display:block;
color:var(--main-color-2);
}
h1:after{
content:"";
width:80px;
height:2px;
display: block;
border-bottom:2px solid var(--main-color-2);
margin:-4px auto 0;
}
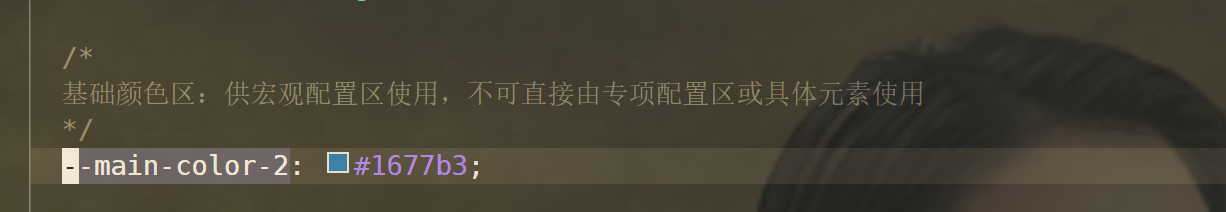
--main-color-2: #1677b3;
- 效果展示

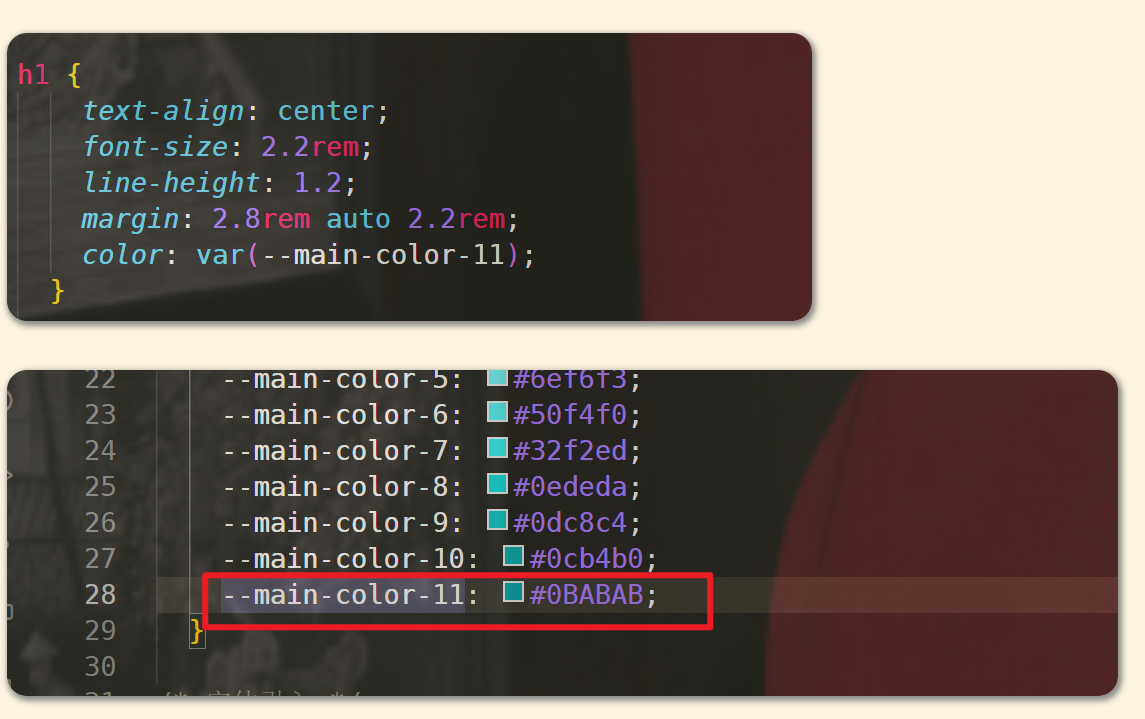
案例:这个绿色风格也不错的哦-2022.9.14
- 来源cyan-moon.css:


h1 {
text-align: center;
font-size: 2.2rem;
line-height: 1.2;
margin: 2.8rem auto 2.2rem;
color: var(--main-color-11);
}
--main-color-11: #0BABAB;
链接
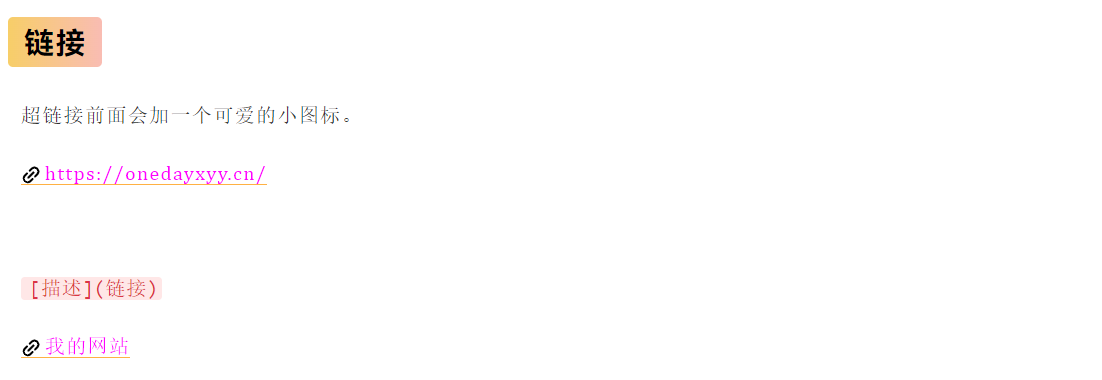
案例:小图标
更改后效果如下:

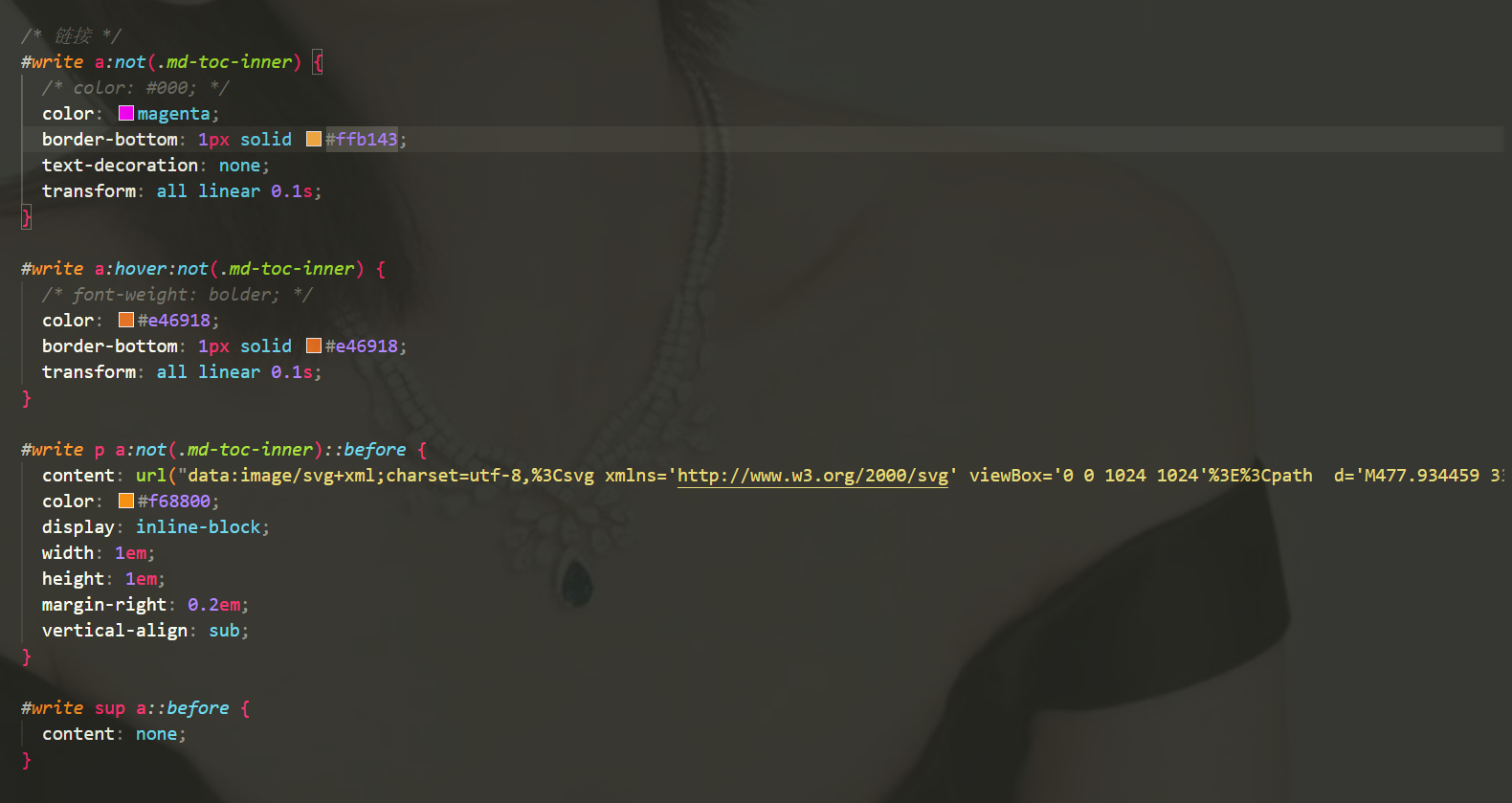
配置代码:

/* 链接 */
#write a:not(.md-toc-inner) {
/* color: #000; */
color: magenta;
border-bottom: 1px solid #ffb143;
text-decoration: none;
transform: all linear 0.1s;
}
#write a:hover:not(.md-toc-inner) {
/* font-weight: bolder; */
color: #e46918;
border-bottom: 1px solid #e46918;
transform: all linear 0.1s;
}
#write p a:not(.md-toc-inner)::before {
content: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 1024 1024'%3E%3Cpath d='M477.934459 330.486594A50.844091 50.844091 0 0 1 406.752731 258.796425L512 152.532274a254.220457 254.220457 0 0 1 359.467726 359.467726L762.66137 618.772592a50.844091 50.844091 0 1 1-71.690168-71.690169l106.772591-106.772592a152.532274 152.532274 0 0 0-215.578947-215.578947z m70.164846 361.501489A50.844091 50.844091 0 1 1 619.789474 762.66137l-107.281033 107.281033A254.220457 254.220457 0 0 1 152.532274 512L259.813307 406.752731a50.844091 50.844091 0 1 1 72.19861 69.656405l-107.789474 107.281033a152.532274 152.532274 0 0 0 215.578947 215.578947z m-126.601788-16.77855a50.844091 50.844091 0 1 1-71.690168-71.690169l251.678252-251.678252a50.844091 50.844091 0 0 1 71.690169 71.690169z'/%3E%3C/svg%3E");
color: #f68800;
display: inline-block;
width: 1em;
height: 1em;
margin-right: 0.2em;
vertical-align: sub;
}
#write sup a::before {
content: none;
}
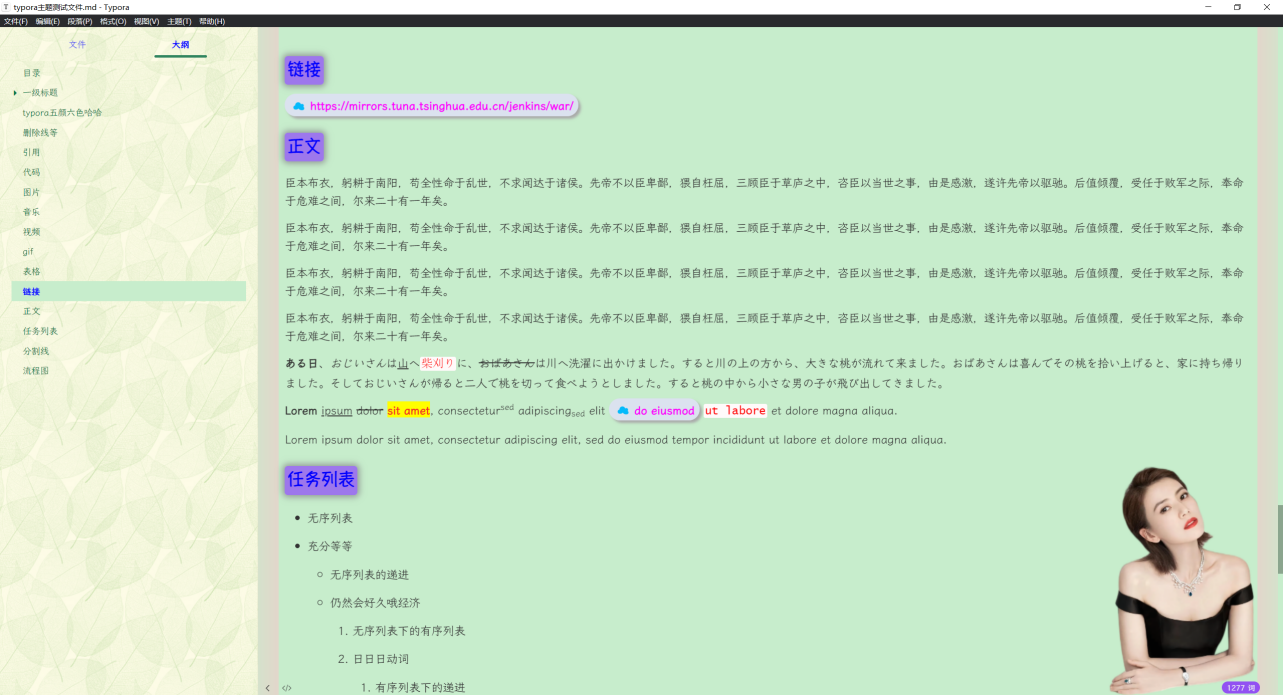
案例:云朵风格
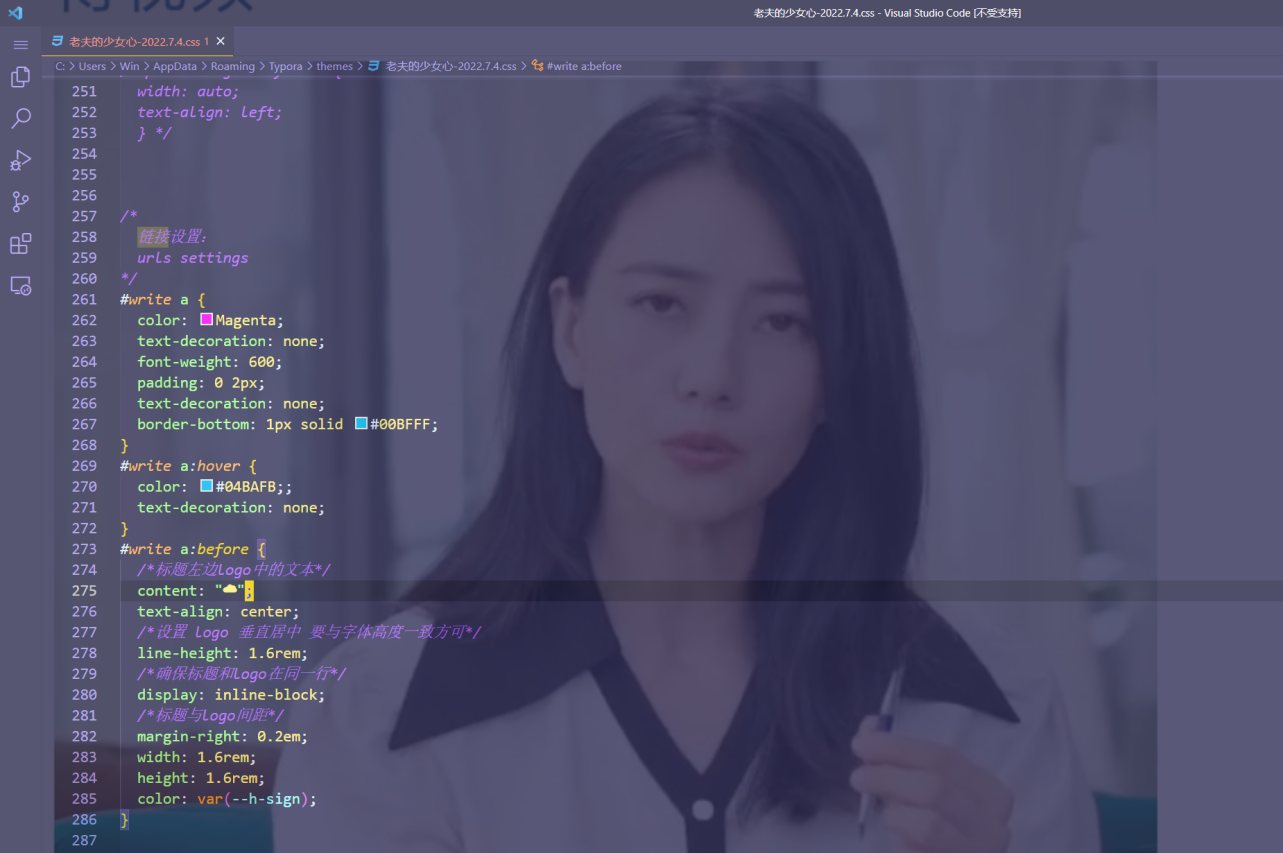
- 配置方法

/*
链接设置:
urls settings
*/
\#write a {
color: Magenta;
text-decoration: none;
font-weight: 600;
padding: 0 2px;
text-decoration: none;
border-bottom: 1px solid #00BFFF;
}
\#write a:hover {
color: #04BAFB;;
text-decoration: none;
}
\#write a:before {
/*标题左边logo中的文本*/
content: "☁";
text-align: center;
/*设置 logo 垂直居中 要与字体高度一致方可*/
line-height: 1.6rem;
/*确保标题和logo在同一行*/
display: inline-block;
/*标题与logo间距*/
margin-right: 0.2em;
width: 1.6rem;
height: 1.6rem;
color: var(--h-sign);
}
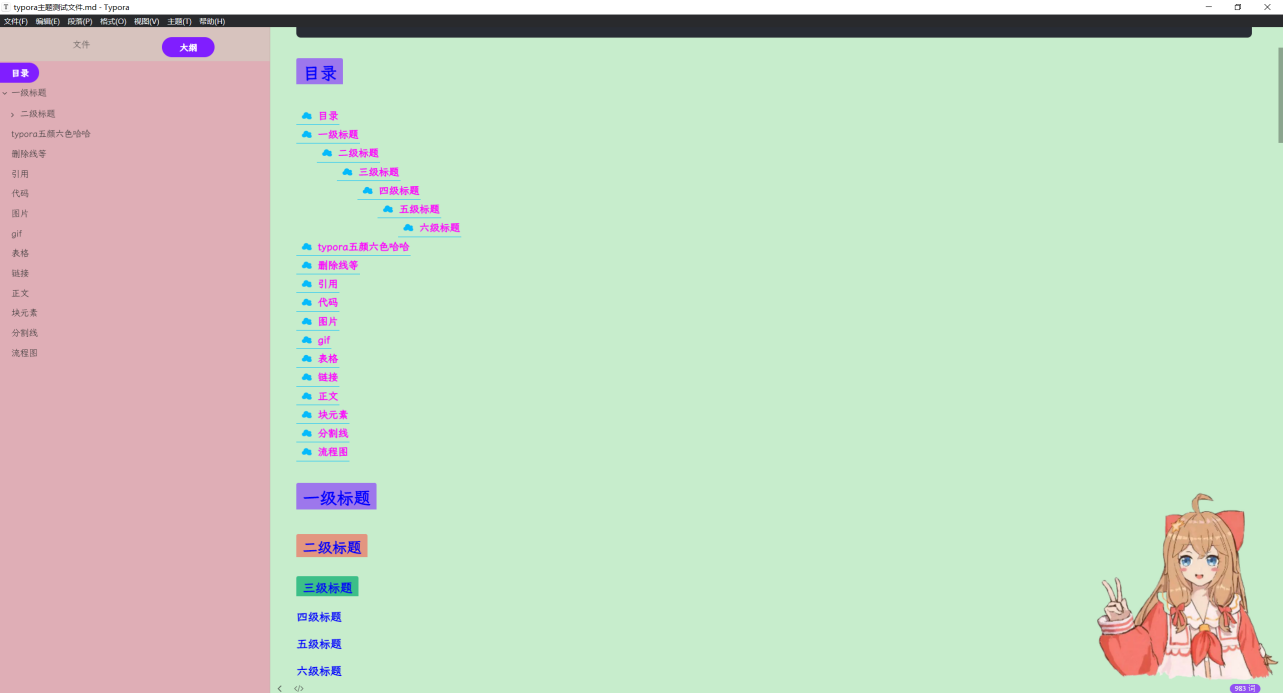
- 效果展示


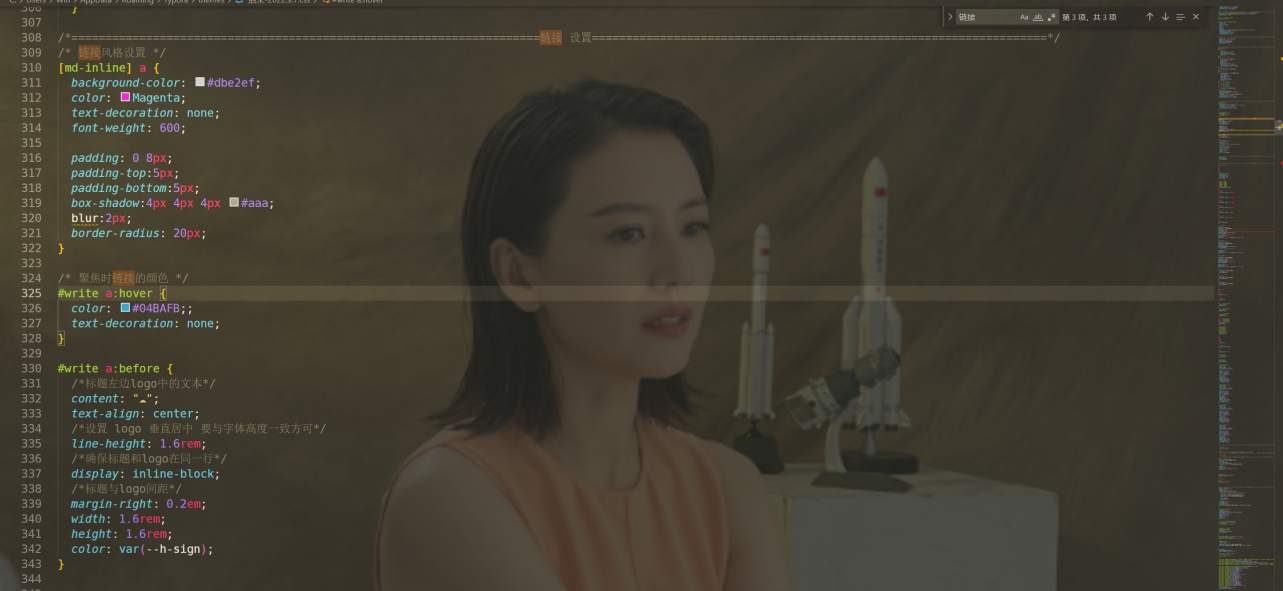
案例:云朵+按钮风格
哈哈,这个风格还是不推荐了,很丑的,如果链接出现在了正文后。
- 配置方法

/*=====================================================================链接 设置===================================================================*/
/* 链接风格设置 */
[md-inline] a {
background-color: #dbe2ef;
color: Magenta;
text-decoration: none;
font-weight: 600;
padding: 0 8px;
padding-top:5px;
padding-bottom:5px;
box-shadow:4px 4px 4px #aaa;
blur:2px;
border-radius: 20px;
}
/* 聚焦时链接的颜色 */
\#write a:hover {
color: #04BAFB;;
text-decoration: none;
}
\#write a:before {
/*标题左边logo中的文本*/
content: "☁";
text-align: center;
/*设置 logo 垂直居中 要与字体高度一致方可*/
line-height: 1.6rem;
/*确保标题和logo在同一行*/
display: inline-block;
/*标题与logo间距*/
margin-right: 0.2em;
width: 1.6rem;
height: 1.6rem;
color: var(--h-sign);
}
- 效果展示


背景
示例:选中文本背景颜色修改
- 配置方法
/*
选中文背景颜色修改
bg color when text is selected
*/
div::selection {
background: var(--main-color);
color: white;
}
div::-moz-selection {
background: var(--main-color);
color: white;
}
div::-webkit-selection {
background: var(--main-color);
color: white;
}
blockquote::selection {
background: var(--main-color);
color: white;
}
blockquote::-moz-selection {
background: var(--main-color);
color: white;
}
blockquote::-webkit-selection {
background: var(--main-color);
color: white;
}
p::selection {
background: var(--main-color);
color: white;
}
p::-moz-selection {
background: var(--main-color);
color: white;
}
p::-webkit-selection {
background: var(--main-color);
color: white;
}
label::selection {
background: var(--main-color);
color: white;
}
label::-moz-selection {
background: var(--main-color);
color: white;
}
label::-webkit-selection {
background: var(--main-color);
color: white;
}
span::selection {
background: var(--main-color);
color: white;
}
span::-moz-selection {
background: var(--main-color);
color: white;
}
span::-webkit-selection {
background: var(--main-color);
color: white;
}
h1::selection {
background: var(--main-color);
color: white;
}
h1::-moz-selection {
background: var(--main-color);
color: white;
}
h1::-webkit-selection {
background: var(--main-color);
color: white;
}
h2::selection {
background: var(--main-color);
color: white;
}
h2::-moz-selection {
background: var(--main-color);
color: white;
}
h2::-webkit-selection {
background: var(--main-color);
color: white;
}
h3::selection {
background: var(--main-color);
color: white;
}
h3::-moz-selection {
background: var(--main-color);
color: white;
}
h3::-webkit-selection {
background: var(--main-color);
color: white;
}
h4::selection {
background: var(--main-color);
color: white;
}
h4::-moz-selection {
background: var(--main-color);
color: white;
}
h4::-webkit-selection {
background: var(--main-color);
color: white;
}
h5::selection {
background: var(--main-color);
color: white;
}
h5::-moz-selection {
background: var(--main-color);
color: white;
}
h5::-webkit-selection {
background: var(--main-color);
color: white;
}
code::selection {
background: var(--main-color);
color: white;
}
code::-moz-selection {
background: var(--main-color);
color: white;
}
code::-webkit-selection {
background: var(--main-color);
color: white;
}
- 效果展示

示例:设置空白typora文档时的背景颜色(骚里骚气哈哈)
- 配置方法

/*=========================================================打开空白笔记展示笔记封面================================================*/
\#write > p:first-child:not(:only-child)::before, #write > p:only-child::before {
background: url("./image/blue-plum.png") no-repeat 55% 90% transparent;
background-size: cover;
}
\#write > p:first-child:empty {
position: static;
}
\#write > p:only-child:empty::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("./image/blue-plum.png") no-repeat 45% 90% transparent;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
- 效果展示
打开一个空白文档是,就有花花背景出现了哈哈。
当输入内容时,花花就消失了。


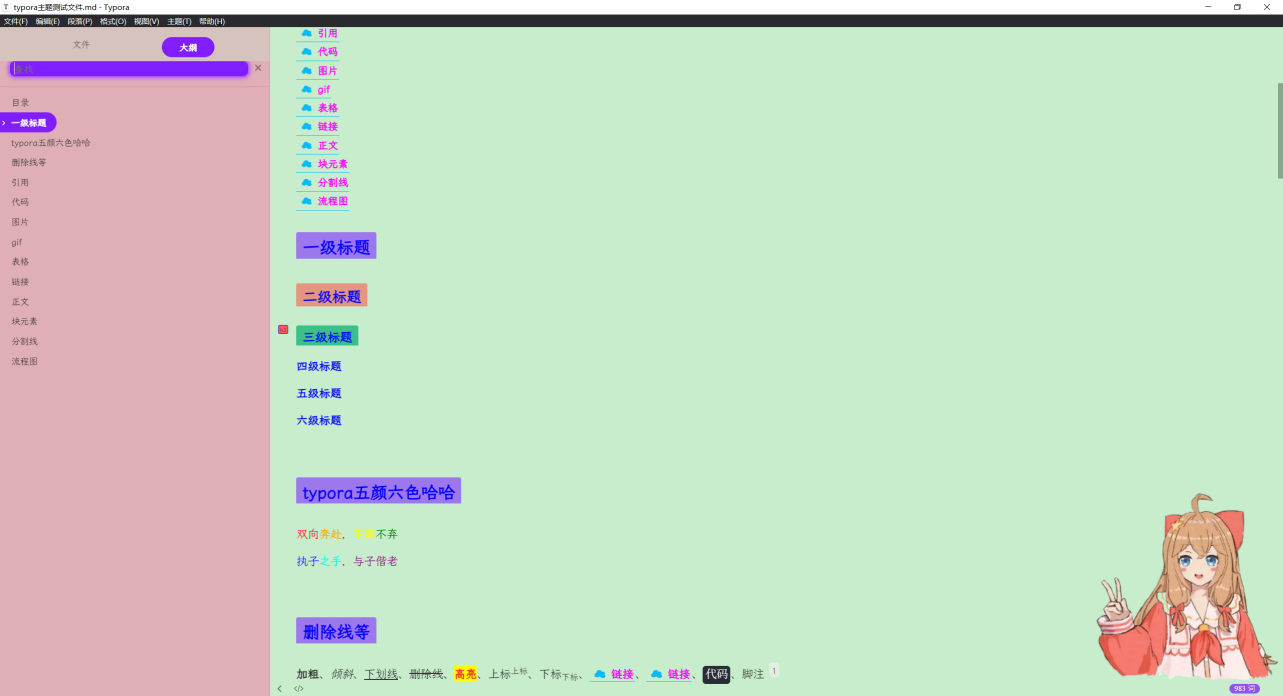
示例:设置搜索框字体及背景颜色
- 配置方法

/*ctrl f:搜索框字体及背景颜色设置*/
\#md-searchpanel input {
height: 26px;
background: inherit;
color: red;
background-color: #ff0;
border-radius: 0;
width: 100%;
font-size: 18px;
}
- 效果展示

示例:设备背景图片
方法1:抠图方法
- 修改方法
以这张图片为背景:

利用wps把自己想要的图片背景给去掉:

然后用wps打开这个被抠过图的照片,然后打开上面那张green照片作为背景,然后调整抠过图的照片的大小,进行截图即可。
具体照片如下:

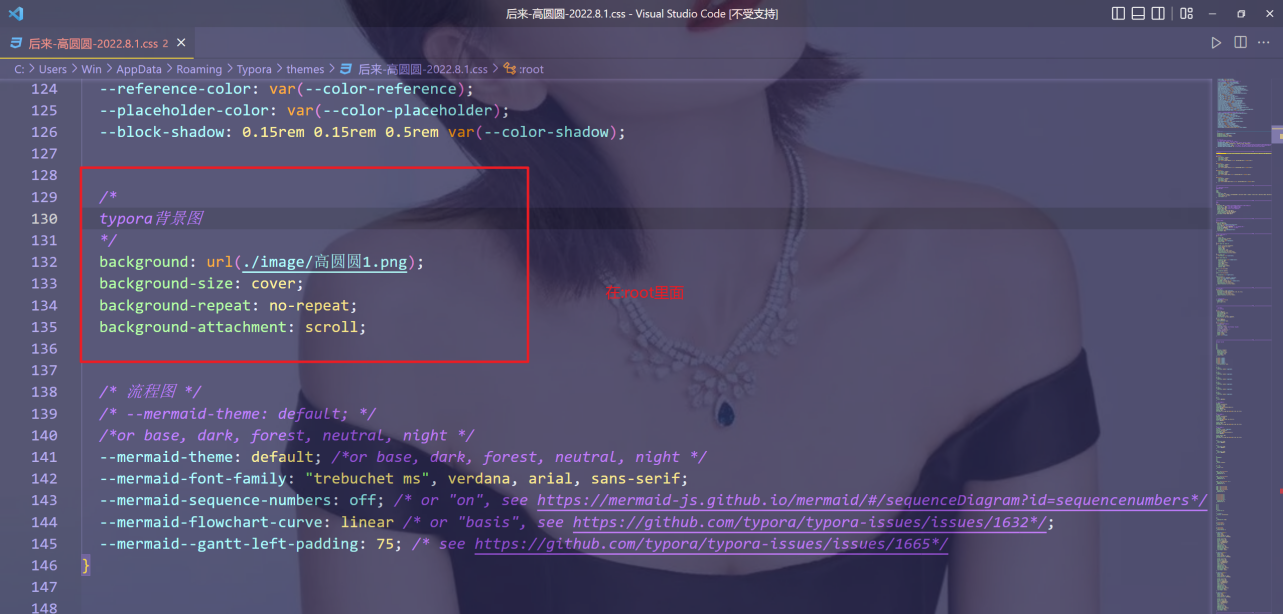
代码如下:

/*
typora背景图
*/
background: url(./image/高圆圆1.png);
background-size: cover;
background-repeat: no-repeat;
background-attachment: scroll;
- 效果展示

方法2:护眼绿配置方法
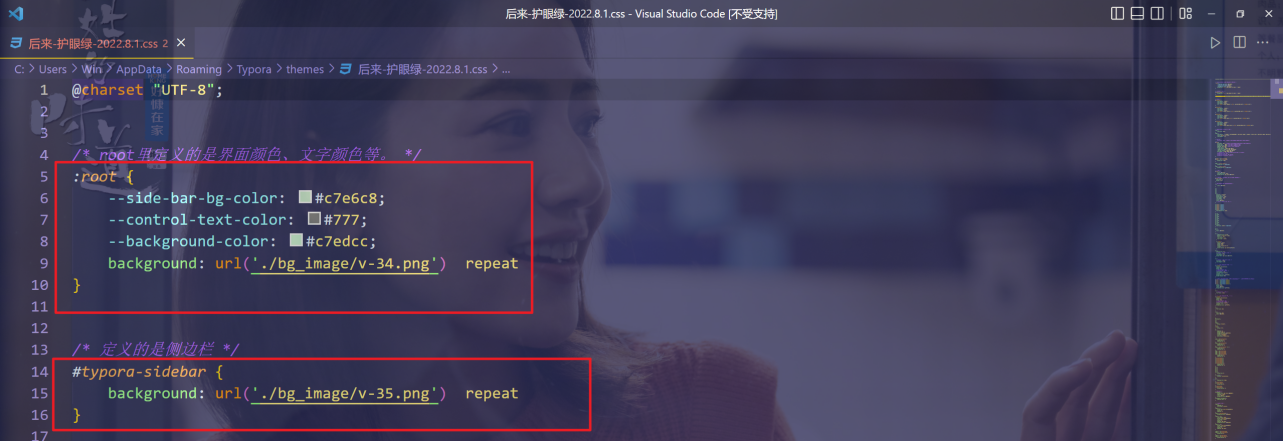
- 配置方法

/* root里定义的是界面颜色、文字颜色等。 */
:root {
--side-bar-bg-color: #c7e6c8;
--control-text-color: #777;
--background-color: #c7edcc;
background: url('./bg_image/v-34.png') repeat
}
/* 定义的是侧边栏 */
\#typora-sidebar {
background: url('./bg_image/v-35.png') repeat
}

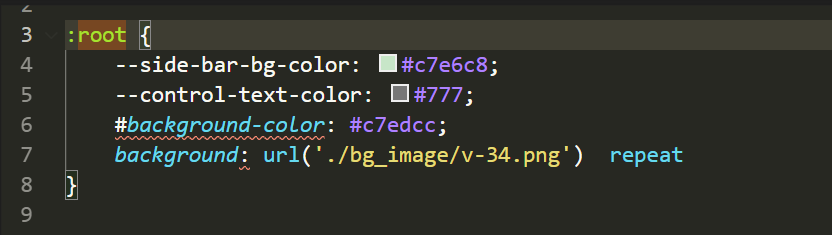
细节:
:root {
--side-bar-bg-color: #c7e6c8;
--control-text-color: #777;
\#background-color: #c7edcc;
background: url('./bg_image/v-34.png') repeat
}


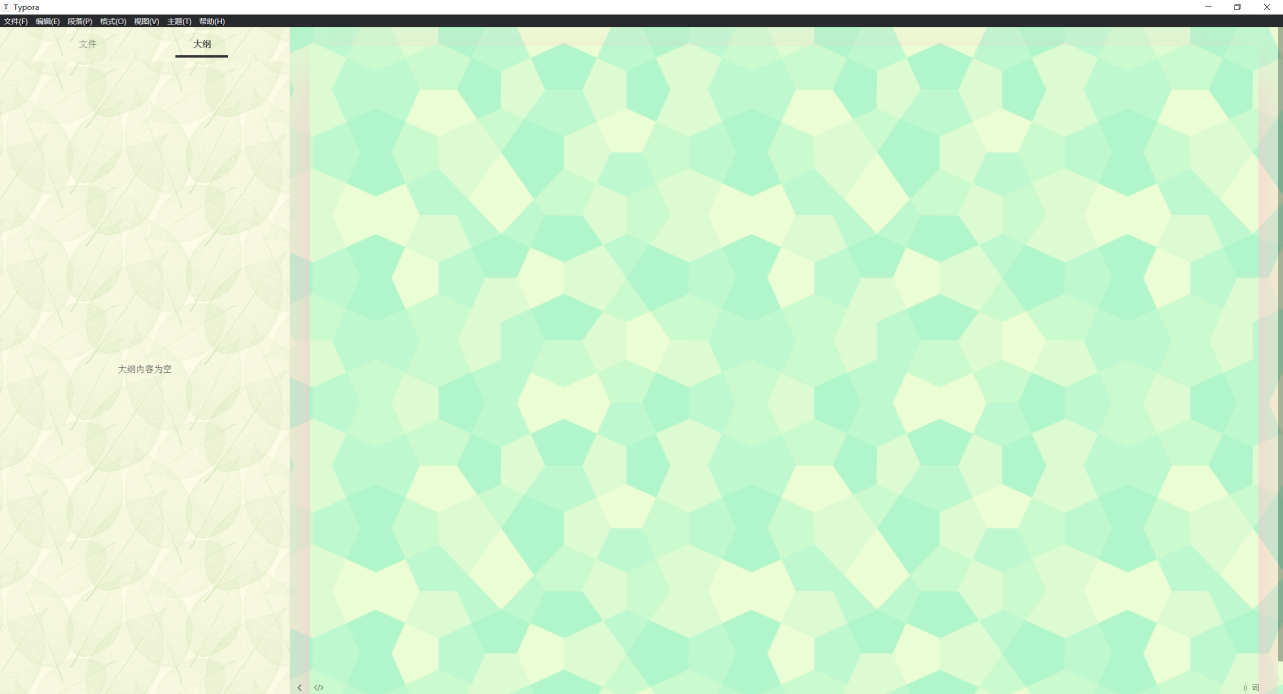
是600*600大小的图片:

- 效果如下

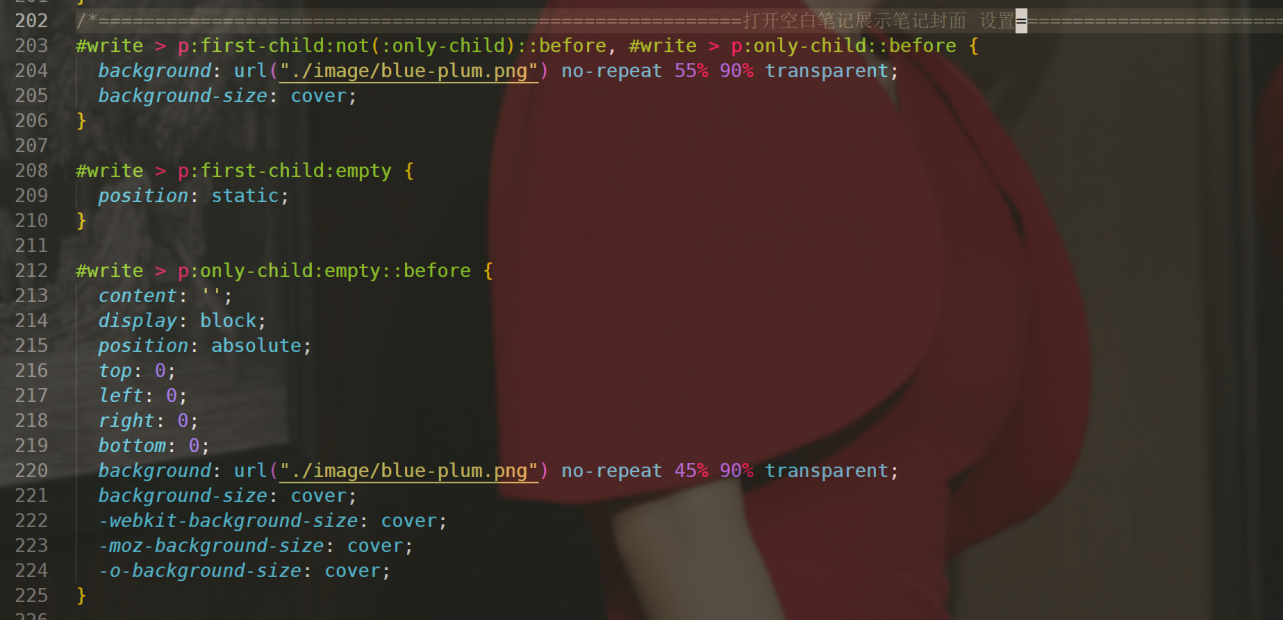
示例:打开空白笔记展示笔记封面 设置
- 配置方法
/*=========================================================打开空白笔记展示笔记封面 设置================================================*/
\#write > p:first-child:not(:only-child)::before, #write > p:only-child::before {
background: url("./image/blue-plum.png") no-repeat 55% 90% transparent;
background-size: cover;
}
\#write > p:first-child:empty {
position: static;
}
\#write > p:only-child:empty::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("./image/blue-plum.png") no-repeat 45% 90% transparent;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}

- 效果展示

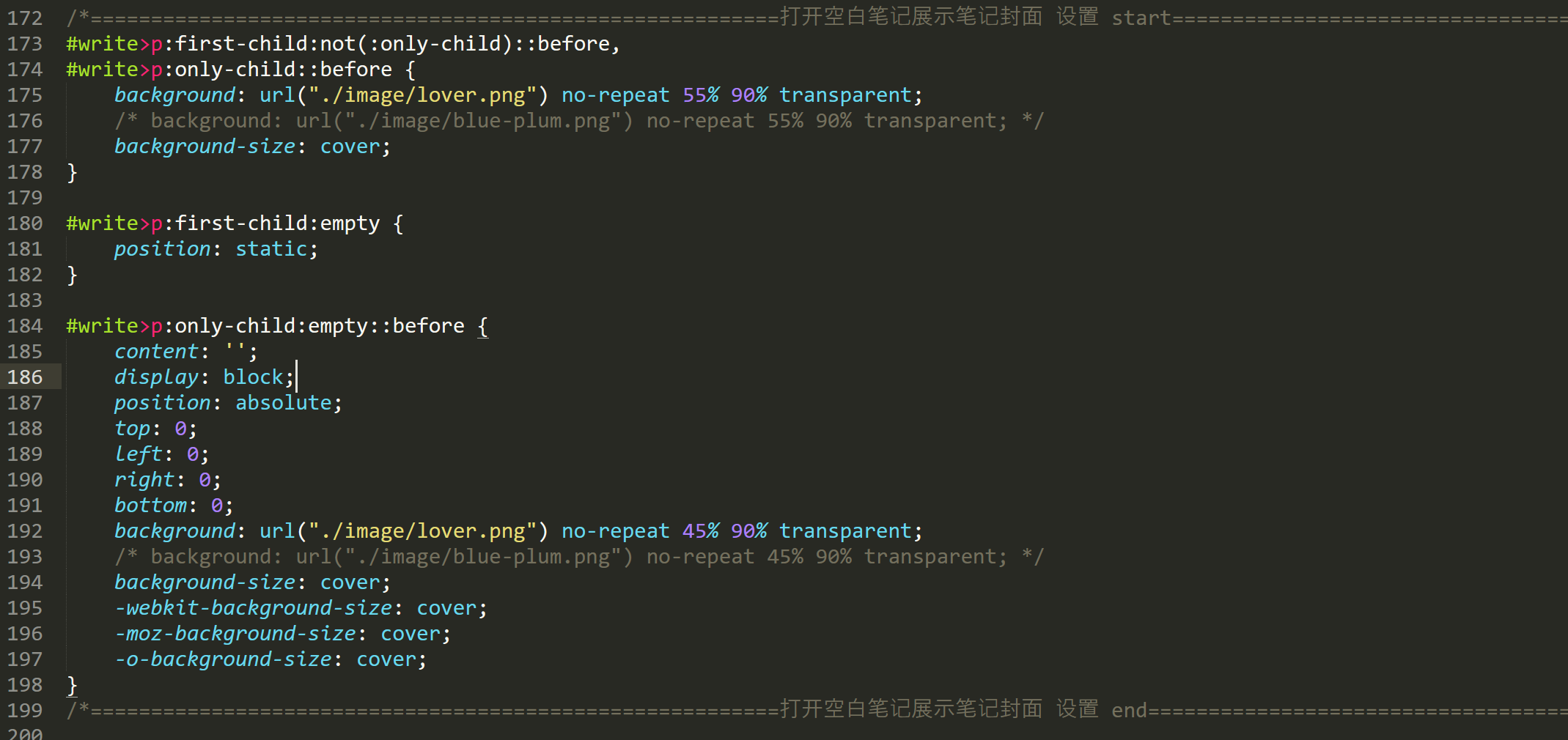
或者是其他图片:

/*=========================================================打开空白笔记展示笔记封面 设置 start================================================*/
#write>p:first-child:not(:only-child)::before,
#write>p:only-child::before {
background: url("./image/lover.png") no-repeat 55% 90% transparent;
/* background: url("./image/blue-plum.png") no-repeat 55% 90% transparent; */
background-size: cover;
}
#write>p:first-child:empty {
position: static;
}
#write>p:only-child:empty::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("./image/lover.png") no-repeat 45% 90% transparent;
/* background: url("./image/blue-plum.png") no-repeat 45% 90% transparent; */
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
/*=========================================================打开空白笔记展示笔记封面 设置 end================================================*/

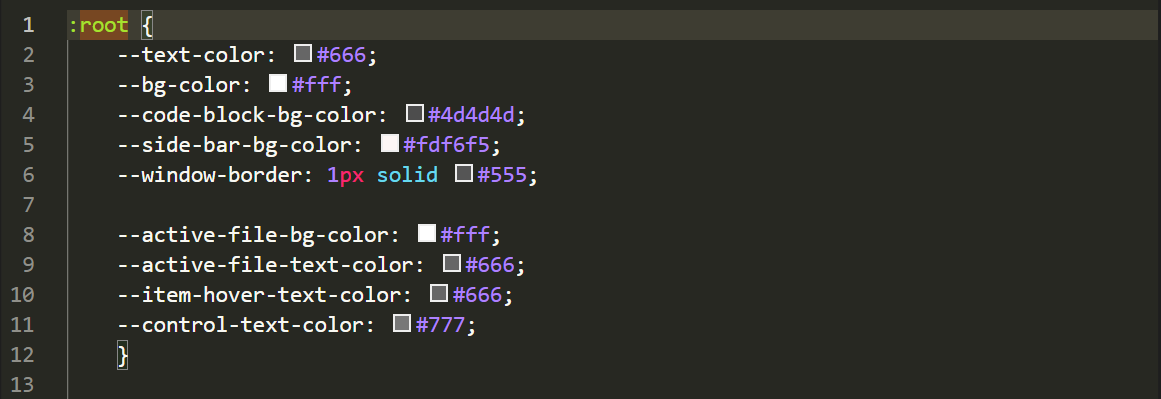
root字段
- 配置方法
:root {
--text-color: #666;
--bg-color: #fff;
--code-block-bg-color: #4d4d4d;
--side-bar-bg-color: #fdf6f5;
--window-border: 1px solid #555;
--active-file-bg-color: #fff;
--active-file-text-color: #666;
--item-hover-text-color: #666;
--control-text-color: #777;
}

- 效果展示


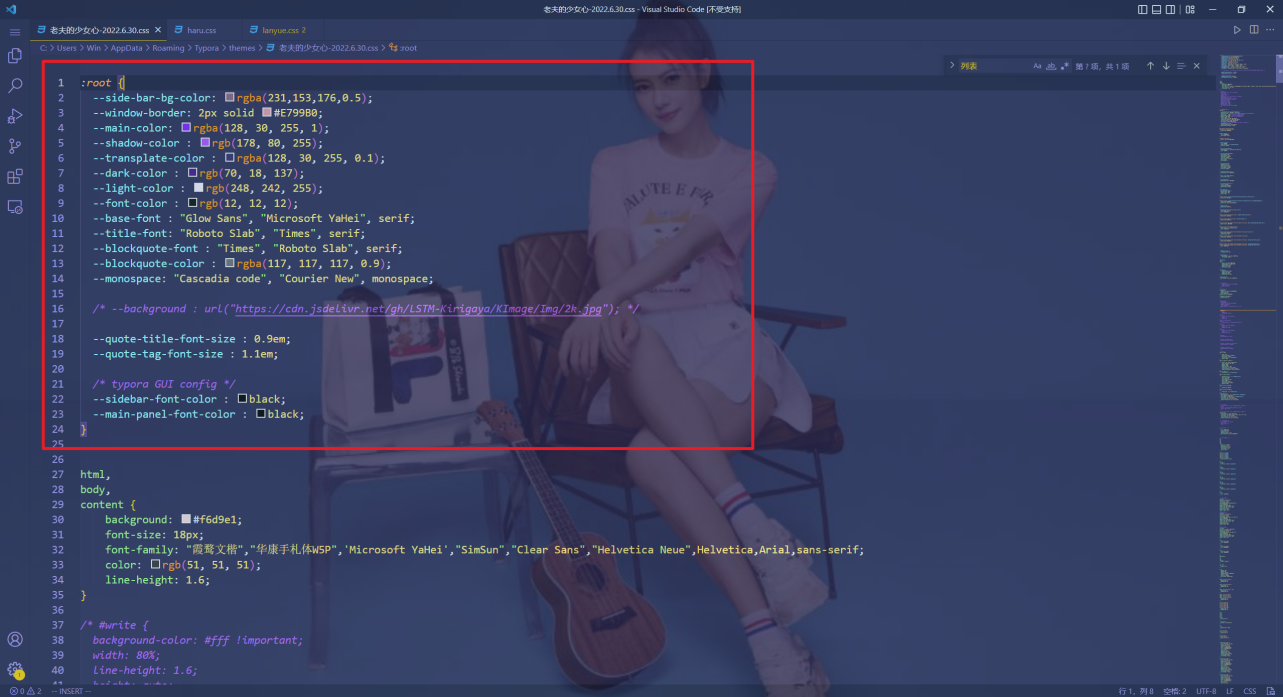
:root {
--side-bar-bg-color: rgba(231,153,176,0.5);
--window-border: 2px solid #E799B0;
--main-color: rgba(128, 30, 255, 1);
--shadow-color : rgb(178, 80, 255);
--transplate-color : rgba(128, 30, 255, 0.1);
--dark-color : rgb(70, 18, 137);
--light-color : rgb(248, 242, 255);
--font-color : rgb(12, 12, 12);
--base-font : "Glow Sans", "Microsoft YaHei", serif;
--title-font: "Roboto Slab", "Times", serif;
--blockquote-font : "Times", "Roboto Slab", serif;
--blockquote-color : rgba(117, 117, 117, 0.9);
--monospace: "Cascadia code", "Courier New", monospace;
/* --background : url("https://cdn.jsdelivr.net/gh/LSTM-Kirigaya/KImage/Img/2k.jpg"); */
--quote-title-font-size : 0.9em;
--quote-tag-font-size : 1.1em;
/* typora GUI config */
--sidebar-font-color : black;
--main-panel-font-color : black;
}
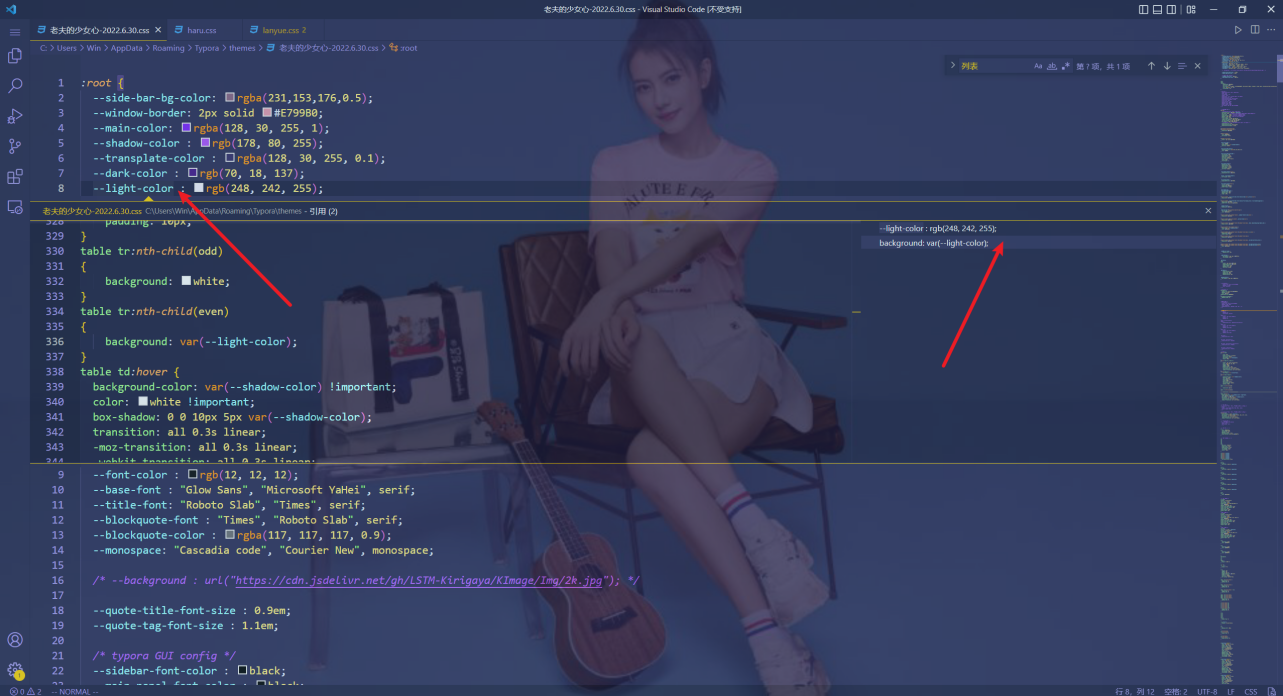
vscode里,ctrl单机这个变量后,就可以看到那些地方用到了这个变量的:

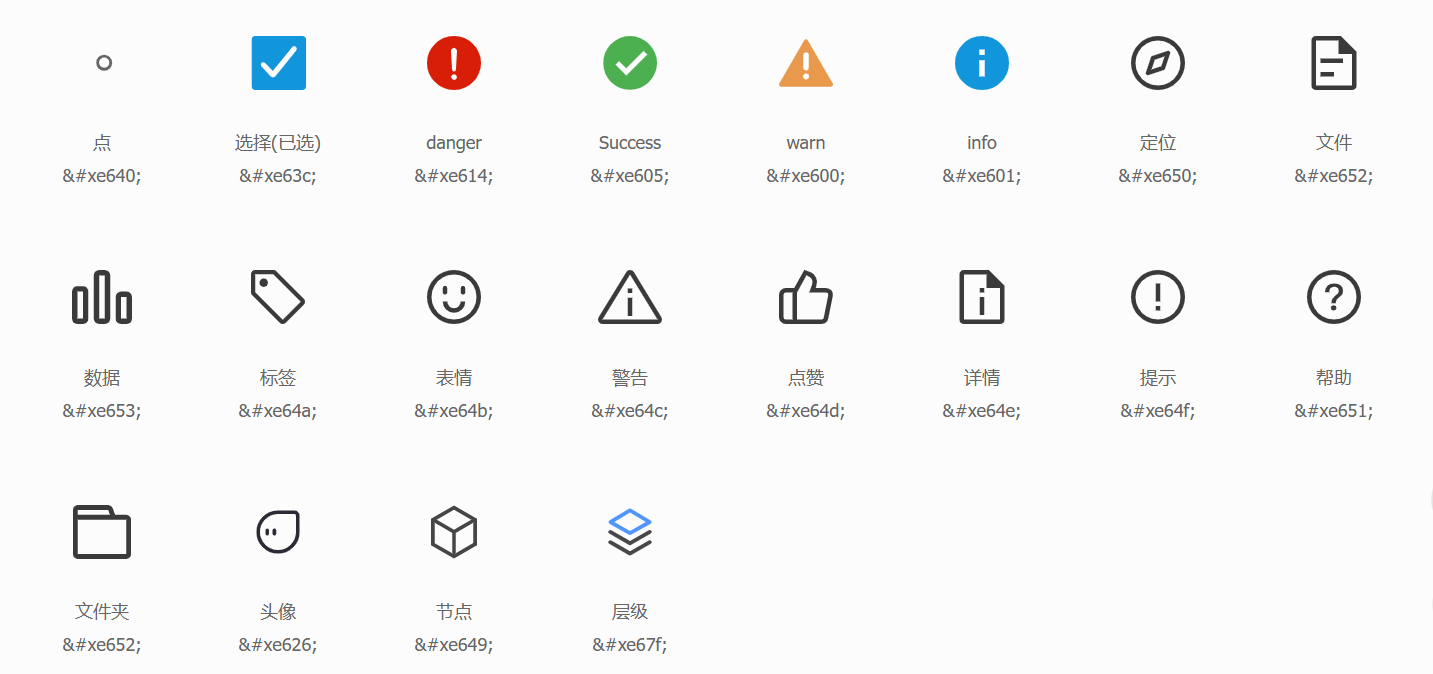
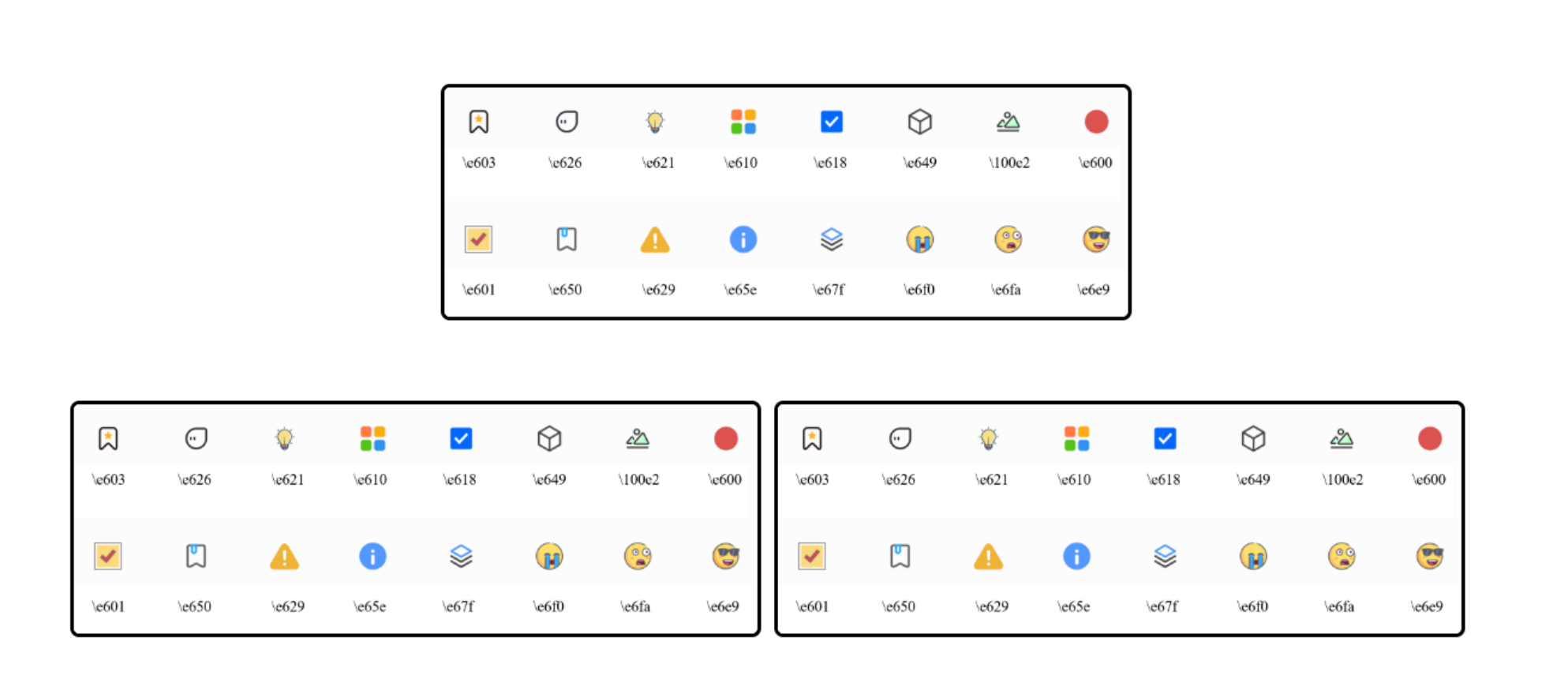
小图标
常见图标:


分割线
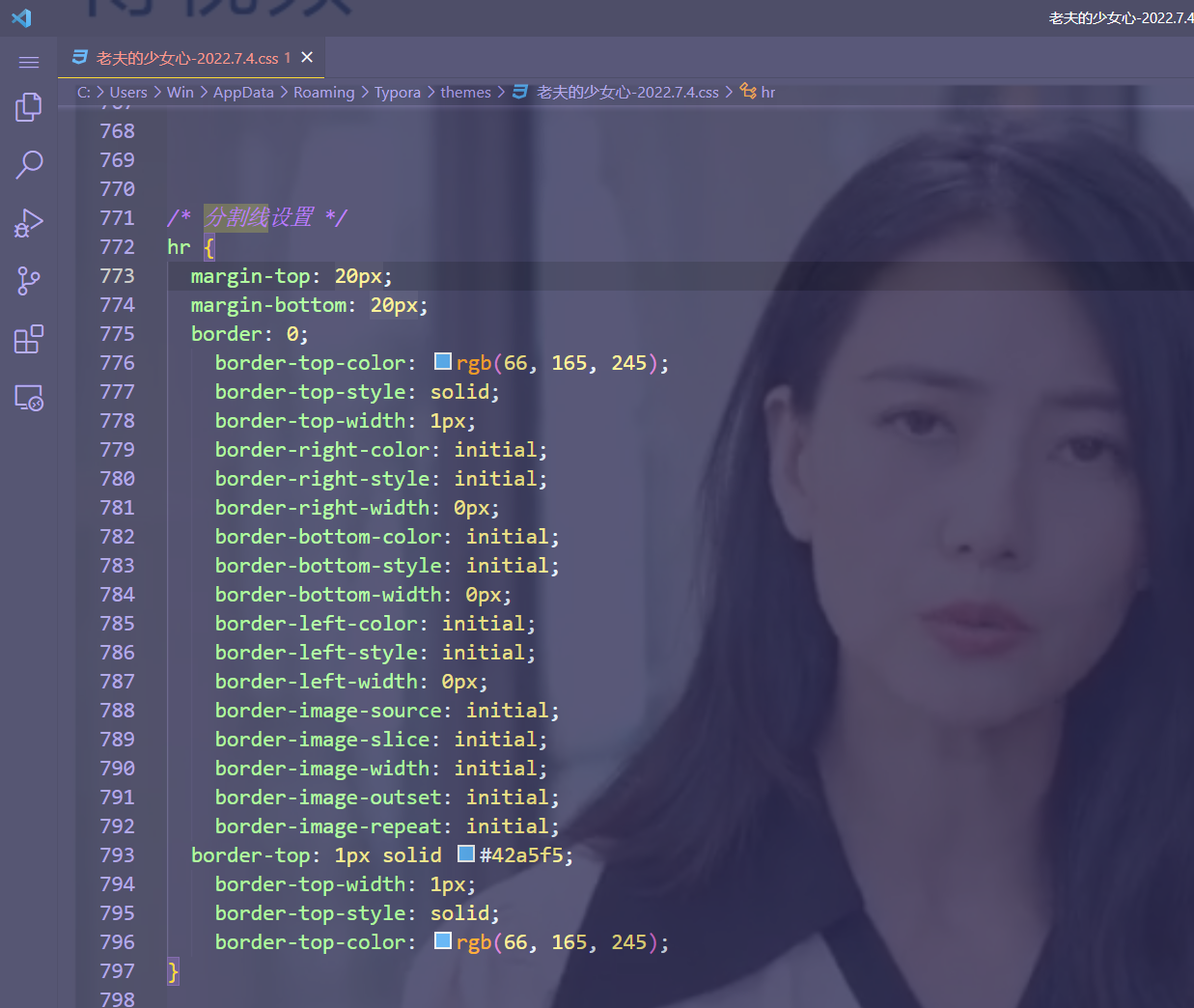
- 配置方法:

/* 分割线设置 */
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top-color: rgb(66, 165, 245);
border-top-style: solid;
border-top-width: 1px;
border-right-color: initial;
border-right-style: initial;
border-right-width: 0px;
border-bottom-color: initial;
border-bottom-style: initial;
border-bottom-width: 0px;
border-left-color: initial;
border-left-style: initial;
border-left-width: 0px;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-top: 1px solid #42a5f5;
border-top-width: 1px;
border-top-style: solid;
border-top-color: rgb(66, 165, 245);
}
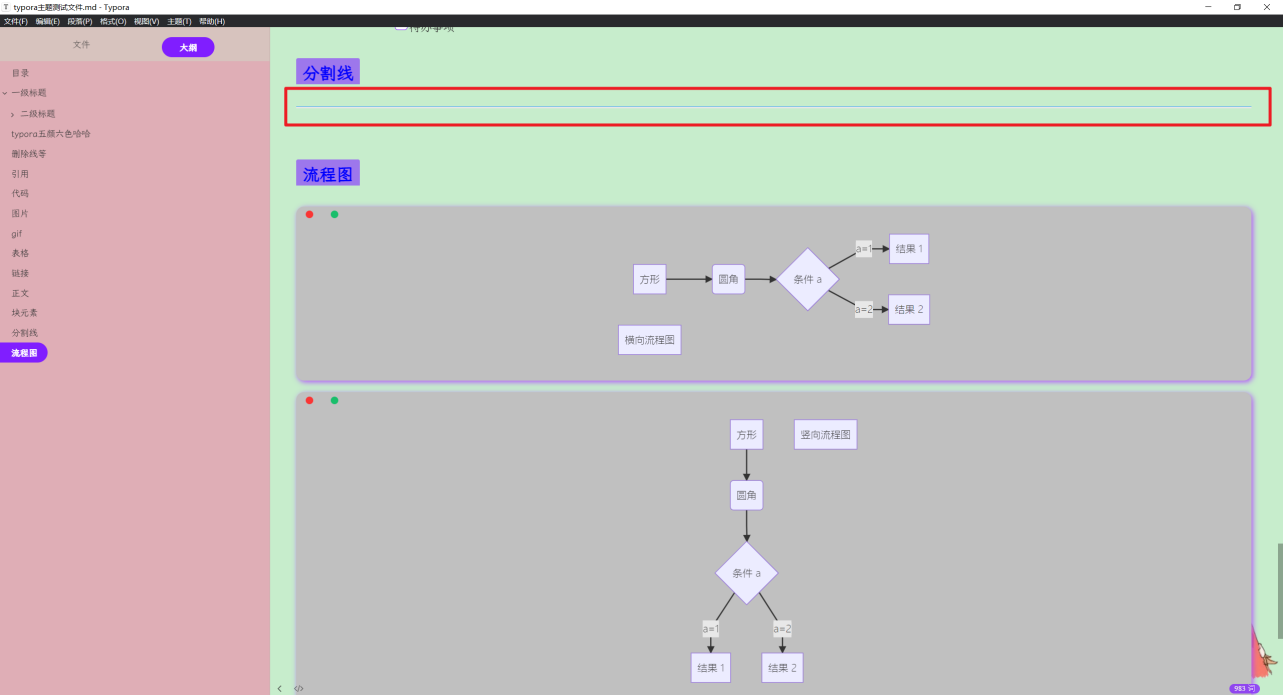
- 效果展示

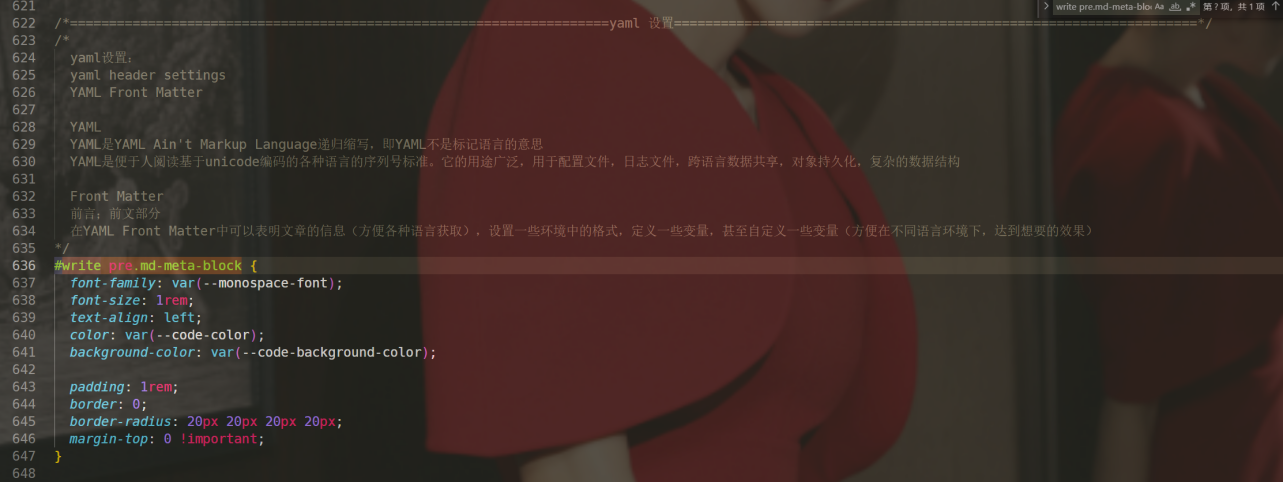
yaml
- 配置方法

/*=====================================================================yaml 设置===================================================================*/
/*
yaml设置:
yaml header settings
YAML Front Matter
YAML
YAML是YAML Ain't Markup Language递归缩写,即YAML不是标记语言的意思
YAML是便于人阅读基于unicode编码的各种语言的序列号标准。它的用途广泛,用于配置文件,日志文件,跨语言数据共享,对象持久化,复杂的数据结构
Front Matter
前言;前文部分
在YAML Front Matter中可以表明文章的信息(方便各种语言获取),设置一些环境中的格式,定义一些变量,甚至自定义一些变量(方便在不同语言环境下,达到想要的效果)
*/
\#write pre.md-meta-block {
font-family: var(--monospace-font);
font-size: 1rem;
text-align: left;
color: var(--code-color);
background-color: var(--code-background-color);
padding: 1rem;
border: 0;
border-radius: 20px 20px 20px 20px;
margin-top: 0 !important;
}
- 效果展示

结尾
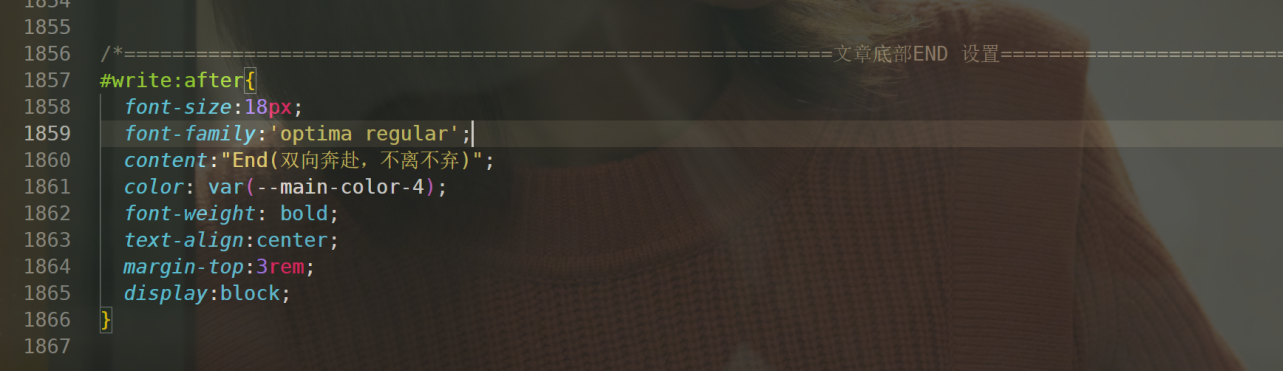
- 配置方法

/*===========================================================文章底部END 设置===================================================================*/
\#write:after{
font-size:18px;
font-family:'optima regular';
content:"End(双向奔赴,不离不弃)";
color: var(--main-color-4);
font-weight: bold;
text-align:center;
margin-top:3rem;
display:block;
}
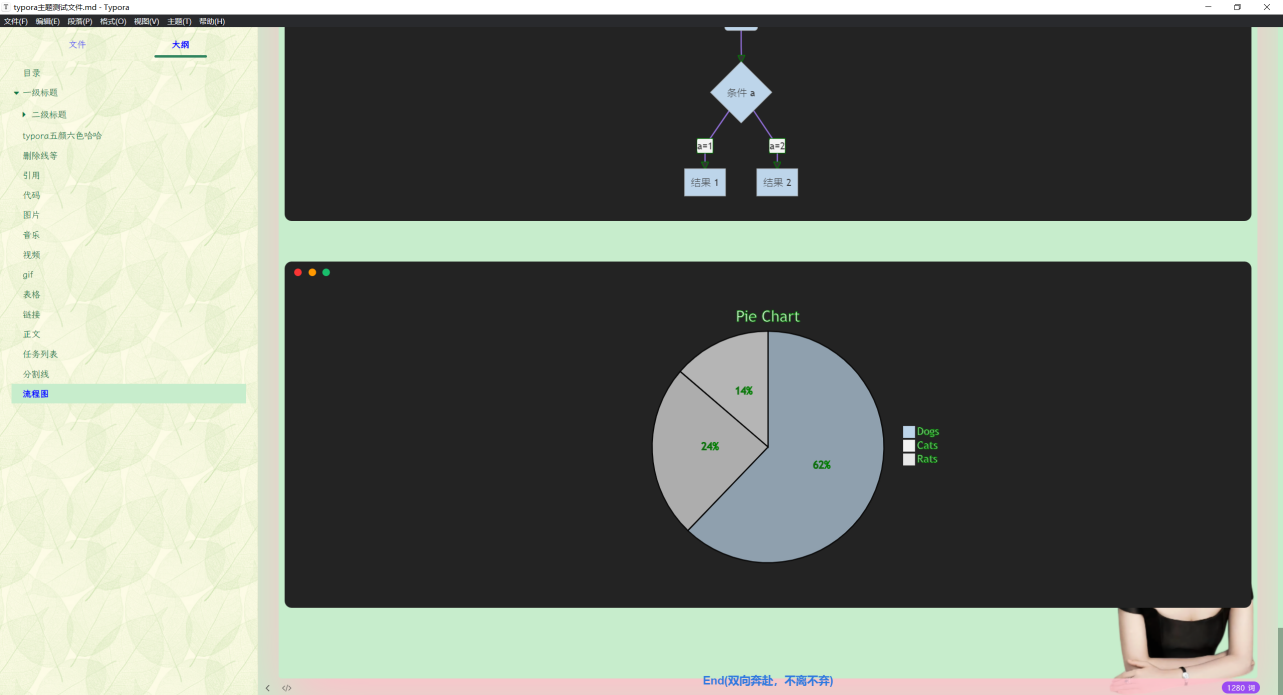
- 效果展示

body字段
- 配置方法
html {
font-size: 18px;
}
body {
font-family: "华康手札体W5P",'Microsoft YaHei',"SimSun","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}

- 效果展示

书写区域宽度
案例1:阴影效果
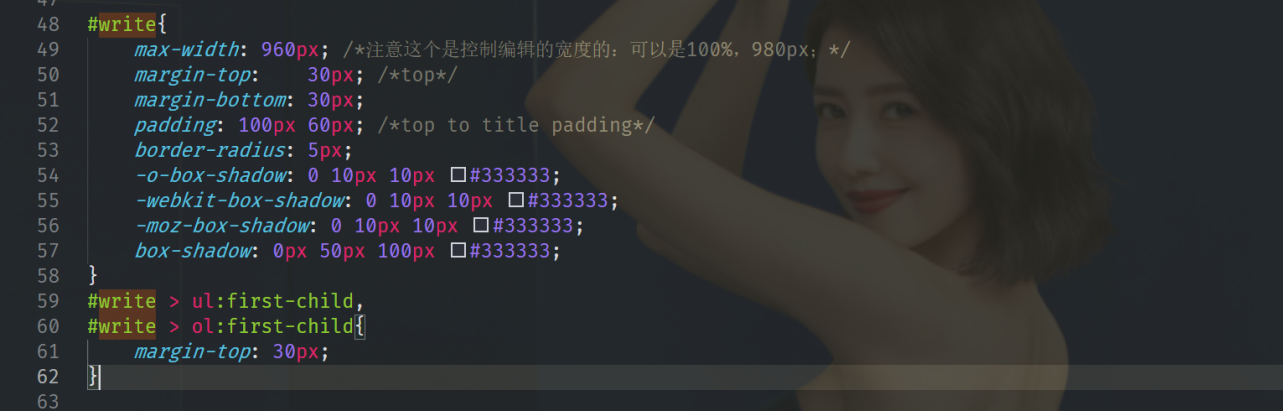
- 配置方法

\#write{
max-width: 960px; /*注意这个是控制编辑的宽度的:可以是100%,980px;*/
margin-top: 30px; /*top*/
margin-bottom: 30px;
padding: 100px 60px; /*top to title padding*/
border-radius: 5px;
-o-box-shadow: 0 10px 10px #333333;
-webkit-box-shadow: 0 10px 10px #333333;
-moz-box-shadow: 0 10px 10px #333333;
box-shadow: 0px 50px 100px #333333;
}
\#write > ul:first-child,
\#write > ol:first-child{
margin-top: 30px;
}
- 效果展示

案例2:全屏
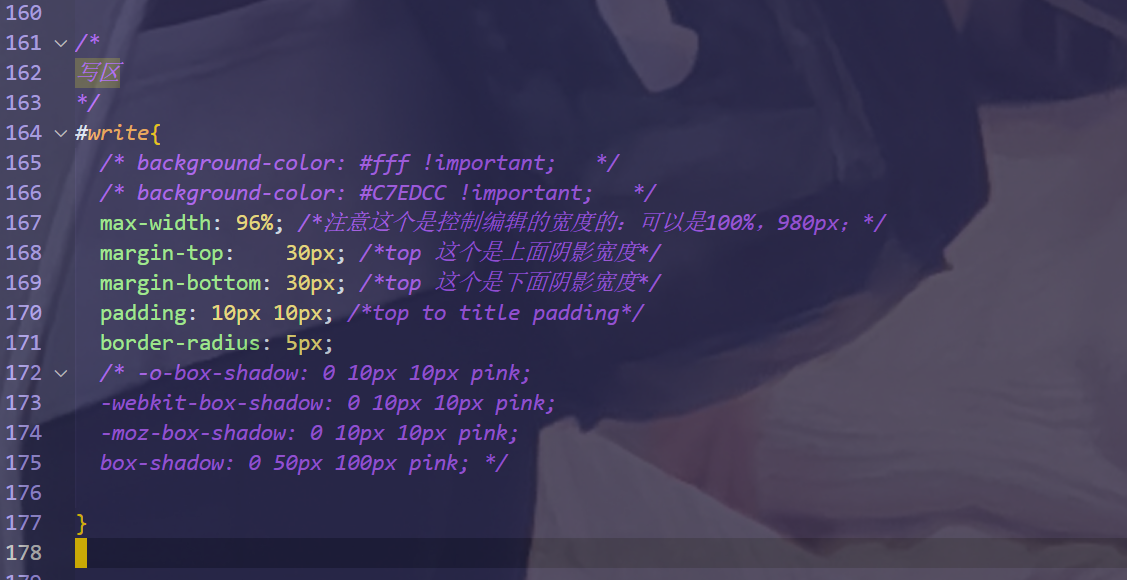
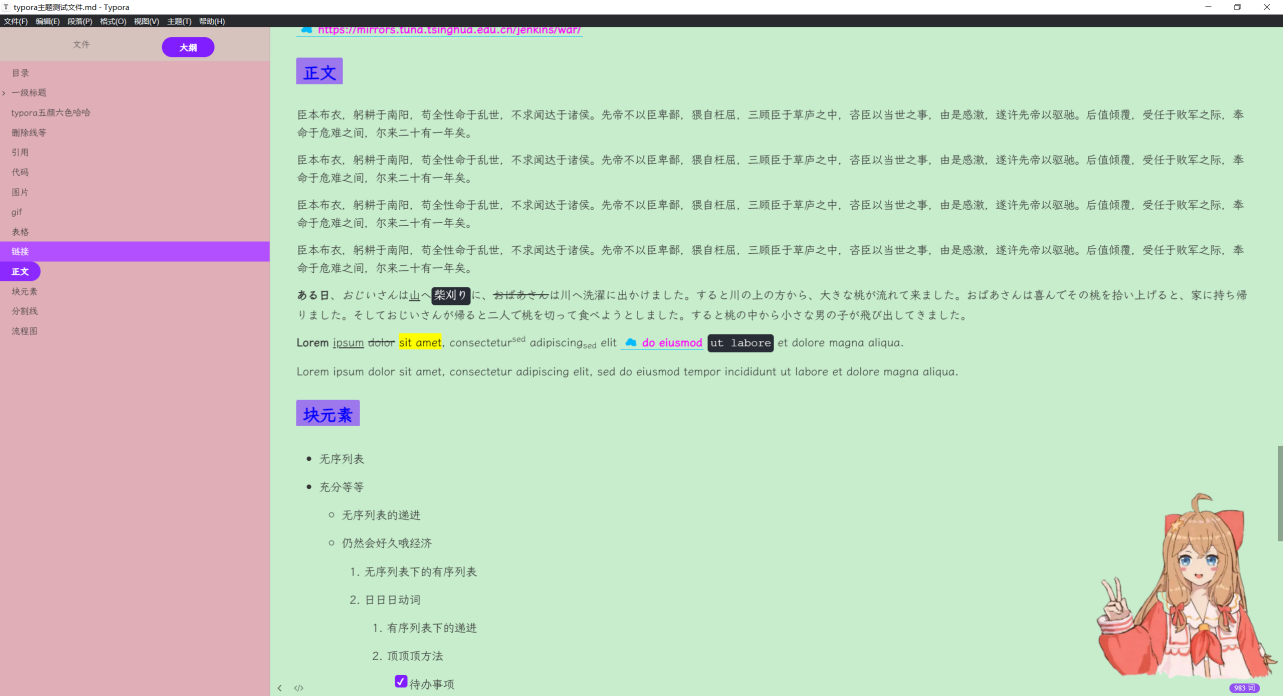
- 配置方法

/*
写区
*/
\#write{
/* background-color: #fff !important; */
/* background-color: #C7EDCC !important; */
max-width: 96%; /*注意这个是控制编辑的宽度的:可以是100%,980px;*/
margin-top: 30px; /*top 这个是上面阴影宽度*/
margin-bottom: 30px; /*top 这个是下面阴影宽度*/
padding: 10px 10px; /*top to title padding*/
border-radius: 5px;
/* -o-box-shadow: 0 10px 10px pink;
-webkit-box-shadow: 0 10px 10px pink;
-moz-box-shadow: 0 10px 10px pink;
box-shadow: 0 50px 100px pink; */
}
- 效果展示

案例3:有小的边框
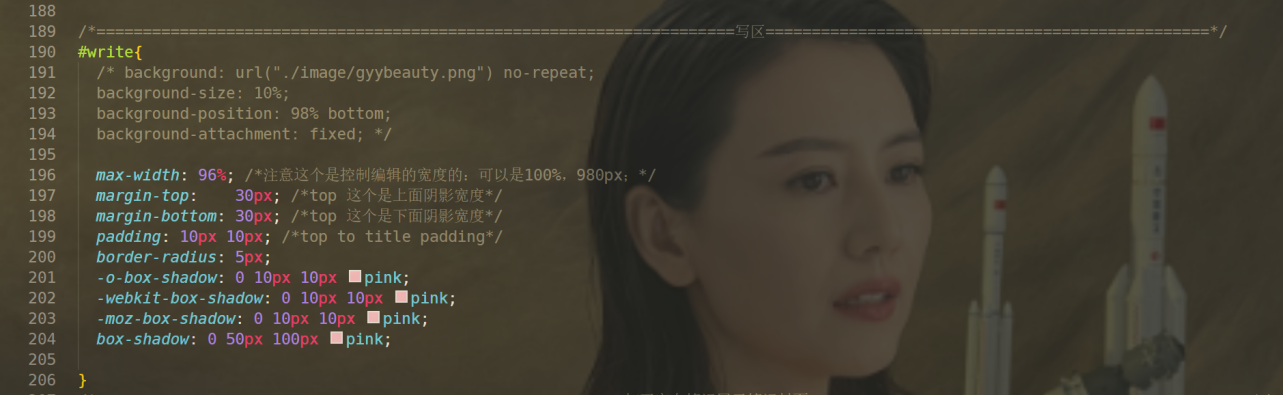
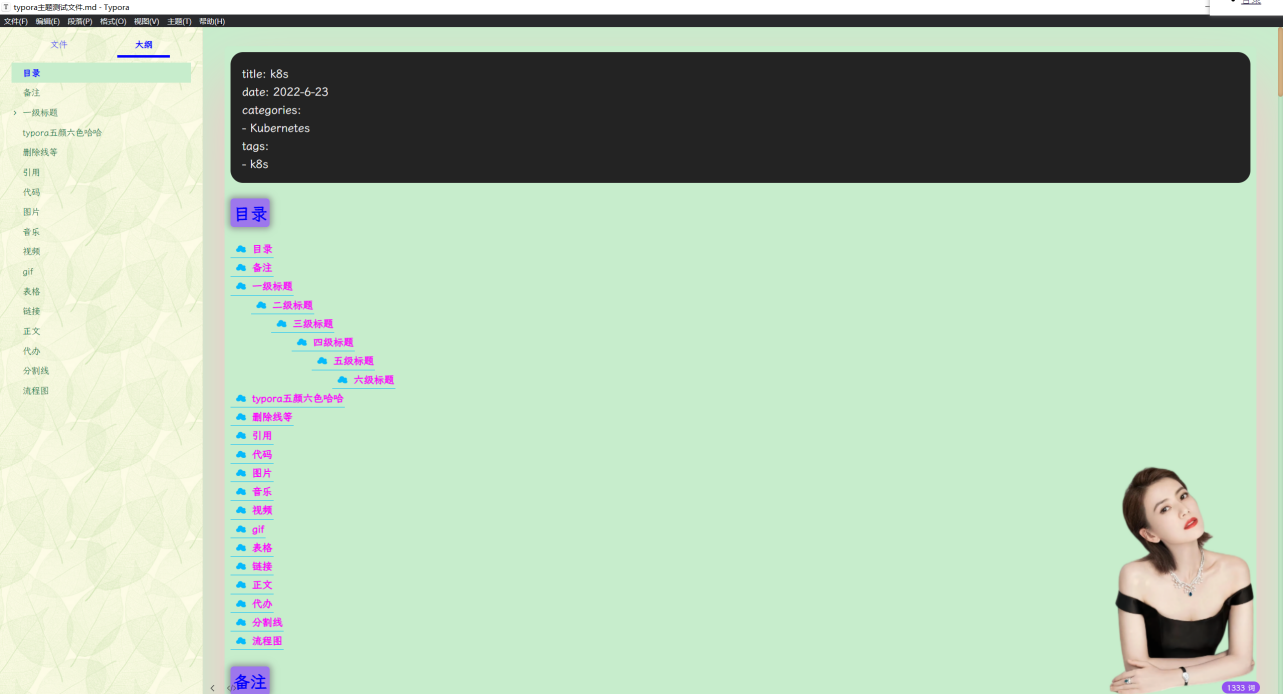
- 配置方法

/*=====================================================================写区================================================*/
\#write{
/* background: url("./image/gyybeauty.png") no-repeat;
background-size: 10%;
background-position: 98% bottom;
background-attachment: fixed; */
max-width: 96%; /*注意这个是控制编辑的宽度的:可以是100%,980px;*/
margin-top: 30px; /*top 这个是上面阴影宽度*/
margin-bottom: 30px; /*top 这个是下面阴影宽度*/
padding: 10px 10px; /*top to title padding*/
border-radius: 5px;
-o-box-shadow: 0 10px 10px pink;
-webkit-box-shadow: 0 10px 10px pink;
-moz-box-shadow: 0 10px 10px pink;
box-shadow: 0 50px 100px pink;
}
- 效果展示


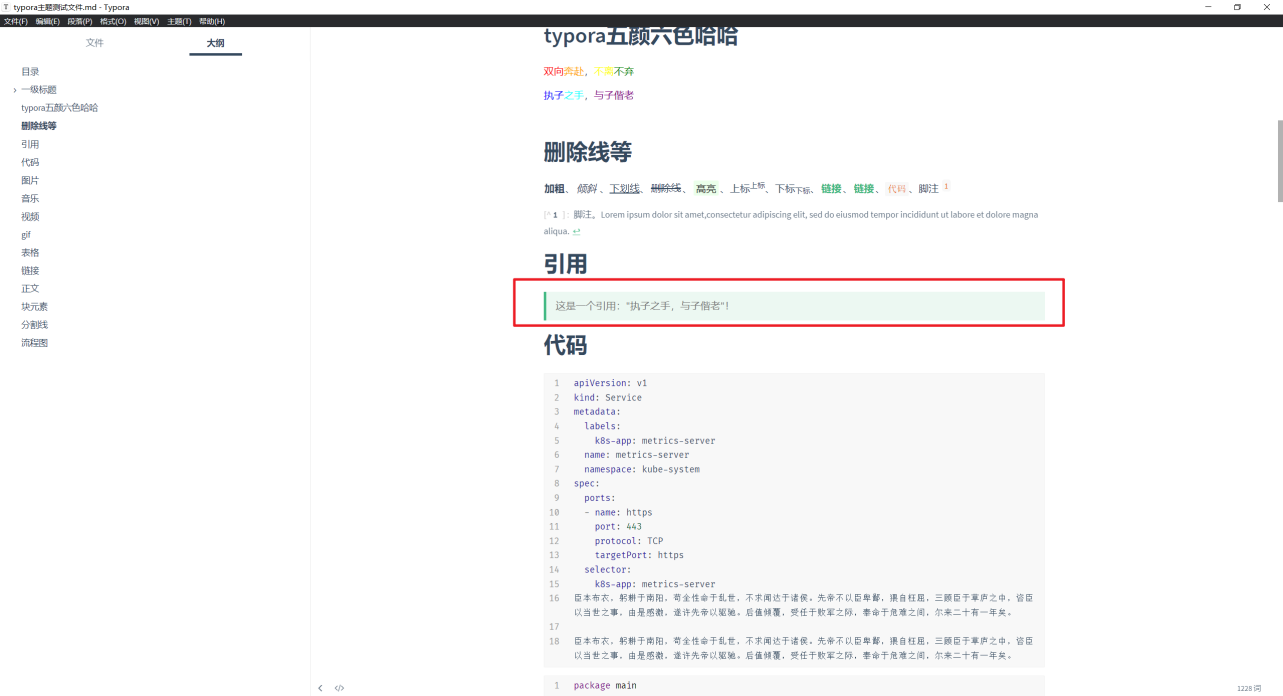
引用
案例:绿色
- 配置方法

blockquote {
border-left: 4px solid #42b983;
padding: 10px 15px;
color: #777;
background-color: rgba(66, 185, 131, .1);
}
- 效果展示

案例:月亮
- 配置方法

/*=====================================================================引用段落(quote) 设置===================================================================*/
blockquote p:first-of-type::before{
content: "☽";
position: relative;
font-size: 3em;
padding: 0 .5rem;
color: #0dc8c4;
font-family: Arial, serif;
line-height: 0.7em;
font-weight: 700;
}
blockquote {
border: 2px double #0cb4b0;
border-radius: 6px;
margin: 3rem auto;
padding: 10px 15px 26px;
color: black !important;
/* background-color: rgba(66, 185, 131, .1); */
/* background-color: pink; */
/* background-color: #F5DEB3; */
background-color: #FFEFD5;
/* box-shadow: 4px 4px 8px 2px #B2B2B2; */
font-family: 'HelveticaN', Arial, "kaiti","pingfangSC light", "microsoft yahei" !important;
}
- 效果展示

案例:红-黄
- 配置方法

/*=====================================================================引用段落(quote) 设置===================================================================*/
blockquote {
border-left: 4px solid #CD00CD;
padding: 10px 15px;
color: var(--color-black);
background-color: #DEB887;
border-radius : 0.5em;
}
- 效果展示

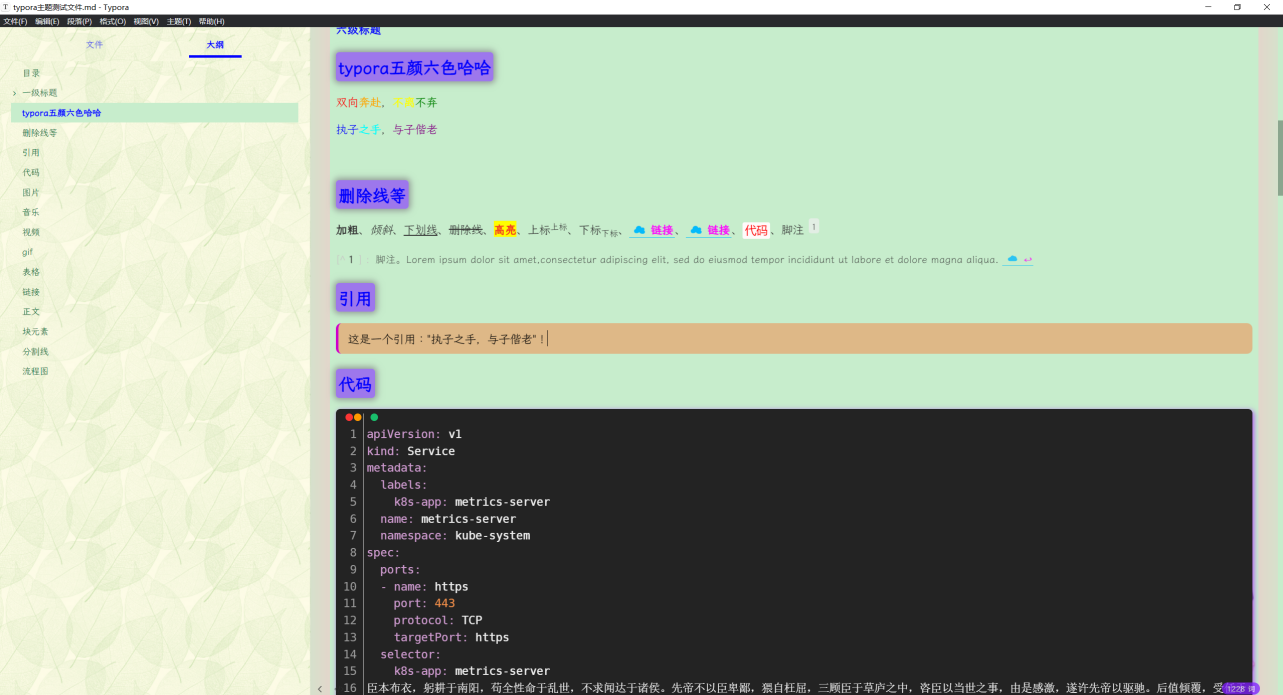
案例:小花花
- 配置方法

/*=====================================================================引用 设置===================================================================*/
/* 小花花 设置 */
blockquote p:first-of-type::before{
display:inline;
content: "❀";
position: relative;
font-size: 2rem;
padding: 0 .3rem;
color: var(--blockquote-border-color);
font-family: Arial;
}
/* 引用设置 */
blockquote {
border-left: 4px solid #CD00CD;
padding: 10px 15px;
color: var(--color-black);
background-color: #DEB887;
border-radius : 0.5em;
}
/* 引用里字体加粗效果 */
blockquote strong{
color:#FA6A82 !important;
}
- 效果展示

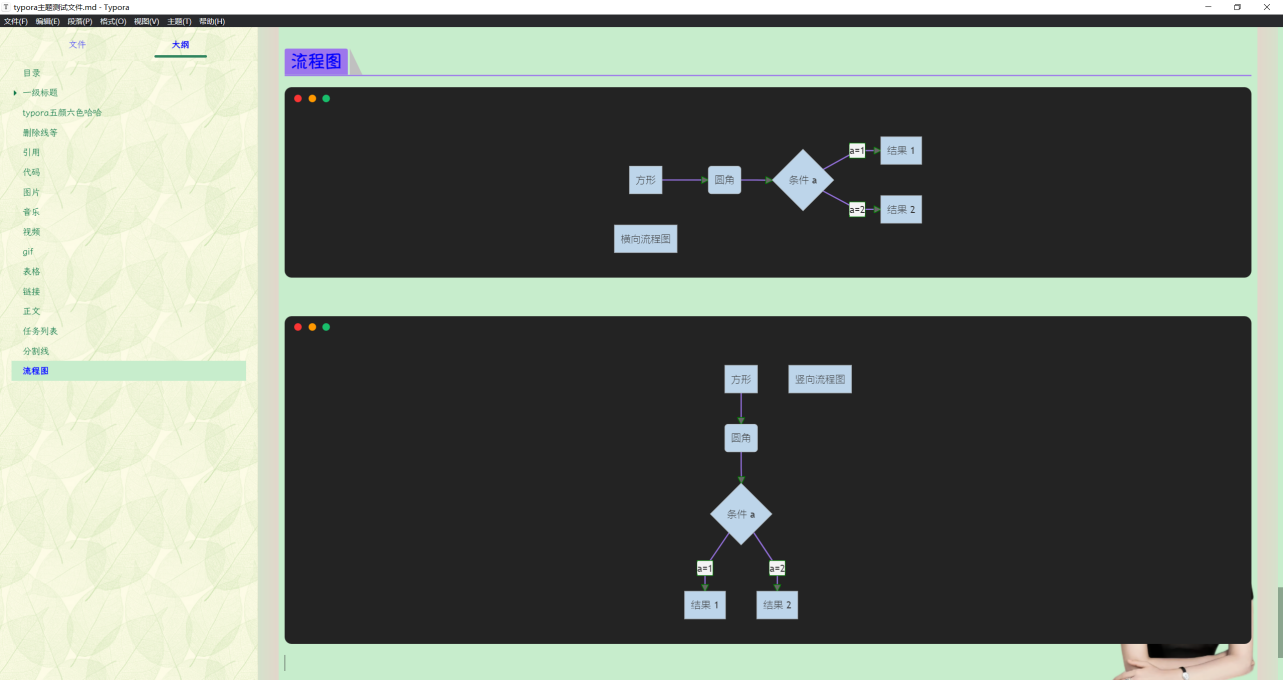
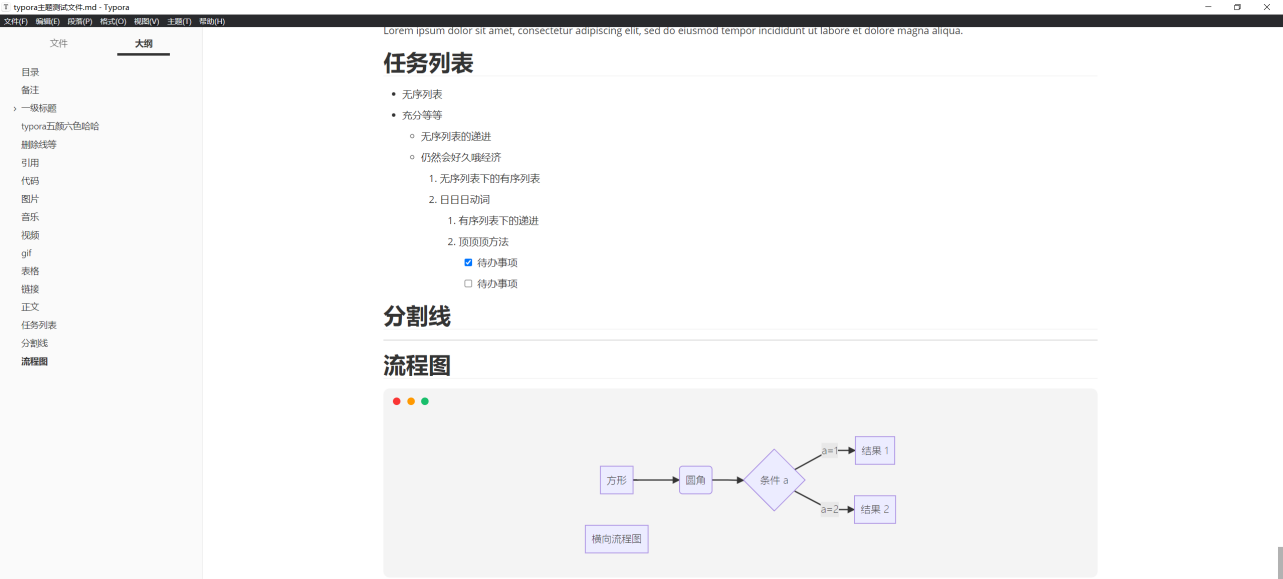
流程图
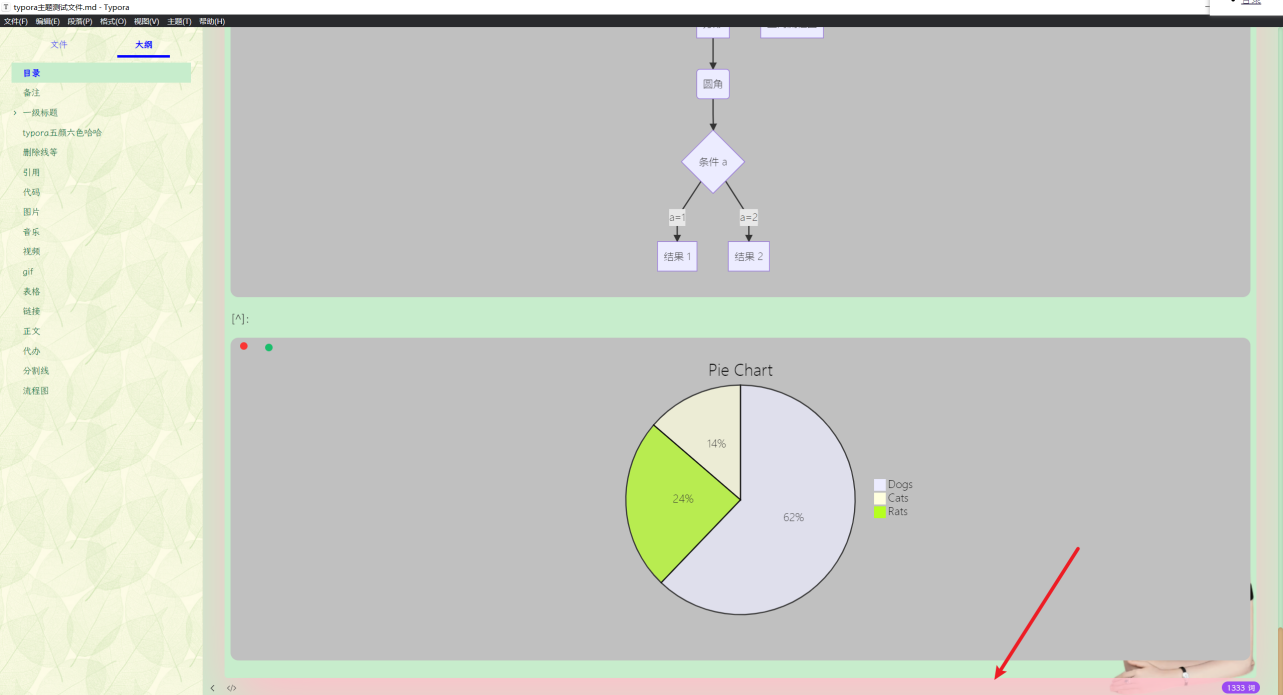
案例:紫色
- 配置方法

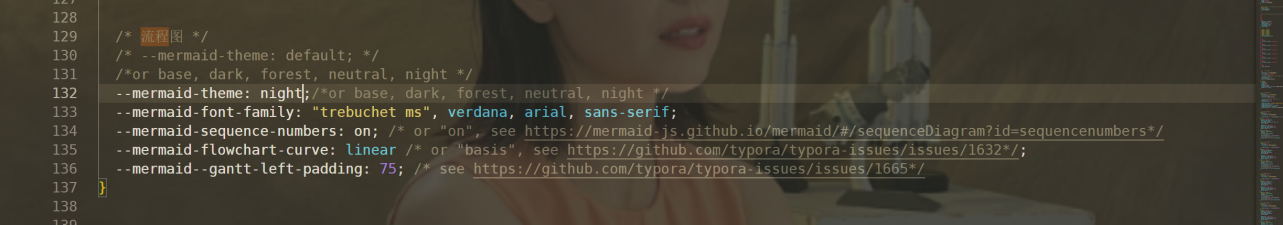
/* 流程图 */
/* --mermaid-theme: default; */
/*or base, dark, forest, neutral, night */
--mermaid-theme: night;/*or base, dark, forest, neutral, night */
--mermaid-font-family: "trebuchet ms", verdana, arial, sans-serif;
--mermaid-sequence-numbers: on; /* or "on", see https://mermaid-js.github.io/mermaid/#/sequenceDiagram?id=sequencenumbers*/
--mermaid-flowchart-curve: linear /* or "basis", see https://github.com/typora/typora-issues/issues/1632*/;
--mermaid--gantt-left-padding: 75; /* see https://github.com/typora/typora-issues/issues/1665*/
- 效果展示

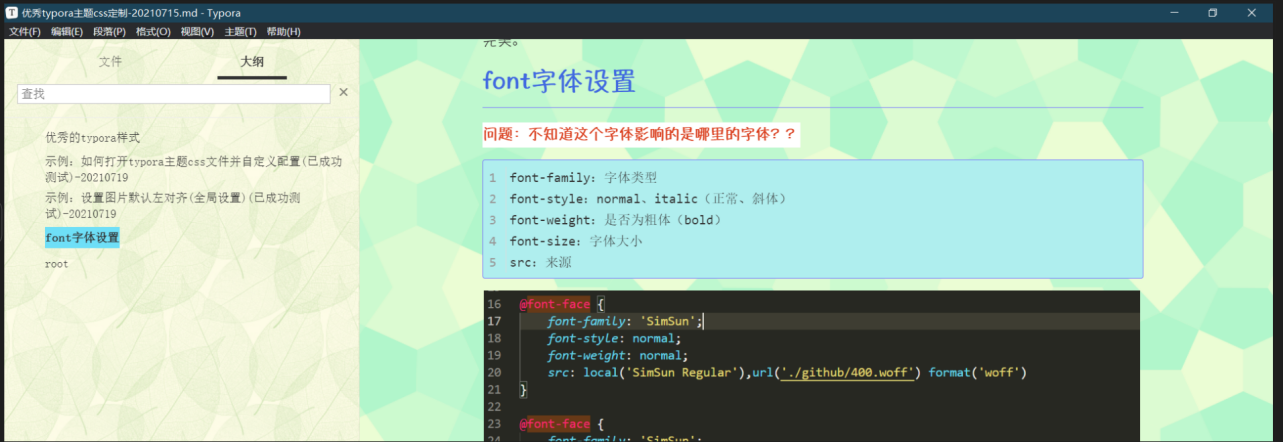
字体
Typora里好看的中文字体推荐下(gpt回答-2023.8.24)
Typora里好看的中文字体推荐下
在 Typora 中选择适合的中文字体可以提升阅读体验和视觉效果。以下是几款在 Typora 中常用且美观的中文字体推荐:
- 宋体:比如宋体、仿宋等。作为中文传统明朝体的代表,较为正式和经典。
- 黑体:比如方正黑体、思源黑体等。黑体字形端正,粗细均匀,适合用于标题和强调的文字。
- 微软雅黑:作为一款无衬线字体,简洁清晰,适合用于屏幕显示和阅读。
- 华文中宋:华文系列中文字体之一,结合了宋体和新细明体的特点,有一定的书法气息。
- Work Sans(思源黑体的变体�):作为一种开源字体,Work Sans 在 Typora 中也有很好的表现,具有现代感。
您可以在 Typora 的设置选项中找到字体设置,根据喜好尝试不同的中文字体,并根据字体大小和行距进行适当调整,以获得更好的排版效果。
希望这些推荐对您有所帮助,请随时提问,我将竭力为您服务!
字体还可以这样使用



案例:设置正文字体
- 配置方法:

/*
全局设置(global setting )
正文字体设置:
*/
html,
body,
content {
font-size: 18px;
font-family: "霞鹜文楷","华康手札体W5P",'Microsoft YaHei',"SimSun","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
- 效果展示

案例:设置加粗字体、倾斜字体颜色
- 配置方法

/*======================================================================文字加粗颜色 设置===================================================================*/
p strong {
color:#1EA089;
}
/*======================================================================文字倾斜颜色 设置===================================================================*/
p em {
color:#FDB22F;
font-weight: bold;
font-style:normal;
}
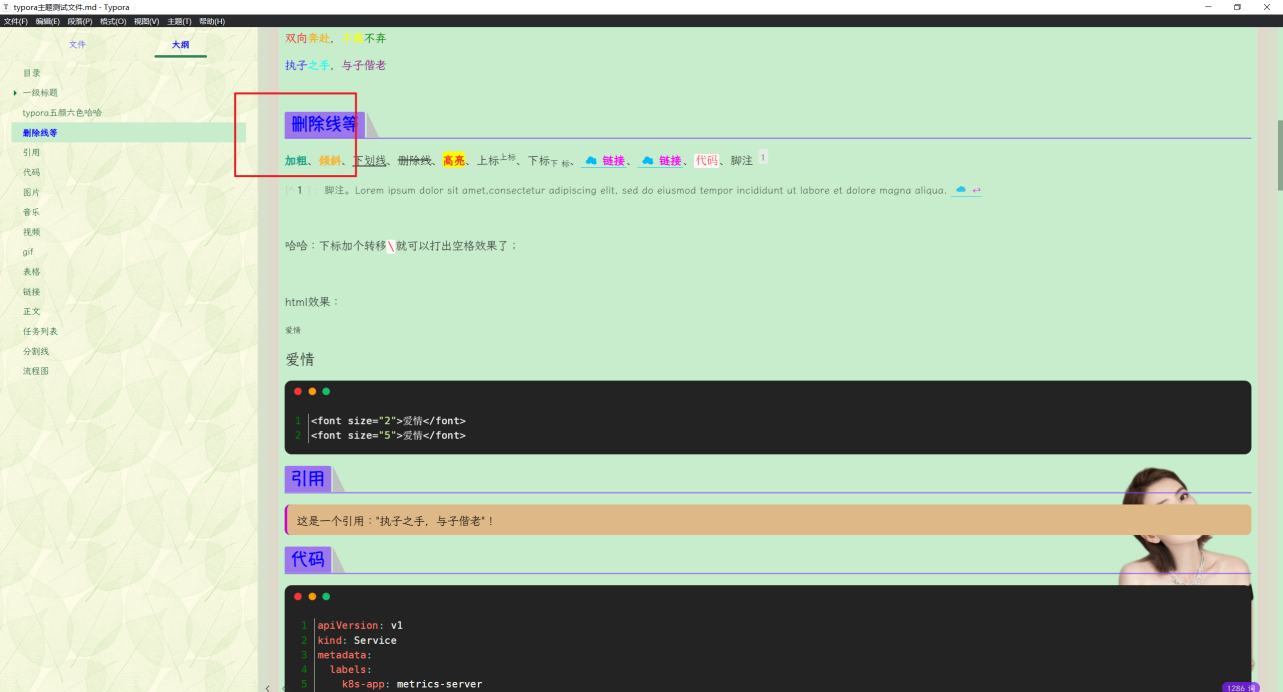
- 效果展示

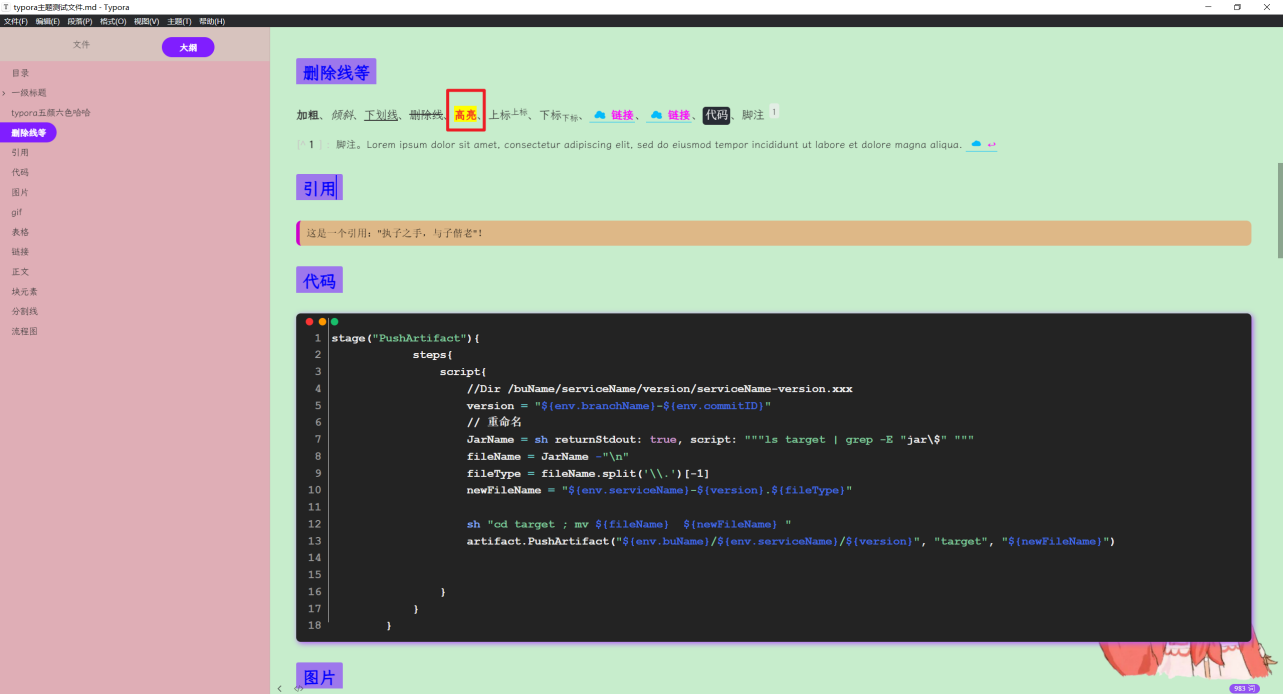
高亮背景和字体颜色
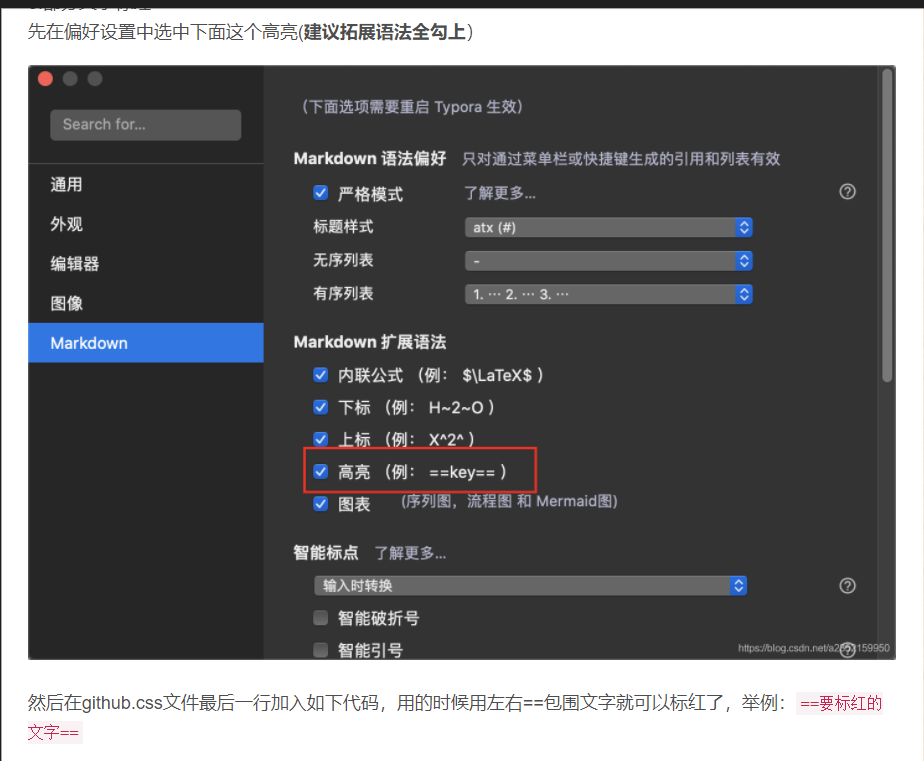
- 配置方法


/*
改变高亮的文字颜色
==背景高亮==,
mark是符号==xxx==的效果
*/
mark {
background: yellow;
color: #f22f27;
font-weight: bold;
border-bottom: 0px solid #ffffff;
padding: 0.0px;
margin: 0 0px;
}
- 效果展示

任务列表
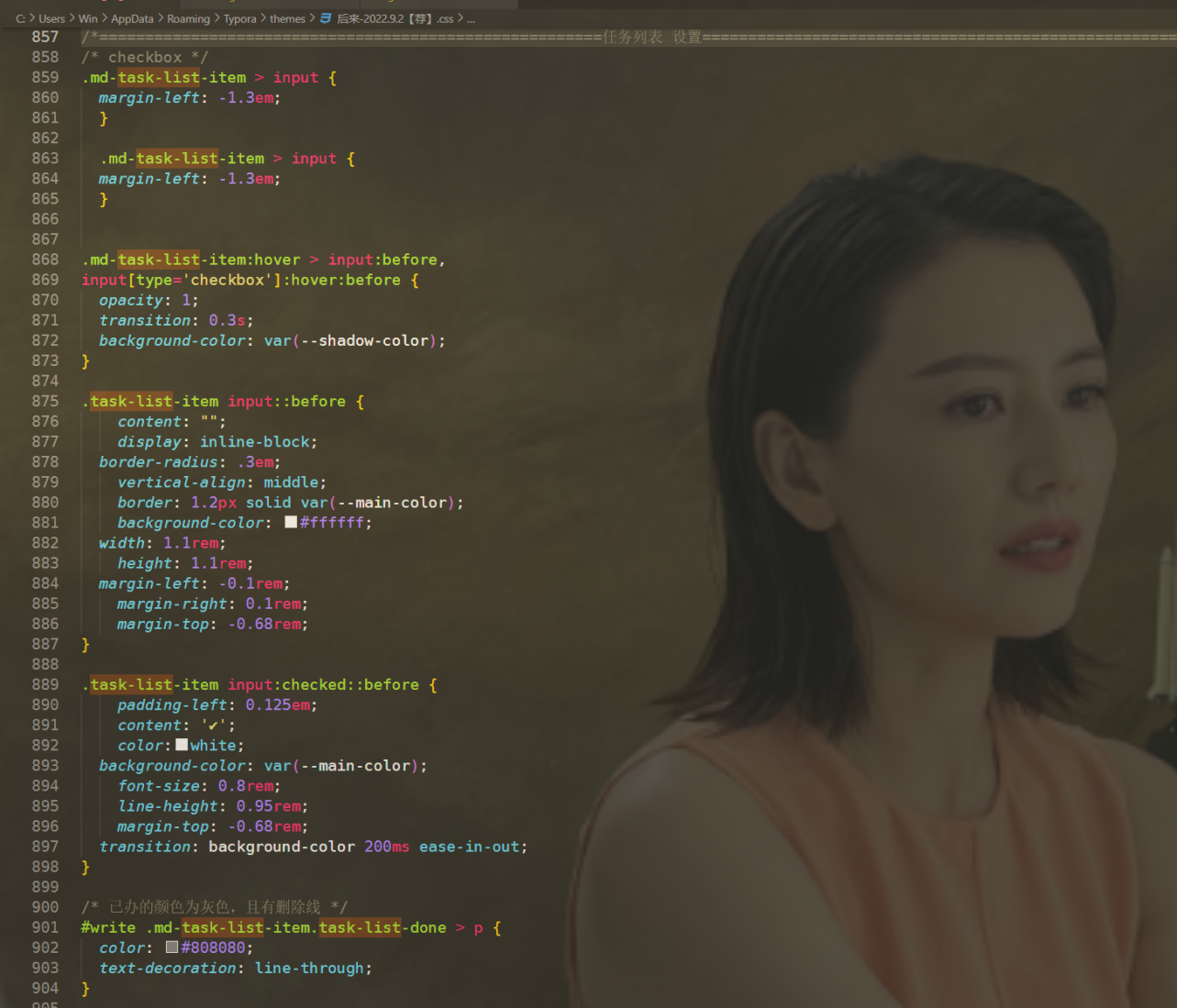
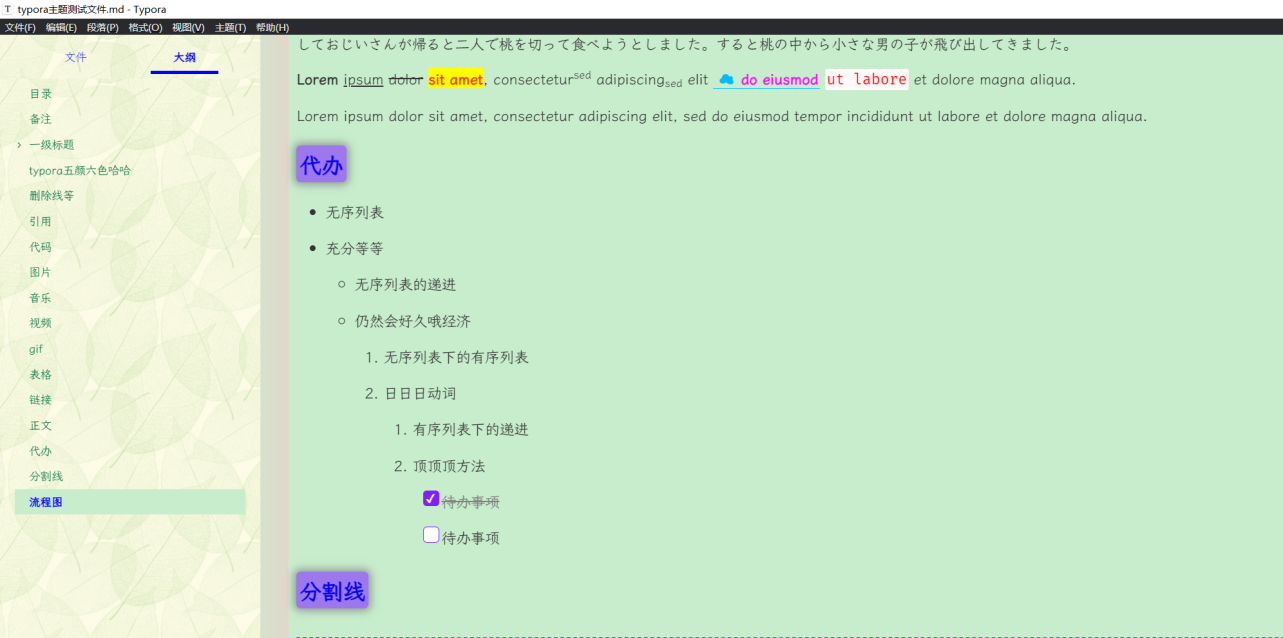
案例1:紫色【荐】
- 配置方法

/*=======================================================任务列表 设置===================================================================*/
/* checkbox */
.md-task-list-item > input {
margin-left: -1.3em;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
.md-task-list-item:hover > input:before,
input[type='checkbox']:hover:before {
opacity: 1;
transition: 0.3s;
background-color: var(--shadow-color);
}
.task-list-item input::before {
content: "";
display: inline-block;
border-radius: .3em;
vertical-align: middle;
border: 1.2px solid var(--main-color);
background-color: #ffffff;
width: 1.1rem;
height: 1.1rem;
margin-left: -0.1rem;
margin-right: 0.1rem;
margin-top: -0.68rem;
}
.task-list-item input:checked::before {
padding-left: 0.125em;
content: '✔';
color:white;
background-color: var(--main-color);
font-size: 0.8rem;
line-height: 0.95rem;
margin-top: -0.68rem;
transition: background-color 200ms ease-in-out;
}
/* 已办的颜色为灰色,且有删除线 */
\#write .md-task-list-item.task-list-done > p {
color: #808080;
text-decoration: line-through;
}
- 效果展示

案例:默认github主题
- 配置方法

/*=======================================================任务列表 设置===================================================================*/
.md-task-list-item > input {
margin-left: -1.3em;
}
- 效果展示

css语法
import语法




gpt回答
2023.8.24
请给我编辑一款优秀的typora主题!
很抱歉,作为文本聊天 AI,我无法直接为你生成和编辑主题文件。但是,我可以向你提供一些指导,帮助你自己设计和编辑 Typora 主题。
- 选择颜色方案:选择一种适合你审美和写作环境的颜色方案,可以是明亮的、深色的或者中性的。考虑使用颜色搭配工具来找到搭配合适的颜色。
- 设计字体样式:选择合适的字体和字号,确保显示清晰、易读。可以使用谷歌字体等免费字体资源,定义标题、段落和代码的字体样式。
- 定义排版规则:通过 CSS 修改 Typora 的默认样式,包括调整标题的大小、行高、段落间距和代码块的样式等。可以参考 Typora 官方文档中的样式指南。
- 添加自定义样式:通过 CSS 修改其他元素的样式,例如列表、引用、表格等。可以为这些元素添加背景色、边框样式和阴影效果,使其更加醒目。
- 测试和调整:在编辑主题的过程中,记得不断地在 Typora 中测试你的修改,并根据实际效果进行调整。确保字体清晰可读,元素排版合理,避免过于花哨或干扰写作的样式。
以上是一些基本的设计步骤,希望能对你编辑一款优秀的 Typora 主题有所帮助。记得参考 Typora 的官方文档和在社区中学习,以获得更详细和专业的指导。