4、排错
排错

2023.12.2-ts-构建报错(损坏的链接)(已解决)
- 故障时间、环境:2023年12月2日
docusaurus 3.0.1
node v18.18.0
npm 9.1.2
win10
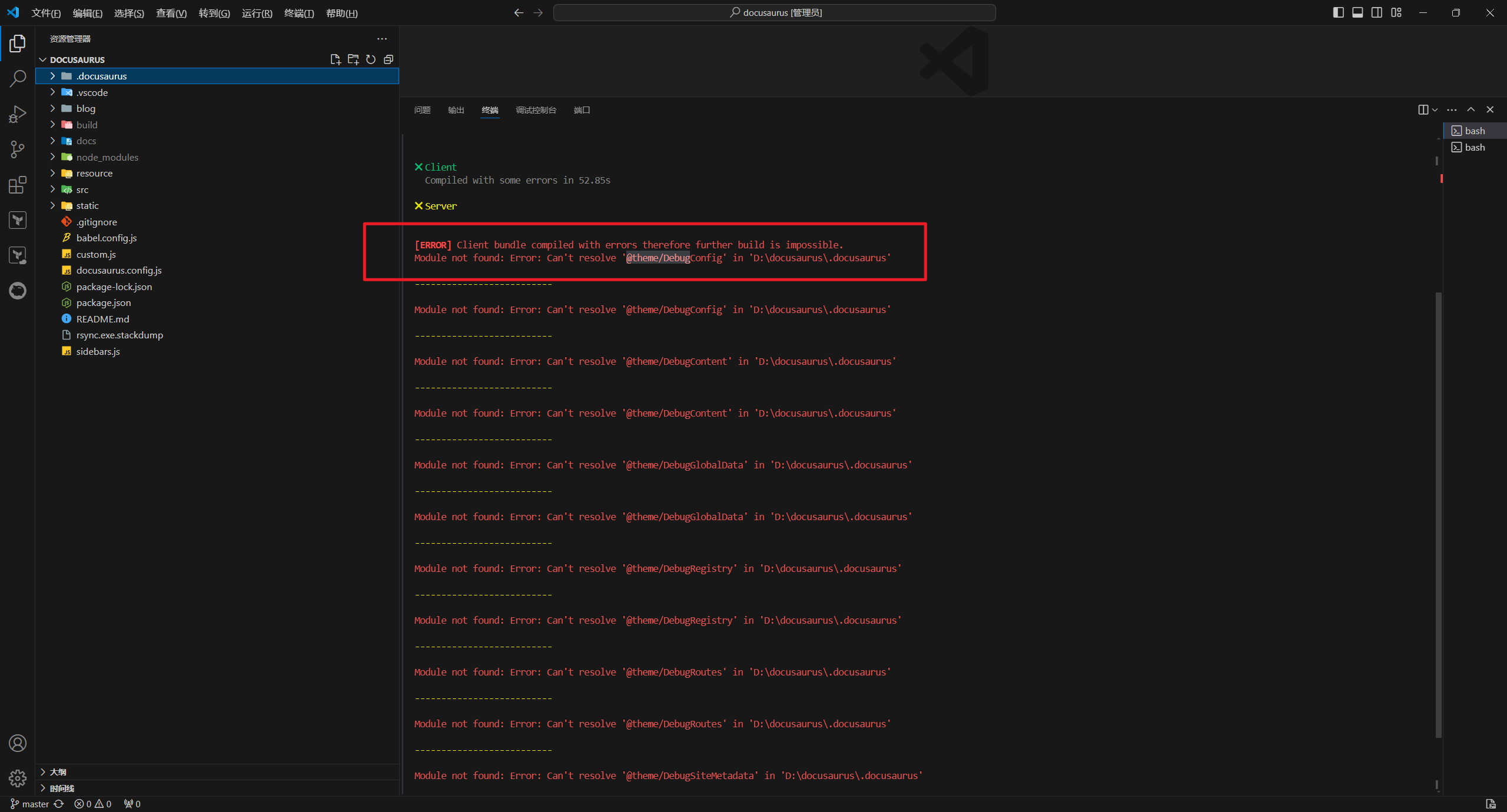
报错现象

处理过程
- 默认配置


- gpt

修改方法
将这里改为ignore后,再次构建,发现没报错了:


验证效果

一切OK。
2024.6.21-ts-docusaurus报路由错误导致无法使用(误用style属性)(已解决)😍

环境
Docusaurus version: 3.4.0
Node version: v20.12.1
win11
1、报错现象
npm run build后报错,但npm start没错……
导致自己的注释库无法访问---重大故障!
(这里忘记截图了……)
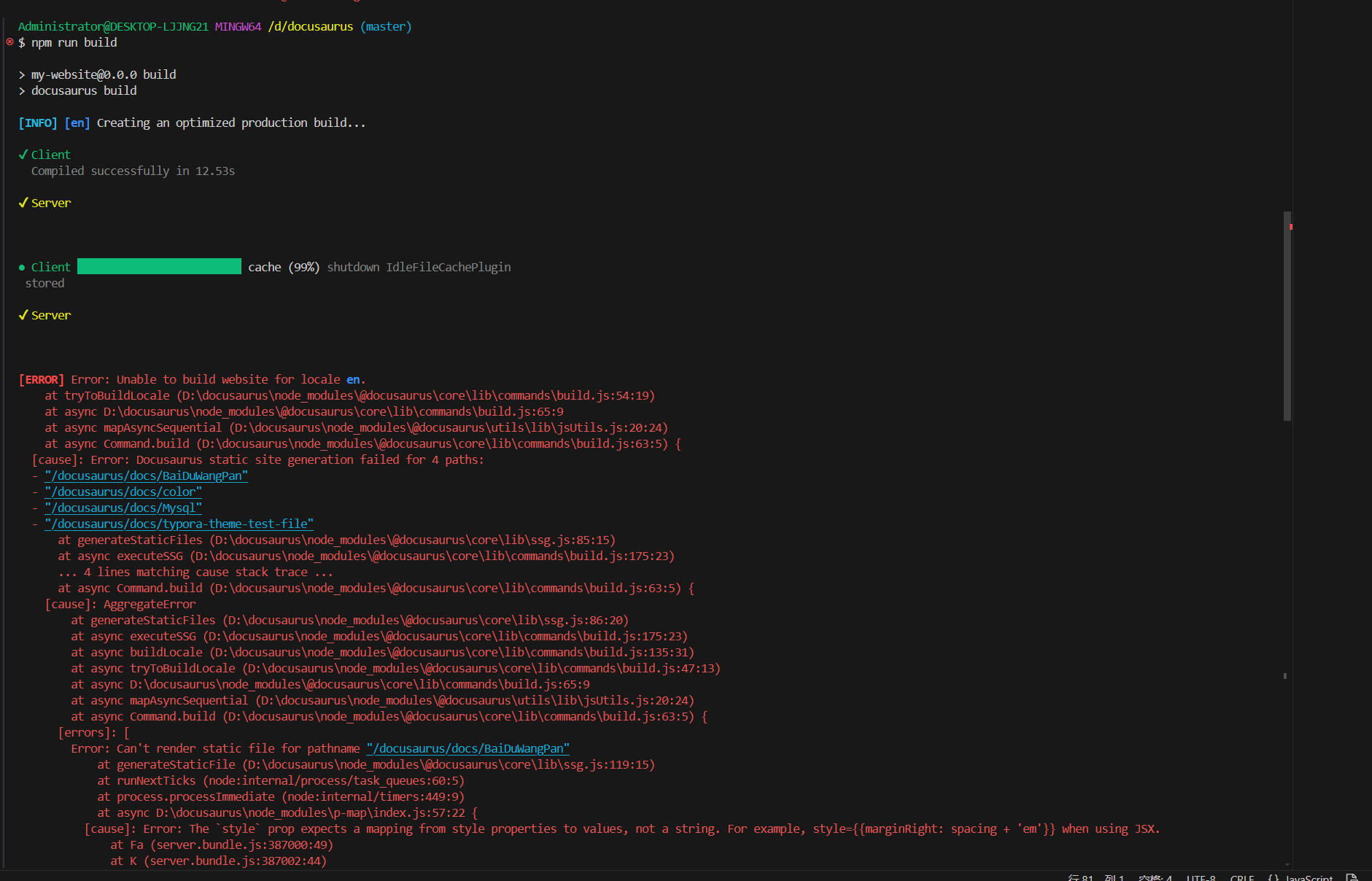
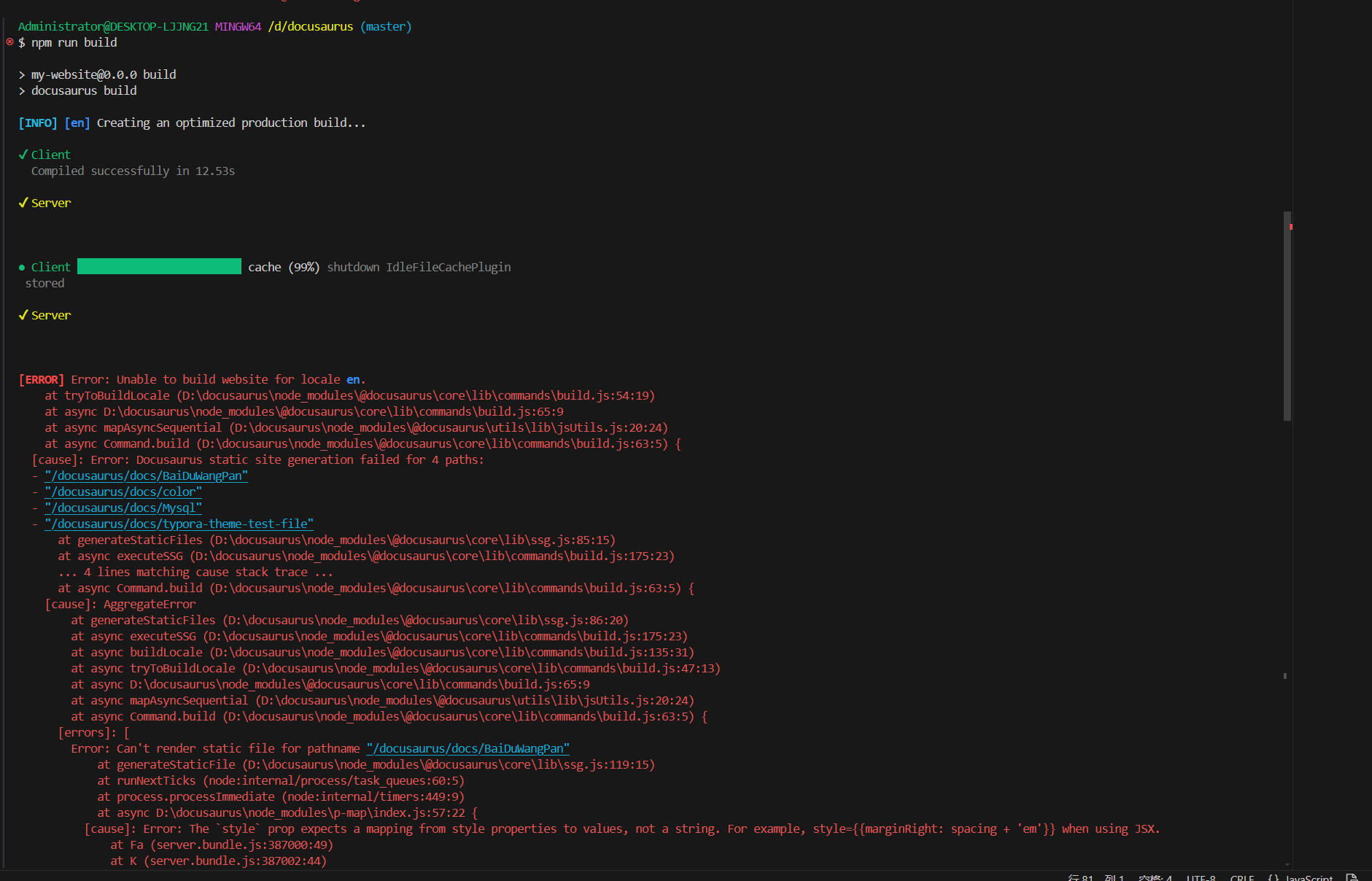
- build后报错
这次构建过程里有报这个错误了……

再一次执行又没报错了……


- "/docusaurus/docs/BaiDuWangPan"
- "/docusaurus/docs/color"
- "/docusaurus/docs/Mysql"
- "/docusaurus/docs/typora-theme-test-file"
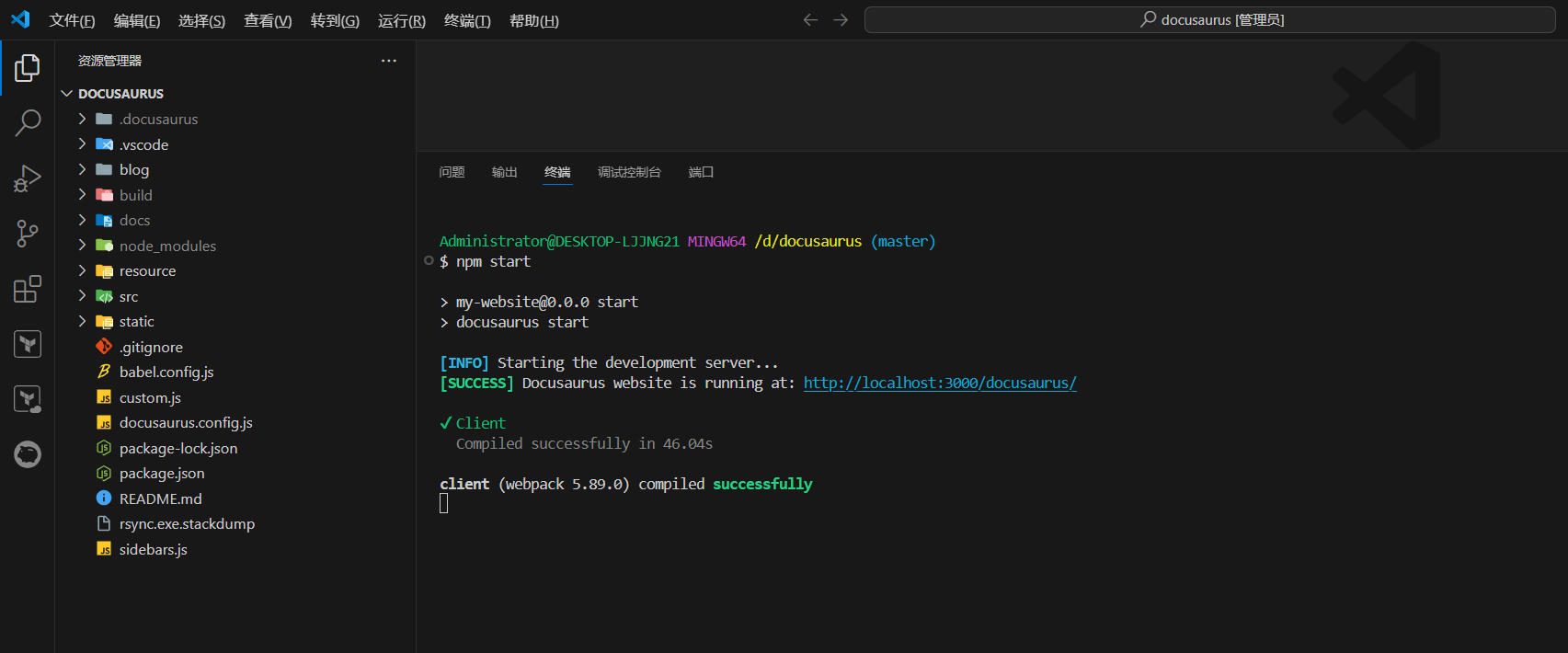
- npm start没错



2、处理过程
删除node_modules,再次npm install(还是报错)😒
自己也没改动啥东西呀……奇怪😒
感觉是要装一些插件的呀……😒
最后也不用装插件的。--(之前已经装过了)

3、解决办法
注释这4个异常文件
再一次执行又没报错了……


- "/docusaurus/docs/BaiDuWangPan"
- "/docusaurus/docs/color"
- "/docusaurus/docs/Mysql"
- "/docusaurus/docs/typora-theme-test-file"
- 注释后,竟然build通过了……

- 我们来解决下上面报错的这个异常log

- 检查了下,没啥问题,这里直接把build内容推送到自己网站

- 果真好了……奇葩

再单独测试下这4个文件到底哪里出现的问题
因为之前build都没问题呀,怎么今天晚上突然构建出现问题了……
- 去注释其中一个文件

- 再次build观察效果
还是报错了……奇怪啊

- gpt
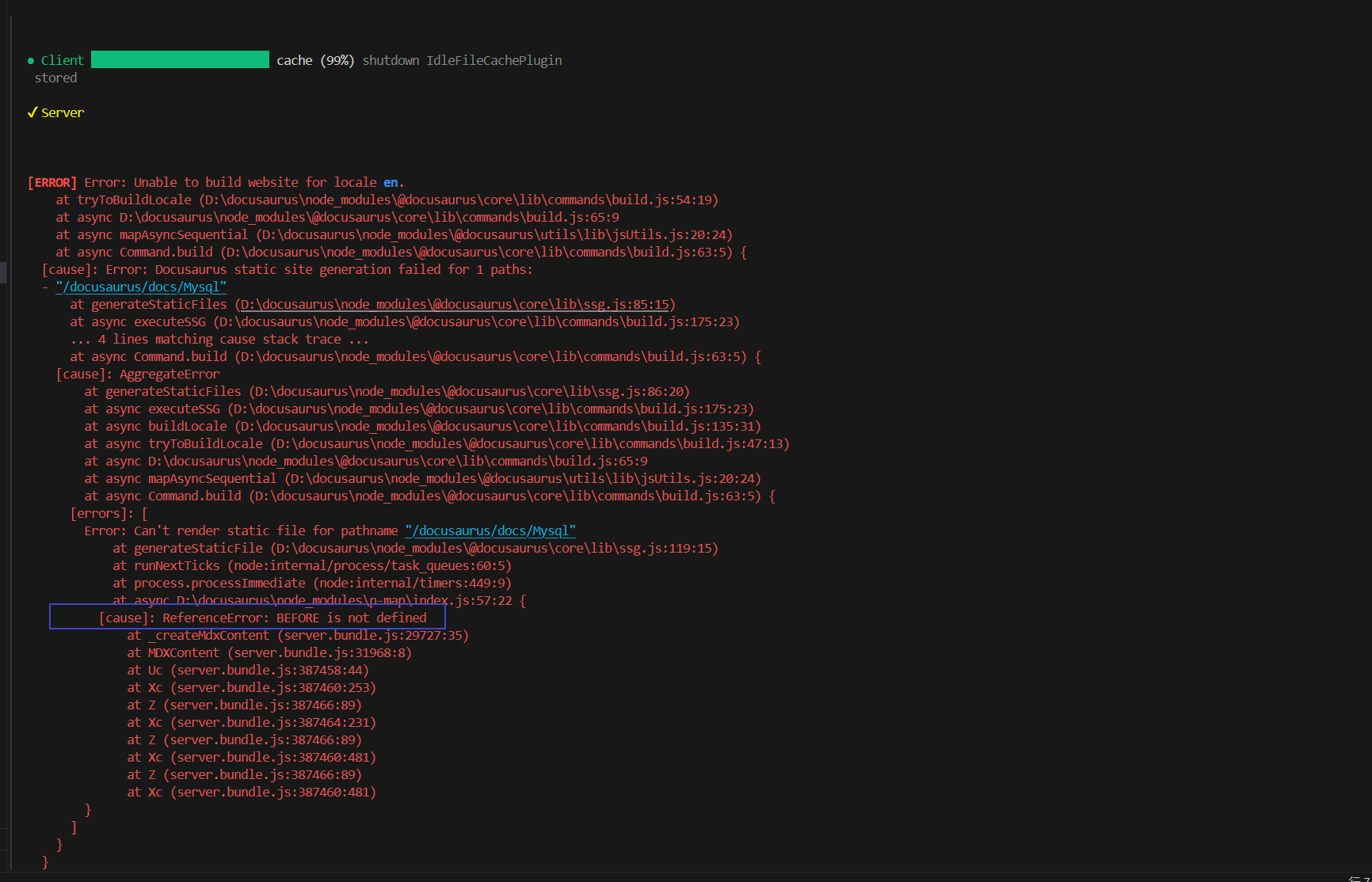
● Client █████████████████████████ cache (99%) shutdown IdleFileCachePlugin
stored
✔ Server
[ERROR] Error: Unable to build website for locale en.
at tryToBuildLocale (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:54:19)
at async D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:65:9
at async mapAsyncSequential (D:\docusaurus\node_modules\@docusaurus\utils\lib\jsUtils.js:20:24)
at async Command.build (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:63:5) {
[cause]: Error: Docusaurus static site generation failed for 1 paths:
- "/docusaurus/docs/typora-theme-test-file"
at generateStaticFiles (D:\docusaurus\node_modules\@docusaurus\core\lib\ssg.js:85:15)
at async executeSSG (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:175:23)
at async Command.build (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:63:5) {
[cause]: AggregateError
at generateStaticFiles (D:\docusaurus\node_modules\@docusaurus\core\lib\ssg.js:86:20)
at async executeSSG (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:175:23)
at async buildLocale (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:135:31)
at async tryToBuildLocale (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:47:13)
at async D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:65:9
at async mapAsyncSequential (D:\docusaurus\node_modules\@docusaurus\utils\lib\jsUtils.js:20:24)
at async Command.build (D:\docusaurus\node_modules\@docusaurus\core\lib\commands\build.js:63:5) {
[errors]: [
Error: Can't render static file for pathname "/docusaurus/docs/typora-theme-test-file"
at generateStaticFile (D:\docusaurus\node_modules\@docusaurus\core\lib\ssg.js:119:15)
at async D:\docusaurus\node_modules\p-map\index.js:57:22 {
[cause]: Error: The `style` prop expects a mapping from style properties to values, not a string. For example, style={{marginRight: spacing + 'em'}} when using JSX.
at Fa (server.bundle.js:377954:49)
at K (server.bundle.js:377956:44)
at Ka (server.bundle.js:377959:184)
at Pa (server.bundle.js:377967:68)
at Xc (server.bundle.js:378000:32)
at Z (server.bundle.js:378005:89)
at Yc (server.bundle.js:378008:98)
at $c (server.bundle.js:378007:140)
at Z (server.bundle.js:378005:345)
at Yc (server.bundle.js:378008:98)
}
]
}
}
}
[INFO] Docusaurus version: 3.4.0
Node version: v20.12.1
Administrator@DESKTOP-LJJNG21 MINGW64 /d/docusaurus (master)
从你提供的错误信息来看,Docusaurus 在尝试构建网站时遇到了问题,具体是在尝试生成静态文件时失败。错误信息指出无法为路径 /docusaurus/docs/typora-theme-test-file 渲染静态文件,并且提到了一个 React 相关的错误,即 style 属性期望是一个样式属性到值的映射,而不是一个字符串。
为了解决这个问题,你可以尝试以下步骤:
-
检查文件路径:确保
/docusaurus/docs/typora-theme-test-file路径下的文件存在,并且格式正确。如果这是一个 Markdown 文件,确保它遵循了正确的 Markdown 语法。 -
检查配置:查看
docusaurus.config.js文件,确认与文档相关的配置是否正确。特别是检查docs部分的配置,确保所有路径和设置都是正确的。 -
检查 React 错误:错误信息中提到的 React 错误可能与某个组件的样式属性有关。检查你的代码中是否有使用
style属性的地方,并确保它被正确地设置为一个对象,而不是一个字符串。例如,应该是style={{ marginRight: '1em' }}而不是style="margin-right: 1em;"。 -
更新依赖:确保你的 Docusaurus 和所有相关依赖都是最新版本。运行
npm update或yarn upgrade来更新你的依赖。 -
查看详细日志:如果问题仍然存在,尝试查看构建过程中的详细日志,可能会有更多关于错误原因的线索。
-
移除问题文件:如果
/docusaurus/docs/typora-theme-test-file是一个测试文件或不重要的文件,你可以尝试暂时移除它,看看是否能成功构建网站。
如果上述步骤都无法解决问题,你可能需要查看 Docusaurus 的官方文档或社区论坛,或者提交一个 issue 到 Docusaurus 的 GitHub 仓库,以获取更多帮助。
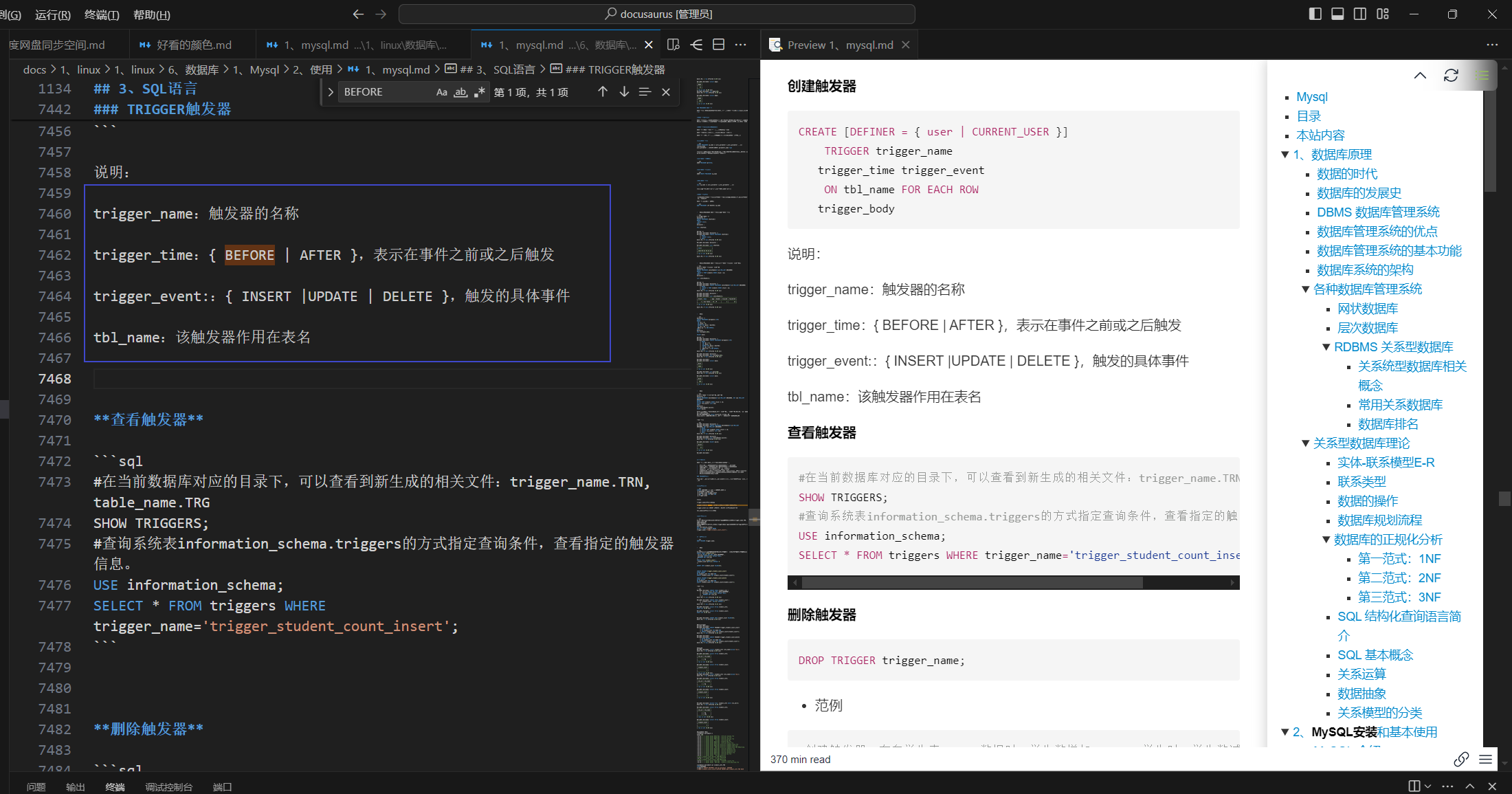
- 这里在故障文件里查找下style字段
果真有:


- 这里吧style属性给移除掉
然后再次build:

o,果真可以正常build了,nice,故障源头找到了哦。
- 接着继续处理剩下的3个故障文件


Mysqld.md文件故障:


- 处理以上异常后,我们就能正常build了

4、总结
检查 React 错误:错误信息中提到的 React 错误可能与某个组件的样式属性有关。检查你的代码中是否有使用 style 属性的地方,并确保它被正确地设置为一个对象,而不是一个字符串。例如,应该是 style={{ marginRight: '1em' }} 而不是 style="margin-right: 1em;"。
自己md文档里千万不能写style相关属性,否则会导致docusaurus build重大故障,无法浏览网站。
常见的style属性有:
- 设置文字背景色、字体颜色;
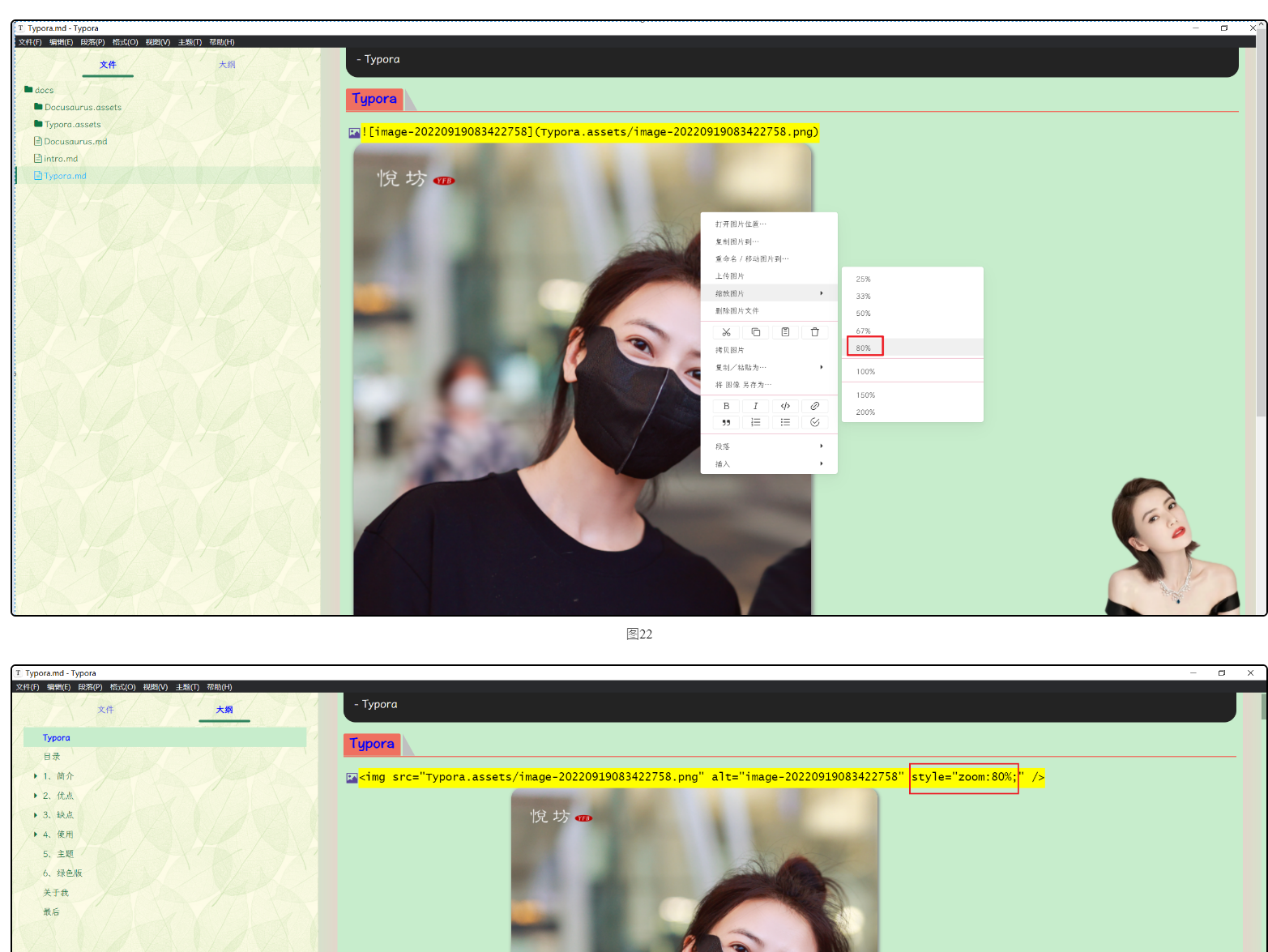
- 设置图片缩放;
- docusaurus也不支持md里插入音频语法;
错误示例:

错误示例:

2024.6.26-ts-docusaurus弹出告警-一个无效的锚点(已解决)🤣
环境
Docusaurus version: 3.4.0
Node version: v20.12.1
win11
1、故障现象
[WARNING] Docusaurus found broken anchors!
Please check the pages of your site in the list below, and make sure you don't reference any anchor that does not exist.
Note: it's possible to ignore broken anchors with the 'onBrokenAnchors' Docusaurus configuration, and let the build pass.
Exhaustive list of all broken anchors found:
- Broken anchor on source page path = /docusaurus/docs/it-books:
-> linking to ## (resolved as: /docusaurus/docs/it-books##)
[SUCCESS] Generated static files in "build".
[INFO] Use `npm run serve` command to test your build locally.
Administrator@DESKTOP-LJJNG21 MINGW64 /d/docusaurus (master)
2、排查过程
- gpt
这个警告信息表明 Docusaurus 在构建过程中发现了一个无效的锚点(anchor)。锚点通常用于在网页内部链接到特定的部分。在这个例子中,警告指出在 /docusaurus/docs/it-books 页面上有一个无效的锚点,它尝试链接到一个不存在的部分,即 ##。
为了解决这个问题,你可以按照以下步骤操作:
-
检查 Markdown 文件:打开
/docusaurus/docs/it-books对应的 Markdown 文件,查找包含##的链接或锚点。这通常出现在 Markdown 文件中的链接或标题中。 -
修复链接:如果
##是一个链接的一部分,你需要确保它指向一个有效的锚点。在 Markdown 中,有效的锚点通常是这样的格式:#section-name,其中section-name是一个描述性的名称,用于标识页面上的特定部分。 -
配置忽略警告:如果你确定这个无效的锚点不会影响网站的功能,并且你想要忽略这个警告,你可以在
docusaurus.config.js文件中配置onBrokenAnchors选项。例如:module.exports = {
// ...
onBrokenLinks: 'ignore',
onBrokenMarkdownLinks: 'warn',
onBrokenAnchors: 'ignore',
// ...
};这将告诉 Docusaurus 在构建过程中忽略无效的锚点警告。
-
重新构建:在修复了无效的锚点或配置了忽略警告后,重新运行构建命令:
npm run build或者
yarn build
确保你的网站在本地测试无误后,再部署到生产环境。如果你不确定如何修复这个链接,或者这个警告是由于其他原因引起的,你可能需要进一步检查你的 Markdown 文件或寻求社区的帮助。
3、解决办法
配置忽略警告:如果你确定这个无效的锚点不会影响网站的功能,并且你想要忽略这个警告,你可以在 docusaurus.config.js 文件中配置 onBrokenAnchors 选项。例如:
module.exports = {
// ...
onBrokenLinks: 'ignore',
onBrokenMarkdownLinks: 'warn',
onBrokenAnchors: 'ignore',
// ...
};
这将告诉 Docusaurus 在构建过程中忽略无效的锚点警告。
4、验证效果
- 亲自测试
配置 docusaurus.config.js 文件:

- 验证效果,以上问题已解决,完美

2024.7.21-ts-报3个blog目录下的文件未被git跟踪(搁置)
报错现象

[INFO] [en] Creating an optimized production build...
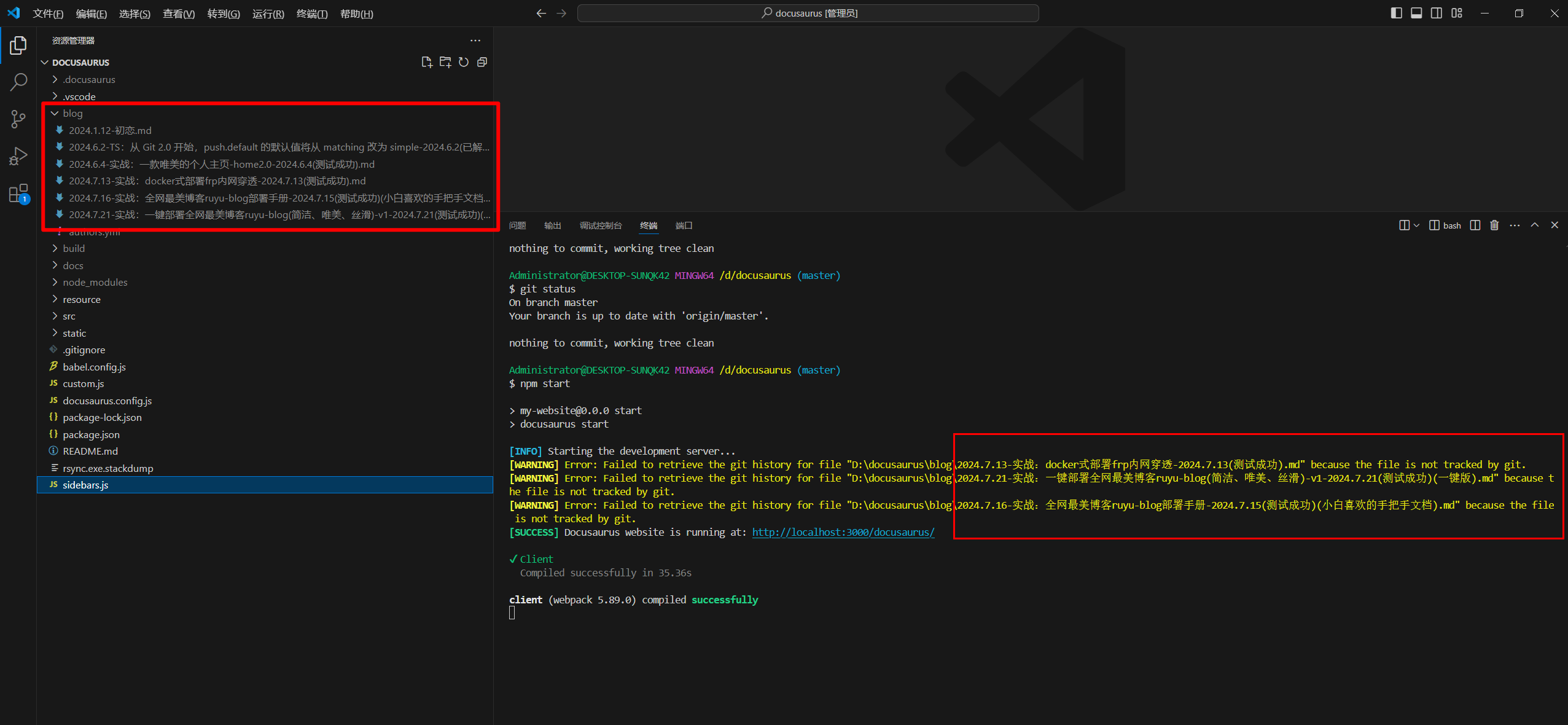
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.13-实战:docker式部署frp内网穿透-2024.7.13(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.21-实战:一键部署全网最美博客ruyu-blog(简洁、唯美、丝滑)-v1-2024.7.21(测试成功)(��一键版).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.16-实战:全网最美博客ruyu-blog部署手册-2024.7.15(测试成功)(小白喜欢的手把手文档).md" because the file is not tracked by git.
gpt回答
这个警告信息表示在执行 Docusaurus 构建过程中,尝试获取指定文件的 Git 历史记录时失败,因为这些文件没有被 Git 追踪。通常情况下,这并不会影响网站的构建和功能,但如果你希望包含这些文件的 Git 历史记录,你需要确保它们被 Git 追踪。以下是解决这个问题的步骤:
确认文件是否被 Git 追踪
-
检查文件状态:在项目根目录中运行以下命令,查看这些文件是否被 Git 追踪:
git status如果这些文件在
Untracked files列表中,说明它们尚未被 Git 追踪。!
我的这里都正常哇:

-
添加文件到 Git:如果这些文件未被追踪,你需要将它们添加到 Git 追踪列表中:
git add D:\docusaurus\blog\2024.7.13-实战:docker式部署frp内网穿透-2024.7.13(测试成功).md
git add D:\docusaurus\blog\2024.7.21-实战:一键部署全网最美博客ruyu-blog(简洁、唯美、丝滑)-v1-2024.7.21(测试成功)(一键版).md
git add D:\docusaurus\blog\2024.7.16-实战:全网最美博客ruyu-blog部署手册-2024.7.15(测试成功)(小白喜欢的手把手文档).md!
但是,我这里本地的文件都已经不见了哇……🤣

-
提交更改:添加文件后,需要提交更改:
git commit -m "Add blog files for Docusaurus"
确保文件路径正确
确认文件路径是否正确,特别是路径中的反斜杠 \ 和斜杠 /。在不同操作系统上使用不同的路径分隔符可能会导致问题。对于 Windows 路径,确保使用正确的格式。例如,将反斜杠替换为双反斜杠或使用斜杠:
git add "D:/docusaurus/blog/2024.7.13-实战:docker式部署frp内网穿透-2024.7.13(测试成功).md"
重建项目
在添加和提交文件后,重新运行 Docusaurus 构建命令:
npm run build
如果你仍然遇到问题,请检查以下内容:
- 文件权限:确保你有权访问和修改这些文件。
- Git 配置:检查你的 Git 配置,确保没有忽略这些文件的规则。
通过这些步骤,应该能解决你在 Docusaurus 构建过程中遇到的警告问题。
自己排查
- 我的blog目录数据已经放在.gitignore里了呀……


- gitee仓库里也没这个blog目录呀……

先搁置吧
反正也不影响使用,估计得移除blog docs目录,再重新拉取下仓库就好了。