3、待办
待处理
项目需求
| 需求名称 | 类别 | 提出日期 | 优先级 | 提出人 | 解决状态 |
|---|---|---|---|---|---|
| 文章目录默认收缩 | 需求 | 2024/08/30 | 紧急 | One | 待解决 |
| 站点统计(百度) | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 给docusaurus首页增加一个数据汇总的功能 | 需求 | 2024/09/01 | 重要 | One | 待解决 |
| pnpm时warning信息弹出 | bug | 2024/08/30 | 重要 | One | 待解决 |
| 如何打包pnpm下载好的缓存(避免其他小伙伴无法正常部署服务) | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 增加小猫进度条 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 增加到文章底部小按钮 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| docus如何支持我的说说功能 | 需求 | 2024/09/01 | 重要 | One | 待解决 |
| 显示文章创建时间吗 | 需求 | 2024/09/03 | 重要 | One | 待解决 |
| docus官方最新博客样式如何给我的魔改网站使用呢? | 需求 | 2024/09/05 | 重要 | One | 待解决 |
| 如何加密某个页面,允许密码访问呢? | 需求 | 2024/09/06 | 重要 | One | 待解决 |
| 博客小卡片功能能移植过来不 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 如何把ruyu-blog效果整体移植到docus | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 如何把ruyu-blog关于我页面给移植过来 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 如何美化docusaurus | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| ci-cd如何构建 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| seo | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 性能优化 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 文章页面优化 | 需求 | 2024/08/30 | 重要 | One | 待解决 |
| 鼠标点击特效 | 需求 | 2024/08/30 | 一般 | One | 待解决 |
| 这个git commit效果能移植过来不 | 需求 | 2024/08/30 | 一般 | One | 待解决 |
| Footer底部如何添加Vercel 标识 | 需求 | 2024/08/30 | 一般 | One | 待解决 |
| 给页面或者专栏加密 | 需求 | 2024/08/31 | 一般 | One | 待解决 |
| docusaurus的md语法不支持高亮语法 | 需求 | 2024/08/31 | 一般 | One | 待解决 |
| docusaurus无法支持数学公式渲染 | 需求 | 2024/08/31 | 一般 | One | 待解决 |
| typora里写的文章和docusaurus渲染后的效果有出入 | 需求 | 2024/08/31 | 重要 | One | 待解决 |
【重要】文章摘要目录不能自动收缩
【需求】【迫切】(待解决)
-
发现时间:2023年11月12日
-
故障环境
$ npx docusaurus --version
3.0.0
$ node --version
v18.18.0
$ npm --version
9.1.2
win10
故障现象
docusaurus文章摘要目录不能自动收缩:


理想状态
文章目录具有自动收缩功能:
打开文章默认是全部收缩的,只展开所有的二级目录;
但有一个收缩、展开按钮,可以对文章目录进行手动收缩/展开来浏览文章的一个大体框架。
为什么需要这个功能呢?
因为有的部署文档,篇幅特别长,里面包含好多的2-3级标题,且还会有一些特别的4-6级标题。
此时,我们的文章发布到docus后,如果没有默认收缩功能,此时给用户的第一感觉就很丑。反之,如果有收缩功能,则整个文章页面时很简洁的。
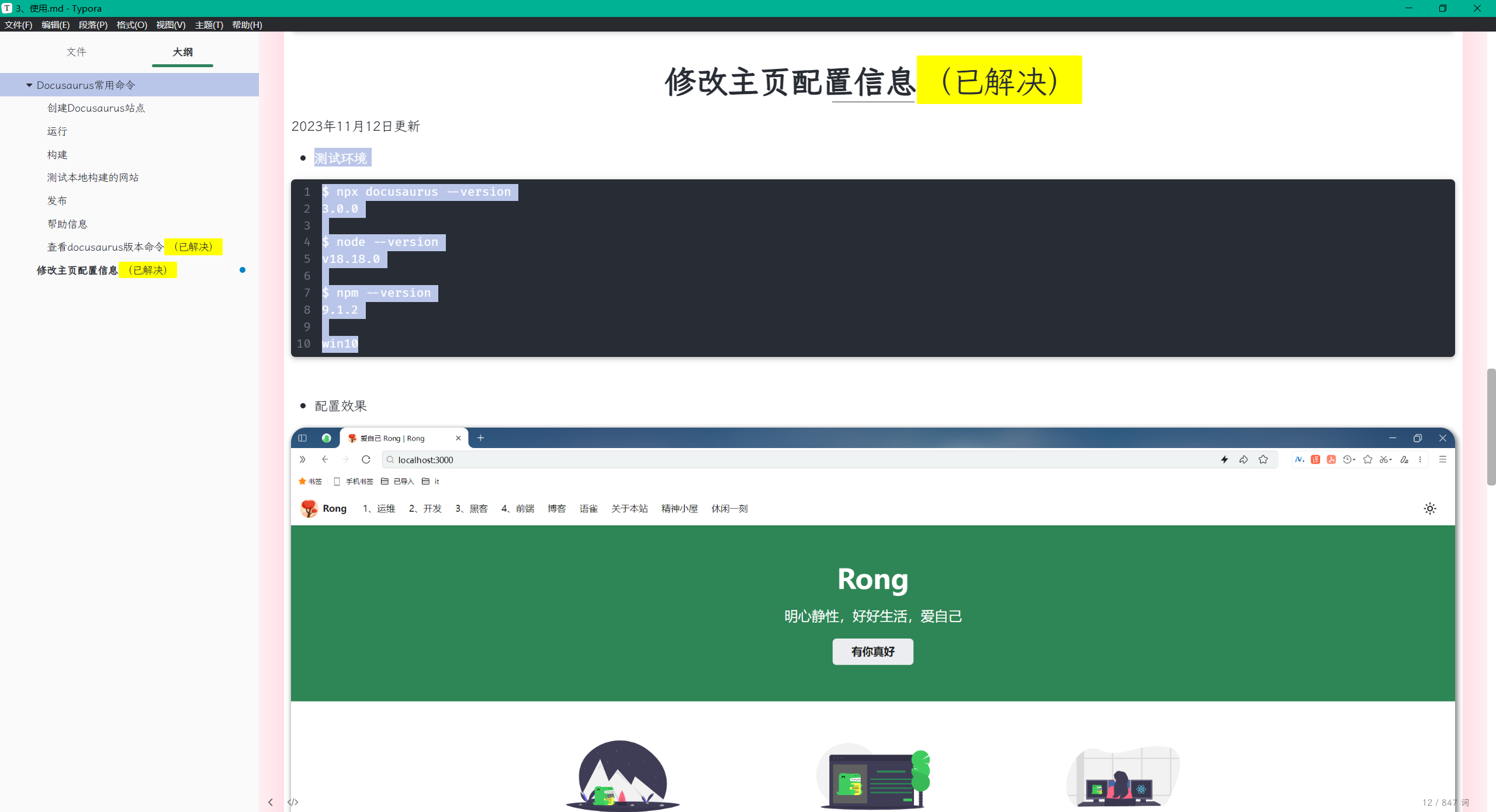
我们来看下如下效果:
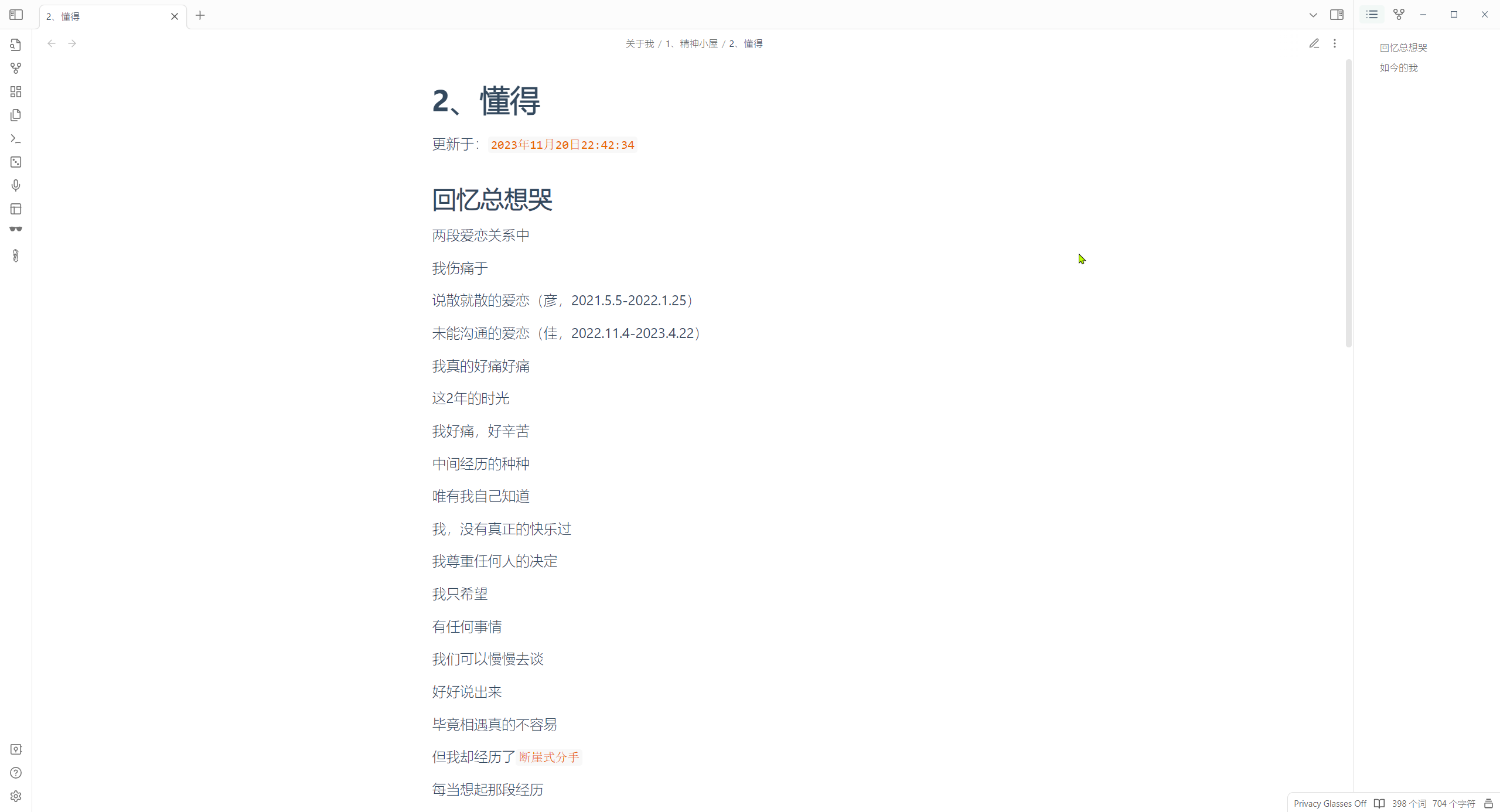
如下文章是部署ruyu-blog输出的一篇长文,
它在typora本地的效果如下:

它在docus的效果如下:
是不是很丑哈哈哈……🤣

参考对象
记得hexo文章也是能自动收缩的:
它这个默认是全部收缩的,当文章滑倒某个级别内容后,就会弹出当前下面的内容。

鼠标特效如何配置
需求(待实现):渲染本地md目录

需求:现有博客能集成md文档知识库功能吗?
博客适合分享一篇篇技术文章,但自己知识框架的沉淀适合放在知识库里(后续可以持续更新内容)。
什么叫知识库,说白了就是一个文档库,就是有一个目录,该目录下有多个目录,然后每个目录是由一个个md构成。
例如:
我的知识库
1、linux
linux.md
2、编程
python.md
……
我想实现的需求呢:
就是在你现有博客的基础上,我想增加一个叫做知识库的菜单选项,然后点击进去后就是一个目录层级,这个目录就是由最底层的目录及组成目录的md按原目录嵌套关系显示的。我点击到每一篇文章,都是由底层对应的一个个md渲染出来的。
我们要做的就是维护好自己知识库里每一个md里的数据,专注于内容编撰。(因为通过md维护笔记是真的很丝滑,而不想把笔记绑定在�第三方厂商)
(md日常编辑可以放在winodws上,当我们想推送数据时,利用同步软件例如rsnync等同步数据到博客服务器的某个目录上,然后利用博客的知识库服务,将这个目录下的含md内容的文档及目录按原本嵌套关系进行渲染到博客页面上)
这个需求用静态站点生成工具(docusaurus、vitepress)生成也是可以的,但是这种是第三方的。就是想问下,能不能在你博客基础上实现这个类似静态站点生成工具一样的功能,这样我们阅读知识库里的文章,感觉就还是在这个博客网站里,而不是跳转到其它第三方平台。
因为这样,我们可以继续使用博客文章里例如文章浏览次数、点赞个数、收藏量、更新时间等功能,更重要的一点功能是可以继续使用博客那种丝滑的页面阅读效果。
这种需求不知道实现起来,有啥难度吗?
如何把ruyu-blog效果整体移植到docus
2024年8月25日提出,待解决。
- ruyu-blog效果




这个小卡片功能能移植过来不

这个git commit效果能移植过来不

如何让关于我页面更美
2024年8月29日提出
src/pages/about.mdx文件:


给docusaurus首页增加一个数据汇总的功能
本站数据汇总:
总共md篇数:x篇
合计访问人数:x次
今日访问人数:x次
当前在线人数:x个
如何美化docusaurus(路漫漫……)
问题:
我想进一步美化docusaurus,那么我需要用到那些前端知识点呢?我看好多小伙伴用typescript来魔改docusaurus的,请帮我规划下关于美化docusaurus我所需要具备的技术。
回答:
如果您想要进一步美化Docusaurus,以下是一些前端知识点和技术,您可能需要具备或了解:
HTML和CSS:了解基本的HTML和CSS语法和概念,以及如何使用它们来控制网页的结构和样式。
JavaScript和React:Docusaurus是基于React构建的,因此对JavaScript和React有基本的了解是必要的。您需要了解React组件的创建、状态管理和生命周期方法等概念。
CSS预处理器:使用CSS预处理器(例如Sass、Less或Stylus)可以更高效地编写CSS,并提供更多功能,如变量、嵌套、混合等。掌握其中一个预处理器可以帮助您更好地管理和组织样式代码。
TypeScript:Docusaurus可以使用TypeScript进行开发。使用TypeScript可以提供更好的类型检查和代码提示,并增加代码的可维护性。如果您打算进行魔改,了解和使用TypeScript可能会更加方便。
CSS框架:熟悉一些流行的CSS框架(如Bootstrap、Tailwind CSS、Bulma等)可以帮助您更快速地创建美观的界面,并提供一些常用的样式组件和工具类。
响应式设计:了解响应式设计的原理和技术,可以帮助您确保Docusaurus网站在不同设备和屏幕尺寸下具有良好的用户体验。
动画和�过渡效果:学习一些基本的动画和过渡效果的实现方法,可以使您的Docusaurus网站更加生动和吸引人。
版本控制:熟悉使用Git进行版本控制,并了解常见的代码托管平台(如GitHub、GitLab或Bitbucket)的使用方法。
这些是您在美化Docusaurus时可能需要涉及的一些前端知识点和技术。根据您的需求和兴趣,您可以逐步深入学习和应用这些技术。同时,也可以根据具体的美化需求,进一步了解和学习相关的前端技术和工具。
git warning信息弹出
2024.8.19(待处理)
故障环境
win10
Docusaurus version: 3.4.0
Node version: v20.12.1
pnpm: 9.4.0
故障现象

问题描述:
/d/docusaurus/blog目录我已经把它写入到了.gitignore,写入内容为:
.gitignore文件内容如下:
……其他内容
/blog
但是,为啥每次我执行好pnpm start或者pnpm run的时候就会报如下warning呢?
[INFO] Starting the development server...
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.1.12-初恋.md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.27-vmwareworkstation3种网络区分及如何让虚机固定ip且能访问外网.md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.6.2-TS:从 Git 2.0 开始,push.default 的默认值将从 matching 改为 simple-2024.6.2(已解决).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.6.4-实战:一款唯美的个人主页-home2.0-2024.6.4(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.28-实战:Docker部署moments极简微信朋友圈-2024.7.19(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.7.13-实战:docker式部署frp内网穿透-2024.7.13(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.8.17-一言接口服务.md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.8.11-实战:docker部署filesite.io完美解决家庭相册需求(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.8.4-实战:使用Certbot签发免费ssl泛域名证书(主域名及其它子域名共用同一套证书)-2024.8.4(成功测试).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.8.18-实战:部署全网最美docusaurus网站-2024.8.18(测试成功).md" because the file is not tracked by git.
[WARNING] Error: Failed to retrieve the git history for file "D:\docusaurus\blog\2024.8.4-实战:完美解决md图床问题-nginx图床-2024.4.16(测试成功)(强烈推荐).md" because the file is not tracked by git.
[SUCCESS] Docusaurus website is running at: http://localhost:3000/
这该如何处理?
gpt回答
这个警告是由Docusaurus自动生成的,它尝试检索在.gitignore文件中被忽略的文件的Git历史记录。由于您将/blog目录添加到了.gitignore文件中,Docusaurus发现这些文件没有被Git跟踪,因此显示了警告。
这个警告并不会影响Docusaurus网站的正常运行,您可以忽略它。如果你确保/blog目录下的文件不需要被版本控制,那么这个警告是正常的。
如果您希望避免这个警告,可以尝试以下两种方法:
- 删除.gitignore文件中的/blog目录行,并手动将/blog目录中的文件添加到Git仓库中:
git add /blog
然后,提交更改并推送到远程仓库:
git commit -m "Add /blog directory"
git push
这样,Docusaurus将能够检索到这些文件的Git历史记录,警告将不再出现。
- 如果您确保/blog目录下的文件不需要被版本控制,您可以继续忽略警告。警告只是提醒您这些文件没有被Git跟踪,但不会影响Docusaurus网站的运行。
总的来说,这个警告只是一个提醒,您可以根据自己的需求选择是否采取措施来处理它。
我的/blog目录下的文件不需要被版本控制,同时我并不想要Docusaurus弹出这些告警,该如何处理呢?
如果您确定/blog目录下的文件不需要被版本控制,同时不希望Docusaurus弹出这些警告,您可以尝试以下方法:
- 忽略Docusaurus的Git历史记录检查:编辑Docusaurus项目中的docusaurus.config.js文件,找到themeConfig配置项,并在其中添加如下配置:
module.exports = {
themeConfig: {
// 其他配置项...
ignore: ['/blog/**'] // 忽略/blog目录下的文件的Git历史记录检查
}
};
通过将/blog目录添加到ignore选项中,Docusaurus将不再尝试检查这些文件的Git历史记录,警告将不再出现。
- 使用.env文件设置环境变量:在Docusaurus项目的根目录中创建一个名为.env的文件,并添加以下内容:
DANGER_DISABLE_GIT_HISTORY_WARNING=true
保存并关闭文件。这将在启动Docusaurus时设置一个环境变量,禁用Git历史记录警告。
以上两种方法您可以根据自己的需要选择其中一种来处理这个问题。无论您选择哪种方法,都应该能够避免Docusaurus弹出Git历史记录警告,并使您的开发环境更加清净。
方法1:测试(失败)
- 配置
vim docusaurus.config.ts
ignore: ['/blog/**'], // 忽略/blog目录下的文件的Git历史记录检查

- 运行
pnpm start

还是会报错:。。。。
方法2:测试(失败)
- 将上面那个配置恢复原样:

- 本次配置

- 运行(还是会报错。。。。)

- 将上次配置恢复原样:

结论
就这样把。。。
反正也不影响运行。。。
ci-cd如何构建
2024.8.20-待处理。
Footer底部如何添加Vercel 标识
同时还在 Footer 中添加了 @vercel/analytics 前提是需要本项目部署于 Vercel 上。
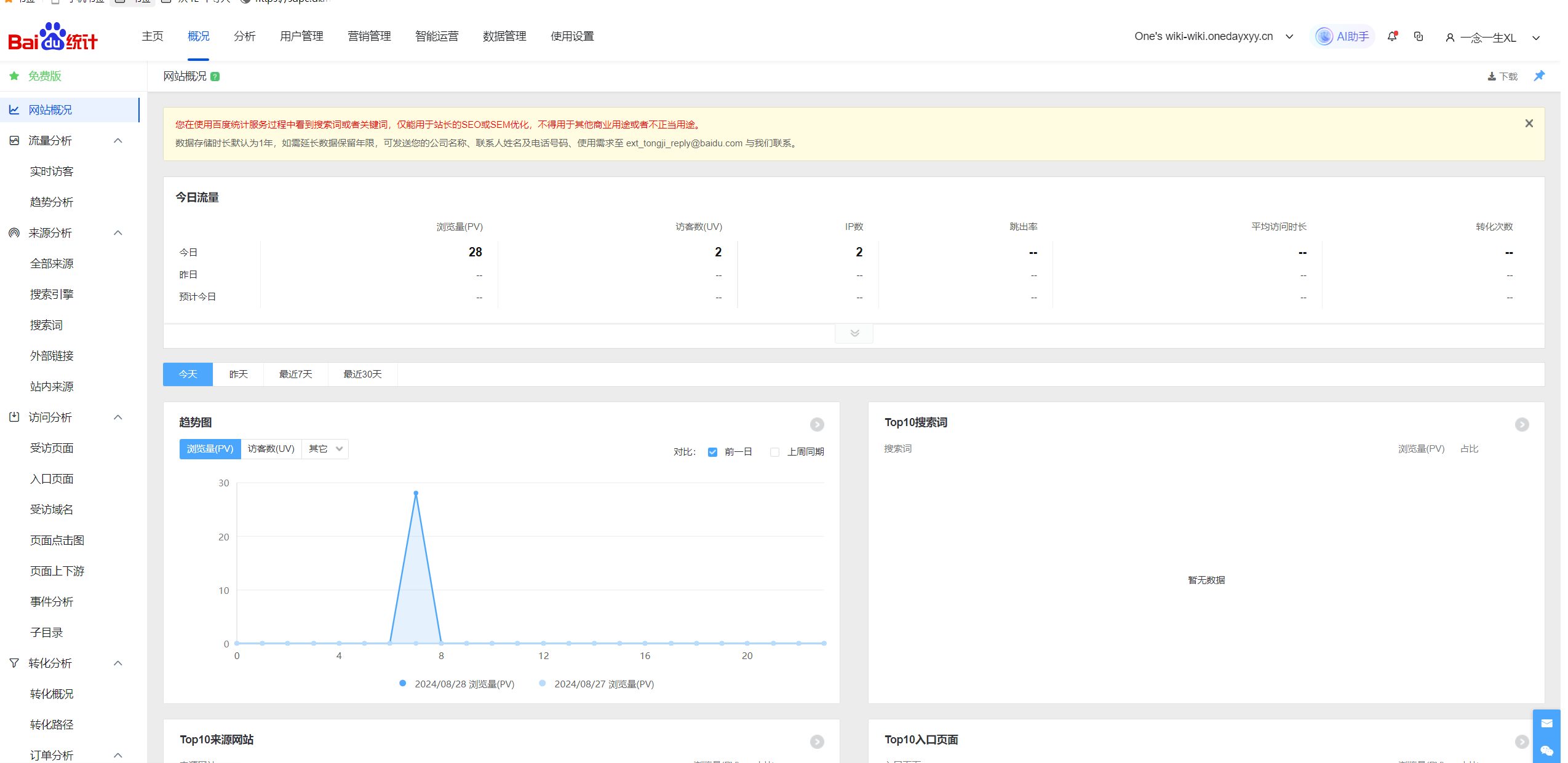
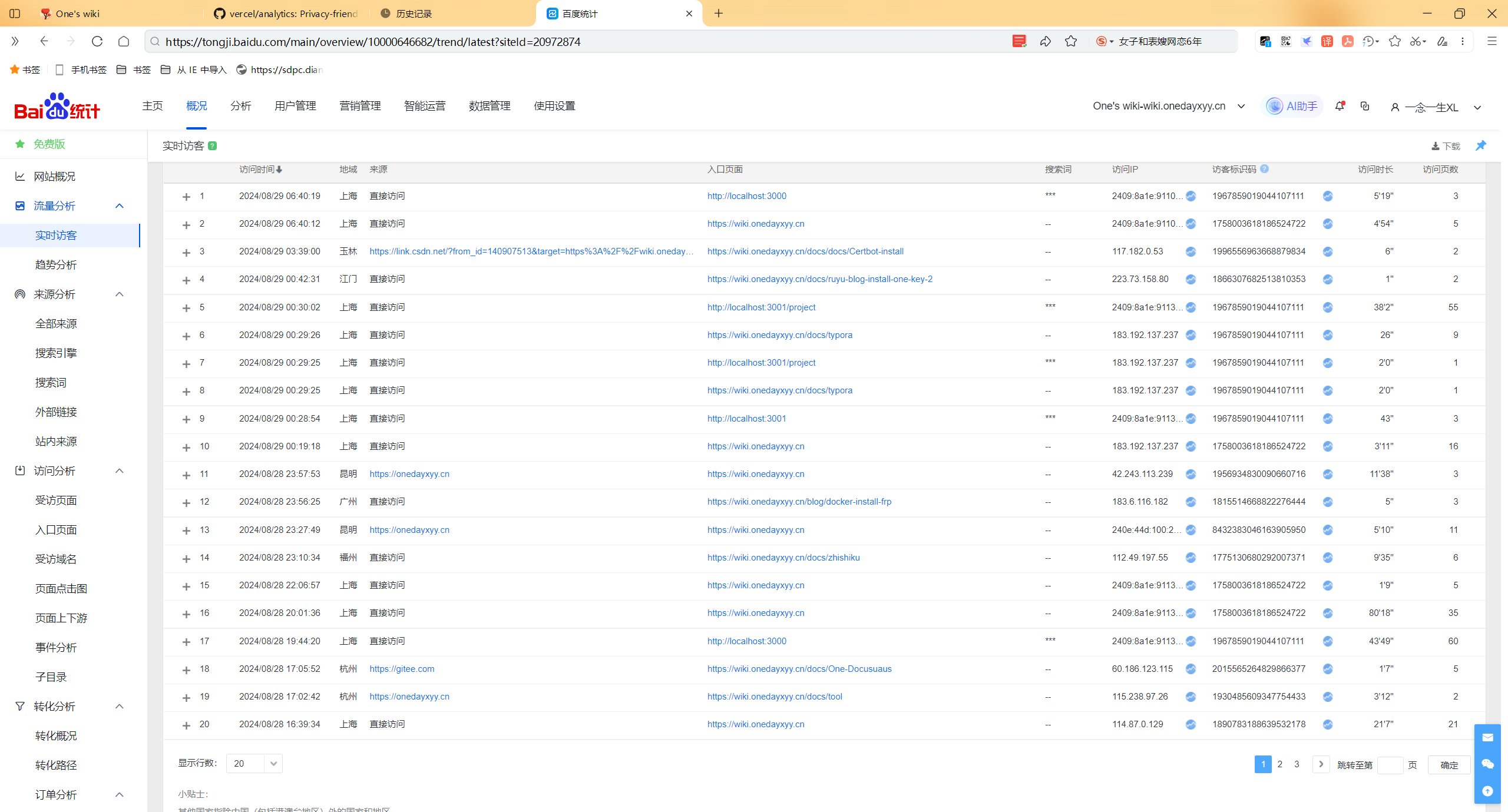
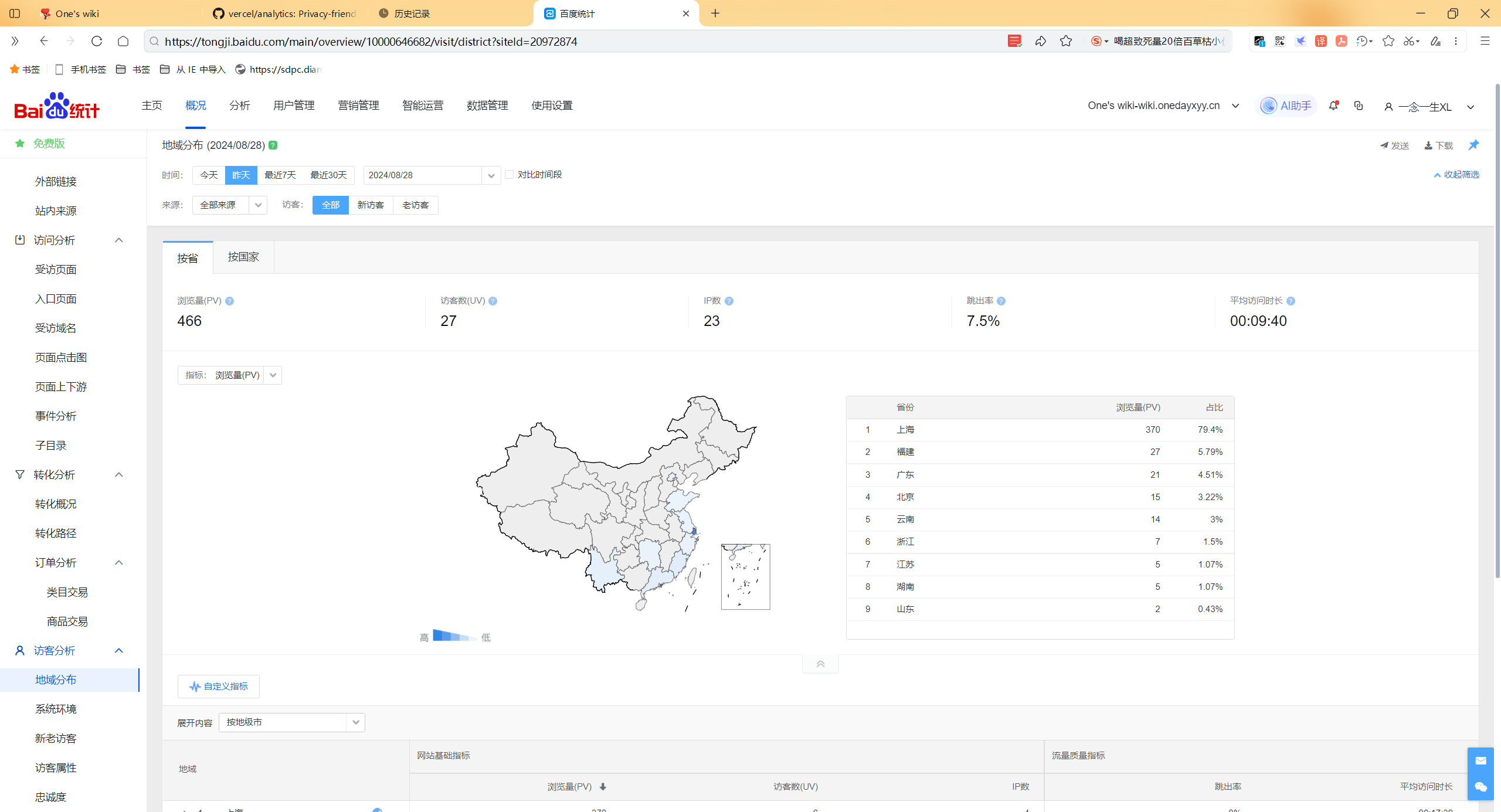
【站点统计】百度统计如何嵌入到docus网站
kuizuo文档
plugin-baidu-tongji
使站点支持 百度统计 ,这样你就能看到你的站点访客主要都在看哪些页面,以及行为记录,如下图所示。

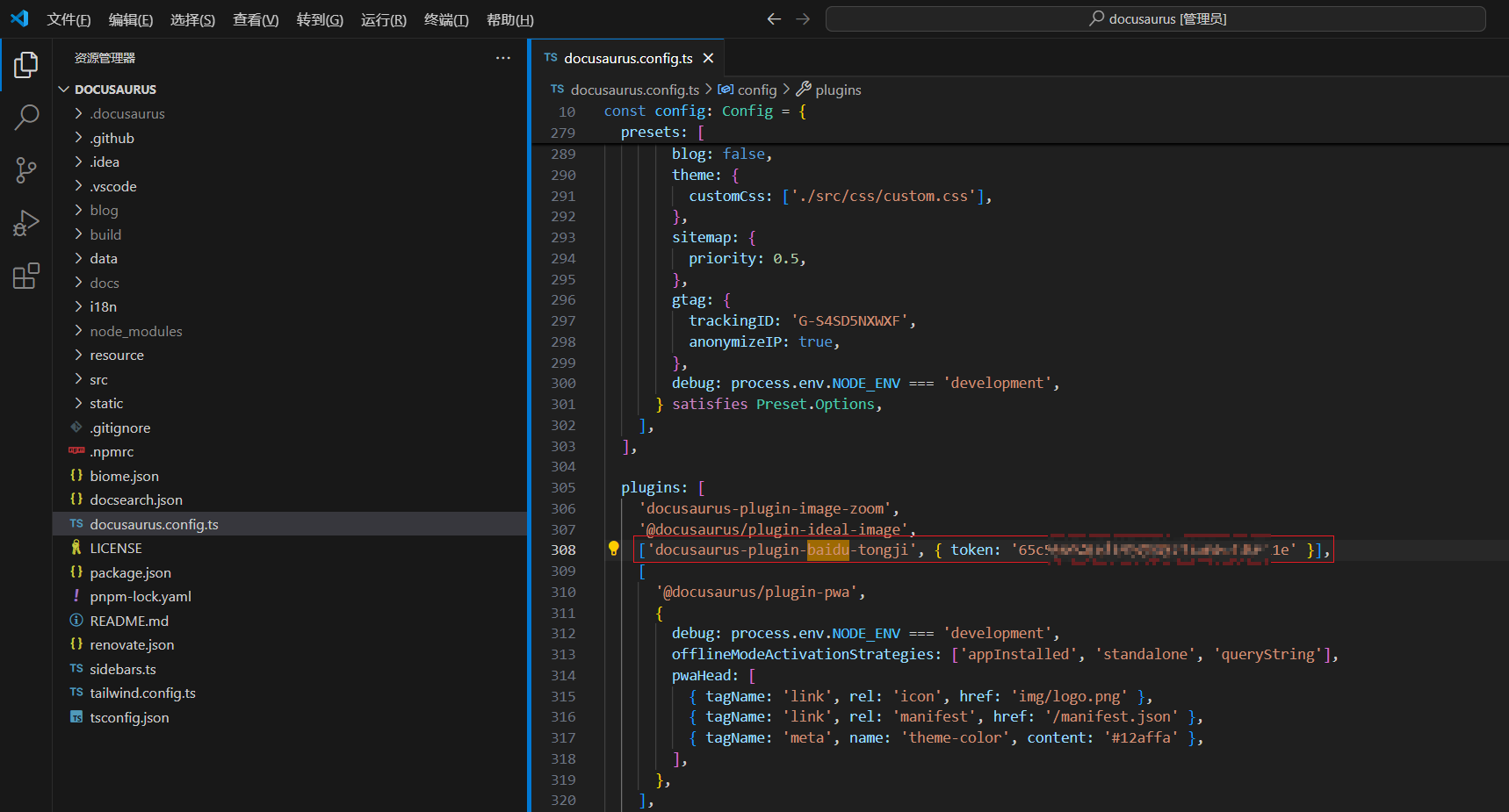
自己docus里的代码

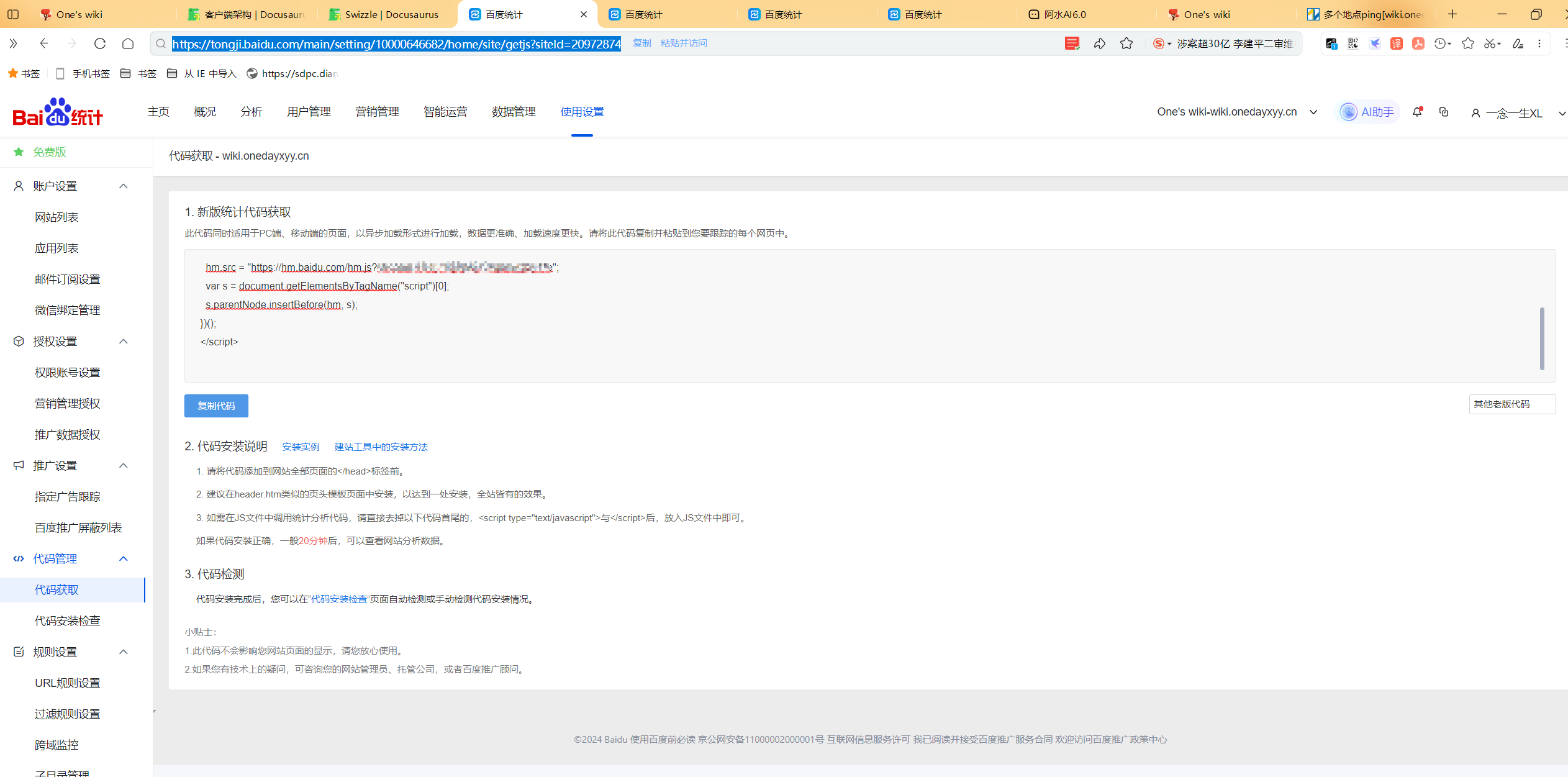
百度统计管理中心
https://tongji.baidu.com/main/setting/10000646682/home/site/getjs?siteId=20972874

https://tongji.baidu.com/main/setting/10000646682/home/js/check?siteId=20972874

测试是有现象的







gpt提问
我目前使用的是利用typescript魔改后的docusaurus项目,且我在docusaurus.config.ts文件里plugins位置已经配置了['docusaurus-plugin-baidu-tongji', { token: '65c56……5a6aef3be11e' }],且我在百度统计重新已经添�加了自己的wiki.onedayxyy.cn网站,自己也测试过了,百度统计那里是能看到访问的数据的。
此时,有什么办法能把百度统计的实时监控数据链接到自己网站,这样我和别人点击下链接就可以看到目前自己网站当前访问情况?
要将百度统计的实时监控数据链接到你自己的网站,以便你和其他人可以直接查看当前访问情况,可以考虑以下几种方法:
方法 1: 使用百度统计提供的实时监控入口(不可取)
百度统计提供了实时监控的功能,你可以通过百度统计的管理后台直接查看实时数据。你可以将后台的链接分享给需要查看数据的用户,但请注意,这样做可能需要对方的百度账号权限。
- 登录百度统计
- 进入你的项目
- 查看实时监控数据:在“实时”选项卡中查看当前访问情况。
- 分享链接:你可以将这个实时监控页面的链接分享给用户,前提是他们需要登录百度统计。
方法 2: 使用 API 集成实时数据
如果你想将实时数据显示在自己的网站上,你可以使用百度统计的 API 来获取实时数据并展示在页面上。以下是一个简单的步骤:
-
获取 API Key 和 Secret:在百度统计开发者中心申请 API 权限,获取 API Key 和 Secret。
-
通过 API 获取实时数据:使用 AJAX 请求向百度统计的 API 发送请求以获取实时数据。
-
展示数据:将获取到的数据展示在你的网站上。
示例代码
以下是一个简单的示例,展示如何通过 AJAX 请求获取数据并展示在你的 Docusaurus 项目中。
// 在你的一个组件中,使用 TypeScript 编写
import React, { useEffect, useState } from 'react';
import axios from 'axios';
const RealTimeData: React.FC = () => {
const [data, setData] = useState<any>(null);
const apiKey = '你的API Key';
const secret = '你的API Secret';
const siteId = '你的站点ID';
useEffect(() => {
const fetchStats = async () => {
try {
const response = await axios.get(`https://api.baidu.com/json/tongji/v1/ReportService/getData`, {
params: {
site_id: siteId,
method: 'overview/getRealTimeData',
},
headers: {
"Content-Type": "application/json",
"apikey": apiKey,
"secret": secret,
},
});
setData(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
};
fetchStats();
const interval = setInterval(fetchStats, 60000); // 每分钟请求一次
return () => clearInterval(interval); // 清理定时器
}, [apiKey, secret, siteId]);
return (
<div>
<h2>实时访问数据</h2>
{data ? (
<div>
<p>当前在线人数: {data.currentOnlineUsers}</p>
<p>页面浏览量: {data.pageviews}</p>
{/* 根据你的需求展示更多统计数据 */}
</div>
) : (
<p>加载中...</p>
)}
</div>
);
};
export default RealTimeData;

方法 3: 将数据展示在特定页面
如果你想将实时数据集成到特定页面,可以将上面的组件集成到你的 Docusaurus 页面中,例如在 src/pages 目录下创建一个新页面并引入该组件。
注意事项
- API 权限:确保你已正确申请 API 权限,并且了解 API 使用限制。
- 安全性:不要在前端代码中暴露 API Key 和 Secret,建议将 API 请求放在后端进行处理,或使用服务器代理。
- 访问控制:如果你希望控制谁可以访问实时数据,可以考虑在后端进行身份验证。
通过以上方法,你可以在自己的网站上展示百度统计的实时监控数据。
结论
这个对我而言还是有难度的,这里搁置!!!
2024年8月29日
如何获取百度统计的获取 API Key 和 Secret ?
要获取百度统计(Baidu Analytics,通常称为百度统计)的 API Key 和 Secret,你需要按照以下步骤操作:
- 注册百度账号
如果你还没有百度账号,首先需要注册一个账号。
-
创建百度统计账户
-
登录到 百度统计。
-
在首页,点击“申请开通”并按照指示完成百度统计账户的创建。
-
申请 API 接口权限
-
登录到百度开发者中心:百度开发者中心。
-
在页面上方,找到并点击“控制台”。
-
点击左侧的“应用管理”,然后选择“创建应用”。
-
填写应用名称、应用类型和相关信息,完成应用的创建。
-
创建成功后,你将看到 API Key 和 Secret Key。
https://tongji.baidu.com/api/manual/Chapter2/openapi.html



- 获取百度统计 API 文档
要使用百度统计的 API,你可以访问以下文档,了解如何进行 API 调用和获取数据:
- 配置权限
在使用 API 之前,确保你的应用有访问百度统计的权限,并根据需要进行配置。
- 测试 API
使用获得的 API Key 和 Secret,可以通过编程语言(如 Python、JavaScript 等)调用相应的 API 进行数据获取。
示例:使用 API Key 和 Secret
以下是一个简单的 Python 示例,展示如何使用 API Key 和 Secret 调用百度统计:
import requests
API_KEY = 'your_api_key'
SECRET_KEY = 'your_secret_key'
# 示例 API 请求
url = 'https://api.data.baidu.com/xxx' # 替换为实际的 API 地址
params = {
'api_key': API_KEY,
'secret_key': SECRET_KEY,
# 其他参数
}
response = requests.get(url, params=params)
print(response.json())
注意事项
- 确保妥善保管你的 API Key 和 Secret,避免泄露。
- 了解 API 使用的限制和配额,以避免超出使用限制。
按照以上步骤,你就可以成功获取到百度统计的 API Key 和 Secret,并开始使用百度统计的 API。
提问:报错

[SUCCESS] Docusaurus website is running at: http://localhost:3000/
✖ Client
Compiled with some errors in 12.11s
Module not found: Error: Can't resolve 'axios' in 'D:\docusaurus\src\components'
client (webpack 5.88.2) compiled with 1 error
这里把报错了,该怎么办?
这个错误提示表明你的项目中缺少 axios 这个依赖。要解决这个问题,你需要安装 axios。请按照以下步骤进行操作:
- 安装 axios
在你的项目根目录下,打开终端或命令行窗口,并运行以下命令:
npm install axios
或者,如果你使用的是 Yarn,可以运行:
yarn add axios
- 验证安装
安装完成后,确保 package.json 文件中包含 axios 的依赖项。你应该能在 dependencies 中看到类似下面的内容:
"dependencies": {
"axios": "^0.21.1", // 版本可能会有不同
// 其他依赖
}
- 重新启动 Docusaurus
安装完成后,重新启动 Docusaurus 服务器:
npm run start
或者:
yarn start
- 检查是否正常运行
重新启动后,检查浏览器中的 http://localhost:3000,看看之前的错误是否解决。
其他注意事项
- 如果你在项目中使用 TypeScript,确保
axios的类型声明也被正确安装。通常,axios的类型会自动包含在axios包中,但如果你遇到类型相关的问题,可以尝试安装类型定义:
npm install --save-dev @types/axios
或:
yarn add --dev @types/axios
按照这些步骤,你应该能够解决 Can't resolve 'axios' 的错误,并顺利运行 Docusaurus 项目。
但是一直下载不了。。。。

这个该咋��办呢?
报错

如何添加自己的docus网站到官方站点
2024年8月29日提交。
https://docusaurus.io/zh-CN/showcase

https://github.com/facebook/docusaurus/discussions/7826




==自己提交数据==
以下是我的魔改docusaurus网站投稿,感谢:
网站标题:One's wiki
网站描述:一个超漂亮的个人知识库+博客docusaurus网站,专注无坑的运维文档输出,将会持续更新主题
网站 URL:https://wiki.onedayxyy.cn/
网站源代码 URL:https://gitee.com/onlyonexl/one-docusaurus
标签:[opensource, 设计, 个人]

待官方反馈
docusaurus无法支持数学公式渲染
2024.7.30-(待解决)😢
报错现象
故障环境:
docusaurus/core": "^3.4.0
win10
$ node -v
v20.12.1
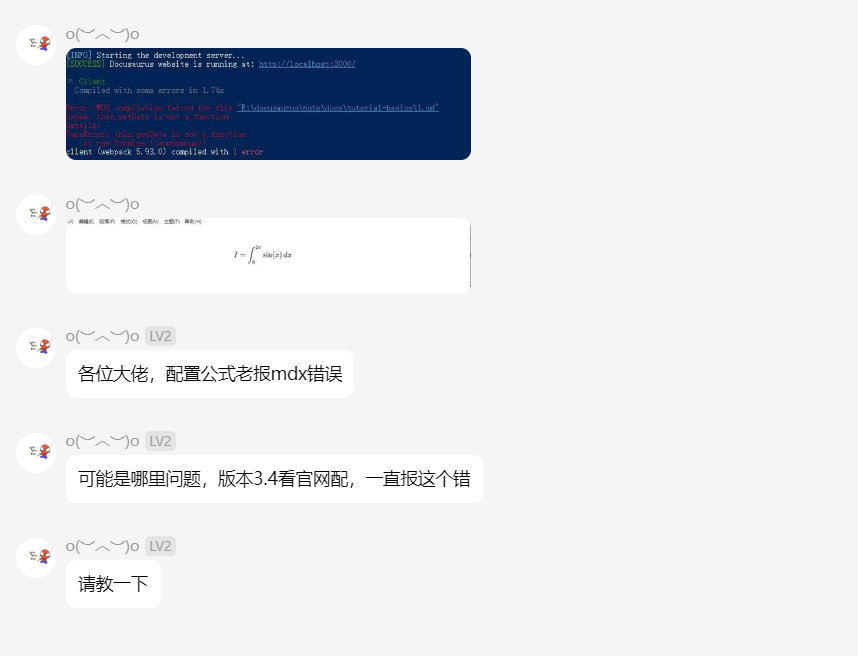
同学报错现象




$$
I = \int_0^{2\pi} \sin(x)\,dx
$$
https://www.docusaurus.cn/docs/markdown-features/math-equations
自己测试(也报错了)



[SUCCESS] Docusaurus website is running at: http://localhost:3000/docusaurus/
✖ Client
Compiled with some errors in 39.17s
Error: MDX compilation failed for file "D:\docusaurus\docs\1.md"
Cause: Could not parse expression with acorn
Details:
{
"cause": {
"pos": 18,
"loc": {
"line": 2,
"column": 14
},
"raisedAt": 2
},
"column": 15,
"message": "Could not parse expression with acorn",
"line": 2,
"name": "2:15",
"place": {
"line": 2,
"column": 15,
"offset": 18
},
"reason": "Could not parse expression with acorn",
"ruleId": "acorn",
"source": "micromark-extension-mdx-expression",
"url": "https://github.com/micromark/micromark-extension-mdx-expression/tree/main/packages/micromark-extension-mdx-expression#could-not-parse-expression-with-acorn"
}
client (webpack 5.89.0) compiled with 1 error
<w> [webpack.cache.PackFileCacheStrategy] Skipped not serializable cache item 'Compilation/modules|D:\docusaurus\node_modules\@docusaurus\mdx-loader\lib\index.js??ruleSet[1].rules[8].use[0]!D:\docusaurus\docs\1.md': No serializer registered for VFileMessage
<w> while serializing webpack/lib/cache/PackFileCacheStrategy.PackContentItems -> webpack/lib/NormalModule -> webpack/lib/ModuleBuildError -> Error -> VFileMessage
测试过程
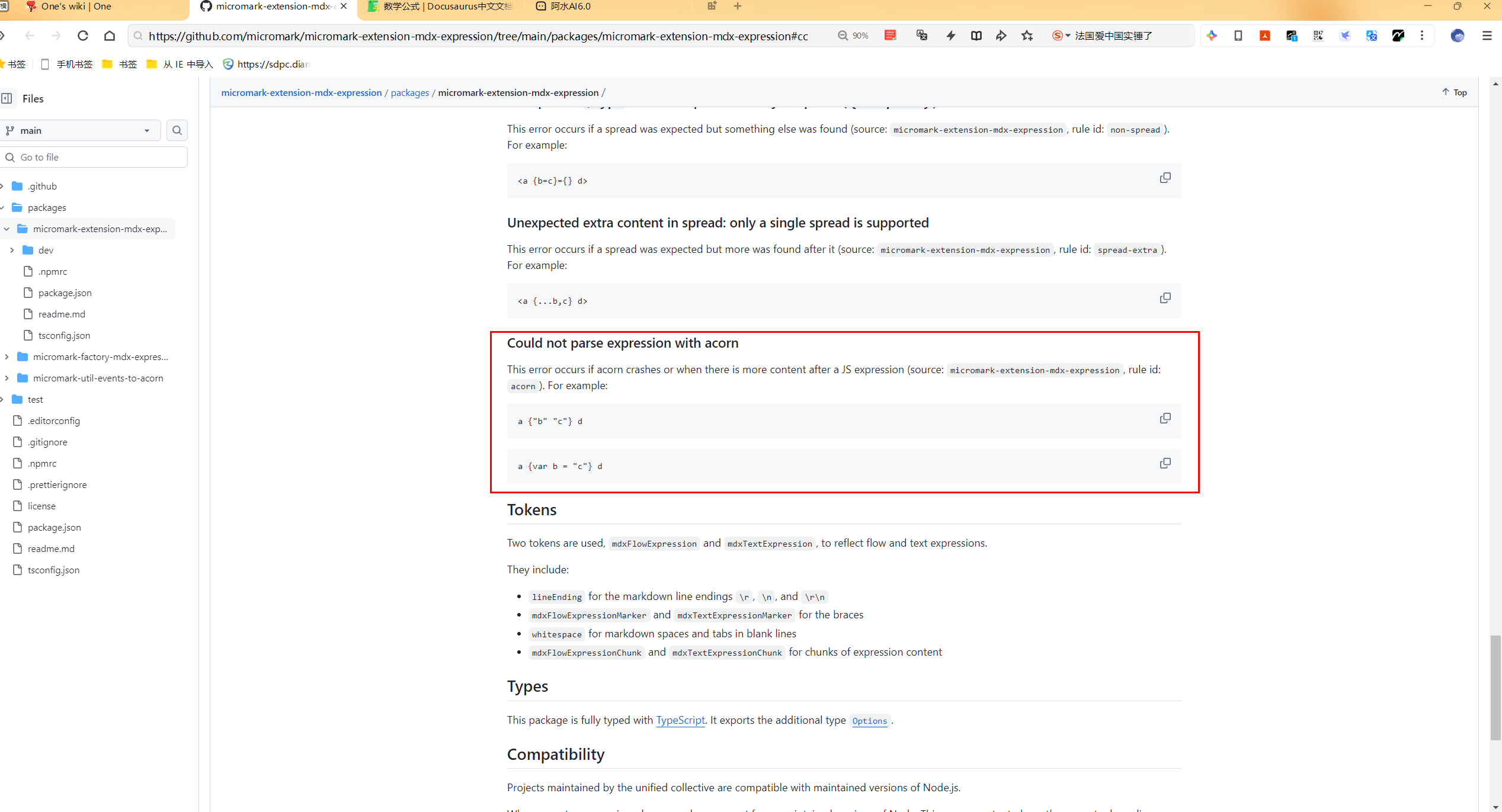
打开报错提示链接(无解决办法)

官网文档(没看出解决方法来)
https://www.docusaurus.cn/docs/markdown-features/math-equations

gpt(未提供有效解决办法)

[SUCCESS] Docusaurus website is running at: http://localhost:3000/docusaurus/
✖ Client
Compiled with some errors in 39.17s
Error: MDX compilation failed for file "D:\docusaurus\docs\1.md"
Cause: Could not parse expression with acorn
Details:
{
"cause": {
"pos": 18,
"loc": {
"line": 2,
"column": 14
},
"raisedAt": 2
},
"column": 15,
"message": "Could not parse expression with acorn",
"line": 2,
"name": "2:15",
"place": {
"line": 2,
"column": 15,
"offset": 18
},
"reason": "Could not parse expression with acorn",
"ruleId": "acorn",
"source": "micromark-extension-mdx-expression",
"url": "https://github.com/micromark/micromark-extension-mdx-expression/tree/main/packages/micromark-extension-mdx-expression#could-not-parse-expression-with-acorn"
}
client (webpack 5.89.0) compiled with 1 error
<w> [webpack.cache.PackFileCacheStrategy] Skipped not serializable cache item 'Compilation/modules|D:\docusaurus\node_modules\@docusaurus\mdx-loader\lib\index.js??ruleSet[1].rules[8].use[0]!D:\docusaurus\docs\1.md': No serializer registered for VFileMessage
<w> while serializing webpack/lib/cache/PackFileCacheStrategy.PackContentItems -> webpack/lib/NormalModule -> webpack/lib/ModuleBuildError -> Error -> VFileMessage
Docusaurus 是一个非常流行的静态网站生成器,专门用于构建文档网站。
你遇到的错误是与 MDX 文件编译失败有关的,这通常是由于在 MDX 文件中有无法解析的表达式或语法错误所导致的。
以下是一些解决方法,你可以逐步尝试解决这个问题:
- 检查 Markdown 文件
首先检查 D:\docusaurus\docs\1.md 文件,确保其中的 MDX 语法是正确的。特别注意文件的第 2 行及其周围的内容,因为错误信息指出问题出现在第 2 行的第 15 列。
- 修正 MDX 表达式
如果你在 MDX 文件中使用了 JavaScript 表达式,确保这些表达式是有效且正确的。例如:
import { SomeComponent } from '@site/src/components/SomeComponent';
# This is a sample MDX file
<SomeComponent>
This is a child element!
</SomeComponent>
确保所有的 MDX 表达式都可以被解析。如果你不确定表达式是否正确,可以暂时注释掉所有的表达式,然后逐一恢复测试。
- 更新依赖
有时依赖版本之间的不兼容可能会导致问题。尝试更新 Docusaurus 及其相关依赖:
npm update docusaurus
npm update @docusaurus/core @docusaurus/preset-classic
或者使用 Yarn:
yarn upgrade docusaurus
yarn upgrade @docusaurus/core @docusaurus/preset-classic
- 检查 Node.js 版本
确保你的 Node.js 版本是最新的�,并且在 Docusaurus 官方推荐的版本范围内。你可以通过以下命令检查 Node.js 版本:
node -v
- 清理缓存
有时缓存可能会导致问题,可以尝试清理缓存并重新构建项目:
npm run clear
npm run build
或者使用 Yarn:
yarn clear
yarn build
- 使用调试信息
如果上述步骤没有解决问题,可以增加调试信息来进一步了解问题的根源。你可以在 docusaurus.config.js 中启用调试模式:
module.exports = {
// 其他配置项
debug: true,
};
- 参考文档和社区帮助
如果问题依然存在,参考 Docusaurus 官方文档 或者在 Docusaurus 的 GitHub 讨论区和问题区提问,可能会得到更具体的帮助。
示例检查
下面是一个简单的检查示例:
# My Document
This is a valid MDX file.
import { MyComponent } from '@site/src/components/MyComponent';
<MyComponent>
This is content inside the component.
</MyComponent>
确保 MDX 文件内容格式正确,没有语法错误或未闭合的标签等问题。
总结
通过检查 MDX 文件语法、更新依赖、清理缓存、检查 Node.js 版本,并参考官方文档和社区帮助,应该能够解决 MDX 编译失败的问题。如果问题依然存在,提供更详细的错误信息可能会得到更有针对性的帮助。
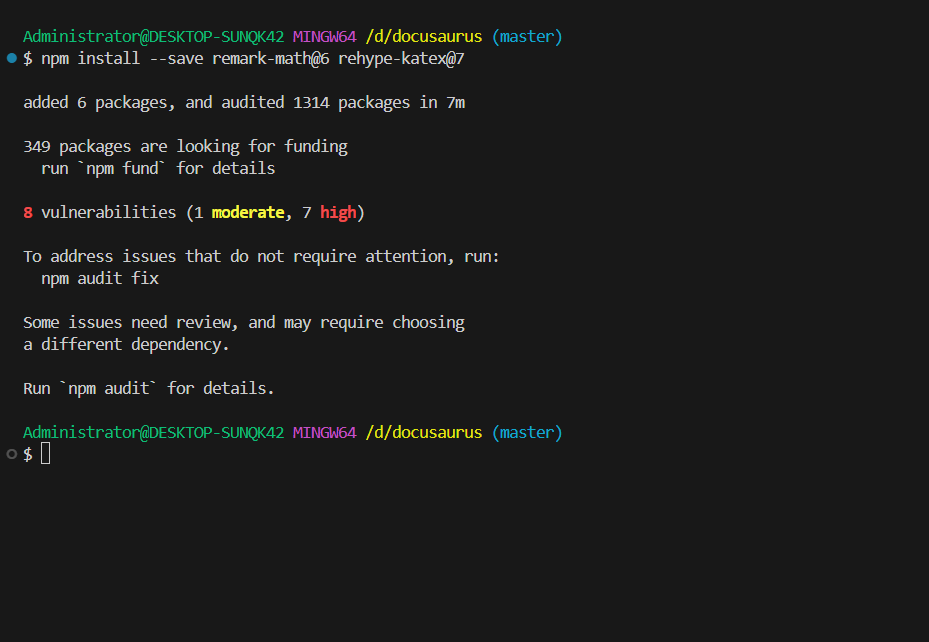
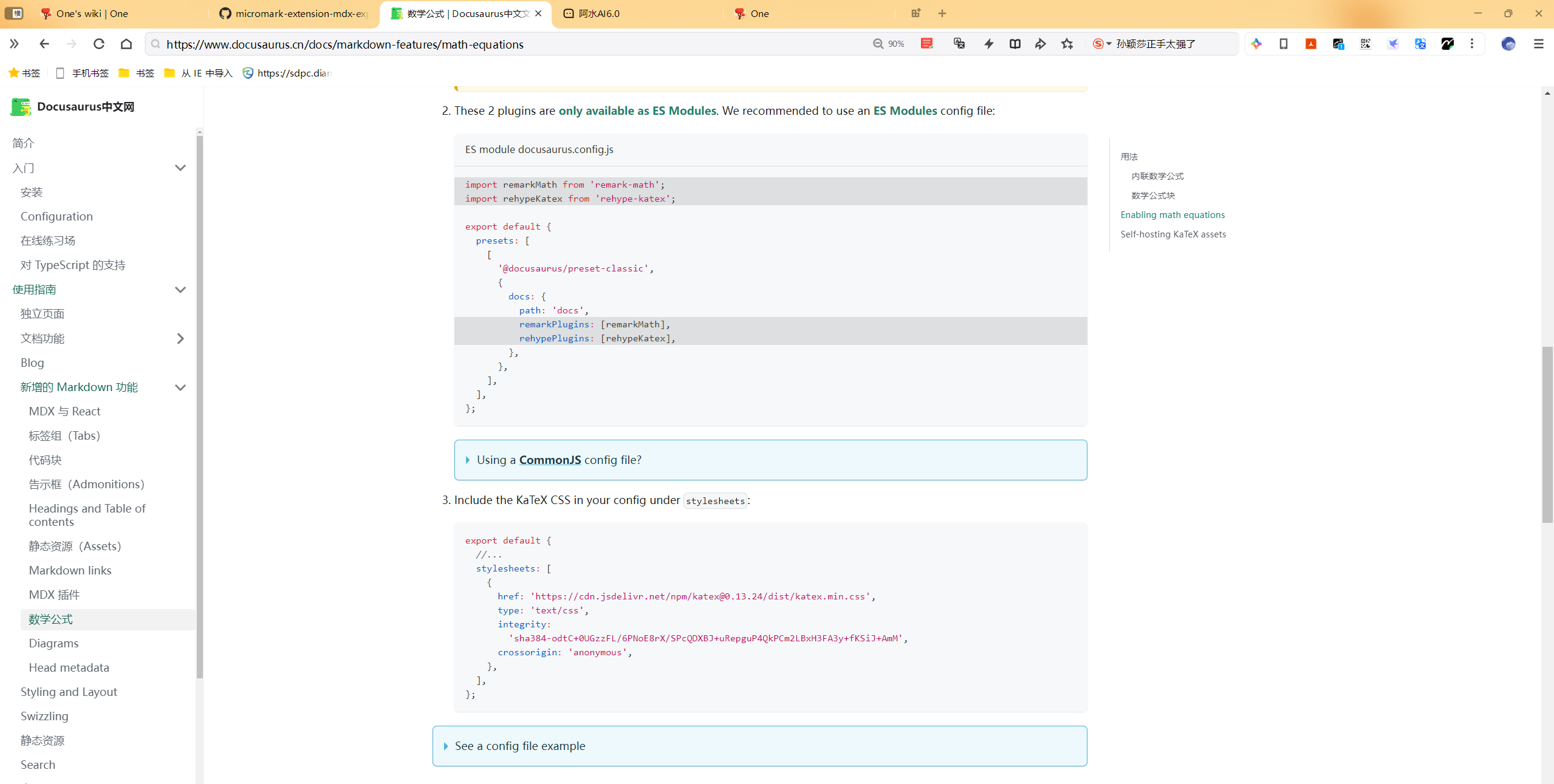
测试官方文档(看不懂如何解决)

这一块不知道如何配置???。。。

最终结论
移除故障文档。
数学公式这一块问题,后续再研究看看。。。。;
docusaurus的md语法不支持高亮语法(50%进度)
- 发现时间:2023年11月12日20
- 测试环境
docusaurus 3.0.0
node v18.18.0
npm 9.1.2
win10
故障现象
typora里使用==xx==高亮的内容在docusaurus渲染后,无法呈现高亮效果,该如何解决呢?


vscode md渲染后都是可以正常显示高亮作用的:

gpt
2023年11月18日查找
typora里使用==xx==高亮的内容在docusaurus渲染后,无法呈现高亮效果,该如何解决呢?
在Docusaurus中,默认情况下并不直接支持==xx==这样的语法来进行文本的高亮显示。Docusaurus使用的是Markdown,并且Markdown本身没有对文本高亮的原生支持。
如果你想要在Docusaurus中实现文本高亮,可以考虑使用HTML的<mark>标签,或者使用内联的<code>标签。以下是两种方法的示例:
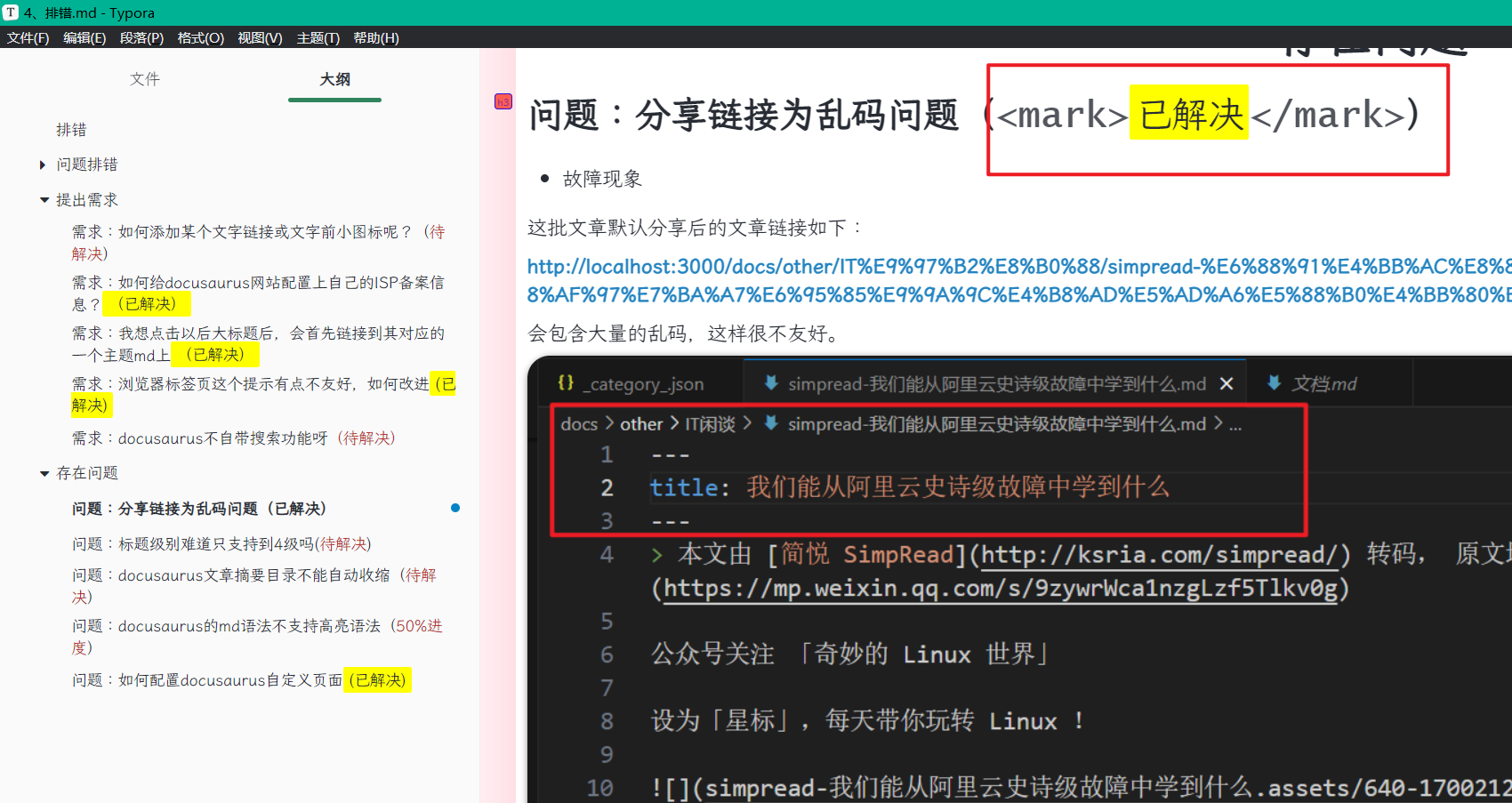
(1)使用 <mark> 标签:
markdownThis is a <mark>highlighted</mark> text.
这样的语法在渲染时会将 <mark> 内的文本进行高亮显示。
(2)使用内联的 <code> 标签:
markdownThis is `highlighted` text.
使用反引号将文本包裹起来,这样在渲染时会以代码的形式显示,通常会有一定的背景色或其他样式来突出显示。
你可以根据具体需求选择适合你情境的方式。
如果使用第二种方式,Docusaurus通常会自动应用合适的样式来显示内联代码。
如果你想要更多的控制,可以通过自定义CSS来修改样式。
我们来测试下:
测试1:
(1)使用 <mark> 标签:


可以看到,这种mark标签的方式是OK的。
测试2:
内联的 <code> 标签


很显然,这种格式不是我期待的效果。
那么该如何解决呢?
另外,自己也测试了下,在typora里,要想使用mark高亮的话,输入前一个标签后,然后输入内容,再次输入后面标签时,会自动补全的,这个还是相对智能的。
🍀 官网
好像没啥解决办法。
https://www.docusaurus.cn/docs/markdown-features

🍀 再gpt
typora里如何自定义快捷键给md文字加上文字标签呢?
在Typora中,你可以通过创建自定义快捷键来快速插入包围文本的HTML标签。在Typora中,这是通过使用自定义主题和键盘快捷键进行配置的。以下是一般的步骤:
-
创建自定义主题:
- 打开Typora。
- 菜单中选择
File->Preferences。 - 在 Preferences 窗口中,选择
Open Theme Folder。 - 在打开的文件夹中,你可以找到
user.css文件,如果没有则创建一个。
-
编辑
user.css文件:-
在
user.css文件中,你可以添加自定义的CSS样式和快捷键映射。为了在文本中添加<mark>标签,你可以使用类似以下的CSS样式:css.custom-highlight {
background-color: yellow; /* 或者你想要的颜色 */
}
-
-
配置快捷键:
-
在
user.css文件中,你可以为你的自定义样式添加快捷键。例如:css.custom-highlight {
background-color: yellow; /* 或者你想要的颜色 */
}
/* 添加快捷键 */
.custom-highlight[data-key="Ctrl-M"] {
/* 请根据实�际需求调整快捷键 */
}
在上述示例中,我们为
<mark>标签定义了一个背景颜色,并为其添加了快捷键Ctrl-M。你可以根据需要选择不同的快捷键。 -
-
重启Typora:
- 关闭并重新启动Typora,以使新的主题和快捷键生效。
请注意,这是一种自定义的方法,可能会对Typora的正常功能产生影响。确保你理解这些更改的含义,并测试确保它符合你的期望。在Typora的更新中,可能会有一些变化,因此请注意查看Typora的文档以获取最新信息。
经测试:无效果。。。😂
🍀 测试:typora自定义快捷键方式也失败了

🍀 解决方法
最终只能选择这种方式了,还可以接受。
(1)使用 <mark> 标签:
markdownThis is a <mark>highlighted</mark> text.
这样的语法在渲染时会将 <mark> 内的文本进行高亮显示。
但是,后来发现了个问题:(2023年11月19日)
虽然通过mark标签能解决在docusaurus里正常显示高亮的问题,但是在tyopra里标题级别里,不会显示了哦。。。(就这样吧……)
最后,自己还是使用==xx==来对文字内容高亮。


0901gpt
typora里使用如下语法:==目标文字==可以让目标文字高亮显示,但是在docusaurus里无法正常高亮,请问有什么办法吗?
typora里写的文章和docusaurus渲染后的效果有出入
-2023.12.2**(待解决)**
- 发现时间:2023年12月2日
故障环境
docusaurus 3.0.1
node v18.18.0
npm 9.1.2
win10
问题现象
typora里写的文章和docusaurus渲染后的效果有出入
typora写的md文章:

docusaurus渲染后的效果:

排查过程
估计是和typora的换行效果有关。
我们知道,typora和vscode、ob等的换行效果是有区别的。
我们来看下具体区别:
typora写的md文章:

然后将其放在vscode里观察下现象:

然后将其放在ob里观察下现象:


解决方案
是不是可以用目前正在使用的typora主题css来替换docusaurus的css呢?
这里来测试下。
gpt
如何替换docusaurus里的css?


自己测试下:
测试失败:。。。,还是老样子。。。😥



- 结论
先这样吧,等后续再说……
神奇的现象
我把typora正在使用的mo.css直接放到docusaurus的/d/docusaurus/src/css目录下,此时,渲染后的现象效果如下:

这个封面变成蓝色的了,字体也变了:

但是上面这个渲染问题,还没解决:。。。

但是。暗黑效果会出现问题:。。。

- 最后,自己复原了配置
还是原来的体验好些,那么问题来了,如何自定义自己的docusaurus 主题呢?
他这个评论为啥是汉化的
2024年9月1日发现。。。


如何给自己的docusaurus网站配置网站分析工具-2023.11.30**(待解决)**
网站监控一般分为:
1、服务器监控(prometheus+grafna)
2、网站访问量监控(第三方监控工具)
借鉴
spacexcode.com 网站

百度统计


不蒜子


Visitor Badge
https://visitor.spacexcode.com/


gpt,看是否有其他监控方式?
docusaurus网站有什么比较好的网站流量监控方式吗?
对于 Docusaurus 网站的流量监控,你可以使用一些流行的网站分析工具或服务。以下是一些常用的方式:
- Google Analytics:
- Google Analytics 是一个免费的网站分析服务,可以提供详细的网站访问统计数据,包括用户数量、页面浏览量、访问来源、用户行为等。你可以在 Docusaurus 网站中集成 Google Analytics 代码,以便实时监控网站流量。
- Matomo:
- Matomo(以前称为 Piwik)是一个开源的网站分析工具,可以在自己的服务器上部署。Matomo 提供了与 Google Analytics 类似的功能,但你可以更好地控制数据的隐私和存储。
- Clicky:
- Clicky 是另一个实时网站分析工具,提供实时数据和详细的访问者信息。它具有用户友好的界面和许多有用的功能,适用于小型到中型网站。
- Yandex.Metrica:
- Yandex.Metrica 是俄罗斯搜索引擎 Yandex 提供的免费网站分析服务。它提供了一系列强大的分析功能,包括实时访问数据、用户行为分析等。
- 51La:
- 如果你提到的 51La 是指站长统计(51.la),它是一个国内常用的网站流量统计服务。你可以注册并获取一个统计代码,然后将其添加到 Docusaurus 网站中。
集成这些服务通常涉及在你的 Docusaurus 项目中的 HTML 文件中添加相应的跟踪代码。具体步骤可能因选择的服务而有所不同,你可以查阅相关服务的文档以获取详细的集成指南。
成功案例
www.fomal.cn 网站(51la+灵雀监控)
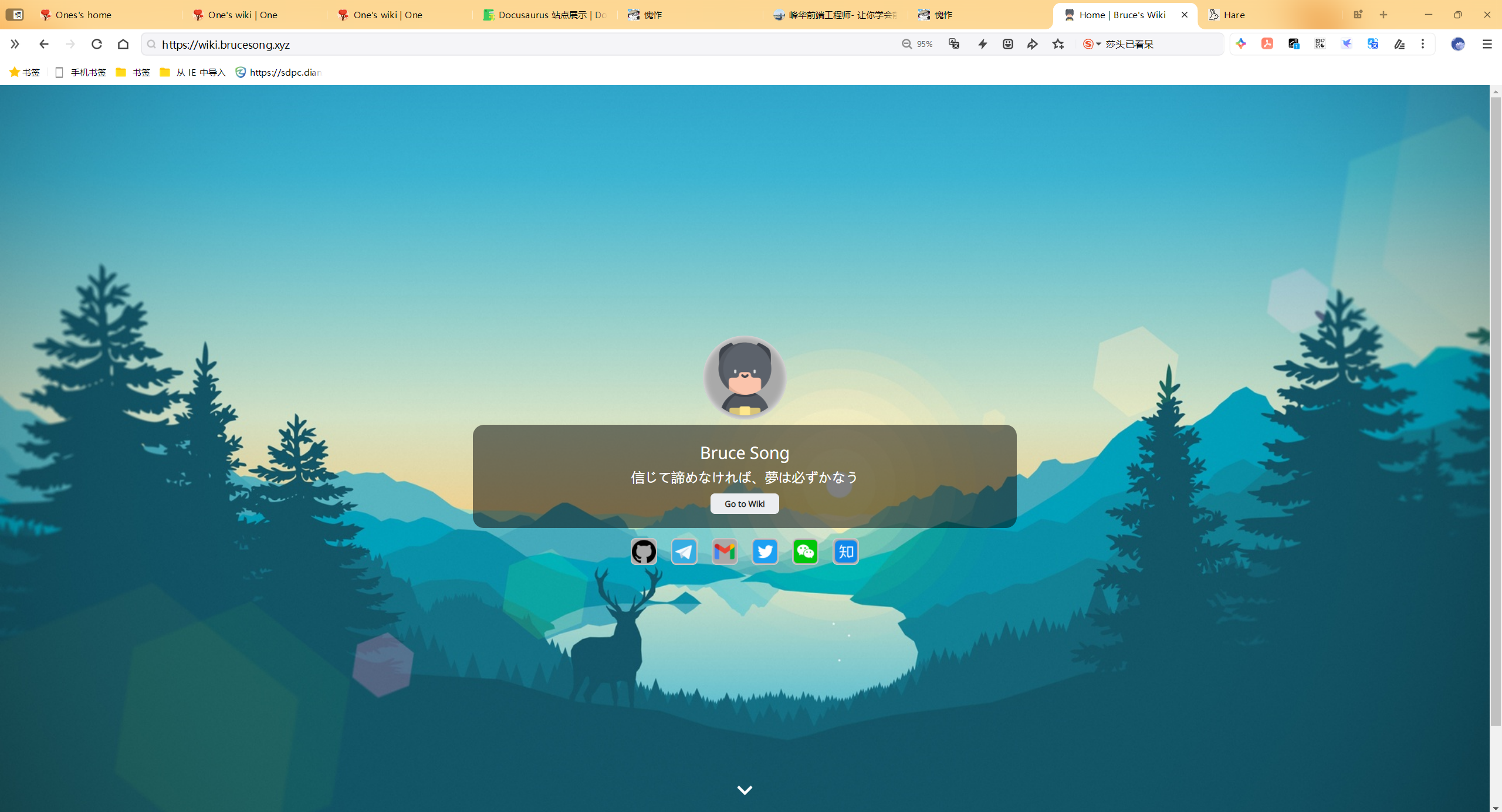
预期实现效果:

https://www.fomal.cn/personal/about/





51la测试过程




gpt
test1
如何给自己的docusaurus网站配置51la网站监控功能呢?
51La(我监控)是一种网站流量统计和监控的服务。要在你的 Docusaurus 网站中添加 51La 监控功能,你可以按照以下步骤进行配置:
-
注册和获取 51La 监控代码:
- 首先,你需要在 51La 官方网站 注册一个账户。
- 登录后,按照网站的提示创建一个监控项目,并获取一个监控代码。
-
在 Docusaurus 项目中添加监控代码:
- 找到 Docusaurus 项目的源代码目录,一般包含
docs和website文件夹。 - 在
website目录中找到siteConfig.js文件(或类似的文件,具体文件名可能有所不同)。 - 在该文件中找到
scripts部分,这是用于添加脚本的地方。
javascriptscripts: [
'https://your-51la-monitoring-code.js',
// 其他脚本
],- 将你从 51La 获取的监控代码链接添加到
scripts部分中。
- 找到 Docusaurus 项目的源代码目录,一般包含
-
重新构建和部署 Docusaurus 项目:
- 如果你的 Docusaurus 项目已经在运行中,重新构建和部署它,以使新的监控代码生效。
bashnpm run build
npm run serve或者,如果你使用了其他命令,请使用相应的构建和部署命令。
-
验证监控是否生效:
- 打开你的 Docusaurus 网站,并查看 51La 的监控后台,确认是否成功接收到数据。
请注意,确保遵循 51La 的使用协议和隐私政策,并尊重用户隐私。在添加任何监控代码时,都应该明确告知用户并获得他们的同意(如果适用)。
但是自己没找到 website 目录呀……

test2
但是我在Docusauru里没找到website 目录里的 siteConfig.js 文件呀?
如果在 Docusaurus 2 中找不到 siteConfig.js 文件,你可能需要使用 Docusaurus 2 的最新配置文件结构。在 Docusaurus 2 中,配置文件通常是 docusaurus.config.js,而不是 siteConfig.js。
以下是如何在 Docusaurus 2 中修改配置文件以添加 51La 监控代码的步骤:
-
打开项目根目录下的
docusaurus.config.js文件。 -
在配置文件中找到
scripts部分,并将 51La 的监控代码添加到该部分:javascriptmodule.exports = {
// 其他配置项
scripts: [
'https://your-51la-monitoring-code.js',
// 其他脚本
],
}; -
保存文件。
-
如果你的 Docusaurus 2 项目正在运行,请停止并重新启动它:
bashnpm run stop
npm start
或者,如果使用的是其他启动命令,请使用相应的命令。
- 打开你的 Docusaurus 2 网站,并验证是否成功添加了 51La 监控代码。
请注意,Docusaurus 2 的配置可能有所不同,具体取决于你的项目结构和版本。如果你遇到任何问题,建议查阅 Docusaurus 2 的官方文档以获取更详细的信息。
还是有问题……
test3(测试失败)

貌似不好实现这个需求哇……
百度上/官网没找到关于docusaurus配置网站监控方面的资料
问客服(失败)
您好,这个是使用帮助文档,您可以看一下https://www.yuque.com/dvqnxr/ztsh8g/lxmoqg
您好 语雀里面有一些指引 可以在里面看看
测试:
https://www.yuque.com/dvqnxr/ztsh8g/lxmoqg



这个官方文档还是有问题:。。。没有与docusaurus相关的资料。。。
https://www.yuque.com/dvqnxr/ztsh8g

这个recallwei主题可以借鉴
(因依赖包无法安装,舍弃)
2024年7月28日舍弃
考虑风格1

https://github.com/recallwei/wiki


下载源码包到本地

使用语言

使用文档

命令
pnpm i
pnpm dev
pnpm build
推送时间(23年10月份)

2次安装失败


设置为华为源后再次拉取还是有问题

直接运行时报错了

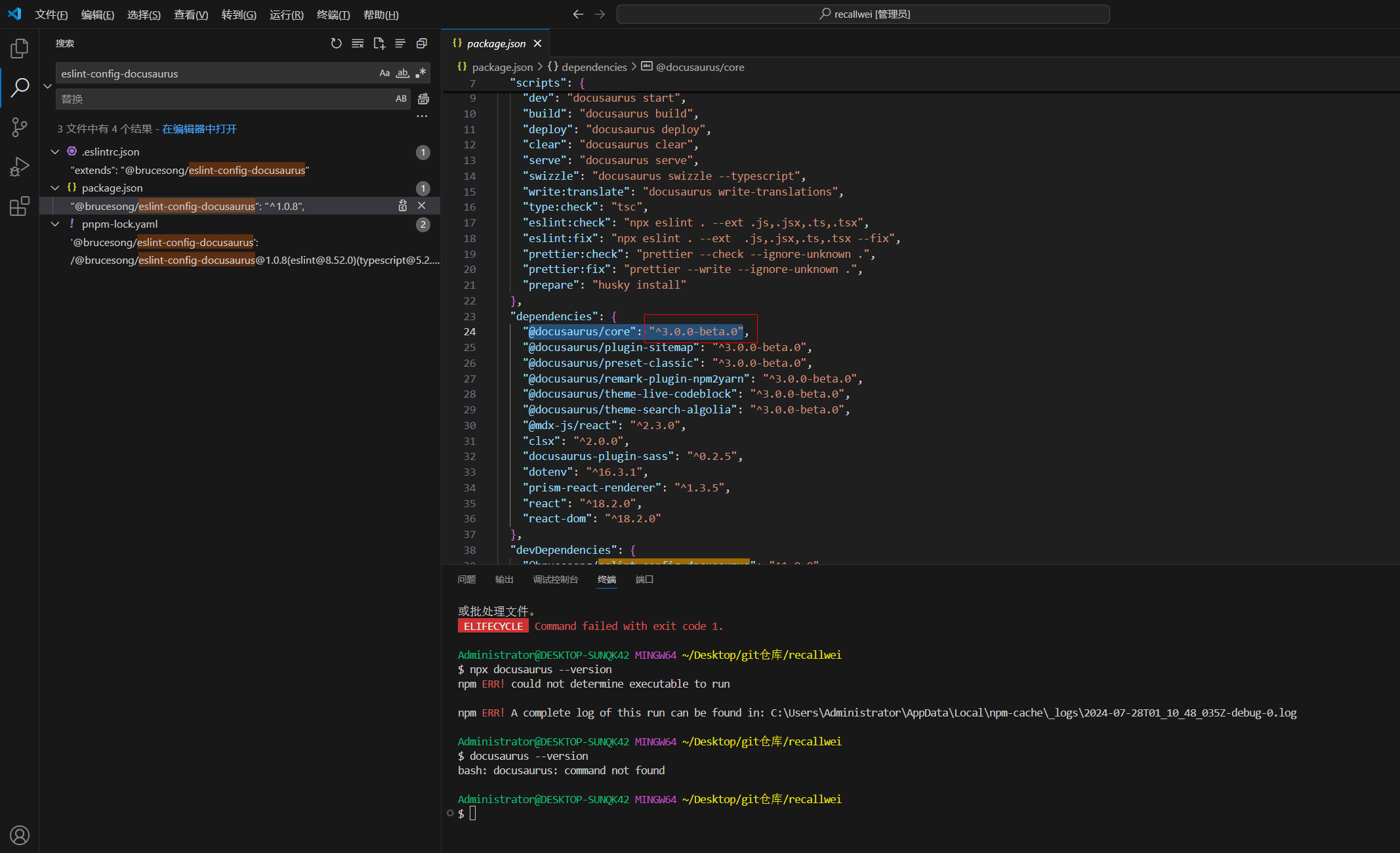
额,它依赖于这个包
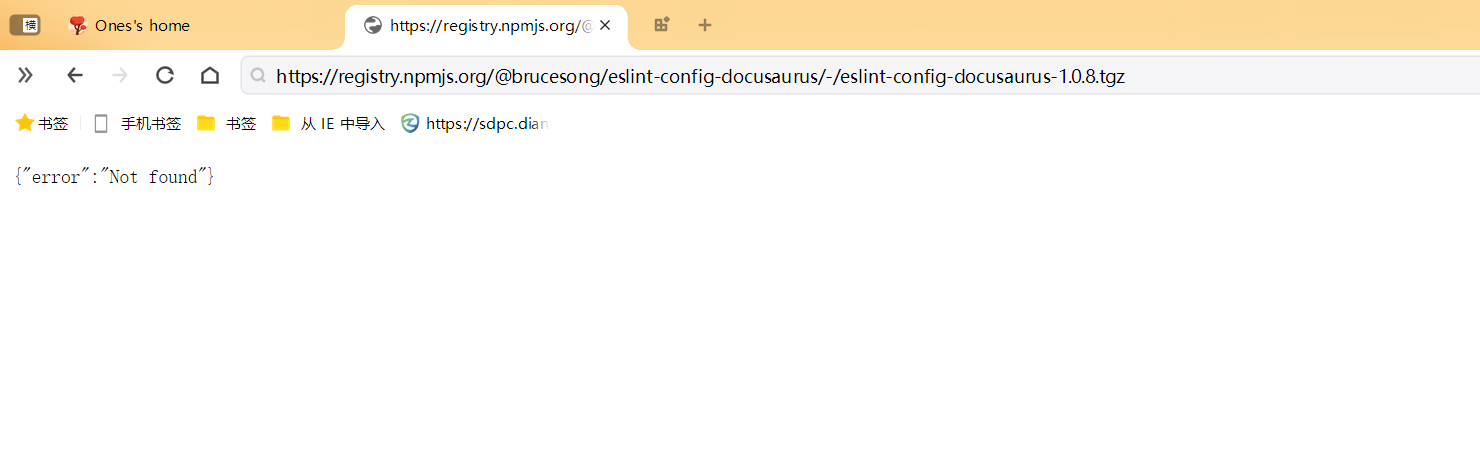
https://mirrors.huaweicloud.com/repository/npm/@brucesong/eslint-config-docusaurus/-/eslint-config-docusaurus-1.0.8.tgz

这个项目用的docusaurus版本是3版本

再次退回默认源
pnpm config set registry https://registry.npmjs.org/
gpt
Administrator@DESKTOP-SUNQK42 MINGW64 ~/Desktop/git仓库/recallwei
$ pnpm i
Lockfile is up to date, resolution step is skipped
Packages: +1553
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
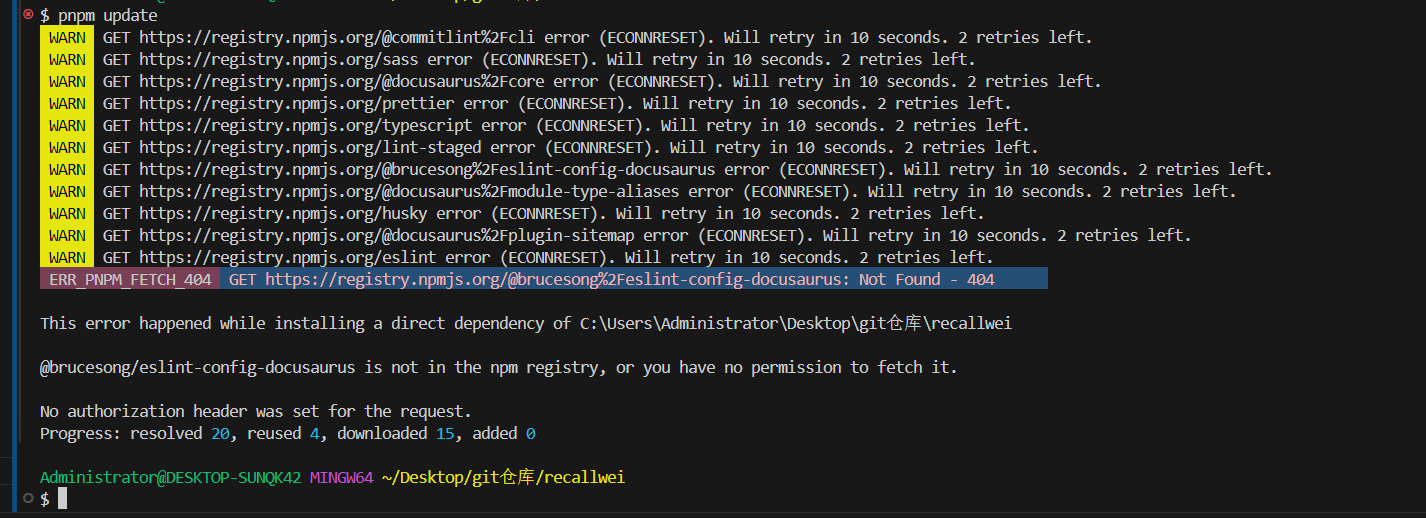
ERR_PNPM_FETCH_404 GET https://registry.npmjs.org/@brucesong/eslint-config-docusaurus/-/eslint-config-docusaurus-1.0.8.tgz: Not Found - 404
No authorization header was set for the request.
Progress: resolved 1553, reused 1293, downloaded 4, added 10
你遇到了一个 404 错误,表明 pnpm 在试图从 https://registry.npmjs.org 下载包 @brucesong/eslint-config-docusaurus@1.0.8 时无法找到该包。这可能是由于以下原因之一:
- 包名或版本号错误:包名或版本号可能有误,导致无法找到对应的包。
- 包已被移除:包可能已从 npm registry 上被移除。
- 网络问题:临时的网络问题或 npm registry 的问题。
解决方法
-
检查包名和版本号:
- 确认
package.json文件中是否有正确的包名和版本号。
- 确认
-
检查包的可用性:
-
打开浏览器并访问
https://registry.npmjs.org/@brucesong/eslint-config-docusaurus,查看包是否存在。 -
如果包不存在,可能需要寻找替代包或联系包的作者。

-
-
清除缓存:
- 有时候,缓存的问题也会导致下载失败。可以尝试清除 pnpm 缓存。
pnpm cache clean --force -
更新包依赖:
- 尝试更新
package.json中的依赖版本,或者运行pnpm update更新到最新的依赖版本。
pnpm update
- 尝试更新
-
尝试重新安装:
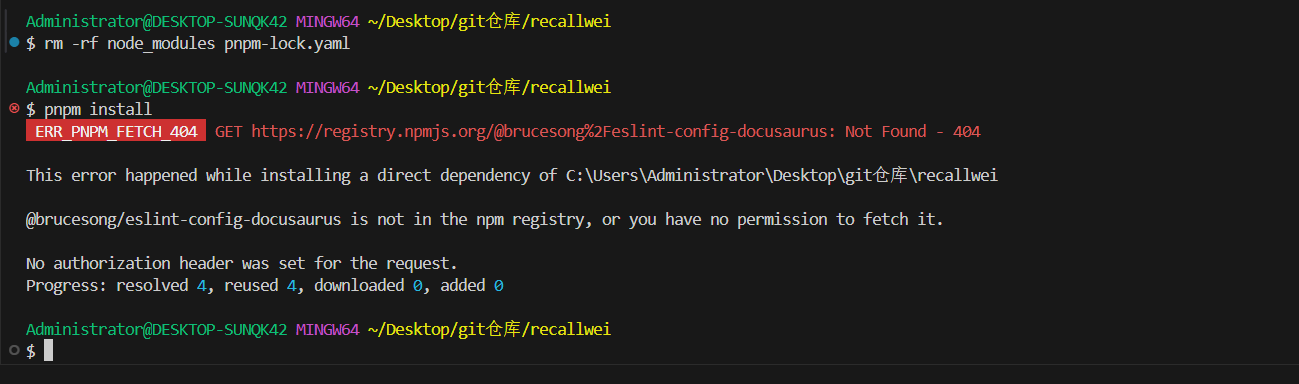
- 删除
node_modules和pnpm-lock.yaml文件,然后重新安装依赖。
rm -rf node_modules pnpm-lock.yaml
pnpm install
- 删除
-
指定镜像源:
- 如果是由于网络问题,可以尝试使用不同的 npm registry 镜像源,例如淘宝镜像。
pnpm config set registry https://registry.npmmirror.com
pnpm install -
手动安装缺失的包:
- 如果特定的包缺失,可以尝试手动安装该包。
pnpm install @brucesong/eslint-config-docusaurus@1.0.8
示例解决方法
假设 package.json 文件中存在错误的包名或版本号,可以按以下步骤解决:
- 打开
package.json文件,找到@brucesong/eslint-config-docusaurus依赖项。 - 确认包名和版本号是否正确。如果版本号有误,更新为正确的版本号。
- 保存文件后,重新运行
pnpm install。
如果你依然无法解决问题,可以提供更多的上下文或错误信息,以便进一步帮助你。
结论
这个包废了呀,那么这个主题也没法安装了;。。。。。
是否能支持说说功能
我的docusaurus是经过typescript魔改的,请问docusaurus是否可以把一个md文件给渲染成类似朋友圈那种说说功能吗,或者说docusaurus有办法实现类似朋友圈那种说说功能吗?
Docusaurus 主要是用于构建文档和静态网站的框架,尽管它提供了丰富的 Markdown 和 React 组件支持,但实现类似于“朋友圈”那种动态内容发布和展示功能可能需要一些额外的工作。
实现思路
要在 Docusaurus 中实现类似朋友圈的“说说”功能,你可以考虑以下几个步骤:
-
使用 Markdown/MDX 文件:
- 你可以创建一个 Markdown 或 MDX 文件来存储说说内容,并利用 Docusaurus 的文档功能来展示这些内容。
-
自定义页面:
- 通过自定义页面组件,你可以使用 React 来展示说说内容。可以创建一个新的页�面,利用 React 状态管理来控制内容的显示。
-
使用 API 获取数据:
- 如果你希望能够动态添加说说,可以考虑使用 API 来获取说说数据。可以将说说内容存储在后端数据库中,并通过 API 请求来获取这些内容。
-
样式定制:
- 使用 CSS 来设计样式,使其看起来更像朋友圈。例如,使用卡片样式展示每个说说,添加头像、时间戳等。
-
交互与状态管理:
- 为了实现评论、点赞等功能,可以使用 React 的状态管理(如
useState和useEffect)来处理用户交互。
- 为了实现评论、点赞等功能,可以使用 React 的状态管理(如
示例实现
以下是一个简单的实现示例:
- 创建说说组件
// src/components/Feed.jsx
import React from 'react';
const Feed = () => {
const [posts, setPosts] = React.useState([
{ id: 1, content: '今天的天气真好!', time: '2023-10-10 10:00' },
{ id: 2, content: '新学期开始了,期待新的挑战!', time: '2023-10-11 14:30' },
]);
return (
<div>
{posts.map(post => (
<div key={post.id} className="post">
<p>{post.content}</p>
<small>{post.time}</small>
</div>
))}
</div>
);
};
export default Feed;
- 在页面中使用
// src/pages/my-feed.js
import React from 'react';
import Feed from '../components/Feed';
const MyFeedPage = () => {
return (
<div>
<h1>我的说说</h1>
<Feed />
</div>
);
};
export default MyFeedPage;
- 添加样式
/* src/css/custom.css */
.post {
border: 1px solid #ccc;
padding: 10px;
margin: 10px 0;
border-radius: 5px;
}
- 路由设置
确保在 docusaurus.config.js 中配置了路由,以便可以访问 /my-feed。

总结
虽然 Docusaurus 的主要用途是文档和静态内容,但通过自定义组件和 API 结合,你可以实现类似于朋友圈的说说功能。可以根据你的需求扩展功能,如添加评论、点赞等。不过,Docusaurus 可能不适合复杂的社交平台功能,若需要高度动态的内容和交互,可能需要考虑使用更适合的框架(如 React 或 Vue)。
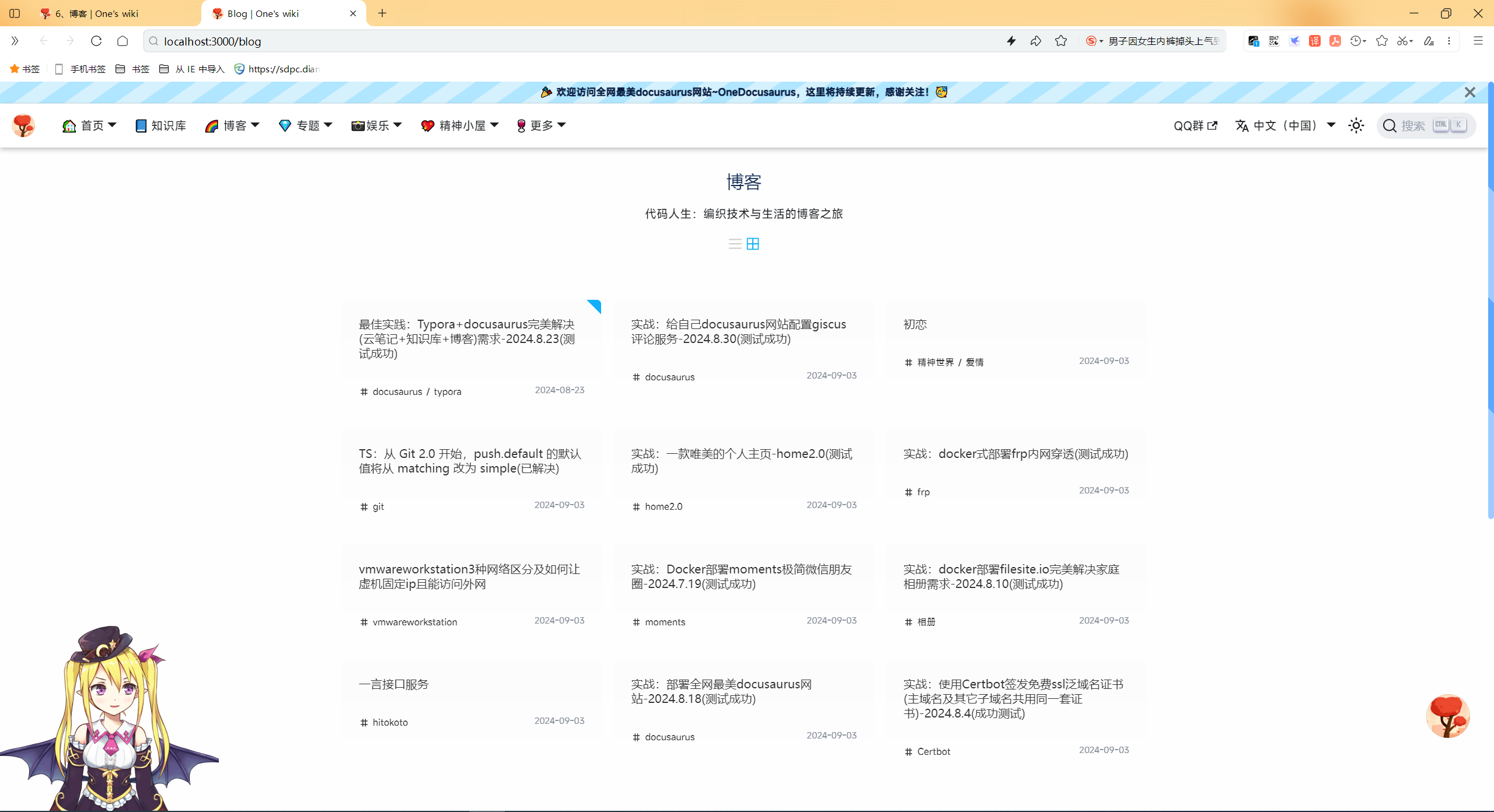
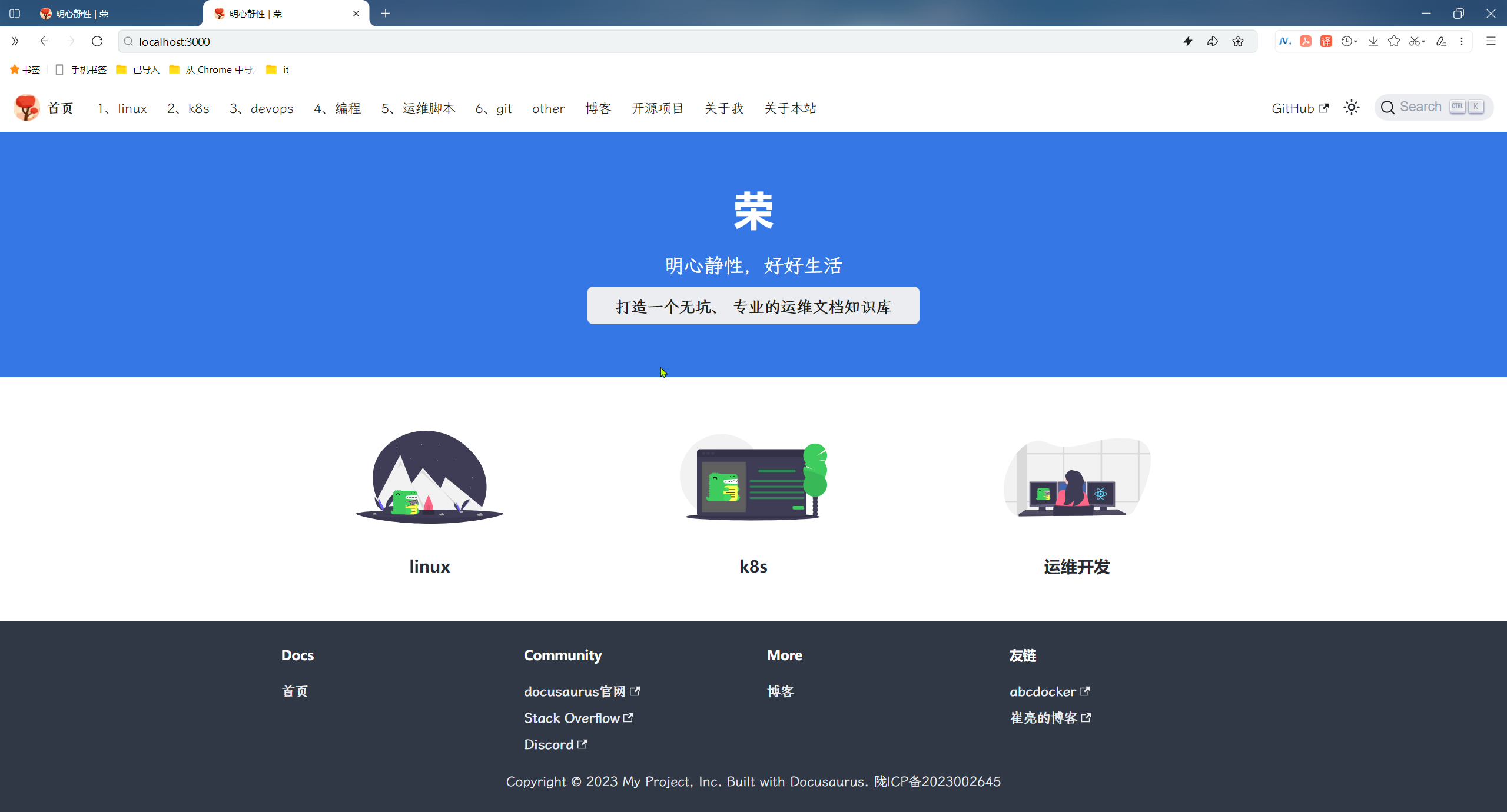
docus官方最新博客样式如何给我的魔改网站使用呢?
2024.9.5提出
- docus官方最新博客样式

- 我的魔改网站