CSS2
CSS2
目录
[toc]
一、CSS基础
1. CSS简介

- CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
- CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。
核心思想: HTML 搭建结构, CSS 添加样式,实现了:结构与样式的分离。
2. CSS的编写位置
2.1 行内样式
-
写在标签的 style 属性中,(又称:内联样式)。
-
语法:
<h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1>
- 注意点:
- style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值; 的形式。
- 行内样式表,只能控制当前标签的样式,对其他标签无效。
- 存在的问题:
书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只有对当前元素添加简单样式时,才偶尔使用。
2.2 内部样式
-
写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在
<style>标签中。 -
语法:
<style>
h1{
color: green;
font-size: 40px;
}
</style> -
注意点:
-
<style>标签理论上可以放在 HTML 文档的任何地方,但一般都放在<head>标签中。 -
此种写法:样式可以复用、代码结构清晰。
-
-
存在的问题:
- 并没有实现:结构与样式完全分离。
- 多个 HTML 页面无法复用样式。
2.3 外部样式
-
写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
-
语法:
- 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1{
color: green;
font-size: 40px;
}- 在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./xxx.css"> -
注意点:
-
<link>标签要写在<head>标签中。 -
<link>标签属性说明:href :引入的文档来自于哪里。
rel :( relation :关系)说明引入的文档与当前文档之间的关系。
-
外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速度 ,实现了结构与样式的完全分离。
-
实际开发中,几乎都使用外部样式,这是最推荐的��使用方式!
-
3. 样式表的优先级
-
优先级规则:行内样式 > 内部样式 = 外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来者居上”)。
- 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来者居上”)。

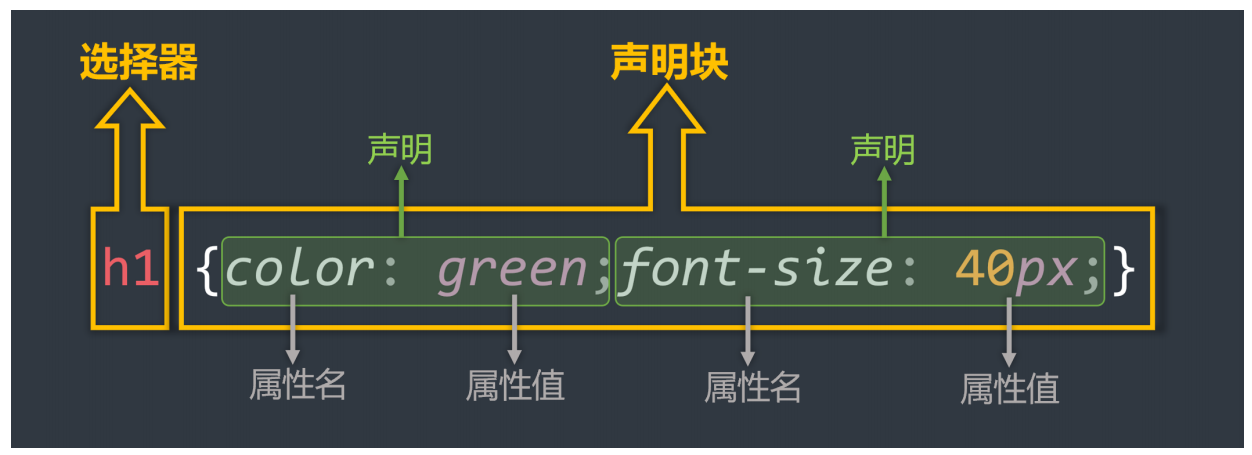
4. CSS语法规范
CSS 语法规范由两部分构成:
选择器:找到要添加样式的元素。
声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;
备注1:最后一个声明后的分号理论上能省略,但最好还是写上。
备注2:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好还是写上。

- 注释的写法�:
/* 给h1元素添加样式 */
h1 {
/* 设置文字颜色为红色 */
color: red;
/* 设置文字大小为40px */
font-size: 40px
}
5. CSS代码风格
-
展开风格 —— 开发时推荐,便于维护和调试。
h1 {
color: red;
font-size: 40px;
} -
紧凑风格 —— 项目上线时推荐,可减小文件体积。
h1{color:red;font-size:40px;}
备注:
项目上线时,我们会通过工具(webpack)将【展开风格】的代码,变成【紧凑风格】,这样可以减小文件体积,节约网络流量,同时也能让用户打开网页时速度更快。

二、CSS选择器
1. CSS基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- id 选择器
1.1 通配选择器
作用:可以选中所有的 HTML 元素。
语法:
* {
属性名: 属性值;
}
举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细讲。
1.2 元素选择器
作用:为页面中 某种元素 统一设置样式。
语法:
标签名 {
属性名: 属性值;
}
举例:
/* 选中所有h1元素 */
h1 {
color: orange;
font-size: 40px;
}
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}
备注:
元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
1.3 类选择器
作用:根据元素的 class 值,来选中某些元素。
class 翻译过来有:种类、类别的含义,所以 class 值,又称:类名。
语法:
.类名 {
属性名: 属性值;
}
举例:
/* 选中所有class值为speak的元素 */
.speak {
color: red;
}
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}
注意点:
元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名要有意义,做到 “见名知意”。
一个元素不能写多个 class 属性,下面是 错误示例:
<!-- 该写法错误,元素的属性不能重复,后写的会失效 -->
<h1 class="speak" class="big">你好啊</h1>一个元素的 class 属性,能写多个值,要用空格隔开,例如:
<!-- 该写法正确,class属性,能写多个值 -->
<h1 class="speak big">你好啊</h1>
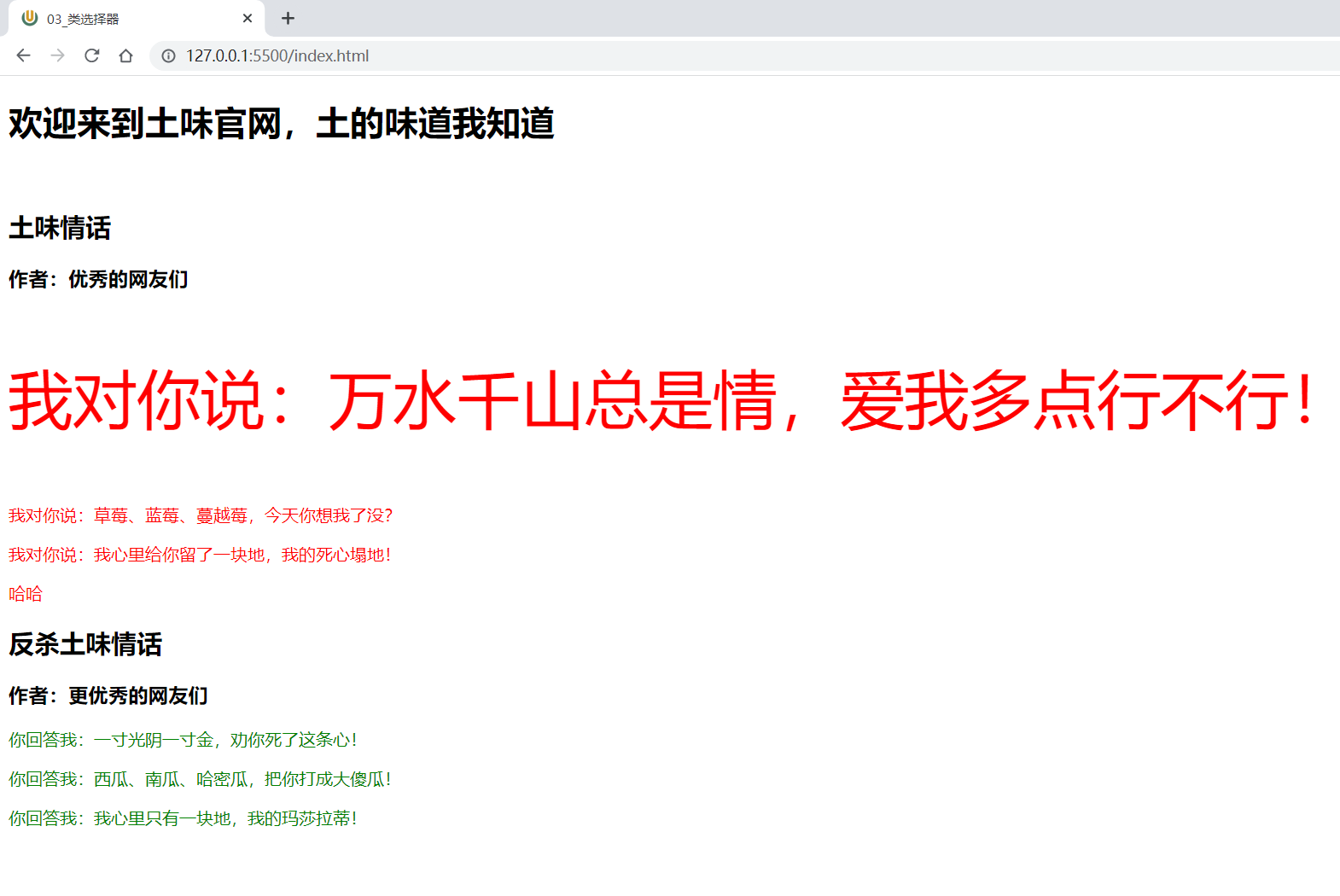
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_类选择器</title>
<style>
/* 选中页面中所有类名为speak的元素 */
.speak {
color: red;
}
/* 选中页面中所有类名为answer的元素 */
.answer {
color: green;
}
/* 选中页面中所有类名为big的元素 */
.big {
font-size: 60px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2>土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p class="speak big">我对你说:万水千山总是情,爱我多点行不行!</p>
<p class="speak">我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?</p>
<p class="speak">我对你说:我心里给你留了一块地,我的死心塌地!</p>
<span class="speak">哈哈</span>
<br>
<h2>反杀土味情话</h2>
<h3>作者:更优秀的网友们</h3>
<p class="answer">你回答我:一寸光阴一寸金,劝你死了这条心!</p>
<p class="answer">你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!</p>
<p class="answer">你回答我:我心里只有一块地,我的玛莎拉蒂!</p>
</body>
</html>

1.4 ID选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法:
#id值 {
属性名: 属性值;
}
举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}
注意:
- id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空格、区分大小写。
- 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_ID选择器</title>
<style>
#earthy {
color: red;
}
#turn-earthy {
color: blue;
}
.turn {
font-size: 60px;
}
</style>
</head>
<body>
<h1>欢迎来到土味官网,土的味道我知道</h1>
<br>
<h2 id="earthy">土味情话</h2>
<h3>作者:优秀的网友们</h3>
<p>我对你说:万水千山总是情,爱我多点行不行!</p>
<p>我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?</p>
<p>我对你说:我心里给你留了一块地,我的死心塌地!</p>
<span>哈哈</span>
<br>
<h2 id="turn-earthy" class="turn">反杀土味情话</h2>
<h3>作者:更优秀的网友们</h3>
<p>你回答我:一寸光阴一寸金,劝你死了这条心!</p>
<p>你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!</p>
<p>你回答我:我心里只有一块地,我的玛莎拉蒂!</p>
</body>
</html>

1.5 基本选择器总结

2. CSS复合选择器
CSS选择器整体分类两大类:
一、基本选择器:
①通配选择器
②元素选择器
③类选择器
④ ID 选择器
二、复合选择器:
①交集选择器
②并集选择器
③后代选择器
④子元素选择器
.....
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
2.1 交集选择器
-
作用:选中同时符合多个条件的元素。
交集有并且的含义(通俗理解:即......又...... 的意思),例如:年轻且长得帅。
-
语法:选择器1选择器2选择器3...选择器n
-
举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
} -
注意
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
- 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元素。
- 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_交集选择器</title>
<style>
/* 选中类名为rich的元素*/
.rich {
color: gold;
}
/* 选中类名为beauty的元素*/
.beauty {
color: red;
}
/* 选中类名为beauty的p元素,这种形式(元素配合类选择器)以后用的很多!! */
p.beauty {
color: green;
}
/* 选中同时具备rich和beauty类名的元��素 */
.rich.beauty {
color: orange;
}
</style>
</head>
<body>
<h2 class="rich">土豪张三</h2>
<h2 class="beauty">明星李四</h2>
<h2 class="rich beauty">土豪明星王五</h2>
<hr>
<p class="beauty">小狗旺财</p>
<p class="beauty">小猪佩奇</p>
</body>
</html>

2.2 并集选择器
-
作用:选中多个选择器对应的元素,又称:分组选择器。
所谓并集就是或者的含义(通俗理解:要么......要么...... 的意思),例如:给我转10万块钱或者我报警。
-
语法:选择器1, 选择器2, 选择器3, ... 选择器n
多个选择器通过 , 连接,此处 , 的含义就是:或。
-
举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
} -
注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_并集选择器</title>
<style>
.rich {
color: gold;
}
.beauty {
color: red;
}
.dog {
color: blue;
}
.pig {
color: green;
}
/* 选中类名为:rich或beauty或dog或pig或id为suxi的元素*/
.rich,
.beauty,
.dog,
.pig,
#suxi {
font-size: 40px;
background-color: gray;
width: 180px;
}
</style>
</head>
<body>
<h2 class="rich">土豪张三</h2>
<h2 class="beauty">明星李四</h2>
<h2>破产王五(不加任何样式)</h2>
<hr>
<p class="dog">小狗旺财</p>
<p class="pig">小猪佩奇</p>
<p id="suxi">小羊苏西</p>
</body>
</html>

2.3 HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
-
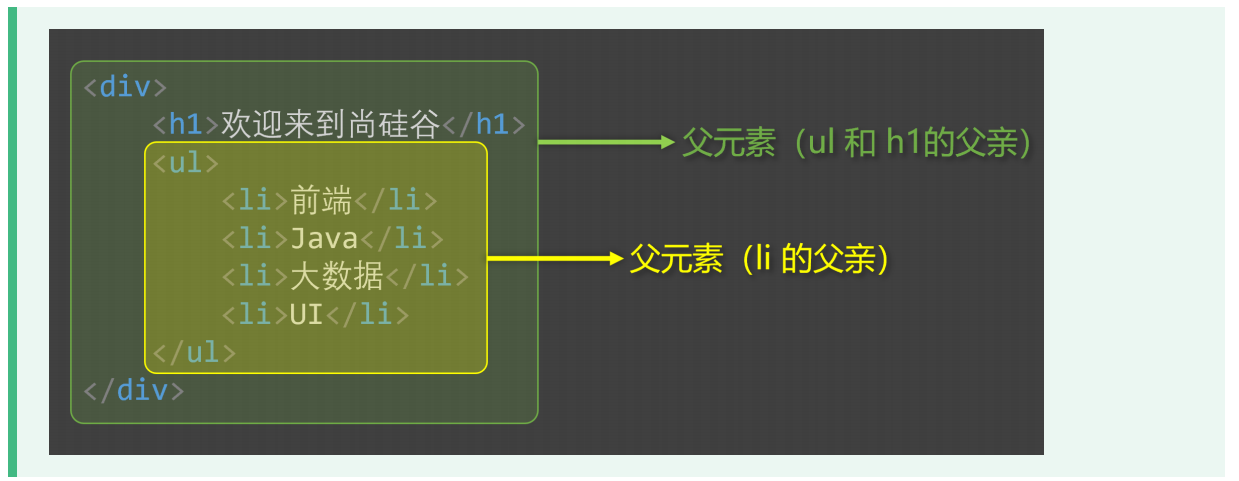
父元素:直接包裹某个元素的元素,就是该元素的父元素。

-
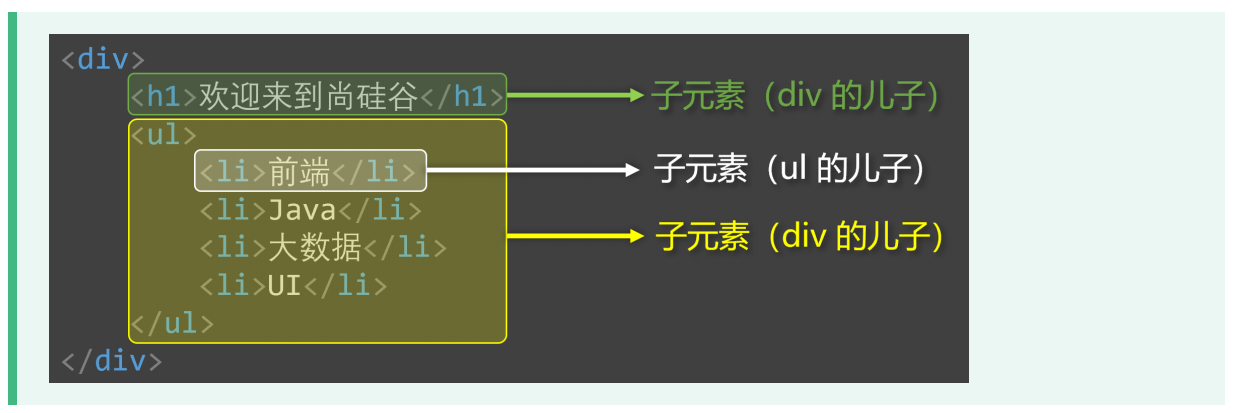
子元素:被父元素直接包含的元素(简记:儿子元素)。

-
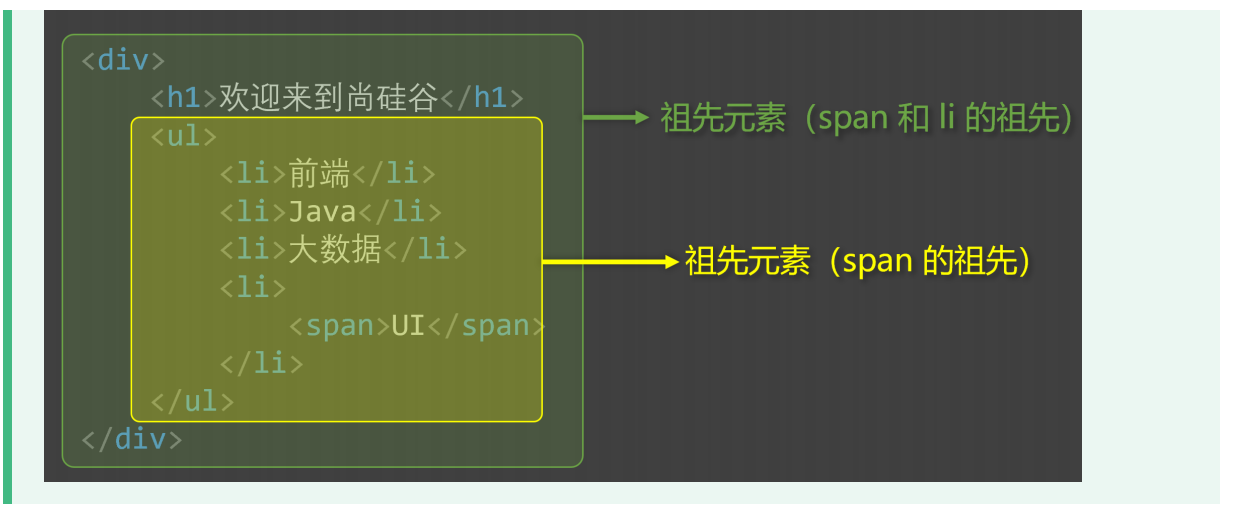
祖先元素:父亲的父亲......,一直往外找,都是祖先。

备注:父元素,也算是祖先元素的一种。
例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。
-
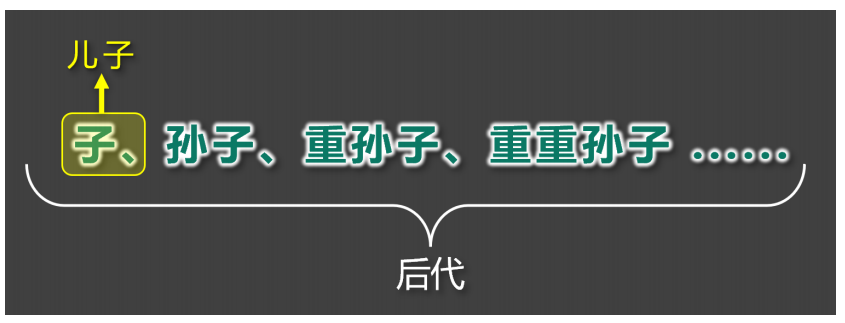
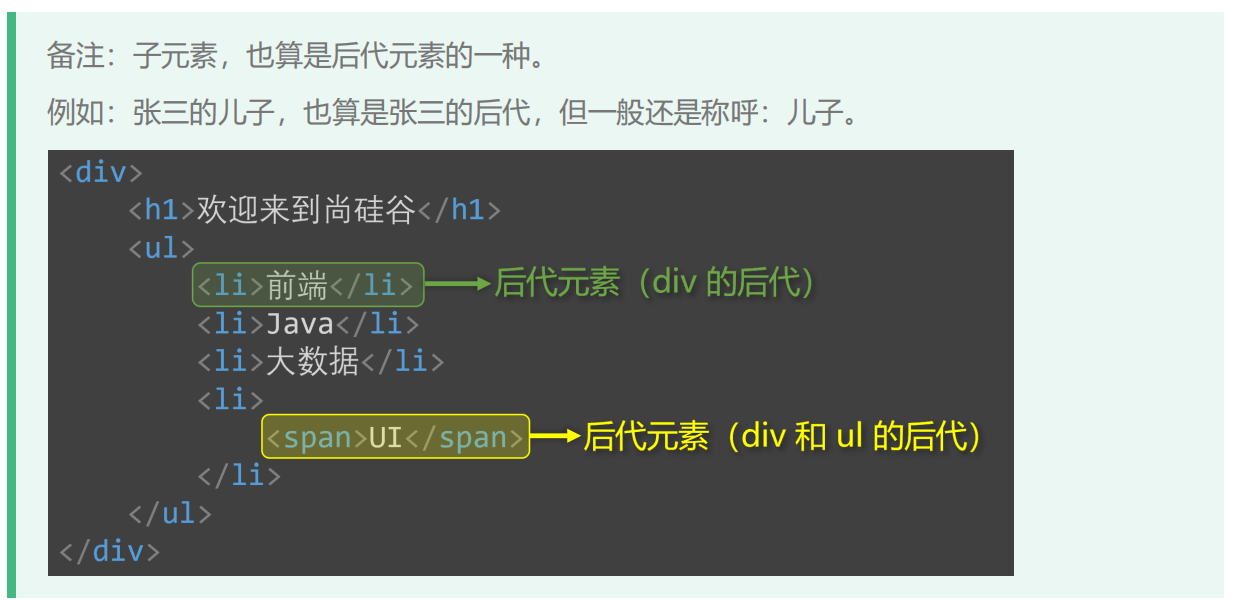
后代元素:儿子的儿子......,一直往里找,都是后代。

-
兄弟元素:具有相同父元素的元素,互为兄弟元素。
2.4 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1 选择器2 选择器3 ...... 选择器n (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:" xxx 中的",其实就是后代的意思。
选择器 1234....n ,可以是我们之前学的任何一种选择器。
举例:
/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_后代选择器</title>
<style>
ul li {
color: red;
}
ol li {
color: green;
}
ul li a {
color: orange;
}
ol li a {
color: gray;
}
.subject li.front-end {
color: blue;
}
.subject div.front-end {
color: chocolate;
}
</style>
</head>
<body>
<ul>
<span>学习</span>
<li>抽烟</li>
<li>喝酒</li>
<li>
<a href="#">烫头</a>
</li>
</ul>
<hr>
<ol>
<li>张三</li>
<li>李四</li>
<li>
<a href="#">王五</a>
</li>
</ol>
<hr>
<ol class="subject">
<li class="front-end">前端</li>
<div class="front-end">学科介绍:学好前端,挂帅杨帆!</div>
<li>Java</li>
<li>大数据</li>
<li>UI</li>
</ol>
</body>
</html>

2.5 子代选择器
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器1 > 选择器2 > 选择器3 > ...... 选择器n
选择器之间,用 > 隔开, > 可以理解为:" xxx 的子代",其实就是儿子的意思。
选择器 1234....n ,可以是我们之前学的任何一种选择器。
举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}
注意:
子代选择器,最终选择的是子代,不是父级。
子、孙子、重孙子、重重孙子 ...... 统称后代!,子就是指儿子。
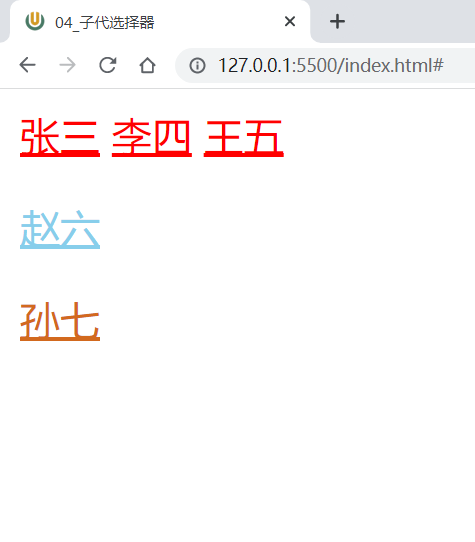
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_子代选择器</title>
<style>
div>a {
color: red;
}
div>p>a{
color: skyblue;
}
.foot>a {
color: chocolate;
}
</style>
</head>
<body>
<div>
<a href="#">张三</a>
<a href="#">李四</a>
<a href="#">王五</a>
<p>
<a href="#">赵六</a>
<div class="foot">
<a href="#">孙七</a>
</div>
</p>
</div>
</body>
</html>

2.6 兄弟选择器
- 相邻兄弟选择器:
作用:选中指定元素后,符合条件的相邻兄弟元素。
所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
语法: 选择器1+选择器2 {} 。
示例:
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}
- 通用兄弟选择器:
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法: 选择器1~选择器2 {} 。
实例:
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}
注意:两种兄弟选择器,选择的是下面的兄弟。
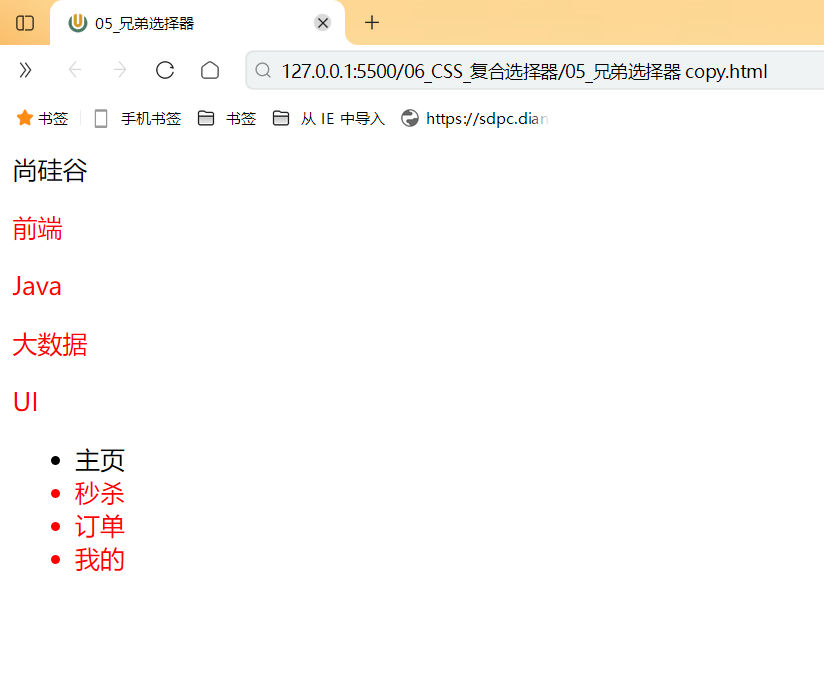
demo:
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>05_兄弟选择器</title>
<style>
/* 选中div后紧紧相邻的兄弟p元素(睡在我下铺的兄弟)—— 相邻兄弟选择器 */
/* div+p {
color: red;
} */
/* 选中div后所有的兄弟p元素(睡在我下铺的所有兄弟)—— 通用兄弟选择器 */
div~p {
color: red;
}
li~li {
color: orange;
}
</style>
</head>
<body>
<div>尚硅谷</div>
<p>前端</p>
<p>Java</p>
<p>大数据</p>
<p>UI</p>
<ul>
<li>主页</li>
<li>秒杀</li>
<li>订单</li>
<li>我的</li>
</ul>
</body>
</html>
- 效果

2.7 属性选择器
作用:选中属性值符合一定要求的元素。
语法:
- [属性名] 选中具有某个属性的元素。
- [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
举例:
/* 选中具有title属性的元素 */
div[title]{color:red;}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{color:red;}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}
/* 选中title属性值包含g的元素 */
div[title*="g"]{color:red;}
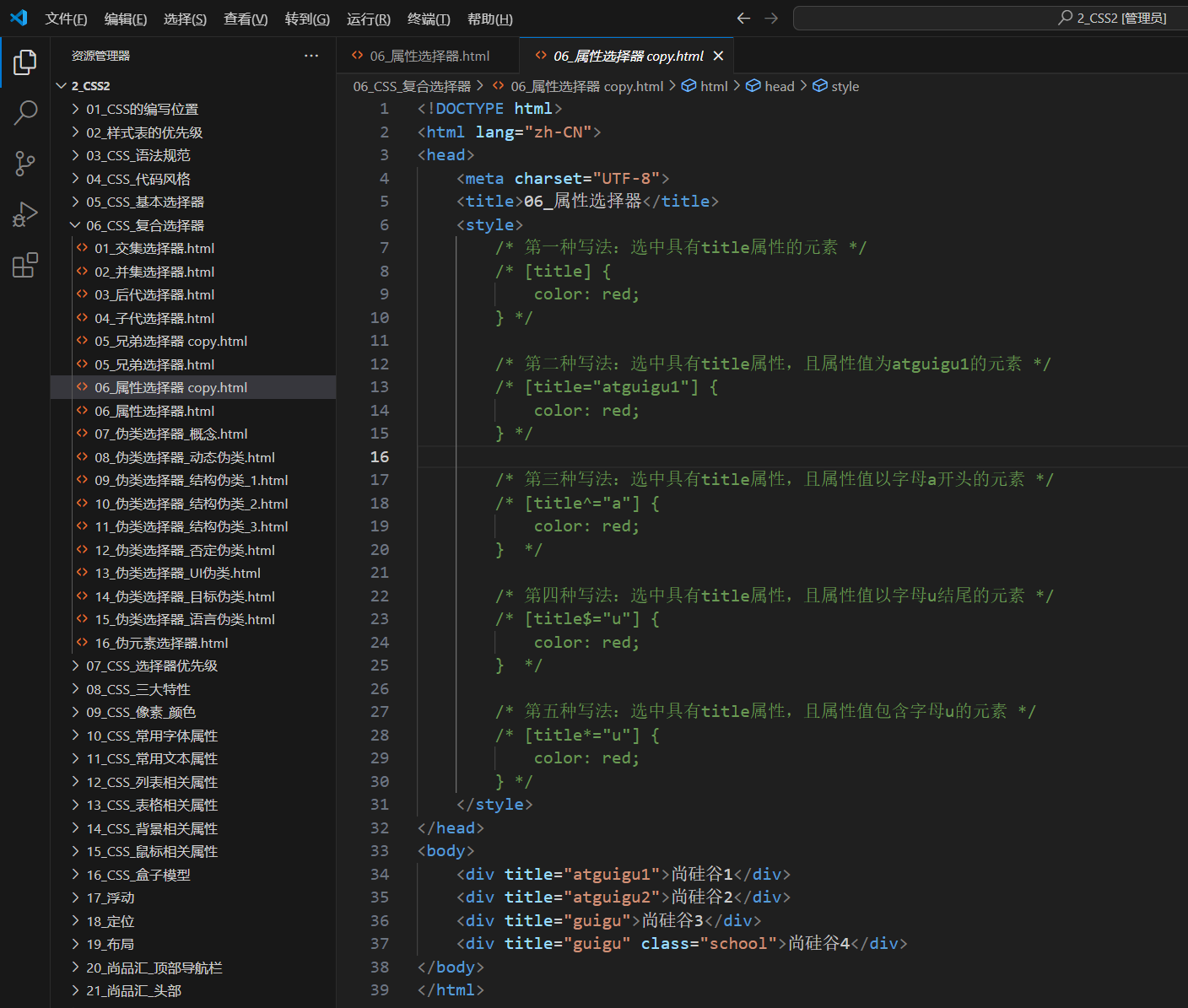
- demo:
代码�:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>06_属性选择器</title>
<style>
/* 第一种写法:选中具有title属性的元素 */
/* [title] {
color: red;
} */
/* 第二种写法:选中具有title属性,且属性值为atguigu1的元素 */
/* [title="atguigu1"] {
color: red;
} */
/* 第三种写法:选中具有title属性,且属性值以字母a开头的元素 */
/* [title^="a"] {
color: red;
} */
/* 第四种写法:选中具有title属性,且属性值以字母u结尾的元素 */
/* [title$="u"] {
color: red;
} */
/* 第五种写法:选中具有title属性,且属性值包含字母u的元素 */
/* [title*="u"] {
color: red;
} */
</style>
</head>
<body>
<div title="atguigu1">尚硅谷1</div>
<div title="atguigu2">尚硅谷2</div>
<div title="guigu">尚硅谷3</div>
<div title="guigu" class="school">尚硅谷4</div>
</body>
</html>

2.8 伪类选择器
作用:选中特殊状态的元素。
如何理解“伪” ? — 虚假的,不是真的。
如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。
常用的伪类选择器:
一、动态伪类:
-
:link 超链接未被访问的状态。
-
:visited 超链接访问过的状态。
-
:hover 鼠标悬停在元素上的状态。
-
:active 元素激活的状态。
什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。
-
:focus 获取焦点的元素。
表单类元素才能使用 :focus 伪类。 (input/select)
当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
注意:这几个编写是有顺序的。
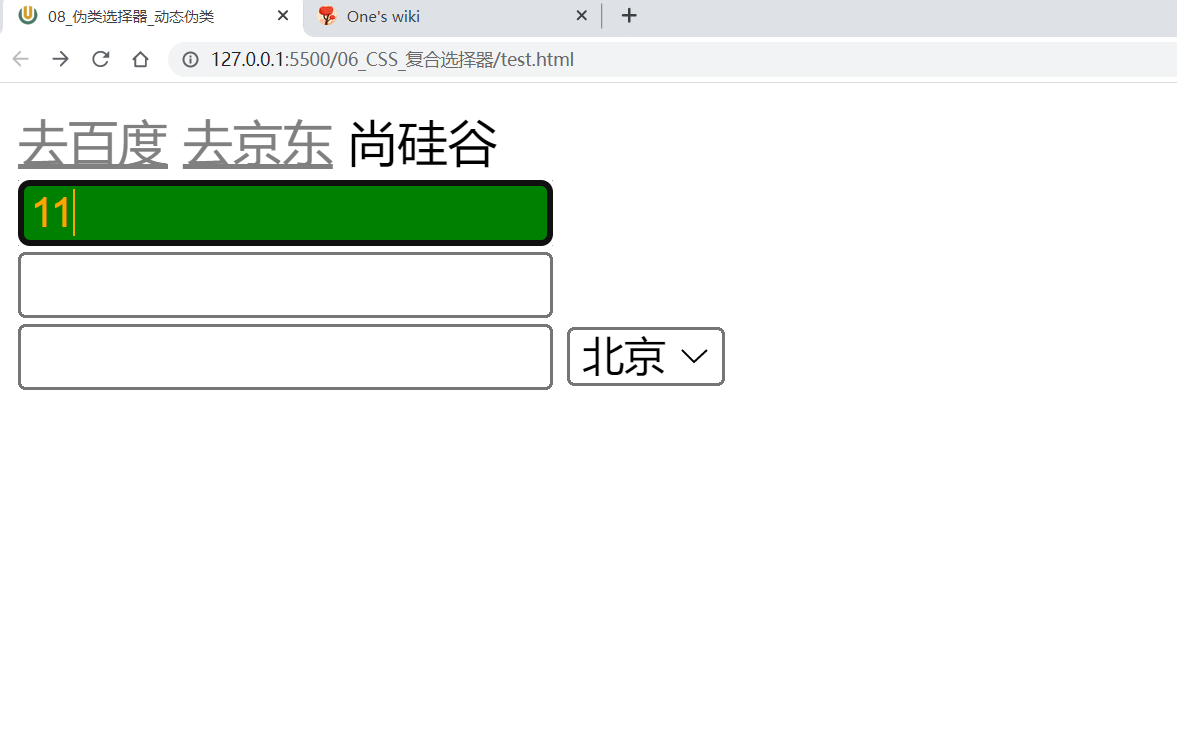
demo:
- 代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>08_伪类选择器_动态伪类</title>
<style>
/* 选中的是没有访问过的a元素 */
a:link {
color: orange;
}
/* 选中的是访问过的a元素 */
a:visited {
color: gray;
}
/* 选中的是鼠标悬浮状态的a元素 */
a:hover {
color: skyblue;
}
/* 选中的是激活状态的a元素 */
a:active {
color: green;
}
/* 选中的是鼠标悬浮的span元素 */
span:hover {
color: green;
}
/* 选中的是激活的span元素 */
span:active {
color: red;
}
/* 选中的是获取焦点状态的input元素、获取焦点状态的select元素 */
input:focus,select:focus {
color: orange;
background-color: green;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">去百度</a>
<a href="https://www.jd.com">去京东</a>
<span>尚硅谷</span>
<br>
<input type="text">
<br>
<input type="text">
<br>
<input type="text">
<select>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
</body>
</html>
- 效果

二、结构伪类
常用的:
- :first-child 所有兄弟元素中的第一个。
- :last-child 所有兄弟元素中的最后一个。
- :nth-child(n) 所有兄弟元素中��的第 n 个。
- :first-of-type 所有同类型兄弟元素中的第一个。
- :last-of-type 所有同类型兄弟元素中的最后一个。
- :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
- 0 或 不写 :什么都选不中 —— 几乎不用。
- n :选中所有子元素 —— 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。
- -n+3 :选中的是前 3 个。
了解即可:
- :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
- :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
- :only-child 选择没有兄弟的元素(独生子女)。
- :only-of-type 选择没有同类型兄弟的元素。
- :root 根元素。
- :empty 内容为空元素(空格也算内容)。
三、否定伪类:
:not(选择器) 排除满足括号中条件的元素。
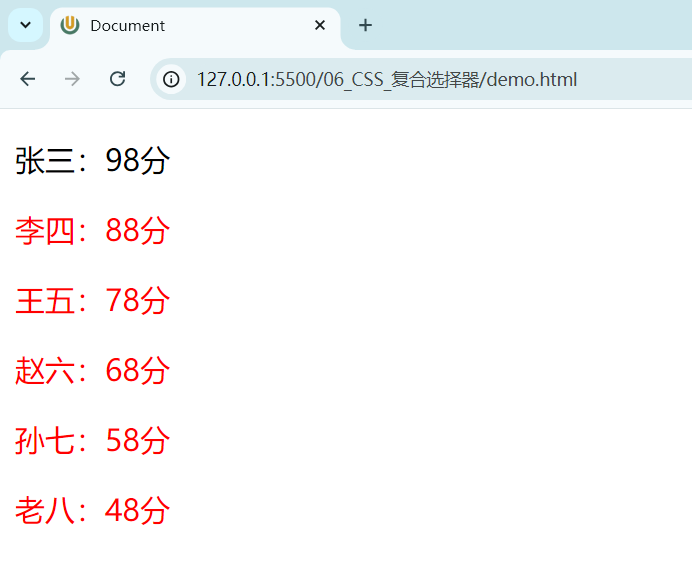
demo代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>12_伪类选择器_否定伪类</title>
<style>
/* 选中的是div的儿子p元素,但是排除类名为fail的元素 */
/* div>p:not(.fail) {
color: red;
} */
/* 选中的是div的儿子p元素,但是排除title属性值以“你要加油”开头的 */
/* div>p:not([title^="你要加油"]) {
color: red;
} */
/* 选中的是div的儿子p元素,但排除第一个儿子p元素 */
div>p:not(:first-child) {
color: red;
}
</style>
</head>
<body>
<div>
<p>张三:98分</p>
<p>李四:88分</p>
<p>王五:78分</p>
<p>赵六:68分</p>
<p class="fail" title="你要加油啊!孙七">孙七:58分</p>
<p class="fail" title="你要加油啊!老八">老八:48分</p>
</div>
</body>
</html>

四、UI伪类:
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)。
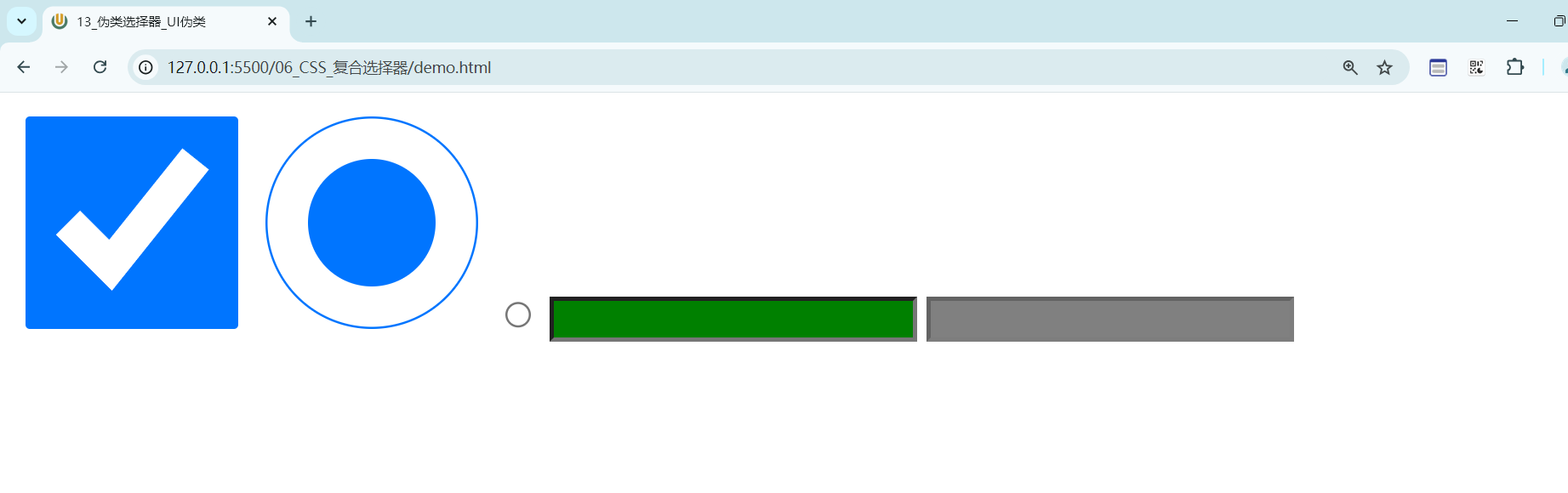
demo代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>13_伪类选择器_UI伪类</title>
<style>
/* 选中的是勾选的复选框或单选按钮 */
input:checked {
width: 100px;
height: 100px;
}
/* 选中的是被禁用的input元素 */
input:disabled {
background-color: gray;
}
/* 选中的是可用的input元素 */
input:enabled {
background-color: green;
}
</style>
</head>
<body>
<input type="checkbox">
<input type="radio" name="gender">
<input type="radio" name="gender">
<input type="text">
<input type="text" disabled>
</body>
</html>
效果:

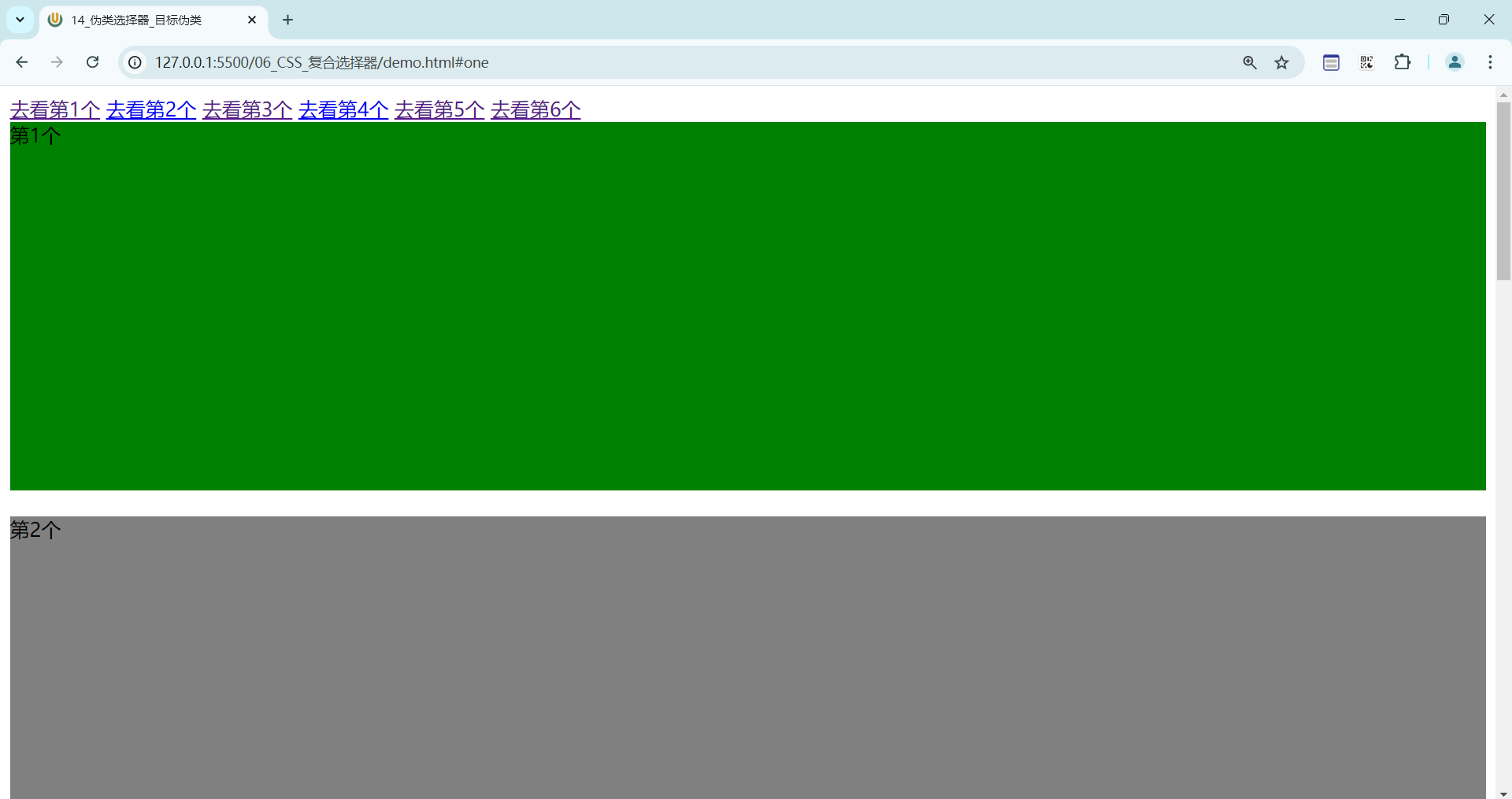
五、目标伪类(了解)
:target 选中锚点指向的元素。
demo代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>14_伪类选择器_目标伪类</title>
<style>
div {
background-color: gray;
height: 300px;
}
div:target {
background-color: green;
}
</style>
</head>
<body>
<a href="#one">去看第1个</a>
<a href="#two">去看第2个</a>
<a href="#three">去看第3个</a>
<a href="#four">去看第4个</a>
<a href="#five">去看第5个</a>
<a href="#six">去看第6个</a>
<div id="one">第1个</div>
<br>
<div id="two">第2个</div>
<br>
<div id="three">第3个</div>
<br>
<div id="four">第4个</div>
<br>
<div id="five">第5个</div>
<br>
<div id="six">第6个</div>
</body>
</html>
效果:

六、语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。