最佳实践:Typora+docusaurus完美解决(云笔记+知识库+博客)需求

目录
[toc]
版权
本文作者: One 本文标题:最佳实践:Typora+docusaurus完美解决(云笔记+知识库+博客)需求 本文链接:https://wiki.onedayxyy.cn/docs/cloud-note-typora-docus 版权声明:本站所有文章除特别声明外,均采用CC BY-NC-SA 4.0许可协议。转载请注明文章出处!
前言
写在前面
注意:
此方案部署起来很简单,没难度的(之所以本文篇幅有点长,是为了照顾小白,铺垫好背景),手把手文档都给小伙伴了,大家可放心部�署;(又任何问题可随时沟通😎)
如果对于非it专业小伙伴,如果感觉又难度,那建议还是用word记录笔记本哈哈;(如果对it感兴趣的话,我相信,部署这个方案不是问题)🤣
背景
==我为什么要写这篇文章呢?==
因为我自己是一个it从业者,那么日常笔记数据对自己来说就特别重要,俗话说,好记性不如烂笔头,那么如何安全地维护好自己的工作经验沉淀数据、日常学习记录数据、生活数据等等,就显得特别重要。(我相信,每个人都有属于自己的重要数据)
自己之前用过各种云笔记,例如word/有道云/notion/wolai/语雀……等等,到最后发现都各种问题,一言难尽,因为来回切换笔记数据真的很麻烦,也很浪费时间。
后买你无意间发现了typora(md软件领域的扛把子),发现用typora来记录和阅读自己的笔记数据真的是一种享受。
后来又发现了docusaurus,发现它真的是静态站点构建工具里的no1,特备适合自己构建知识库,同时,它也提供了博客功能。且有好看的主题及强大的社区。
因此,typora与docusaurus的相遇注定成为很多人理想的内容管理工具。
接下来的这篇文章就是我的关于"云笔记+知识库+博客"的最佳实践,欢迎交流。😉
常见云笔记分类
大致上可以将笔记软件分为几大类:
1)传统的笔记软件:这��类一般以 Word、WPS、OneNote为代表。缺点:一般不支持 Markdown 文件格式,需要花费更多的时间在对内容的排版上。
2)云笔记软件:这类笔记软件的特点,是数据都存储在云端,在本地没有备份。一般都是支持Markdown格式,并且有些也支持双链笔记【就是在一个笔记里可以直接引用其它的笔记,然后点击后直接跳转】。这类一般以:语雀、网易云笔记、wolai、notion、飞书 为代表。 缺点:笔记有一个特点就是数据都是存储在远程服务器(数据被牢牢绑定);并且如果是免费版本只提供很少的空间;
3)本地笔记软件:这类软件的特点和云笔记的特点就是,数据都存储在本地。常见的代表作有:Typora、Obsidian、思源。
写博客的好处
在学习到一些新技术的时候,会用笔记的方式把操作的流程记录下来,一方面是为了能够更快的掌握这块技能,同时也方便后续对看过的知识进行回归,进一步对内容进行巩固。同时写成博客后,也可以分享到互联网上进行传播,帮助到更多的人。
你的笔记需求
- 笔记数据安全且完全可控;(禁止与第三方厂商绑定)
- 笔记数据由markdown维护;
- pc端编辑,多端可查看内容;
- 数据完全本地化;
- ……
软�件介绍
==typora介绍:==
写Markdown费事?Typora让你像写word一样行云流水,所见即所得。
Typora 是一款适配 Windows / macOS / Linux 平台的 Markdown 编辑器,编辑实时预览标记格式,所见即所得,轻巧而强大。
typora就是专为 markdown 语法打造的一款软件。
- Typora删除了预览窗口,以及所有其他不必要的干扰。取而代之的是实时预览。
- Markdown的语法因不同的解析器或编辑器而异,Typora使用的是GitHub Flavored Markdown。
Typora 最舒服的是所见即所得的排版,以及实时渲染带来的沉浸式写作体验,非常舒服。
用官方的话描述:
Typora 提供同时读写的无缝体验,删除了预览窗口、模式切换器、markdown 源代码的语法符号以及所有其他不必要的干扰。相反,提供了真正的实时预览功能,可帮助您专注于内容本身。

==docusaurus介绍:==
Docusaurus是一款基于React的开源文档站点生成器,它可以帮助开发者快速构建出现代化、易于维护的文档网站。Docusaurus是由Facebook开发的,最初是为React Native文档而创建的。现在,Docusaurus已经成为开发者在创建和维护文档站点时的首选工具之一。
Docusaurus是一个基于React和Node.js构建的开源工具,旨在帮助开发人员快速构建易于管理和维护的文档站点。
Docusaurus的优势之一是它的==易用性==。它提供了一套现成的模板和主题,让开发者可以快速开始构建文档站点。另外,Docusaurus还提供了一个实时预览功能,让开发者可以在本地进行修改和调试,从而加快开发效率。
Docusaurus支持Markdown和==MDX格式==的文档,这意味着开发者可以使用简单的文本编辑器来编写和更新文档。此外,Docusaurus还提供了一些插件和工具,例如搜索和版本控制,使得文档站点的维护更加简单和高效。
除此之外,Docusaurus还具有高度的可定制性。它使用React组件来构建页面,这意味着开发者可以轻松地自定义页面的外观和功能。此外,Docusaurus还支持多语言站点,可以满足不同语言用户的需求。

==vscode介绍:==
VS Code 的全称是 Visual Studio Code,是一款开源的、免费的、跨平台的、高性能的、轻量级的代码编辑器。它在性能、语言支持、开源社区方面,都做得很不错。

==Picgo介绍==:
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具。
使用markdown一直有一个痛点,那就是图片的问题,不想word那样可以直接保存图片,markdown不行,��如果插入图片,图片在本地会单独存放,以链接的形式插入在markdown中,如果本地图片丢失或者位置变了,那就不显示了。
所以这里就需要一个图床,也就是把图片传上去,弄个链接,然后插入markdown中,那么图床不少,怎么传呢?
使用这个工具,只要复制下图片,然后按个快捷键就可以直接将图片上传到你事先设定好的图床上,然后返回给你个链接,可以直接用。
支持全平台,开源且免费,支持丰富的插件系统,推荐使用。使用 PicGo 上传图片的流程是这样的:先复制图片,然后通过一个快捷键上传图片到对应的图床(并直接返回一个该图片的直链到你的系统剪切板),此时你只需到你的 Markdown 内容中粘贴就完事了,整个过程不超过 5 秒钟。

==Everyting介绍:==

==坚果云:==
坚果云是一家中国的云存储服务提供商,为个人和企业用户提供数据存储、同步和共享服务。以下是关于坚果云的一些简介:
-
数据存储:坚果云提供安全可靠的云存储空间,用户可以将个人或企业数据存储在云端,避免了数据丢失的风险。
-
文件同步和共享:坚果云支持多设备文件同步,用户可以在不同的设备上访问和更新自己的文件,并确保文件的最新版本在各个设备间同步。此外,用户还可以通过链��接将文件分享给他人,方便协作和共享。
-
数据安全:坚果云提供高级的数据加密和安全性措施,确保用户的数据在传输和存储过程中受到保护。坚果云采用端到端加密技术,即使在数据传输和存储过程中,只有用户才能解密和访问数据。
-
多平台支持:坚果云提供支持多种操作系统和平台的客户端应用程序,包括Windows、Mac、iOS和Android等,用户可以在不同的设备上方便地使用坚果云服务。
-
备份和恢复:坚果云还提供备份和恢复功能,用户可以定期备份重要数据,以防数据丢失或设备损坏。
-
个人和企业版本:坚果云提供个人和企业版本,个人用户可以选择适合自己需求的存储空间,企业用户可以享受更多的存储空间和专业的团队协作功能。
总之,坚果云是一个方便、安全、可靠的云存储服务提供商,适用于个人和企业用户管理和保护他们的数据。

方案
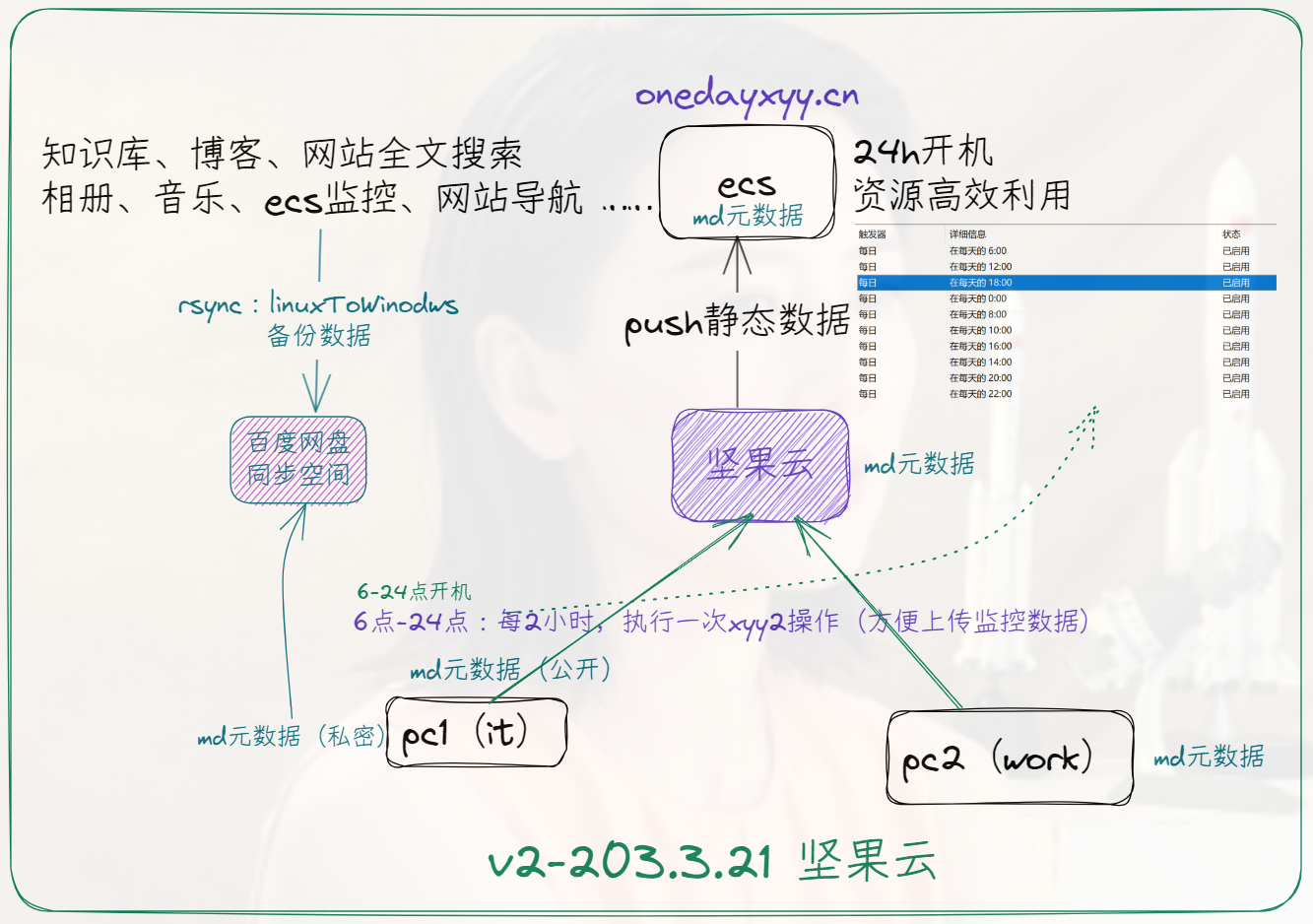
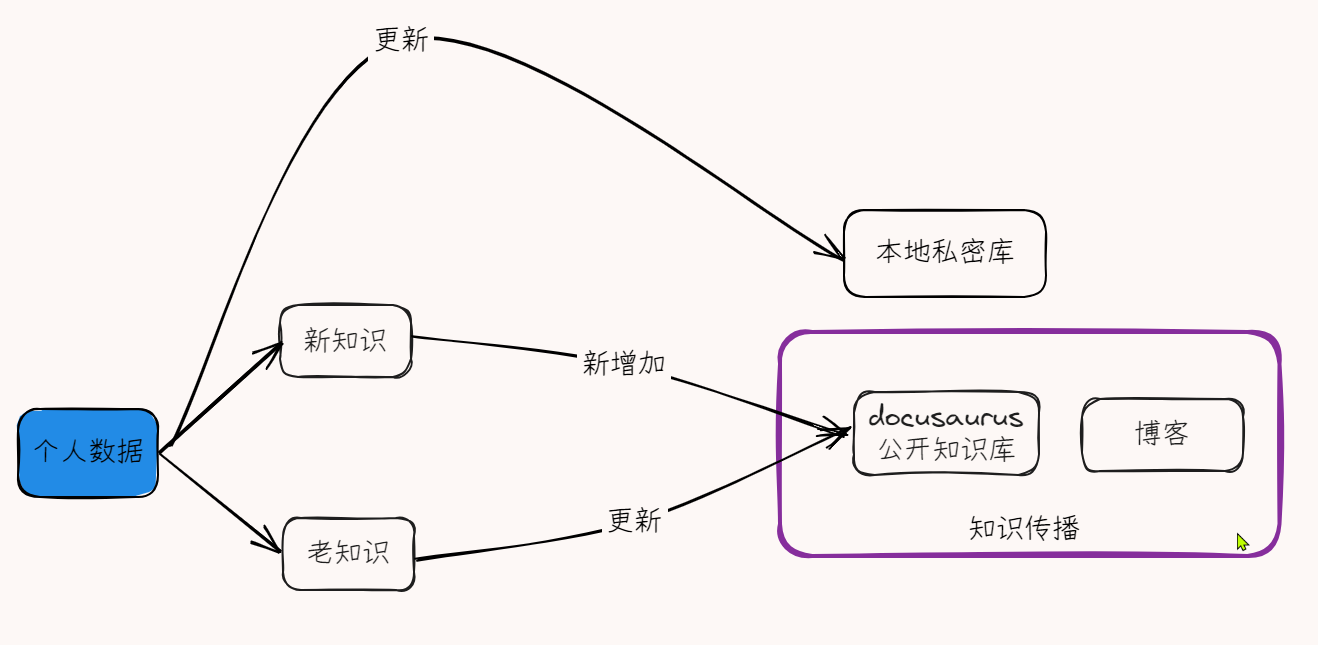
1.方案设计
1、本地元数据:
Typora:主力编辑和阅读md文档;
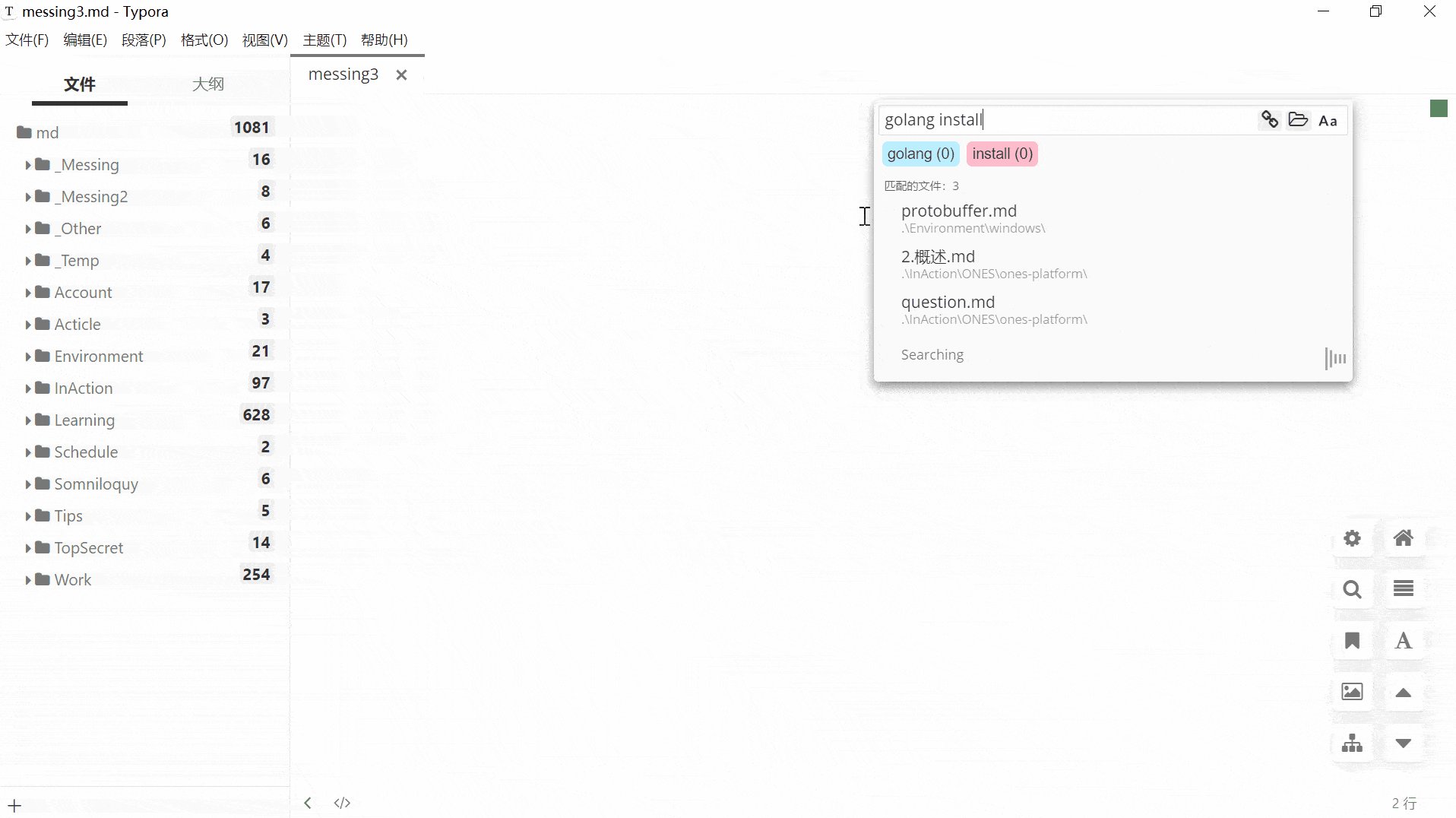
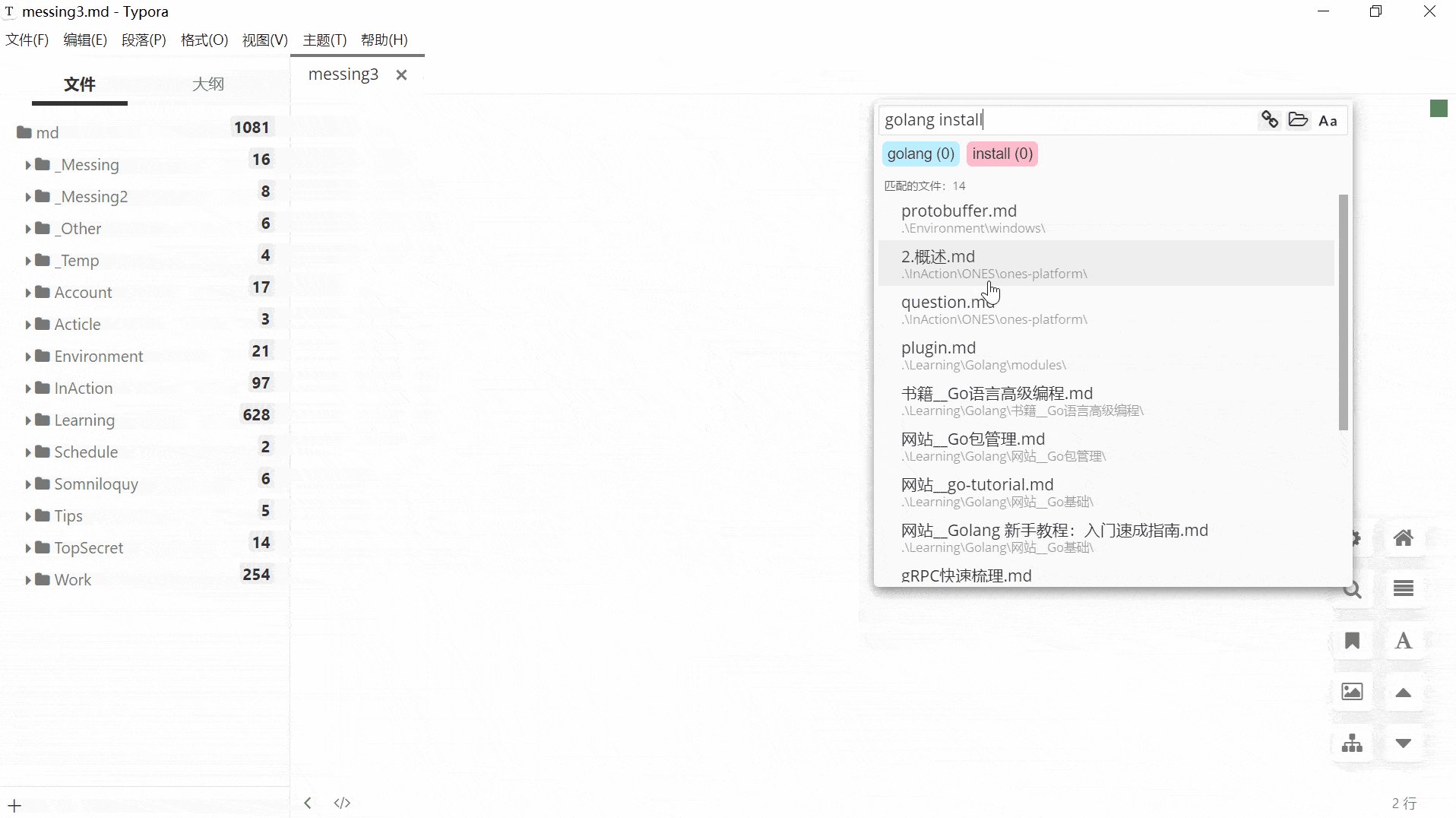
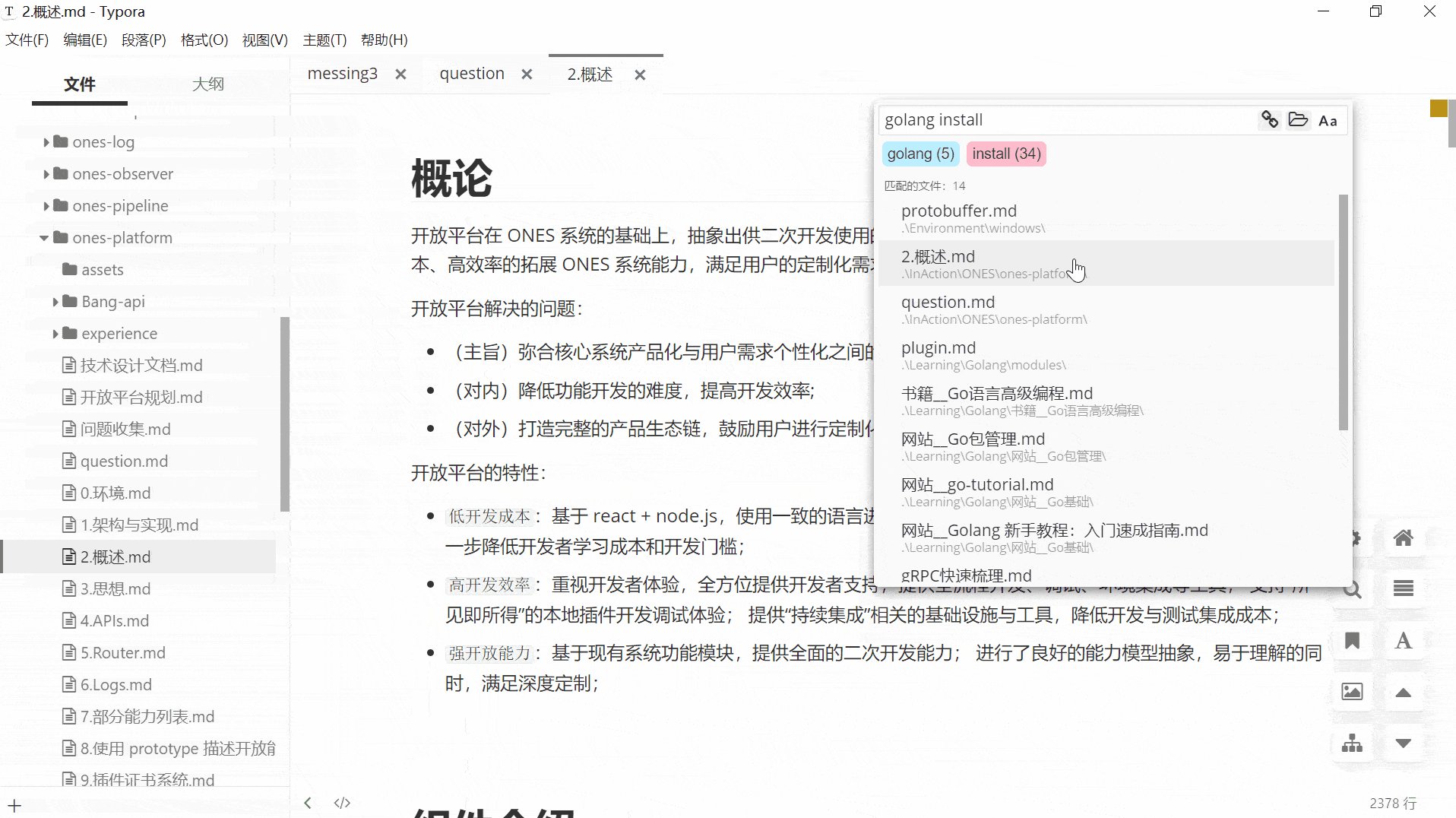
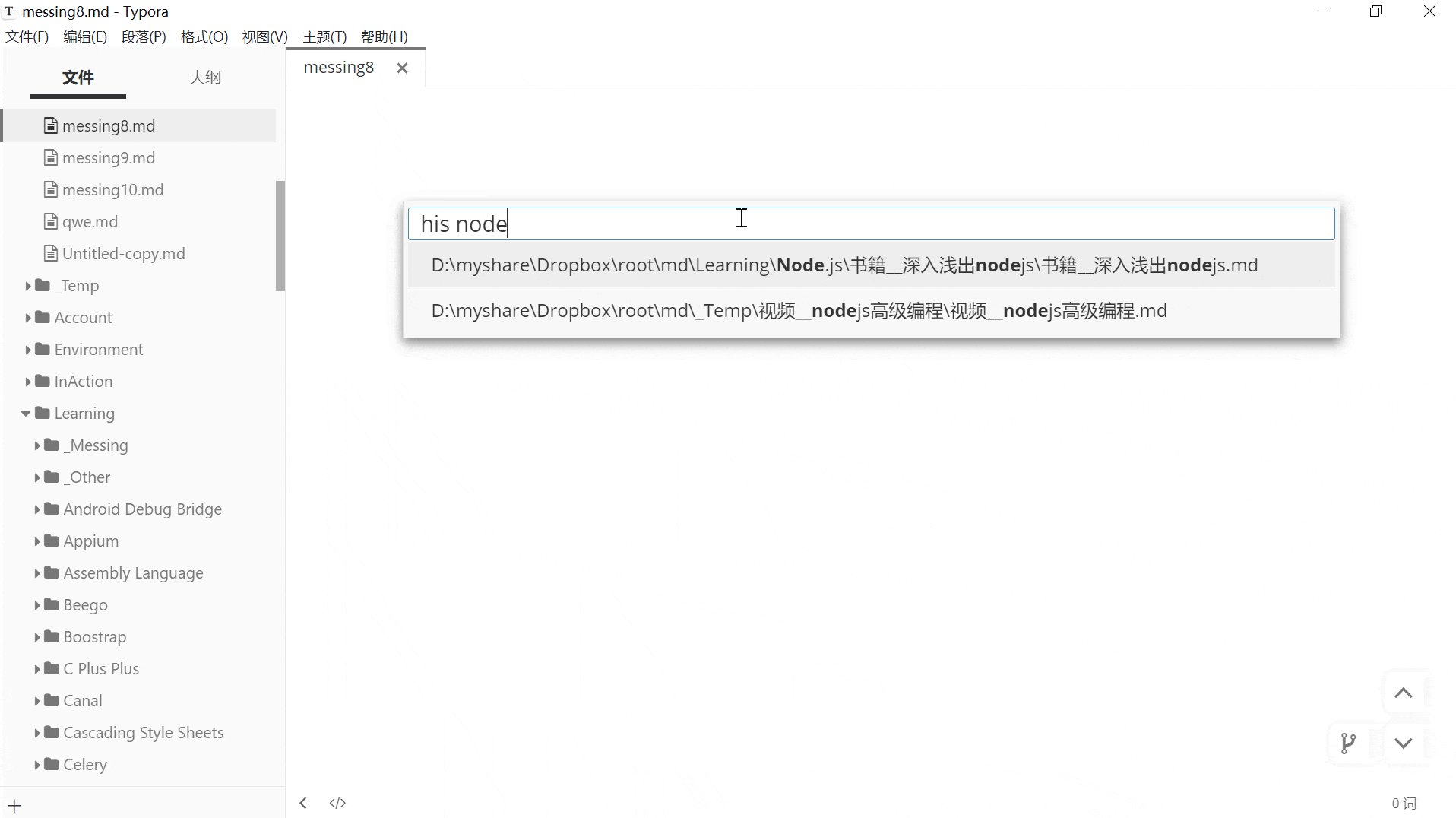
Vscode:管理笔记数据;(负责管理笔记视图、查找文件、全文查找等功能)(Everything:配合vscode查找文件;)
百度云盘:��存放大型软件、音视频、照片、脚本、实验软件等;
docusaurus仓库:持续更新自己的all知识点到这个文档库。(docusaurus仓库里的核心文档放在坚果云里免费进行云同步,其他本地笔记数据放在百度网盘同步空间里进行同步)
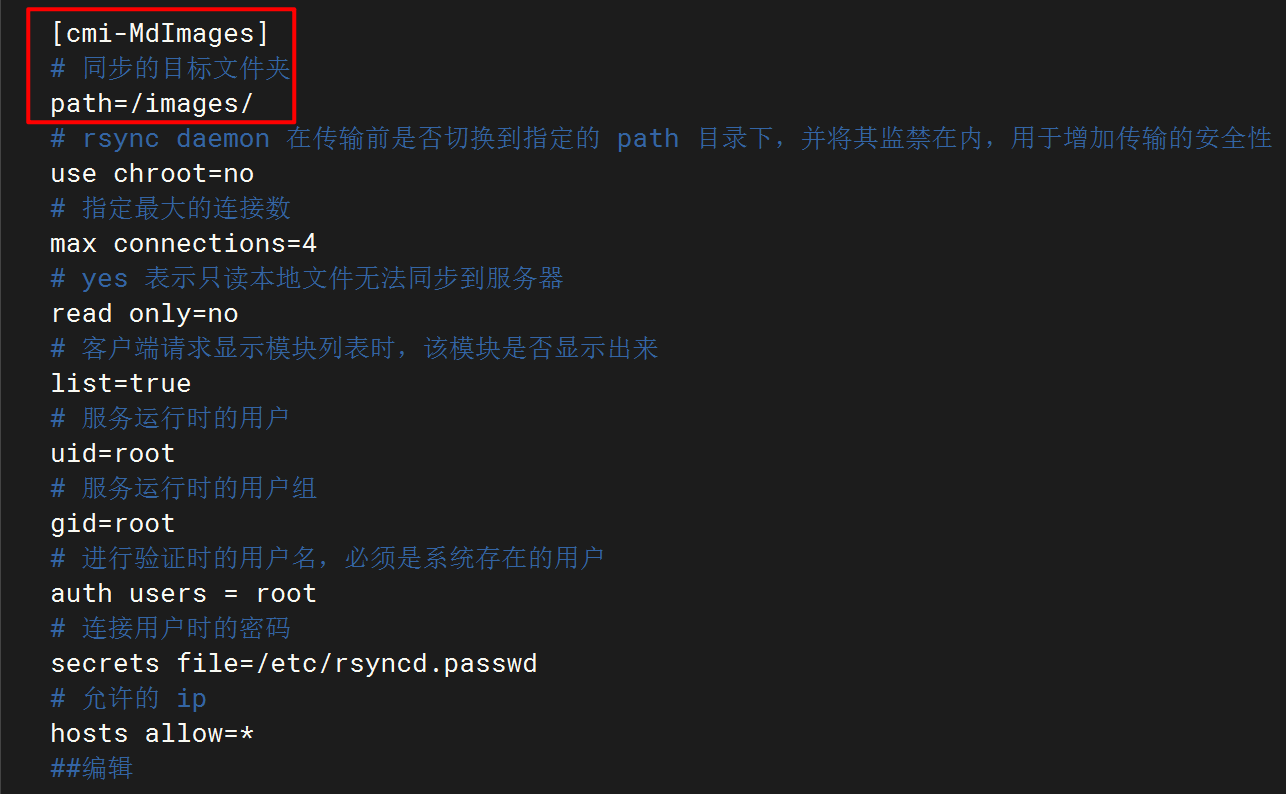
md图床:(利用ecs的nginx来提供图床,图片数据会本地保存一份后再上传到图床,且利用rsync会每天定时从linux同步数据到本地windowsPC,很nice)
为什么我这里要同时用到坚果云和百度网盘同步空间呢?
因为百度网盘同步空间只能对某一个目录进行同步,而坚果云可以对windows的不同目录进行同步,更灵活。刚好适合把后面docusaurus仓库里的docs目录放在坚果云同步目录里,这样我们可以更专心/方便编辑这里的核心md数据。(注意,这里的坚果云有1g的免费空间,对我们只存放md内容,完全够用了)😂
为什么我要使用坚果云来同步docs目录和blog目录而不使用git来同步呢?
因为这个docus仓库要想利用netlify等构建,那这个必须是开源项目。但是,此时自己的所有md就都被同步到了仓库,鉴于版权问题,这里不把自己md暴露出去。而是选择把它放在坚果云里进行数据同步,gite只保存仓库数据就好。
2、分享平台:
docusaurus公开知识库,博客,微信公众号,csdn,知乎;

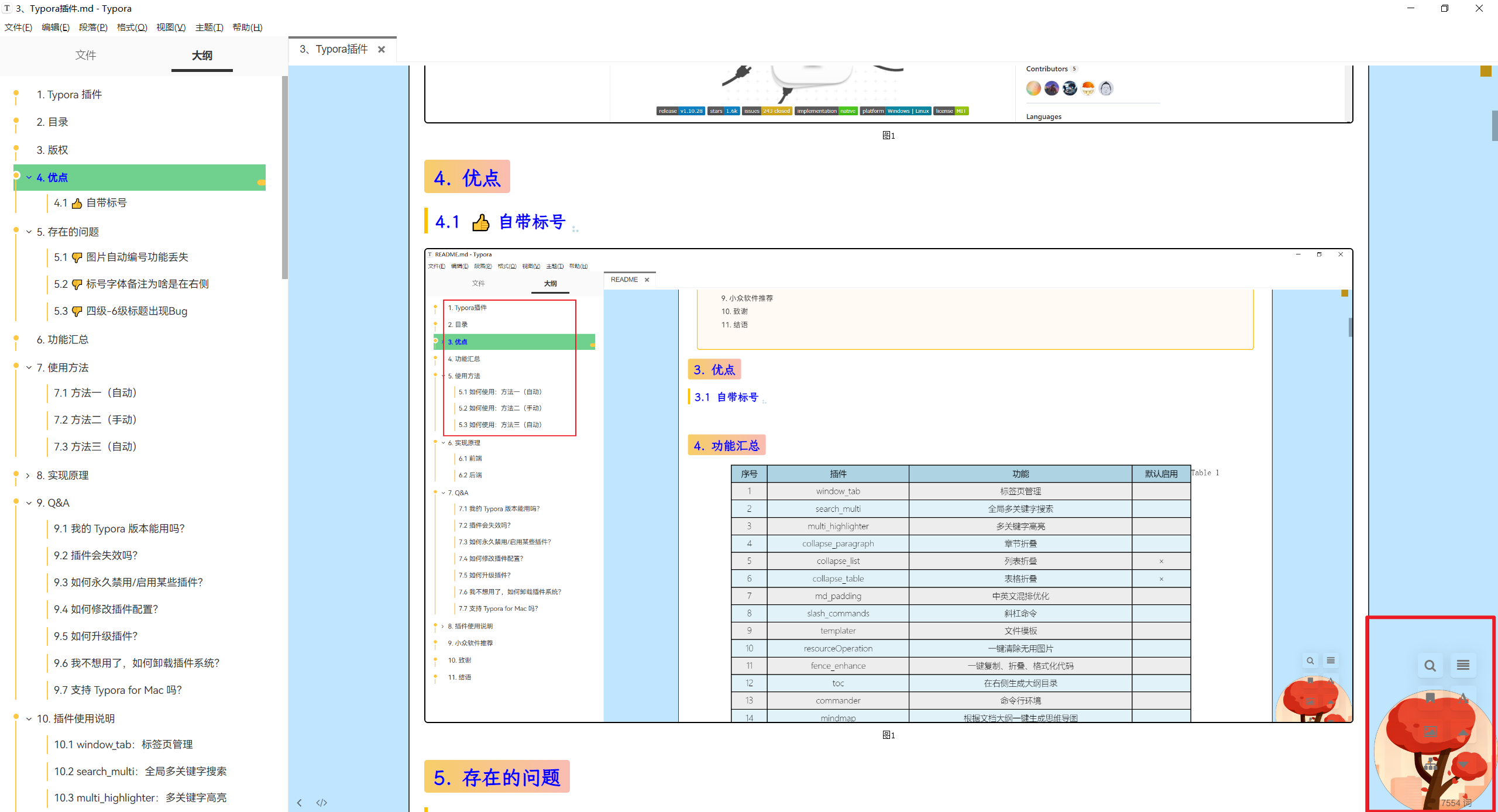
2.方案优势
- typora:md领域的扛把子;(编辑和阅读体验真的超丝滑)(可定制typora皮肤)
- docusaurus:静态站点构建工具的扛把子;(支持知识库+博客,且主题唯美)
- 数据完全本地化,与第三方厂商完全解耦;
- ……
3.成本把控
| 事项 | 价格 | 备注 |
|---|---|---|
| 百度云盘 | 198 | 年会员(活动价) |
| 域名 | 待确认 | |
| 云服务器 | 99元/年 | |
| 坚果云 | 1g的免费额度(存放md文档完全足够用) |
4.维护原则

docusaurus维护原则:
- 每一个md的排版都要简洁,清晰;
- 单个md内容不要太大,否则就拆分成多个md;
- 自己的docusaurus知识库只允许存放.md,目录,.sh/.py脚本,其他任何类型的数据禁止存放进去。
环境
win10

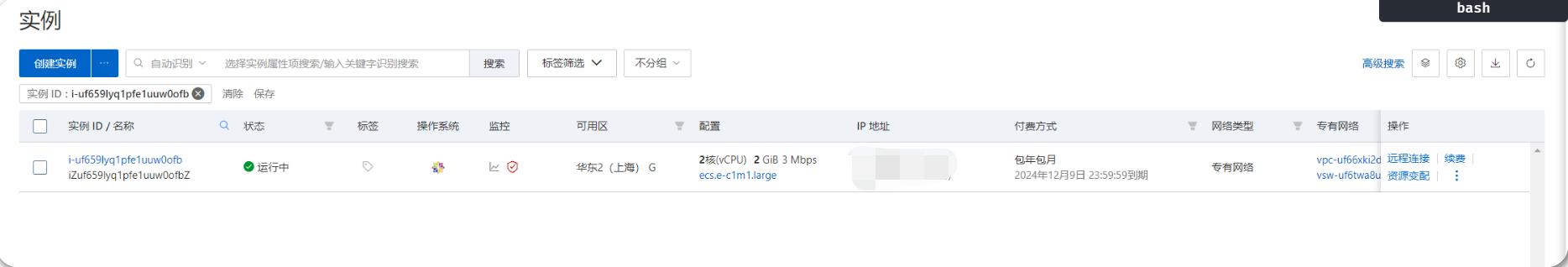
ecs:
CentOS Linux release 7.9.2009 (Core)
ecs名称:docusaurus-wiki
配置规格:2c 2g 40g ESSD Entry云盘 40GiB (2120 IOPS)

源码
链接:https://pan.baidu.com/s/1FG0opRQgJmX9i6jBSbsrVg?pwd=5vjj
提取码:5vjj
2024.8.23-Typora+docusaurus-softwares

前提条件
- 具备基础的linux命令行能力
- 了解markdown语法:见《markdown语法》文章。
- 购买1台云服务器(自行百度)
- 购买一个域名(自行百度)
0、配置基础环境
-
安装好git:见《实战:windows安装git-2022.5.4(测试成功)》文章。

-
在ecs上配置好nginx图传:见《nginx图床》文章。(会同时安装好rsync服务)

-
安装好nodejs:见《nodejs》文章。

-
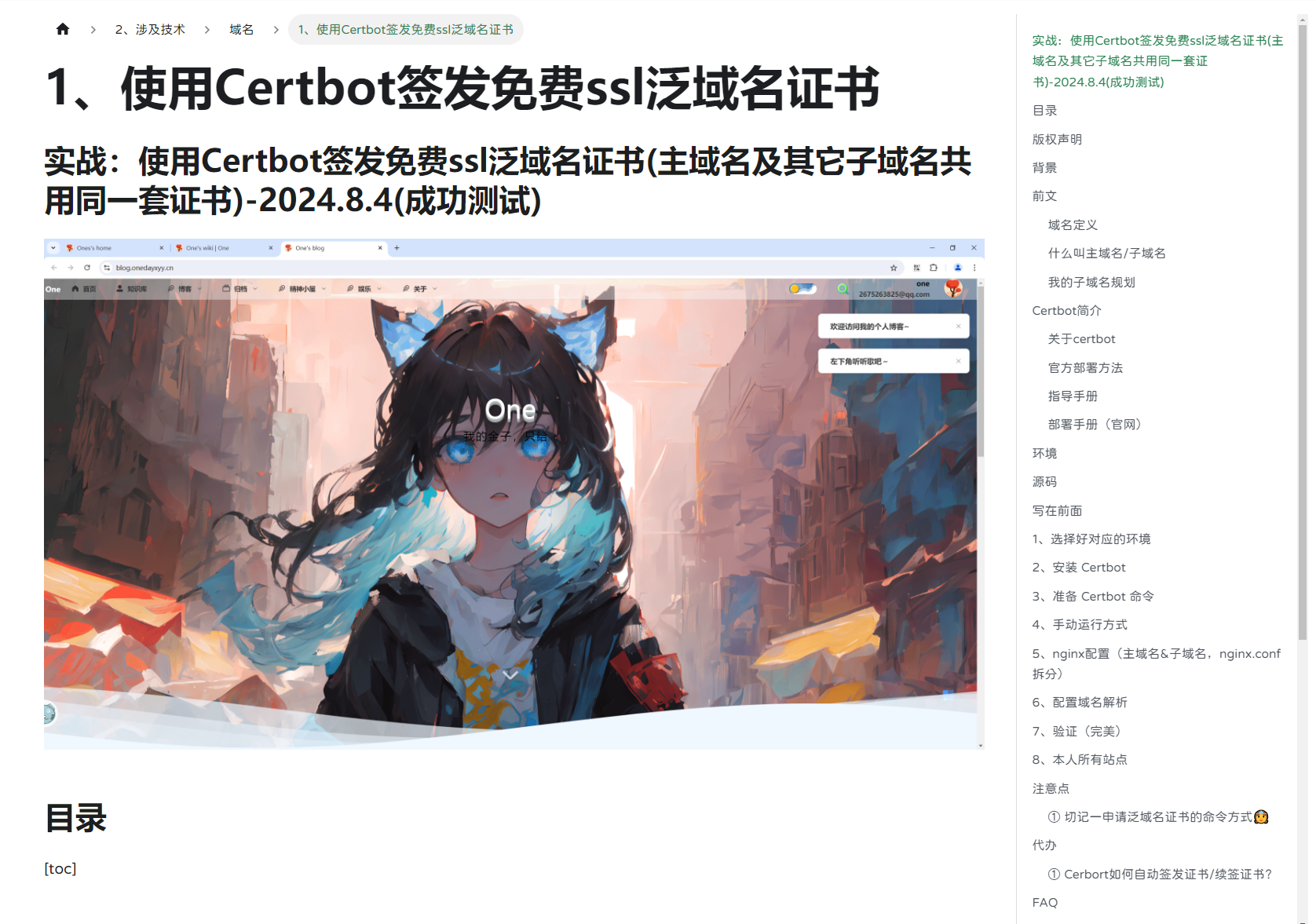
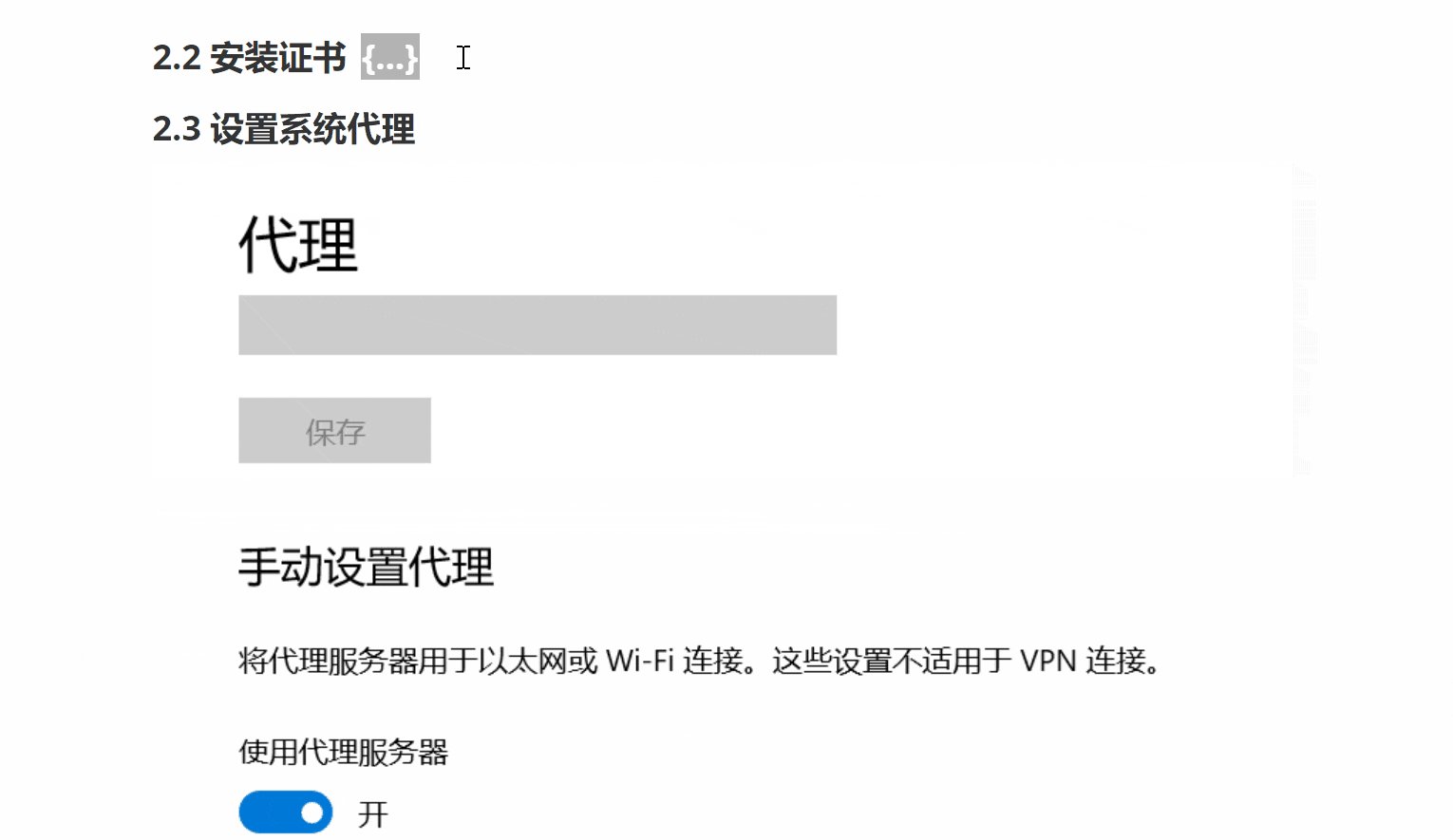
给自己的http配置好https证书:见《使用Certbot签发免费ssl泛域名证书》文章。

1、安装typora
1.安装typora
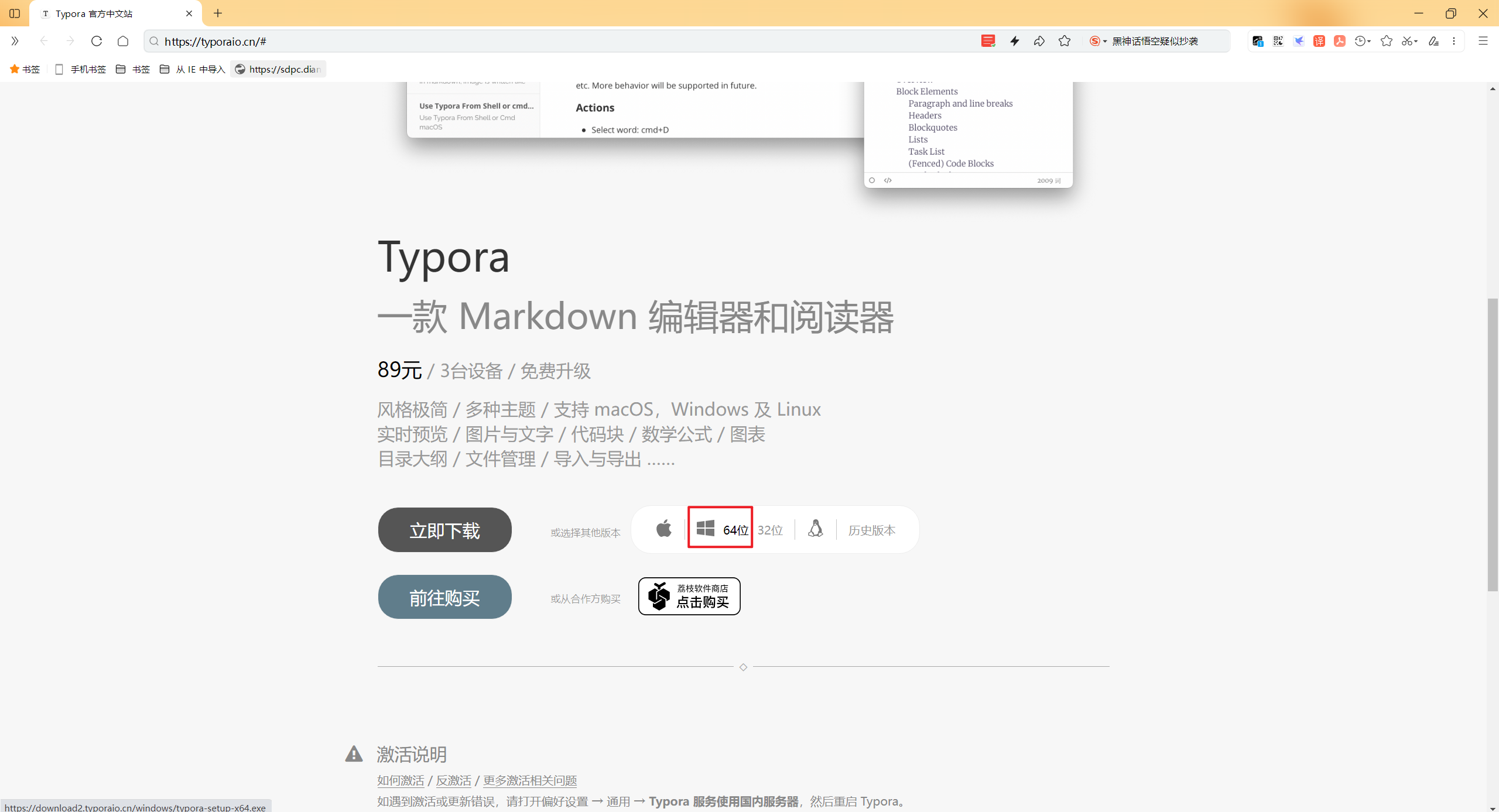
- 来到typora官网,下载windows软件包,直接点击下一步完成安装


- 完成安装后,桌面出现如下图标

- 双击打开,输入购买的license

这个软件之前免费,后面收费了,89元,3个license终身使用。建议大家购买正版使用,这个良心软件值得我们付费使用。

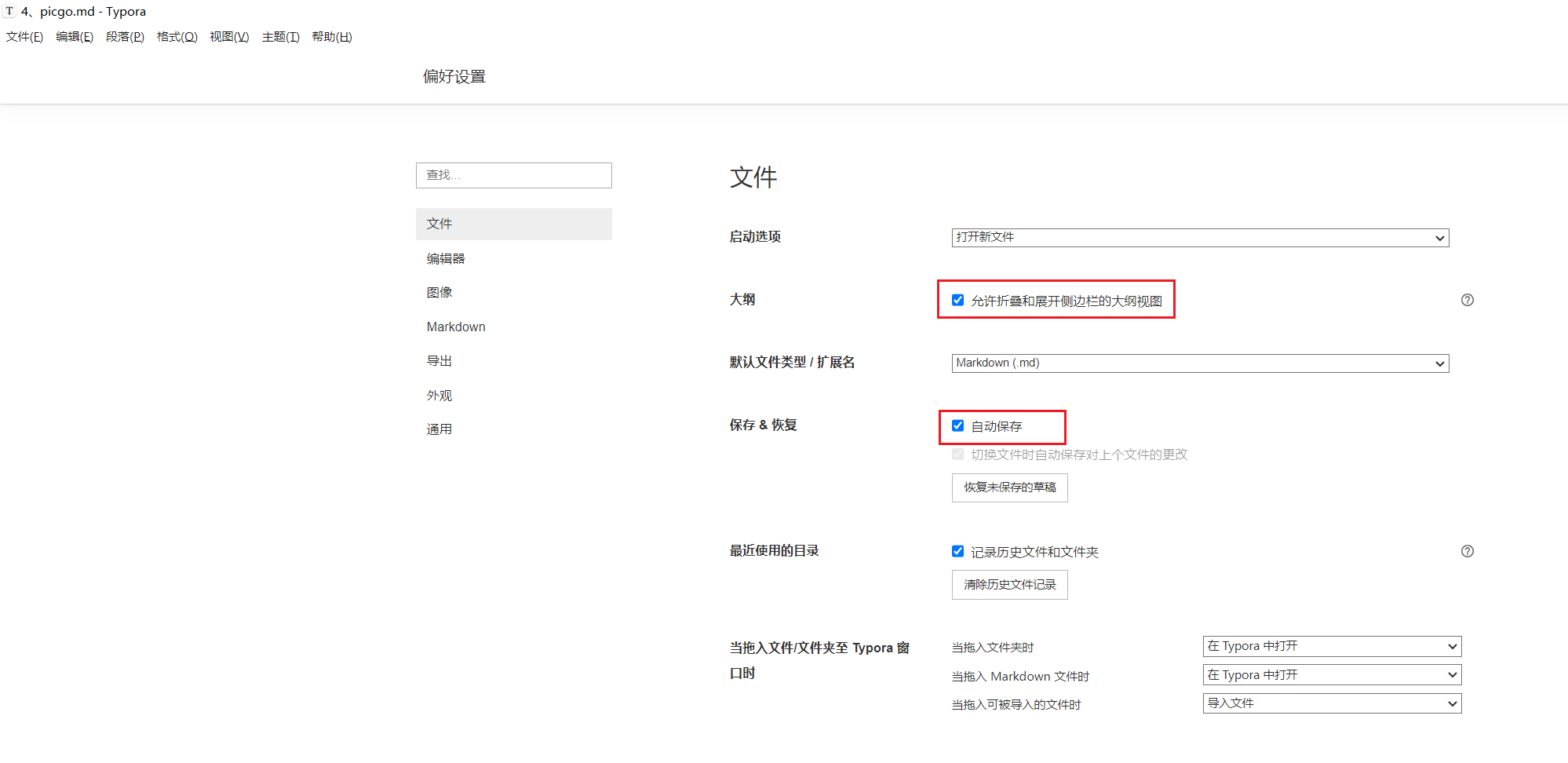
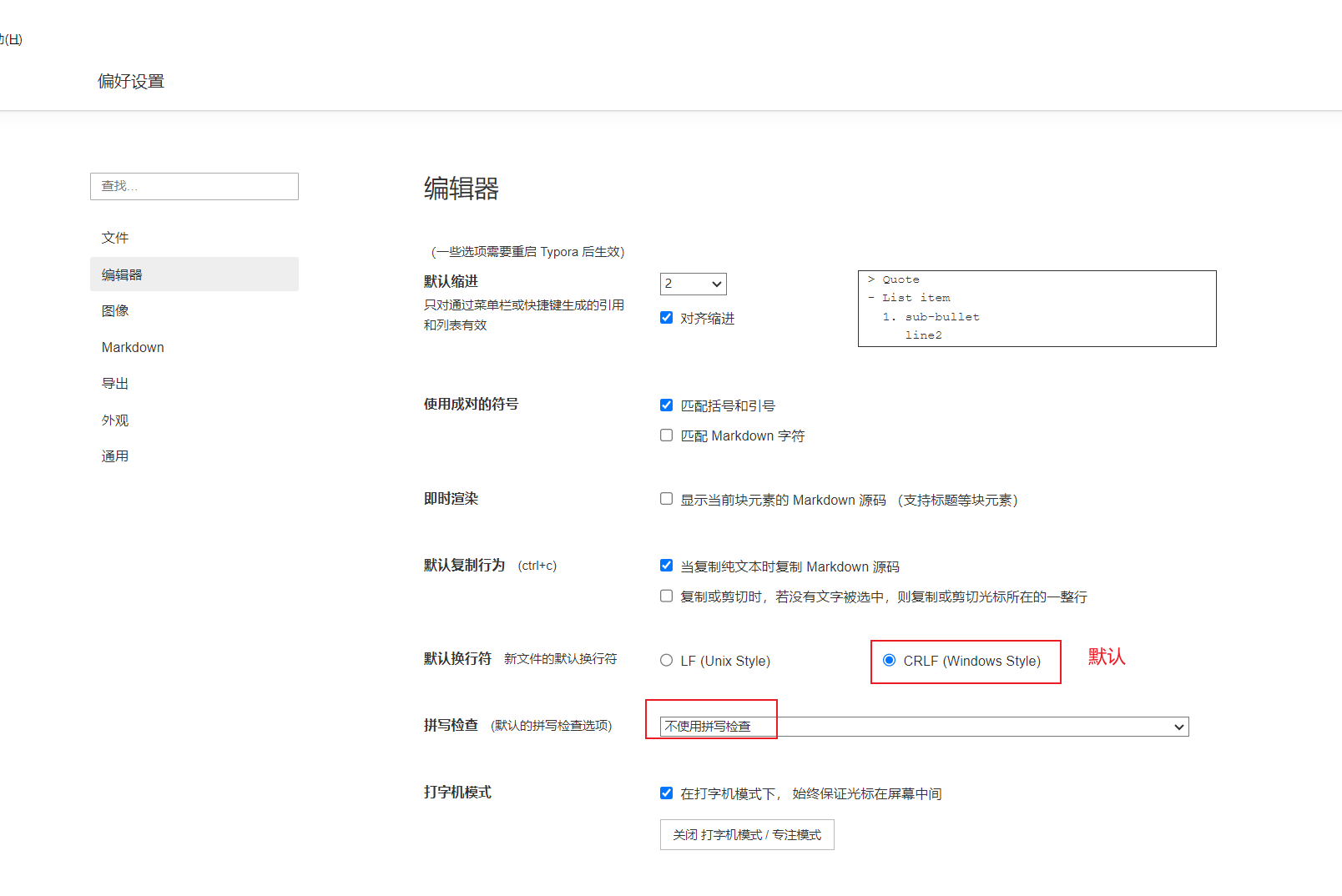
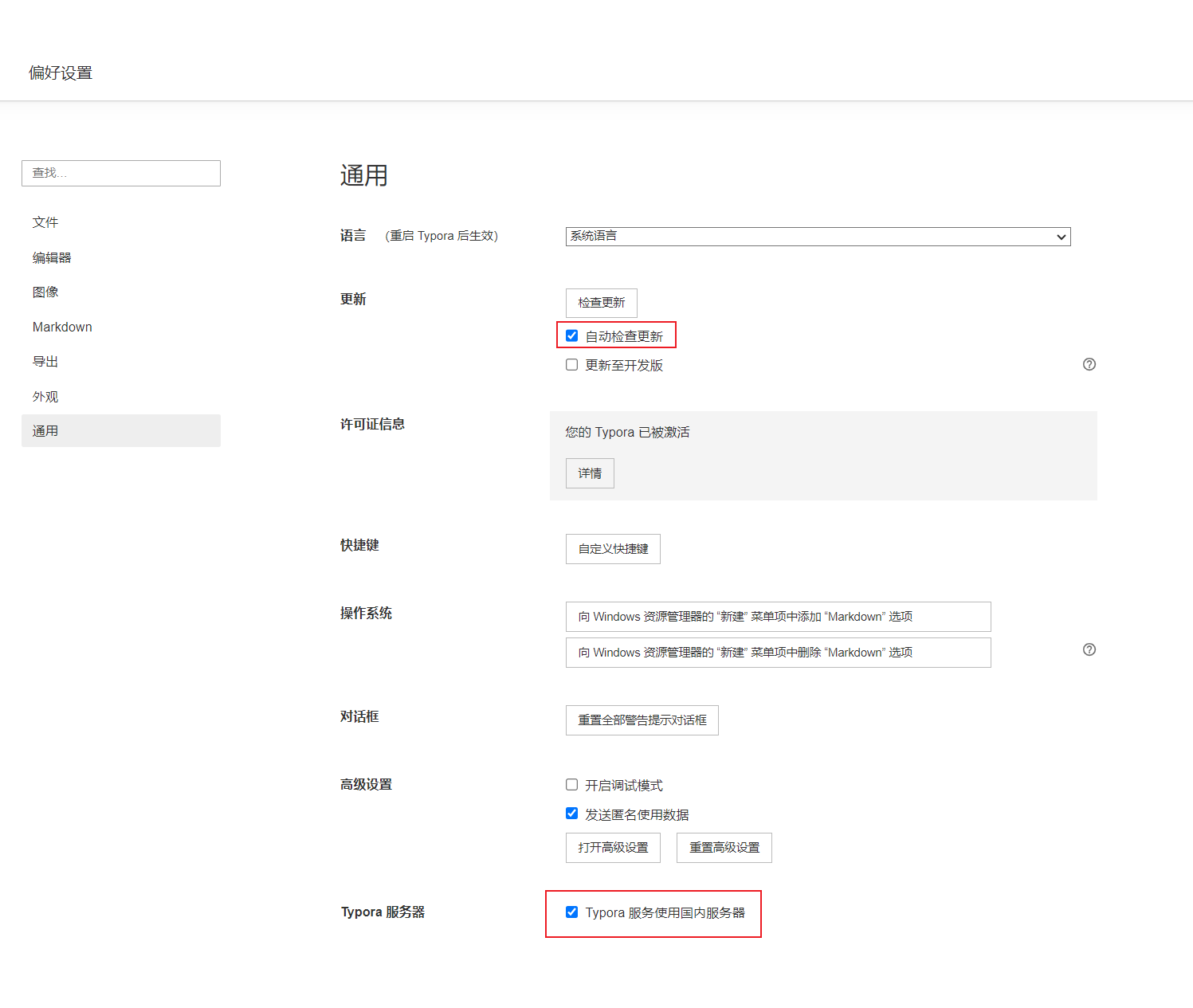
==配置typora:==
现在,我们来简单配置下typora:







2.安装picgo
typora配置完成后,我们来安装下picgo,用来传输图片到图传上去。
- 来到picgo官网,下载windows软件包,直接点击下一步完成安装
https://molunerfinn.com/PicGo/

- 完成安装后,桌面出现如下图标

- 我们来配置下picgo
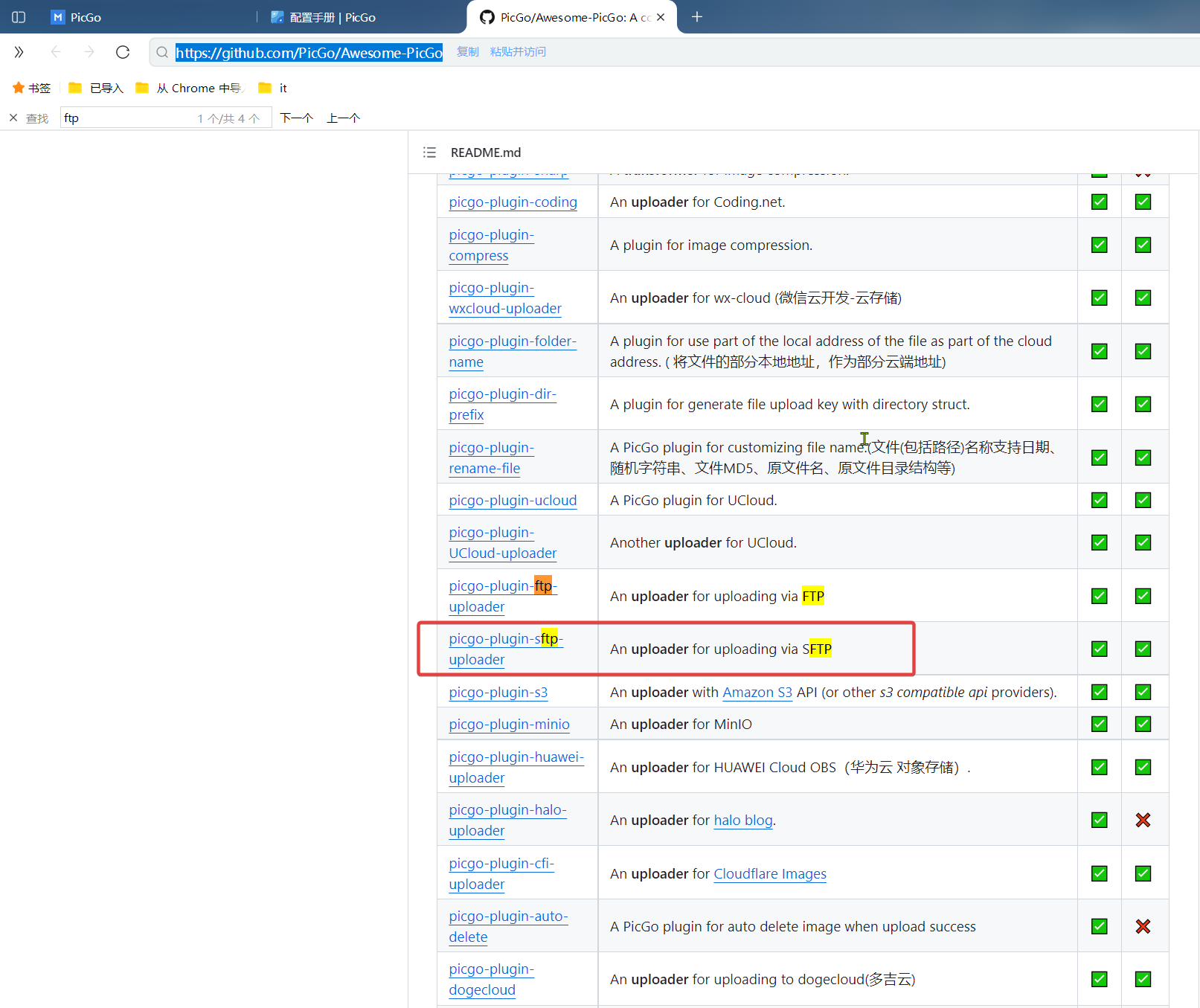
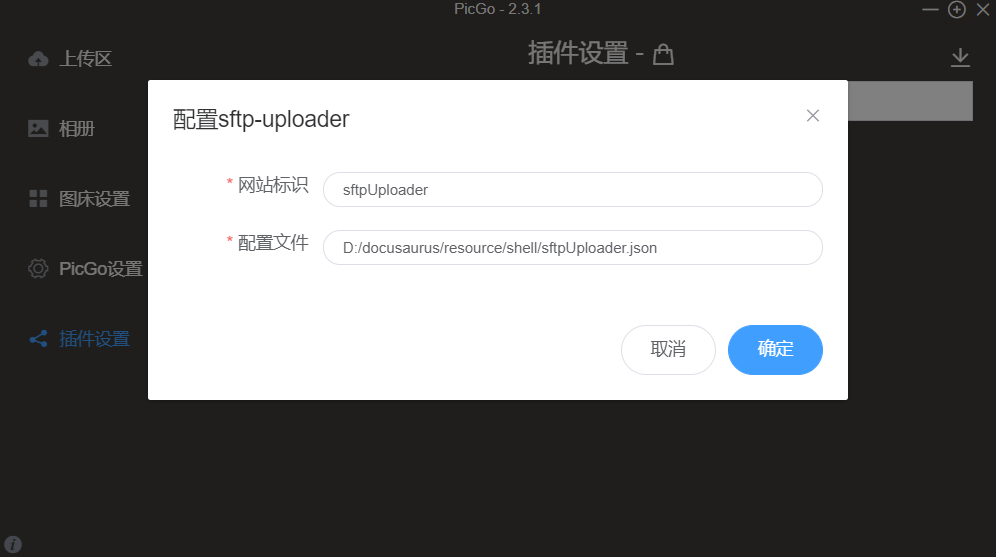
双击打开picgo,我们来配置下picgo的sftp插件:
- 本次我这这里配置的是ecs nginx图传,这个大家得提前准备好;
- picgo的sftp插件依赖于nodejs,大家也记得提��前安装好这个软件;
自己本次配置
D:/docusaurus/resource/shell/sftpUploader.json
{
"sftpUploader": {
"url": "https://onedayxyy.cn",
"path": "/images/{fullName}",
"uploadPath": "/images/{fullName}",
"host": "ecsip",
"port": 22,
"username": "root",
"password": "123456"
}
}

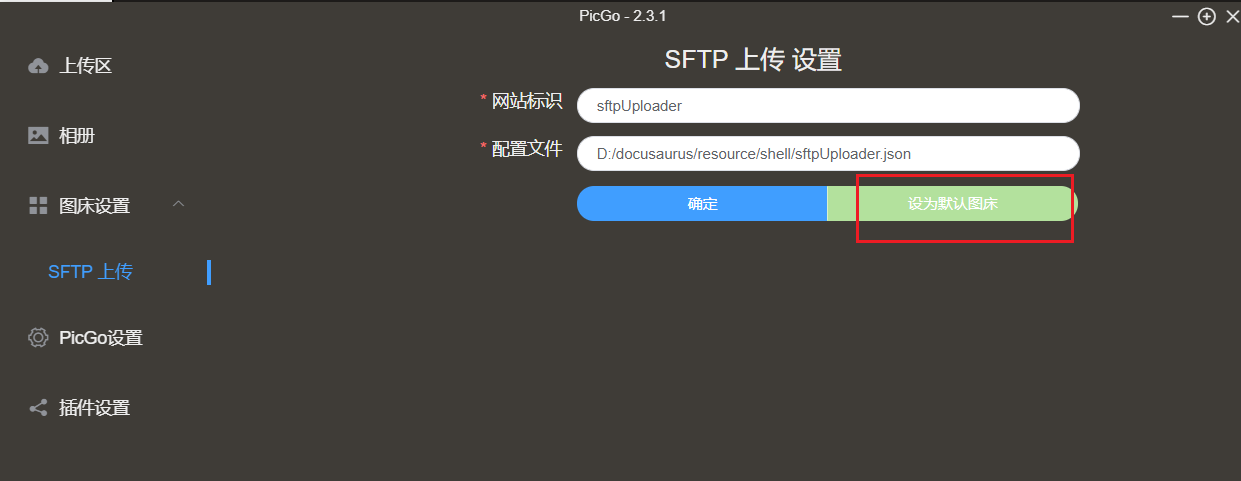
设置当前sftp方式为默认方式:

自己云服务器ecs地址:
自己域名:onedayxyy.cn
nginx图床配置路径:/images
图片url地址:http://onedayxyy.cn/images/image-20231123144421591.png
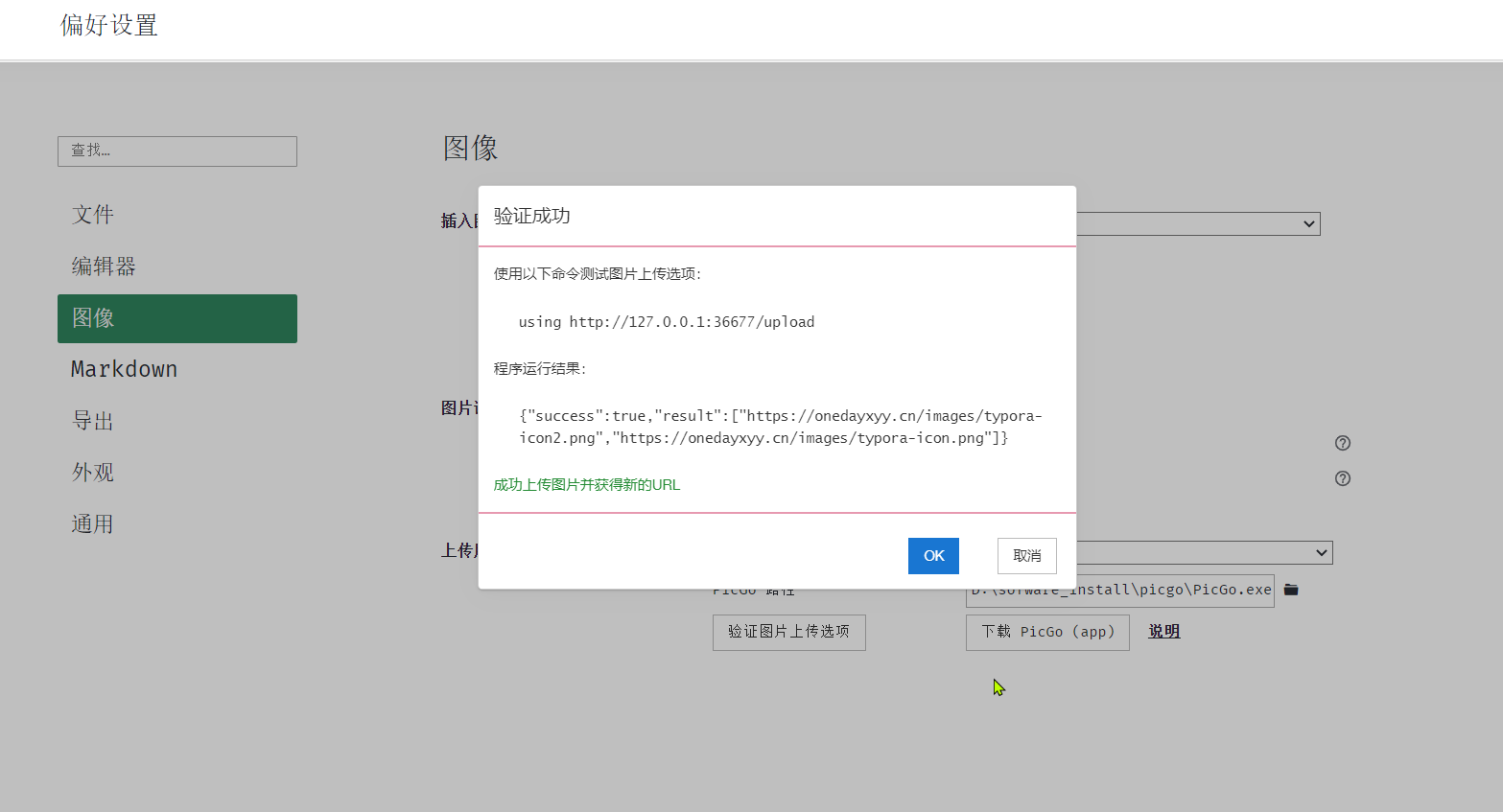
- picgo配置完后,我们来测试下图传是否能正常使用
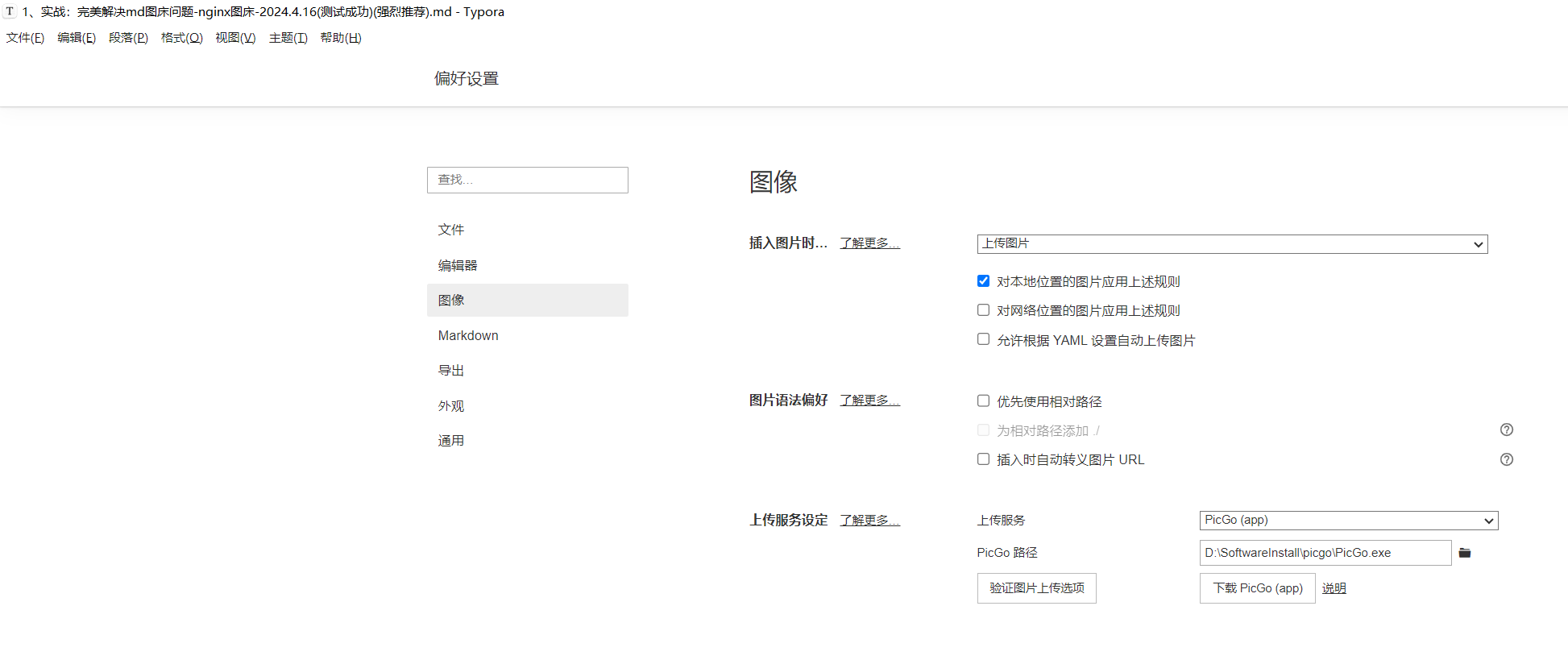
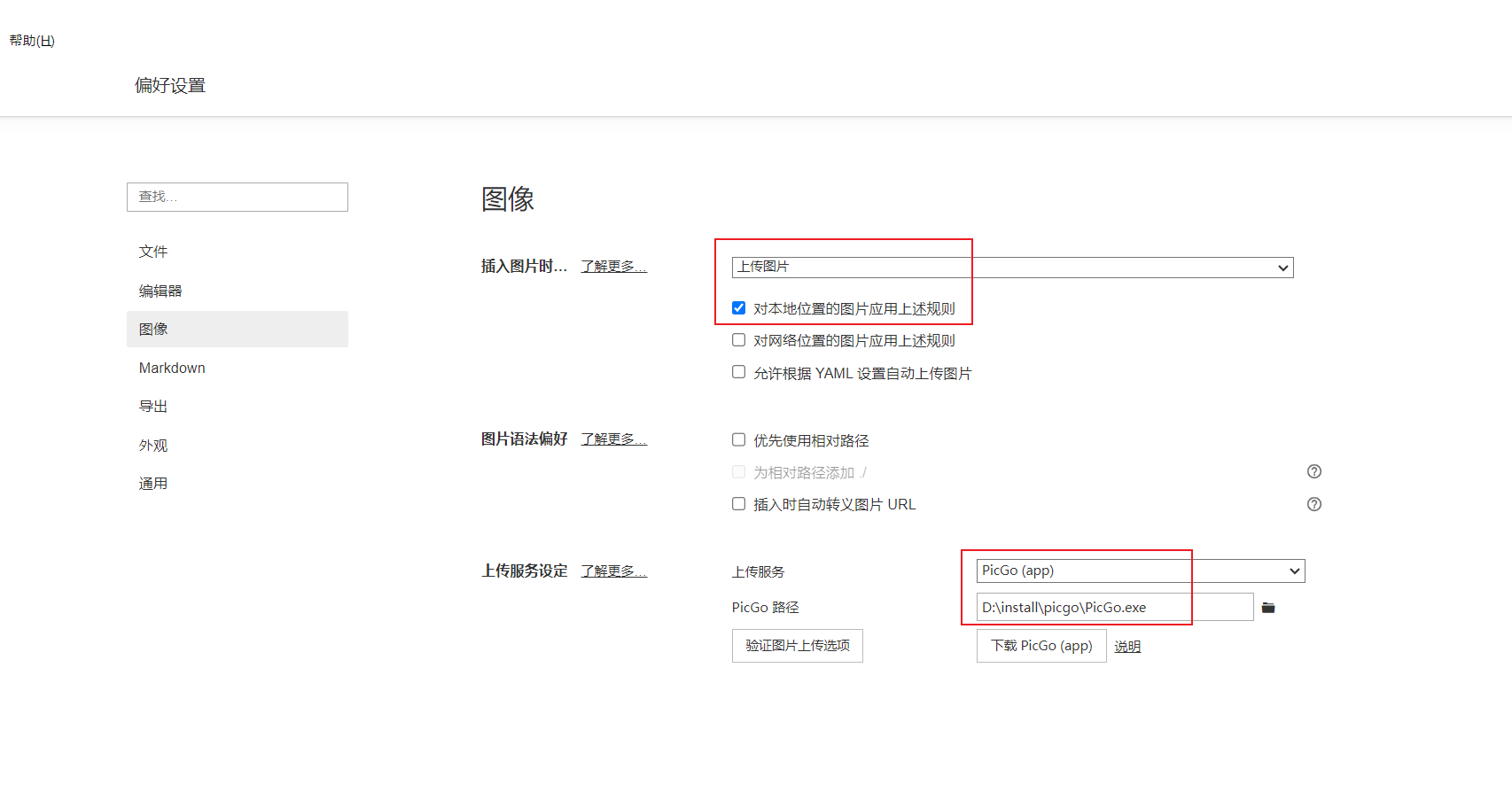
点击文件-偏好设置-图像:
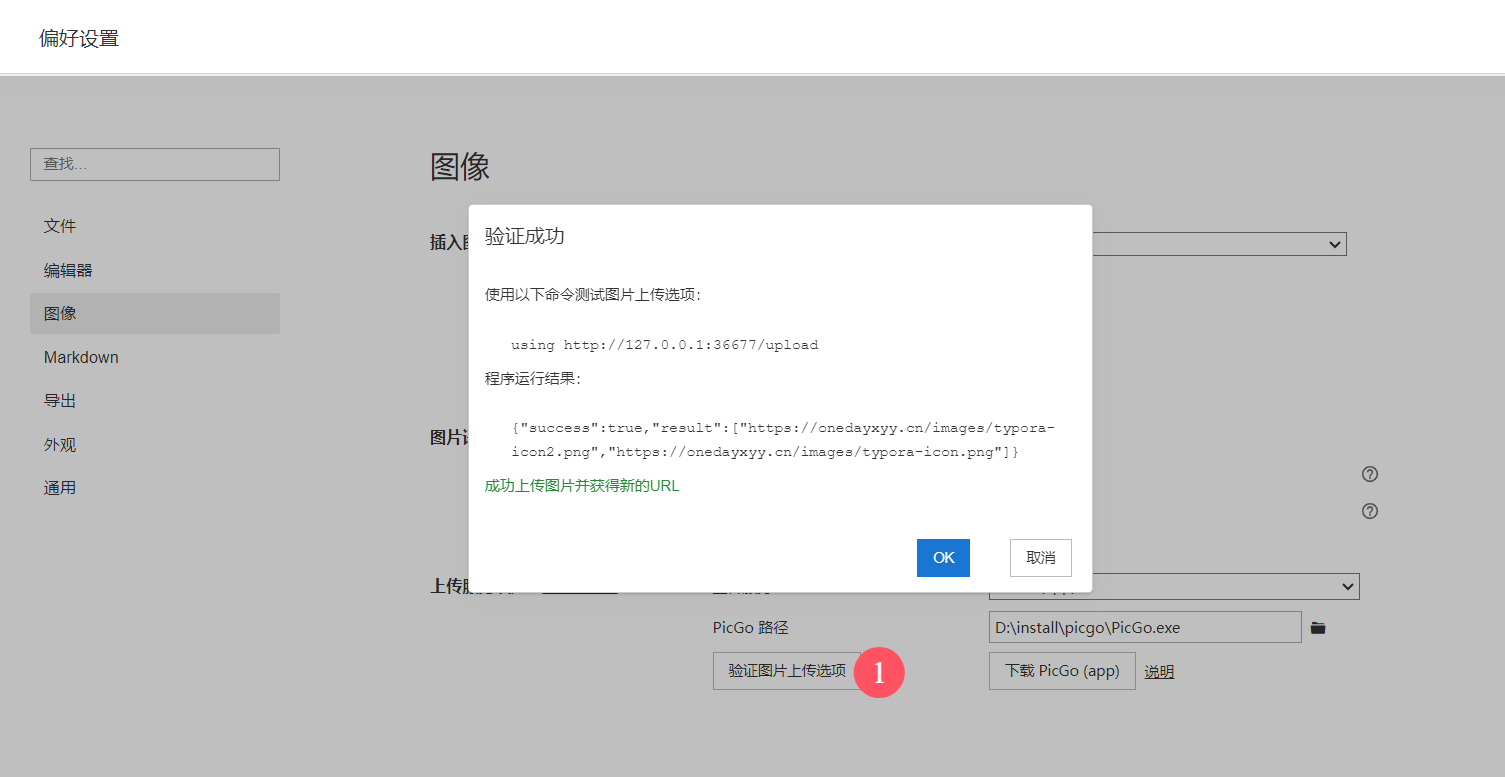
再点击验证图片上传选项:
能看到成功上传图片并获得新的url字样就代表我们的图传是可用的。

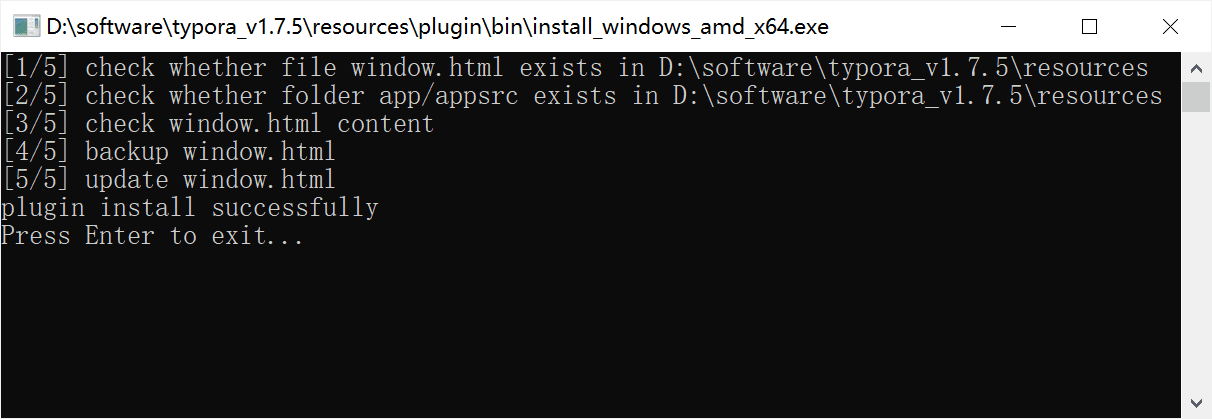
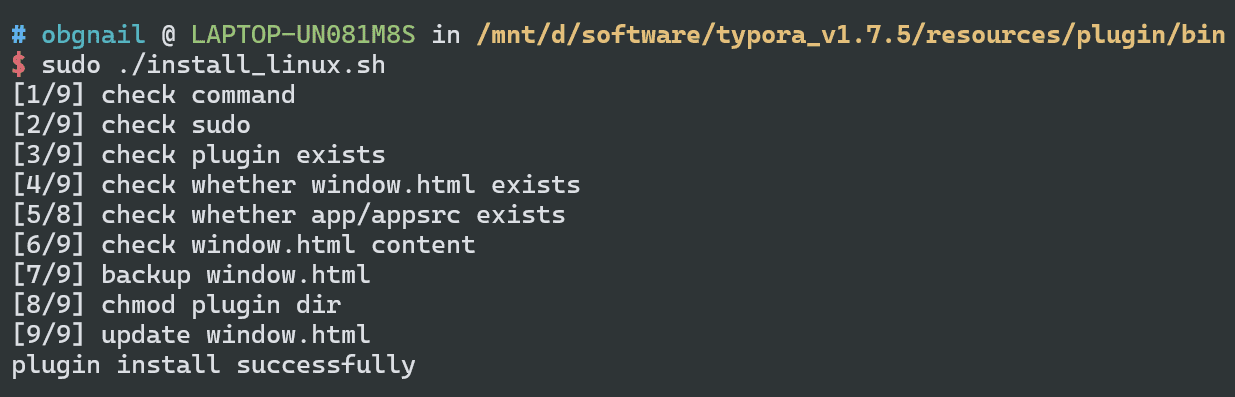
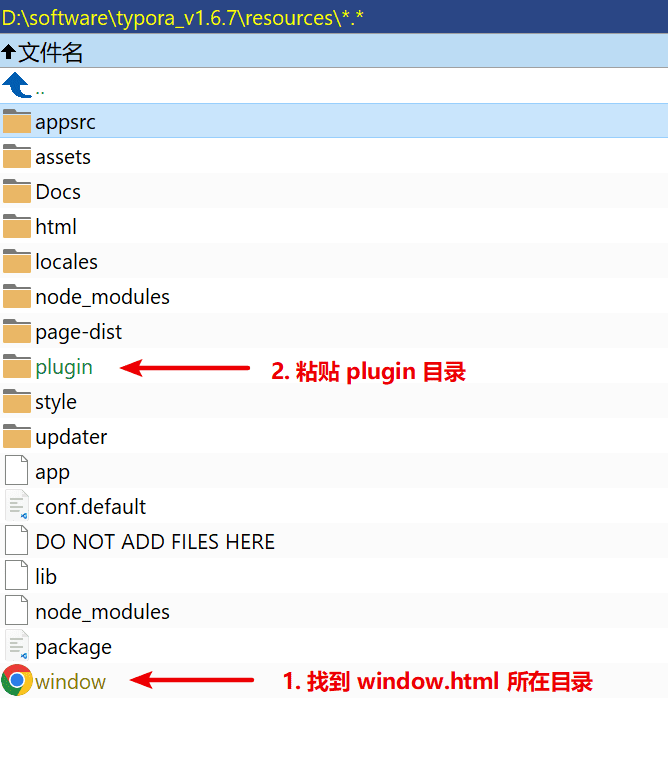
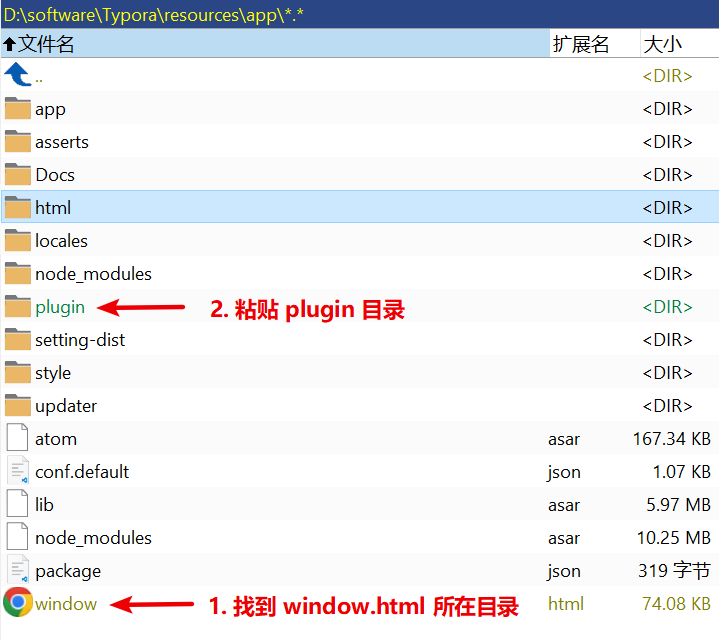
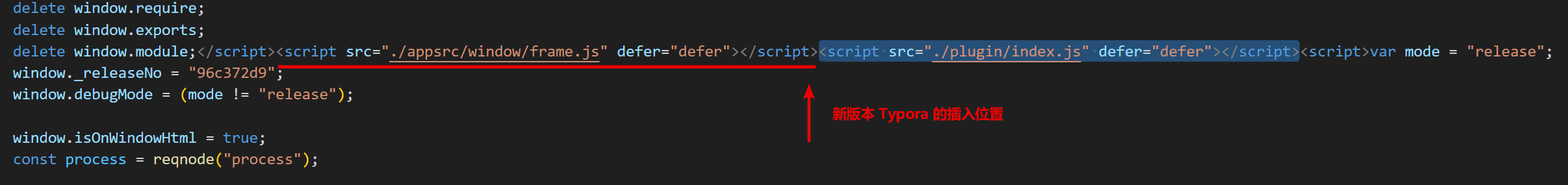
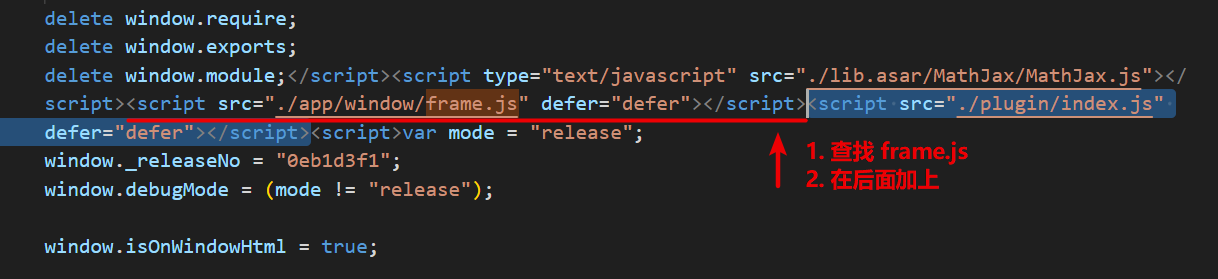
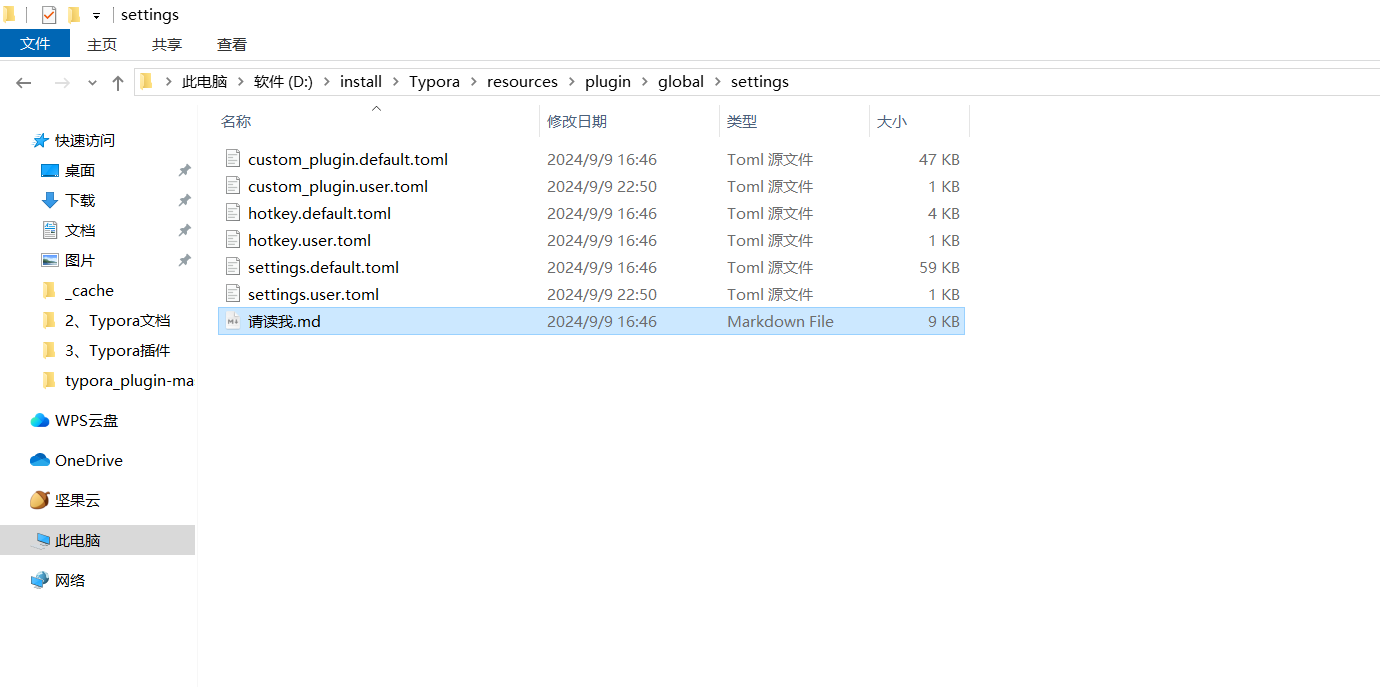
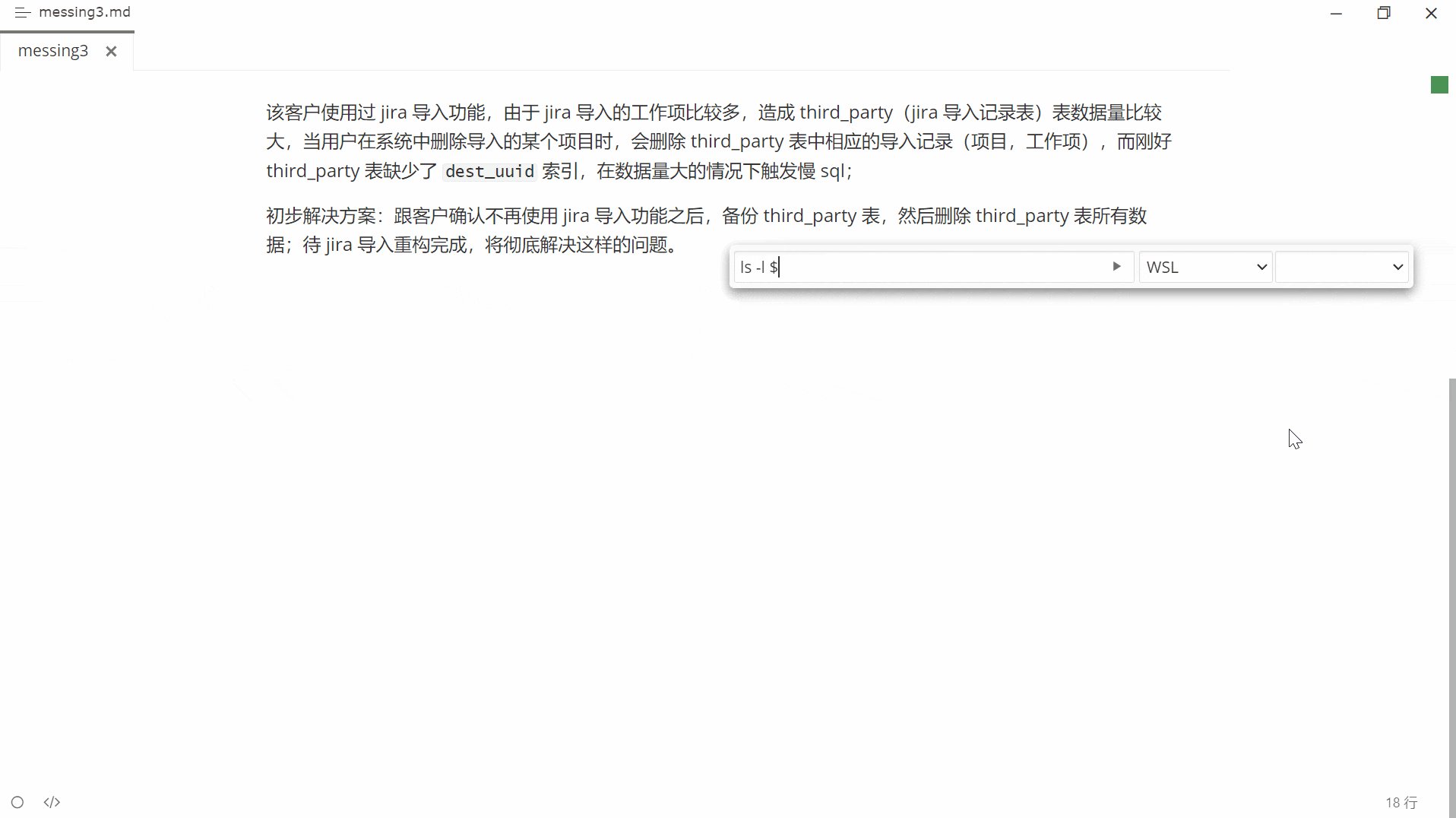
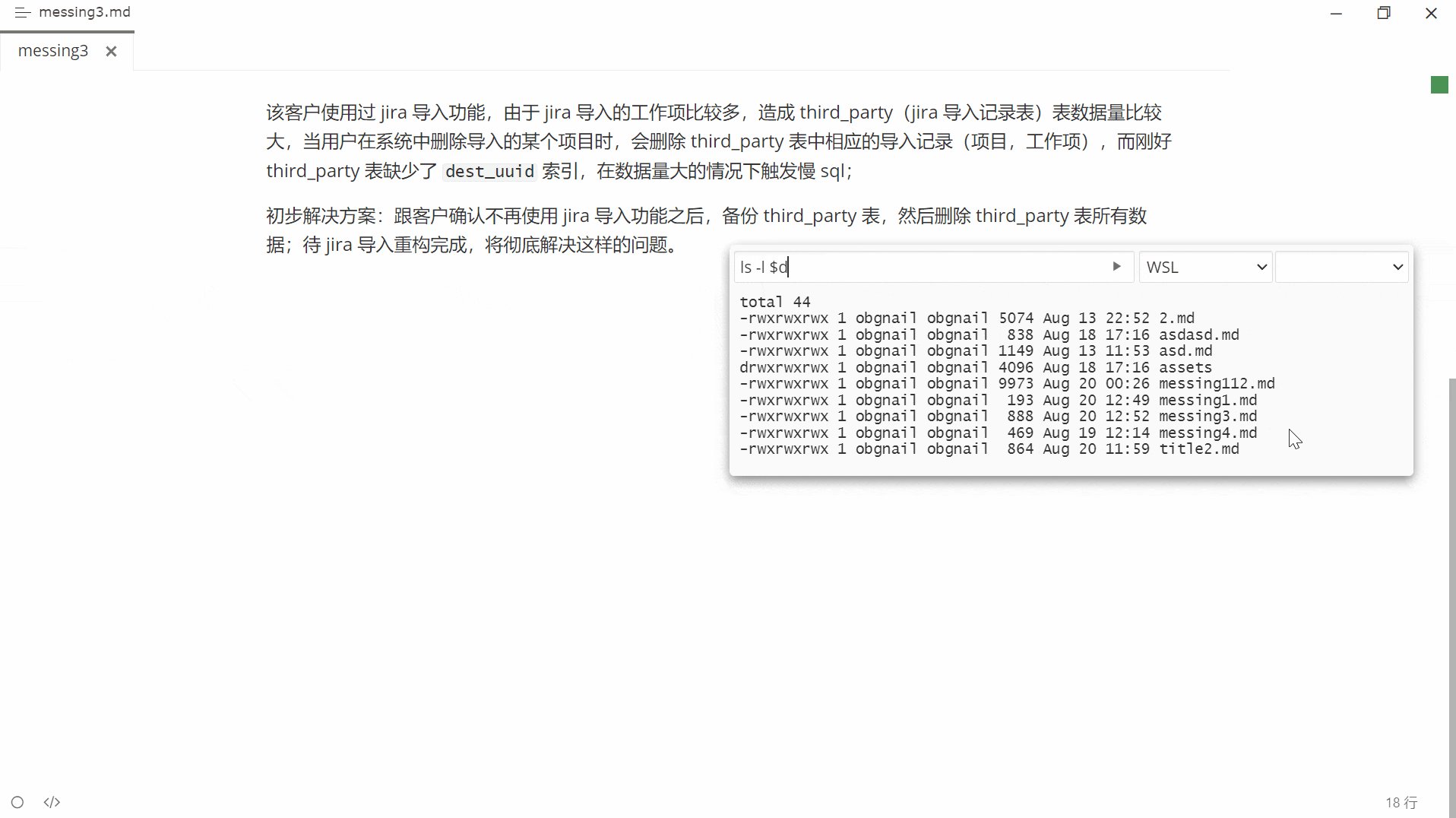
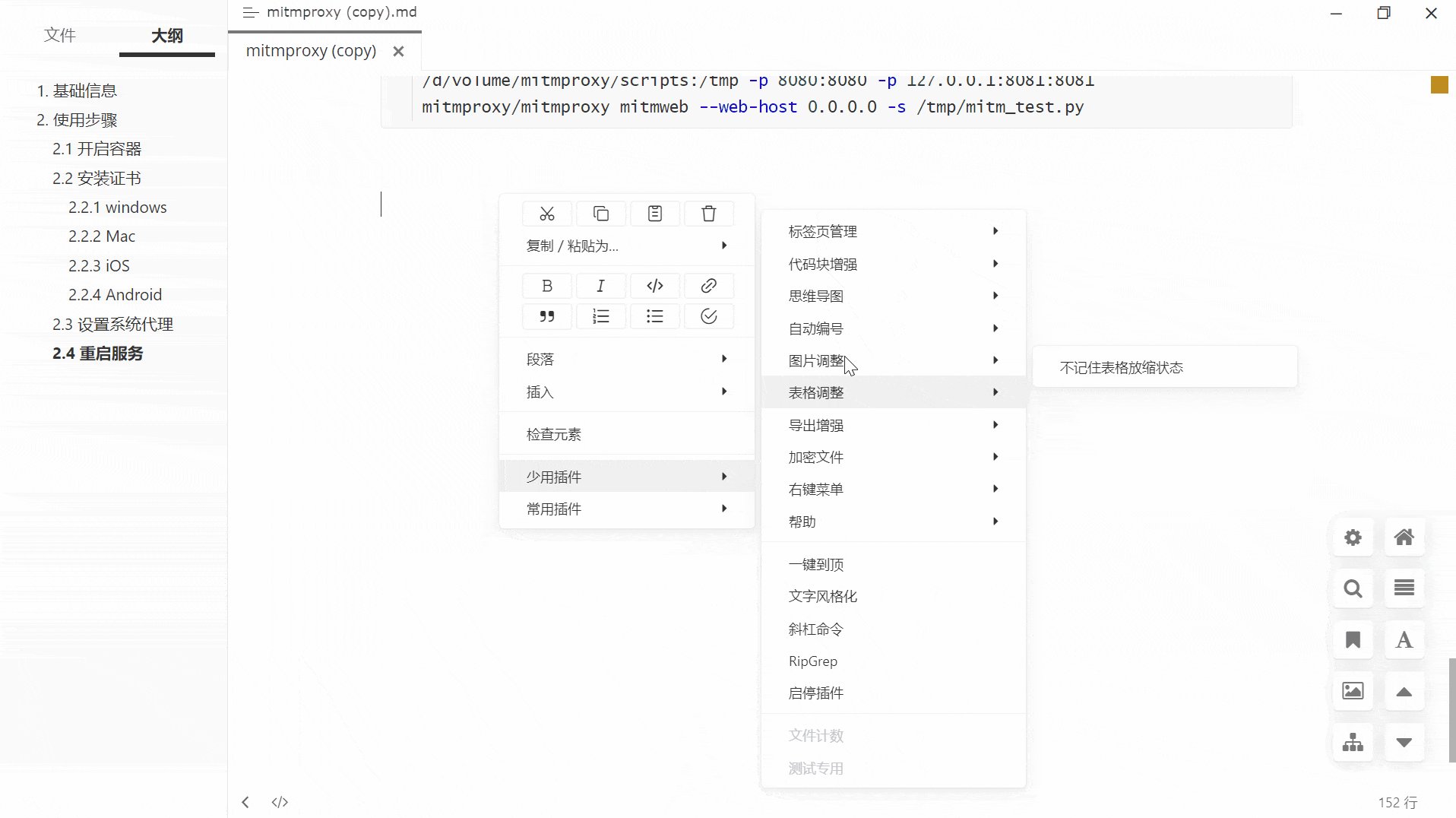
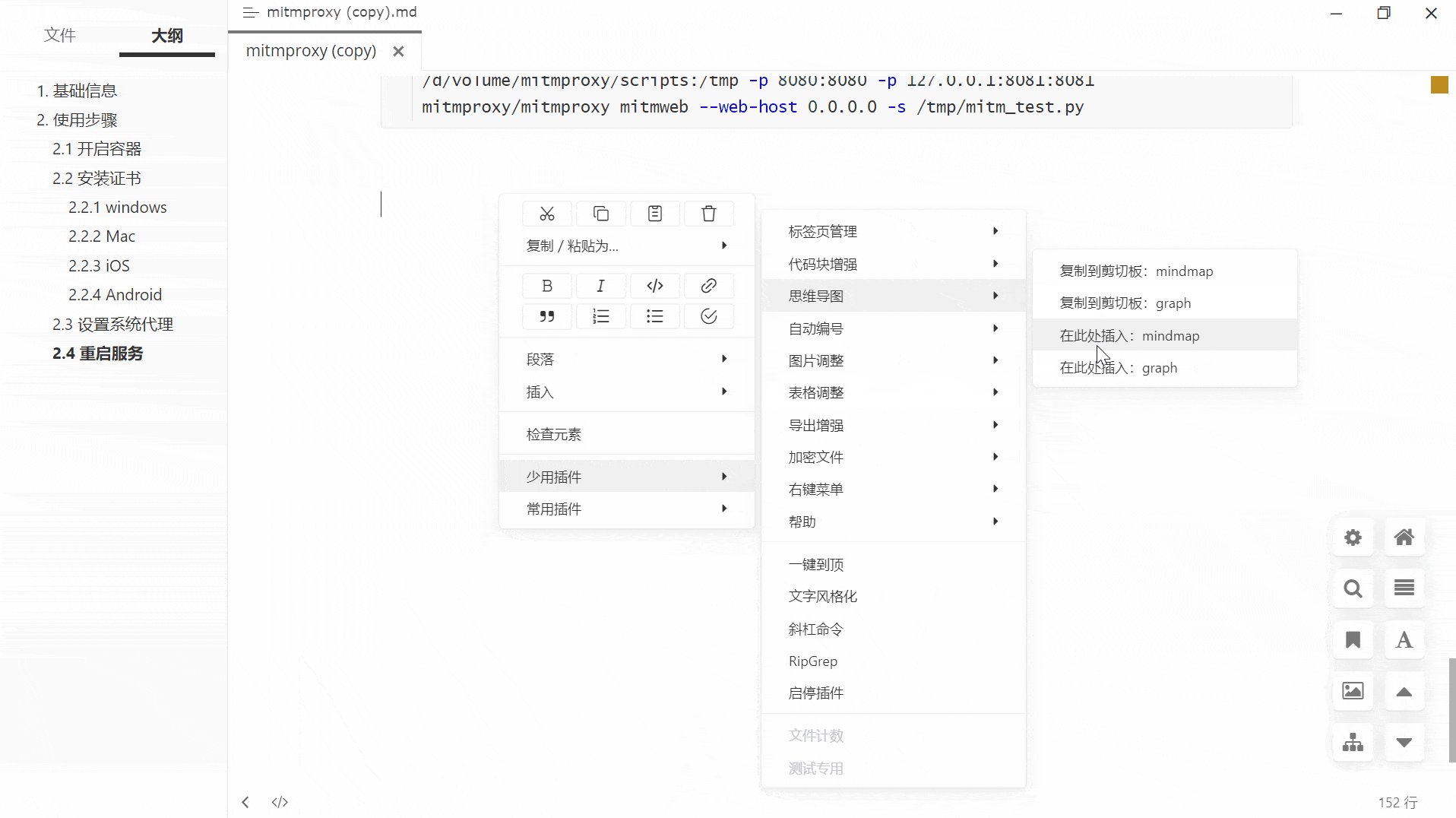
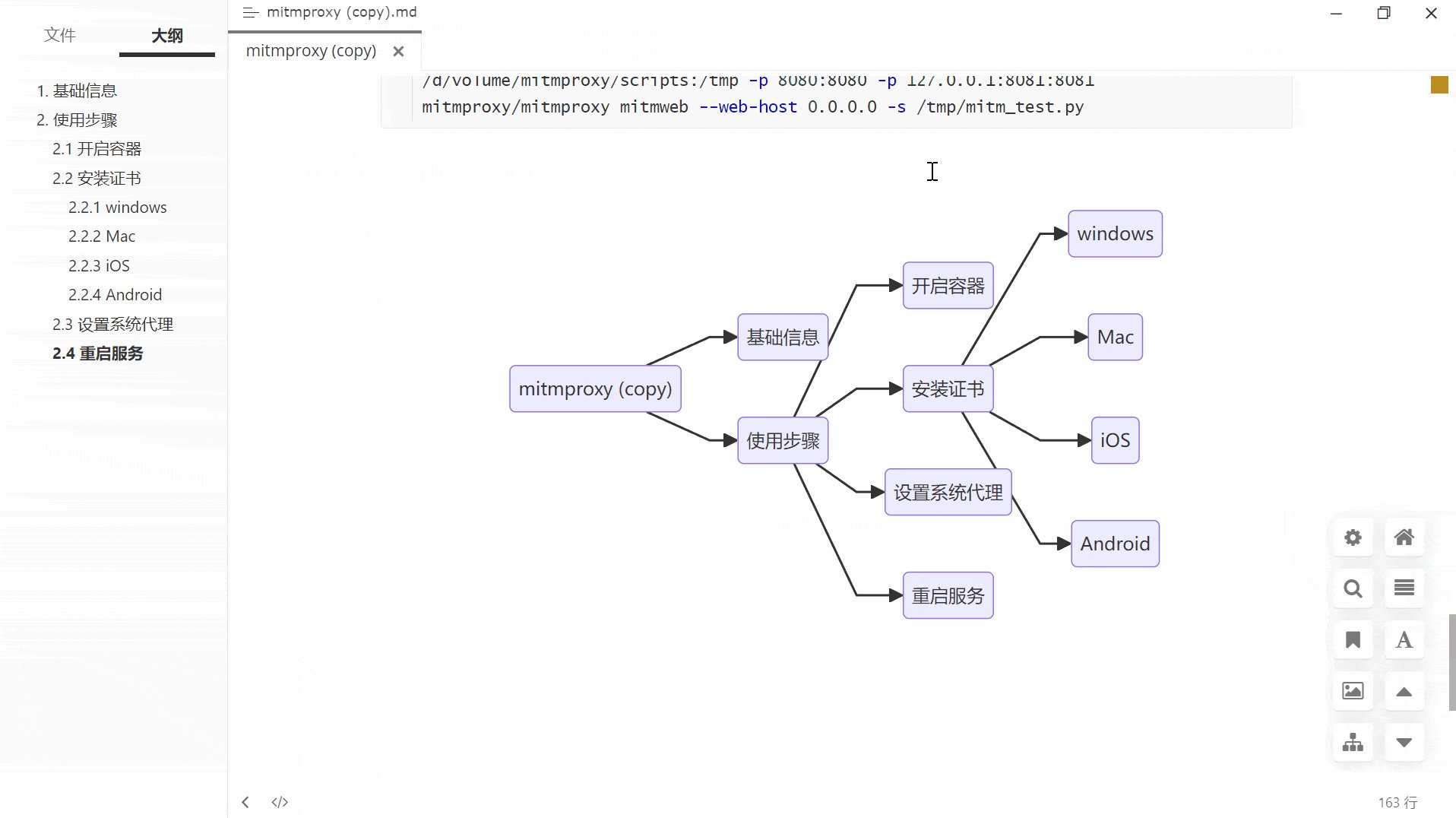
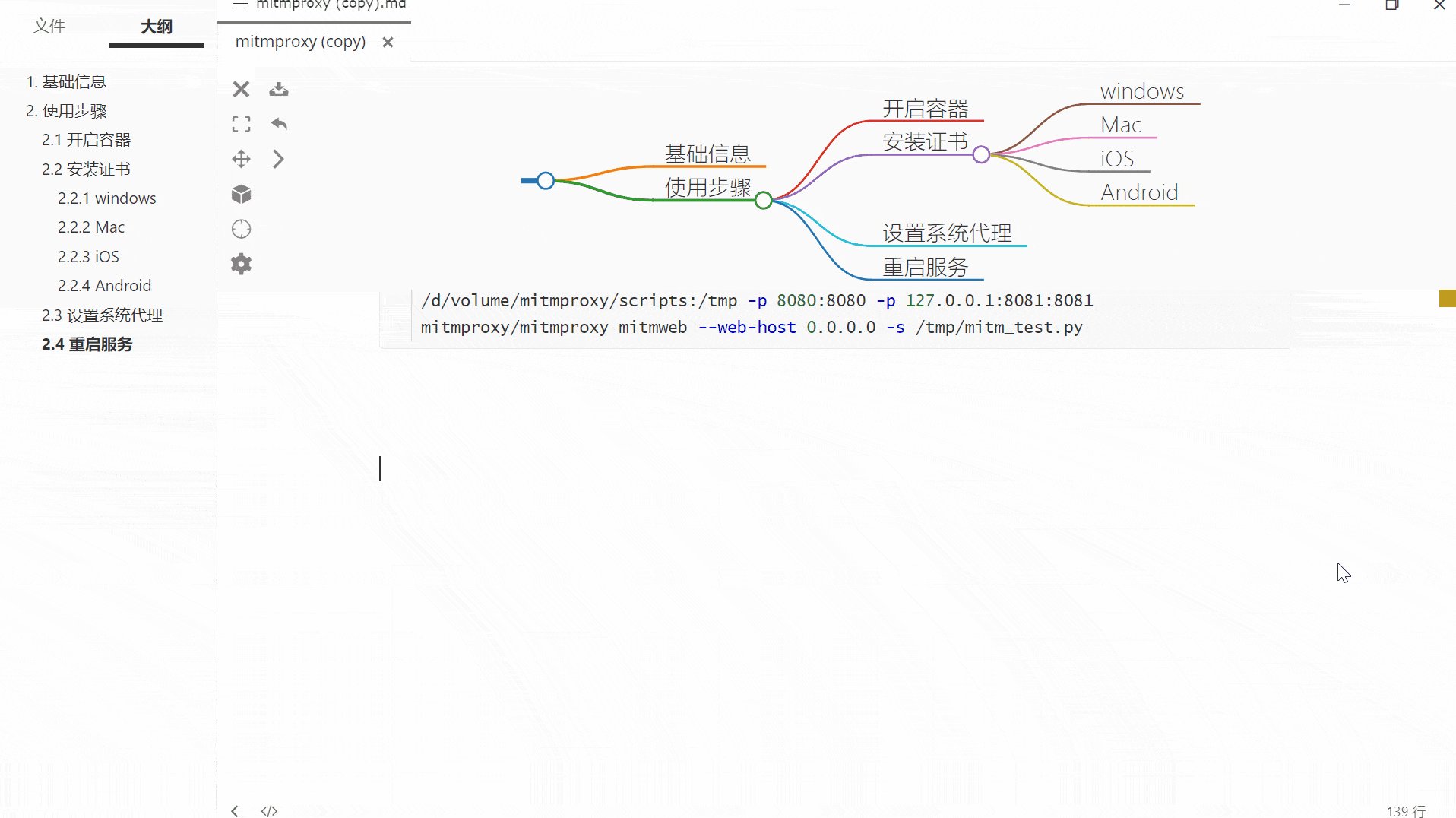
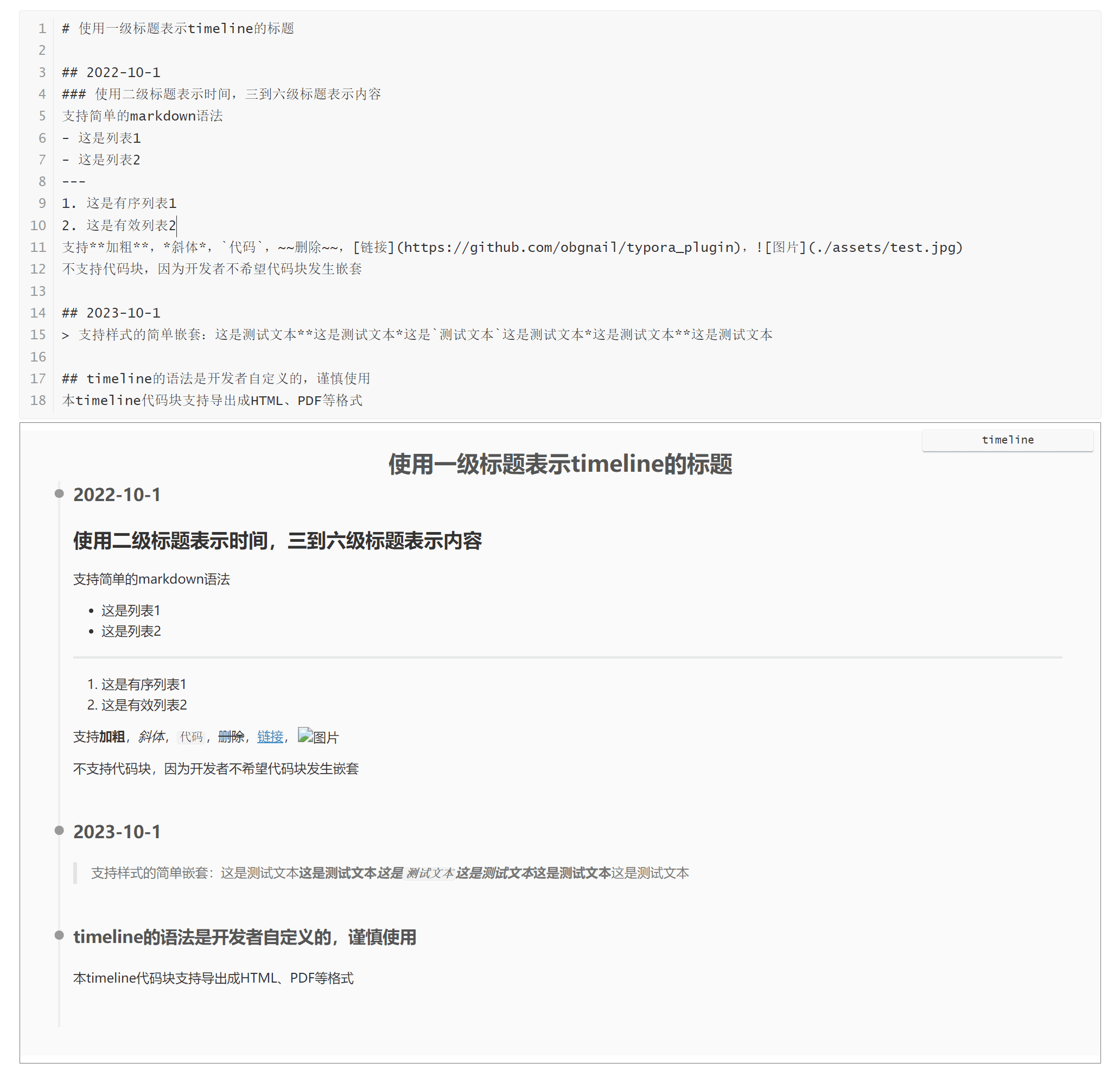
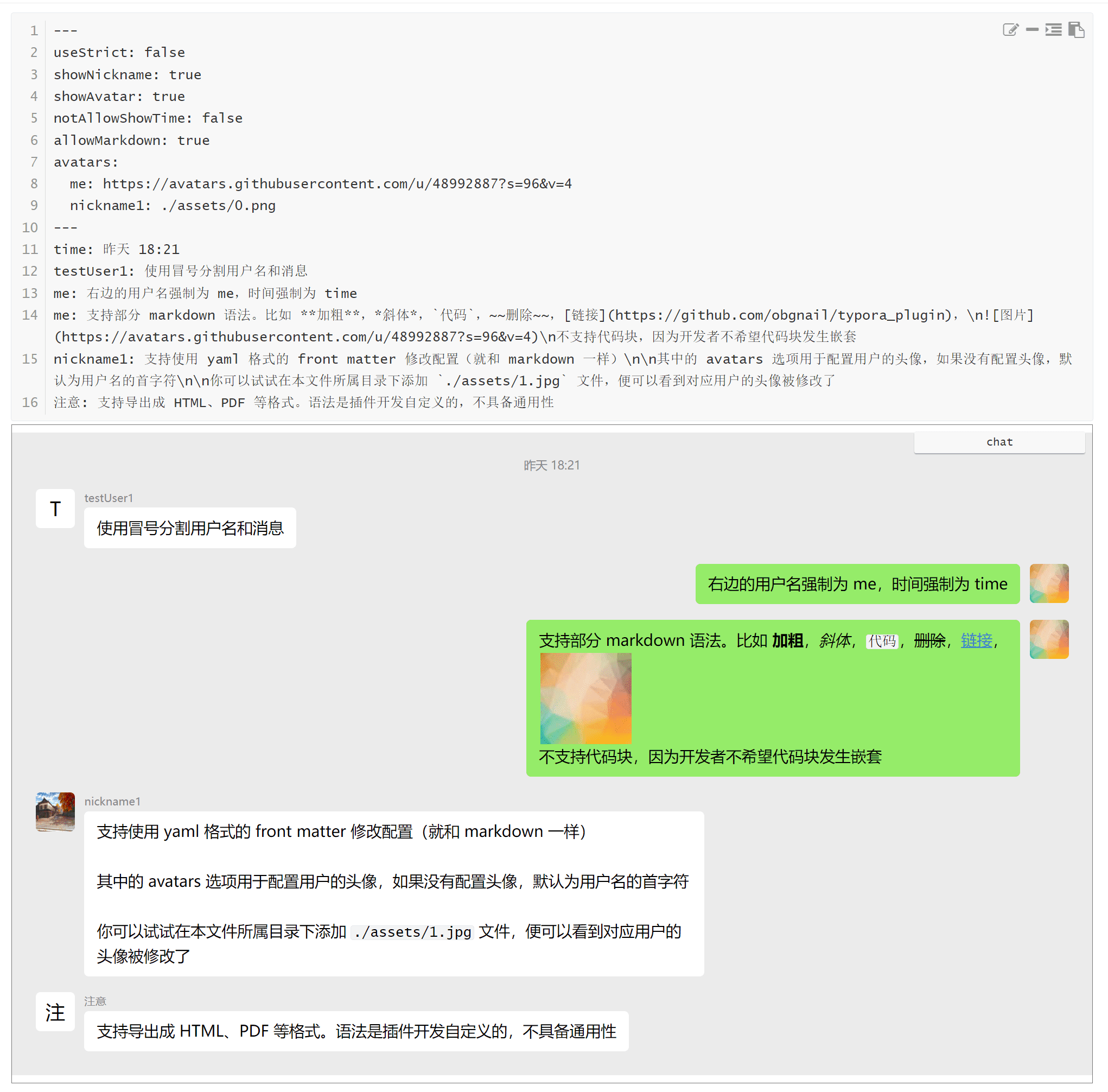
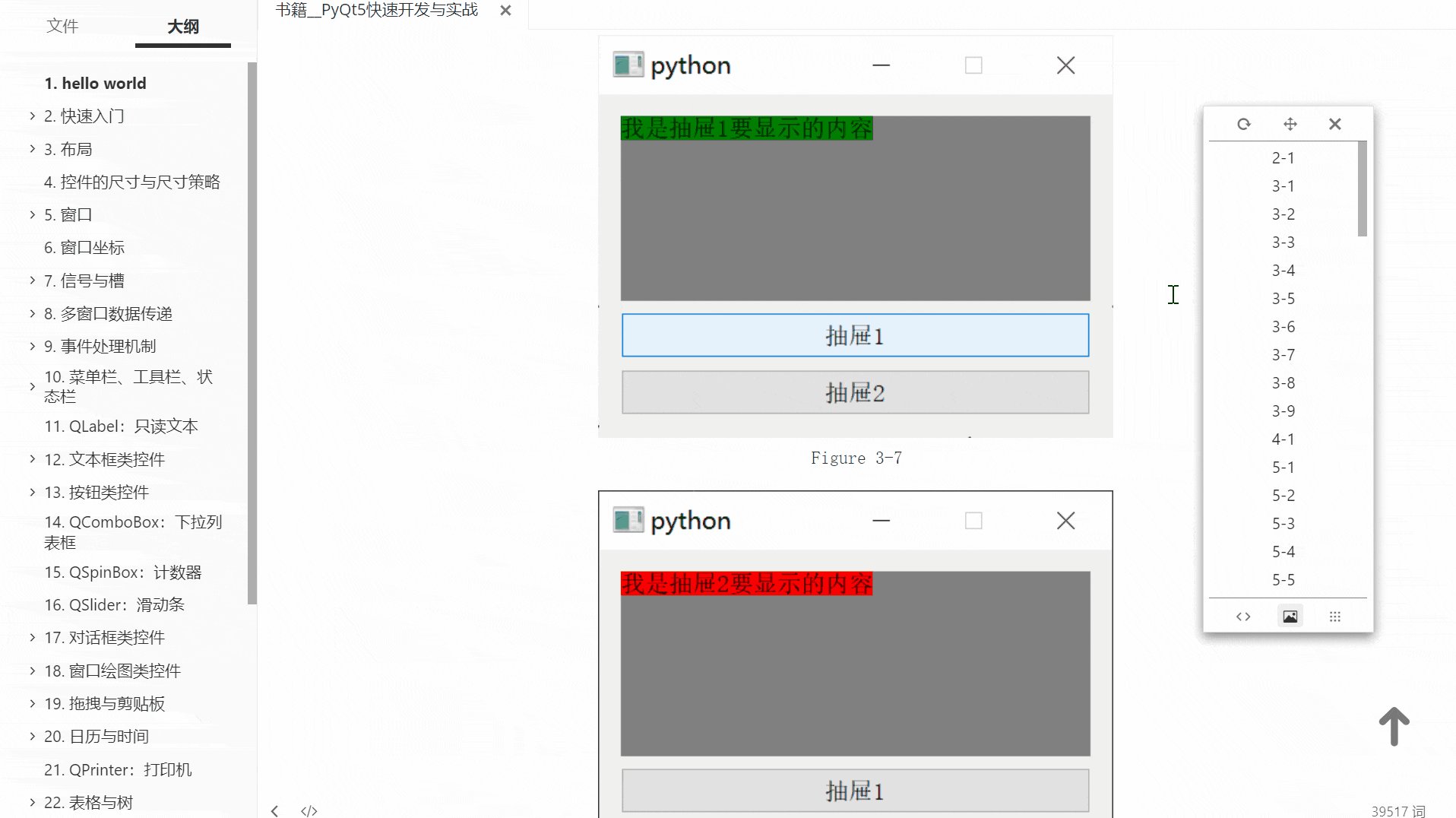
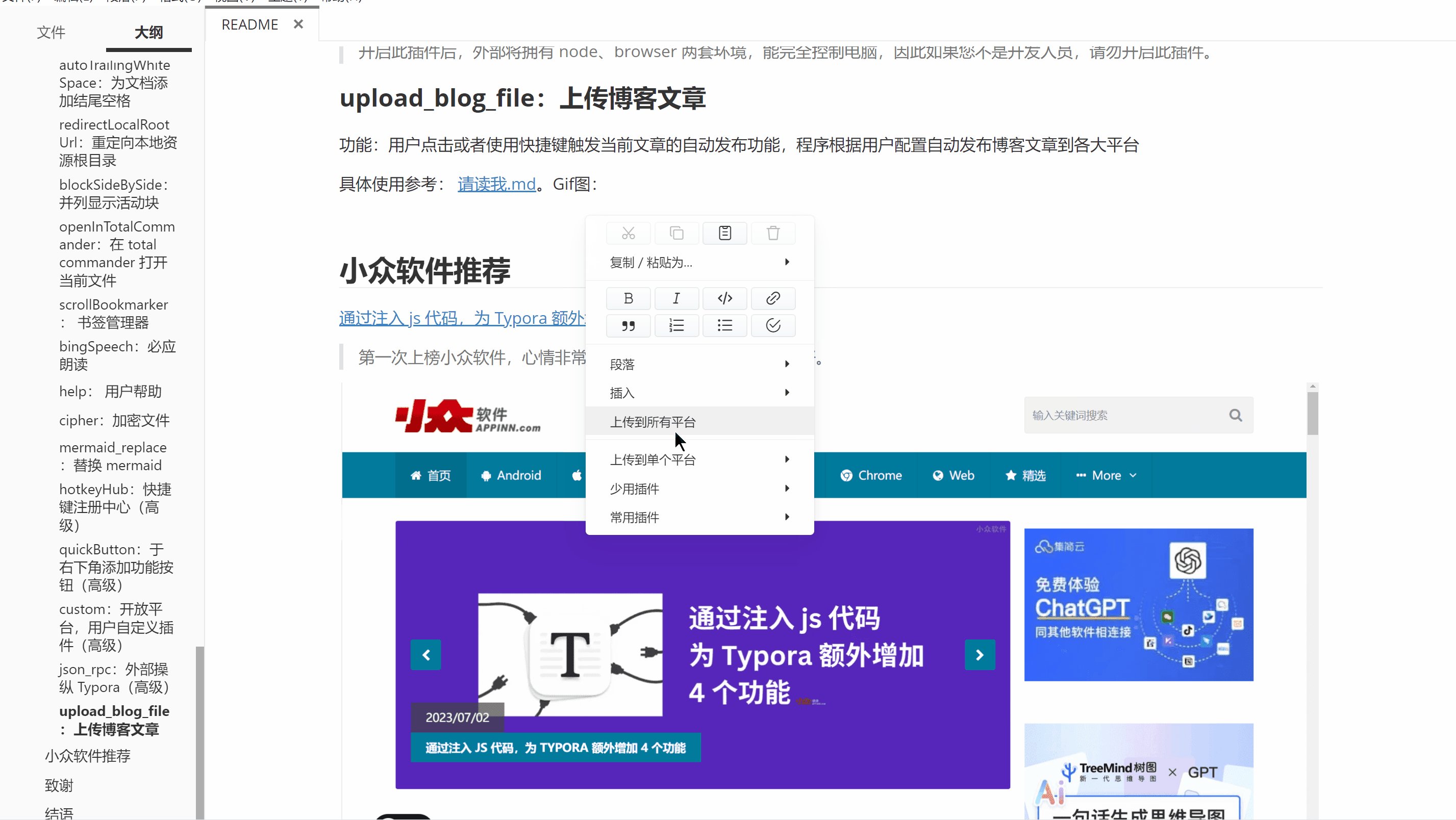
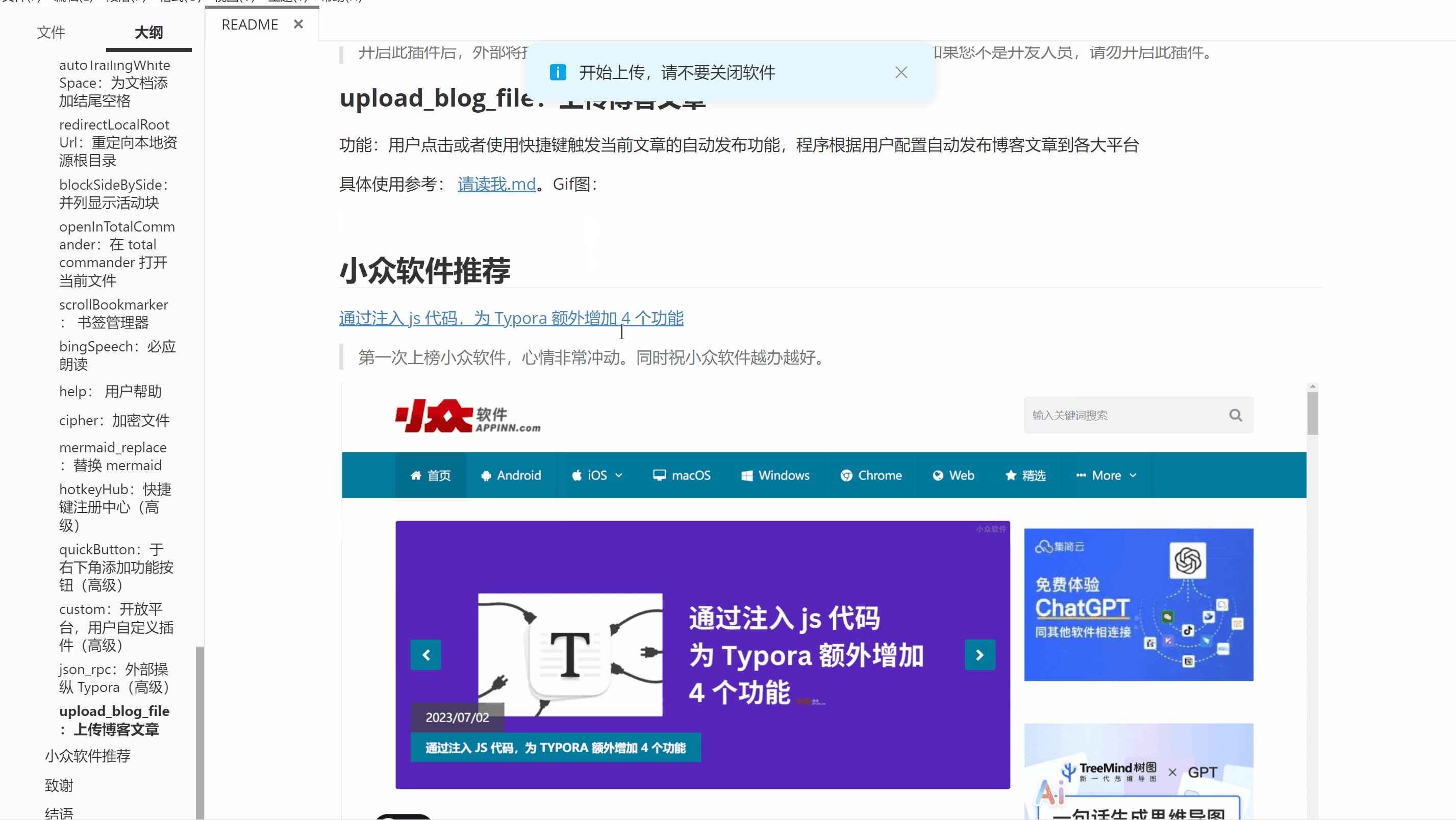
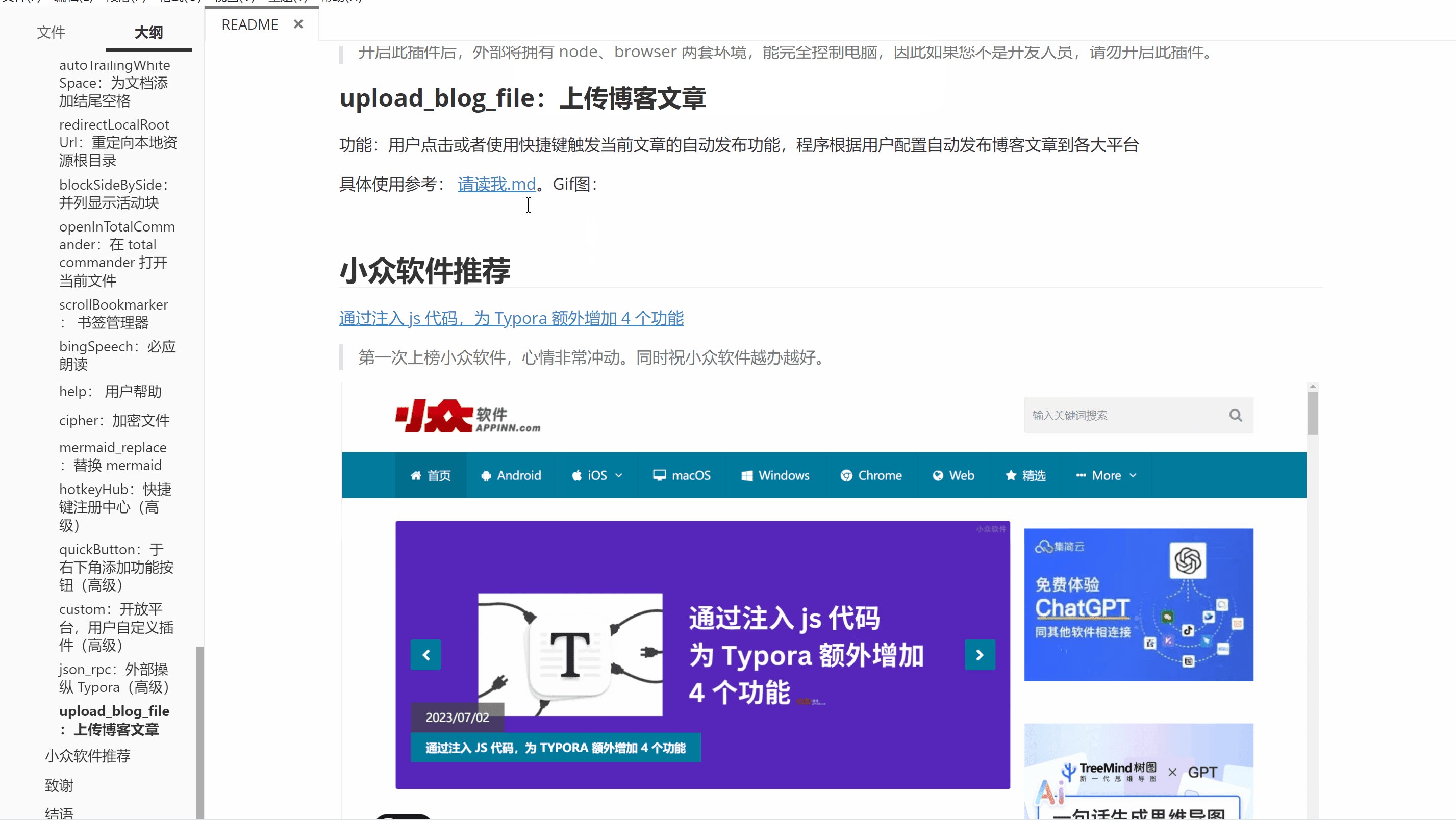
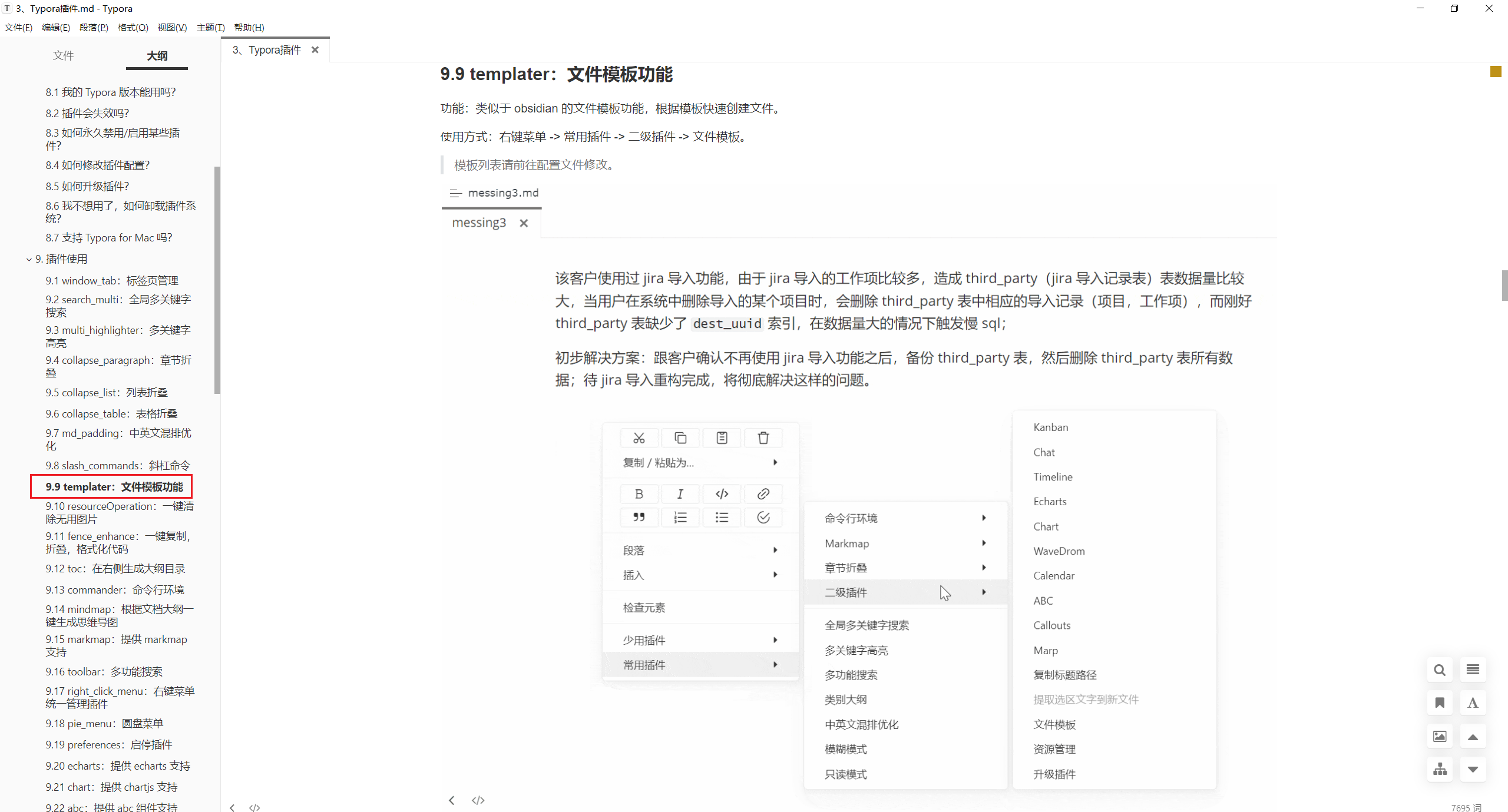
3.安装typora_plugin插件
(扩展,但推荐安装)

下载链接:
https://github.com/obgnail/typora_plugin/releases/latest
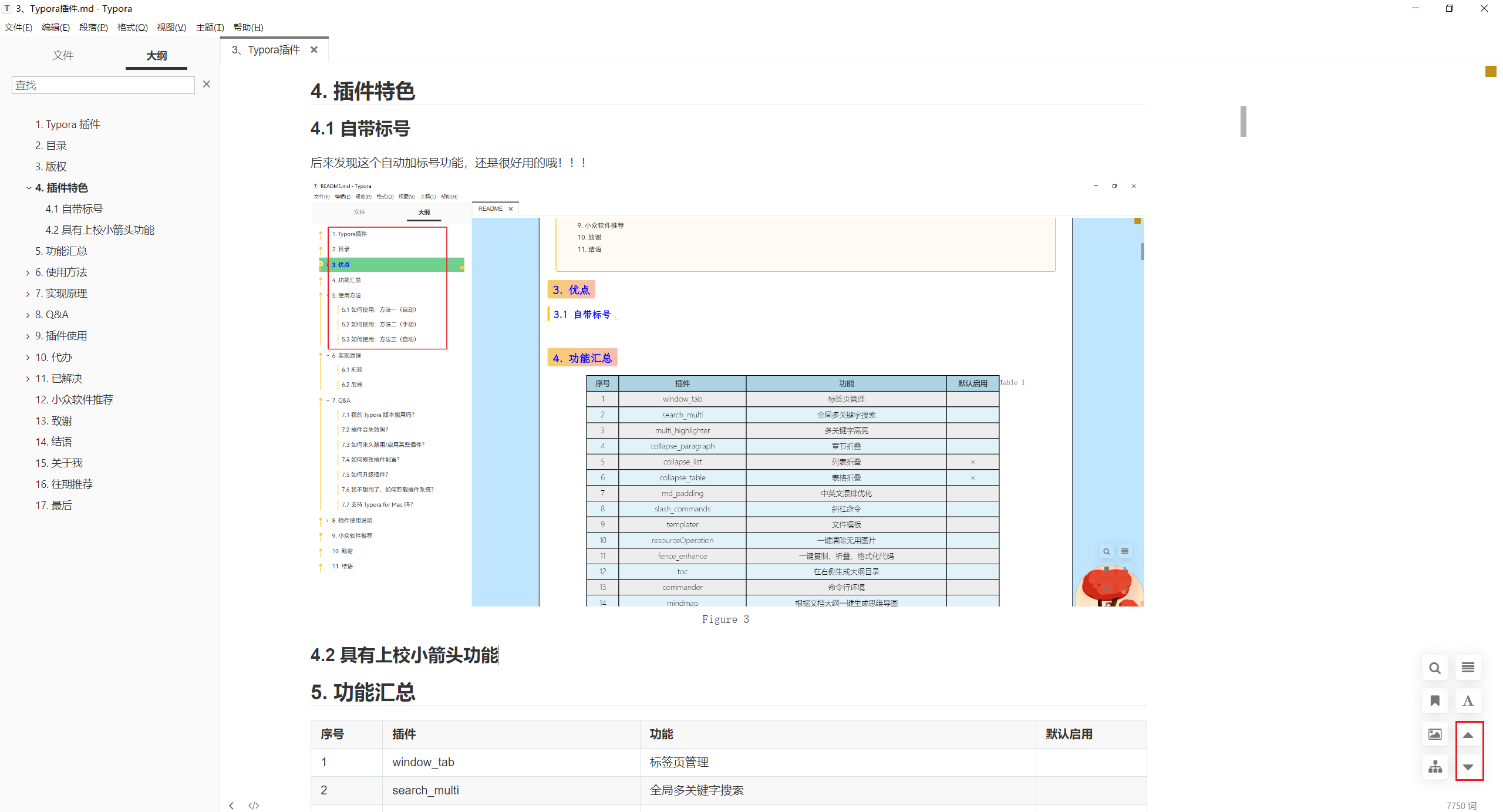
注意:
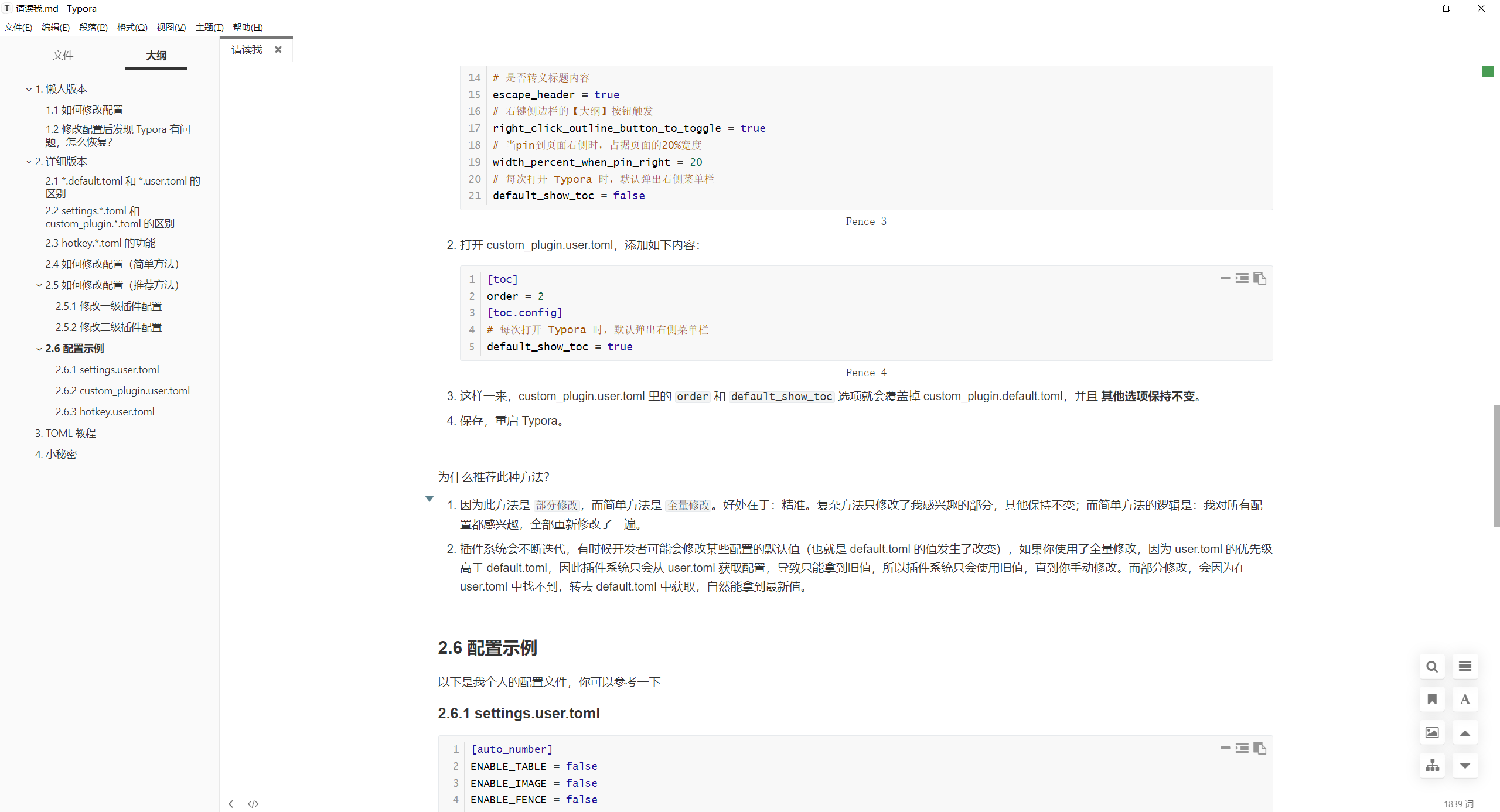
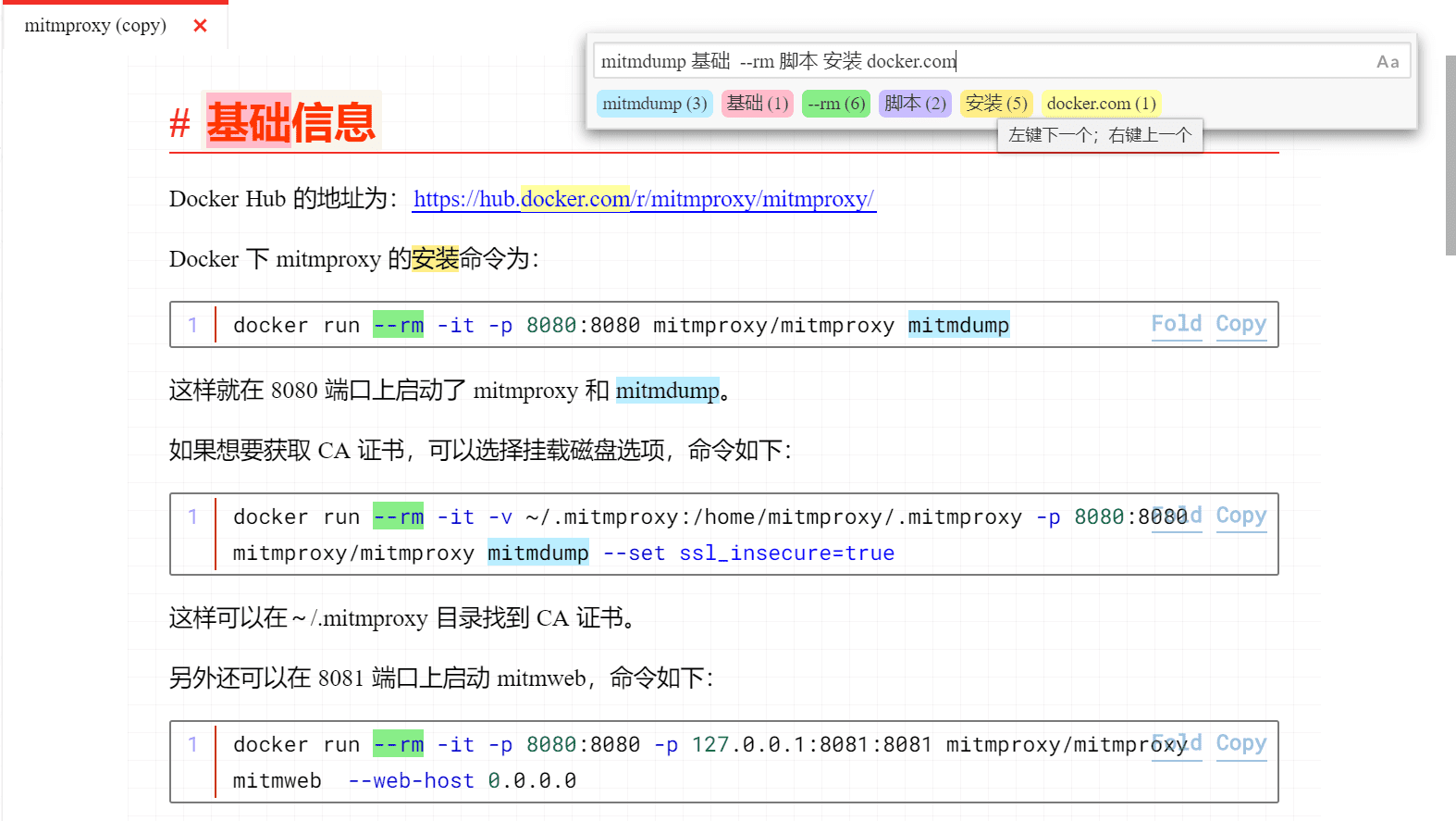
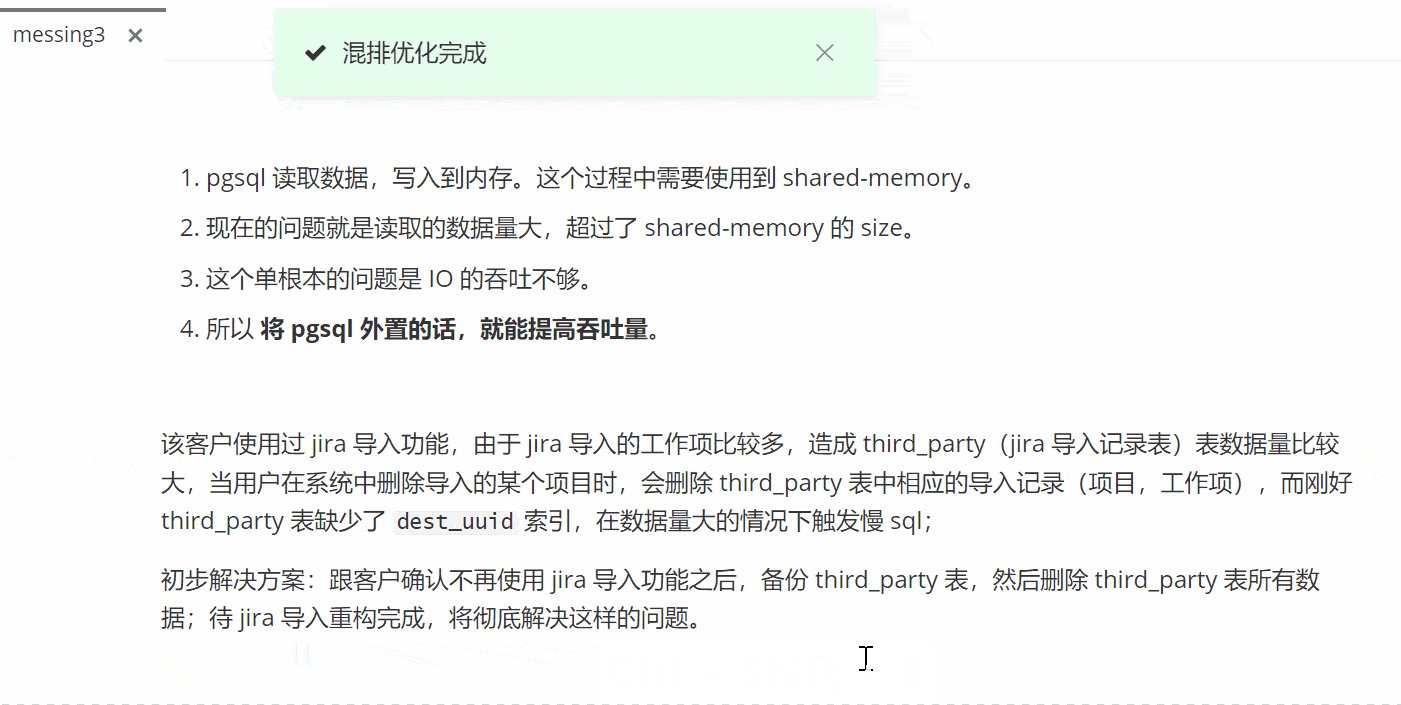
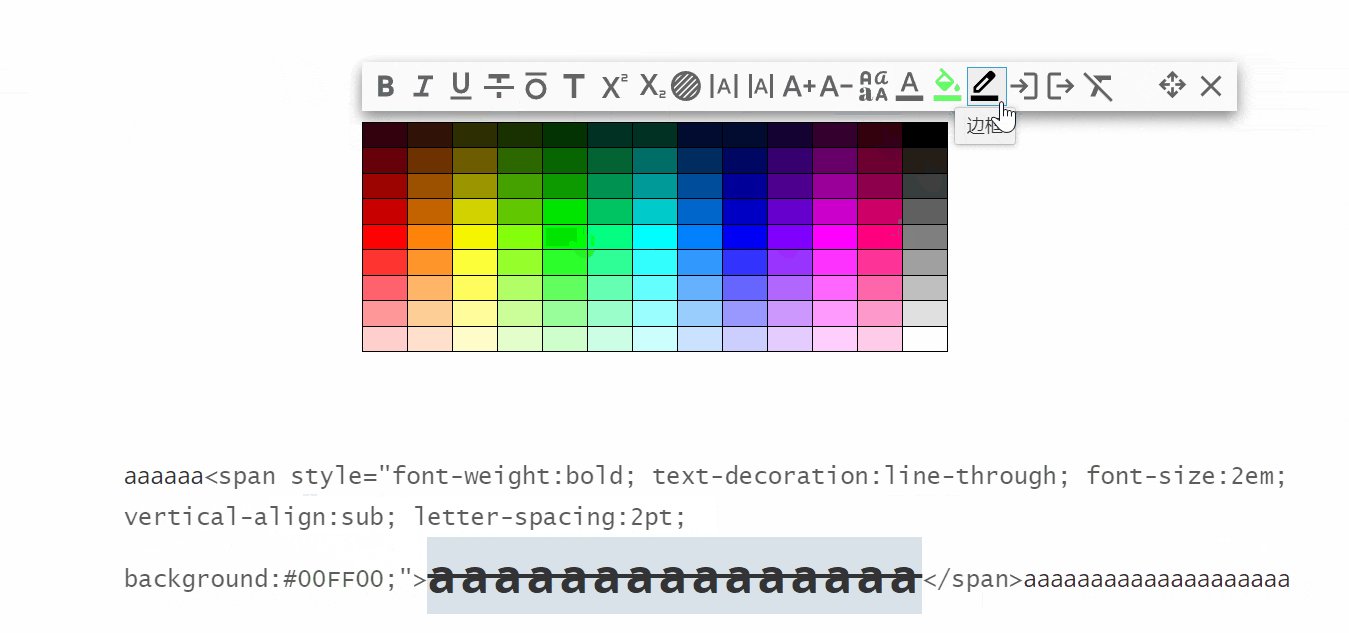
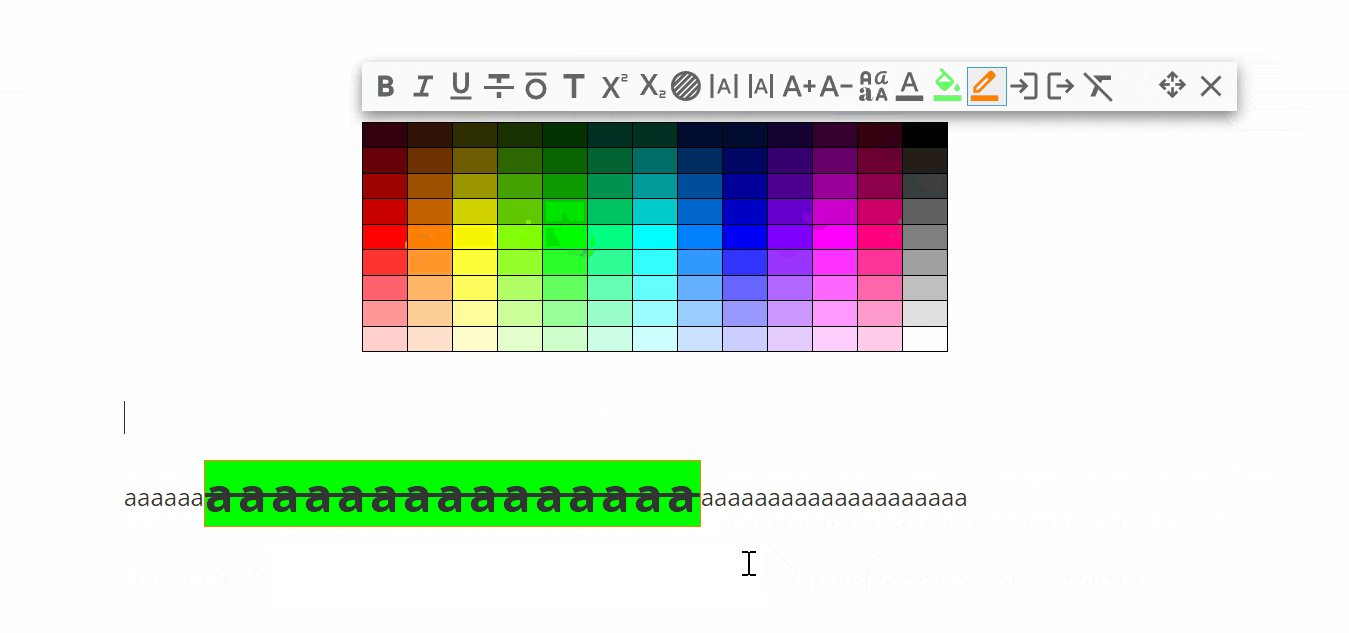
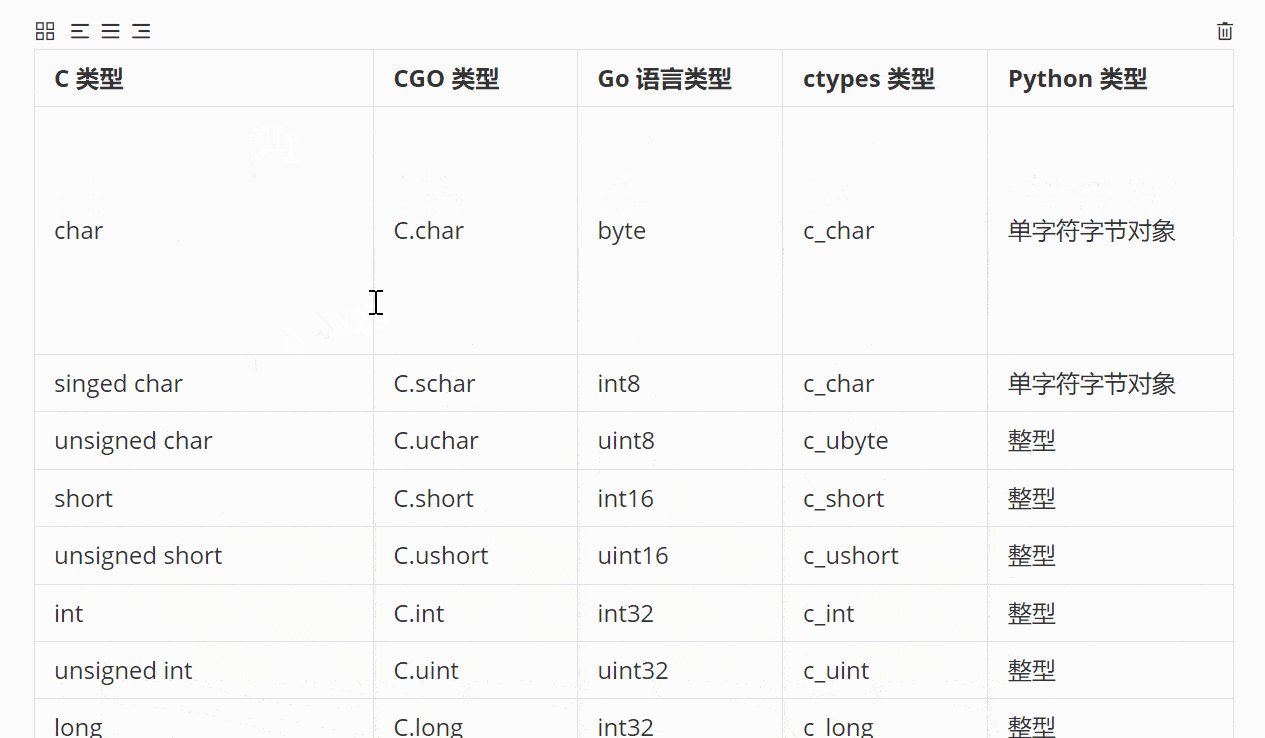
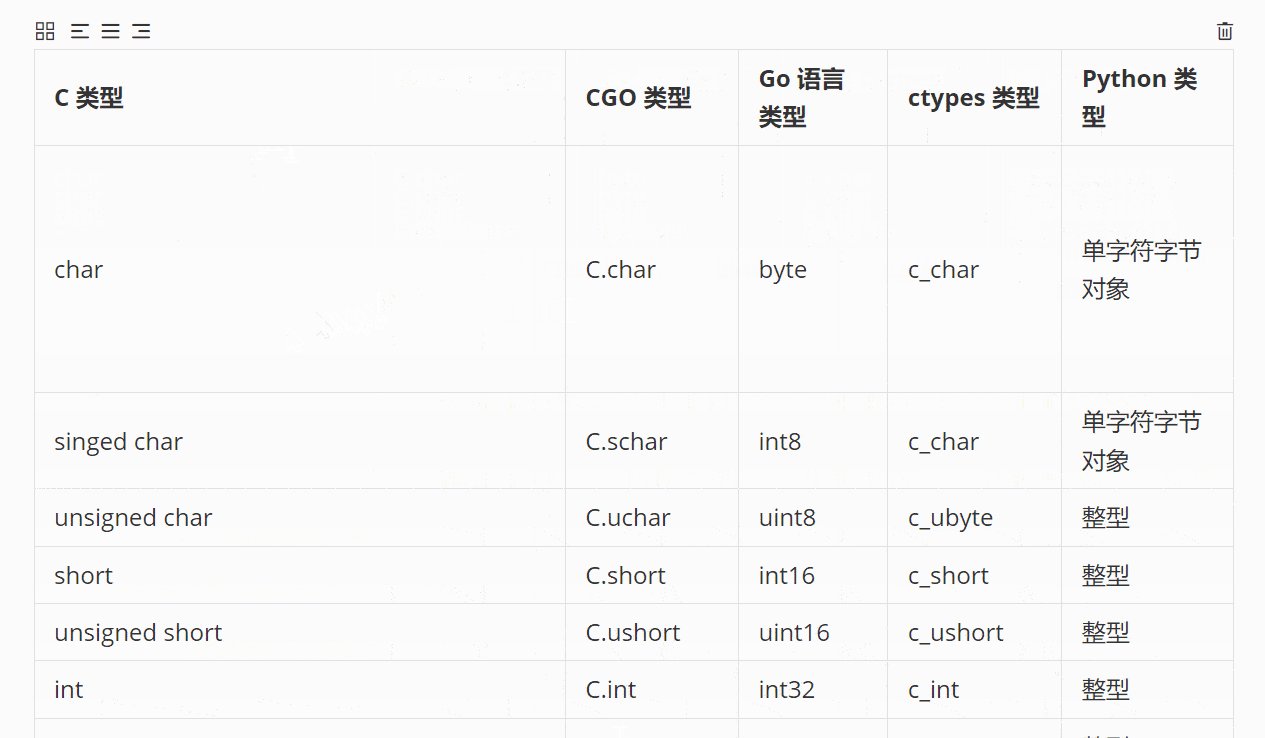
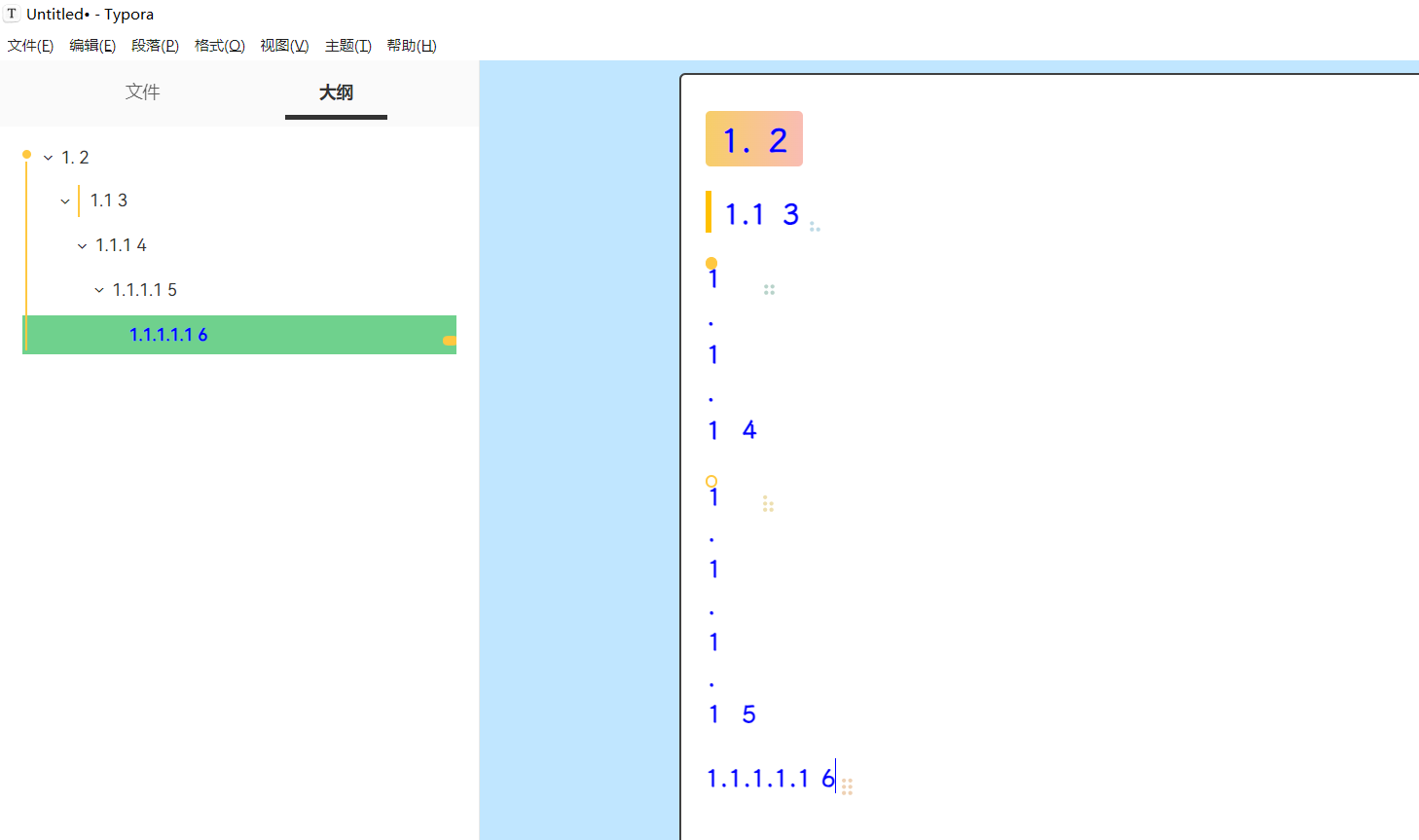
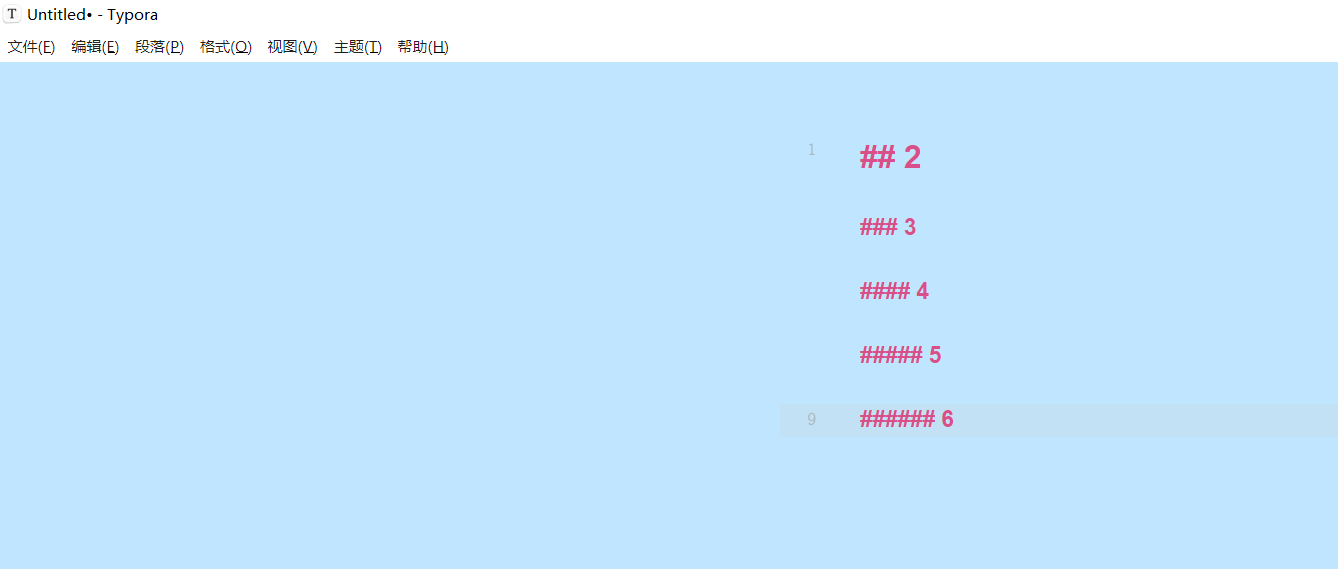
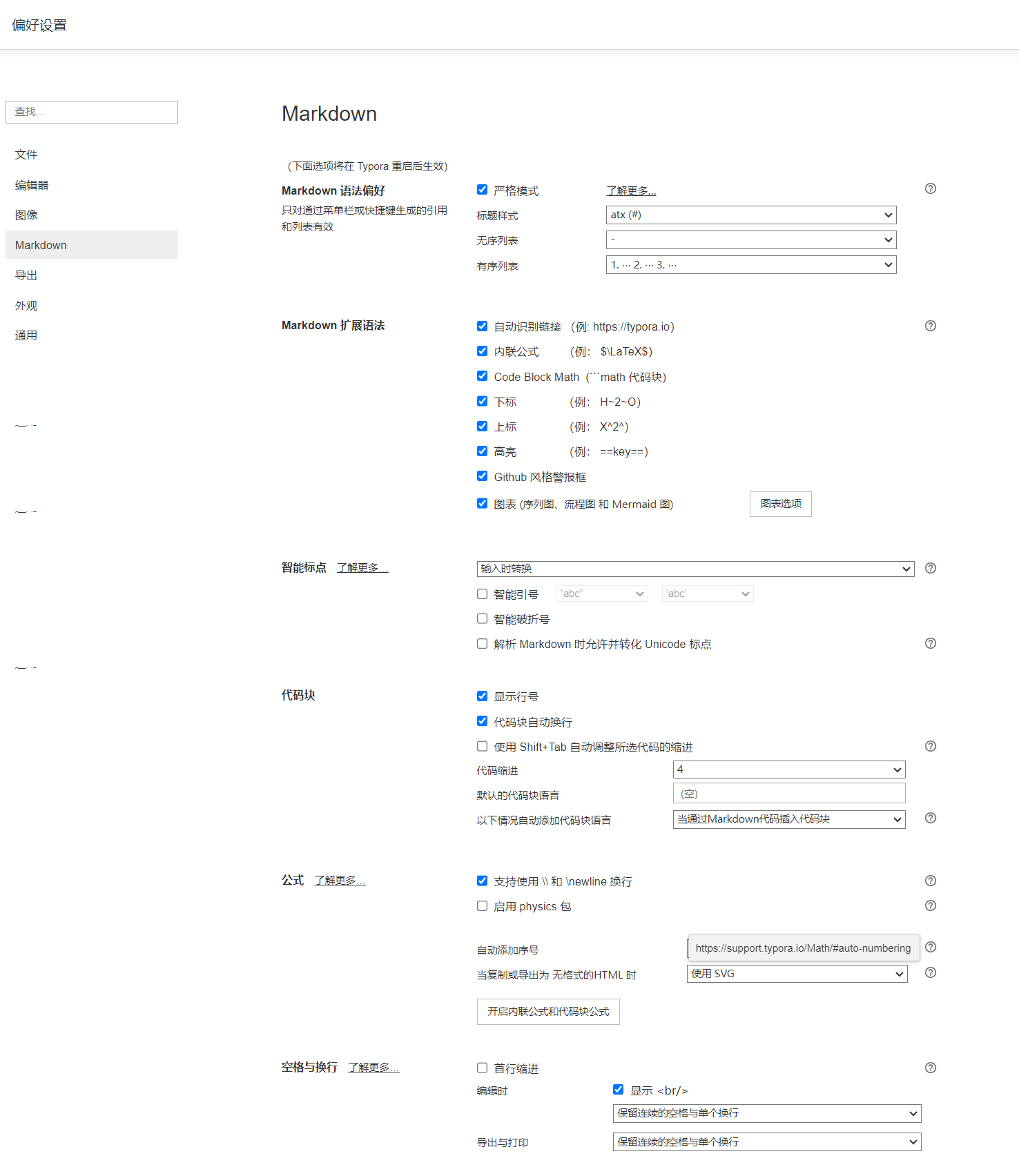
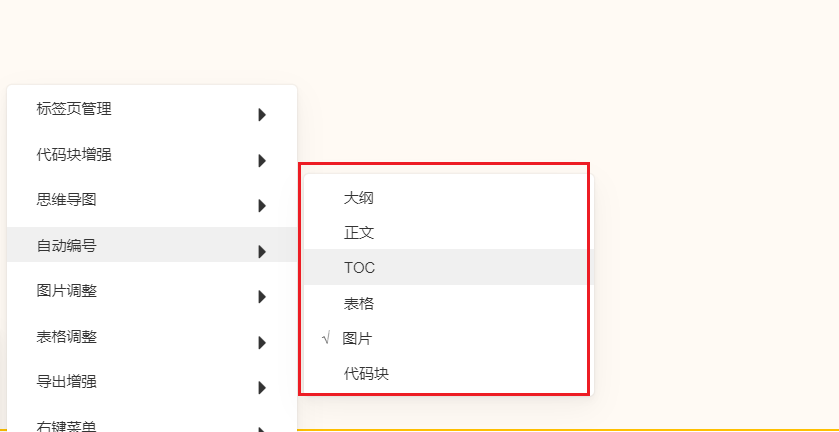
使用typora_plugin插件时,强烈关闭如下各选项的自动编号功能,只保留图片自动编号即可:(否则该One主题有一些效果不能很好展示)
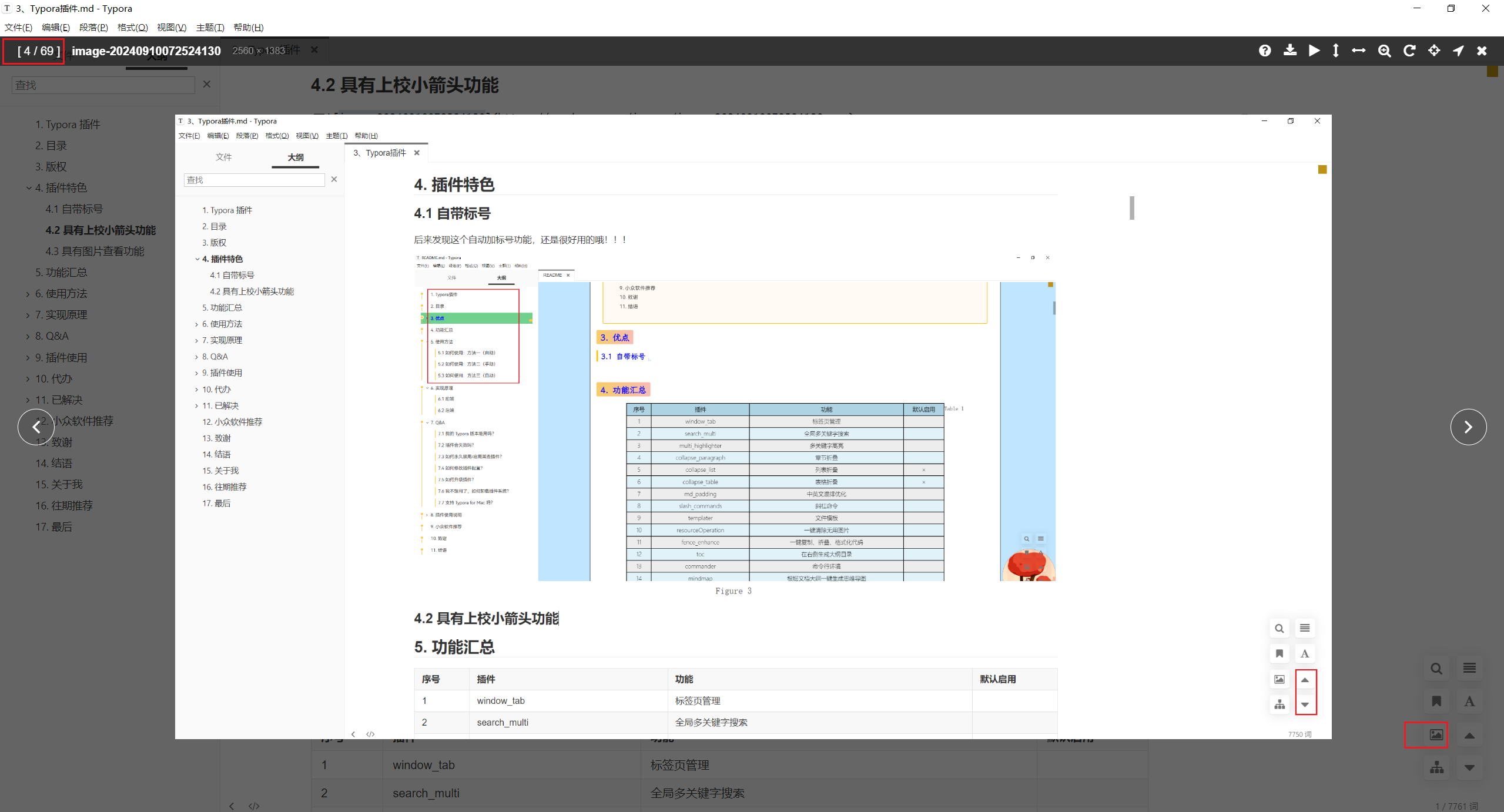
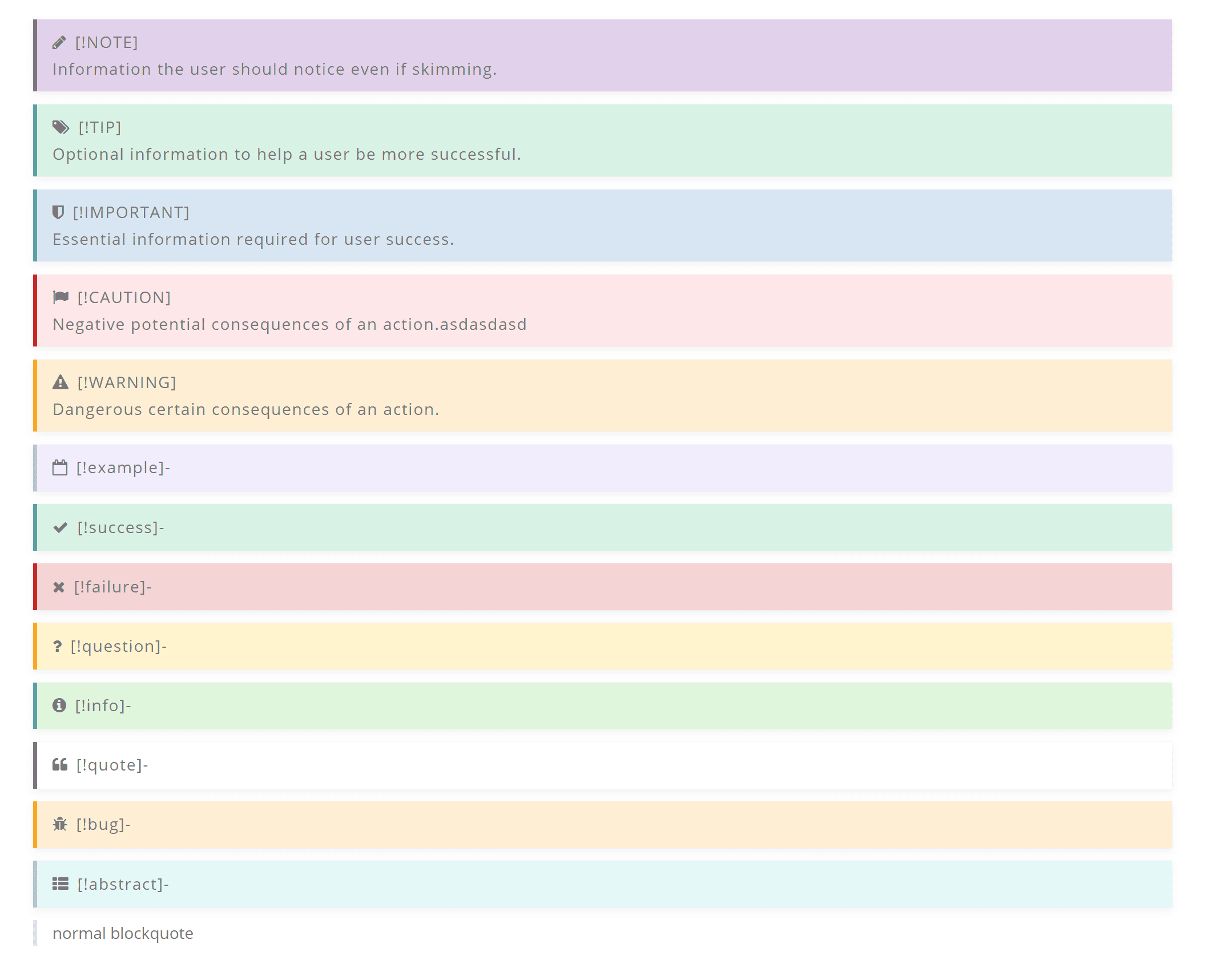
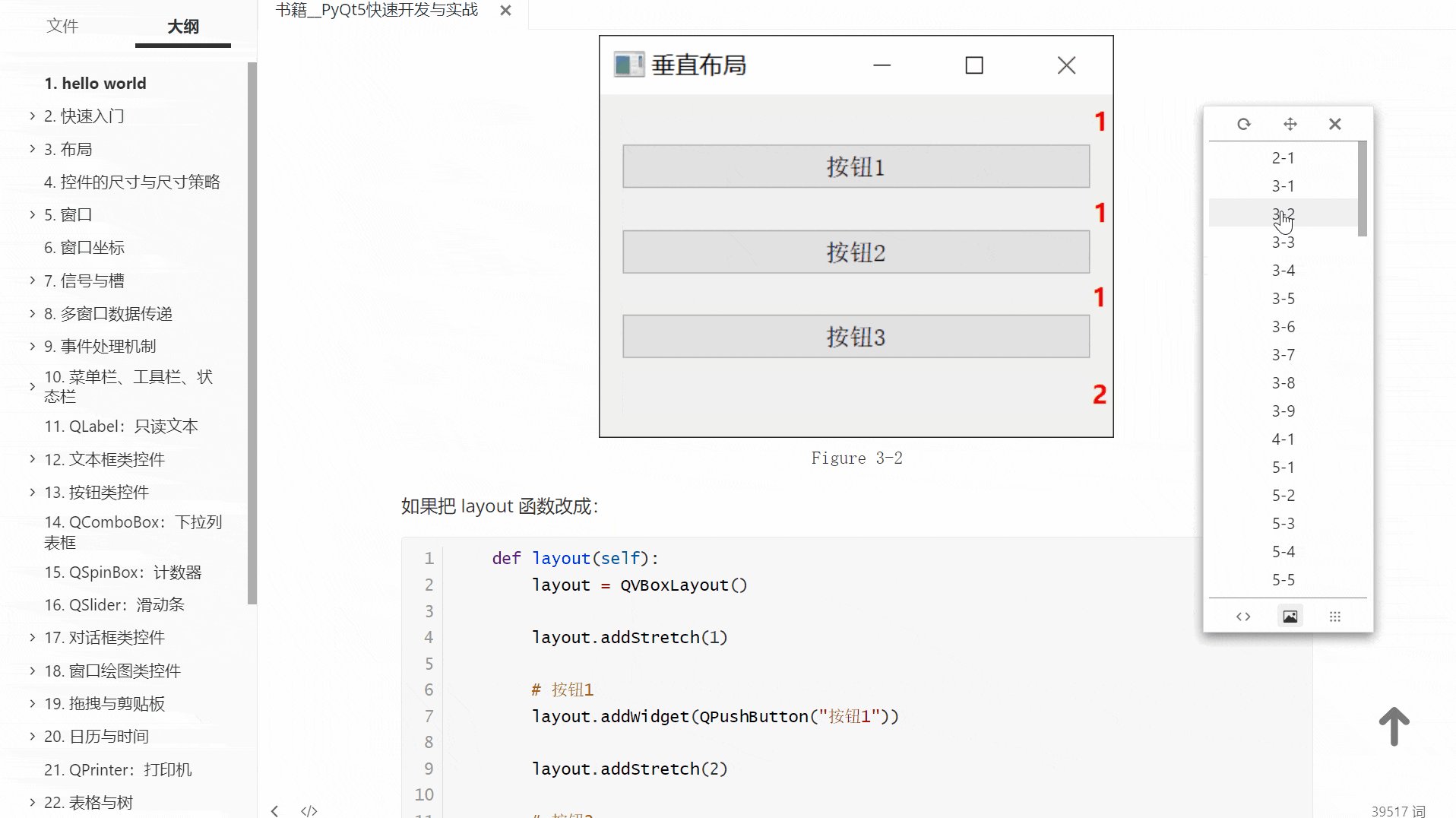
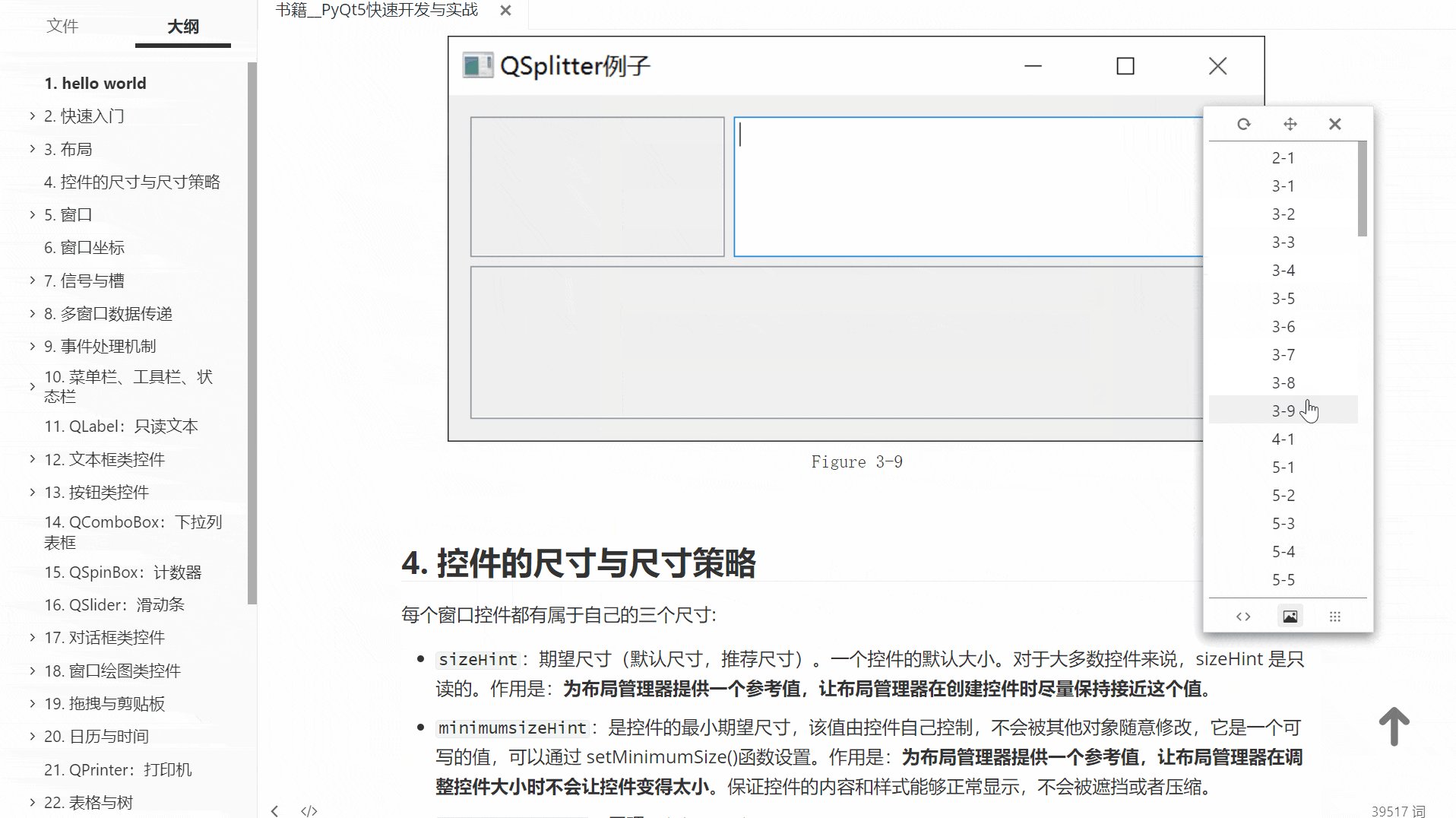
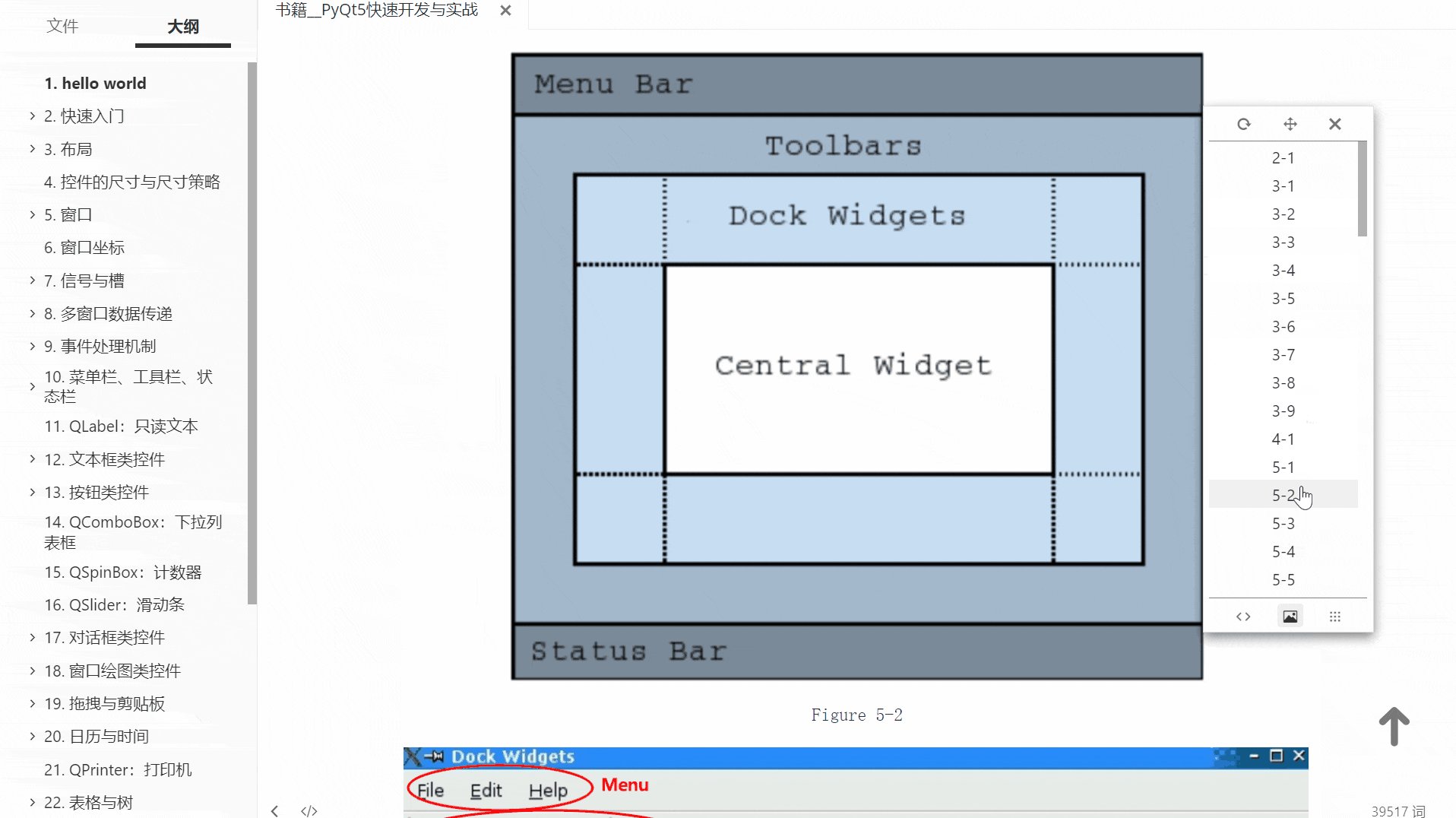
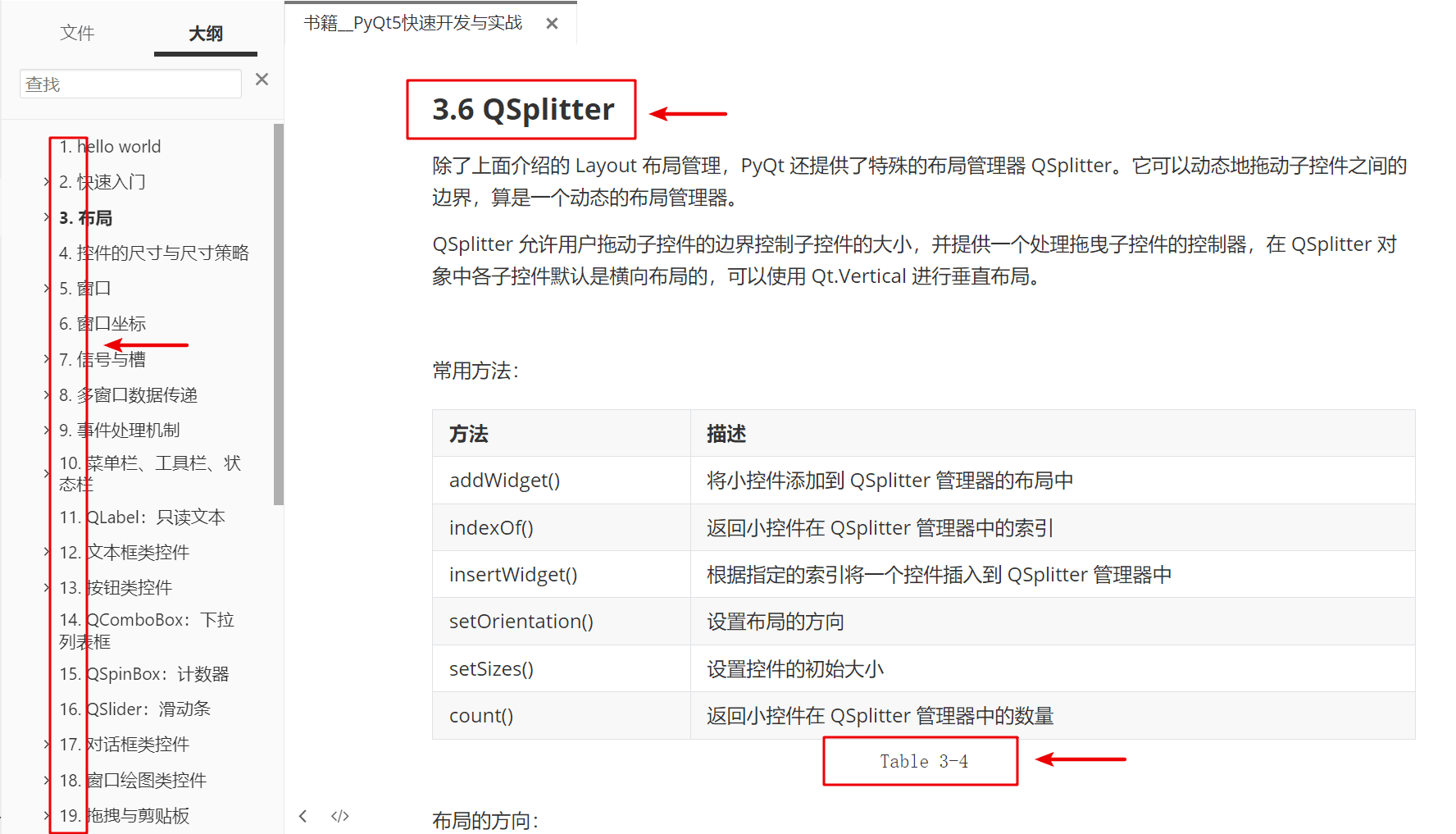
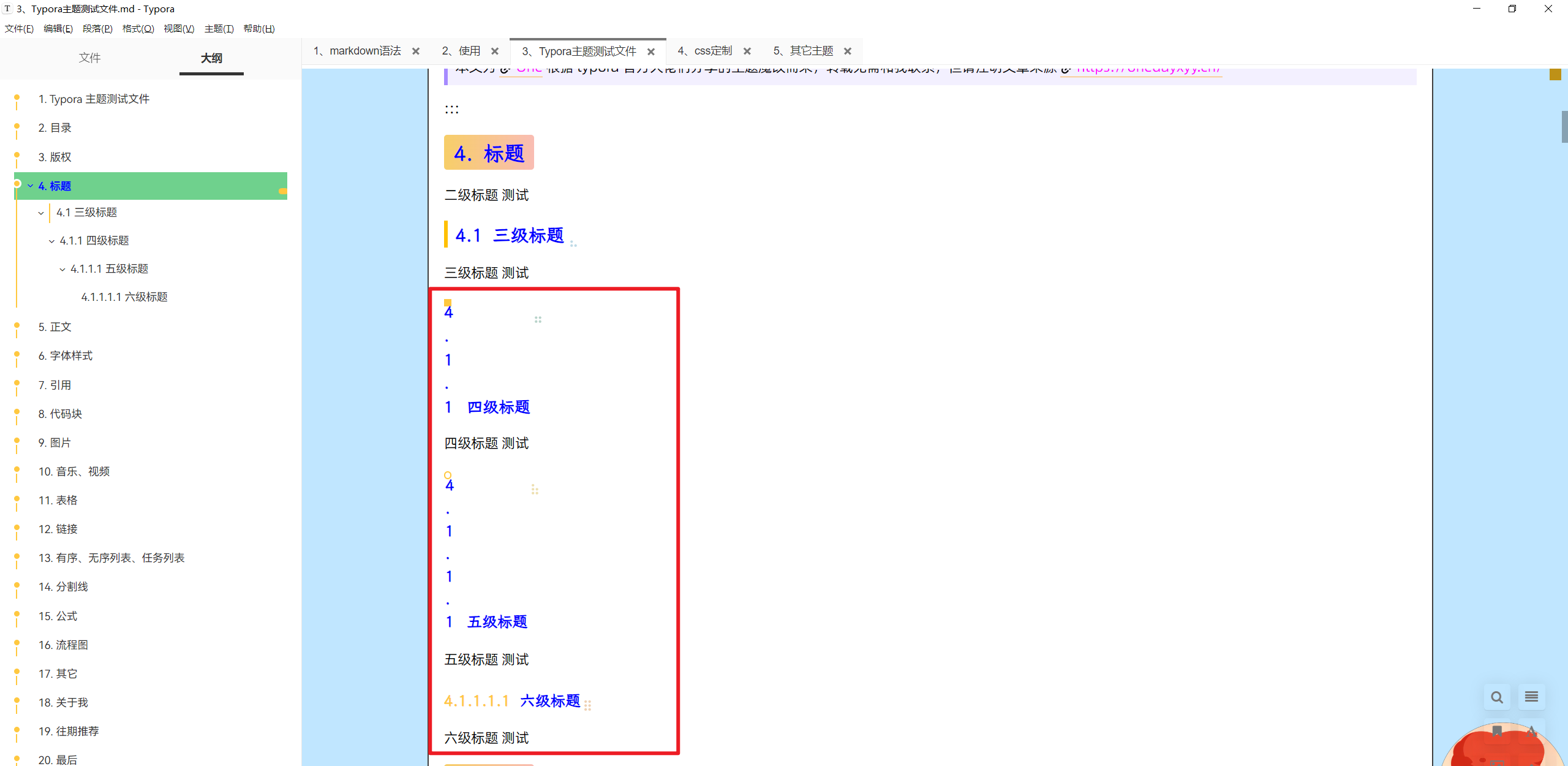
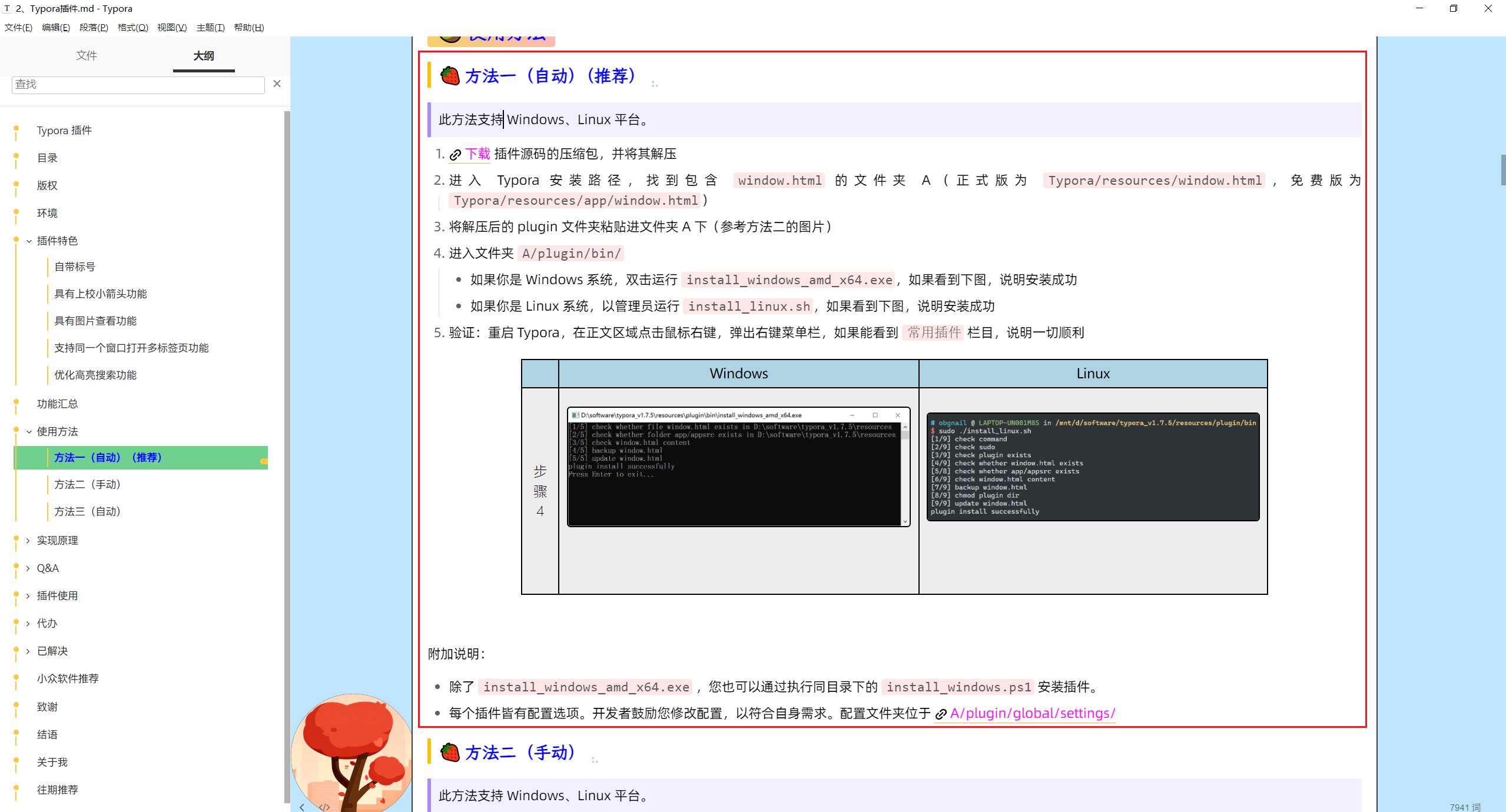
具体效果如下图:

2、安装docusaurus
接下来,我们部署下docusaurus:
- 通过如下命令拉取代码,并在本地运行:
cd /d/
git config --global user.name "hg_it_nuc"
git config --global user.email "2675263825@qq.com"
git clone https://gitee.com/onlyonexl/one-docusaurus
cd one-docusaurus
#指定镜像源为华为源:
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
pnpm config set registry https://mirrors.huaweicloud.com/repository/npm/
#安装好pnpm
npm install -g pnpm@9.4.0
#安装依赖包并启动
pnpm install
pnpm start
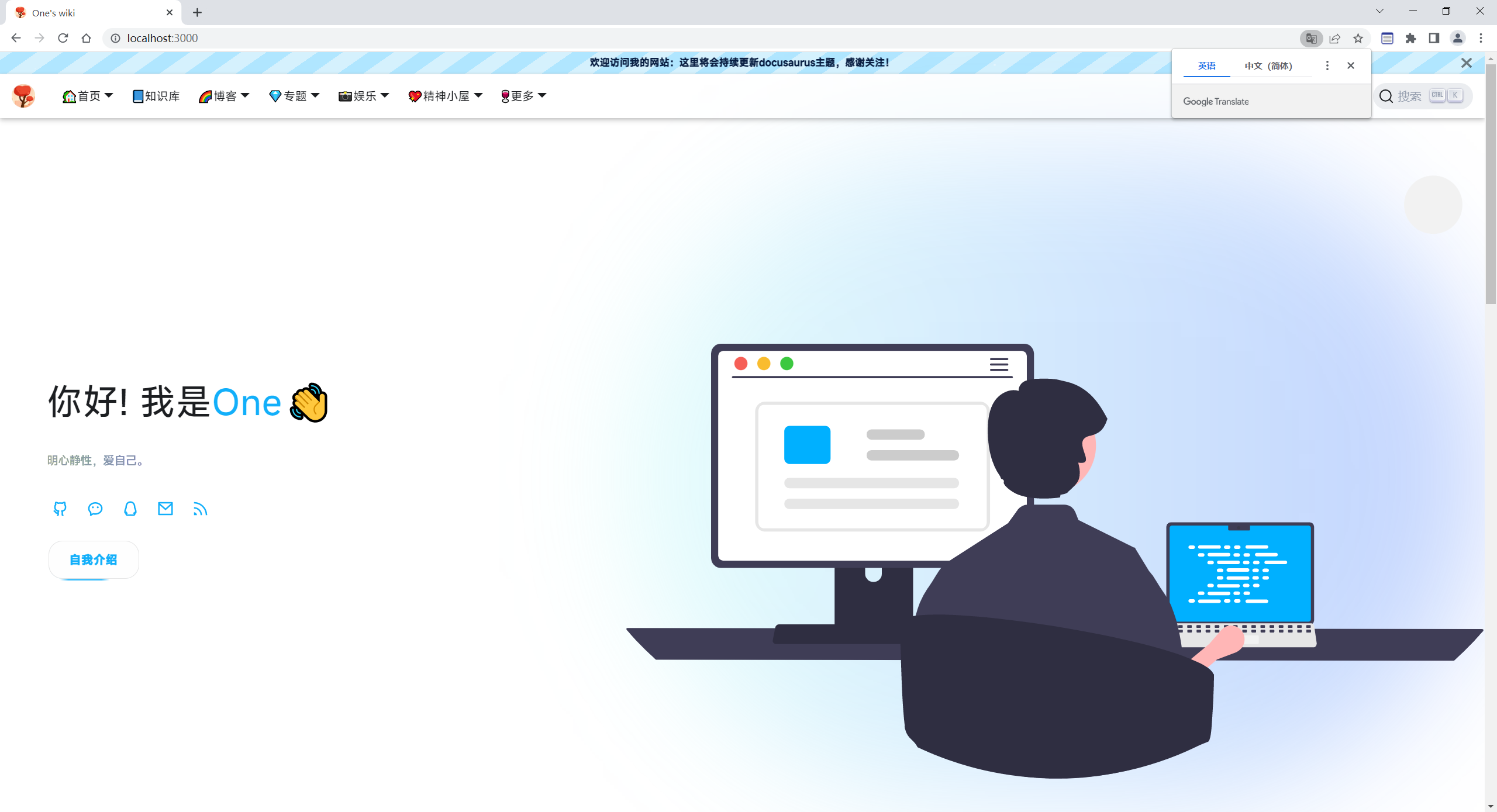
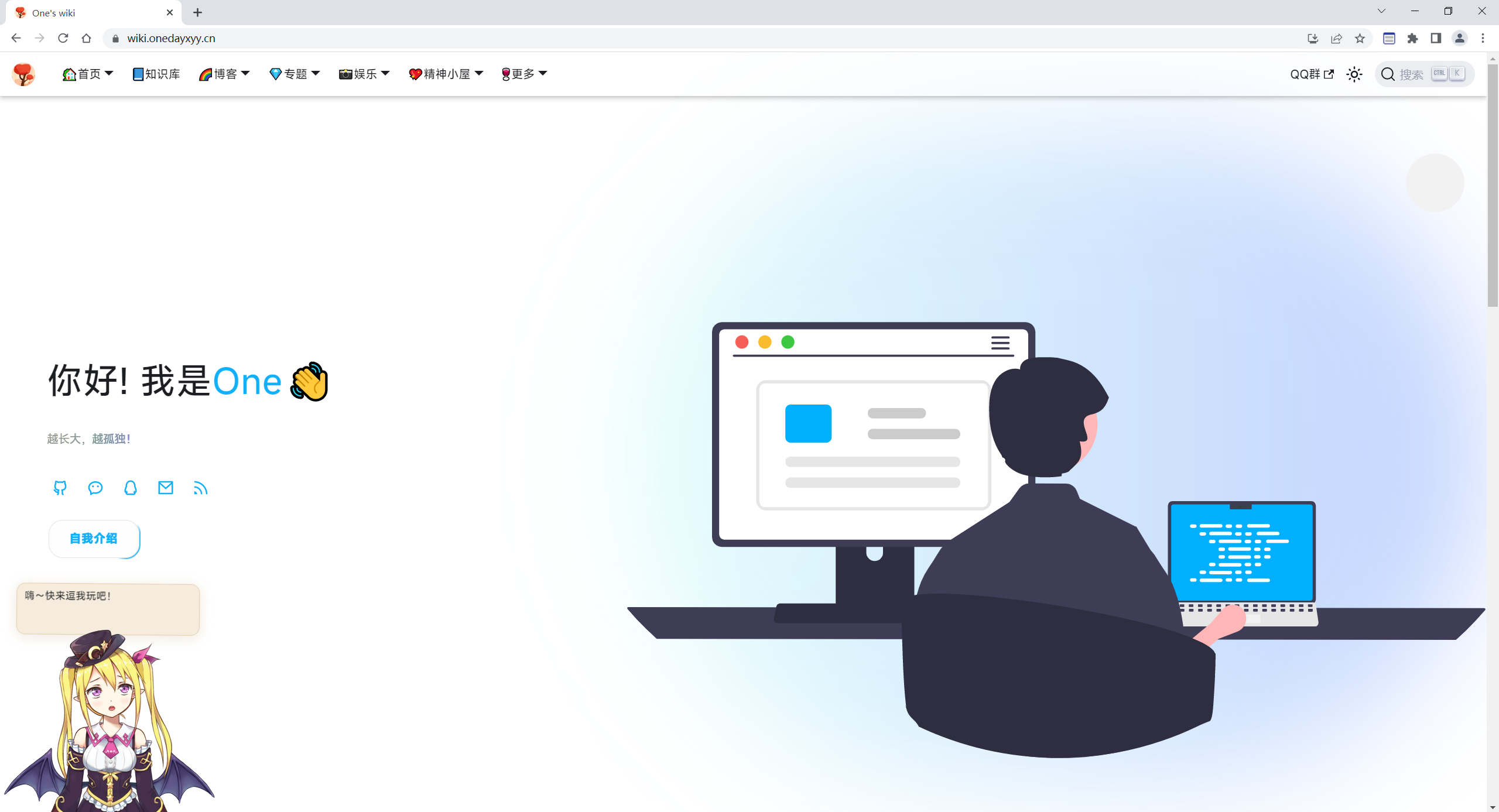
- 默认会在浏览器打开如下页面:

3、安装坚果云
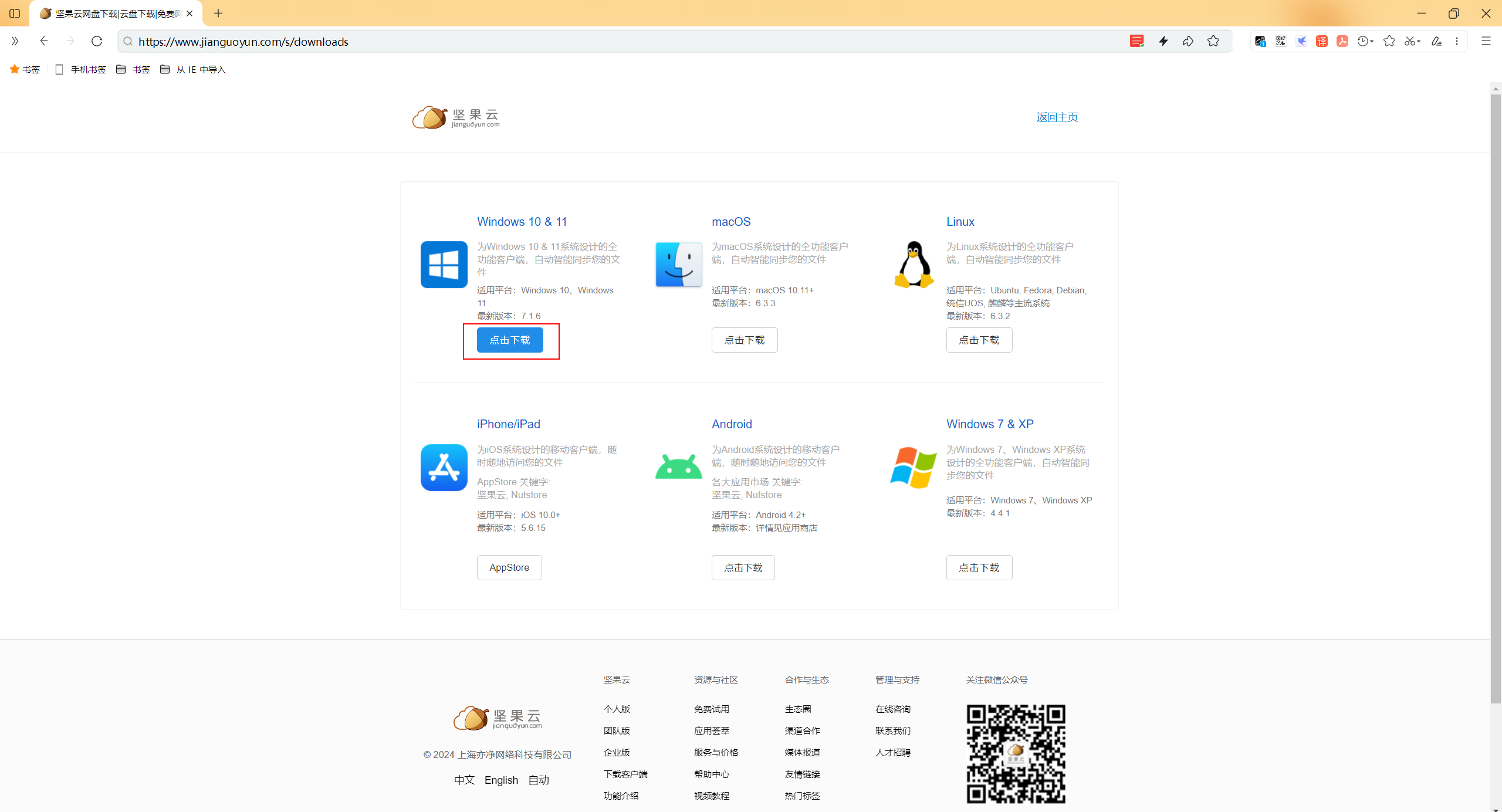
- 坚果云下载链接
https://www.jianguoyun.com/static/exe/installer/NutstoreWindowsWPFInstaller.exe

-
安装方法,一直下一步即可。
-
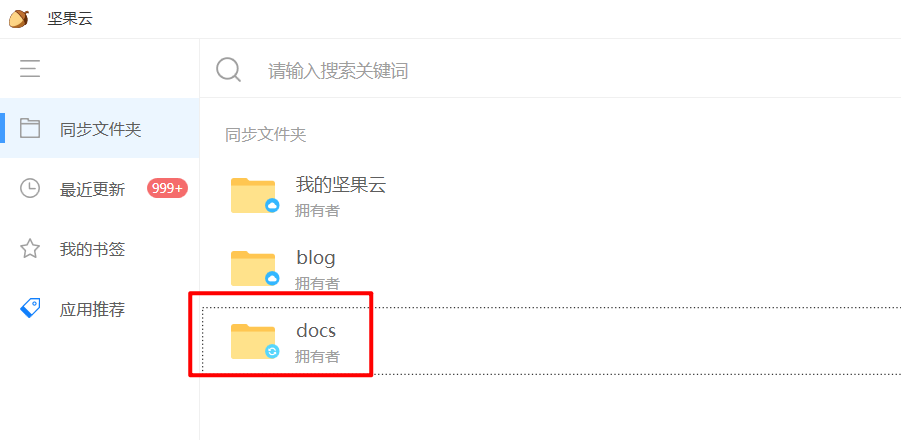
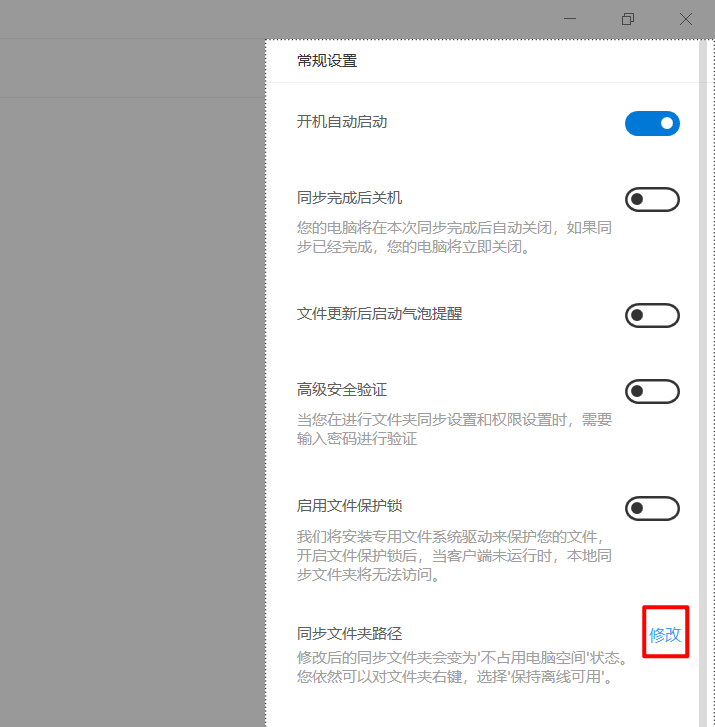
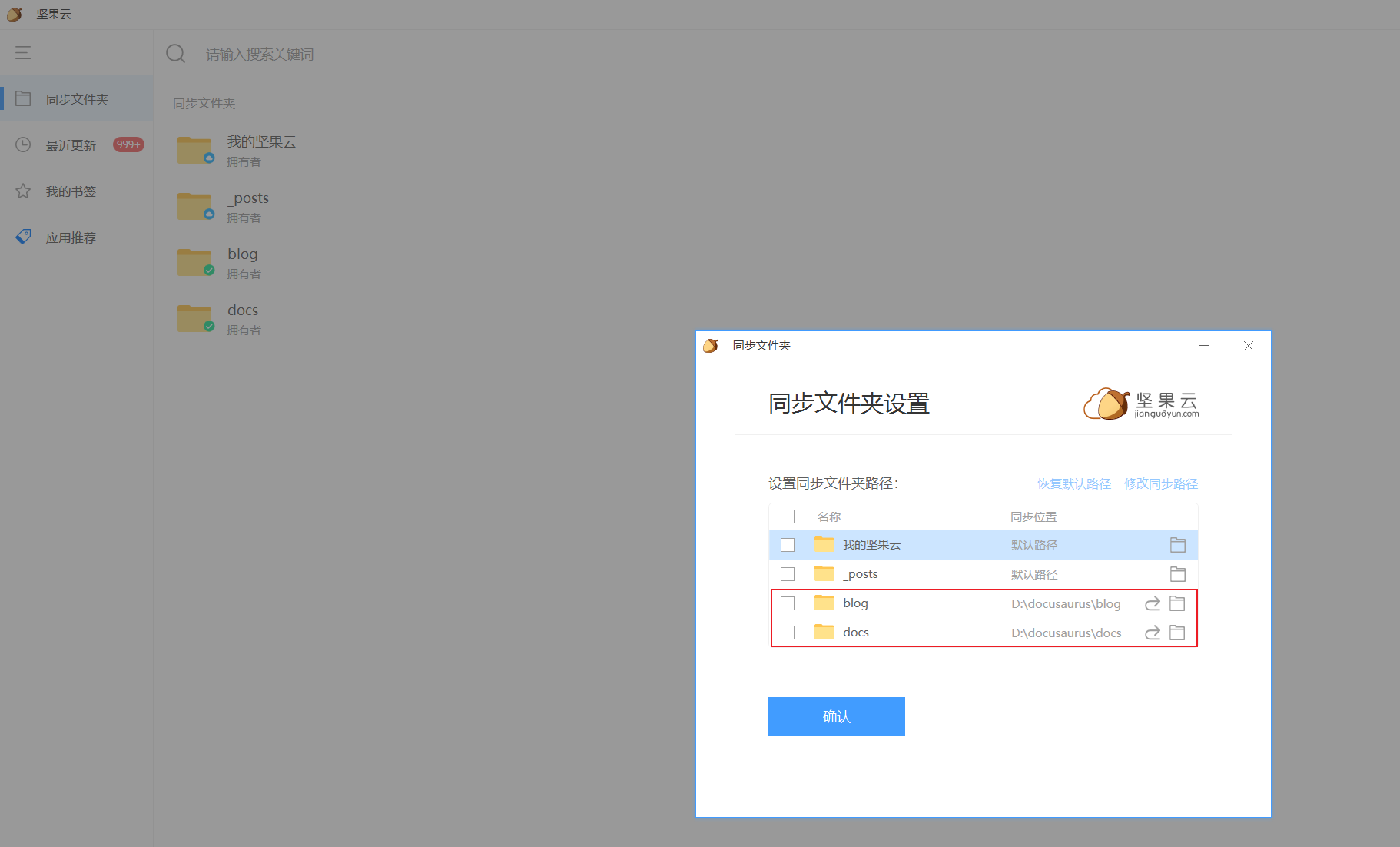
将同名目录修改为如下
D:\docusaurus\docs路径




4、最佳姿势
1.docus仓库存放位置
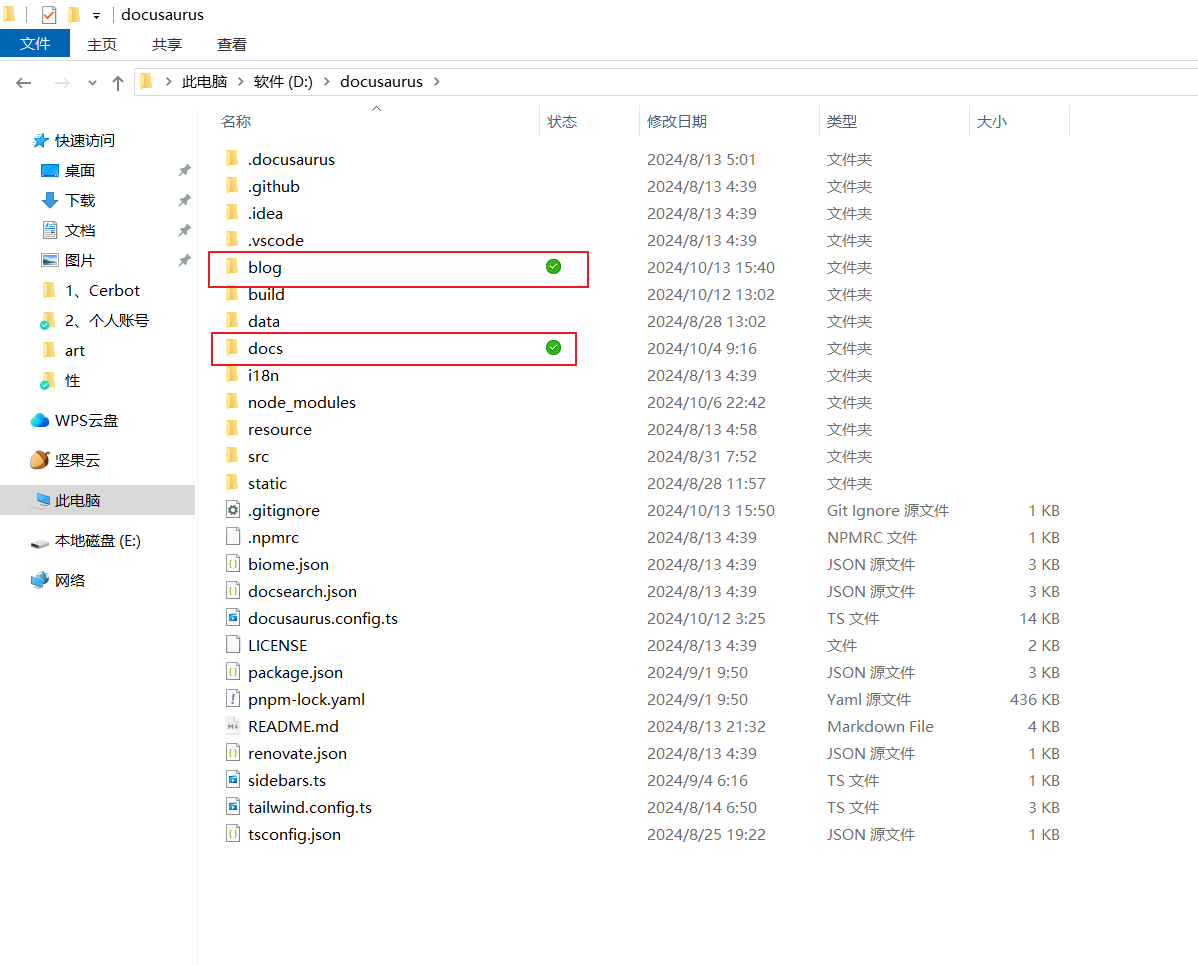
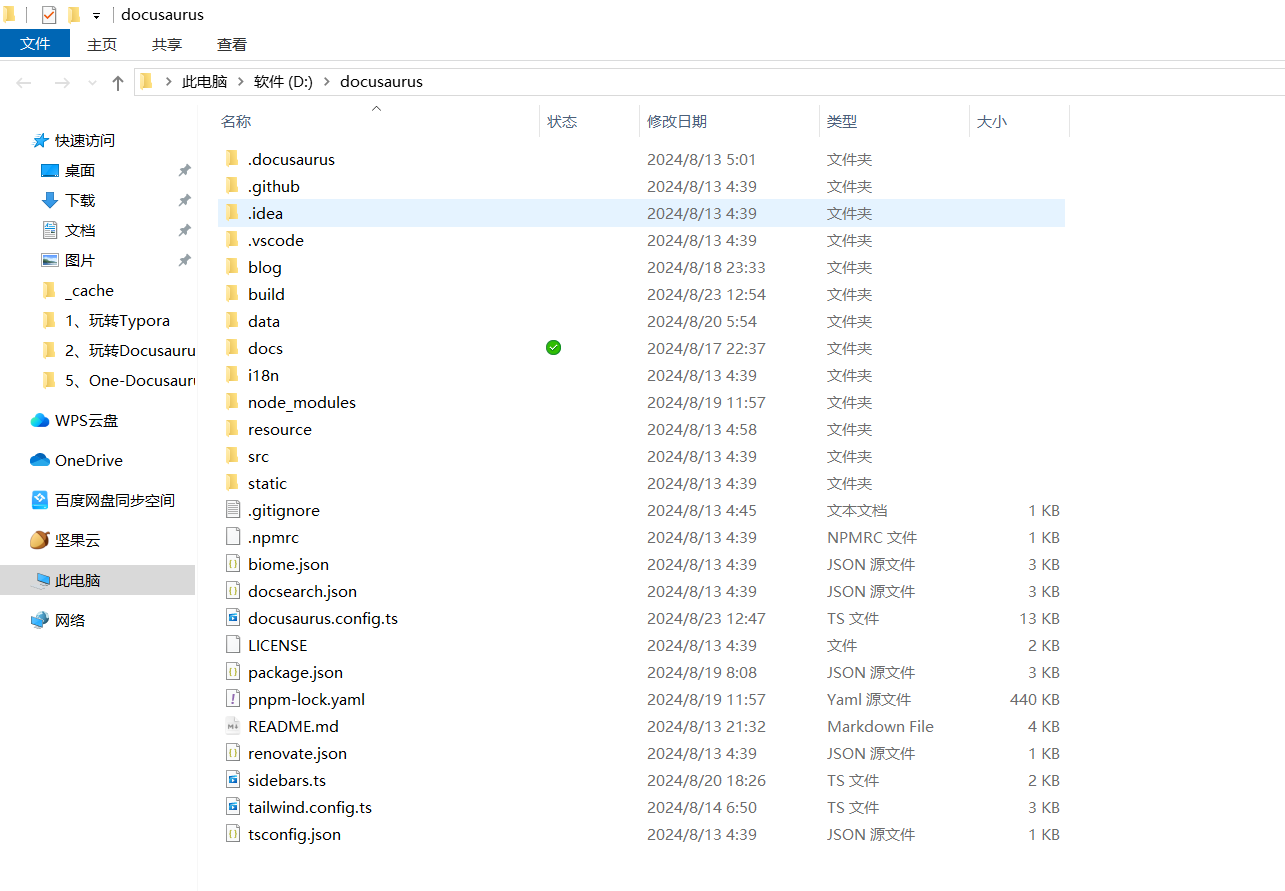
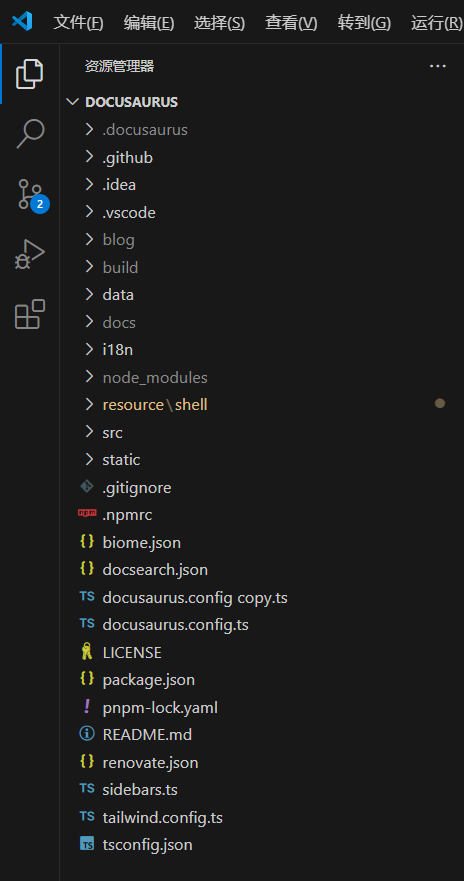
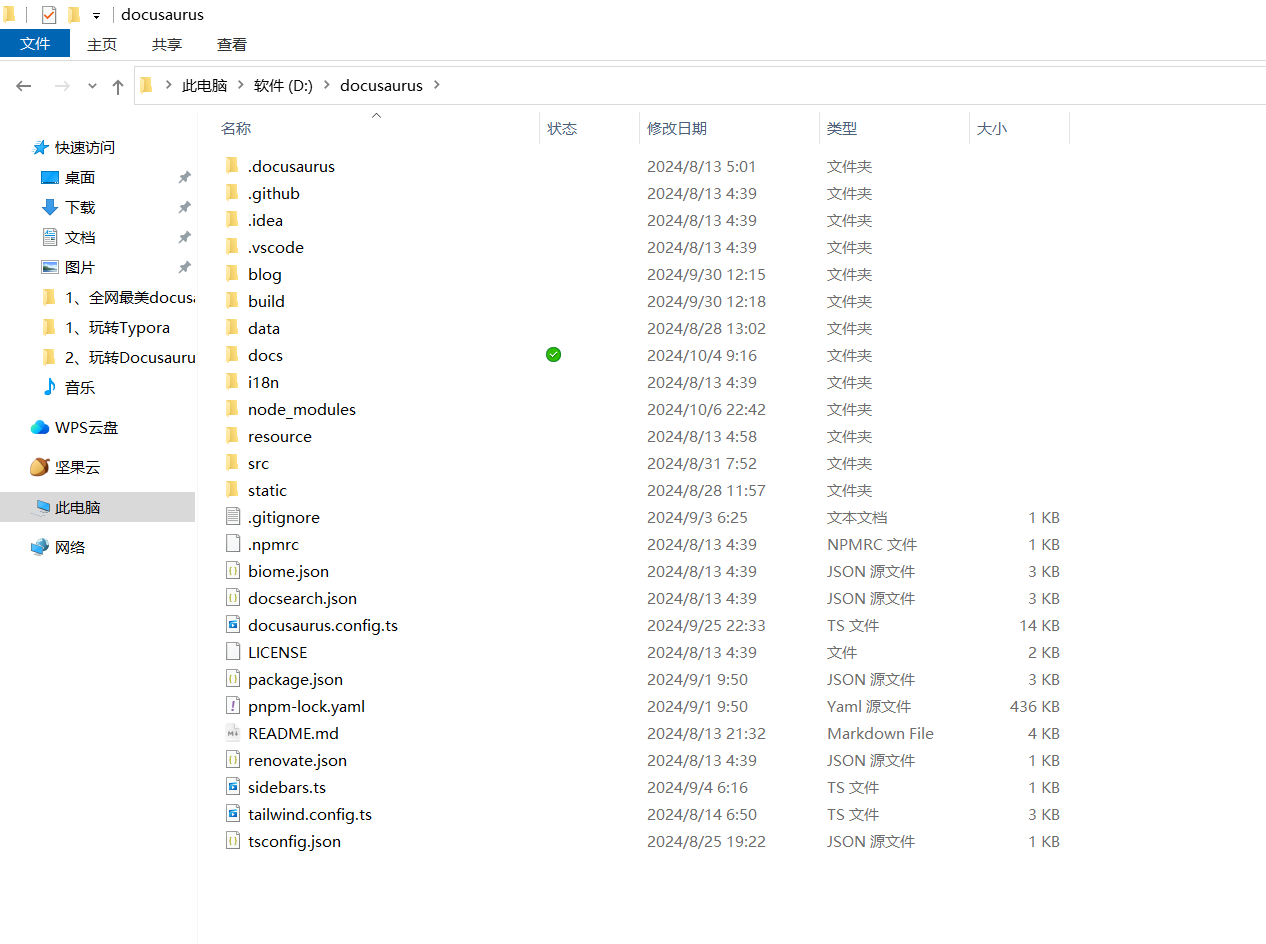
docusaurus仓库放在自己的windows
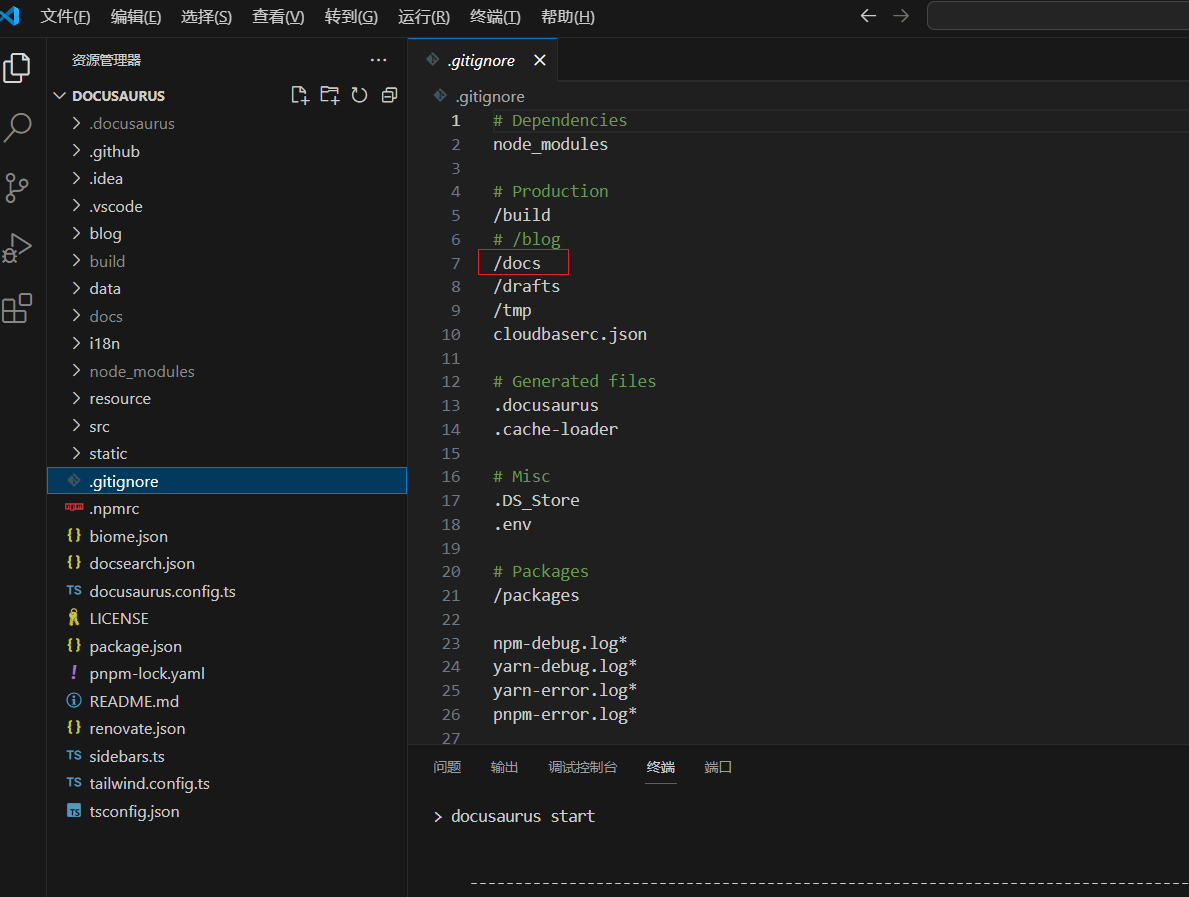
/d/docusaurus路径下:利用坚果云对docusaurus仓库下的docs目录做云同步:(但这个目录不进行git仓库数据同步,方便自己随时进行md数据增删改查)


2.一条命令完成内容发布
- 配置vscode终端到ecs的免密
在docusaurus仓库,打开vscode:
##win10和ecs做免密,方便本地win10 脚本执行相关命令:
ssh-keygen
ssh-copy-id -i ~/.ssh/id_rsa.pub root@47.100.215.163 ##输入ecs密码
ssh root@47.100.215.163 date
# $ ls ~/.ssh/id_ed25519.pub
# /c/Users/Administrator/.ssh/id_ed25519.pub
# $ ssh root@47.100.215.163 date
# Fri Apr 12 07:43:24 CST 2024
- 配置win10 vscode终端环境变量
##(1)配置一键推送PATH环境
cat >> /etc/profile <<EOF
alias xyy2="
sh /d/docusaurus/resource/shell/xyy2.sh
"
EOF
source /etc/profile
##(2)配置rsync PATH环境
#vscode的git bash终端,rsync客户端命令
echo 'PATH=/d/GreenSoftware/cwrsync_6.2.12_x64_free/bin:$PATH' >> /etc/profile
source /etc/profile
## (3)配置备份本地md脚本
echo 'alias backup="sh /d/docusaurus/resource/shell/md_backup.sh"' >> /etc/profile
source /etc/profile
- 验证
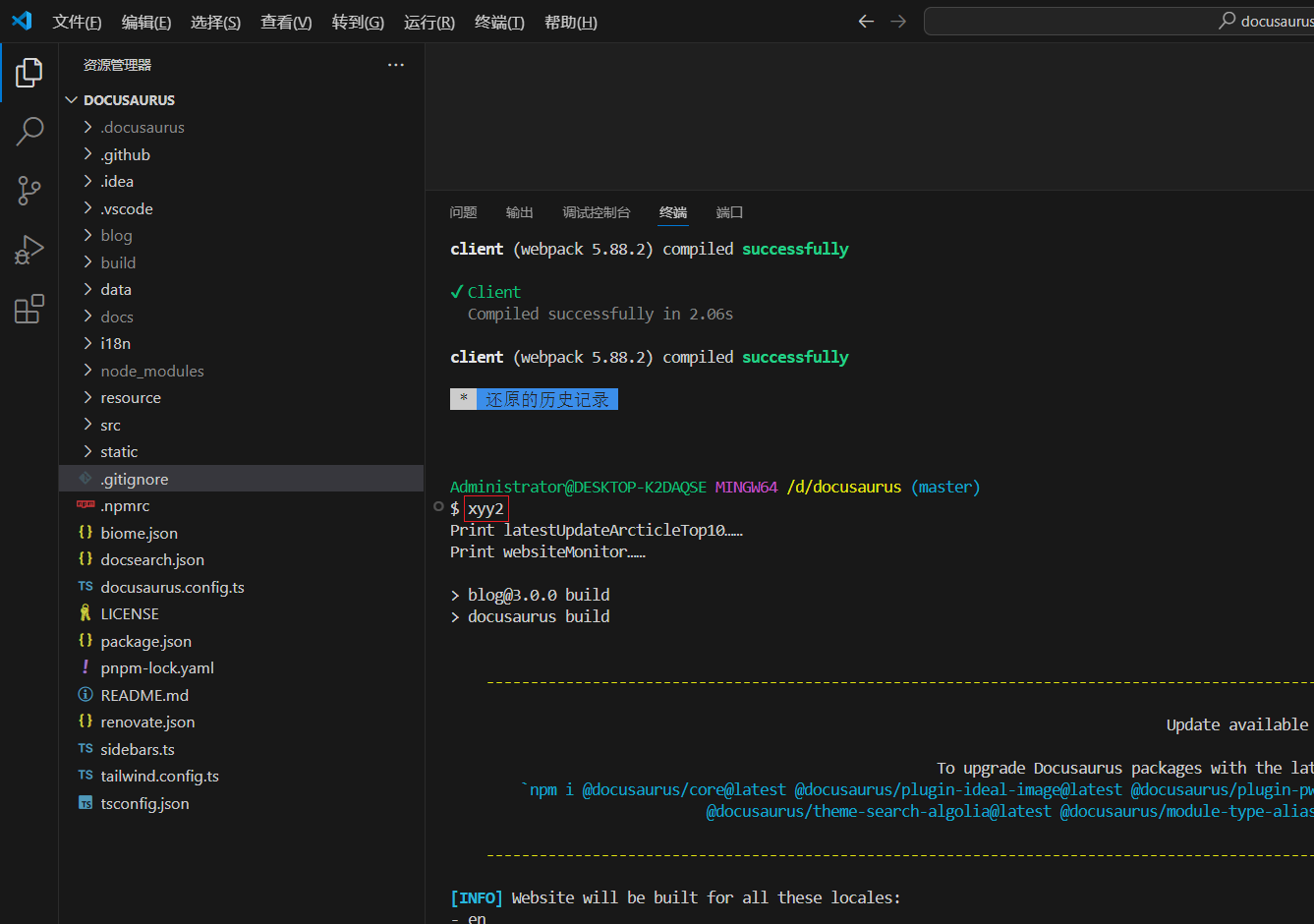
一条命令完成docusaurus构建静态数据并推送到ecs nginx目录:
xyy2


- web端验证

5、数据备份
1.docus仓库配置数据
git备份/本地

2.本地md数据
(坚果云来同步数据)


手动备份核心md数据:(每周一次)备份脚本:
D:\docusaurus\resource\shell\md_backup.sh
#!/bin/bash
echo "开始备份md核心数据……"
cd /d/BaiduSyncdisk/backup/mdBackup
tar -czvf /d/BaiduSyncdisk/backup/mdBackup/`date +%F_%H-%M-%S`-mdBackup.tar.gz /d/docusaurus/docs
echo -e
echo "md数据大小:"
#会被强制覆盖掉当天的代码
du -sh /d/BaiduSyncdisk/backup/mdBackup/
echo -e
echo "已备份的md文件如下:"
ls /d/BaiduSyncdisk/backup/mdBackup -tlh
本地vscode里配置环境变量:
echo 'alias backup="sh /d/docusaurus/resource/shell/md_backup.sh"' >> /etc/profile
source /etc/profile
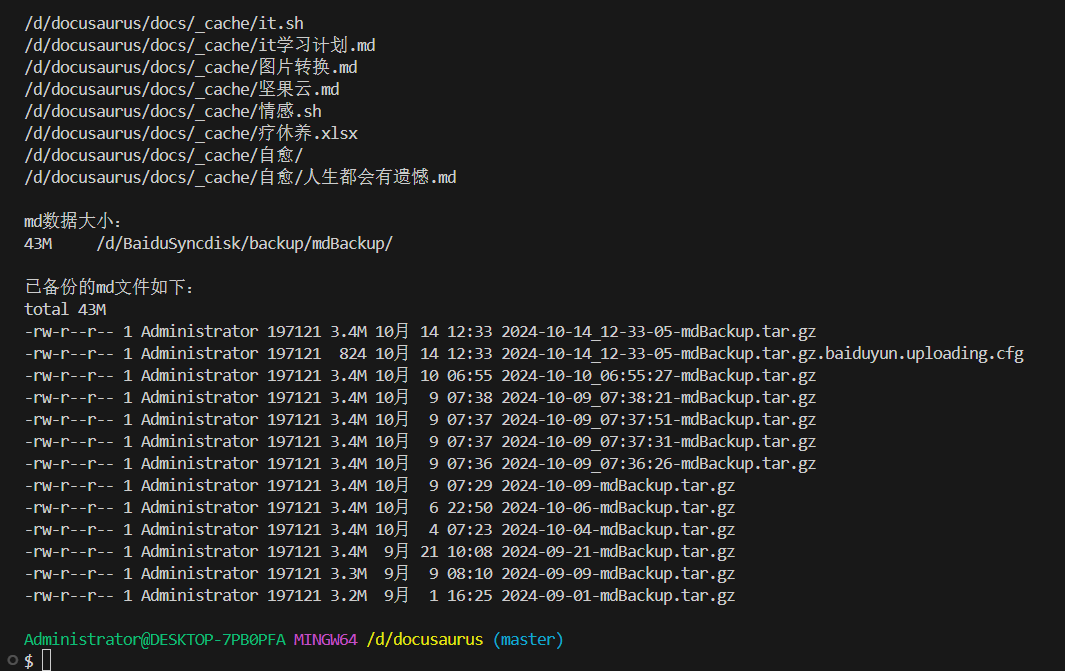
效果:
直接执行backup命令即可实现自动备份:



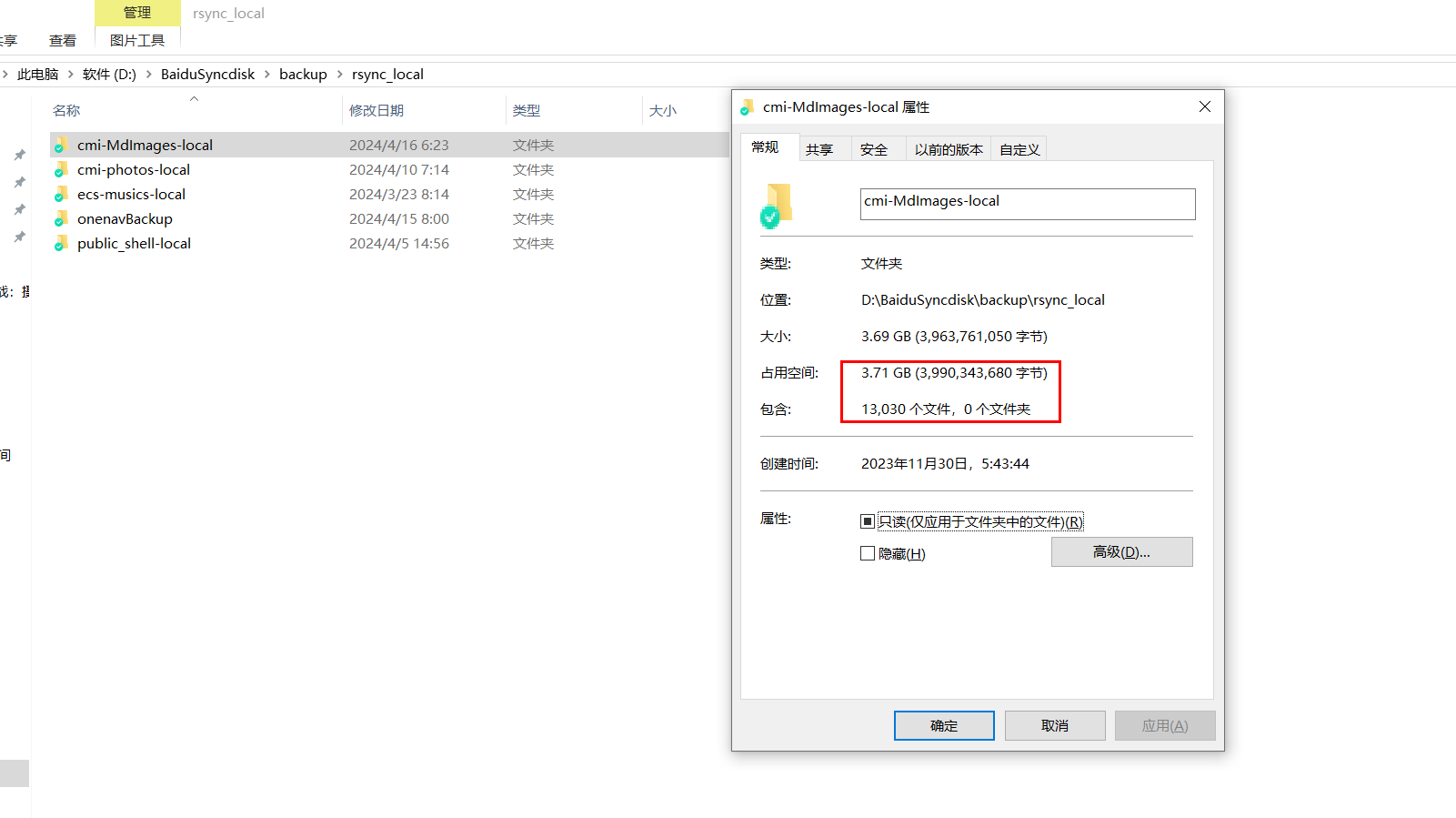
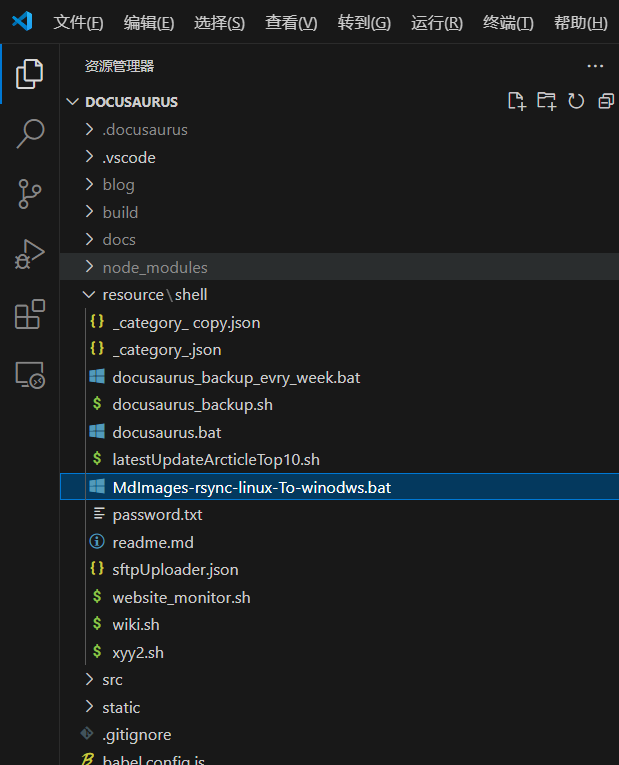
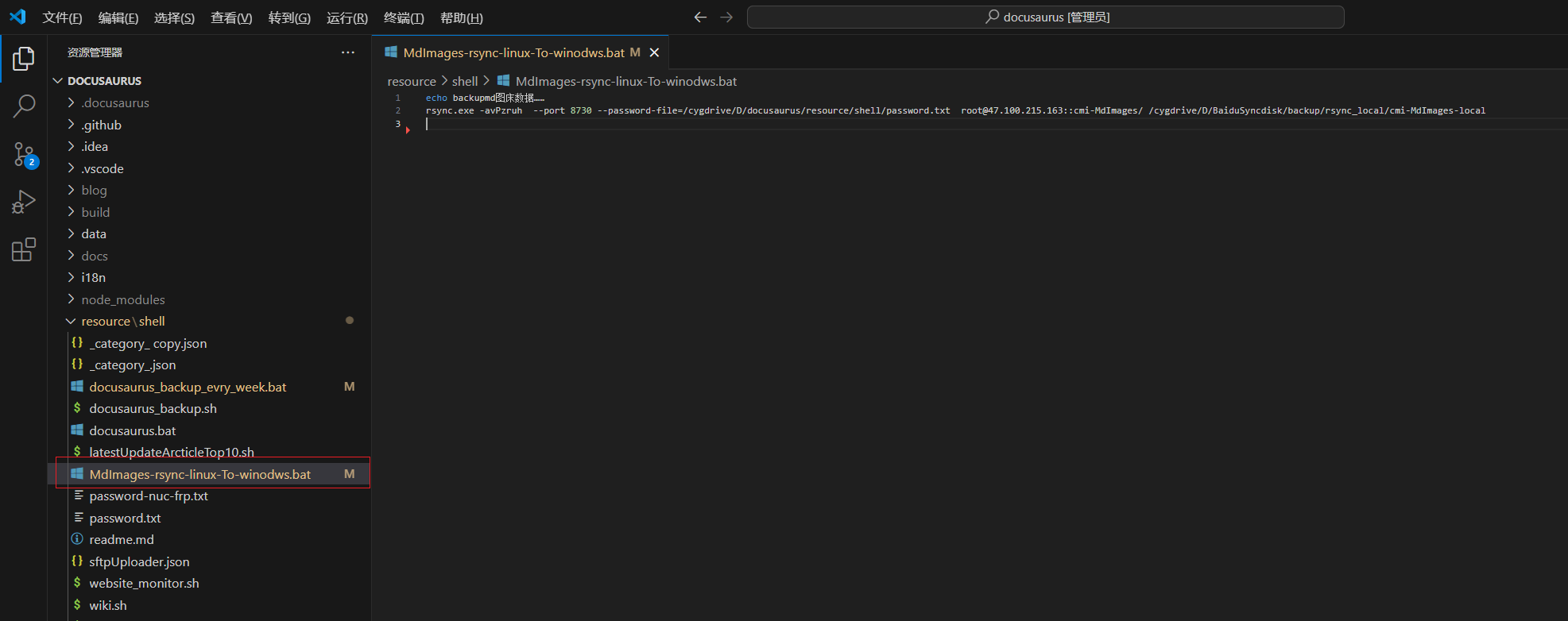
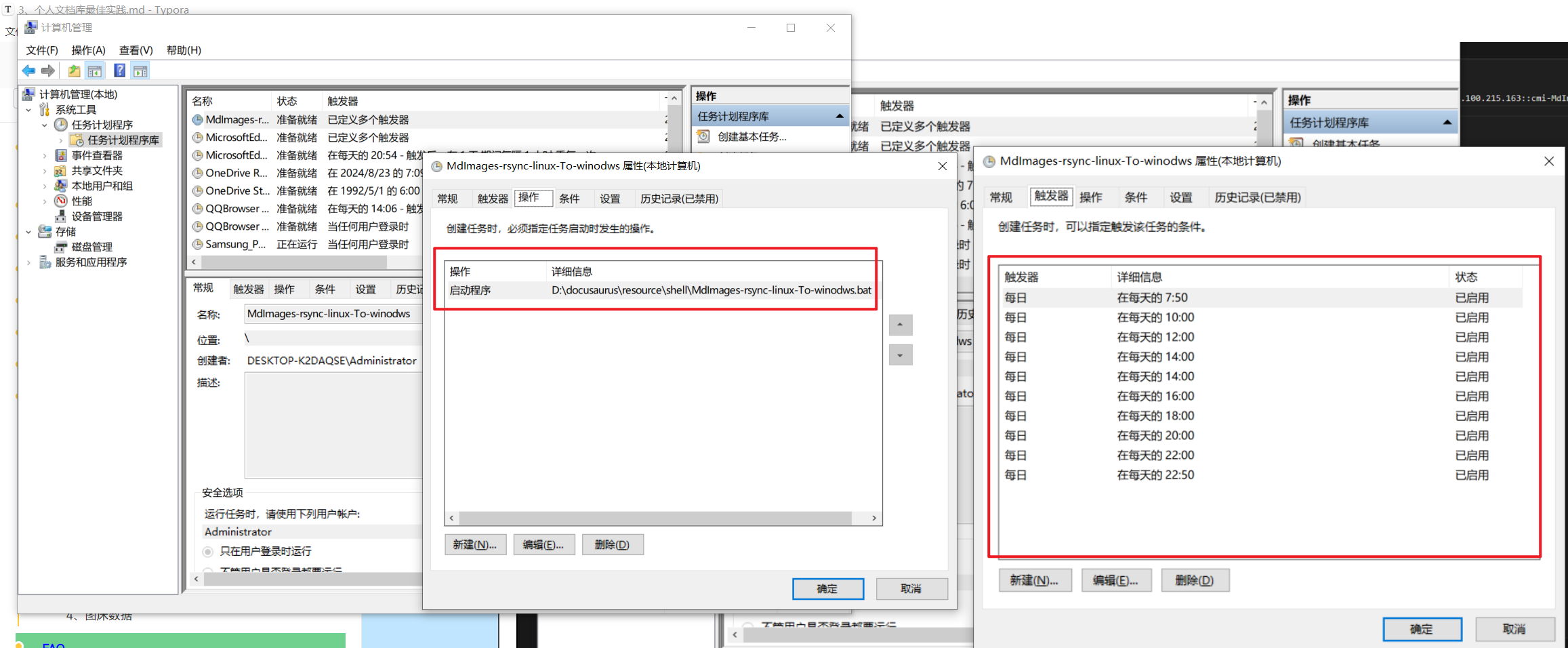
3.图床数据
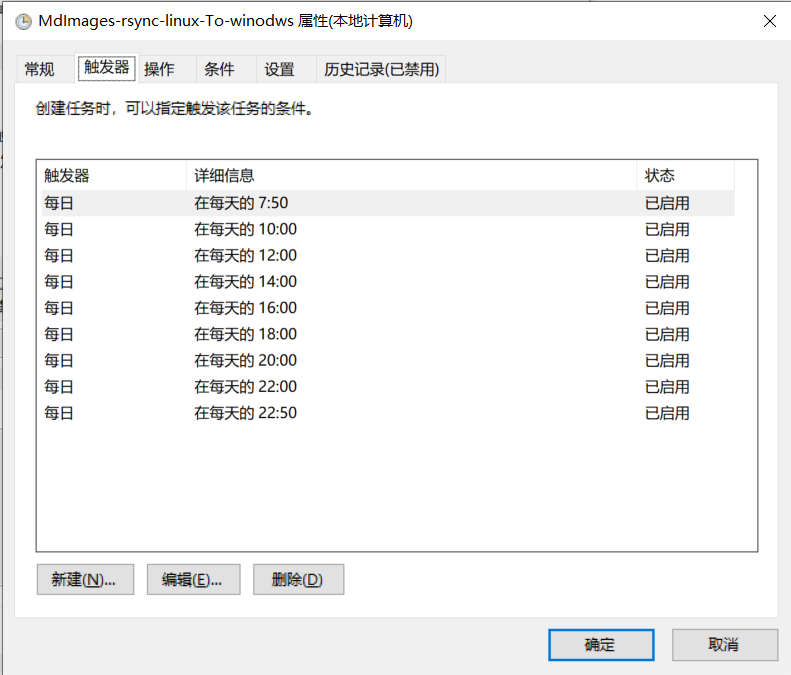
在cmd输入compmgmt.msc
新建任务:MdImages-rsync-linux-to-winodws
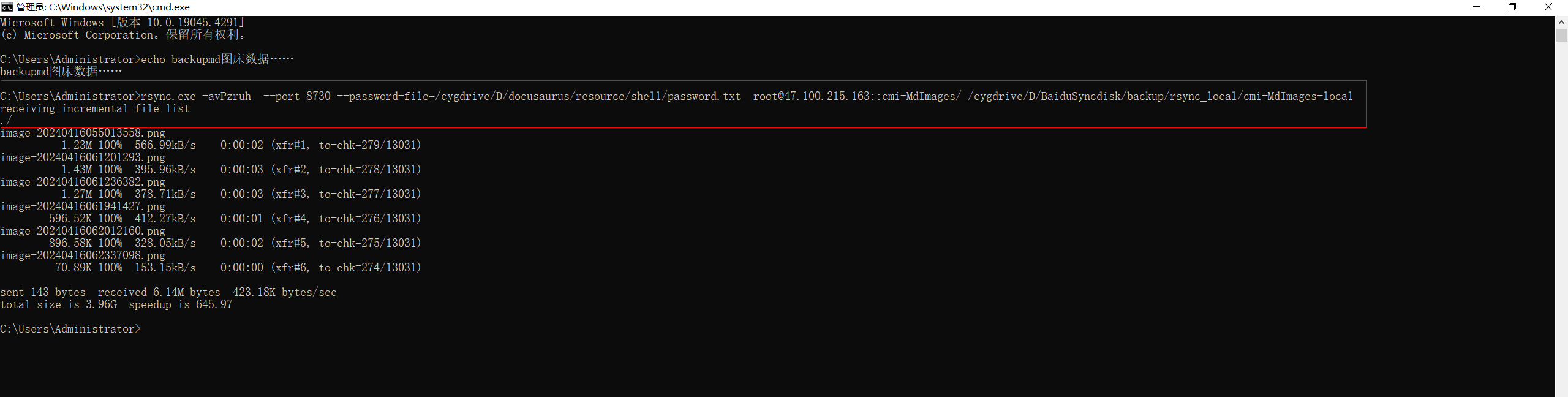
利用rsync每天定期增量同步到本地:(可保证数据安全)


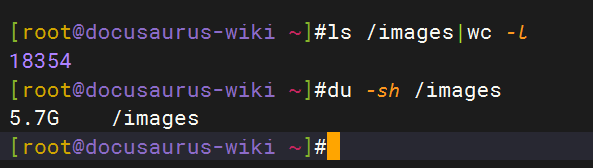
ecs上图床大小:

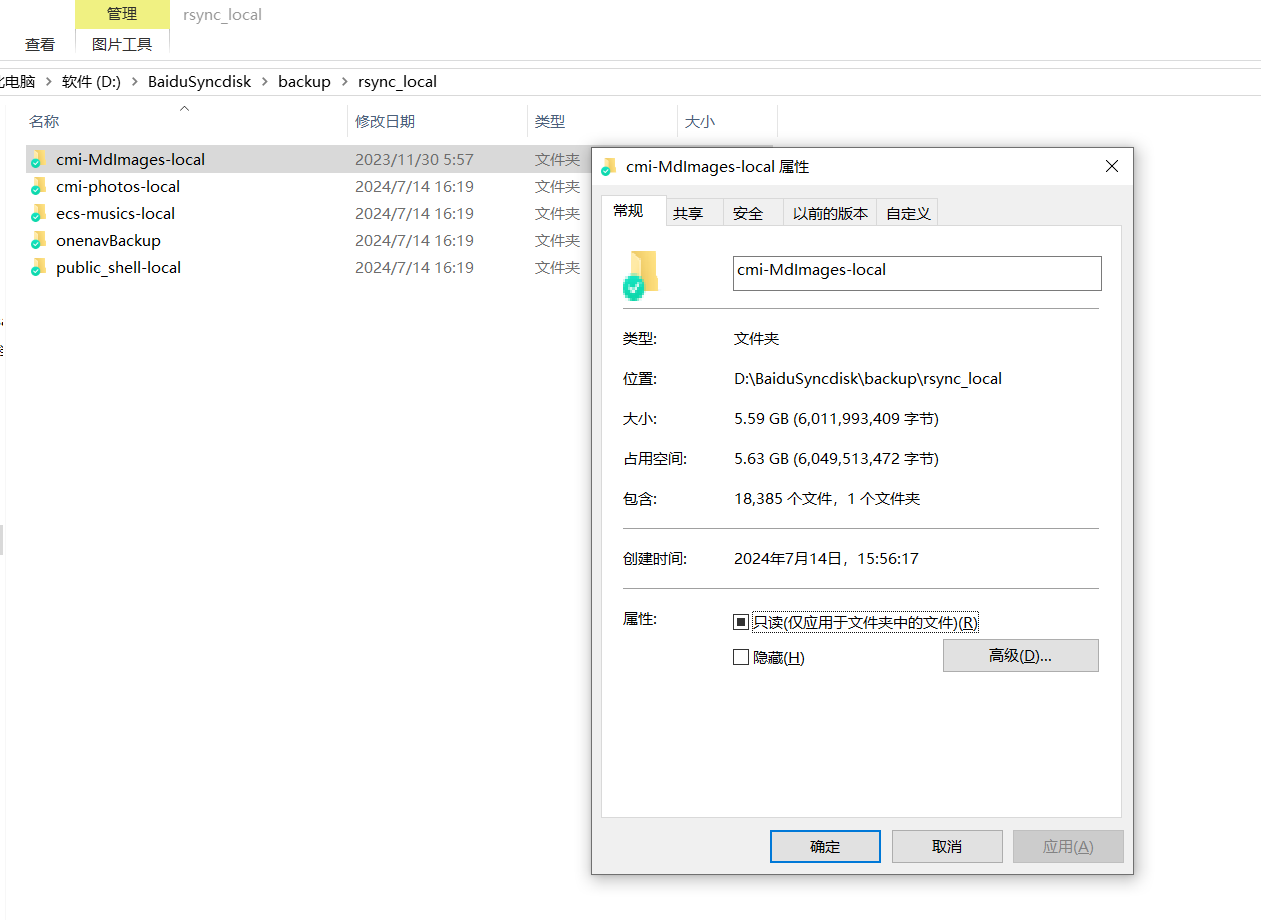
本地图床大小:

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人主页:

🍀 知识库:

🍀 博客:

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

往期推荐
QQ群
玩转Typora+Docusuaurus+起始页交流群:(欢迎小伙伴一起探讨有趣的IT技术,来完成一些漂亮的项目)

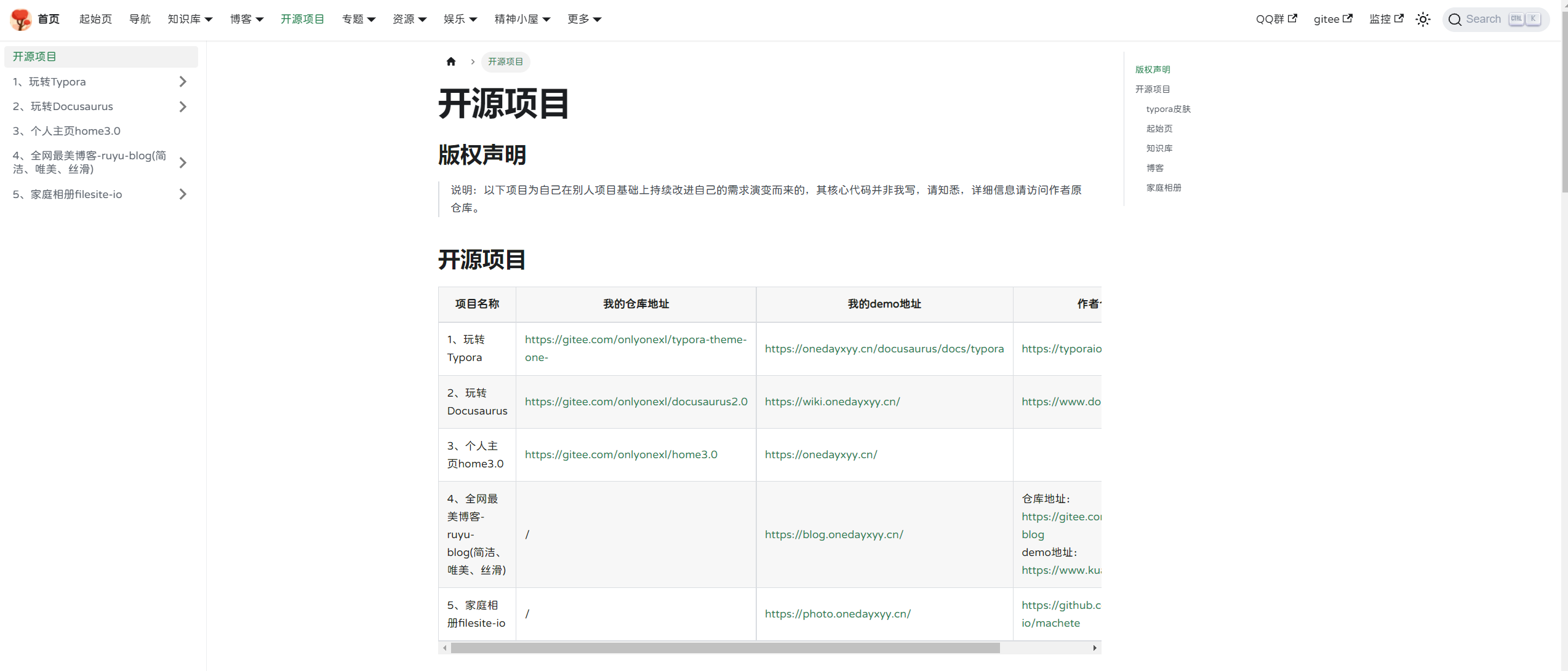
我的开源项目:
https://wiki.onedayxyy.cn/docs/OpenSource

- typora皮肤
https://wiki.onedayxyy.cn/docs/typora

- 起始页

- 知识库

- 博客

- 家庭相册

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!