1、项目地址
全网最美博客-ruyu-blog(简洁、唯美、丝滑)

版权声明
本着开源共享、共同学习的精神:
本文是记录了 博主Ruyu 开源项目:《Ruyu-Blog 》https://gitee.com/kuailemao/ruyu-blog 部署&使用过程得一些细节,转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢~
强烈推荐:
博主Ruyu :
Ruyu-Blog开源博客gitee地址:https://gitee.com/kuailemao/ruyu-blog
Ruyu-Blog开源博客网站地址:https://www.kuailemao.xyz/


写在前面 🍕
次开源项目为大佬
学不会Java不改名开源的一款美观博客项目,非常感谢作者大佬的开源项目,具体项目信息请看作者gitee地址。作者demo地址
个人博客项目: 前台:http://kuailemao.xyz 后台:http://blog.kuailemao.xyz 后台测试账号:Test 密码:123456 项目部署文档:http://kuailemao.xyz/article/48 github & gitee 开源地址: https://github.com/kuailemao/Ruyu-Blog https://gitee.com/kuailemao/ruyu-blog ps:线上体验地址随时可能崩掉(服务器不行),且看且珍惜,给个Star吧!,有问题可以在群里问,有建议可以提哦!!!
本人只跟着
作者博客:

作者gitee:
https://gitee.com/kuailemao/ruyu-blog

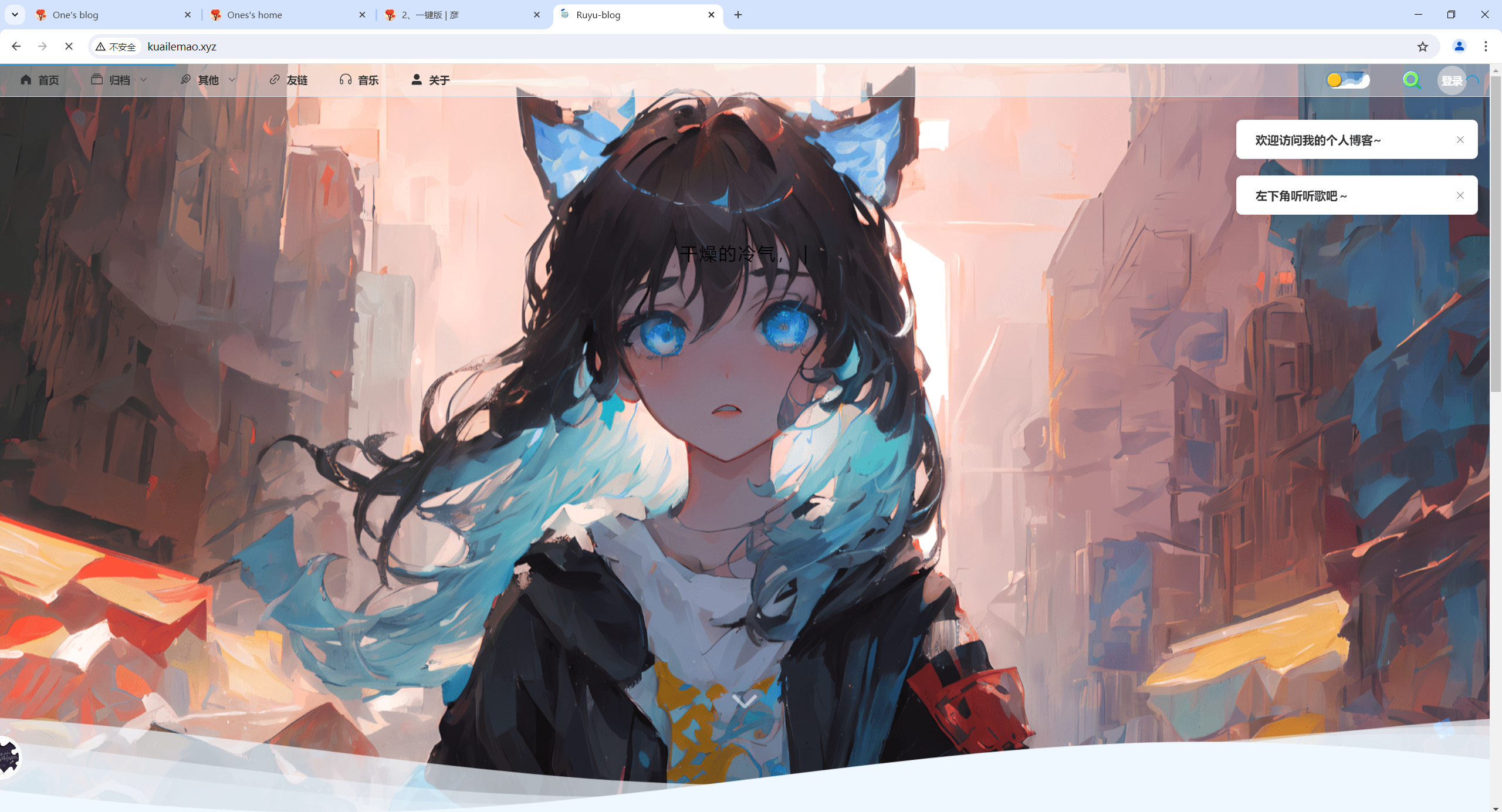
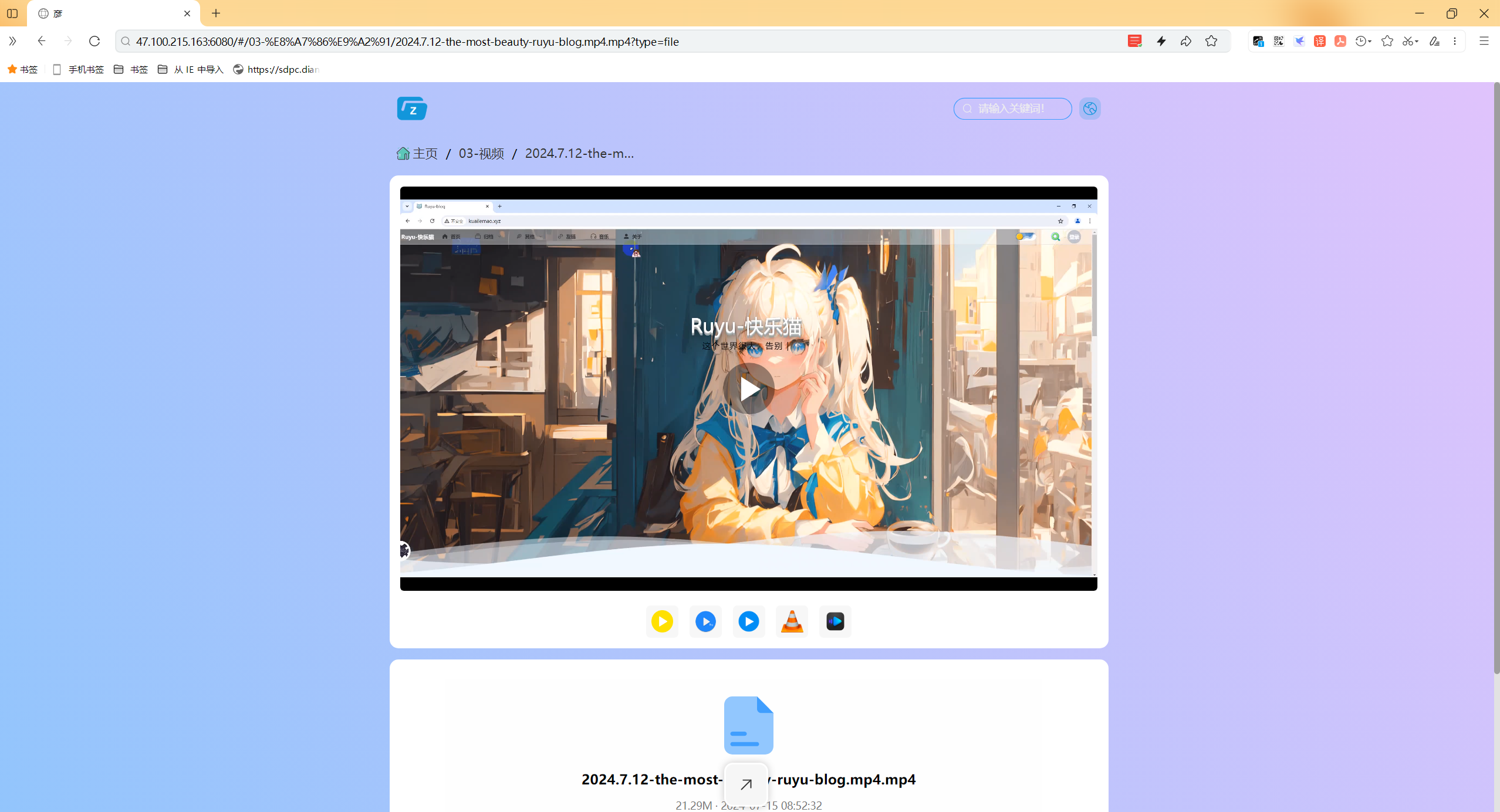
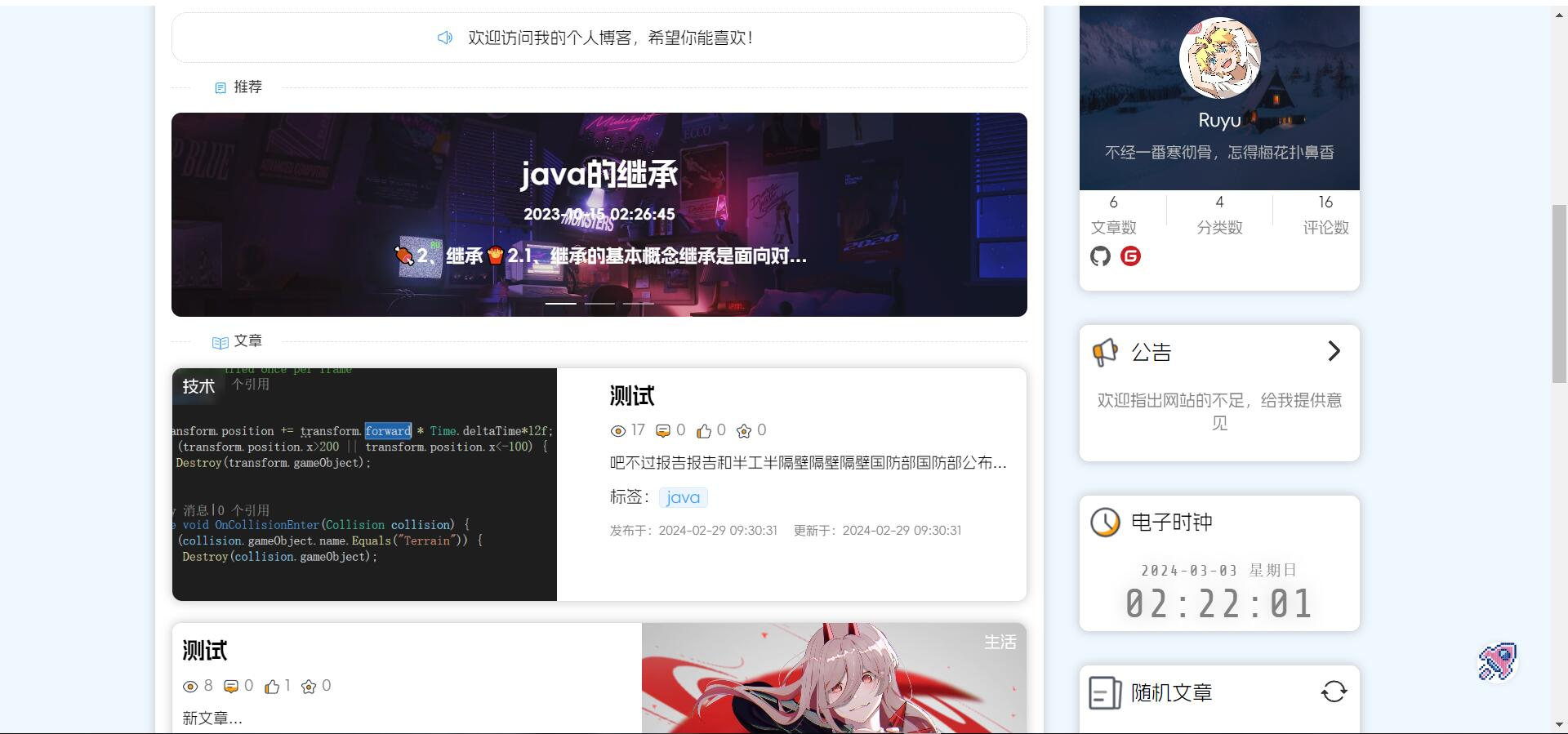
博客效果
个人博客项目: 前台:http://kuailemao.xyz 后台:http://blog.kuailemao.xyz 后台测试账号:Test 密码:123456
视频链接如下:
http://47.100.215.163:6080/public/03-视频/2024.7.12-the-most-beauty-ruyu-blog.mp4.mp4



源码地址
链接:https://pan.baidu.com/s/1OTlAxhEh5nAslO-zJ3gSJw?pwd=uhpe
提取码:uhpe
1、案例:ruyu-blog(大佬)(很不错)
包含b站视频:

https://gitee.com/kuailemao/ruyu-blog

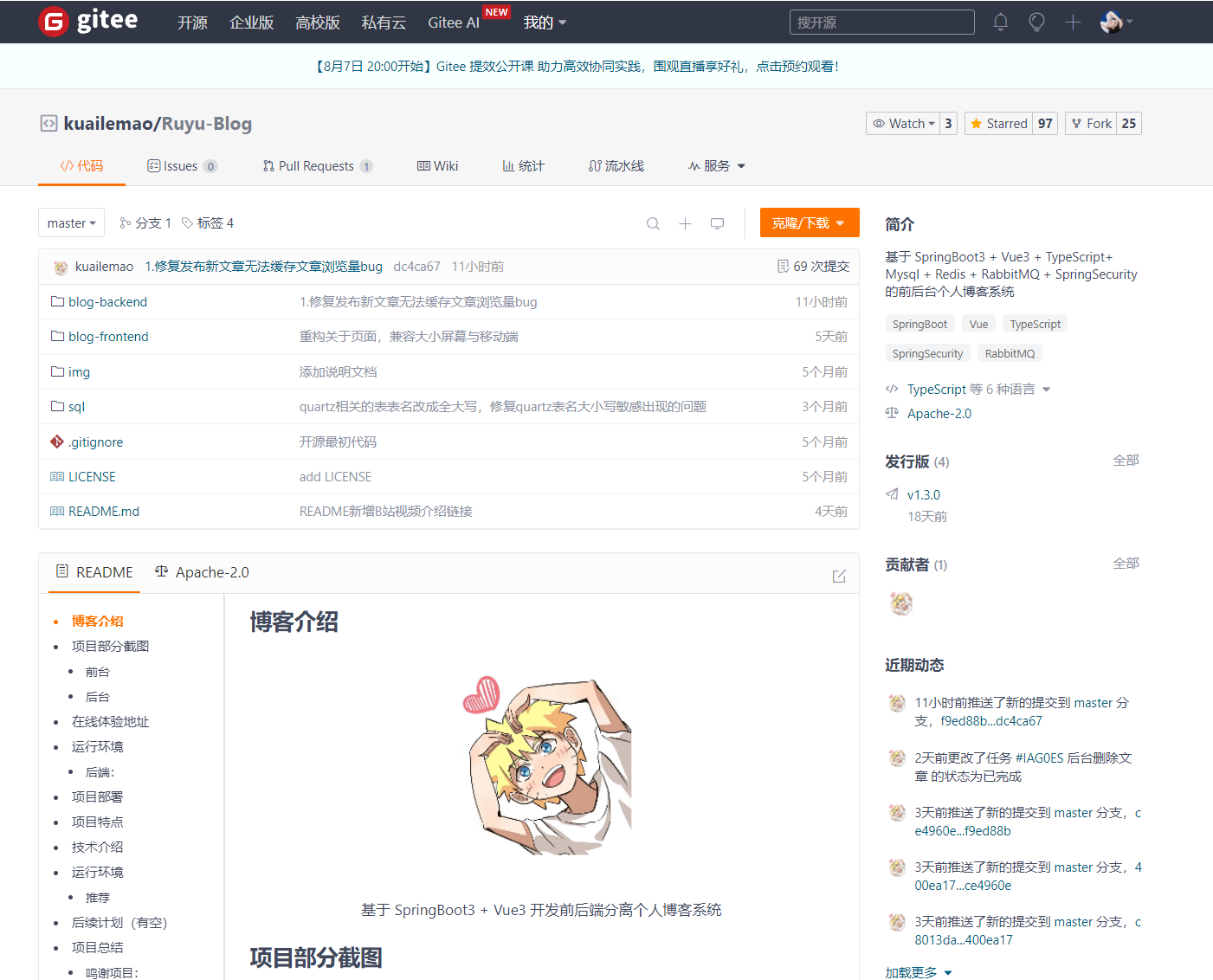
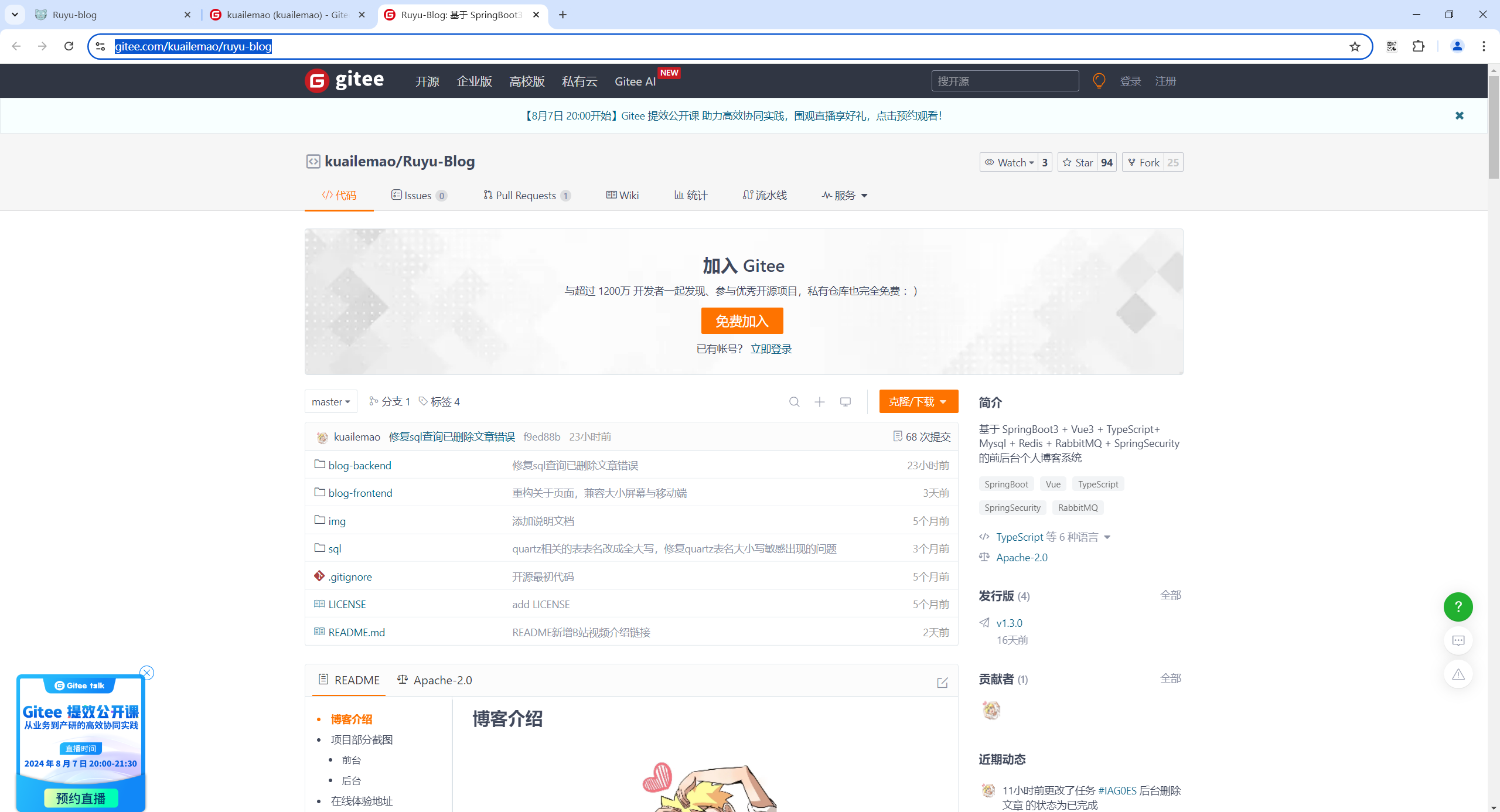
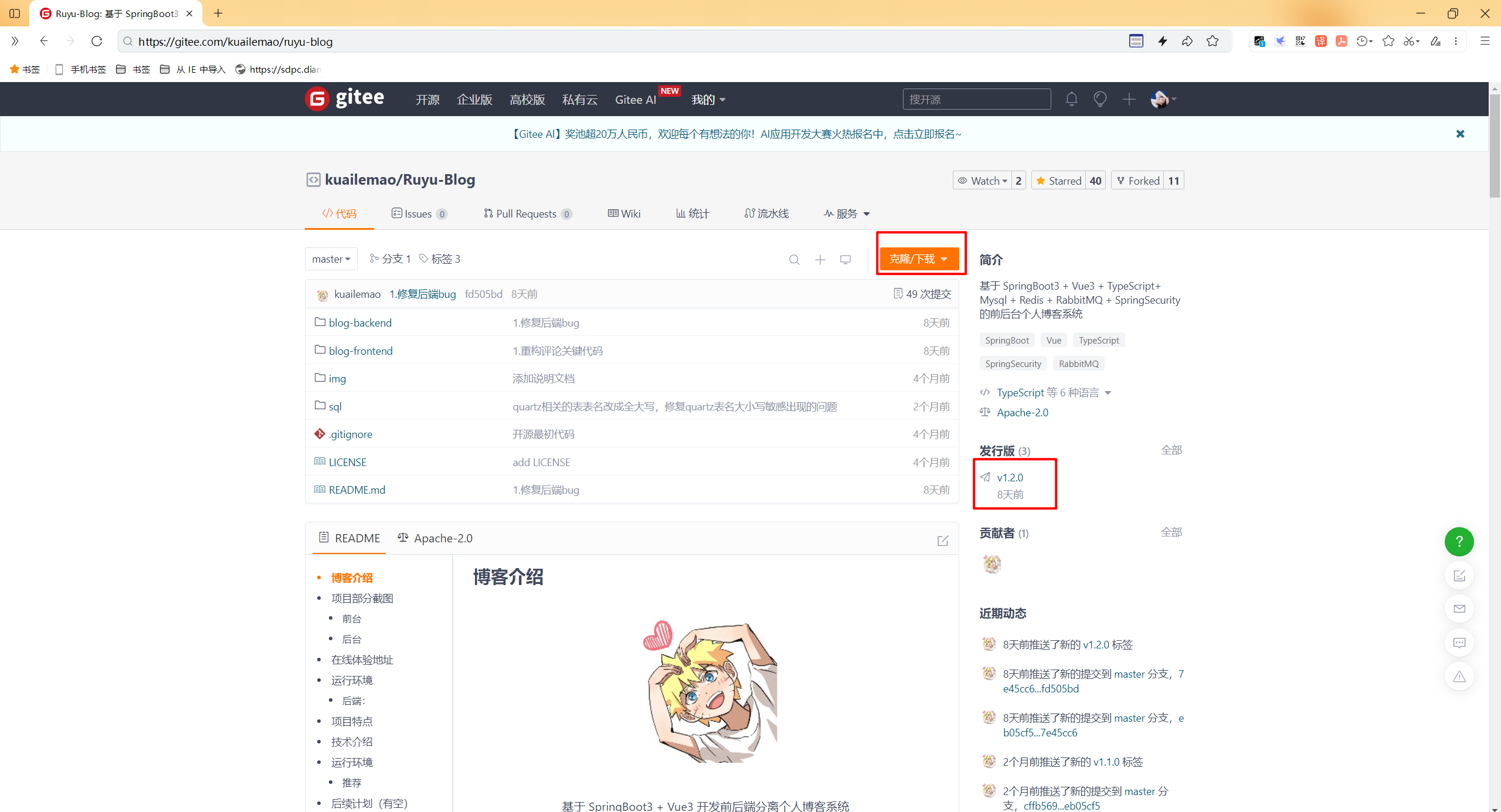
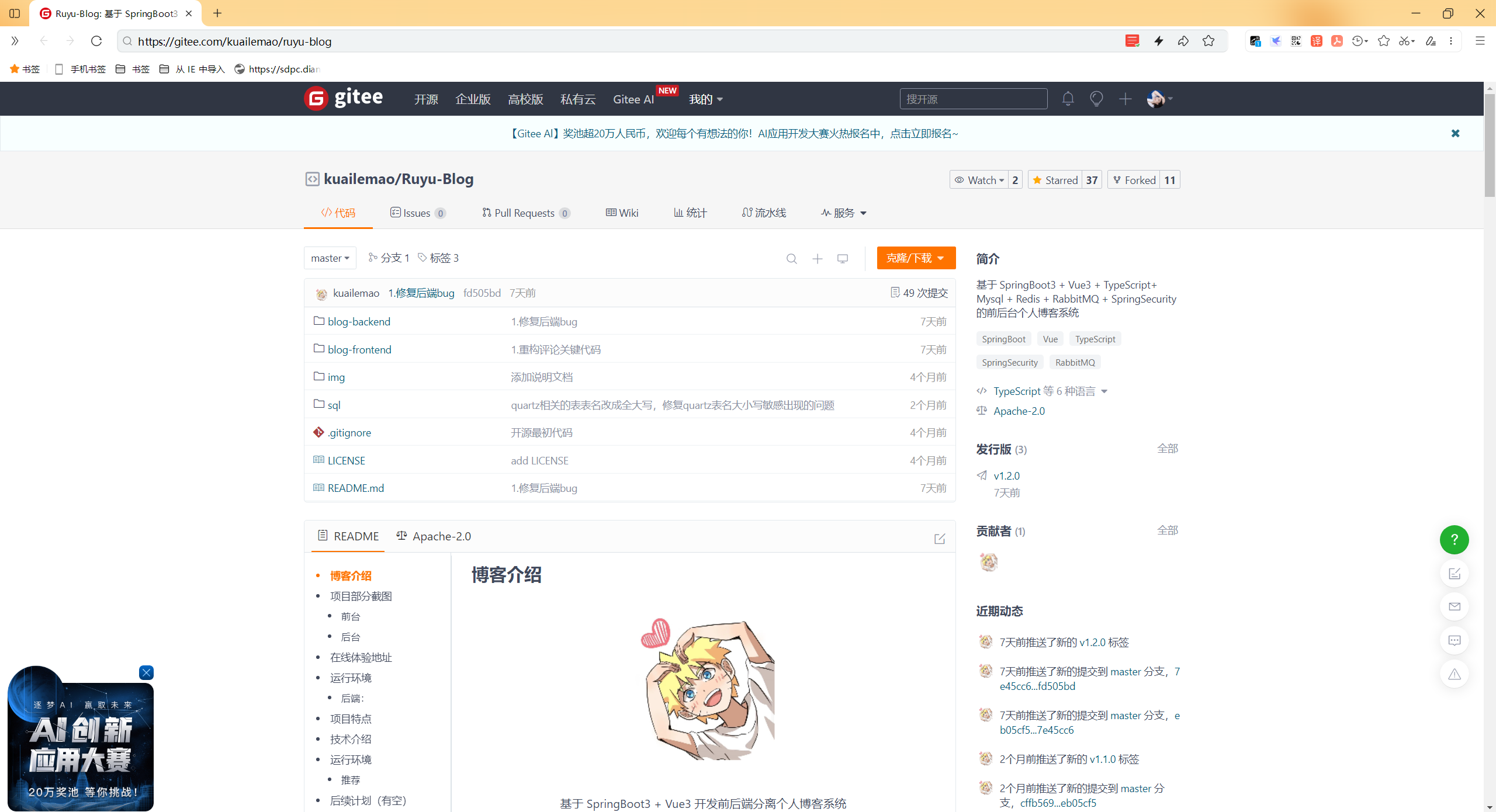
gitee地址
https://gitee.com/kuailemao/ruyu-blog

博客介绍


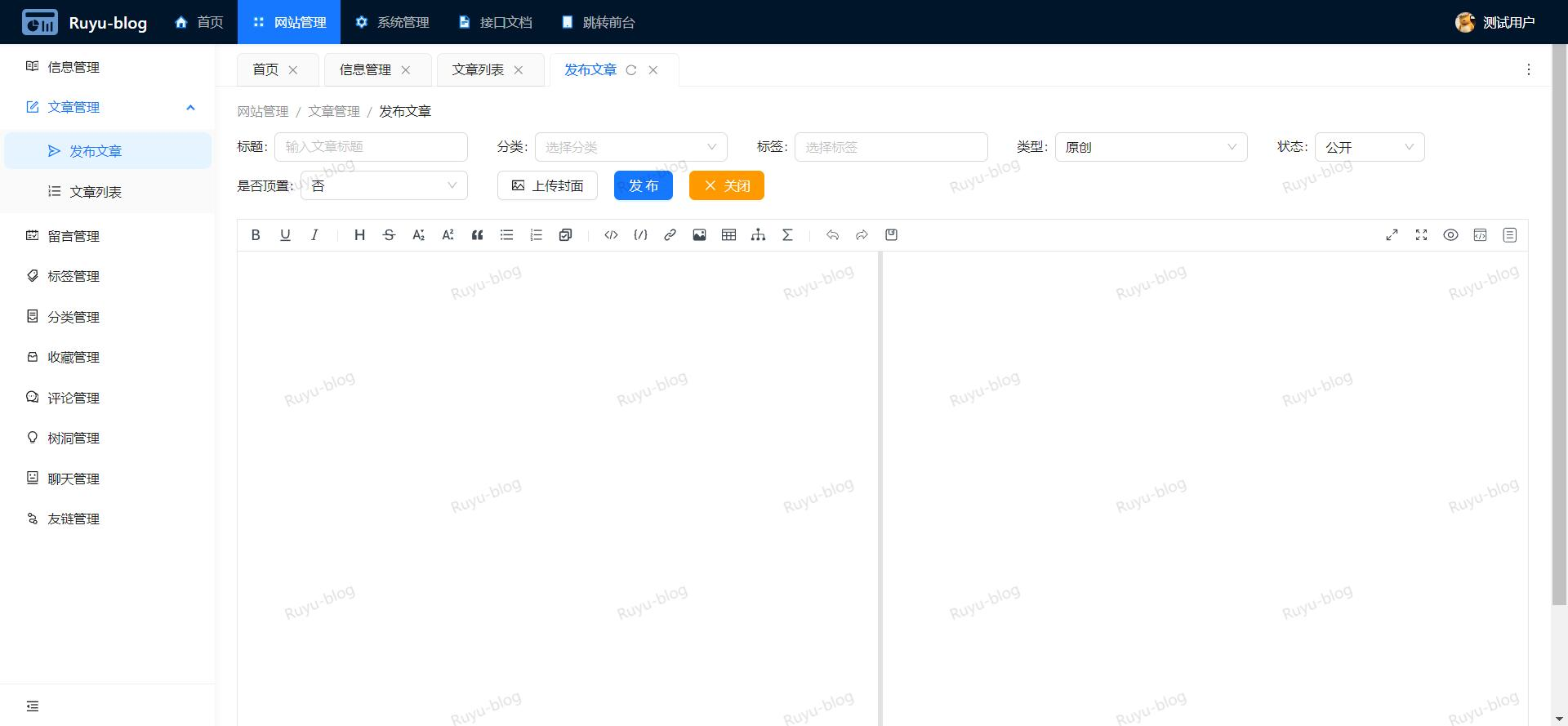
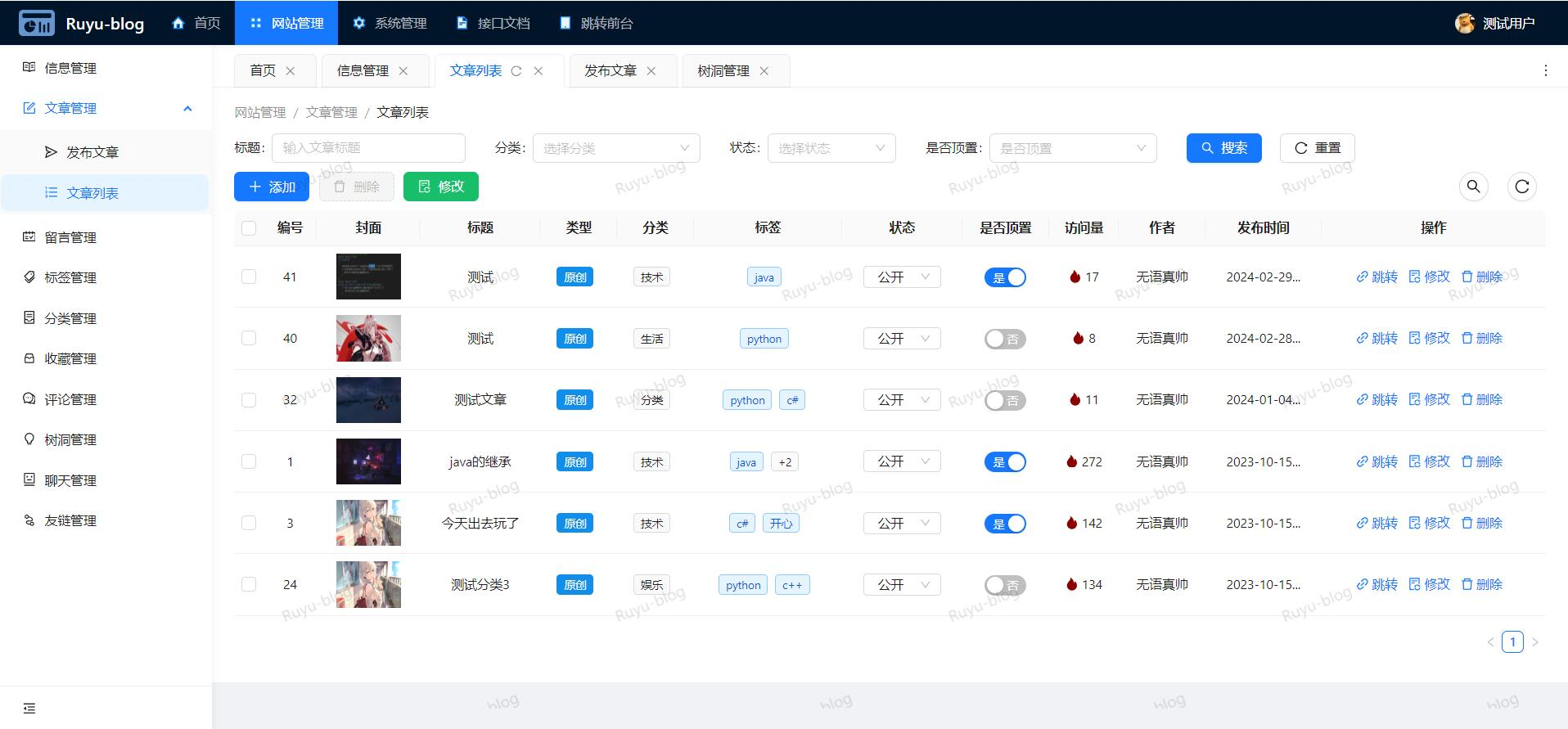
项目部分截图
前台:



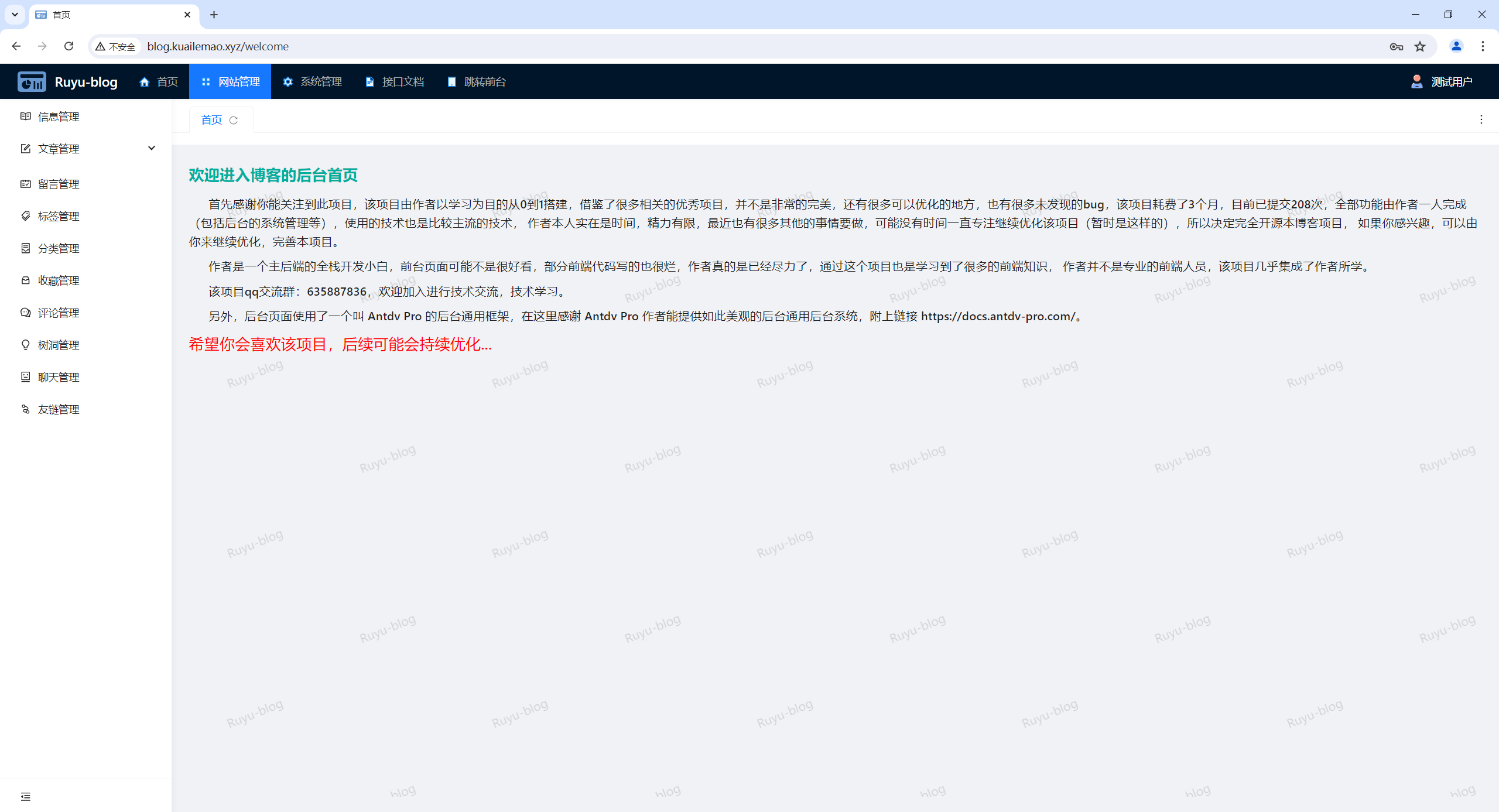
后台:


在线体验地址
注意:在线预览地址可能与仓库代码不同步,以仓库为主
服务器比较垃圾,随机可能崩掉,发现了会进行维护,且看且珍惜
前台博客: kuailemao.xyz
后台管理: blog.kuailemao.xyz
测试账号: Test,密码: 123456
ps: 测试账号功能不代表系统所有功能,有些权限过高模块不方便在线展示
Gitee地址: https://gitee.com/kuailemao/ruyu-blog
Github地址: https://github.com/kuailemao/Ruyu-Blog
接口文档: API文档 (kuailemao.xyz)
欢迎各位提交 PR ,一起改进项目

运行环境
后端:
| 名称 | 环境 |
|---|---|
| MySQL | 8.0 |
| Redis | 7.2.3 |
| RabbitMQ | 最新 |
| minio | 最新 |
| JDK | 17 |
前端:
| 名称 | 环境 |
|---|---|
| pnpm | 8.12.0 |
| node | 16.17.0 |
部署
项目特点
- 前端参考了众多优秀博客大佬设计,页面美观,响应式布局
- 后台管理基于 Antdv Pro 后台通用框架二次开发
- 前后端分离,Docker Compose 一键部署
- 采用 RABC 权限模型,使用 SpringSecurity 进行权限管理
- 支持动态权限修改、动态菜单和路由
- 文章、分类、标签、时间轴、树洞、留言板、聊天、友链等模块
- 站长介绍、公告、电子时钟、随机文章、每日鸡汤、网站资讯
- 支持代码高亮、图片预览、黑夜模式、点赞、收藏、评论等功能
- 评论支持在线预览、Markdown、表情包
- 发送友链申请、通过等自动发送邮件提醒
- 接入第三方 gitee、github登录,减少注册成本
- 文章编辑使用 Markdown 编辑器
- 实现日志管理(操作、登录),服务监控、用户、菜单、角色、权限管理
- 使用 自己搭建 minio 进行图片存储(避免了使用第三方对象存储被刷流量问题)😍
- 使用 Spring Aop + Redis 对接口进行了限流处理(每分钟),后端使用 JSR 303 对参数校验,使用 Spring Aop + RabbitMQ 对后台操作日志处理
- 采用 Restful 风格的 API,注释完善,后端代码使用了大量 stream 流编程方式,代码非常美观
- ……
技术介绍
前台前端(博客): Vue3 + Pinia + Vue Router + TypeScript + Axios + Element Plus + Echarts……
后台启动(管理): Vue3 + Pinia + Vue Router + TypeScript + Axios + Antdv Pro + Ant Design Vue……
后端: JDK17 + SpringBoot3 + SpringSecurity + Mysql + Redis + Quartz + RabbitMQ + Minio + Mybatis-Plus + Nginx + Docker……
其他: Gitee、Github 第三方登录
运行环境
推荐
最低 2 核 4 G
我的: 腾讯云 2 核 2 G 4 M * 2 (穷)
系统: OpenCloudOS
前端: Docker 后端: jenkins
后续计划(有空)
最近比较忙,过段时间有空了才能进行,还望理解
- 持续优化前台响应式
- 新增用户设置、支持修改邮箱、头像、昵称...
- 重构移动端首页
- 重构移动端文章页面
- 实现后台导入导出
- 实现前台搜索
- 前台添加更加有趣的效果
- 前台音乐播放器
- 后台图片资源管理模块
- 找出并修复一些隐藏的bug
项目总结
整个项目花费了大量的时间与精力(尤其是前台前端),作者独自手写了三个月左右,除了后台的页面使用了一个后台框架模板外,其他的全部一点一点手写(包括后台的全部模块),这也是我第一次正式的开源一个项目(莫名成就感),虽然但是这个项目我并不觉得很完美,一部分是因为我自己技术有限的原因(主后端的全栈选手),一部分是项目还没经过时间的拷打,开发过程中也参考了很多优秀的项目,在这里感谢大家的开源项目,希望我的项目也能给你带来收获。
鸣谢项目
最后
该文档初次编写可能存在一些问题,如果发现,后面会进行修改提交
该项目交流群: (有什么不懂的可以提问)
QQ: 635887836
二维码: