3、icon
icon
关于图标生成器:favicon生成器
如果你已经有一个图像,你想用在你的网站上的图标,这是你需要的工具。favicon生成器会将你的图像转换成一个favicon。您可以上传一个PNG,JPG,或BMP和favicon生成器将输出一个ICO文件。
为了获得最佳效果,你应该上传一个正方形图像。如果需要裁剪图像,可以使用标准的图像编辑工具。一旦你的图像准备好了,使用上面的工具上传它。接下来,验证预览图像是否符合您的喜好。最后,使用下载按钮以ICO格式导出您的favicon。
为什么我需要ICO文件而不是PNG文件?
ICO文件是供浏览器使用的特殊图像文件。ICO文件的独特之处在于它是多层的。favicon的每一层都有不同大小的图像。ICO格式的favicon的常见大小为16x16px、32x32px和48x48px。
为了获得最佳兼容性,web浏览器可以利用favicon生成器生成的ICO文件。浏览器将使用不同的尺寸在网站的不同区域显示,例如书签栏、地址栏、浏览器标签以及桌面快捷方式。
什么类型的图像最适合favicon生成器?
favicon生成器最适用于简单的图标、徽标或字母。错综复杂的设计在使用favicon生成器调整大小时效果不佳,因为会丢失很多细节。如果你的logo非常复杂,我们建议使用替代生成器从文本中生成favicon。
如何制作16x16或者32x32尺寸的ico图标?
制作 16x16 或 32x32 尺寸的 ICO 图标可以通过多种方法实现,以下是几种常见的方法:
方法一:使用图像编辑软件
-
使用 Photoshop / GIMP / Affinity Designer:
- 打开图像编辑软件。
- 创建一个新的画布,设置为 16x16 或 32x32 像素。
- 设计你的图标,确保它在小尺寸下清晰可辨。
- 完成设计后,选择“导出”或“另存为”选项,保存为
.ico文件格式。某些软件需要安装插件来支持 ICO 格式。
-
使用在线工具:
- 访问如 Favicon.io 或 ConvertICO 等网站。
- 上传你的图像文件,然后选择目标尺寸(16x16 或 32x32)。
- 下载生成的 ICO 文件。
方法二:使用命令行工具
如果你熟悉命令行,可以使用 ImageMagick 这样的工具来生成 ICO 文件。
-
安装 ImageMagick:
- Windows: 可以通过 Chocolatey 安装。
- macOS: 使用 Homebrew 安装。
- Linux: 通常可以通过包管理器安装。
-
转换图像: 使用下面的命令将图像转换为 ICO 格式(假设你已经有一个 PNG 文件):
convert input.png -resize 16x16 output.ico或者:
convert input.png -resize 32x32 output.ico
方法三:使用图标设计软件
- 使用专门的图标设计软件:
- 软件如 Axialis IconWorkshop、IcoFX 或 Greenfish Icon Editor Pro 可以用来创建和编辑 ICO 文件。这些工具通常提供直观的界面,支持多种图标尺寸。
- 创建新图标项目,设置所需尺寸,进行设计,然后导出为 ICO 文件。
注意事项
- 透明背景: 确保您的图标使用透明背景,以便在不同背景下都能良好显示。
- 测试图标: 在不同浏览器和操作系统上测试生成的 ICO 文件,确保它们正常显示。
选择适合你的方法,便可以轻松创建所需尺寸的 ICO 图标。希望这对你有所帮助!
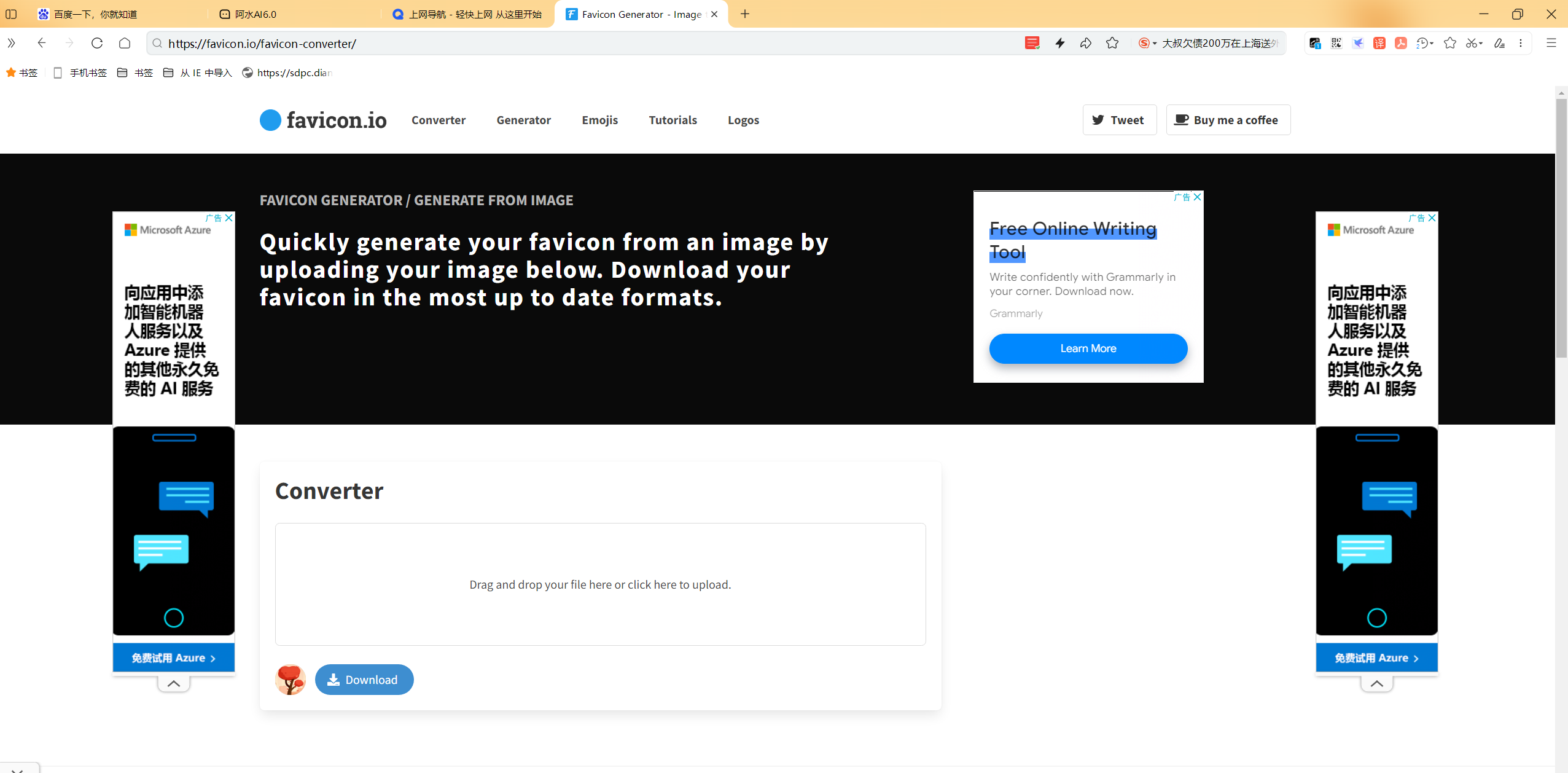
使用Favicon.io制作icon
官方
测试效果:Favicon.io

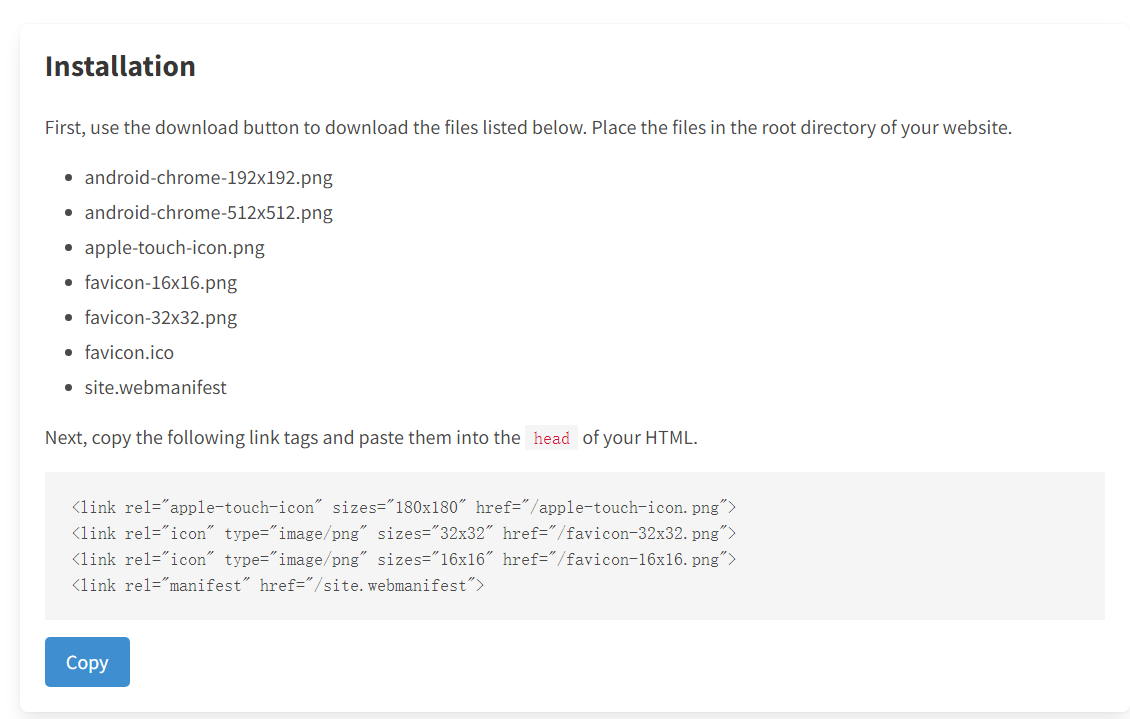
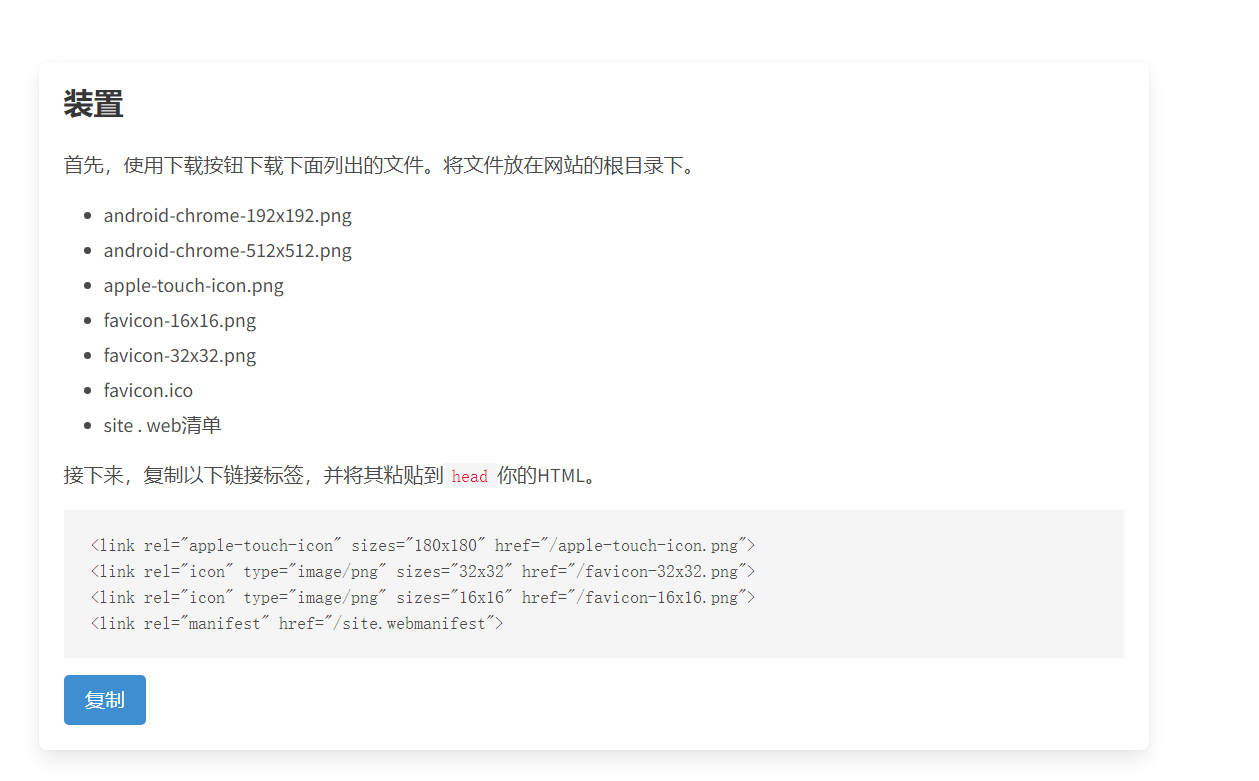
转换


<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
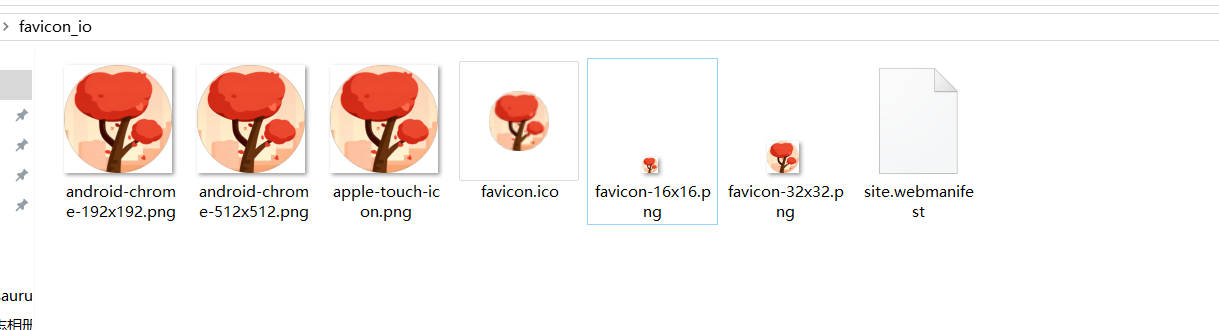
- 输出压缩包


输出的这个icon是48*48的:

问题
我想使用16*16 的icon该怎么办呢?
可以直接把.png图片格式后缀给为.ico直接使用吗?
将 .png 图片的文件后缀更改为 .ico 并不会直接转换为有效的 ICO 图标文件格式。ICO 文件需要特定的文件头和结构,而不仅仅是更改文件后缀。所以,简单地将 .png 后缀改为 .ico 是无法直接使用的。
如果你想使用一个 .png 图片作为图标,可以尝试以下两种方法:
方法一:在线转换工具
许多在线工具可以帮助将 .png 图片转换为有效的 .ico 图标文件,例如:
使用这些工具,你可以上传 .png 图片并选择所需的图标尺寸(如 16x16 或 32x32),然后下载生成的 .ico 文件。
方法二:使用图标设计软件
使用专门的图标设计软件,例如 Axialis IconWorkshop、IcoFX 或 Greenfish Icon Editor Pro,可以创建和编辑有效的 .ico 图标文件。这些软件通常提供硬件支持,可以轻松地将 .png 图片导入并将其转换为 ICO 文件。
选择其中一种方法,并将 .png 图片转换为正确的 ICO 文件格式,然后你就可以在需要的地方使用它作为图标了。