小张的个人博客
b站资源
开发了快一年的前后端个人分离博客,最近把想做的功能差不多做完了,也进行了大量的测试,修改了已经发现的一些bug,所以就想着发一个稳定的版本让大家使用,剩下的仓库我会继续开发,做更多有趣的功能,锻炼自己的技术。 前端:Vue3、Tailwind.css、sass、Element-plus、Vue-router、Pinia、VueUse、Animate.css、Axios、Md-editor-v3、Npprogress、Echarts 后端:Node.js、Koa2、Sequelize、Jsonwebtoken、moment、mysql2、七牛云对象存储 个人码云主页:https://gitee.com/mrzym 稳定版本代码,包含前端、后端代码:https://gitee.com/mrzym/stable-version-of-blog 预览地址:http://mrzym.top 博客部署教程:http://mrzym.top/#/article?id=6 博客技术交流群:763111710
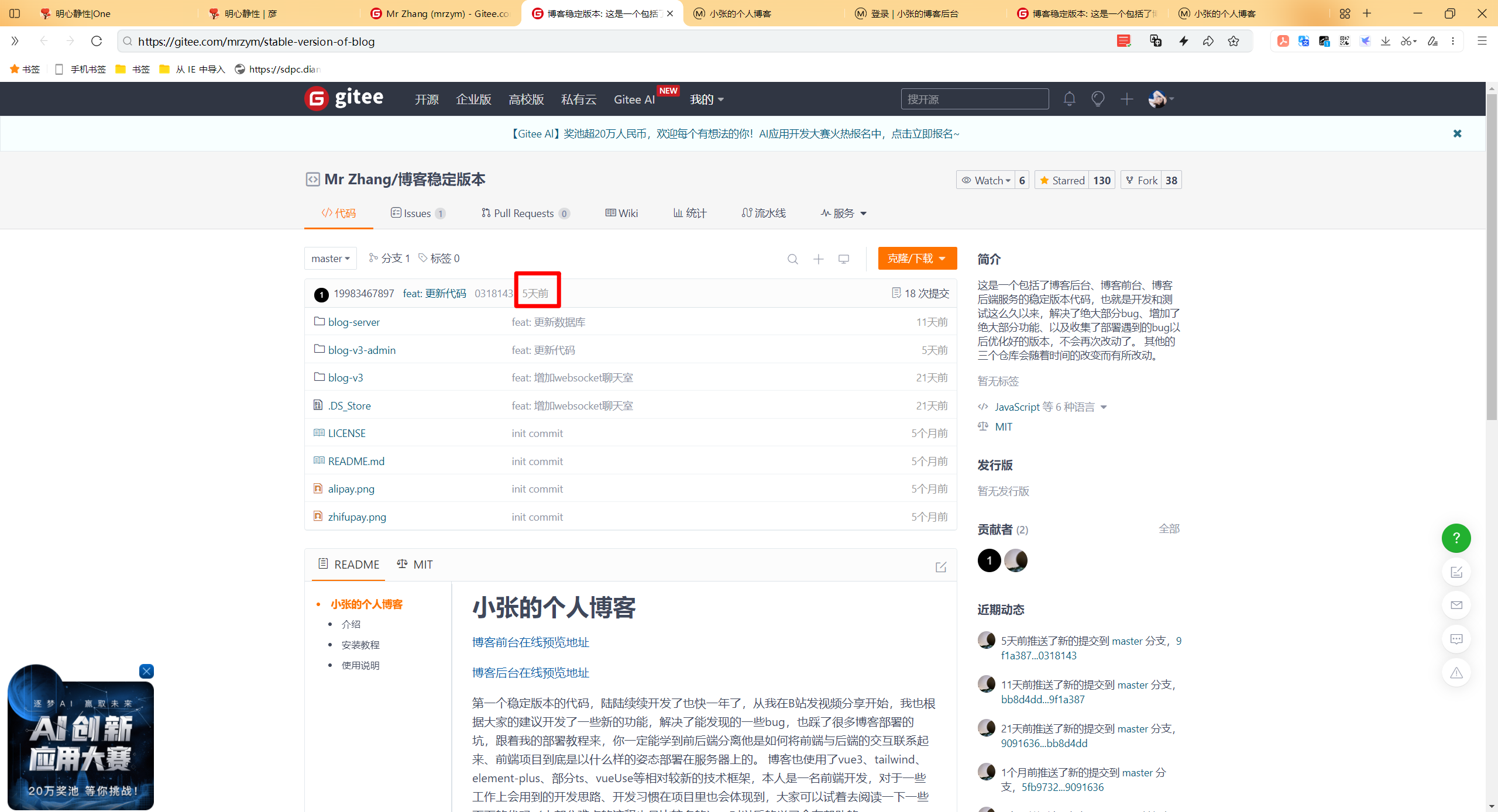
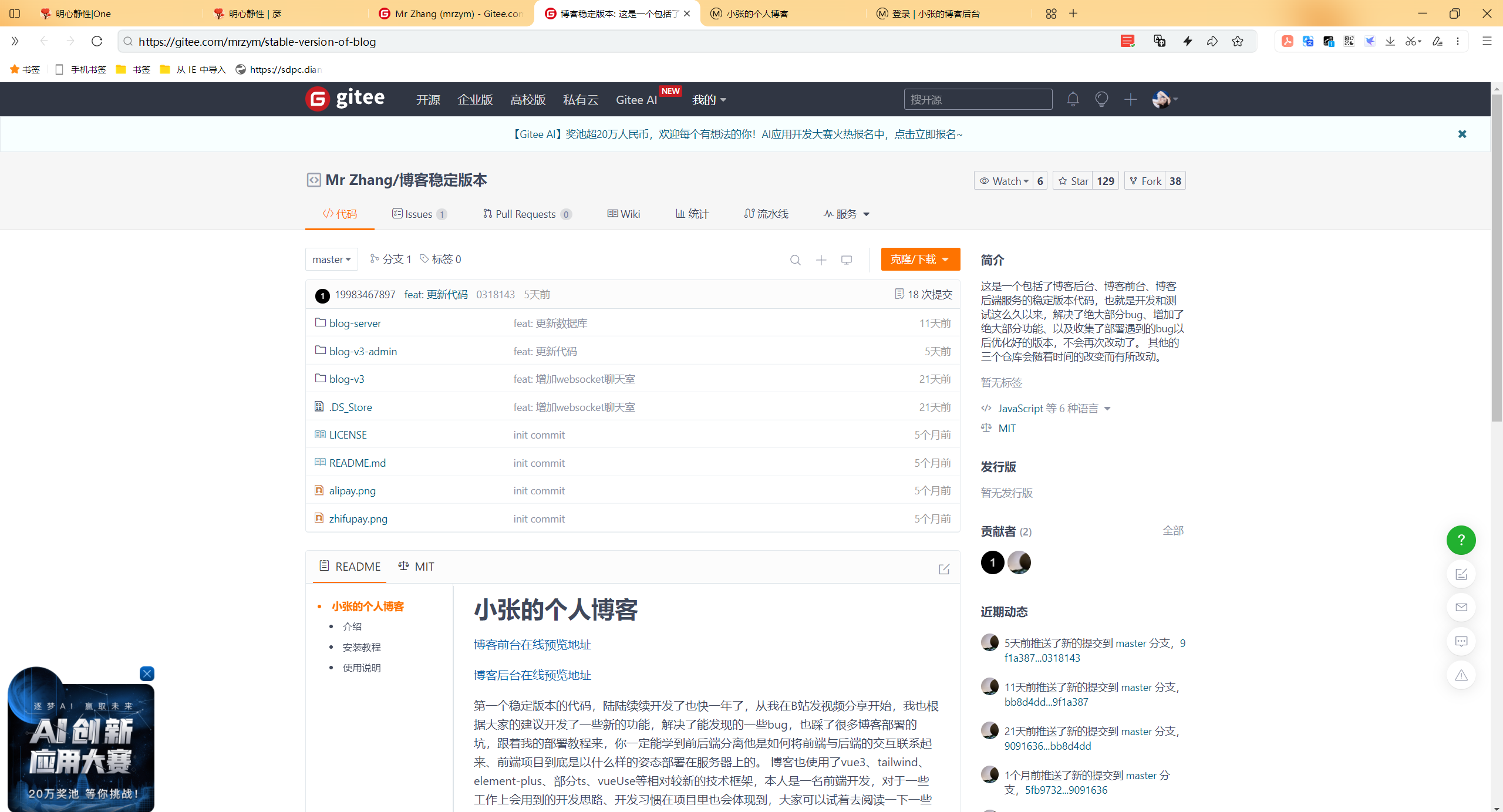
Mr Zhang/博客稳定版本
稳定版本代码,包含前端、后端代码:https://gitee.com/mrzym/stable-version-of-blog

预览地址

http://mrzym.top/admin/#/login

第一个稳定版本的代码,陆陆续续开发了也快一年了,从我在B站发视频分享开始,我也根据大家的建议开发了一些新的功能,解决了能发现的一些bug,也踩了很多博客部署的坑,跟着我的部署教程来,你一定能学到前后端分离他是如何将前端与后端的交互联系起来、前端项目到底是以什么样的姿态部署在服务器上的。 博客也使用了vue3、tailwind、element-plus、部分ts、vueUse等相对较新的技术框架,本人是一名前端开发,对于一些工作上会用到的开发思路、开发习惯在项目里也会体现到,大家可以试着去阅读一下一些页面的代码(大部分难点的注释也是比较多的),对以后的学习会有帮助的。
介绍
前端主要技术:Vue3、ELement-Plus、Vue-router、Pinia、Tailwind.css、Sass、Animate.css
后端主要技术:Node.js、Koa、Koa-router、Seqlize、Mysql
此项目包括博客后台、前台的稳定版本代码,后续的开发不会在这上面改动 如果有兴趣的小伙伴,可以自行开发 评论管理的后台接口我是写好了的,有兴趣的小伙伴可以尝试写一下评论后台管理的增删改查页面,对一下接口。
安装教程
每一个项目都有一个md文档 可以点进去看一看 博客部署教程
使用说明
免费使用 大家随意发挥
如果觉得这个项目还不错的话,可以打赏或捐赠作者,谢谢各位大哥赏饭吃,你的鼓励,是我最大的动力
作者还有在学习react next项目,感兴趣的话可以加群分享、帮忙答疑


QQ交流群
博客群1(已满,可以试试能不能加进去,可能有退群的): 763111710
博客群2: 939161701
最近更新代码时间