需求
需求:如何给hexo首页增加一个页面,并可以链接到其他地方呢?-2023.11.19(已解决)
gpt
如何给hexo首页增加一个页面,并可以链接到其他地�方呢?
在Hexo中,你可以通过创建自定义页面来扩展首页并在该页面中添加链接到其他地方。以下是一个简单的步骤:
-
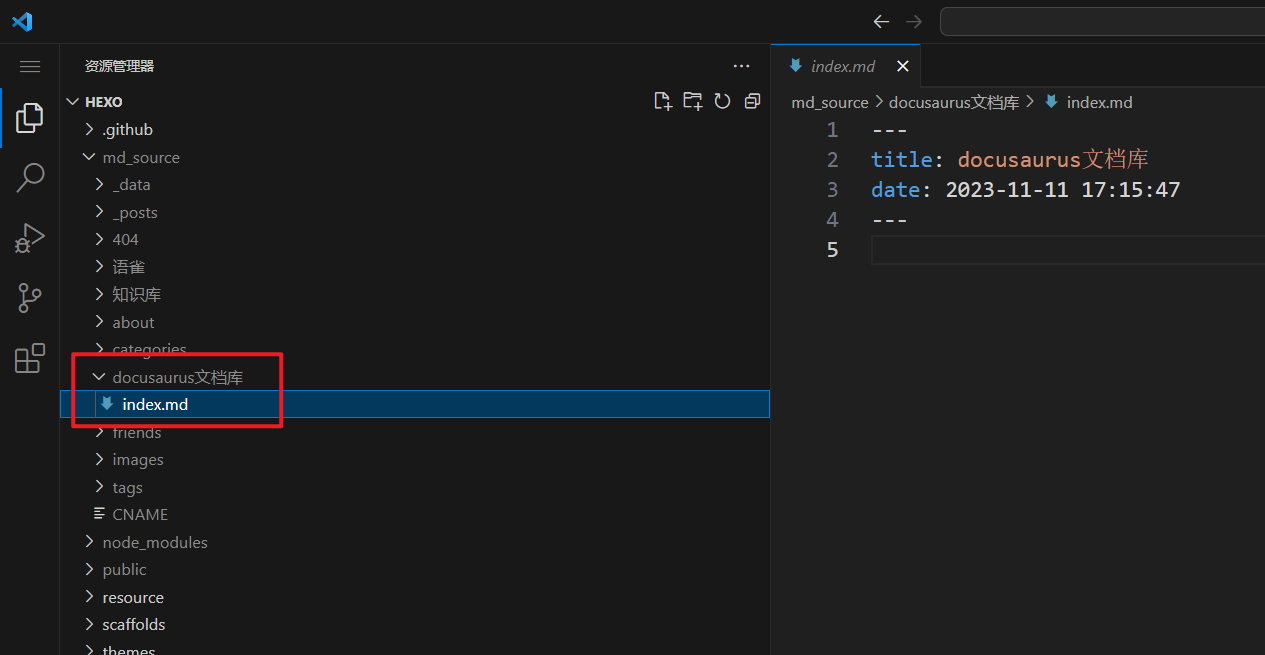
创建一个新页面:
在Hexo中,你可以使用以下命令来创建一个新页面:
bashhexo new page 知识库这将在
source目录下创建一个新的目录,其中包含一个Markdown文件,表示新页面的内容。替换pageName为你想要的页面名称,例如:bashhexo new page myCustomPage这将在
source目录下创建一个myCustomPage目录,里面包含一个Markdown文件。 -
编辑新页面的内容:
进入新页面的目录,编辑Markdown文件以添加你想要展示的内容。你可以使用Markdown语法来格式化文本,添加链接等。
markdown---
title: My Custom Page
date: 2023-11-10 12:00:00
---
# Welcome to My Custom Page
This is the content of my custom page. You can add your own text, images, and links here.
Check out [another page](/another-page/) for more information.注意,你可以使用Markdown的语法来添加链接,上面的例子中使用了
[another page](/another-page/)。 -
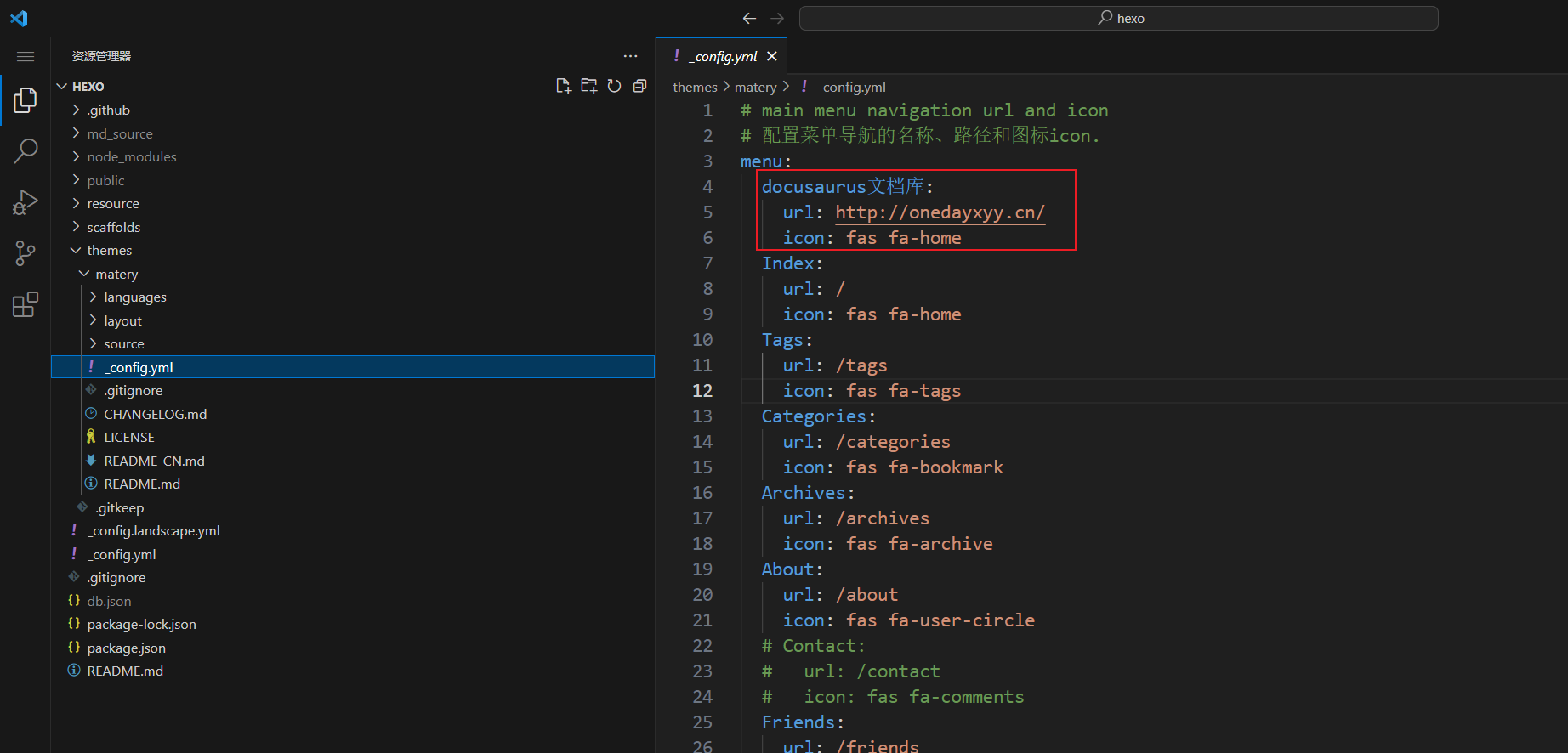
配置首页链接:
打开Hexo的主题配置文件(通常是
_config.yml),找到首页的配置部分,通常是一个导航菜单或类似的设置。如果你的主题支持自定义导航菜单,你可以按照主题文档的说明添加一个链接到你的新页面。例如:
yamlmenu:
Home: /
About: /about/
Custom Page: /myCustomPage/
Contact: /contact/如果主题不支持自定义导航菜单,你可能需要查看主题文档以了解如何添加自定义链接。
-
重新生成并部署网站:
保存你的更改后,运行以下命令重新生成并部署你的Hexo网站:
bashhexo generate
hexo deploy这将更新你的网站,使新页面及其链接生效。
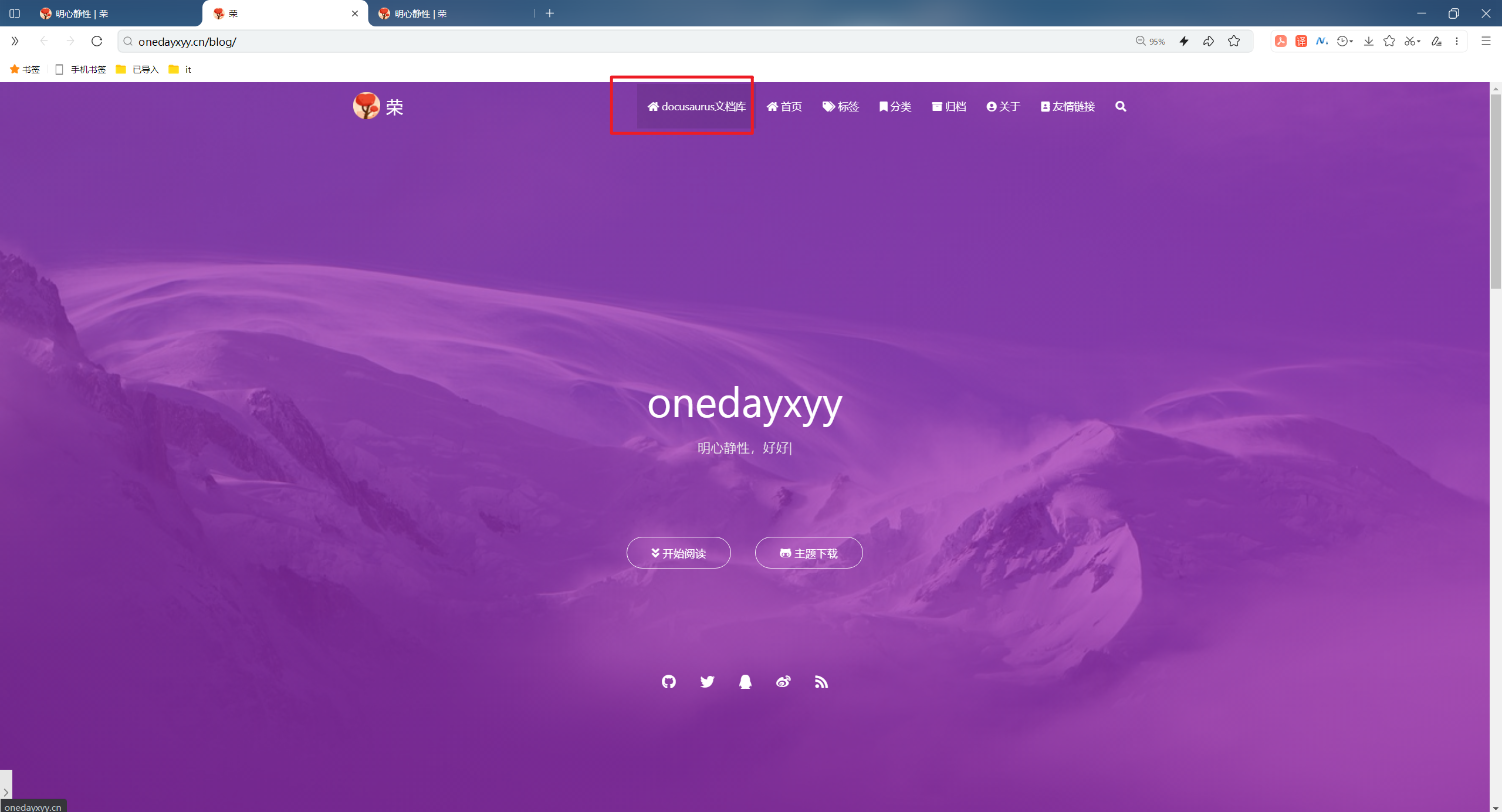
现在,你应该能够在Hexo首页上看到一个链接,指向你新创建的页面。当访问这个链接时,用户将被导航到你所定义的页面内容。
测试过程:



1